JavaScript プログラミングを始めよう
JavaScript(ジャバスクリプト)は、私たちが日常的に利用しているウェブサイトやウェブアプリなどで使われているプログラミング言語です。プログラミング初心者の方へ向けて、JavaScript について簡単に紹介します。

JavaScript とは
JavaScript (ジャバスクリプト)は、プログラミング言語です。
Mozilla Developer Network (MDN)によると:
ウェブページでよく使用されるスクリプト言語として知られ、多くのブラウザー以外の環境、例えば Node.js や Apache CouchDB や Adobe Acrobat などでも使用されています。
私たちが普段見ているウェブページの多くで、JavaScript が使われています。Pyxofy では、ウェブブラウザーで動く JavaScript について紹介します。
JavaScript で何ができる?
ウェブページ内に、クリックできるボタンを見たことがありませんか?画像が切り替わるスライドショーなども、よく見られますよね。このようなウェブページの動きの部分に使われているのが、JavaScript です。
- 「ボタンがクリックされたときに色を変える」という動き ( Change bg color with button javascript by JustAlbertCode )
「Change color」というボタンをクリックすると、背景の色が変わります。
See the Pen Change bg color with button javascript by JustAlbertCode (@JustAlbertCode) on CodePen.
- 「画像を切り替える」という動き ( slider image javascript by Edhy Prasetyo Wibowo )
画面の左右にある「〈 」「 〉」をクリックすると、画像が変わります。
See the Pen slider image javascript by Edhy Prasetyo Wibowo (@edhyprasetyowibowo) on CodePen.
私たちがインターネットで様々なものを見たり検索するときに利用しているのが、ウェブブラウザーです。単に「ブラウザ」とも呼ばれます。(以下ブラウザ)
