スクラッチプログラミング - パックマンみたいなゲームのつくりかた - Part 1
パックマンがたべるドットをきれいにならべるプログラムを紹介(しょうかい)します。迷路(めいろ)の背景(はいけい)をつくって、通路(つうろ)に等間隔(とうかんかく)でドットを表示(ひょうじ)しましょう。

更新日:2023年12月27日
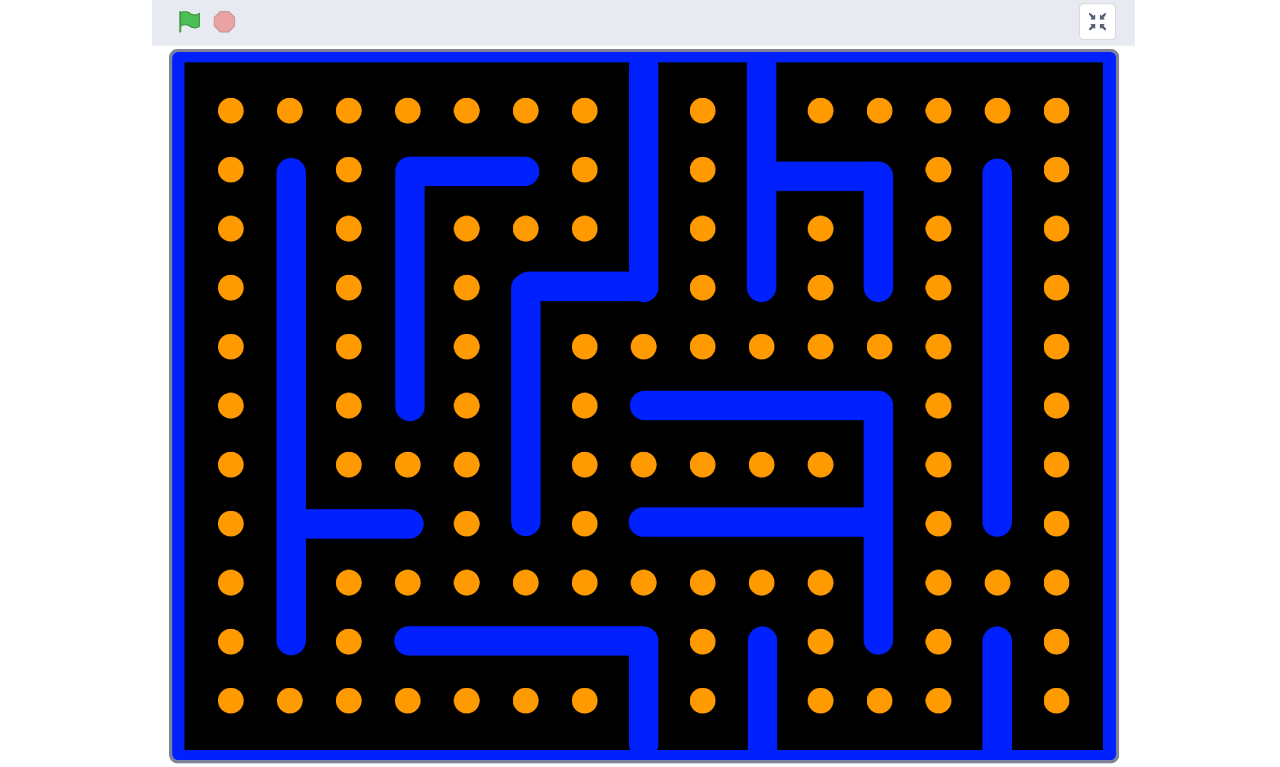
サンプルさくひんであそんでみよう
今回(こんかい)は、パックマン風(ふう)のゲームを紹介(しょうかい)します。上下左右(じょうげさゆう)の矢印(やじるし)キーで、パックマンを操作(そうさ)してください。
