スクラッチプログラミング - ゆきがふるアニメーション
Scratch (スクラッチ)で雪(ゆき)のアニメーションをつくる方法(ほうほう)を紹介(しょうかい)します。雪(ゆき)がふりつもる様子(ようす)はスタンプで表現(ひょうげん)します。

雪(ゆき)のアニメーションをつくろう
雪(ゆき)がふりつもるアニメーションを Scratch (スクラッチ)でつくってみましょう。
ふりつづける雪(ゆき)は、クローンや乱数(らんすう)をつかってつくります。雪(ゆき)をつもらせるためにつかうのは、スタンプです。しんしんとふる雪(ゆき)がだんだんつもっていく冬(ふゆ)の景色(けしき)を、アニメーションで表現(ひょうげん)します。
サンプルプロジェクト
下(した)にあるのは、雪(ゆき)がふるアニメーションのサンプルプロジェクトです。記事(きじ)をよみすすめる前(まえ)に、雪(ゆき)がだんだんとつもっていく様子(ようす)をみておいてください。

雪(ゆき)のクローンをつくろう
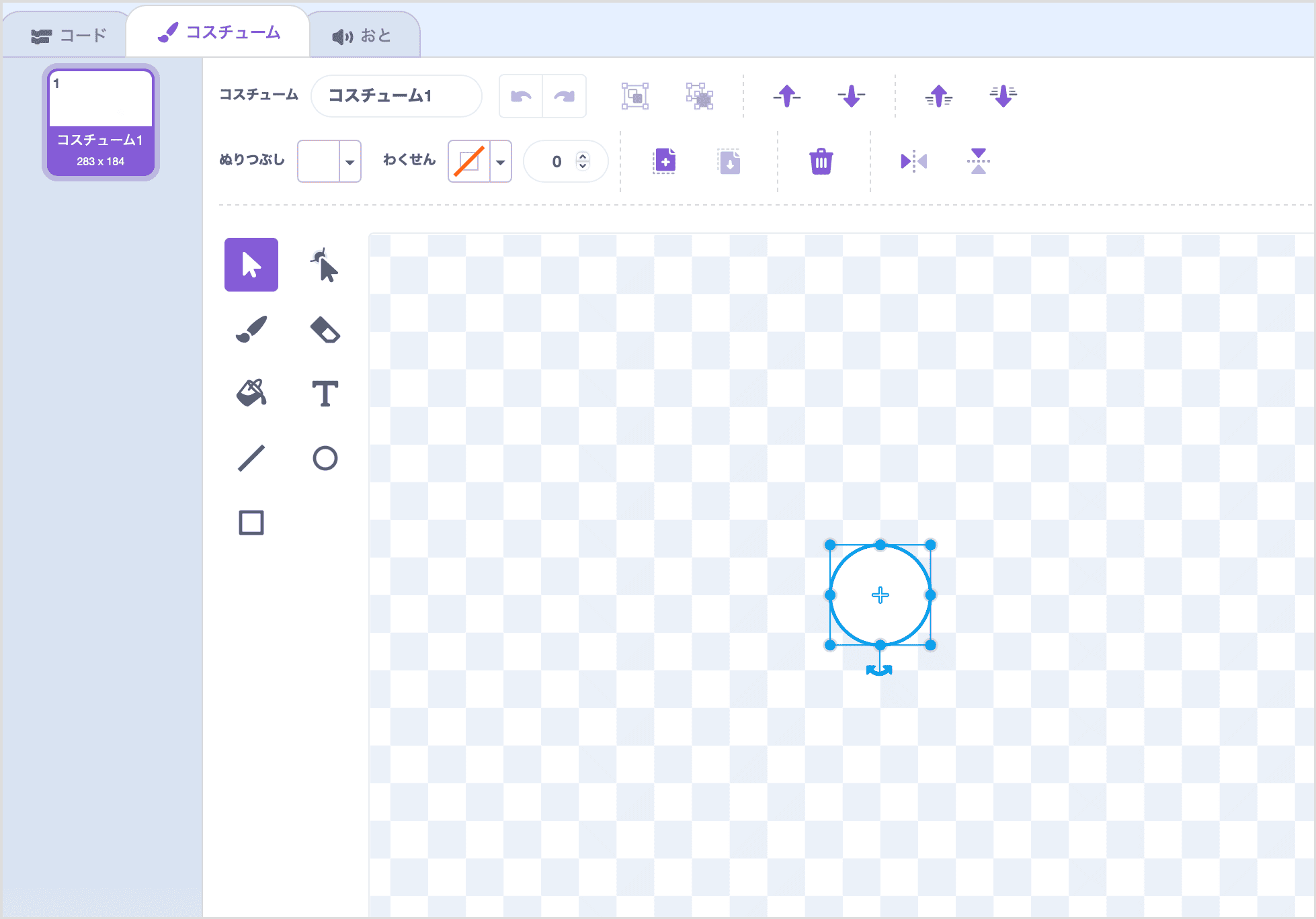
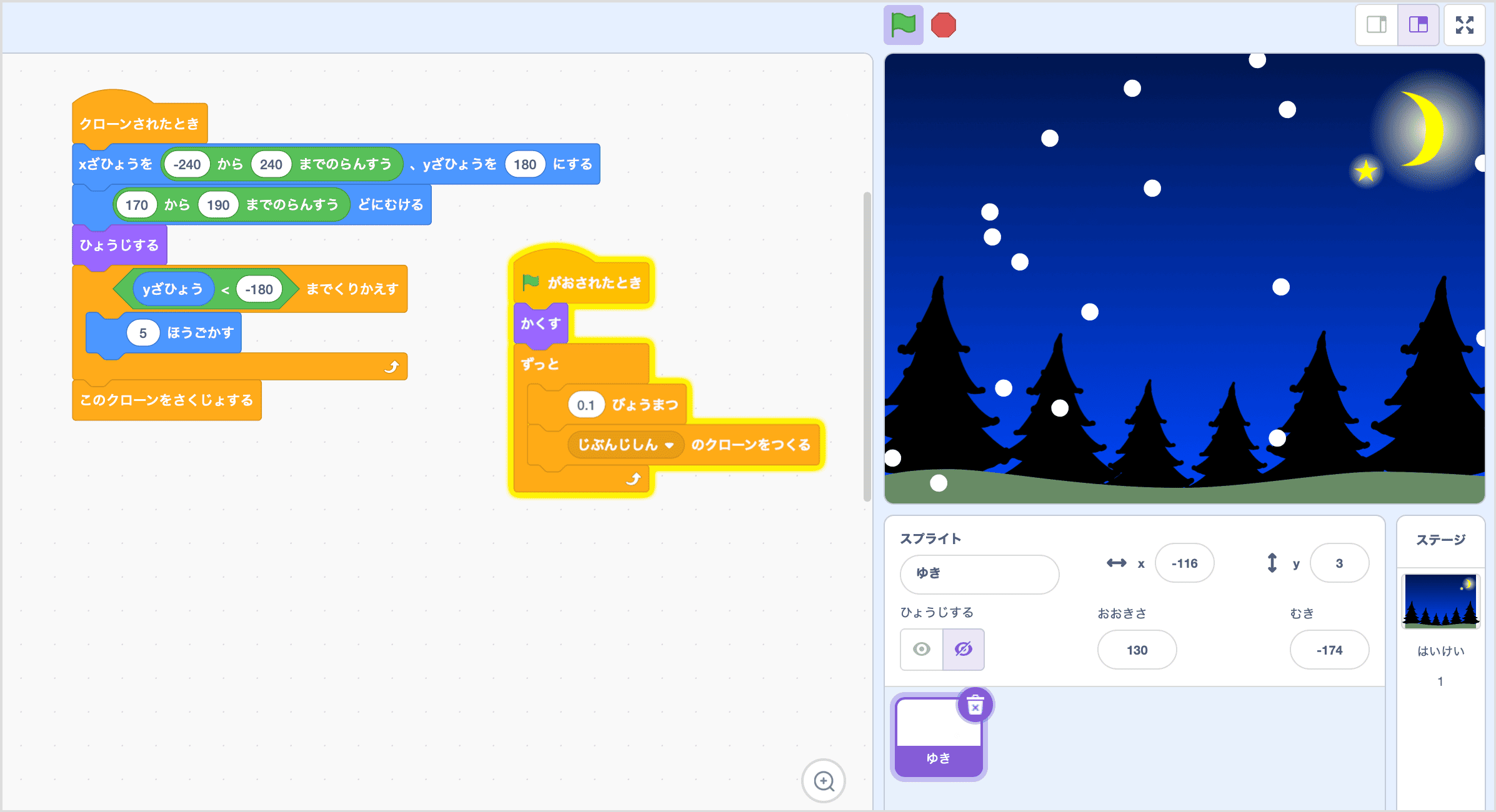
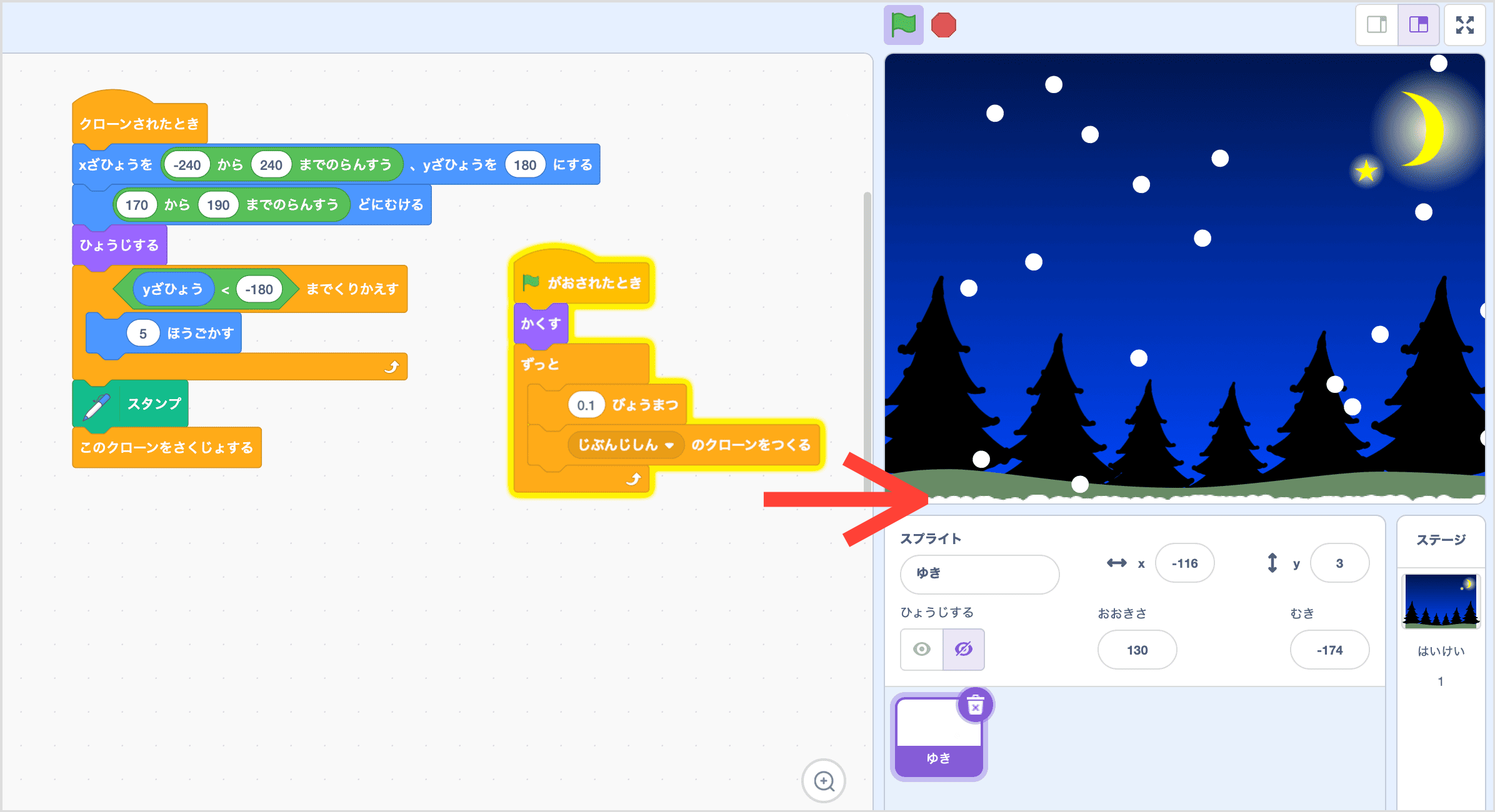
雪(ゆき)がふるアニメーションでつかうスプライトは、雪(ゆき)ひとつだけです。たくさんの雪(ゆき)は、このスプライトのクローンでつくります。白(しろ)くてまるい雪(ゆき)のスプライトをつくってから、ブロックをくみあわせていきましょう。

