スクラッチプログラミング - へんすうを「スライダー」でひょうじしよう
変数(へんすう)の表示(ひょうじ)を「スライダー」にすると、画面(がめん)の中で値(あたい)をかえることができます。スライダーをうごかして見た目の変化(へんか)をたのしむプロジェクトをつくってみましょう。

サンプルさくひんを見てみよう
下のプロジェクトは、変数(へんすう)が「スライダー」で表示(ひょうじ)されています。
スライダーを左右にうごかしてみてください。変数(へんすう)の値(あたい)がかわると、プロジェクトはどのように変化(へんか)するでしょうか。
- クマの大きさがかわる
- リンゴのかいてんするスピードがかわる
- はいけいのいろがかわる
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
今回(こんかい)は、変数(へんすう)をスライダーで表示(ひょうじ)してプロジェクトの見た目をかえる方法(ほうほう)をしょうかいします。
クマの大きさをかえよう
スライダーをうごかすとクマの大きさがかわるように、プログラミングしましょう。
スプライトとへんすうをよういする
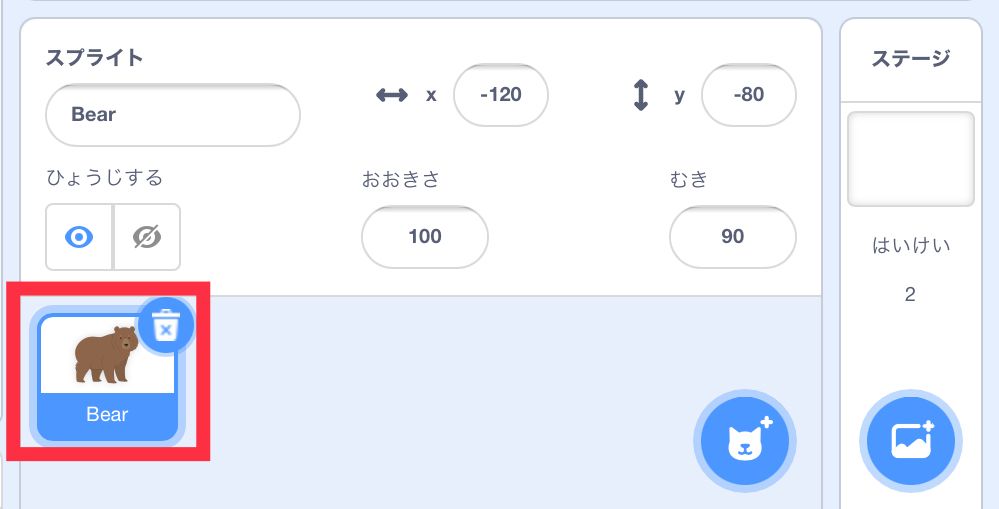
- 「Bear (クマ)」のスプライトをえらぶ

「大きさ」の値(あたい)を入れるために、変数(へんすう)をつくります。
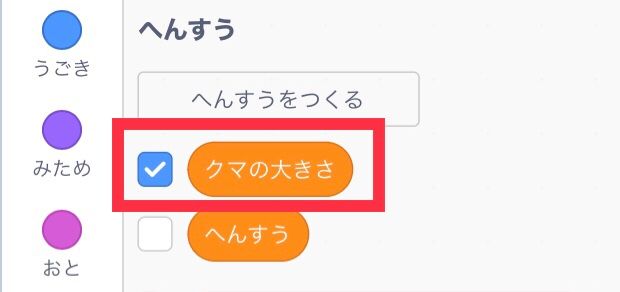
- 「クマの大きさ」というなまえの変数(へんすう)をつくる