(みどりのはたをおして、スタートです。プロジェクトは、ScratchのPyxofyページでもごらんになれます。)
Part 1でやること
Part 1では、迷路(めいろ)の背景(はいけい)に、ドットを表示(ひょうじ)するプログラムをつくっていきますよ。
主役(しゅやく)のパックマンは、次回(じかい)の Part 2 でつくっていきます。 Part 3 では、敵(てき)のゴーストを追加(ついか)して、ゲームを完成(かんせい)させます。
めいろにドットをならべる
ドットを等間隔(とうかんかく)にならべるプログラムと、迷路(めいろ)の背景(はいけい)をつくっていきましょう。ここでは、みやすいようにオレンジいろのおおきなドットで説明(せつめい)していきますね。

ドットをならべるいちをしろう
最初(さいしょ)にドットをつくっていきます。ドットのスプライトを用意(ようい)してください。

ドットをきれいにならべるためにつかうのが、背景(はいけい)の「Xy - grid - 30px」です。
- 背景(はいけい)をえらぶ

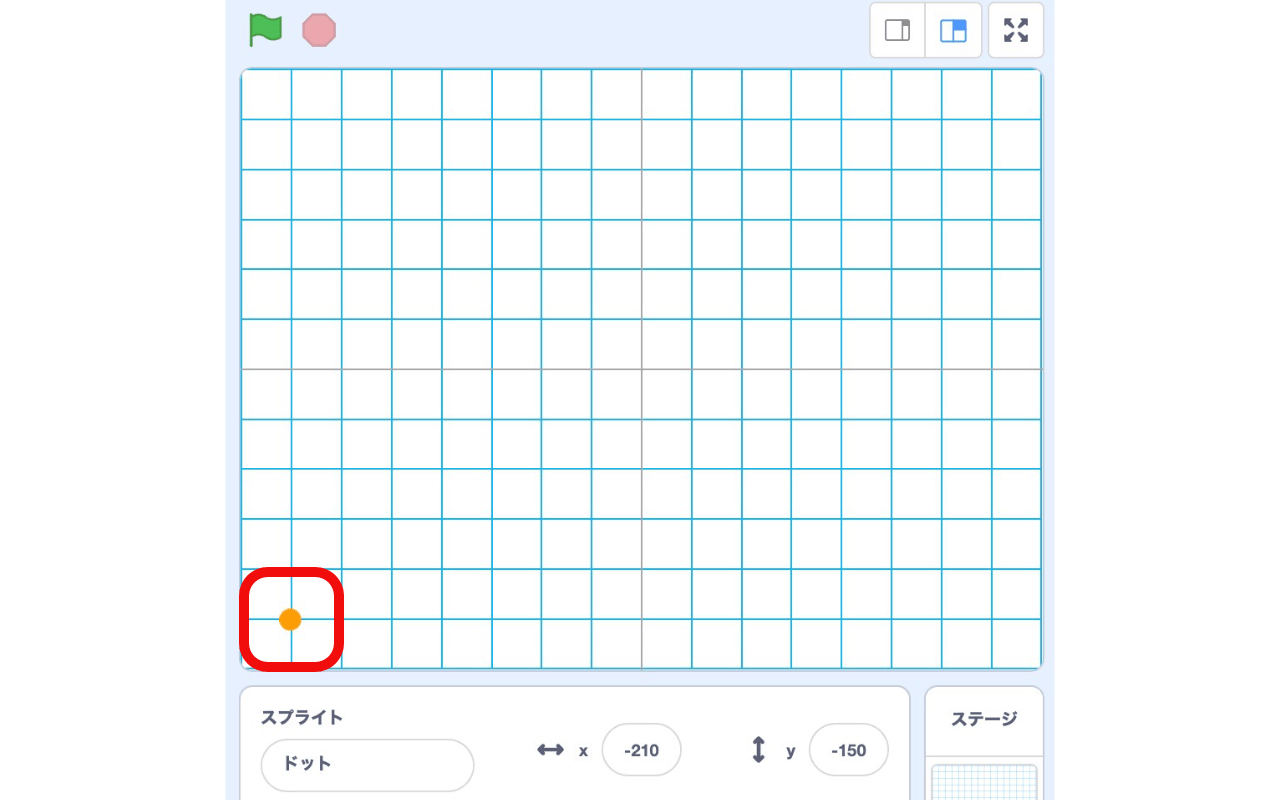
背景(はいけい)の線(せん)にそって、ドットをならべていきますよ。まずは、左下(ひだりした)にドットをおいてみましょう。座標(ざひょう)は「xざひょう:-210、yざひょう:-150」です。
