スクラッチプログラミング - イベントとは?プログラムをうごかすあいず
イベントをあらわすブロックについてしょうかいします。イベントがないと、せっかくつくったプログラムもうごきません!いろいろなイベントブロックをつかった、かんたんなプロジェクトを一緒(いっしょ)につくってみましょう!

サンプルさくひんを見てみよう
はじめに、つぎのプロジェクトをためしてみてください。
みどりのはたをタップ(パソコンではクリック)して、スタートです。途中(とちゅう)でとめるときは、あかいボタンをタップします。
こんどは、つぎの3つをかくにんしながら、ためしてみてください。
- はたをタップしたとき…ネコがあらわれてセリフをいう
- ネコをタップしたとき…ネコのいろがかわる(→オレンジ→きみどり→みどり→みずいろ→あお→むらさき→ピンク→あか→)
- はいけいがかわったとき…ネコが見えなくなる
「〇〇したとき」というぶぶんが、イベントです。
この記事(きじ)では、イベントとはなにかを説明(せつめい)したあとに、このプロジェクトのつくりかたをしょうかいしていきます。
イベントをきっかけにしてプログラムがうごく
Scratchでは、いろいろなブロックをくみあわせることでプログラムをつくります。でも、ブロックをくみあわせただけではプログラムはうごきません。
プログラムをうごかすきっかけとなるのが、「イベント」です。イベントとは、プログラムをうごかすための出来事(できごと)です。

上のプログラムのばあい、「はたがおされた」というイベントをきっかけに、プログラムがうごきだします。ぎゃくにいうと、はたがおされないかぎり、このプログラムはうごきません。
イベントの下にブロックをつなげる
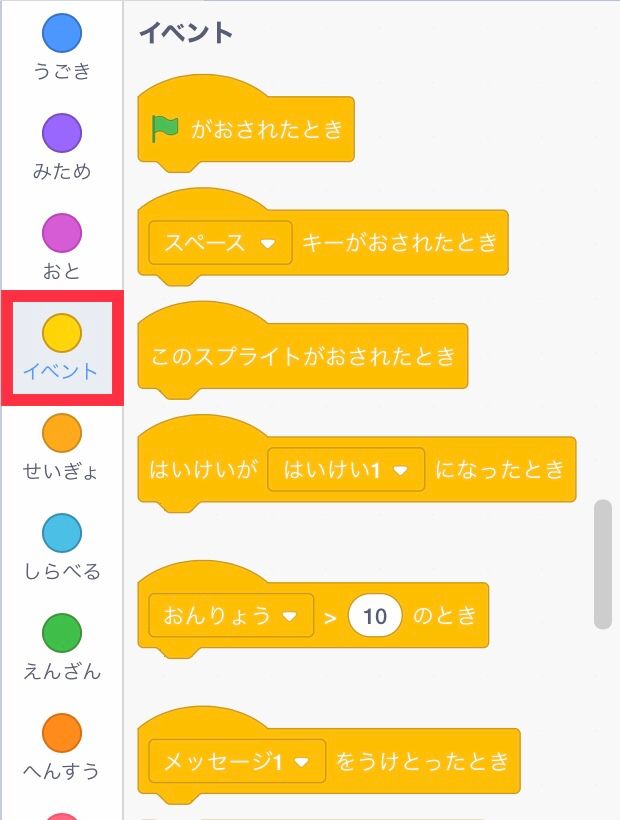
プログラミングにつかうブロックの中で、上がふくらんでいるブロックが「イベント」をあらわしています。プログラムをスタートさせる合図(あいず)になるブロックです。
Scratchには、いろいろなイベントが用意(ようい)されていますね。

