What is CSS Art?
In this article, we’ll discuss what CSS art is. Give you an overview of its underlying technology, Cascading Style Sheets (CSS).

Introduction
This article is aimed for beginners. You don’t require prior knowledge of the web technologies discussed in the article.
We’ll explore the benefits of learning CSS art and what type of professions it may lead you, once you are proficient in it.
CSS art is an umbrella term referring to images created with CSS. With CSS art, you use CSS and HTML code to create images. Some phrases associated with CSS art are:
- CSS Drawing
- CSS Illustration
- CSS Images
Range of CSS Art styles
CSS art has a very broad stylistic range. It can go from pop illustration all the way to full painting style.
Here are a couple of examples.
Pure CSS Coffee Cup with Peanuts by Savio Martin
Great example of pop style illustration. The warm color palette, use of different shades and cast shadows make the illustration have 3D like appearance.
You can see the code on Savio Martin’s CodePen page.

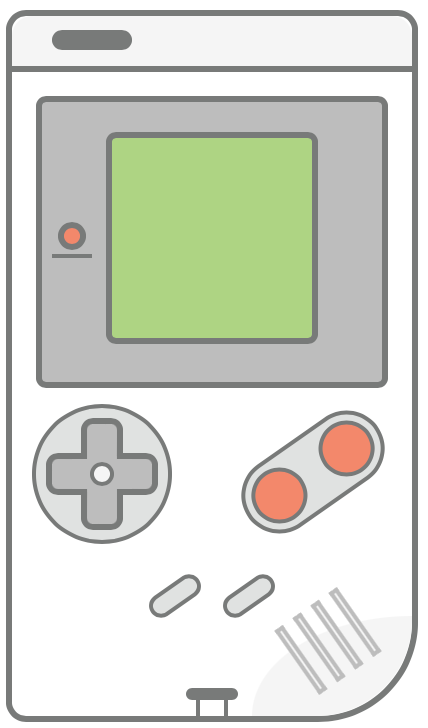
Pure CSS Game Boy by Cassidy
Probably the best rendering of Nintendo Game Boy using CSS we have seen to date. The green screen, controller pad, buttons locations are identical to the physical game console. The downward slope on the bottom right-hand corner by the speaker slits are perfect attention to detail.
Check out the code that made this on Cassidy’s CodePen page.

Pure CSS Francine by Diana Smith
Hands down, the most beautiful and complex CSS art we have come across. The highlights in the hair and shoulders, the details on the beads, hair lace and embroidery is phenomenal. The creases on the dress and skirt area are rendered so realistic that you wouldn’t believe that this was done is CSS.
Look at the original art at Diana Smith’s website.

