Tools for creating CSS Art
In this article, we will discuss what tools you will need to make CSS art.

Introduction
This article is for beginners. You don’t require prior knowledge of the technologies discussed in the article.
We’ll give you an introduction on how the web works. Then introduce tools for creating CSS art such as web browsers, text editors and Integrated Development Environment (IDE).
Most of the tools we’ll introduce are free. Depending on your coding skills, as they get better, you may consider some paid options.
First, let’s discuss how the web works.
Overview of how the Web works
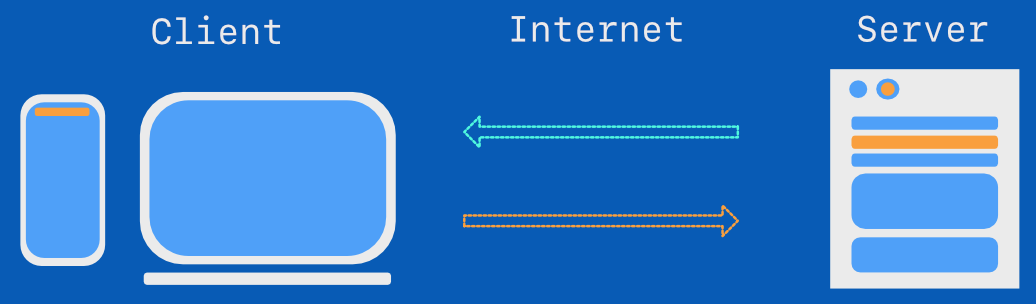
At a very high level, the Web, or World Wide Web, consists of a Client and a Server.
- Client
Computers connected to the internet via wired or wireless networks. For example, smartphones, laptops, tablets, and desktops connected to the internet can be referred to as clients. You will need software installed on the clients to access the web. Usually, this will be web browsers like Firefox, Apple Safari, or Chrome. - Server
Similar to clients, servers are computers. They store different files and information. Webpages, sites, apps, databases are typical information stored on servers. When you visit a website, a copy of the website gets downloaded to your computer from the server. You use a web browser to view and interact with it.
Simple illustration of client and server model.

Next, let’s talk about web browsers.
Web Browser
Have you heard of the “internet superhighway” metaphor before? The internet is similar to physical superhighways that have roads, bridges, and tunnels.
If the internet is an information superhighway, web browsers are vehicles that ride on top of the information superhighway.
Web browsers help you reach or travel from different locations on the internet. You type a website link or URL on your web browser, it will take you there instantly.
Diving a little more in the technical side, web browsers interpret your HTML, CSS code received from the server and displays it on your screen. It doesn’t matter whether you have a smartphone, tablet, or laptop / desktop.
You need a web browser to make CSS art. Without one, you won’t be able to see your HTML and CSS code in action.
A couple of web browsers that we recommend for making CSS art.
- Firefox Browser Developer Edition
Made by Mozilla. - Apple Safari
Pre-installed with iPhone, iPad, and macOS devices.
Chromium-based browsers
Use the web browser that you’re most comfortable with.
Modern browsers adhere to web standards. This means your HTML and CSS code should display and behave the same between the different browsers.
In the next section, we’ll discuss about text editors.
Text Editors
HTML and CSS code is Plain text. You will need a text editor to create and edit HTML and CSS code.
Before we talk about text editors, let’s understand the difference between Plain text and Rich text.
Difference between Plain text and Rich text
A quick summary of Plain text and Rich text.
Plain text
- No presentational formatting. (No bold, italics, font type etc.)
- Small file size.
- Efficient for text storage.
Rich text
- Contains formatting information. You can choose your font type, size. Make your text bold, italic, and add other text formatting.
- Large file size compared to Plain text.
Let’s get familiar with Rich text and why it’s not recommended for HTML and CSS code.
You may have used computer programs such as Microsoft Word, Apple Pages or Google Docs. These applications are word processors. They’re not text editors.
Word processors add extra presentational information to your text files, for example:
- Font type, size and color.
- Bold, italic, or underline formatting.
- Hypertext links, indentions.
When you have presentational information in your text file, these are considered Rich text files. Rich text file size tends to be larger compared to Plain text files. This is because of the presentation information embedded in them.
Another thing to take note is most word processors have proprietary file formats. This means you won’t be able to open the files they generate unless you use the same application that generated them or a compatible application.
Technically, there’s nothing stopping you from using word processors to write HTML and CSS code. If you use word processors to write HTML and CSS code, the extra presentational information may cause erratic code behavior.
Now that we know about Rich text files, let’s get familiar with Plain text files.
Wikipedia describes Plain text as:
In computing, plain text is a loose term for data (e.g., file contents) that represent only characters of readable material but not its graphical representation
Plain text is text that doesn’t include any special formatting. This means that if you open a Plain text file, you won’t see any bold or italic or any other presentational formatting.
Plain text has a major advantage over Rich text, that it can be virtually opened by any operating system or device. This means any device connected to the internet can open it.
The Plain text format rarely changes, which means your text files will be usable for the foreseeable future. This is one of the reasons why most programming code is in Plain text.
Now that you’re familiar with the difference between Plain and Rich text, let’s talk about Text Editors in the next section.
Offline Text Editors
In the previous section, we discussed Plain text and why it’s important for writing CSS and HTML code. Here’s a list of text editors you can use to write and edit your CSS art code.
- Visual Studio Code
Free text editor from Microsoft. Available for macOS, Windows and Linux. - Sublime Text
Commercial text editor. Available for macOS, Windows, and Linux. - Nova
Commercial text editor available exclusively for the macOS.
These text editor features will help you write HTML, CSS code faster.
- Syntax highlighting
Improves the readability of your code through color-coding. For HTML, it can separate the HTML elements (tags) from its value (content). For CSS, it highlights the selector from its properties. Click below link to see code syntax highlighting in action.