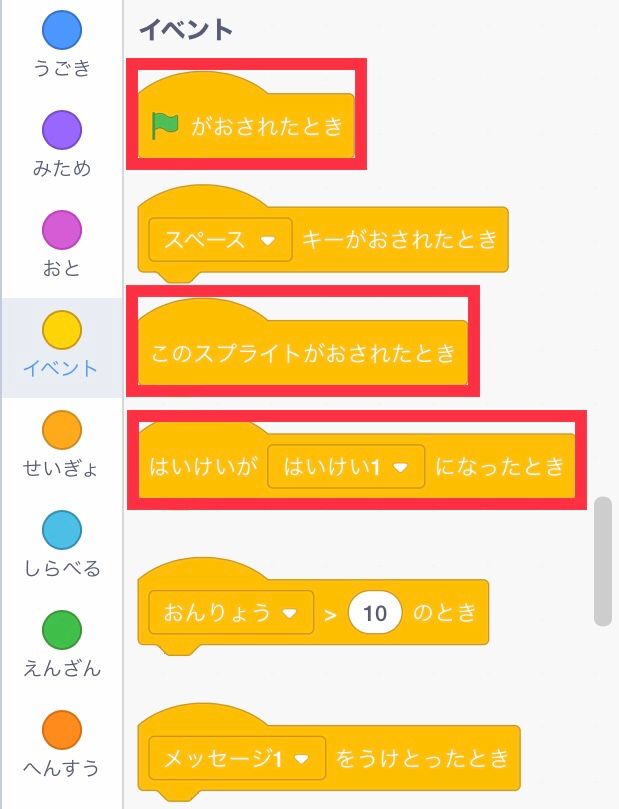
ブロックの上がふくらんでいるということは…
このブロックの上には、ほかのブロックをつなげることはできません!イベントがいちばん上で、この下にほかのブロックをつなげてプログラムをつくりますよ。
さて、「イベントとはなにか」についてここまで説明(せつめい)してきました。イベントブロックのつかいかた、わかりましたか?
プログラミングのじゅんびをしよう
ここからは、さきほど見たサンプルさくひんを一緒(いっしょ)につくっていきましょう!今回(こんかい)つくるプロジェクトでは、3つのイベントをつかいます。
【イベント】
・「はたがおされたとき」
・「このスプライトがおされたとき」
・「はいけいが〇〇になったとき」

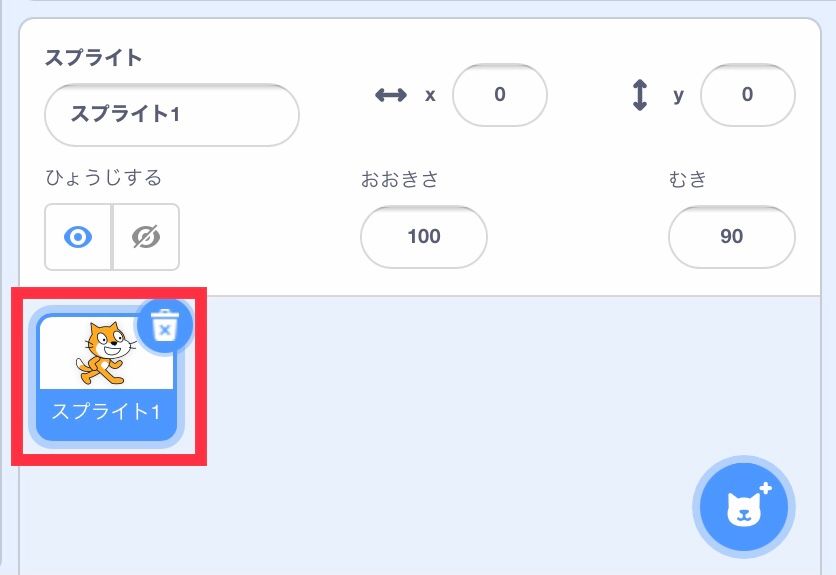
【スプライト】
・「Cat (ネコ)」(スプライト1)
さいしょから用意(ようい)されているスプライトをつかいます。