JavaScript を使うと、ブラウザ上で遊べるゲームなども作ることができます。ウェブアプリやゲーム作りを目標にして JavaScript を学んでいくのもオススメです。
See the Pen Rock Paper Scissors game #100daysofcode #day20 by Mehdi Aoussiad (@MehdiAoussiad) on CodePen.
- まるばつゲーム ( TIC TAC TOE - pure HTML, CSS & JS by matikka96 )
See the Pen TIC TAC TOE – pure HTML, CSS & JS by matikka96 (@matikka96) on CodePen.
See the Pen JavaScript Calculator by Vikas Lalwani (@lalwanivikas) on CodePen.
HTML と CSS を知っておこう
JavaScript を学んでいくためには、ウェブページを構成しているHTML(エイチティーエムエル)とCSS(シーエスエス)の知識も必要です。ここでは簡単に HTML と CSS について解説します。
HTML とは
HTML は、ウェブページのコンテンツ(内容)を記述し定義するものです。「ここからここまでは、見出しですよ。」「ここからここまでは、リンクですよ。」など、ブラウザ上に表示するウェブページの内容にタグ(目印)をつけるために使われます。プログラミング言語ではなく、マークアップ言語と呼ばれるものです。
タグは角カッコ < > で表します。一般的に「 <p> と </p>」のようにペアで使われ、HTML の要素として表されます。HTML は様々な要素が集まってできているのです。
<!DOCTYPE html>
<html>
<head>
<title>タブに表示されるタイトル</title>
</head>
<body>
<h1>一番大きい見出しです</h1>
<p>ここは段落になります。</p>
</body>
</html>HTMLのサンプルコード
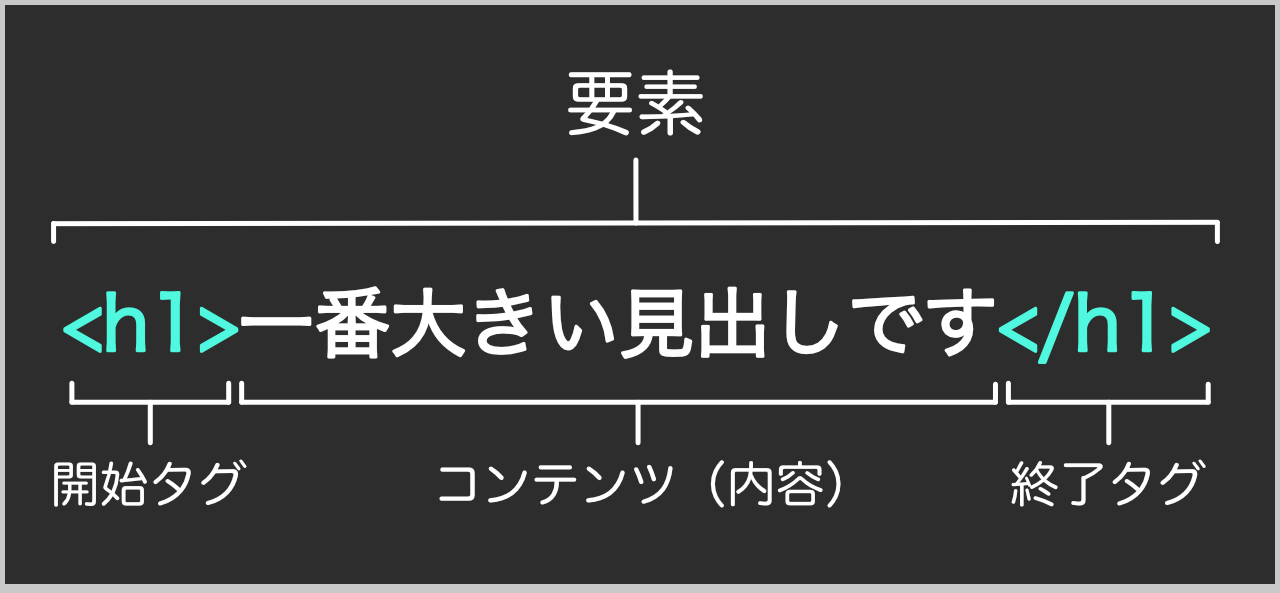
要素の例をひとつ見てみましょう。<h1>(エイチワン)タグは、ウェブページ内での一番重要な見出しを意味します。
- 要素:開始タグから終了タグまでの範囲
- 開始タグ:要素の開始を表す
- コンテンツ:ブラウザ上に表示される内容
- 終了タグ:要素の終了を表す