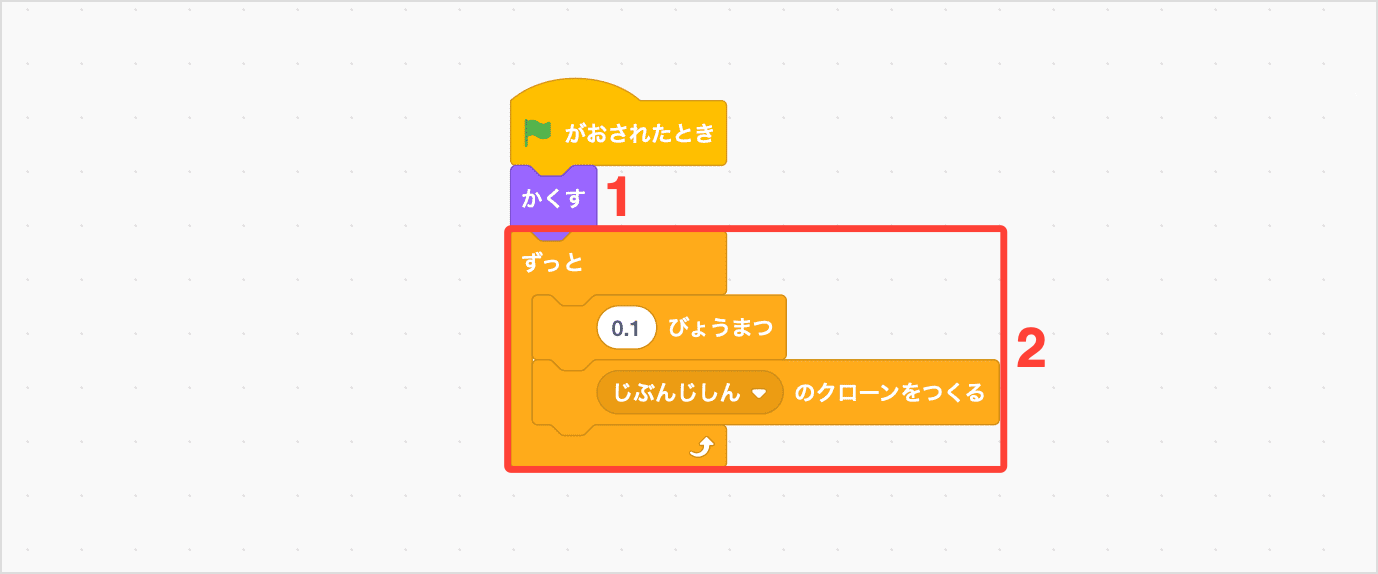
- 元(もと)のスプライトはかくしておきます。
- 0.1 秒(びょう)間隔(かんかく)でクローンをつくりつづけます。

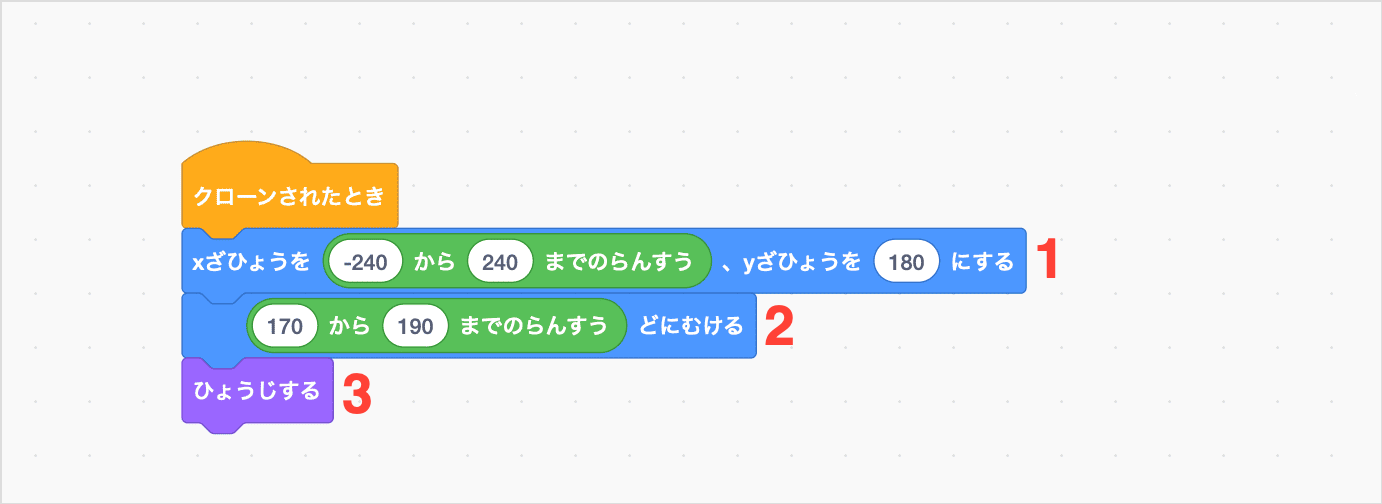
つくられた雪(ゆき)のクローンを、ステージの上(うえ)のほうからふらせましょう。
- クローンを表示(ひょうじ)する位置(いち)は、上(うえ)のほうのどこかにします。
- まっすぐ下(した)ではなく、ランダムな方向(ほうこう)へうごくようにむきをかえます。
- 位置(いち)とむきを指定(してい)したら、クローンを表示(ひょうじ)します。