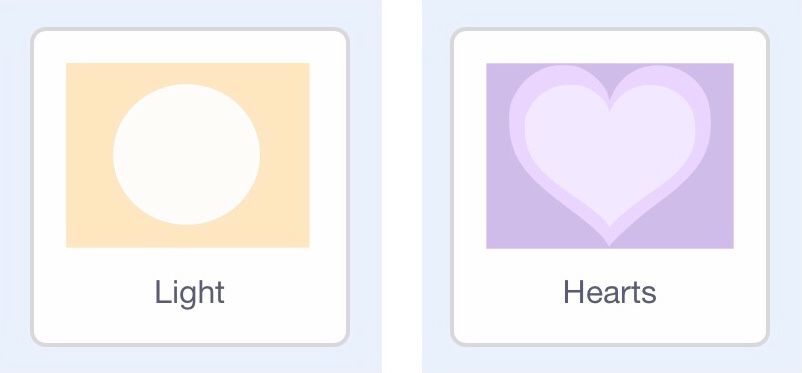
【はいけい】
・「Light (ライト)」
・「Hearts (ハート)」
はいけいは、ふたつえらびます。
はいけいのえらびかたがわからないかたは、『ステージにはいけいをせっていしよう』 の記事(きじ)をごらんください。

【プログラムのないよう】
はたがおされたとき、ネコがあらわれてしゃべりだします。ネコをタップしたとき…あら、ふしぎ!ネコのいろがかわります。タップするたびにいろがかわるので、たのしんでいたら、10びょうご… はいけいがかわったとき、ネコがいなくなってしまいました。おわり。
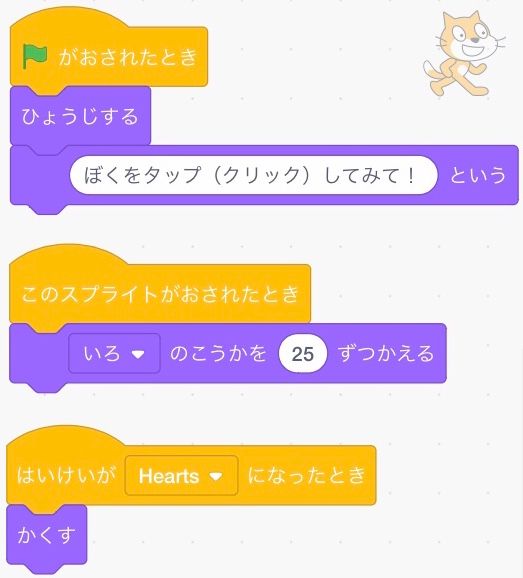
【ネコのプログラム】
3つのイベントでうごくプログラムです。

【はいけいのプログラム】
1つのイベントでうごくプログラムです。

プログラミングしよう
プログラムのなかみを順番(じゅんばん)に見ていきましょう!
- 「はたがおされたとき」ネコがセリフをいう
- 「このスプライトがおされたとき」ネコのいろをかえる
- はいけいをプログラミングする
- 「はいけいが〇〇になったとき」ネコをかくす
- 「はたがおされたとき」ネコをひょうじする
- プログラムかんせい
では、ひとつずつ説明(せつめい)していきますね。
1. 「はたがおされたとき」ネコがセリフをいう
「はたがおされたとき」をつかうと、みどりのはたがタップ(パソコンではクリック)されたときにプログラムがスタートします。
はたがタップされたとき(イベントがおこったとき)、ネコがセリフをいうようにしましょう。
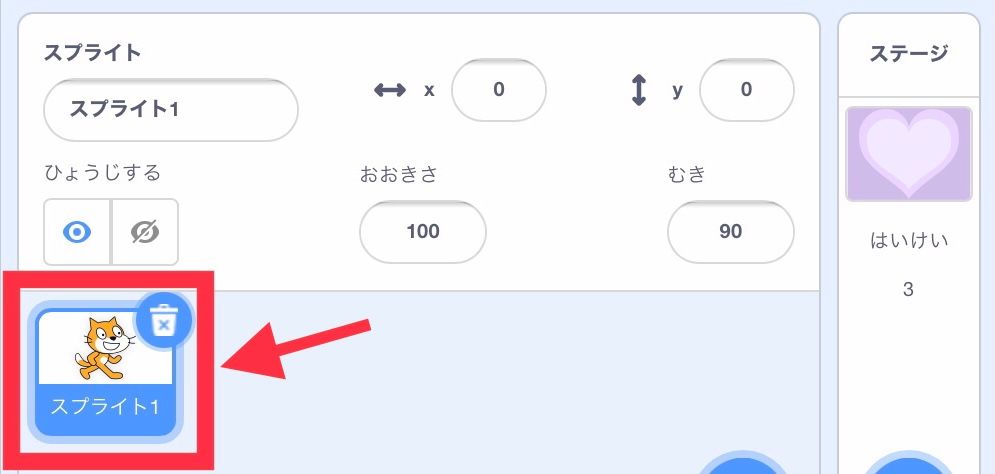
ネコのスプライトをえらんでください。