ブロックをくみあわせる
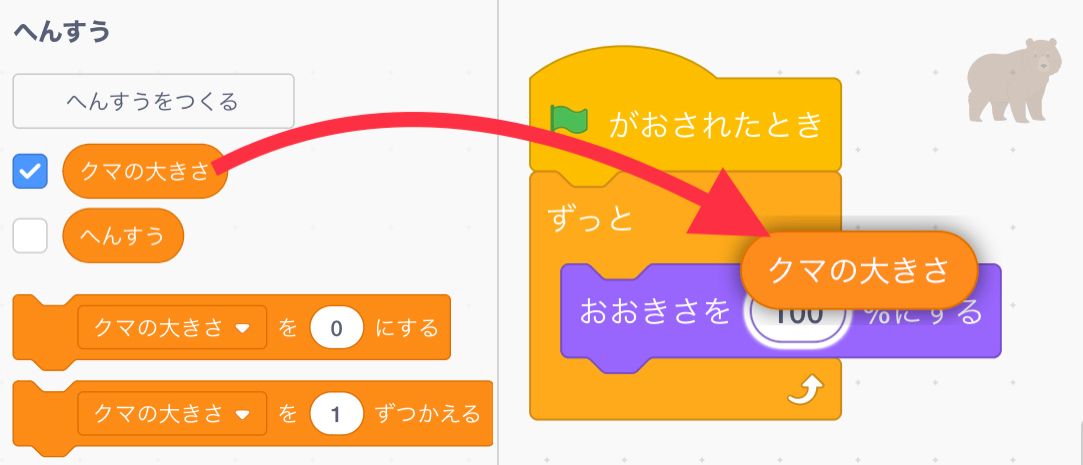
スプライトのサイズをかえるときにつかうブロックは、「おおきさを(100)%にする」です。
「(100)」のぶぶんに、変数(へんすう)「クマの大きさ」をくみあわせましょう。
はたがおされたときだけでなく、プログラムがうごいているあいだずっと変数(へんすう)の値(あたい)をチェックするひつようがあるので、「ずっと」ブロックでかこみます。
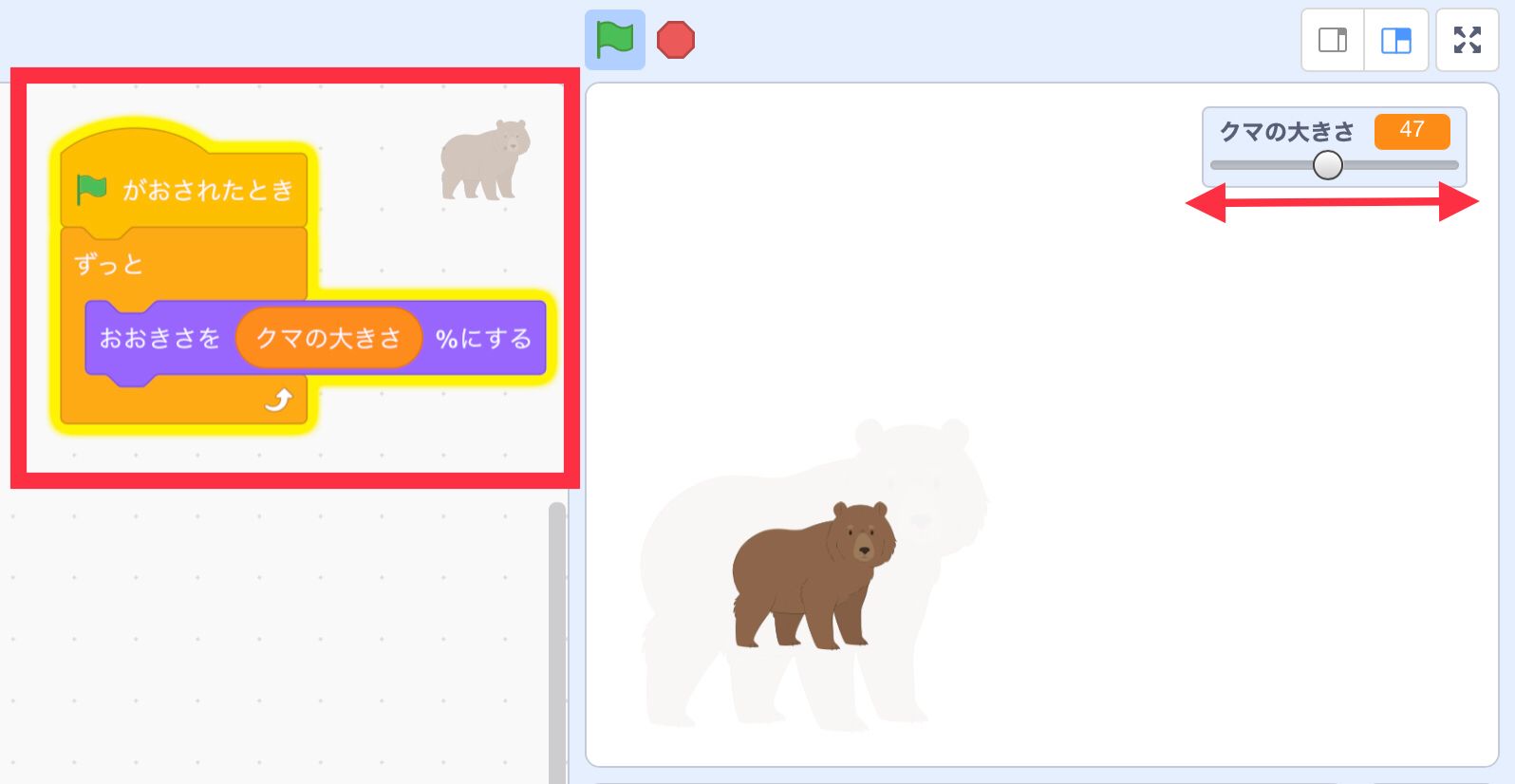
- 「はたがおされたとき」
- 「ずっと」
- 「おおきさを(クマの大きさ)%にする」