- Code completion
Time-saving feature, auto-completes your code, especially for recurring code structures. This features auto-closes HTML tags. As you’re typing, it can suggest valid CSS properties. - Code snippets
This is a pre-fill feature. Instead of typing the same code repeatedly, you can use code snippets to pre-fill your code structure.
For and exhaustive list of text editors, check this article.

For more advance code development, you may consider using an Integrated Development Environment or IDE.
Integrated Development Environment (IDE)
IDEs have numerous features not available in text editors. IDEs usually have source code compilers, interpreters, debuggers and build automations.
For first time coders, IDEs can be daunting, as they’re sophisticated software. We recommend sticking with a simple text editor. Consider IDEs when you feel your coding skills are maturing, and you require the tools that the IDEs offer.
Offline IDE
- Apache NetBeans
Open-source IDE from the Apache Software Foundation. Available for macOS, Windows, and Linux. - Eclipse IDE
Open-source IDE from the Eclipse Foundation. Available for macOS, Windows, and Linux. - WebStorm
Commercial IDE made by JetBrains. Available for macOS, Windows, and Linux.
Online IDE
Online IDEs are web-based tools, enabling you to start coding immediately. All you need is a modern web browser.
If you don’t want to go through the hassle of setting up a local text editor or IDE, we recommend you use online IDEs. We recommend online IDE for iPad, Chromebook users. Your code lives in the cloud, making it accessible from virtually any location, as long as you have a decent internet connection.
The downside is, of course, you need to be online to use them.
For creating CSS art, we recommend CodePen. It has a great artist, coder community. Explore the alternatives, choose what feels right and fits your needs. As long as it has syntax highlighting and code completion, it will help you make CSS art faster.
- CodePen
Easy to use interface. Super friendly artist, coder community. Free and paid plans available. - JSFiddle
Widely used by web developers to share code samples. You may have seen JSFiddle in action on question-answer online forums such as Stack Overflow. - Codecademy
Online learning resource that offers free coding classes. Great online IDE that you can use with their classes. - AWS Cloud9
Full-featured online IDE. Besides HTML, CSS it supports JavaScript with Node.js, C, C++, Python, Ruby, and other professional development languages.
Check this article to start setting up your tools.

Conclusion
In this article, we discussed what web technologies you need to be familiar with to create CSS art. We introduced some common tools, web browsers, text editors and IDEs you can use to create CSS art.
In the next article, we will discuss how to set up tools and files to create CSS art.
Let us know what web browser you’re interested in. Will you go for a text editor, online IDE or offline one?
Give us a quick ping on Twitter @pyxofy, on LinkedIn or Facebook.
It means a lot to us, if you would kindly share this article with your network.