As illustrated above, regardless of what art style or taste you have, CSS art has you covered. The more complex the art piece, the more time it takes to make it with CSS. Starting with basic shapes and building on them with different color combination, shadows and gradients, you can make beautiful art.
CSS art differs from vector graphics and Scalable Vector Graphics (SVG). To create CSS art, you need to have basic understanding of CSS and HTML technologies.
What is CSS
CSS stands for Cascading Style Sheets. CSS is used to style web pages. It describes how websites are supposed to look by dictating rules or instructions to the web browser. CSS can change the website's color, font style, layout etc. It is one of three fundamental technologies of the World Wide Web. The others are HyperText Markup Language (HTML) and JavaScript.
Here are of some professions that use CSS.
- Web Designer
- Front-end Web Developer
- Webmaster
- HTML Email Developer
- Email Marketing Specialist
- Website Project Manager
- Website Support Specialist
Familiarity with CSS can broaden your professional horizons. Combining CSS and HTML, you can make static multipage websites. You can design web application user interfaces with it. If you’re interested in marketing, you can use CSS and HTML to create marketing email templates.
What are the benefits of doing CSS Art?
You may ask, “What are the benefits of making CSS art?” Simply put, CSS art is positioned at the intersection of vector illustration and front-end development.
Illustrators, digital artists create art use vector illustration software such as Adobe Illustrator, Affinity Designer, Figma or Sketch to put together a final illustration. By manipulating different shapes, shades, and colors within the software, you can deliver simple drawings, charts, infographics, and full-blown web mockups.
Front-end developers use coded components and frameworks such as React, Angular, Ruby on Rails, Node.js and ASP.NET to build a web application.
Both illustrator and front-end developer essentially arrive at the same visual output utilizing a different set of tools.
By making CSS art, here are potential benefits for both front-end developer and illustrator.
- For illustrators and digital artists, it’s a great way of getting started with coding. At first, it’s daunting to see all the CSS and HTML code.
Once you get past the initial code hurdle, CSS art expands your coding skill set. It can broaden your service portfolio for your end customers.
Having basic knowledge of CSS and HTML, how it works, will help you communicate better when working with large web design and development teams. - For the technical leaning, front-end web developers, it’s a great way to hone your CSS skills. CSS is notorious for being very hard to master. CSS art requires you to be precise with your CSS positioning. This can translate to better UI design skills. It will help you position UI elements better on a web form, user interface or a web layout.
Understanding how different shapes and styles are combined to form an end product will help you understand the mental process and rationale why a web designer or illustrator designed a web component a certain way. It bridges the communication gap between design and code mental model.
Here are a couple of CSS properties that are used heavily for creating CSS art:
- overflow
- border-radius
- transform
- linear-gradient
- radial-gradient
- clip-path
Don’t worry, you don’t need to know all of this CSS properties up front. We will describe how to use these properties throughout this CSS art article series. Latest CSS art articles are listed in the below link. Do bookmark it for future reference.

CSS Animation
Yes, you can animate your CSS art. Isn’t that exciting. Your art doesn’t have to be static. You can make it move, bounce, shrink, appear and disappear.
- Imagine creating an outside scene, let’s say a winter scene with snow slowly falling from the sky. Each snowflake twirling and twisting at different angles, glittering like diamonds.
- How about a row of cherry blossom trees by the river, wind passes by, and the petals start swirling, floating to the river gracefully? Maybe a Koi fish swimming along the river make small ripples on the water surface.
CSS continues to add different animation properties and functionalities. It started with simple button hover effects, but now you can make complex animations with CSS. Now you can make 3D perspectives and transforms using only CSS.
After making your CSS art, you can easily animate it using CSS animation properties. Most, if not all, animation techniques can be implemented with CSS animation.
Here are a couple of examples.
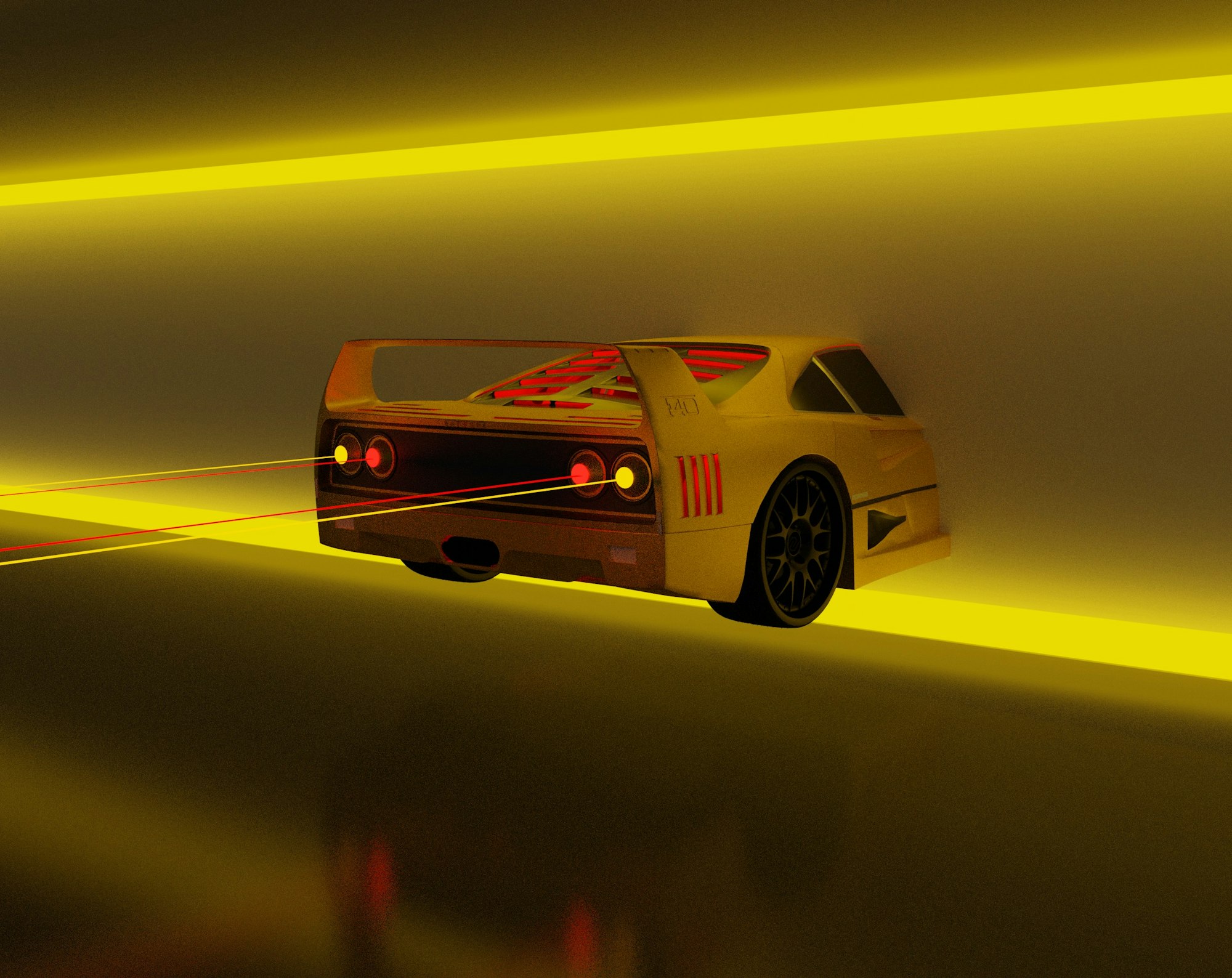
Responsive <!-- No Div --> car by abxlfazl khxrshidi
Using different CSS animation properties and techniques, you can make your CSS art zoom by.
Notice with the car scene how motion is created by the white line appearing from the forefront, then zooming by towards the background. It gives you a sense of depth and speed.
See the animation and the code that made this on abxlfazl khxrshidi’s CodePen page.