へんすうのひょうじをかえる
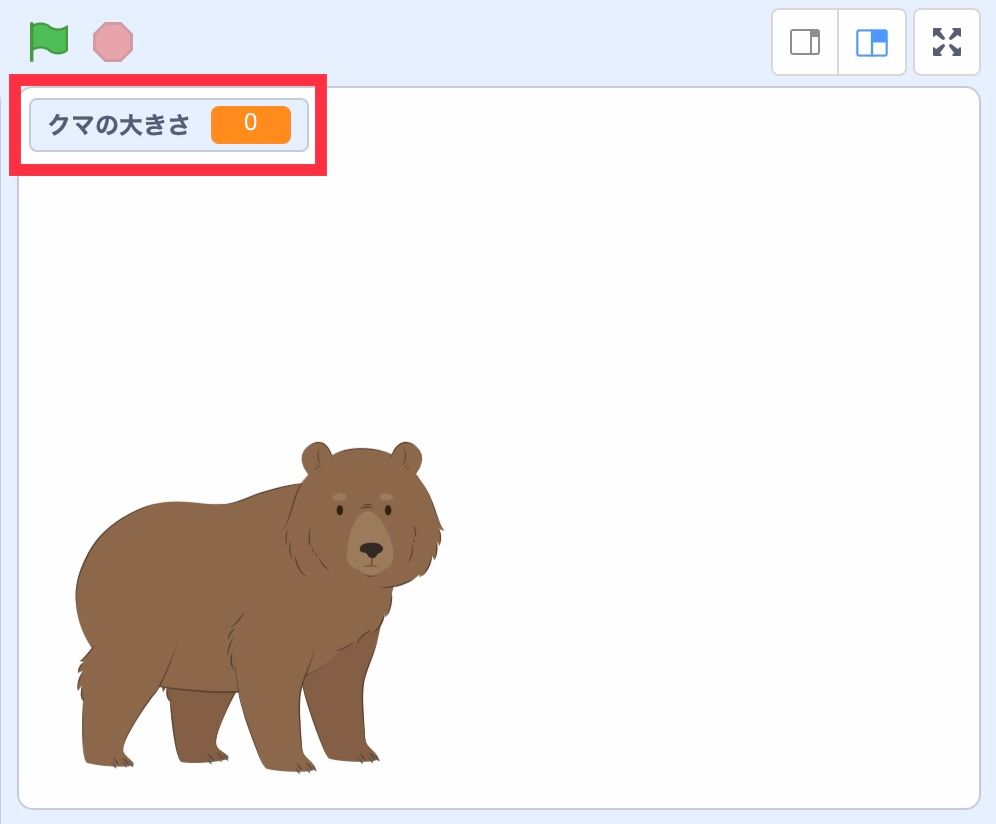
変数(へんすう)を「スライダー」で表示(ひょうじ)しましょう。
ステージにある変数(へんすう)をダブルタップ(パソコンでは右クリック)すると、表示(ひょうじ)をかえることができますよ。
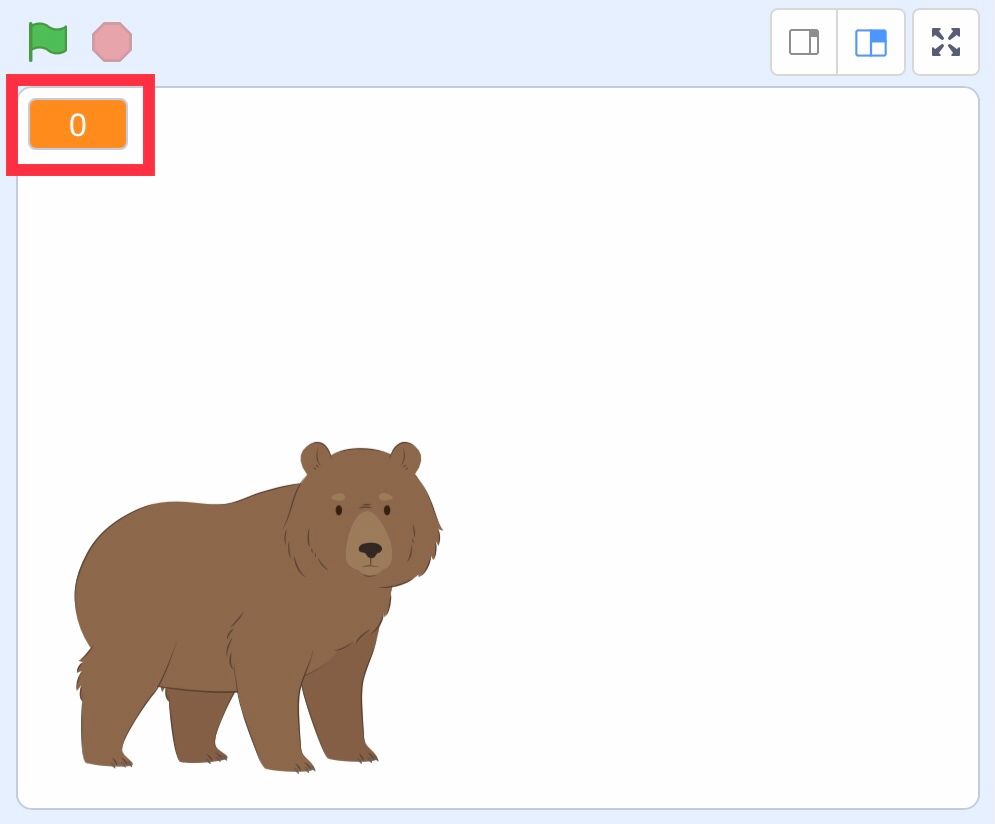
- 【ふつうのひょうじ】・・・変数(へんすう)のなまえと値(あたい)が表示(ひょうじ)される

