Welcome 2025!

(English below Japanese)
新年あけましておめでとうございます。
おかげさまで、Pyxofy (ピクソファイ) は開設4周年を迎えることができました。皆さまに学びの場を提供することで、私たちも同じく成長していくことができています。2025年も Pyxofy と一緒に自己研鑽に励んでいきましょう!
メインコンテンツ
-
スクラッチプログラミング(Scratch)
今年は、日本語の記事として、私たち Pyxofy の原点ともなっているスクラッチを紹介していきます。スクラッチは子ども向けのプログラミングソフトとして有名ですが、子どもだけでなく大人も楽しめるゲーム作りの記事などを配信します。 -
CSS
英語の記事としては、引き続き CSS について解説します。今年は、平面2Dだけでなく、立体3Dを表現するアートやアニメーションを紹介していきます。
メンバー限定コンテンツ
Pyxofy メンバーの方のみがご覧いただけるコンテンツを配信いたします。是非、Pyxofy メンバーへご登録を!メンバー登録は以下のリンクからお願いします。
Pyxofy メンバー登録
英文挨拶の後に、昨年よく読まれた記事のランキングを掲載していますのでご覧ください。Pyxofy は169もの国の方々にご訪問いただいています。世界各国のユーザーの皆さま、ありがとうございます。
Happy New Year!
Thanks to your continued support, Pyxofy is celebrating its 4th year anniversary.
Let’s continue to strive for self-improvement together with Pyxofy in 2025!
Main Content
-
Scratch Programming
This year, we will introduce Scratch, which is the foundation of Pyxofy, in Japanese articles. Scratch is well-known as a programming software for children, but we will also publish articles on game creation that can be enjoyed by not only children but also adults -
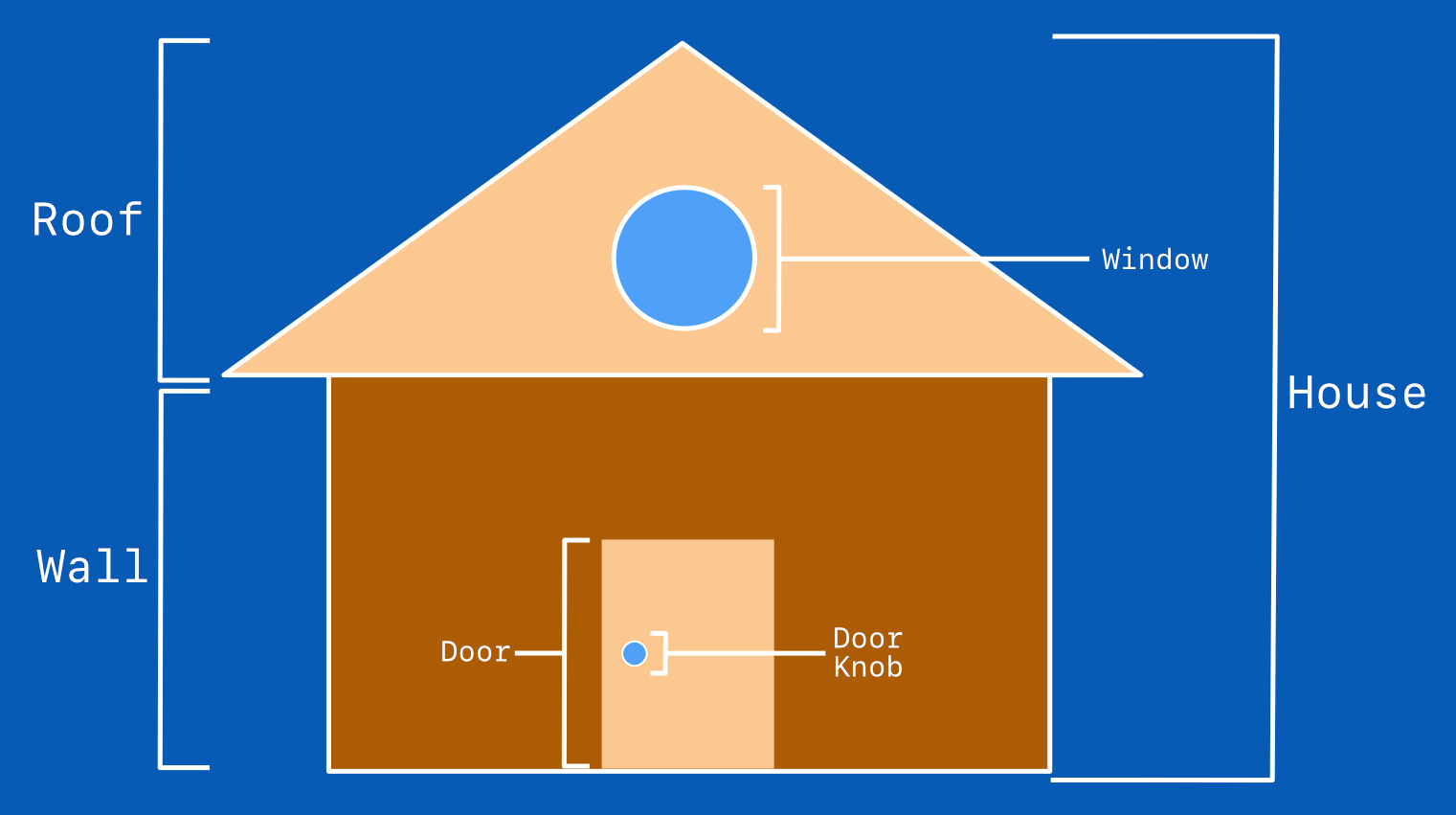
CSS
For our English articles, we will continue to explore CSS. This year, we'll introduce art and animations both two-dimensional (2D) and in three-dimensional (3D) forms.
Member-only Content
This year, we will be delivering more Pyxofy member exclusive content.
Click here for membership registration.
Pyxofy membership
We look forward to your continued support for 2025 and beyond.
2024 Article Ranking Top 3
Scratch



JavaScript



CSS Art



CSS Animation



2024 User Ranking Top 10 by Country
- Japan
- India
- Russia
- United States
- Poland
- France
- South Korea
- Brazil
- Indonesia
- Pakistan
Pyxofy is viewed by 169 countries worldwide. Thank you very much for visiting Pyxofy!
We would love to hear from you. Please give us a quick "hi" using your favorite social channel.