- 最初(さいしょ)の位置(いち)

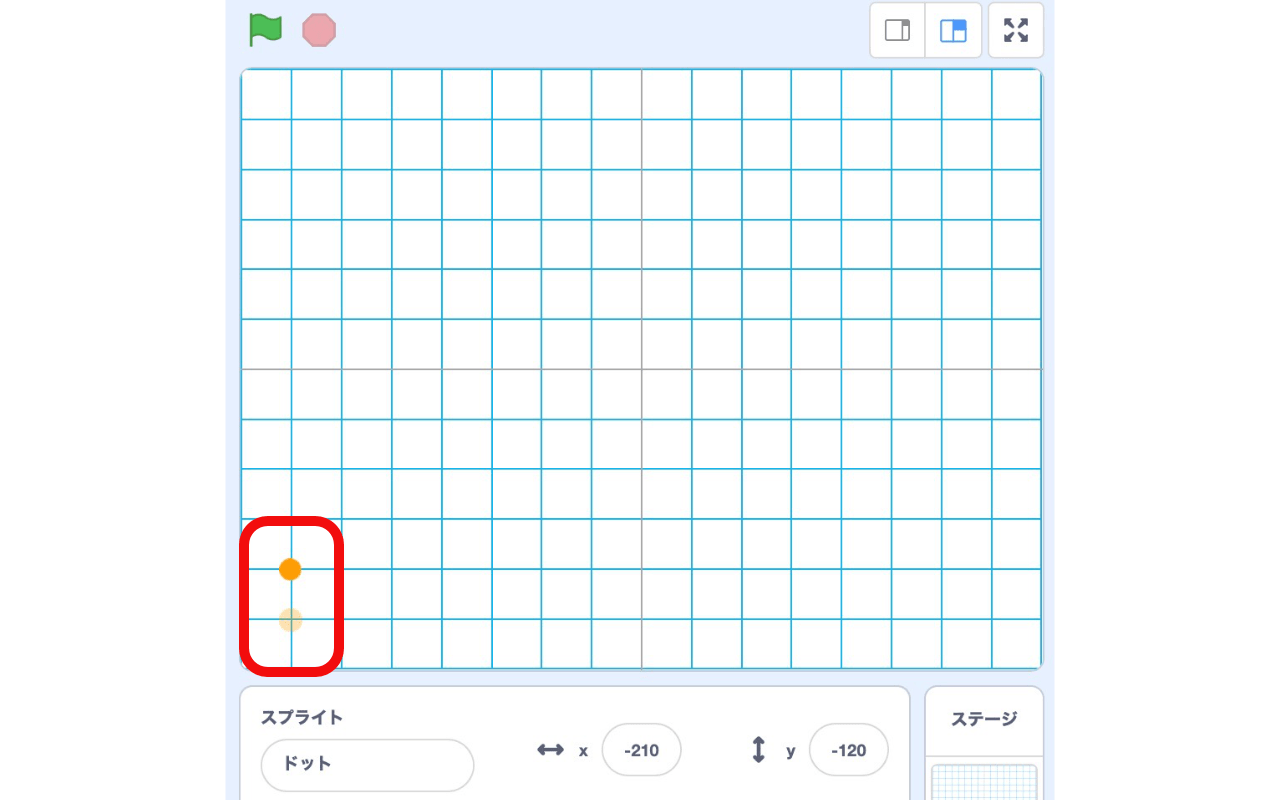
「Xy - grid - 30px」の背景(はいけい)をつかっているので、1マスうごかしたいときは、座標(ざひょう)を「30」かえます。ひとつ上(うえ)のマスは「xざひょう:-210、yざひょう:-120」です。

つまり、座標(ざひょう)を「30」ずつかえていけば、等間隔(とうかんかく)にドットをならべることができますね。ではつぎに、ドットをならべるプログラムをつくっていきましょう!
ドットのクローンをつくろう
迷路(めいろ)に表示(ひょうじ)するのは、ドットの クローン です。クローンではない元(もと)のスプライトはかくしておきます。