- 【おおきなひょうじ】・・・値(あたい)だけが表示(ひょうじ)される

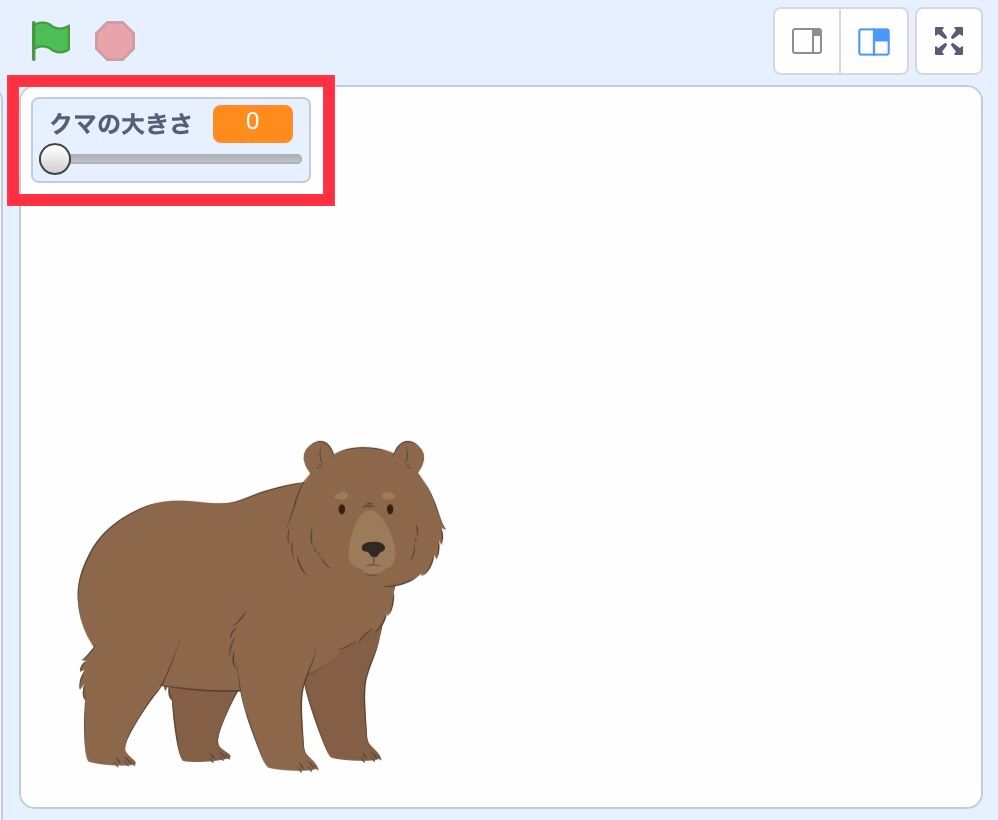
- 【スライダー】・・・ふつうの表示(ひょうじ)の下に、スライダーがつく

へんすうのいちをかえる
ステージにある変数(へんすう)は、ドラッグして位置(いち)をかえることができます。

プログラムかんせい
スライダーを左右にうごかしてみましょう。
変数(へんすう)の値(あたい)によって、クマの大きさがかわるようにプログラミングできました!