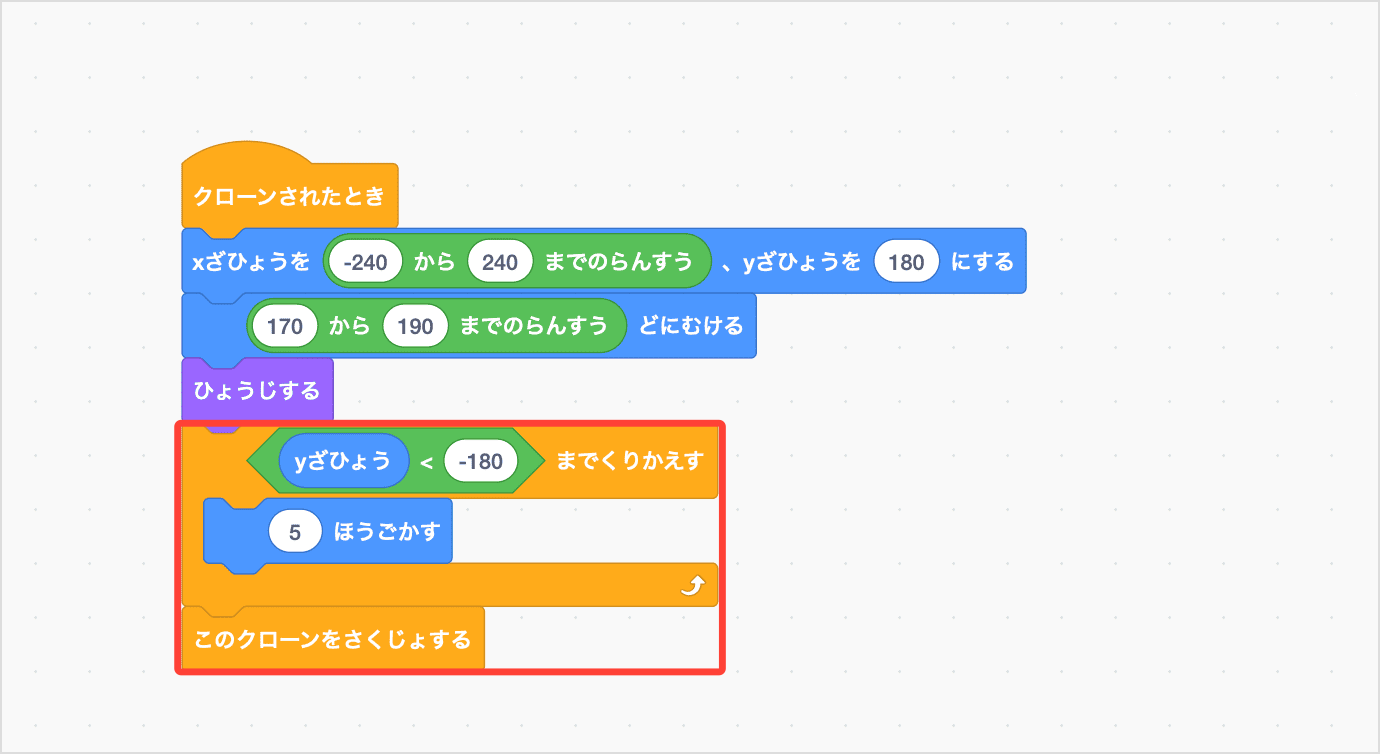
雪(ゆき)のクローンを下(した)へうごかします。ステージの一番下(いちばんした)まできたら、そのクローンを削除(さくじょ)しましょう。

雪(ゆき)のクローンは、ランダムにむきをかえてから下(した)へうごかします。このようにむきをかえてうごかす場合(ばあい)は、yざひょうを ◯ ずつかえる ではなく ◯ ほうごかす をつかってくださいね。
うごきをたしかめよう
緑(みどり)の旗(はた)をおして、ここまでのうごきを確認(かくにん)してみましょう。雪(ゆき)のクローンが次々(つぎつぎ)とつくられて、たくさんの雪(ゆき)がふってくるようになりました。一番下(いちばんした)までうごいた雪(ゆき)のクローンは削除(さくじょ)してしまうので、雪(ゆき)がつもることはありません。

スタンプで雪(ゆき)をつもらせよう
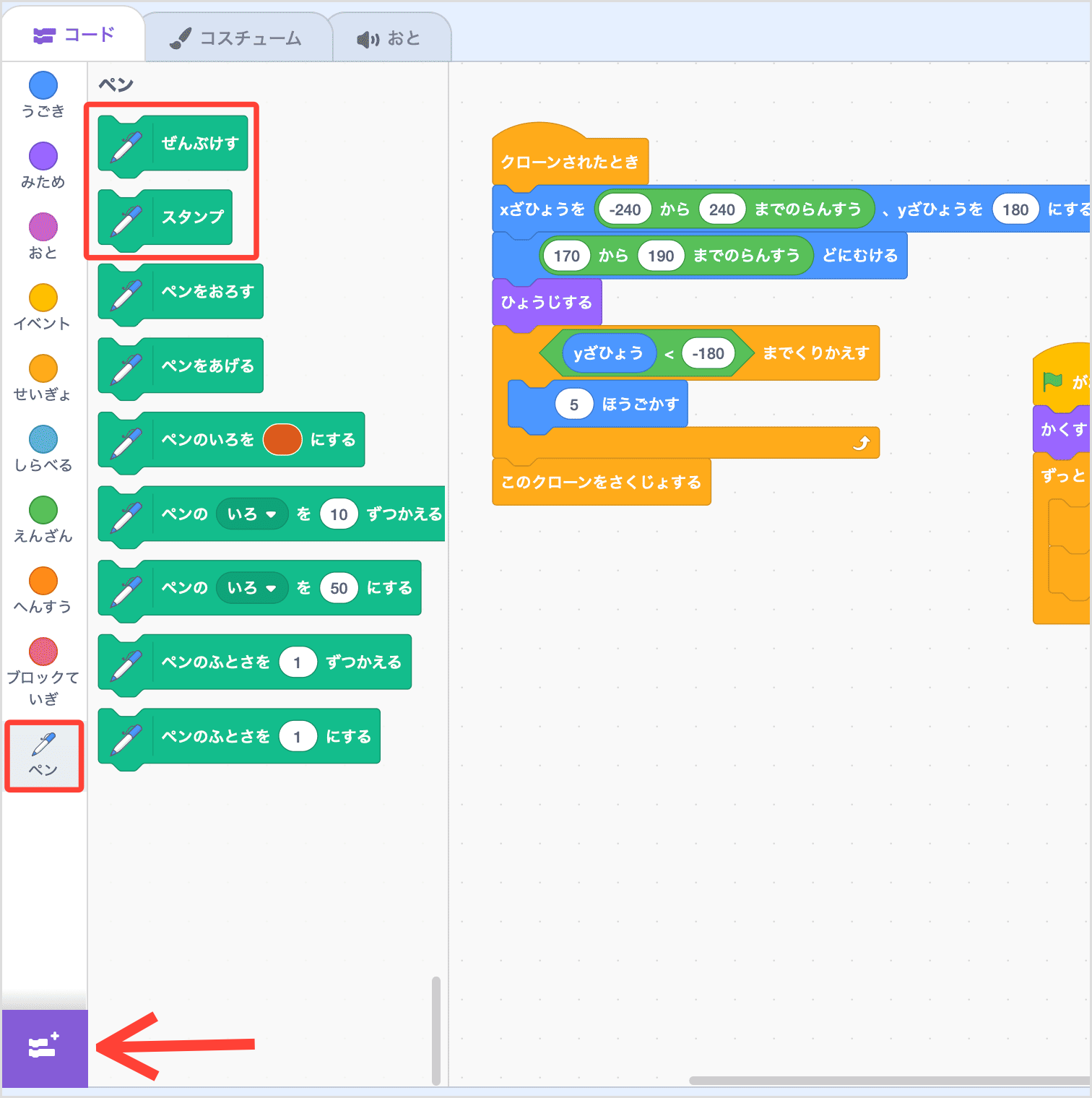
雪(ゆき)をつもらせるためには、Scratch の拡張機能(かくちょうきのう)にあるスタンプをつかいますよ。
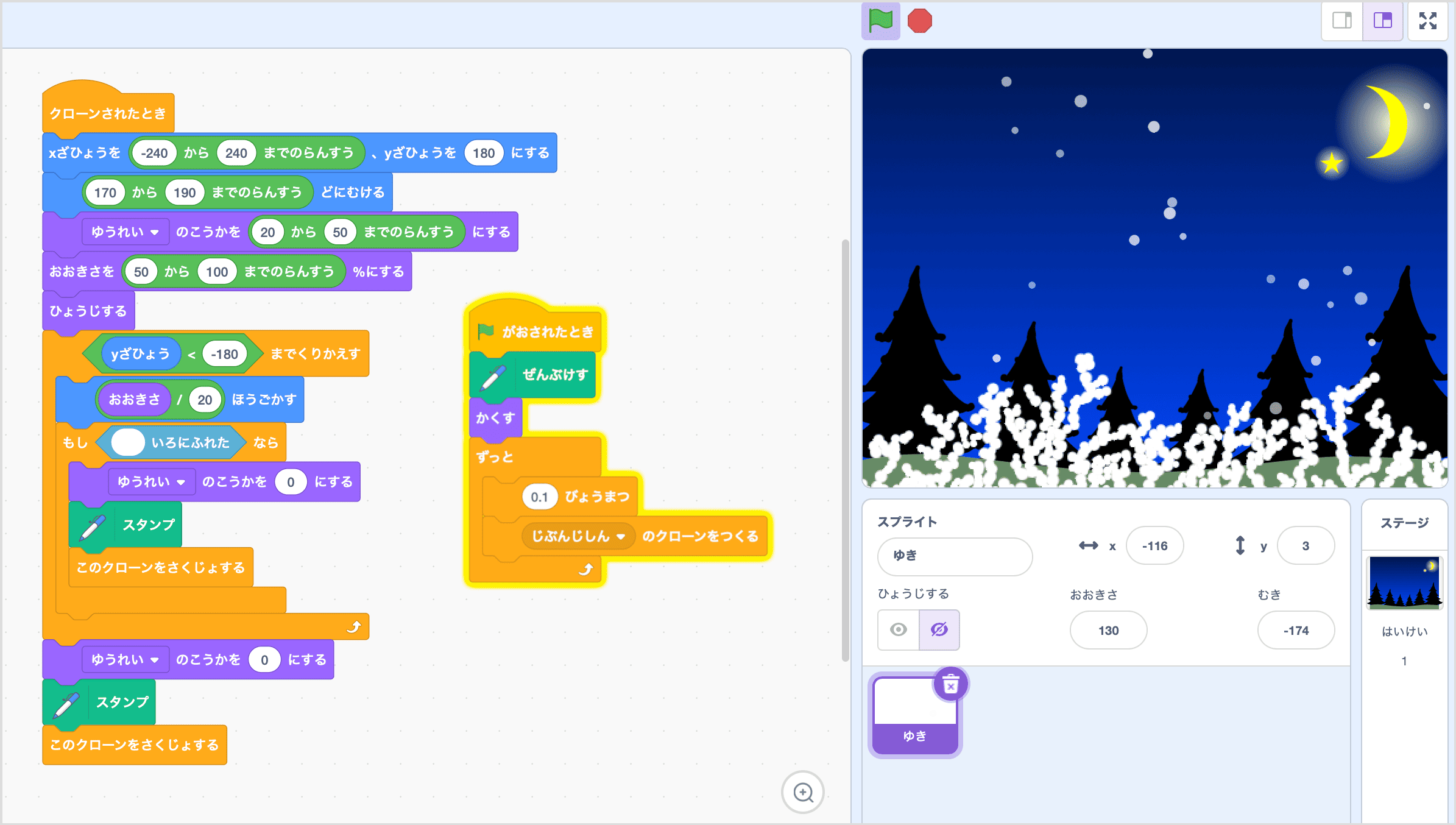
画面(がめん)左下(ひだりした)にある拡張機能(かくちょうきのう)を追加(ついか)ボタンをクリックして「ペン」をえらぶと、あらたにブロックが追加(ついか)されます。その中(なか)で今回(こんかい)つかうブロックは、ぜんぶけす と スタンプ です。