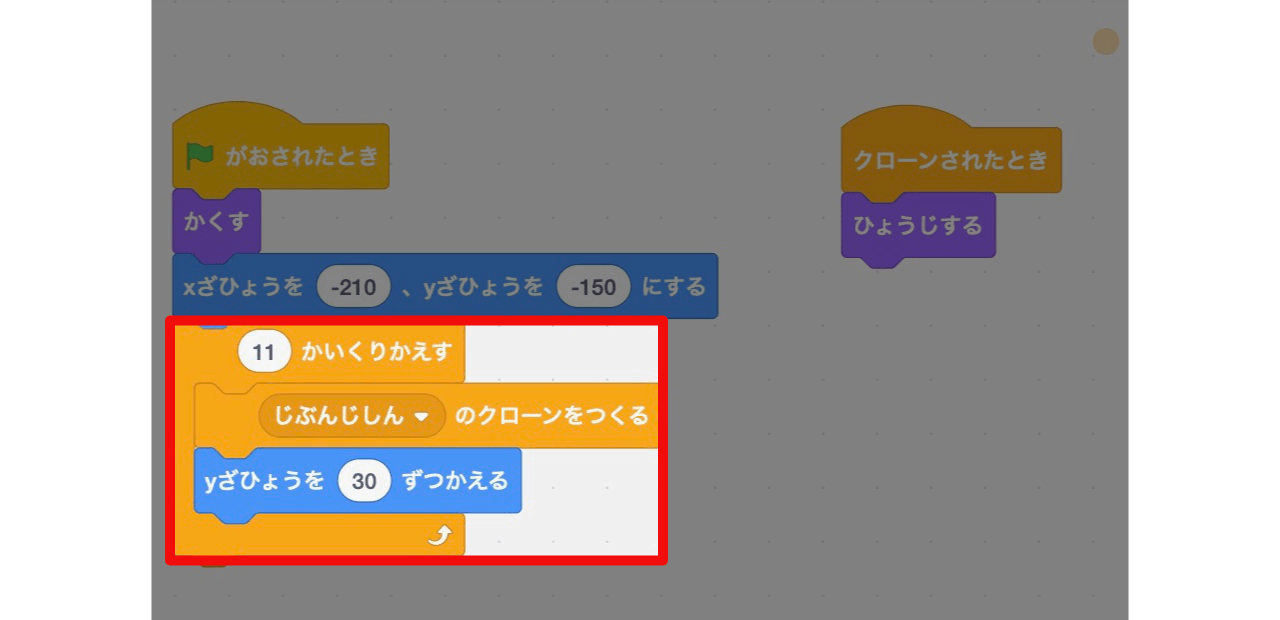
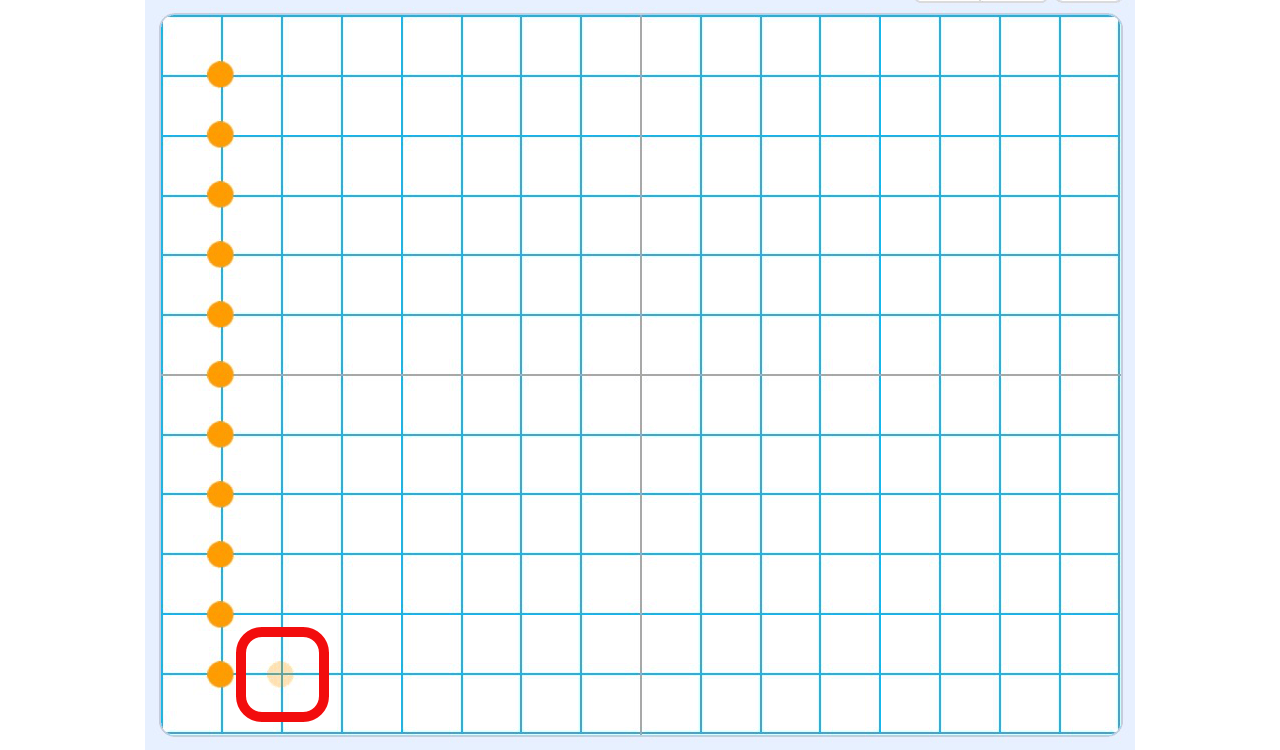
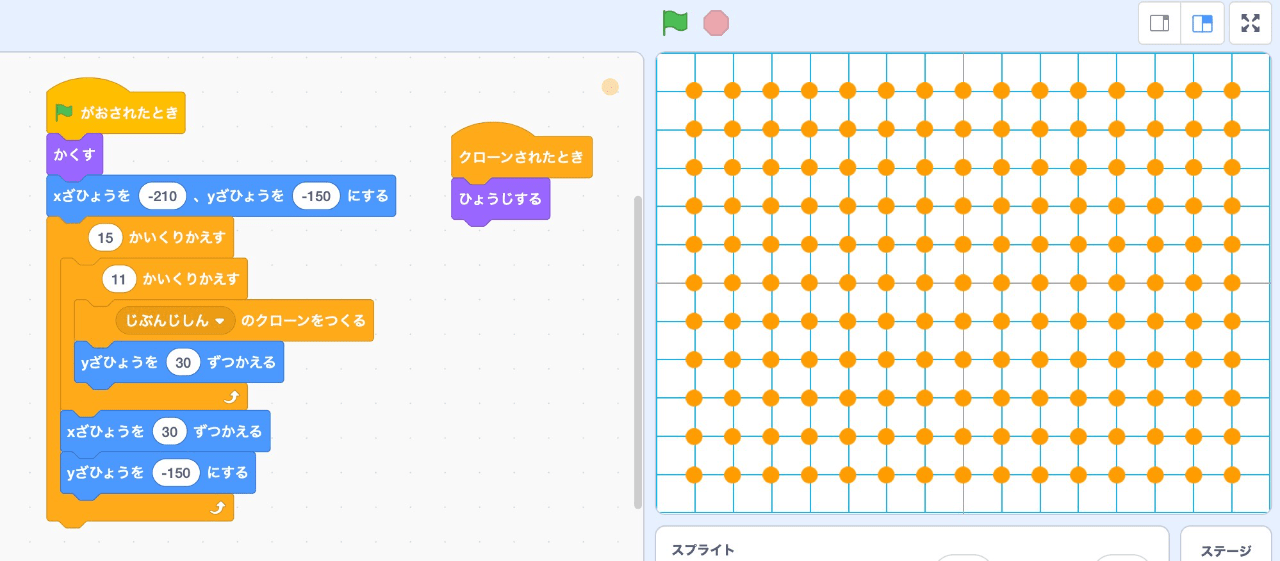
左下(ひだりした)のマスから、ドットをたてに1列(れつ)ならべましょう。y座標(ざひょう)を「30」ずつふやしながら、クローンを「11こ」つくります。
- たてに1列(れつ)クローンをつくる

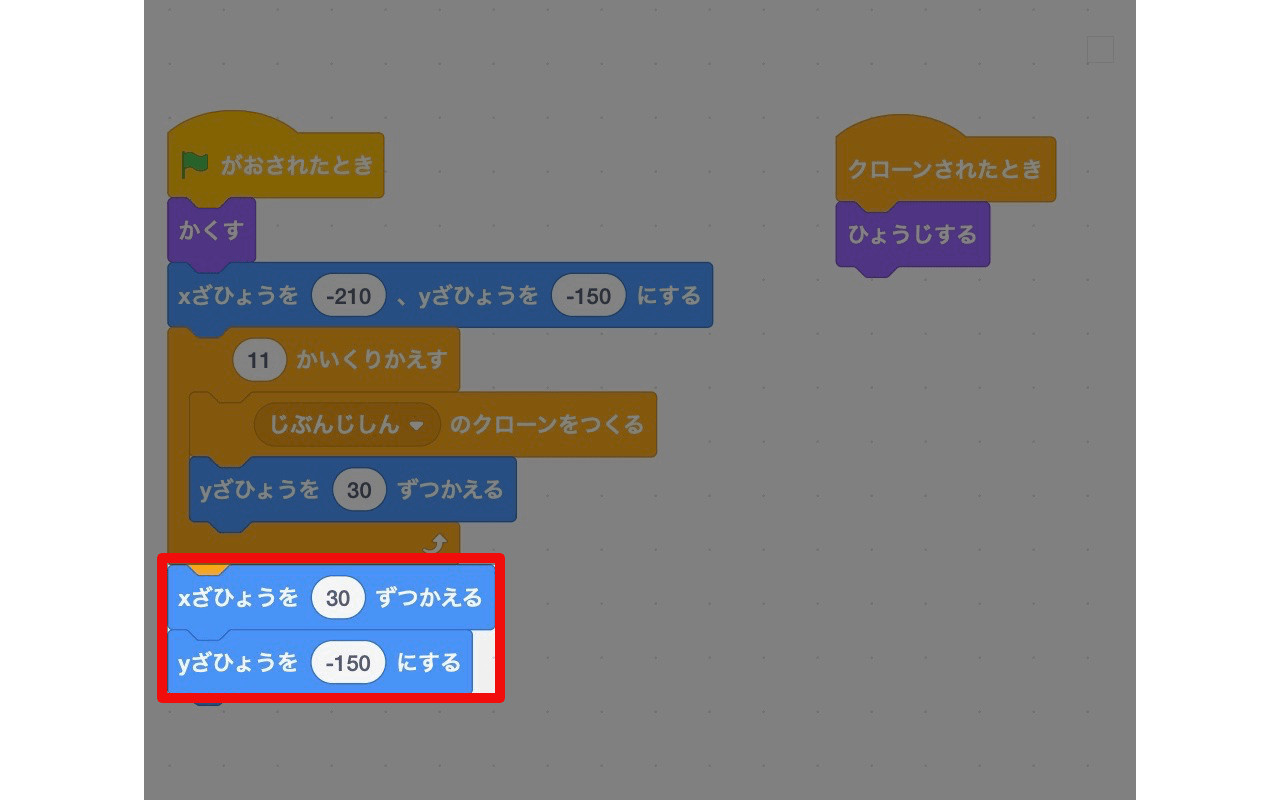