リンゴをかいてんさせよう
スライダーをうごかすとリンゴのまわるスピードがかわるように、プログラミングしましょう。
スプライトとへんすうをよういする
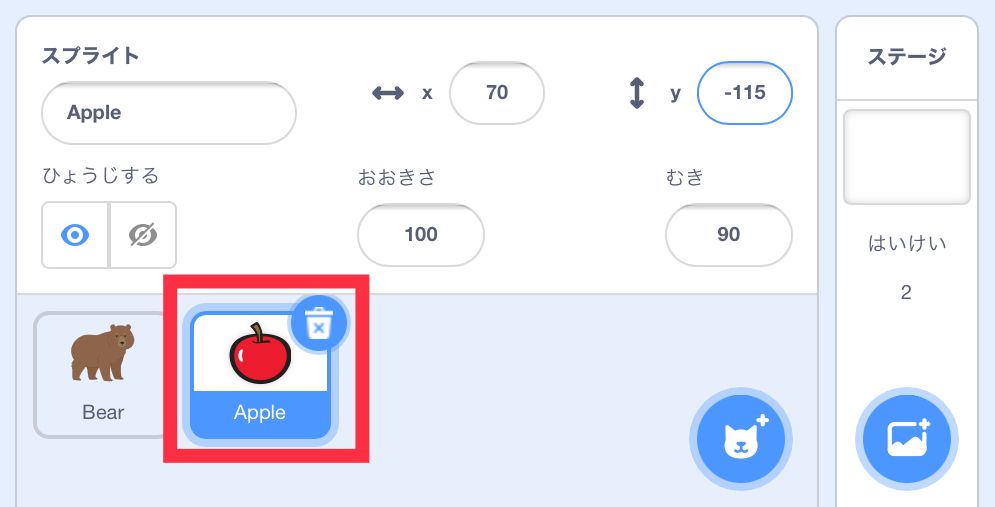
- 「Apple (リンゴ)」のスプライトをえらぶ

「まわるスピード」の値(あたい)を入れるために、変数(へんすう)をつくります。
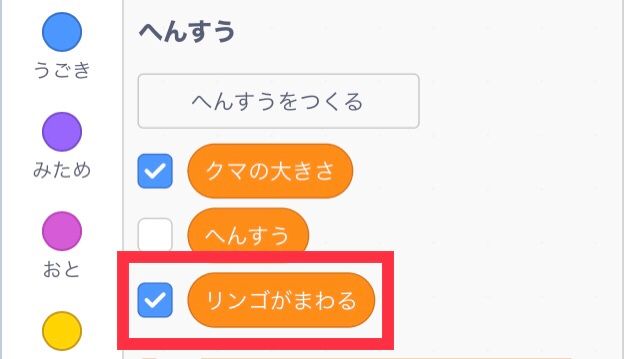
- 「リンゴがまわる」というなまえの変数(へんすう)をつくる

ブロックをくみあわせる
スプライトをかいてんさせるときにつかうブロックは、「(15)どまわす」です。
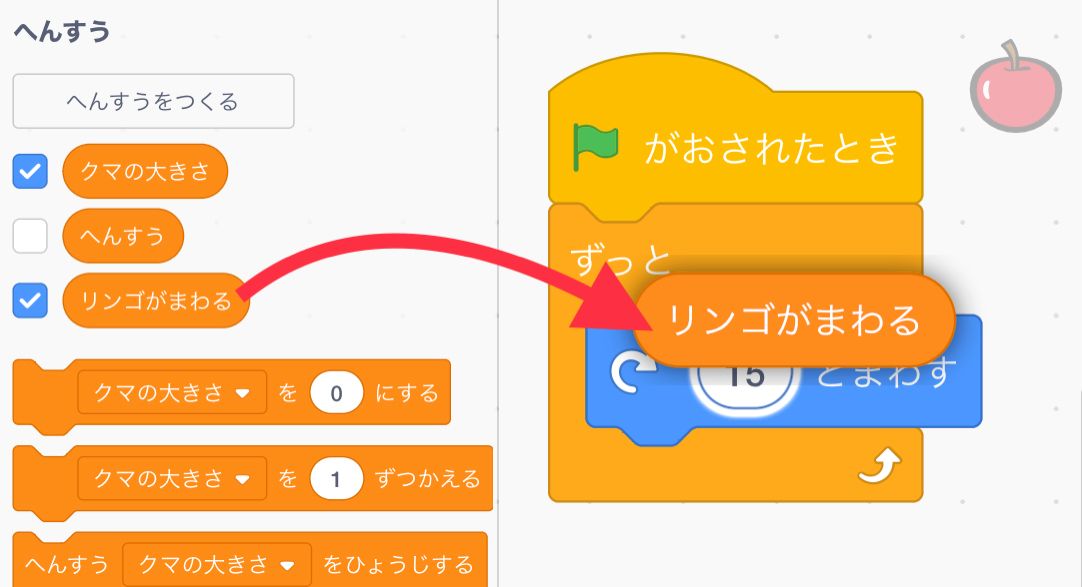
「(15)」のぶぶんに、変数(へんすう)「リンゴがまわる」をくみあわせましょう。
- 「はたがおされたとき」
- 「ずっと」
- 「(リンゴがまわる)どまわす」