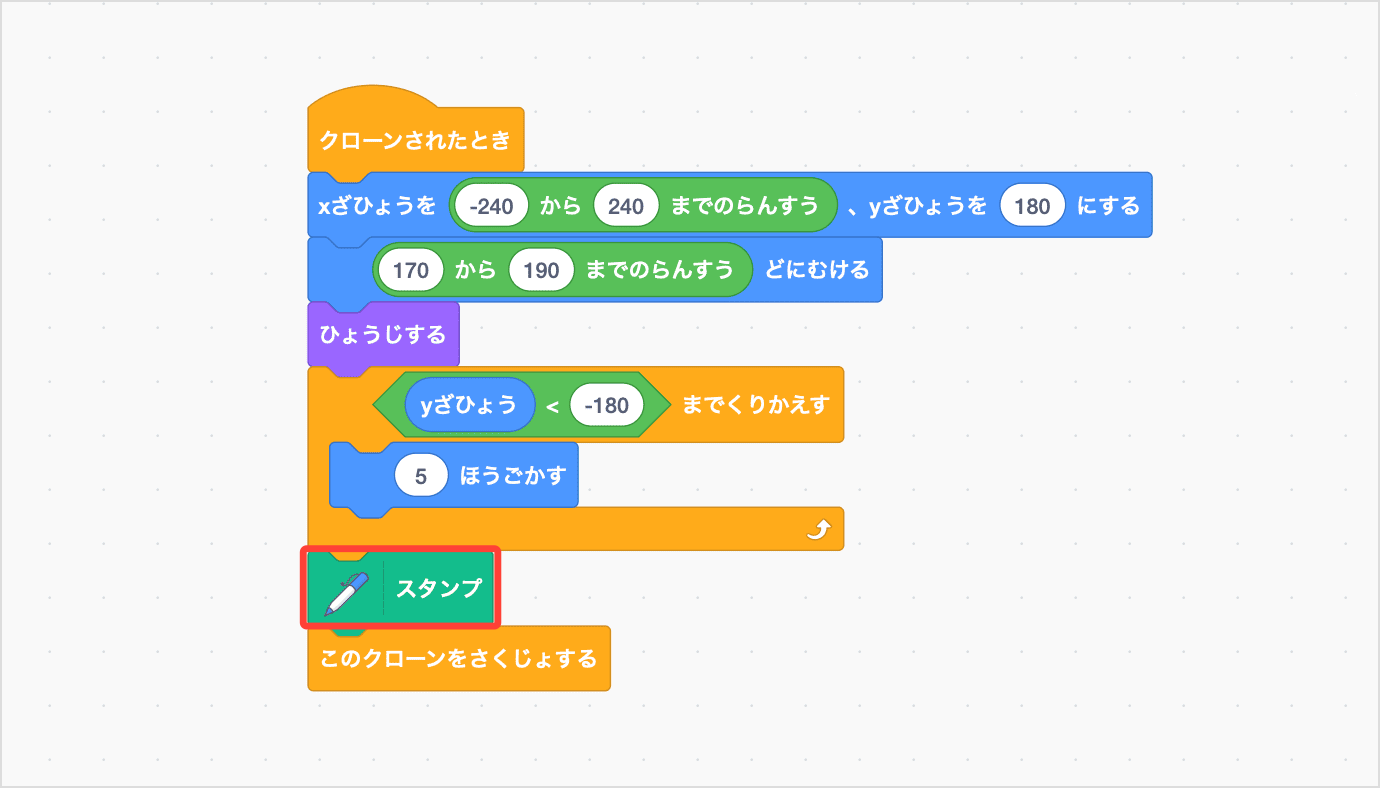
一番下(いちばんした)までうごいた雪(ゆき)のクローンを削除(さくじょ)する前(まえ)に、スタンプ を追加(ついか)しましょう。

うごきをたしかめよう
緑(みどり)の旗(はた)をおして、スタンプがどのように機能(きのう)するのかを確認(かくにん)してみましょう。スタンプをつかうと、その位置(いち)に雪(ゆき)がスタンプされます。クローンを削除(さくじょ)してもそのスタンプはのこるので、雪(ゆき)がつもるようになりました。

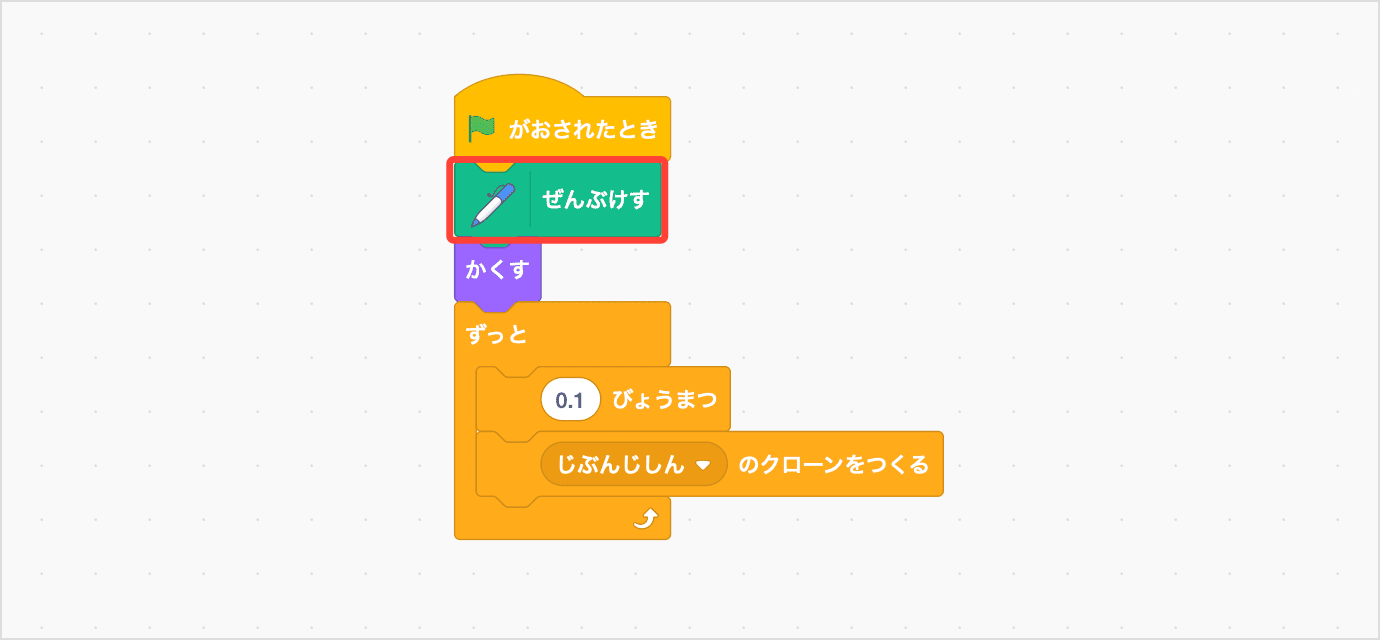
スタンプは、スクリプトをとめた後(あと)ものこりつづけます。スクリプトを再実行(さいじっこう)するときに、すでにつもっている雪(ゆき)をけしてからはじめられるように、みどりのはたがおされたとき の下(した)に ぜんぶけす を追加(ついか)してください。