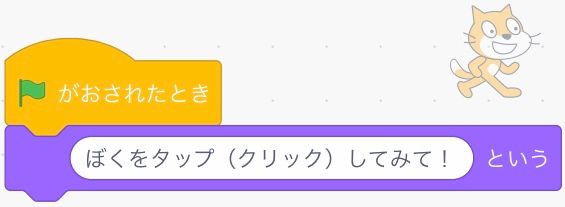
つぎのようにブロックをくみあわせます。セリフはキーボードで入力(にゅうりょく)しましょう。
- 「はたがおされたとき」
- 「(ぼくをタップ(クリック)してみて!)という」

2. 「このスプライトがおされたとき」ネコのいろをかえる
「このスプライトがおされたとき」をつかうと、スプライトがタップ(パソコンではクリック)されたときにプログラムがスタートします。
ネコがタップされるたび(イベントがおこるたび)に、ネコのいろをかえましょう。
つぎのようにブロックをくみあわせます。
- 「このスプライトがおされたとき」
- 「いろのこうかを25ずつかえる」

3. はいけいをプログラミングする
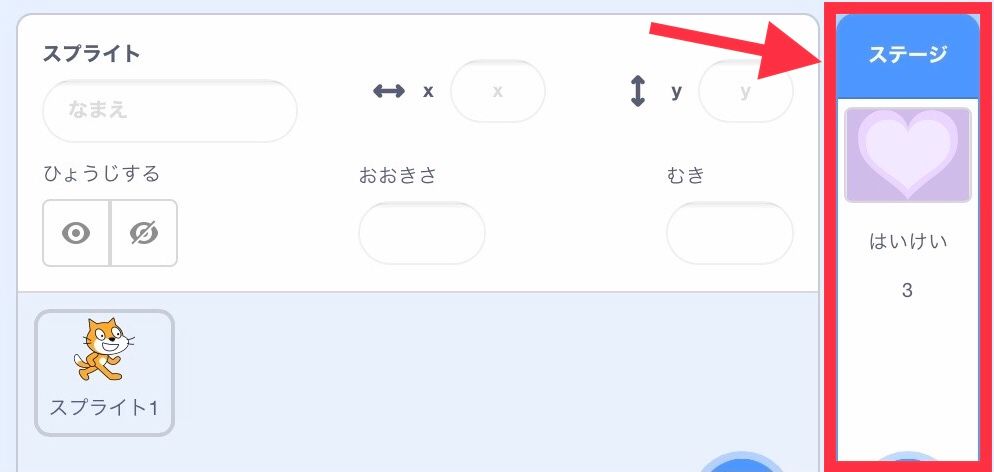
えらんだふたつのはいけいをプログラミングしましょう。「ステージ」をタップしてください。