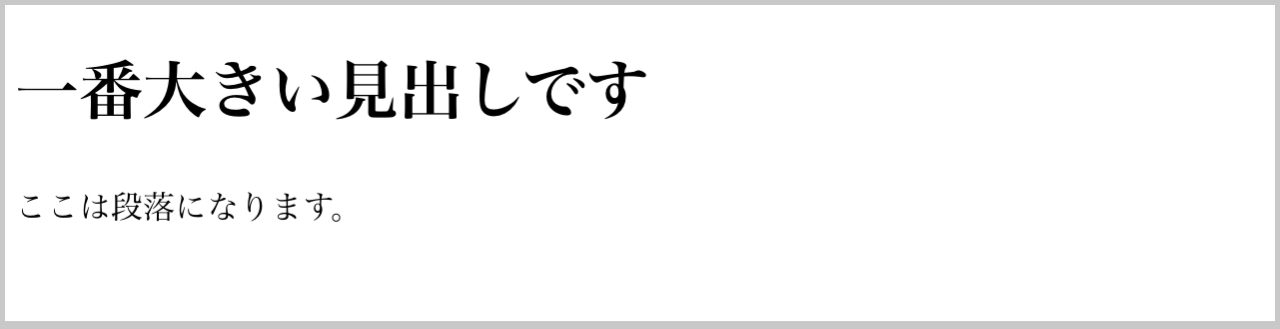
<h1> 要素は、次のように一番大きな見出しとして表示されます。

CSS とは
HTML で表示されたウェブページの内容の、レイアウトや見た目の装飾などのスタイルを指定するのが CSS です。
CSS は、スタイルを設定したい HTML 要素を指定してから、波カッコ { } の中にスタイルを指定します。
h1 {
color: red;
}CSSのサンプルコード
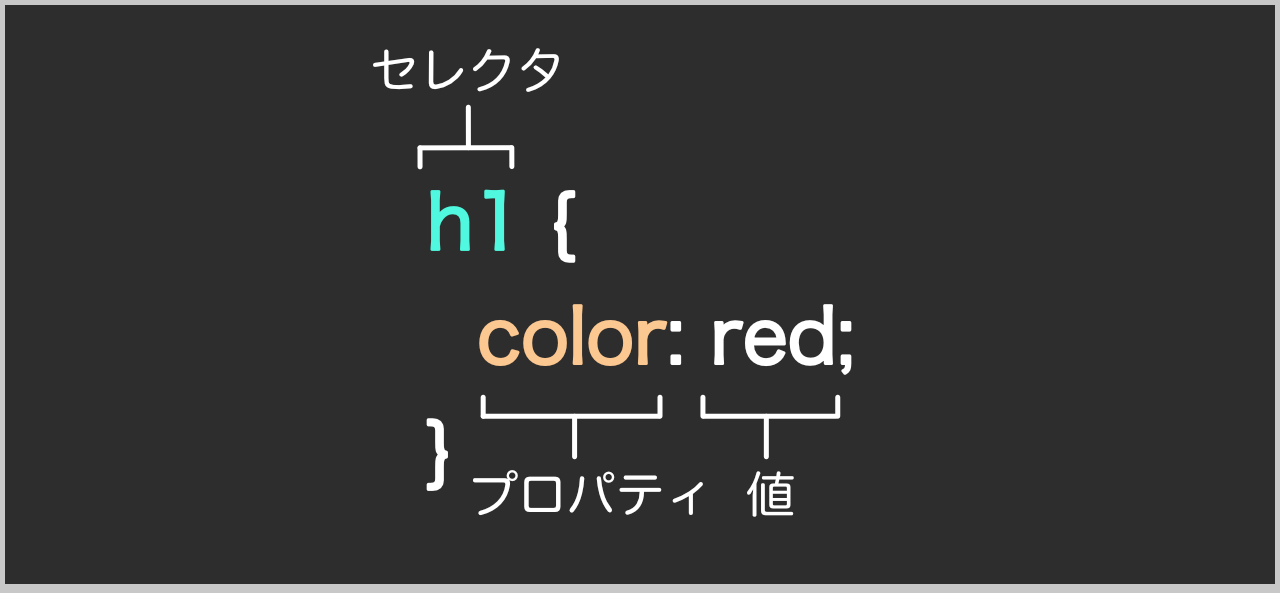
例えば、一番大きな見出しを赤い文字で表示したい場合、CSS で次のように指定します。
- セレクタ:スタイルを設定したい HTML 要素を指定する
- プロパティ:どのようなスタイルを設定するのかを指定する
- 値:設定するプロパティ値