ここまでのスクリプトでふる雪(ゆき)は、まっしろでおなじおおきさの雪(ゆき)ですね。このままでもいいのですが、次(つぎ)のセクションからは、ふんわりとした雪(ゆき)を表現(ひょうげん)するためのブロックを追加(ついか)していきますよ。
ふんわりと雪(ゆき)をふらせよう
雪(ゆき)の色(いろ)やおおきさ、うごくスピードなどを変化(へんか)させて、ふんわりと雪(ゆき)をふらせましょう。
雪(ゆき)の色(いろ)をかえる
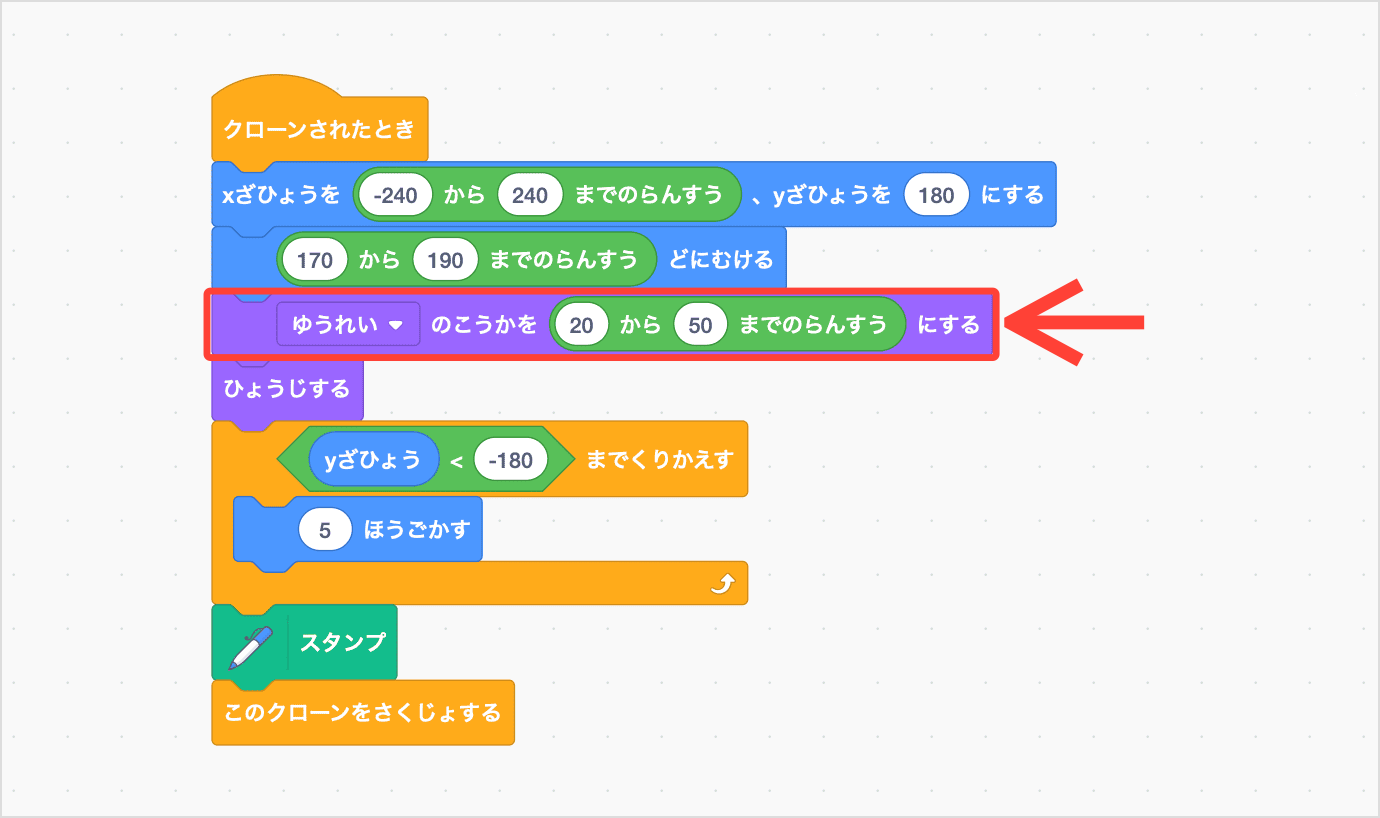
まずは、雪(ゆき)の色(いろ)です。色(いろ)をかえるためにつかうのは、ゆうれいのこうかを ◯ にするです。このブロックで、白色(しろいろ)の透明度(とうめいど)をランダムに変化(へんか)させます。

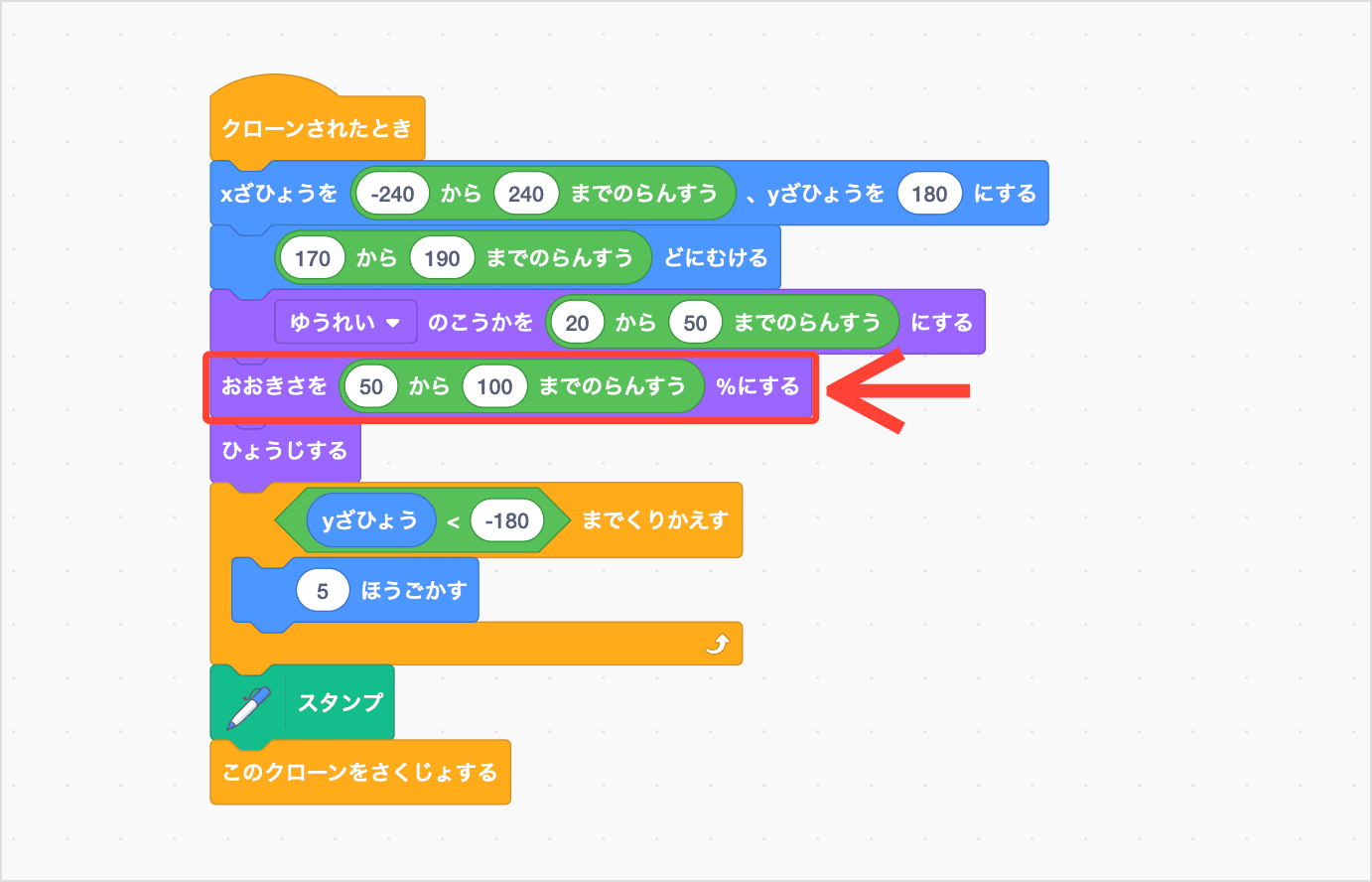
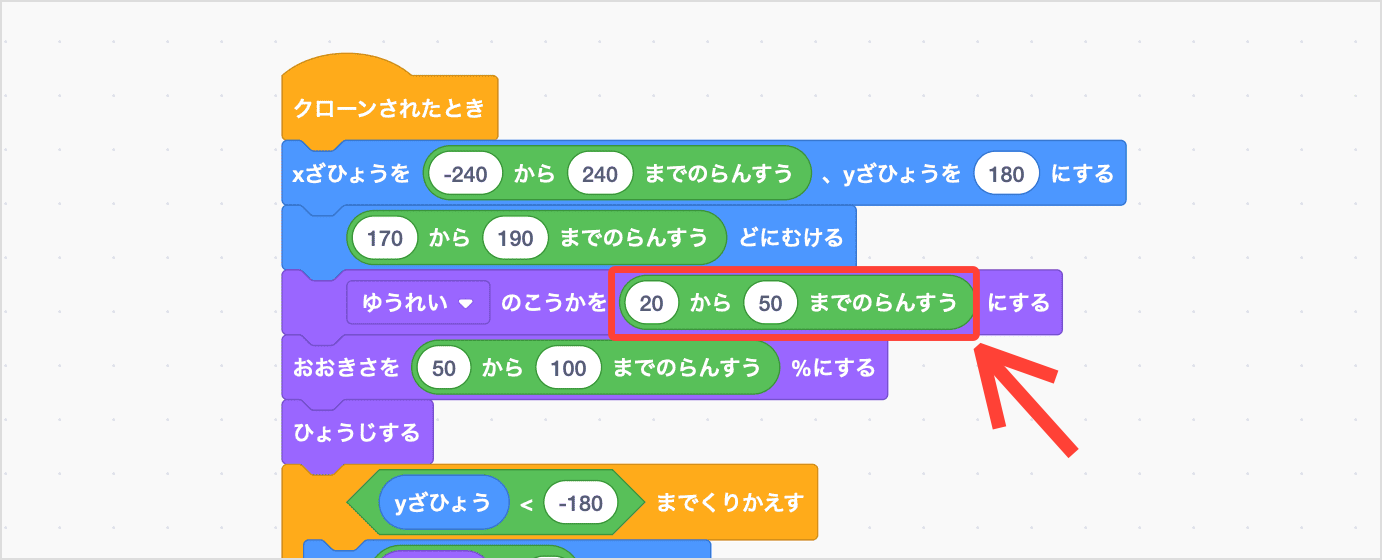
雪(ゆき)のおおきさをかえる
次(つぎ)は、雪(ゆき)のおおきさです。ここでも乱数(らんすう)をつかって、雪(ゆき)のサイズをランダムに変化(へんか)させます。