Only CSS: Infinite Plug In by Yusuke Nakaya
Simple, infinite looping animations are very hypnotic. You can stare at it for a long time. The longer you delve in to it, the more you notice details. Tiny motions here and there, tweaked and timed exquisitely to give the perfect illusion of motion.
Take a look at this infinite looping animation on Yusuke Nakaya’s CodePen page. Small hint, interact with the animation via touch or mouse.

With just a few lines of code, you can make your static CSS art move the way you want.
For individuals that always wanted to do animation but find it challenging using sophisticated animation software such as Adobe Animate (Flash), After Effects or Apple Motion, CSS art is a good entry point. Compared to the mentioned animation software, another plus is the tools for making CSS art are free. You only need a text editor and a web browser, that’s it.
If you prefer not setting up any tools on your computer, you can use online services like CodePen to host your CSS and HTML code. CodePen renders a preview of your CSS art instantly. A great way to experiment with CSS and HTML. This article discusses different tools you can use to create CSS art.

Since CSS art is built with web technologies, you can upload your CSS and HTML code to multiple websites and easily share them with your network or your friends.
Conclusion
In this article, we discussed what is CSS art. High level, introductory overview of CSS and the benefits of learning it. Both from an illustrator, digital artist perspective and front-end developer standpoint.
In the next article, we’ll discuss how to make CSS art.
You can start creating CSS art, now, for free. All you need is a little time every day.
Creating simple illustrations and drawings are fun.
It’s a timeless skill. Anyone can do it, from the young to the young at heart.
What CSS art and animation do you want to create?
It means a lot to us, if you would kindly share this article with your network.
Related Articles