「はたがおされたとき」にプログラムをスタートさせます。さいしょに表示(ひょうじ)するはいけいは「Light (ライト)」です。10びょうたったら、はいけいをきりかえて「Hearts (ハート)」にします。
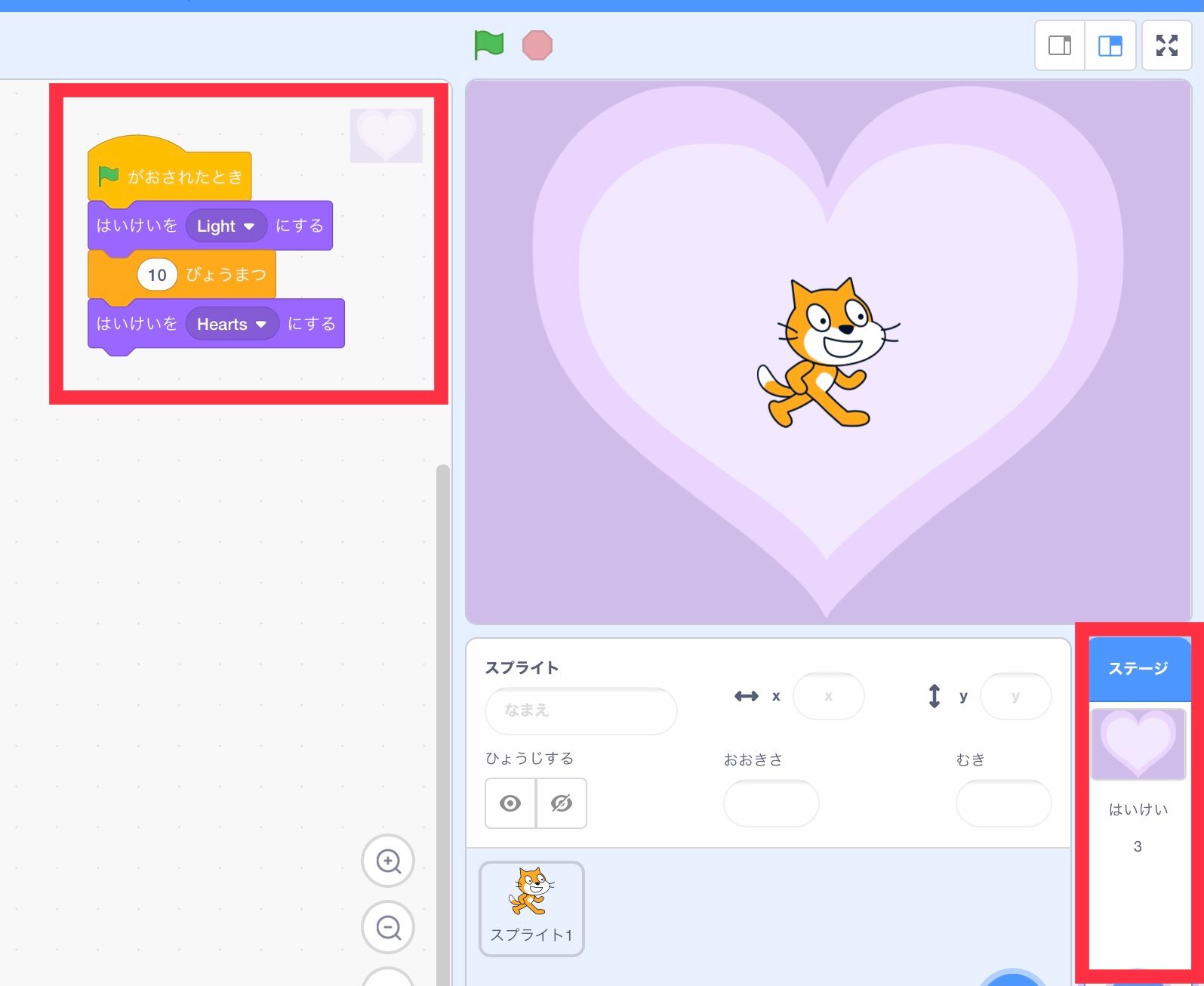
つぎのようにブロックをくみあわせましょう。
- 「はたがおされたとき」
- 「はいけいを (Light) にする」
- 「(10)びょうまつ」
- 「はいけいを (Hearts) にする」

4. 「はいけいが〇〇になったとき」ネコをかくす
「はいけいが〇〇になったとき」をつかうと、そのはいけいになったときにプログラムがスタートします。
「はいけいがハートになったとき」(イベントがおこったとき)に、ネコを見えなくしましょう。
ネコのスプライトをえらんでください。