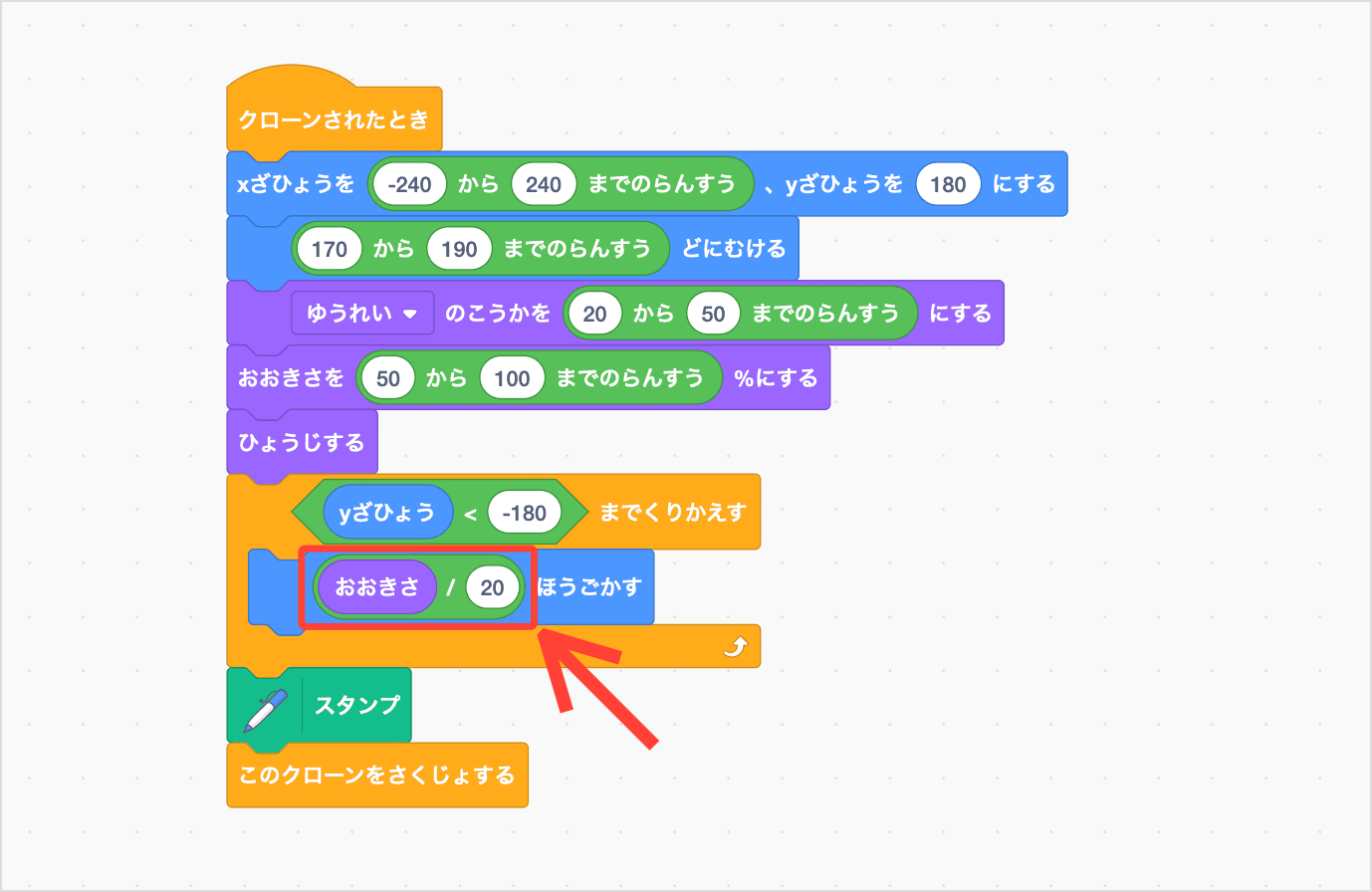
雪(ゆき)のうごくスピードをかえる
つづいて、雪(ゆき)のうごくスピードです。雪(ゆき)の粒(つぶ)のサイズにおうじて、うごくはやさがかわるようにします。

うごくスピードを おおきさ / 20 ほうごかす にすると、たとえば、サイズが 50 の雪(ゆき)は 2.5 ほうごかす、サイズが 100 の雪(ゆき)は 5 ほうごかす になって、雪(ゆき)のうごくスピードがかわりますよ。
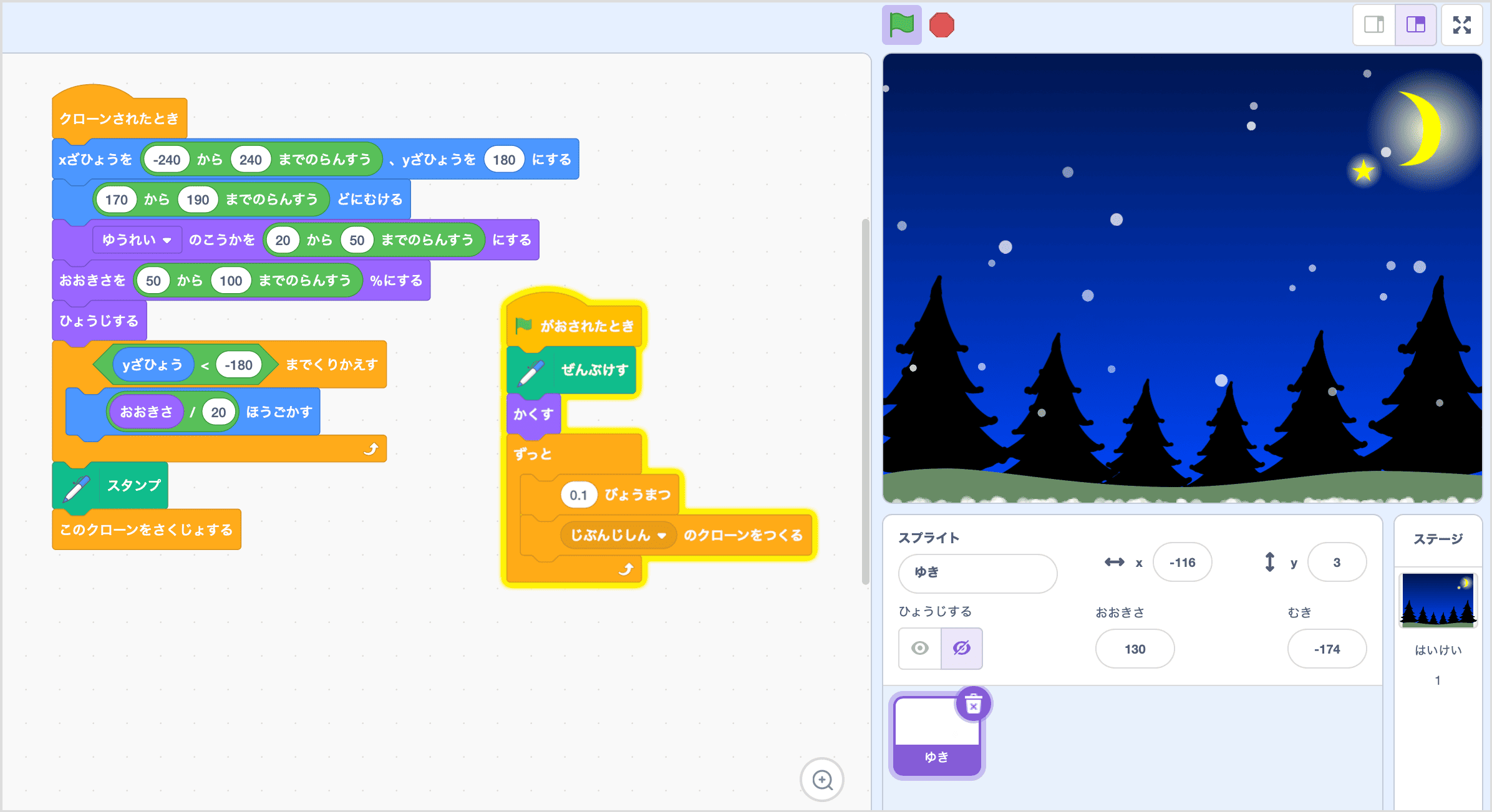
うごきをたしかめよう
緑(みどり)の旗(はた)をおして、雪(ゆき)がどのようにふるのかを確認(かくにん)してみましょう。雪(ゆき)の透明度(とうめいど)やサイズ、うごくスピードがランダムになって、雪(ゆき)がふんわりとふるようになりました。