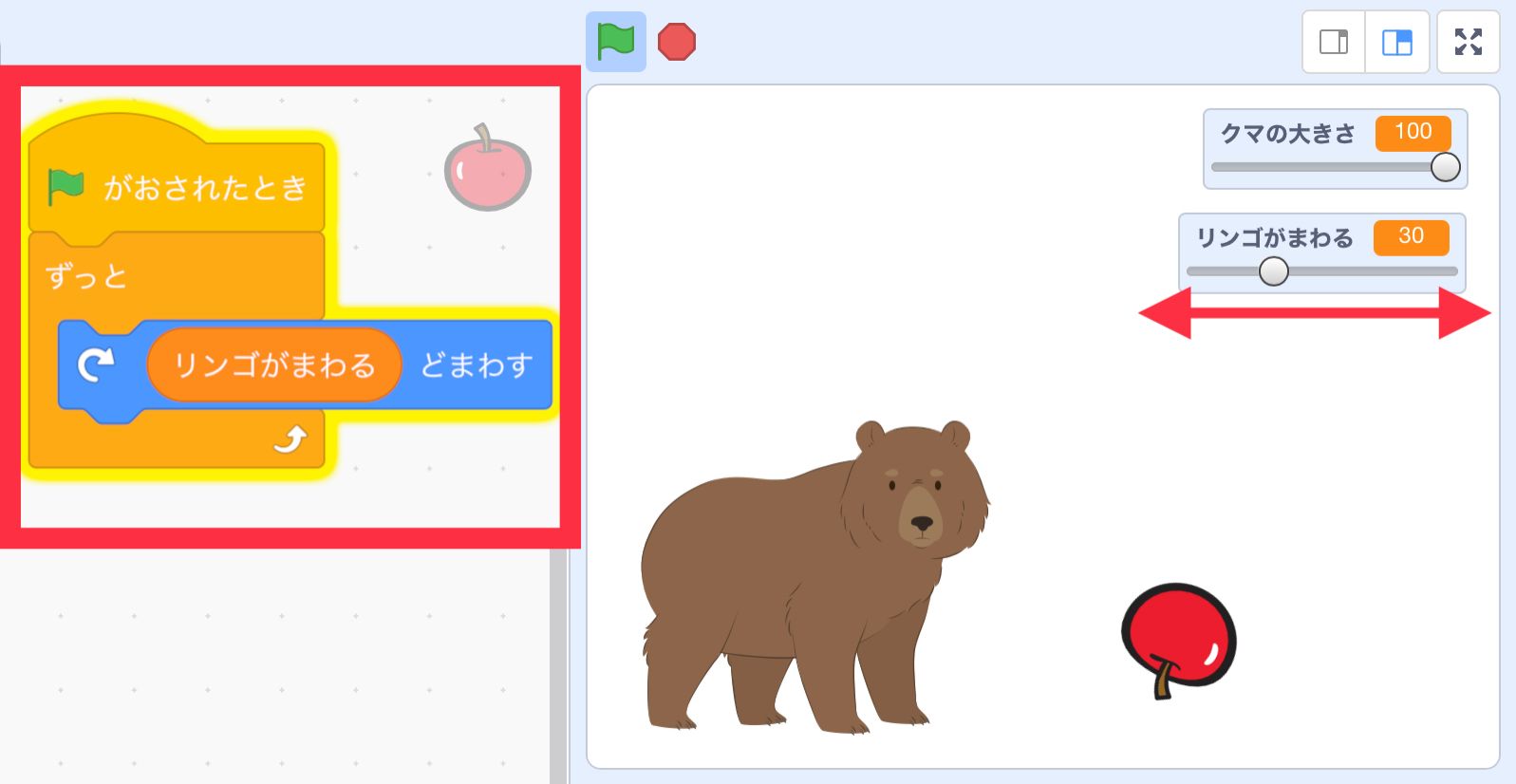
プログラムかんせい
変数(へんすう)の表示(ひょうじ)を「スライダー」にします。
変数(へんすう)の値(あたい)によって、リンゴのまわるスピードがかわるようにプログラミングできました!