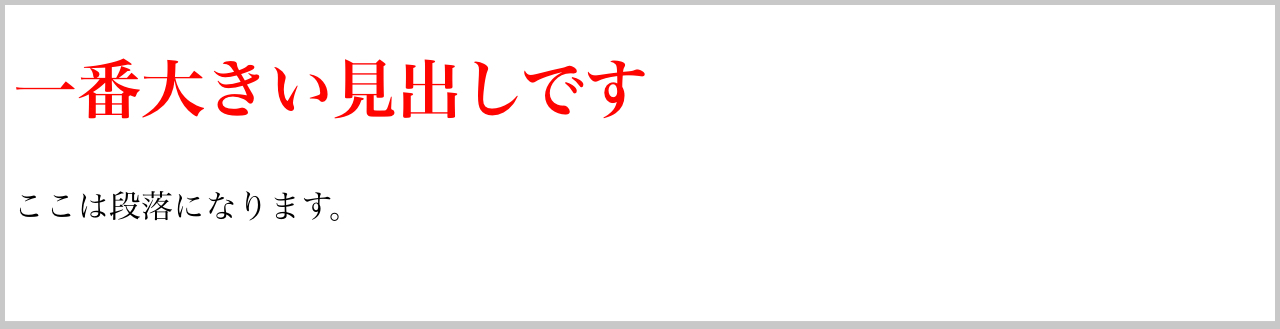
スタイルを指定された <h1> 要素は、次のように赤色で表示されます。

このように、ウェブページを作成するためには HTML と CSS が必要になります。JavaScript を学ぶ際は、HTML と CSS の基礎は抑えておきましょう。
HTML、CSS、JavaScript の関係
HTML や CSS は、一度ブラウザに読み込まれたら変化はしません。ブラウザ上に表示されたウェブページの内容に動きをつけるために、JavaScript を使って HTML や CSS を操作します。
HTML、CSS、JavaScript はどのように関係しているのでしょうか。「ボタンがクリックされたときにメッセージを表示する」サンプルで、確認してみましょう。
HTML で内容を書く
HTML でウェブページの内容を書きます。
<!DOCTYPE html>
<html>
<head>
<title>メッセージを表示するサンプル</title>
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
</head>
<body>
<button type="button">ボタン</button>
</body>
</html>HTMLコード
HTML をブラウザで表示します。ブラウザ上に表示されるのは、<body> タグで囲まれた範囲です。<button> タグを使っているので、ボタンが表示されました。

CSS で装飾する
CSS で <button> 要素にスタイルを設定します。
button {
padding: 10px 50px;
background: #0D7DF5;
color: white;
font-size: 20px;
border-radius: 50px;
}CSSコード
ボタンが装飾されました。ここまででは見た目が変わっただけで、ボタンをクリックすることはできません。

JavaScript で動きをつける
ボタンをクリックできるようにするために使うのが、JavaScript です。クリックされたときに、「こんにちは!」というメッセージを表示してみましょう。
document.querySelector('button').addEventListener('click', hello);
function hello() {
alert ('こんにちは!');
}JavaScriptコード
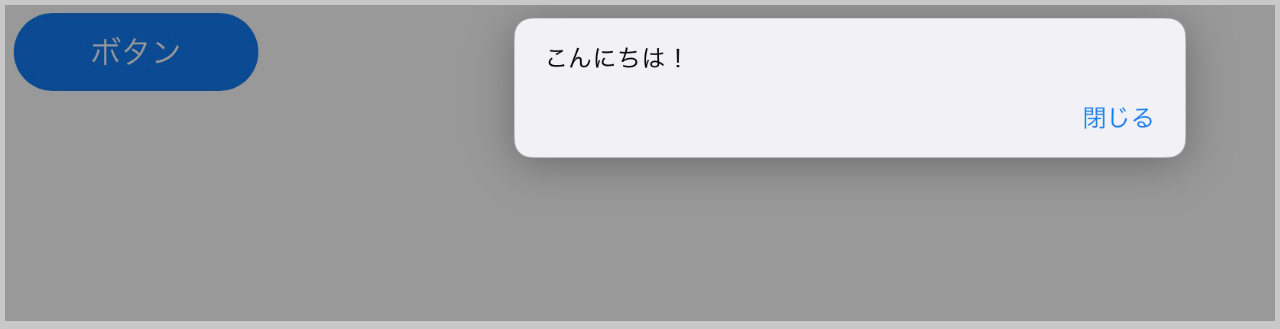
ボタンをクリックしたときに、ポップアップ画面でメッセージが表示されるようになりました。

CodePen の Pyxofy ページ で、「ボタンがクリックされたときにメッセージを表示する」動きを、実際に試してみることができます。
See the Pen JavaScript alert box by Pyxofy (@pyxofy) on CodePen.
まとめ
ここまで、JavaScript について簡単に紹介しました。
JavaScript を使うと、ブラウザ上に表示されたコンテンツ(内容)に動きをつけたり、ユーザーの操作に応じてコンテンツを変更したりすることができるようになります。あなたも JavaScript を学んで、ウェブサイトやウェブアプリなどを作ってみませんか?
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・ Facebook
この記事をシェアしてくれると嬉しいです!
関連記事