スプライトを見えなくしたいときにつかうブロックは、「かくす」です。スプライトがステージに表示(ひょうじ)されなくなります。
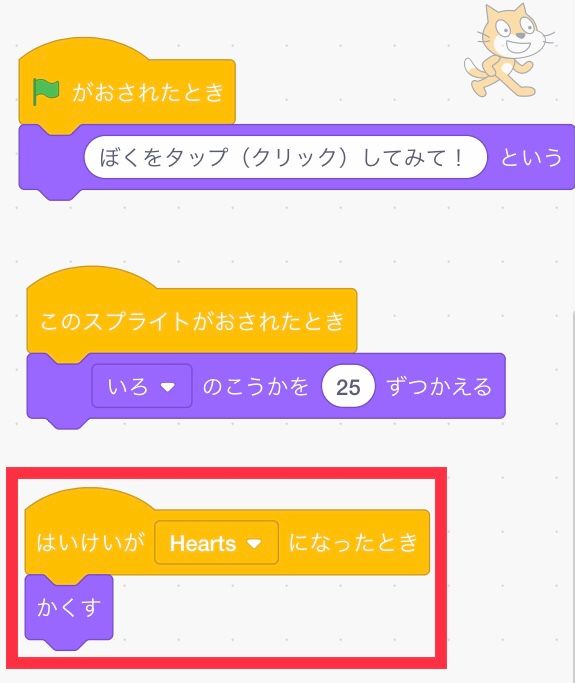
つぎのようにブロックをくみあわせましょう。
- 「はいけいが (Hearts )になったとき」
- 「かくす」

でも「かくす」をつかうと、ふたたびプログラムをうごかしたときにも、ネコが見えないままになってしまいます。これをかいけつしてくれるのが、「ひょうじする」ブロックです。
5. 「はたがおされたとき」ネコをひょうじする
プログラムをスタートさせたときに、かならずネコが表示(ひょうじ)されるようにしましょう。
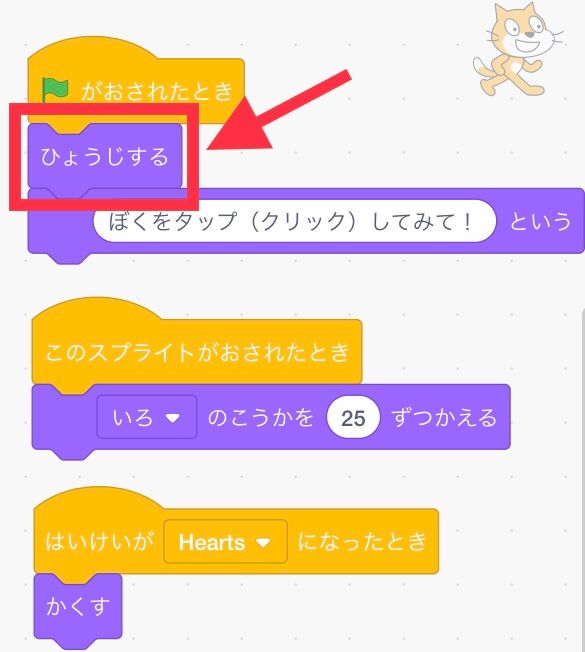
「はたがおされたとき」の下に、「ひょうじする」を追加(ついか)します。