この段階(だんかい)では、雪(ゆき)はステージの一番下(いちばんした)につもるだけで、それ以上(いじょう)たくさんはつもりません。
雪(ゆき)をたくさんつもらせよう
ふりつづける雪(ゆき)が、たくさんつもっていくようにしましょう。たくさんつもらせるためには、ふってくる雪(ゆき)とつもる雪(ゆき)の透明度(とうめいど)をかえますよ。
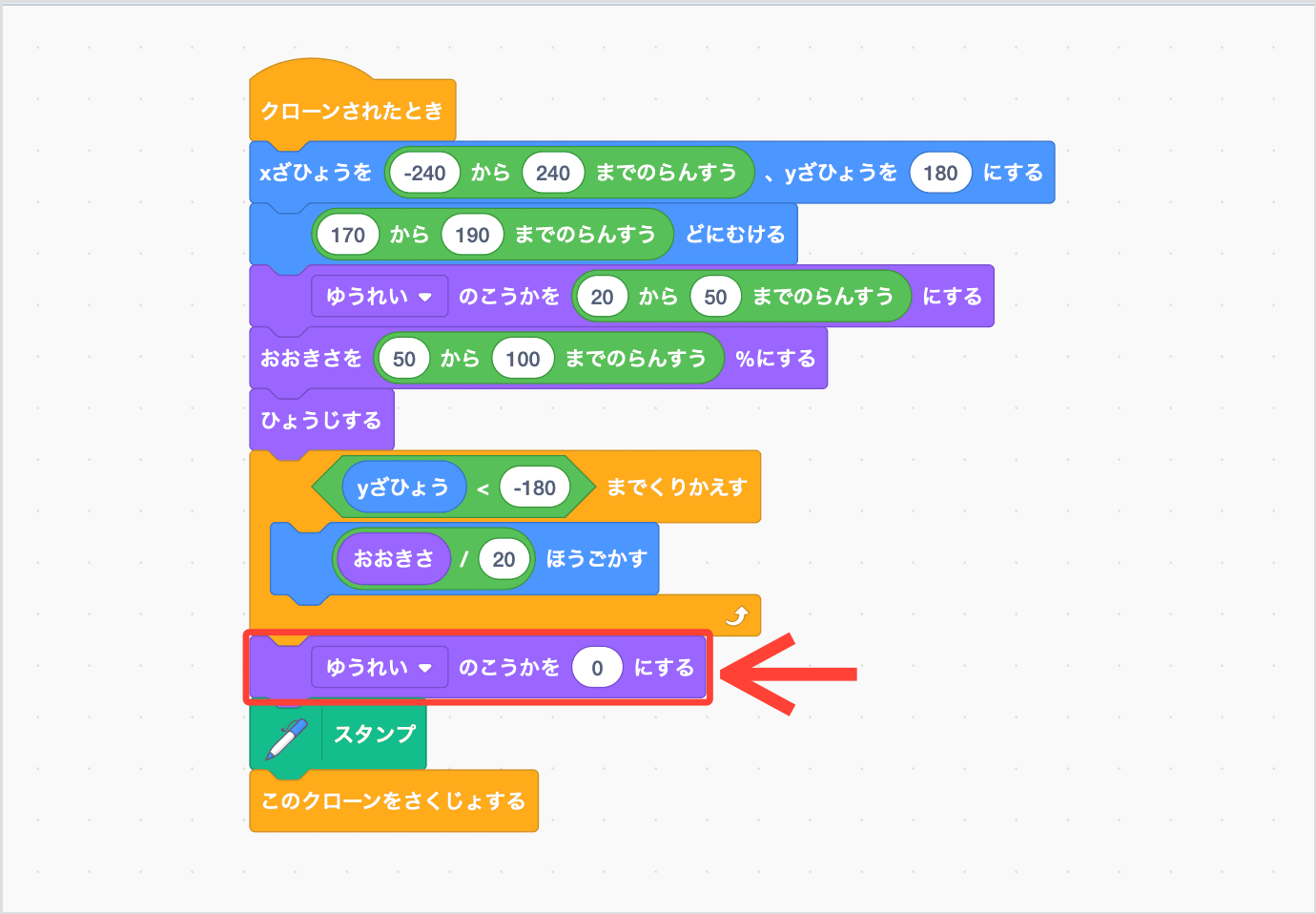
つもる雪(ゆき)をまっしろにする
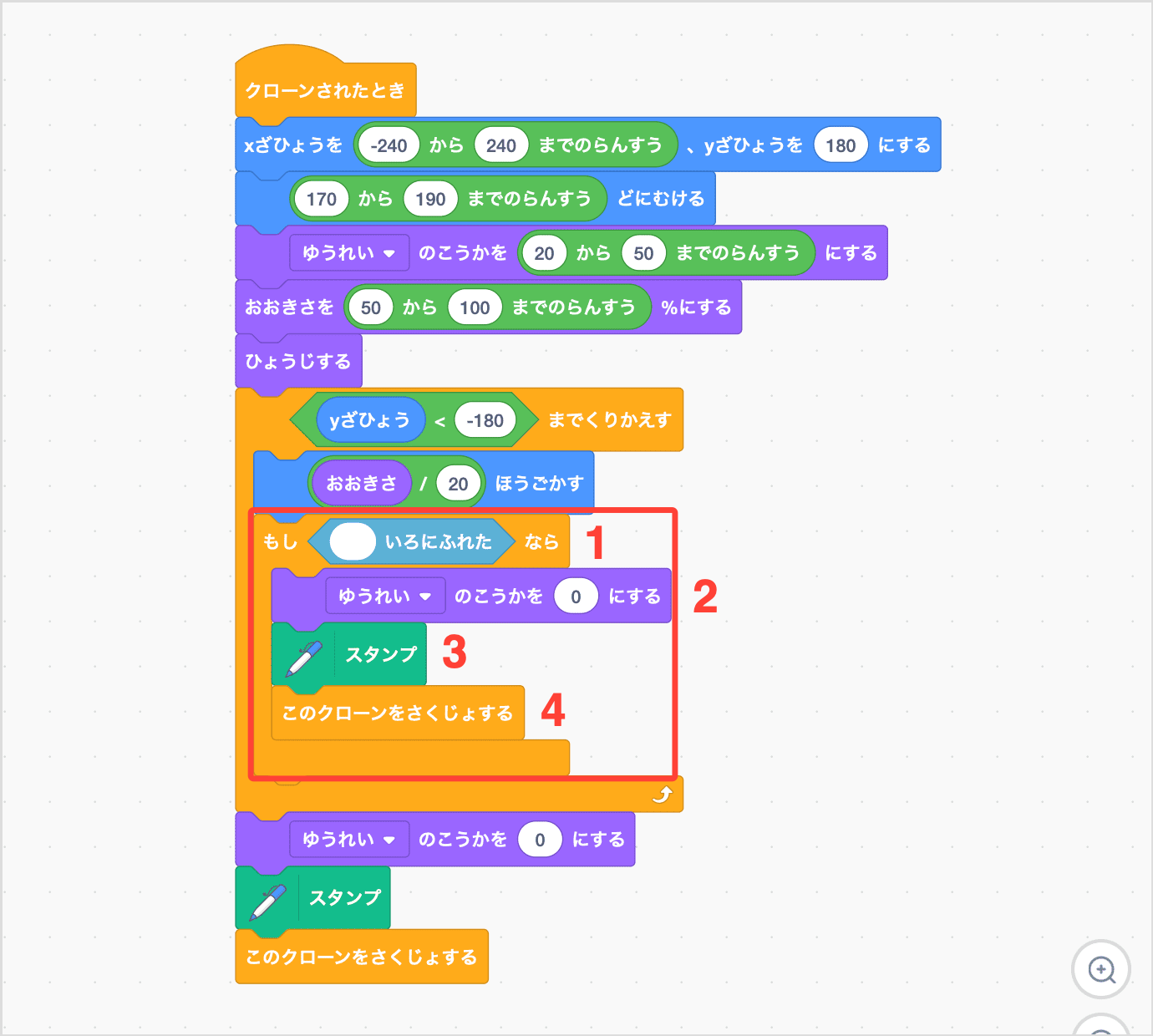
一番下(いちばんした)までうごいた雪(ゆき)をスタンプするとき、雪(ゆき)の透明度(とうめいど)をなくして、まっしろの雪(ゆき)がつもるようにします。

一番下(いちばんした)につもった雪(ゆき)の上(うえ)に、ふってきた雪(ゆき)がつもるようにします。
- つもった雪(ゆき)の色(いろ)にふれたなら
- 雪(ゆき)の色(いろ)をまっしろにします
- 雪(ゆき)をスタンプします
- 雪(ゆき)のクローンを削除(さくじょ)します

スタンプするのは、まっしろの雪(ゆき)にふれたときです。もし、ふってくる雪(ゆき)がまっしろだと、ふっている途中(とちゅう)でほかの雪(ゆき)にあたってスタンプされてしまいます。さきほど、ゆうれいのこうかを ◯ にする をつかって雪(ゆき)の透明度(とうめいど)を指定(してい)したのは、ふっている途中(とちゅう)でスタンプされないようにするためでもあります。

うごきをたしかめよう
緑(みどり)の旗(はた)をおして、雪(ゆき)がどのようにつもるのかを確認(かくにん)してみましょう。ステージの下(した)のほうで雪(ゆき)がどんどんつもるようになりました。でも、すでにつもっている雪(ゆき)にふれた瞬間(しゅんかん)にスタンプされるので、雪(ゆき)の間(あいだ)に隙間(すきま)ができてしまいます。

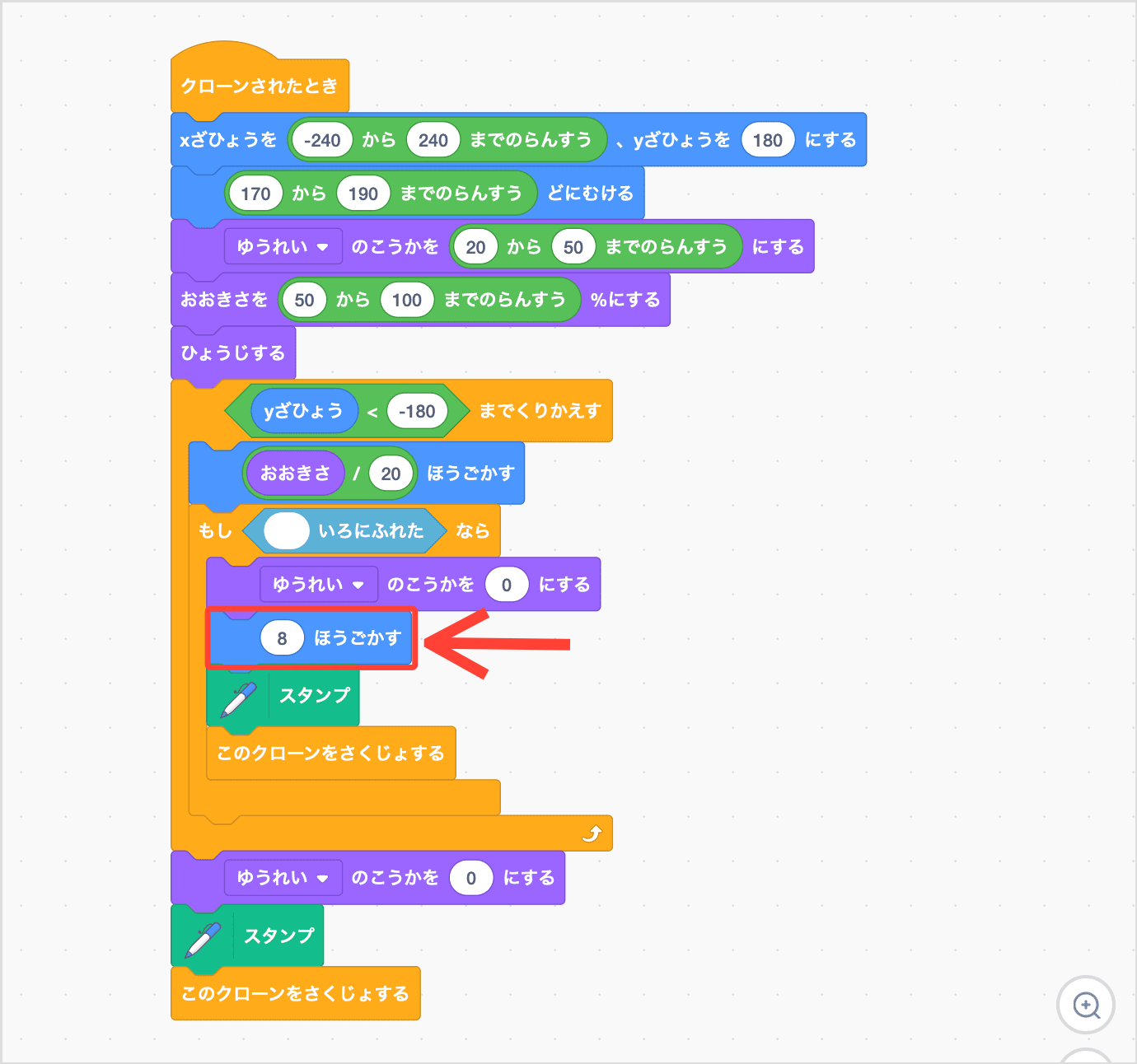
隙間(すきま)ができないようにつもらせる
つもっている雪(ゆき)にふれた瞬間(しゅんかん)にスタンプするのではなく、雪(ゆき)にふれたあとすこし下(した)へうごかしてからスタンプするよう、ブロックを追加(ついか)しましょう。