たてに1列(れつ)ならべおわったら、x座標(ざひょう)を右(みぎ)へずらして、y座標(ざひょう)をいちばん下(した)のマスにもどします。

- x座標(ざひょう)とy座標(ざひょう)をかえる

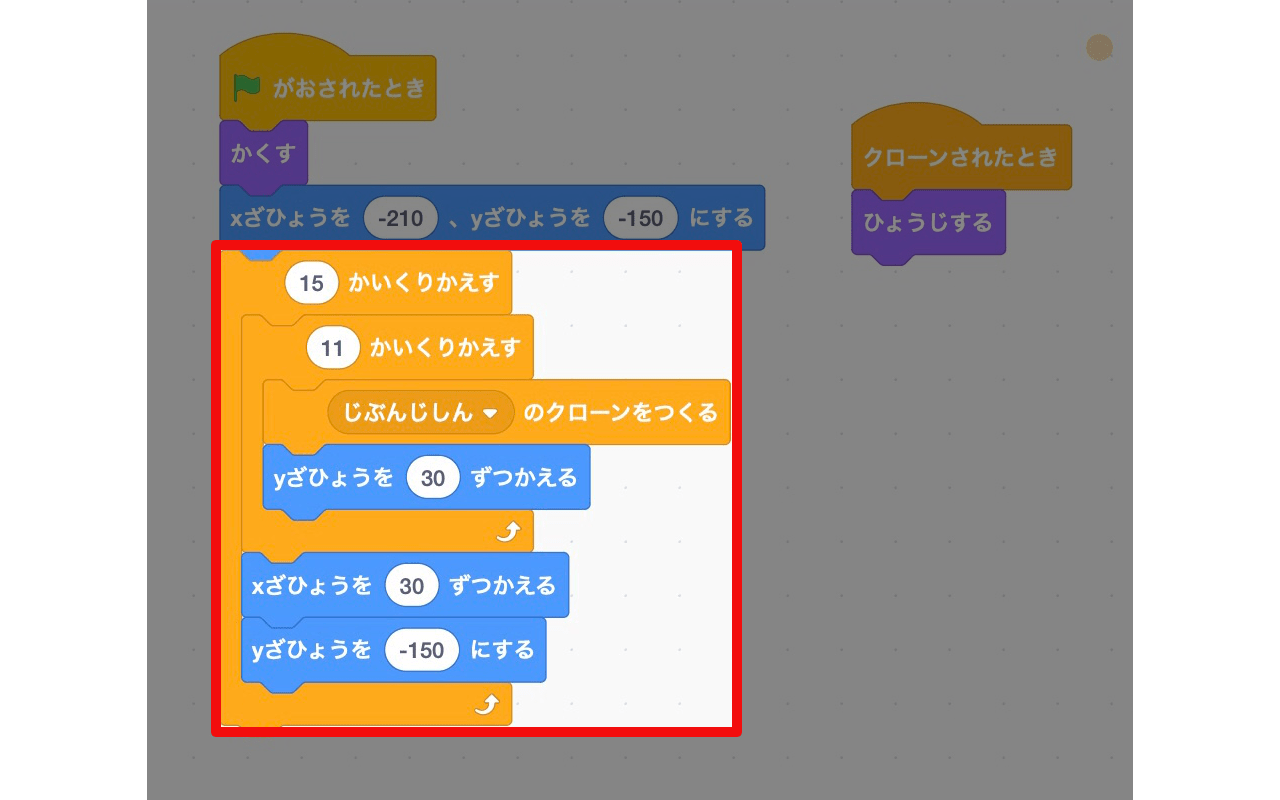
「たてに11こクローンをつくったら、座標(ざひょう)をつぎの列(れつ)へかえる」。これを「15かい」くりかえすと、ステージ全体(ぜんたい)にドットをならべることができます。
- ステージ全体(ぜんたい)にクローンをつくる

緑(みどり)の旗(はた)をおすと、座標(ざひょう)をかえながら順番(じゅんばん)にドットのクローンがつくられるようになりました!