はいけいのいろをかえよう
スライダーをうごかすとはいけいのいろがかわるように、プログラミングしましょう。
はいけいとへんすうをよういする
- はいけいをえらぶ

「いろ」の値(あたい)を入れるために、変数(へんすう)をつくります。
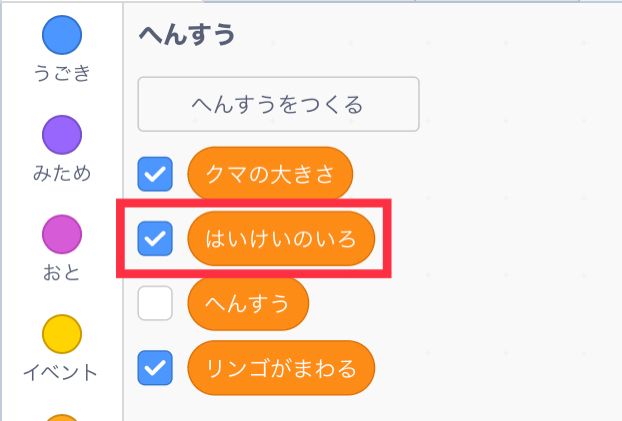
- 「はいけいのいろ」というなまえの変数(へんすう)をつくる

ブロックをくみあわせる
いろをかえるときにつかうブロックは、「いろのこうかを(0)にする」です。
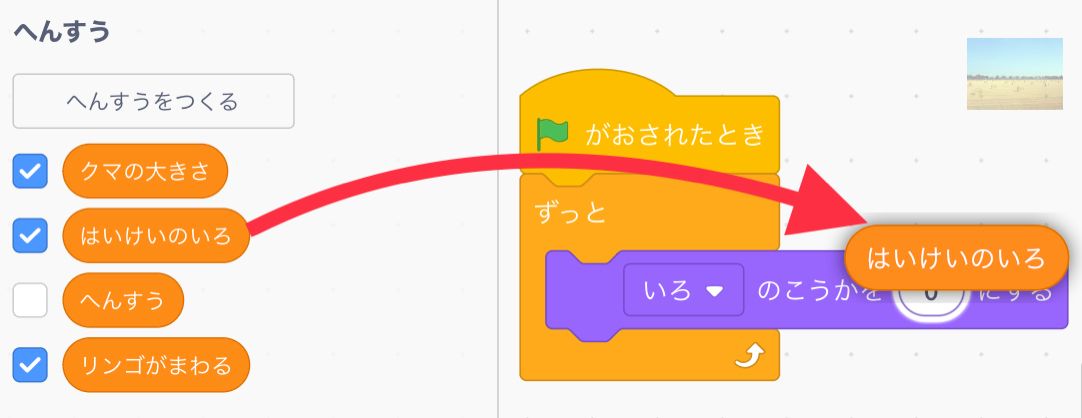
「(0)」のぶぶんに、変数(へんすう)「はいけいのいろ」をくみあわせましょう。
- 「はたがおされたとき」
- 「ずっと」
- 「いろのこうかを(はいけいのいろ)にする」