6. プログラムかんせい
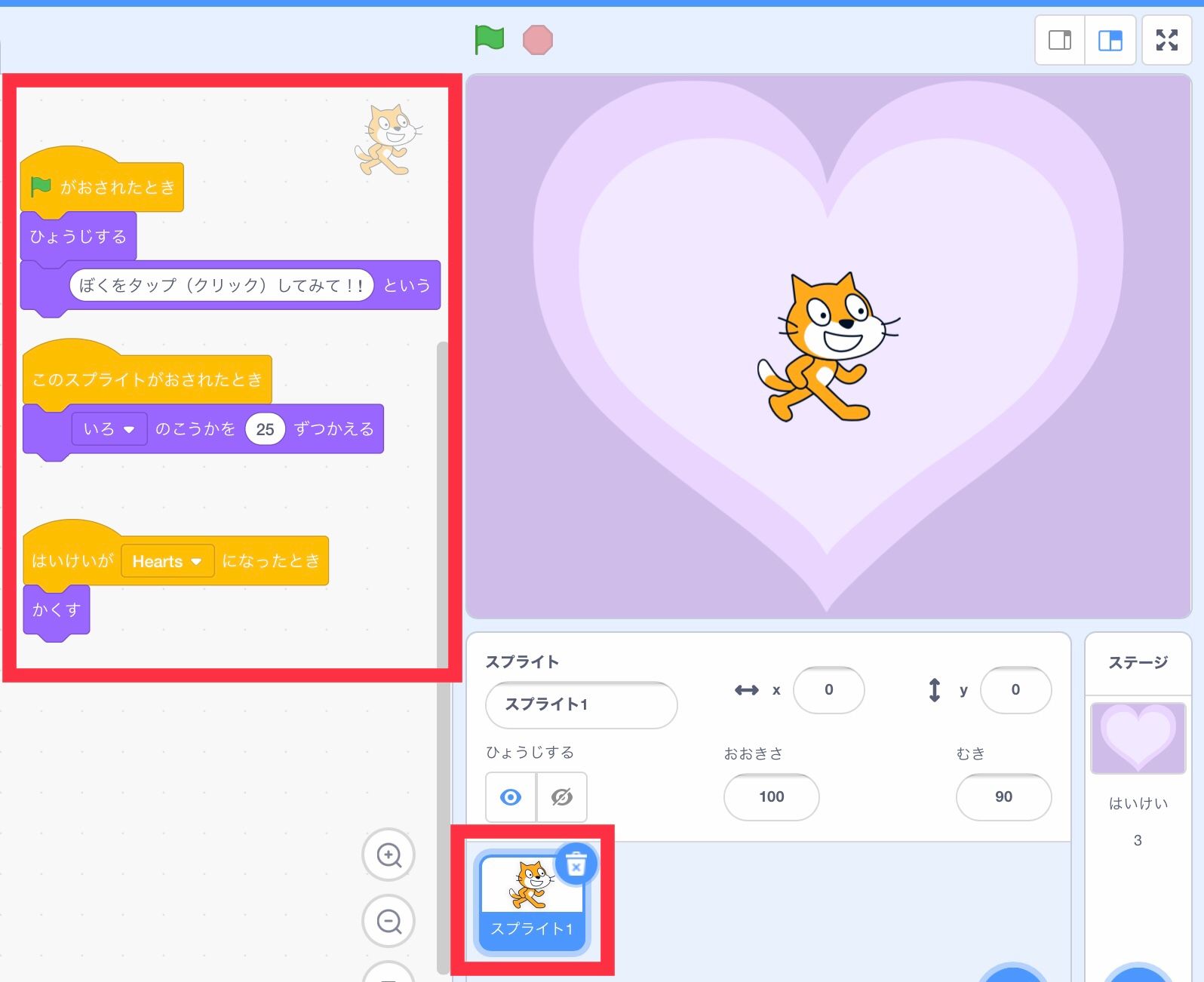
おつかれさまでした!これでプログラミングはおわりです。記事(きじ)のさいしょにあったサンプルさくひんで、うごきをかくにんしてみてくださいね。
【ネコのプログラム】

【はいけいのプログラム】


「きょうからはじめるスクラッチプログラミング入門」Pyxofy (著)
Pyxofy が Scratch の基本をまとめた電子書籍を出版しました。
Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、イベントをあらわすブロックについてしょうかいしました。
イベントとは、プログラムをうごかすきっかけ、合図(あいず)になる出来事(できごと)のことです。「はたがおされた」、「はいけいがかわった」などのイベントがおこったときに、プログラムがうごきだします。
さて次回(じかい)は、「ずっと」ブロックをつかった、かんたんなプロジェクトをしょうかいします。くりかえしをあらわす「ずっと」は、Scratchでプログラミングするときによくつかうブロックですよ。
\この記事が参考になったら Tweet おねがいします/