でもこれだと、全部(ぜんぶ)のクローンが表示(ひょうじ)されおわるまで、またなくてはいけませんね。つくられた順番(じゅんばん)にひとつずつクローンを表示(ひょうじ)するのではなく、一気(いっき)にステージ全体(ぜんたい)に表示(ひょうじ)するようにしましょう。
ドットをいっきにひょうじしよう
緑(みどり)の旗(はた)をおしたときに、クローンがすべて表示(ひょうじ)された状態(じょうたい)からはじめられるようにします。そのためにつかうのが、 「ブロック定義(ていぎ)」です。
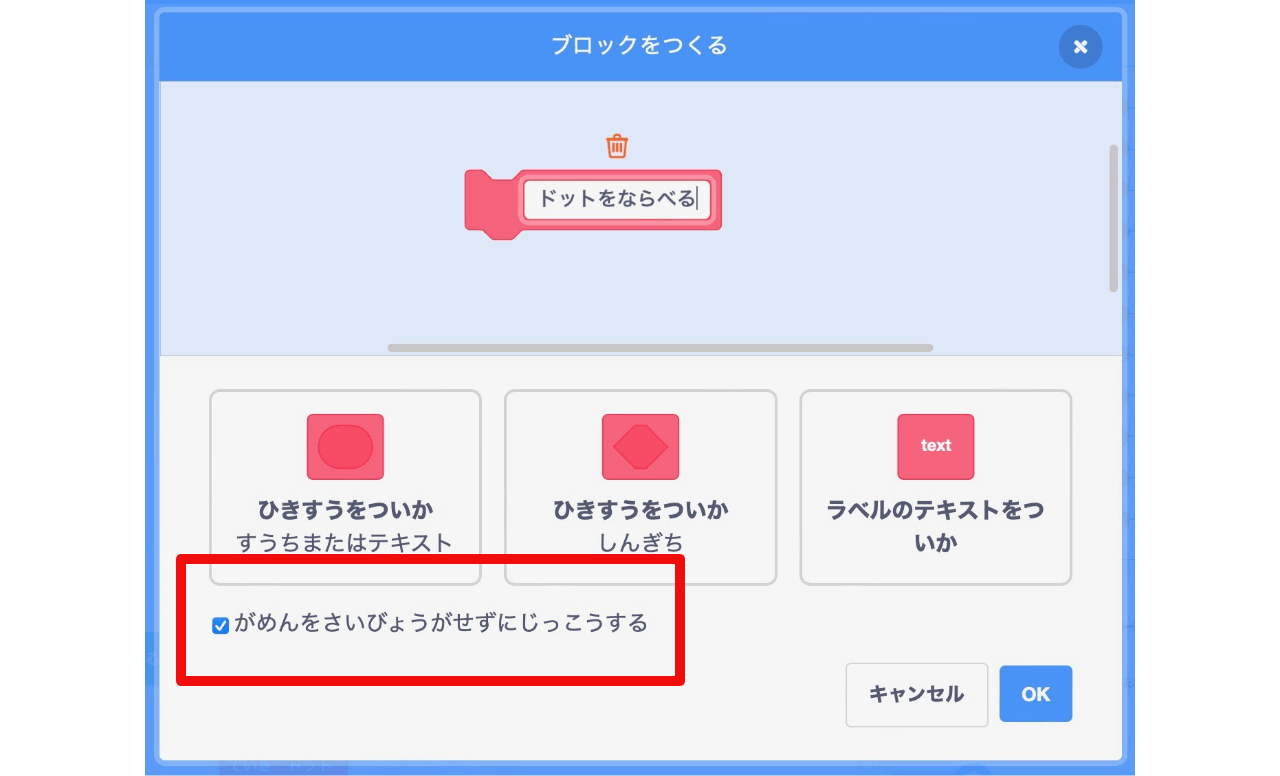
「ドットをならべる」という名前(なまえ)のブロックを、「画面(がめん)を再描画(さいびょうが)せずに実行(じっこう)する」にチェックをいれてつくってください。