これで、つもった雪(ゆき)の隙間(すきま)はできにくくなりました。でも、雪(ゆき)を下(した)へうごかしてからスタンプするので、つもる量(りょう)がなかなかふえなくなってしまいました。
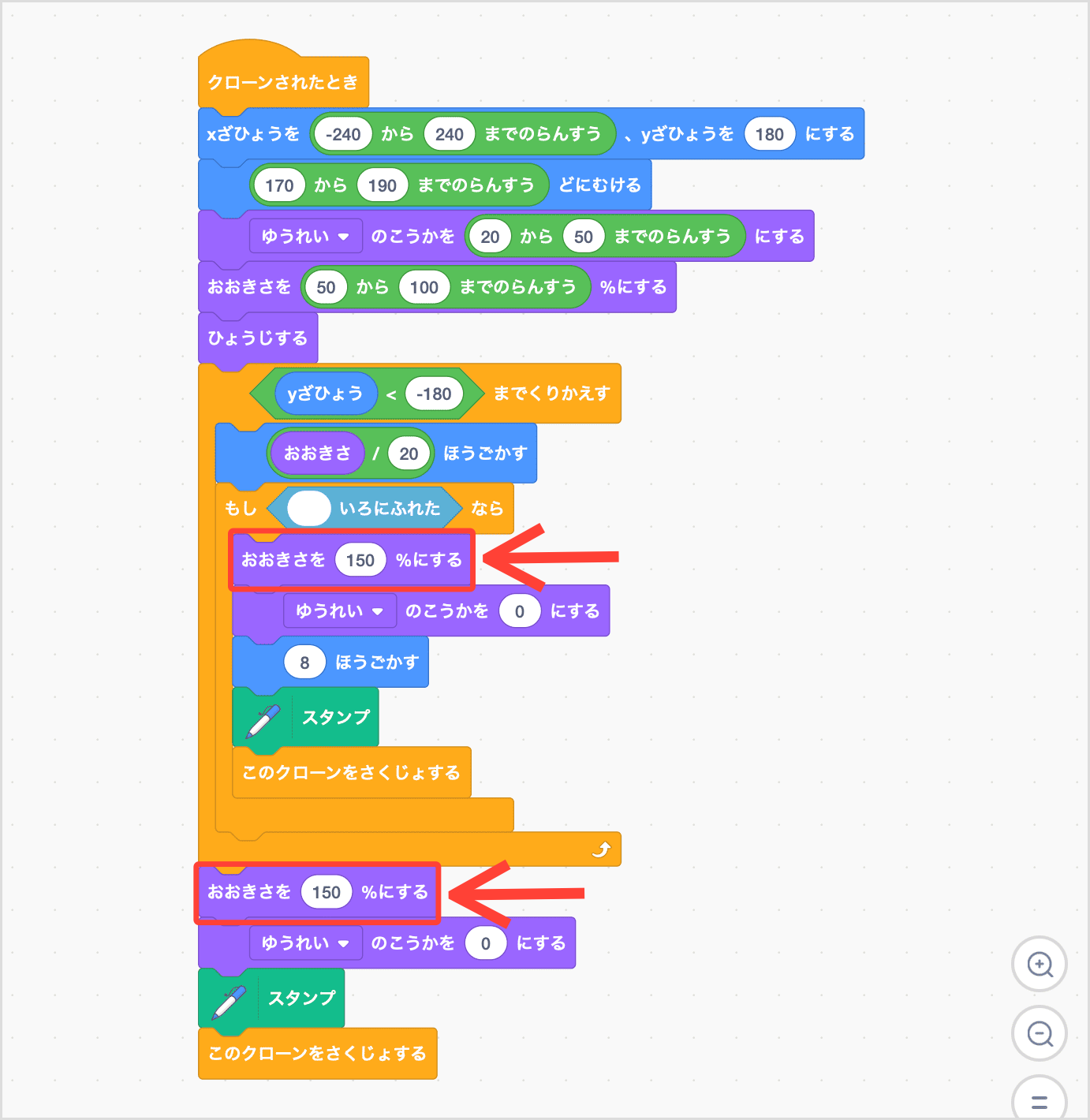
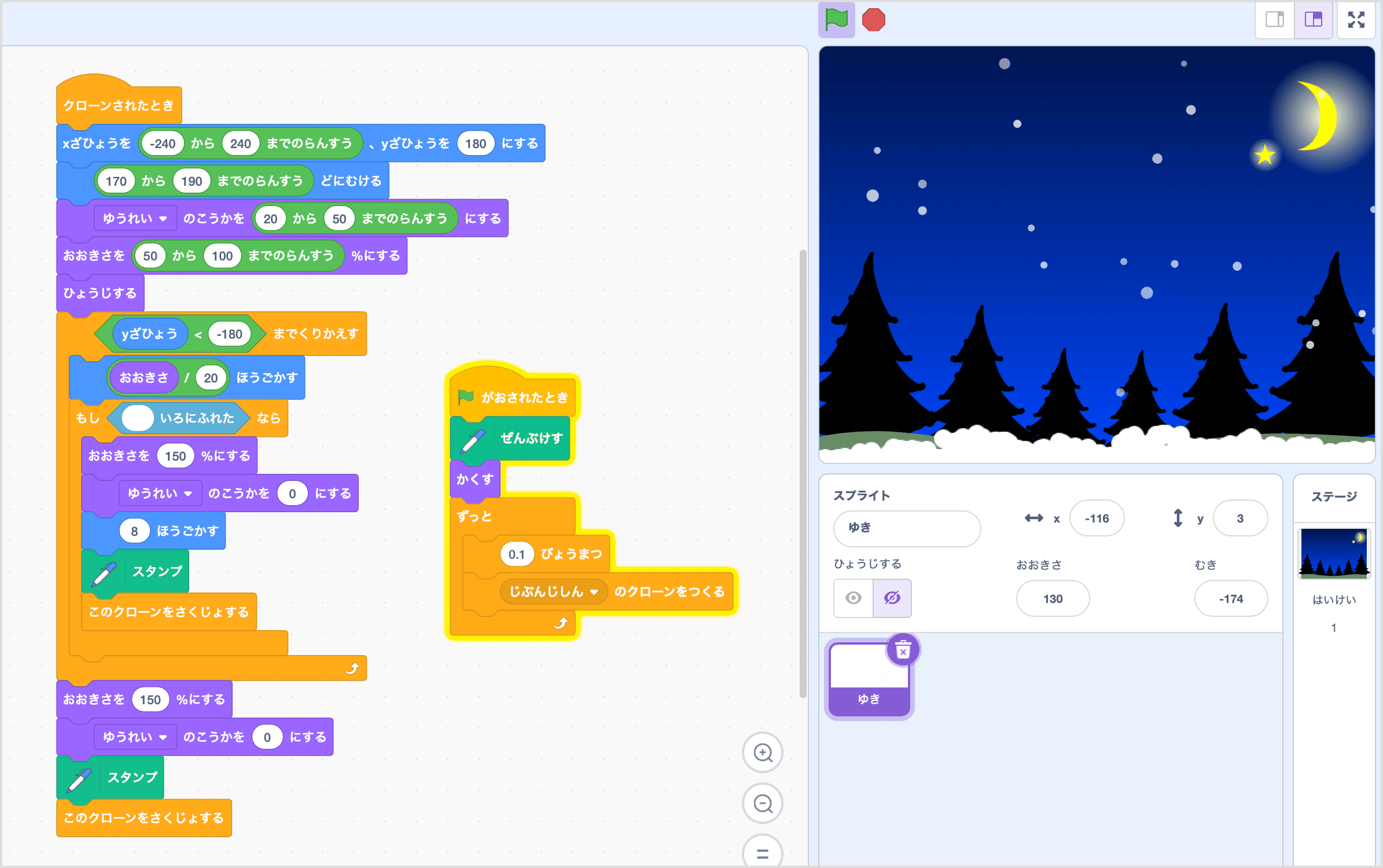
つもるスピードをはやくする
ふってきた雪(ゆき)がどんどんつもるようにしましょう。そのためには、つもる雪(ゆき)のサイズをおおきくしてからスタンプするようにしますよ。

スクリプト完成(かんせい)
雪(ゆき)がふるアニメーションの完成(かんせい)です。

Scratch の Pyxofy ページへいって、実際(じっさい)に雪(ゆき)がふるアニメーションをためしてみてくださいね。Scratch ゆきがふるアニメーション by Pyxofy

Pyxofy (著)「きょうからはじめるスクラッチプログラミング入門」
Pyxofy が Scratch の電子書籍を出版しました!Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、Scratch で雪(ゆき)がふるアニメーションをつくりました。
このプロジェクトのポイントは、ふってくる雪(ゆき)とつもる雪(ゆき)の透明度(とうめいど)をかえたところと、雪(ゆき)をスタンプでつもらせたところです。つかうスプライトはたったひとつだけなので、ぜひつくってみてくださいね。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
SNS で Pyxofy とつながりましょう! LinkedIn・ Threads・Bluesky・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事