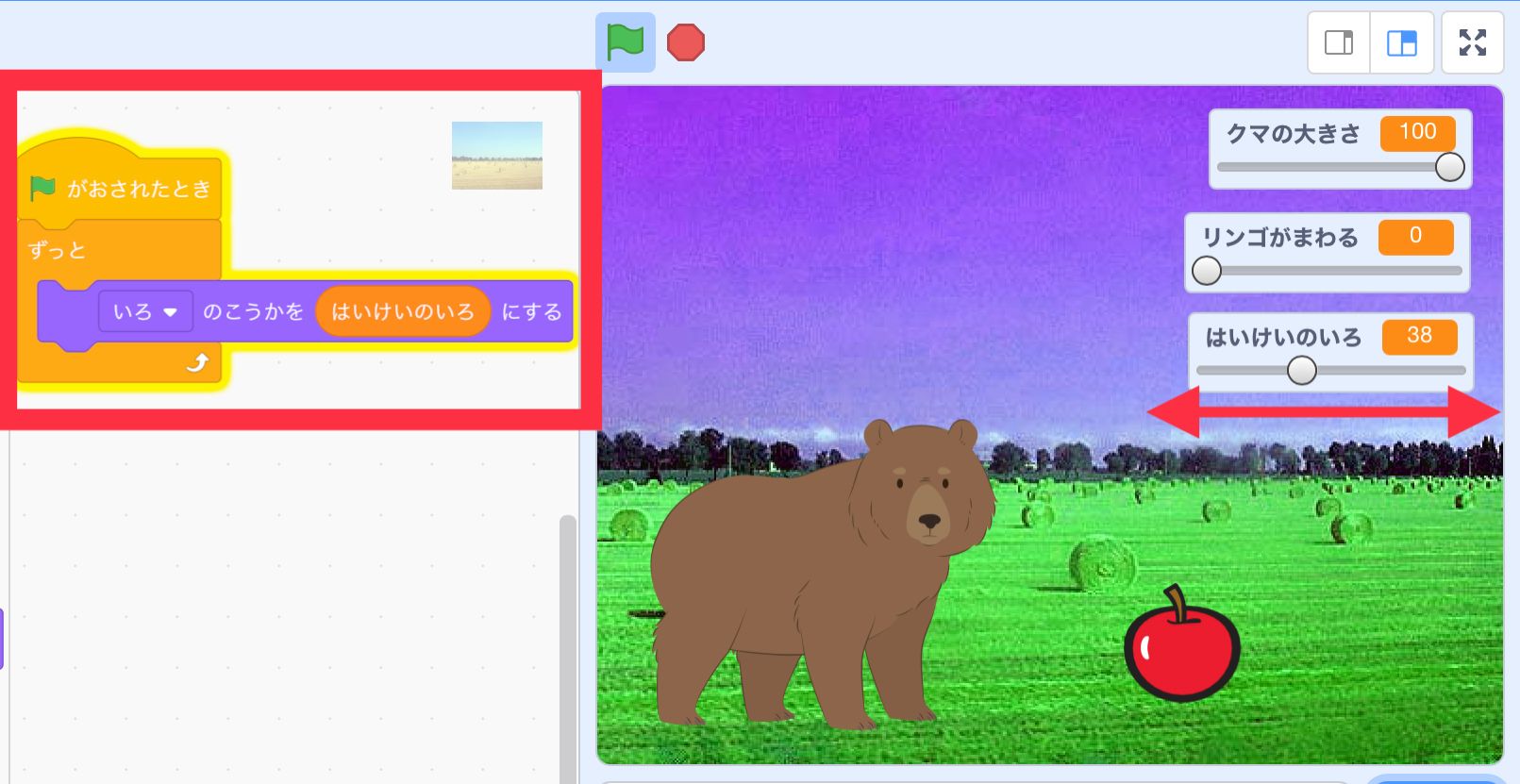
プログラムかんせい
変数(へんすう)の表示(ひょうじ)を「スライダー」にします。
変数(へんすう)の値(あたい)によって、はいけいのいろがかわるようにプログラミングできました!

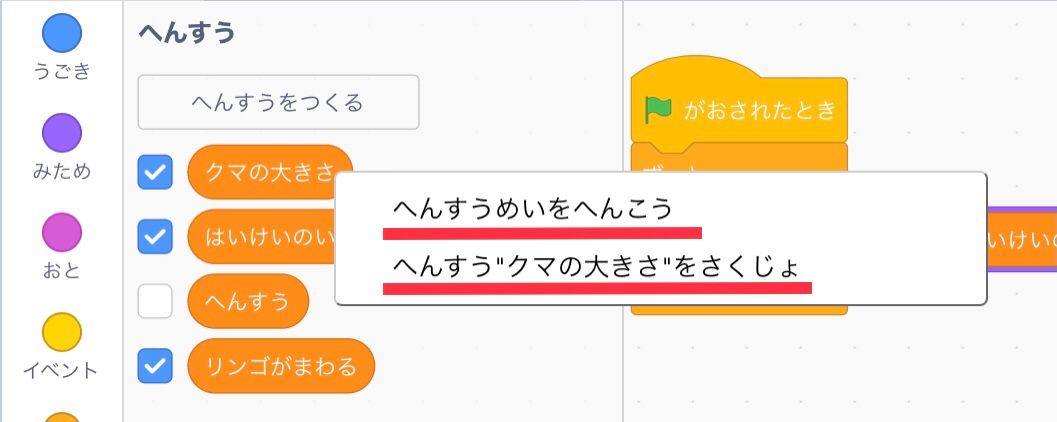
へんすうのなまえをかえる・さくじょする
変数(へんすう)のなまえは、あとからかえることができます。また、つかわない変数(へんすう)は削除(さくじょ)することができますよ。
ブロックパレットにある変数(へんすう)のブロックをながおし(パソコンでは右クリック)して、出てきたメニューからえらびましょう。


「きょうからはじめるスクラッチプログラミング入門」Pyxofy (著)
Pyxofy が Scratch の基本をまとめた電子書籍を出版しました。
Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、変数(へんすう)のスライダーをうごかして見た目をかえるプロジェクトをしょうかいしました。
変数(へんすう)の表示(ひょうじ)はかえることができます。スライダーで表示(ひょうじ)すると、ステージ上で変数(へんすう)の値(あたい)をかえることができますよ。
次回(じかい)は、「あなたのなまえはなんですか?ときいてまつ」ブロックをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