- ブロックをつくる

画面(がめん)を再描画(さいびょうが)せずに実行(じっこう)する理由(りゆう)は、クローンがひとつずつ順番(じゅんばん)につくられている様子(ようす)をみせないようにするためです。
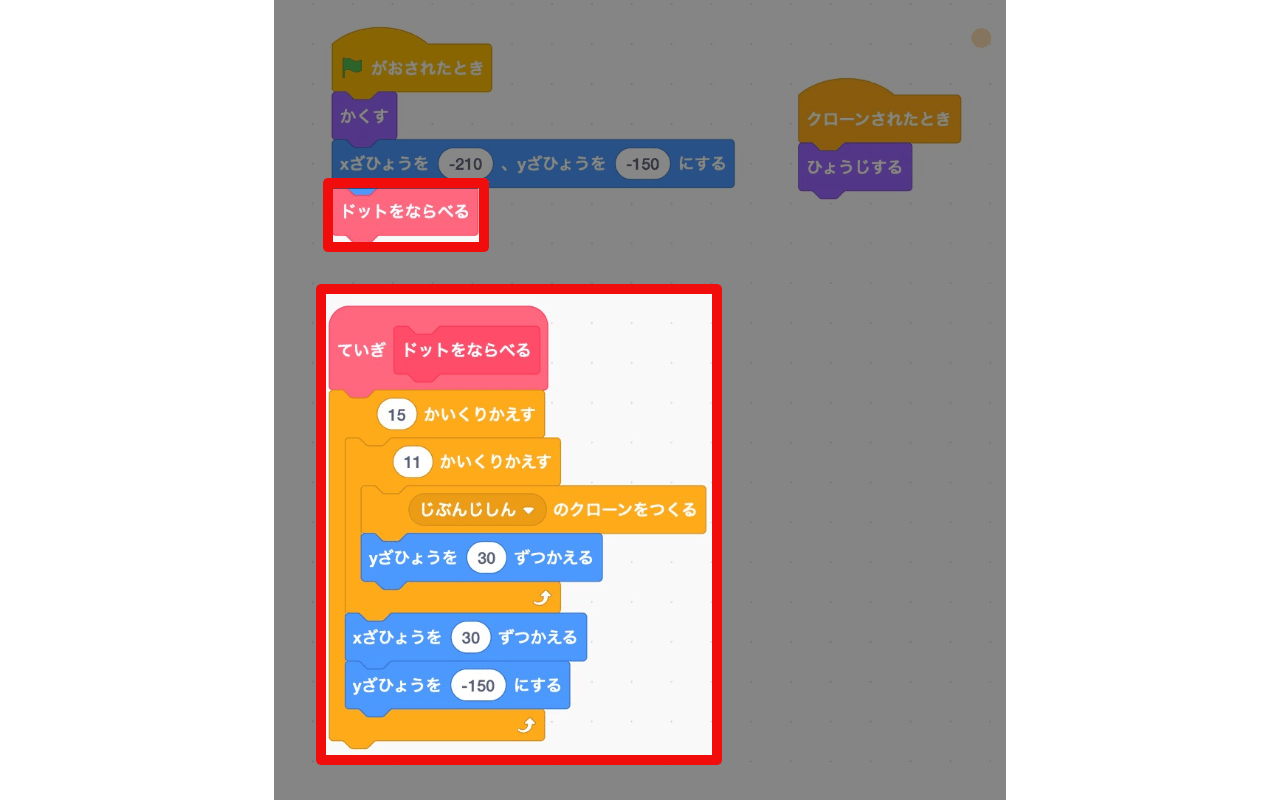
クローンをつくるためのブロックを、ブロック定義(ていぎ)でまとめましょう。
- 「ドットをならべる」を定義(ていぎ)する

緑(みどり)の旗(はた)をおしたときに、ドットのクローンがすべて表示(ひょうじ)されるようになりました!
はいけいをつくろう
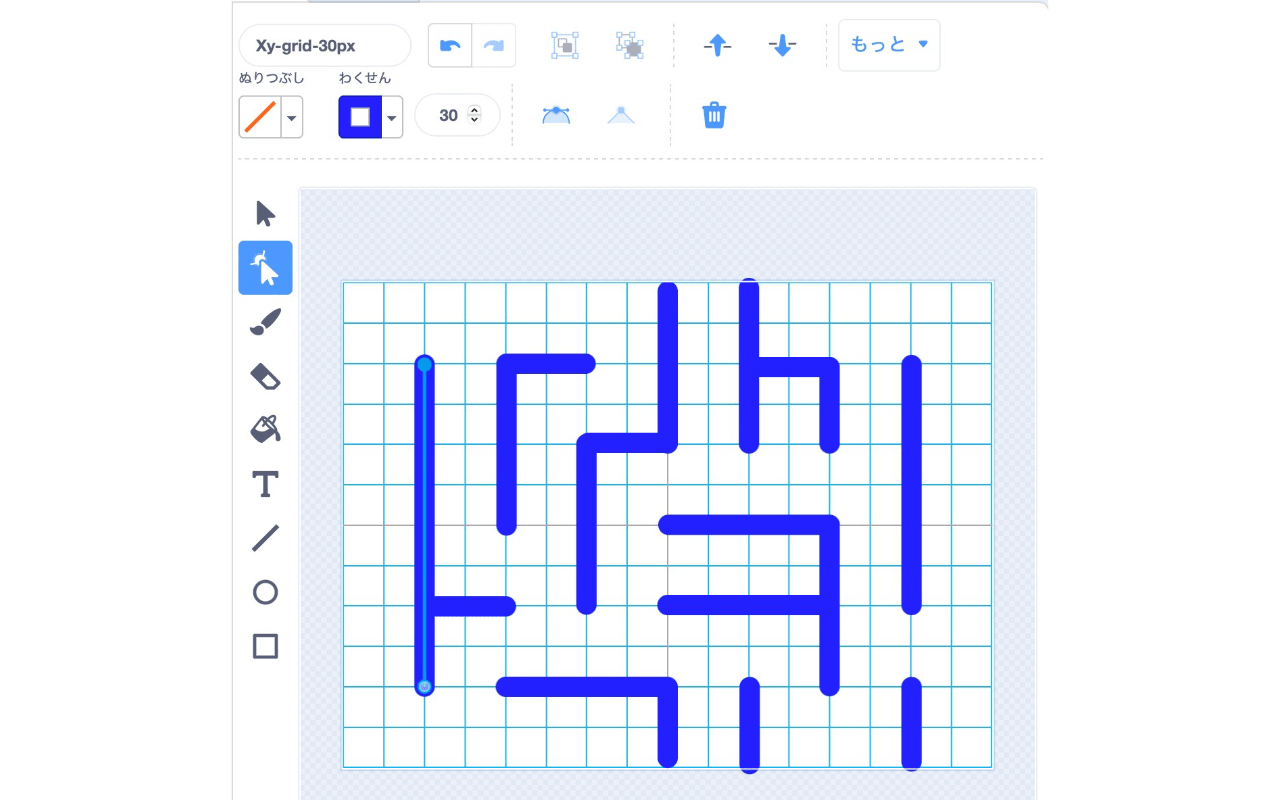
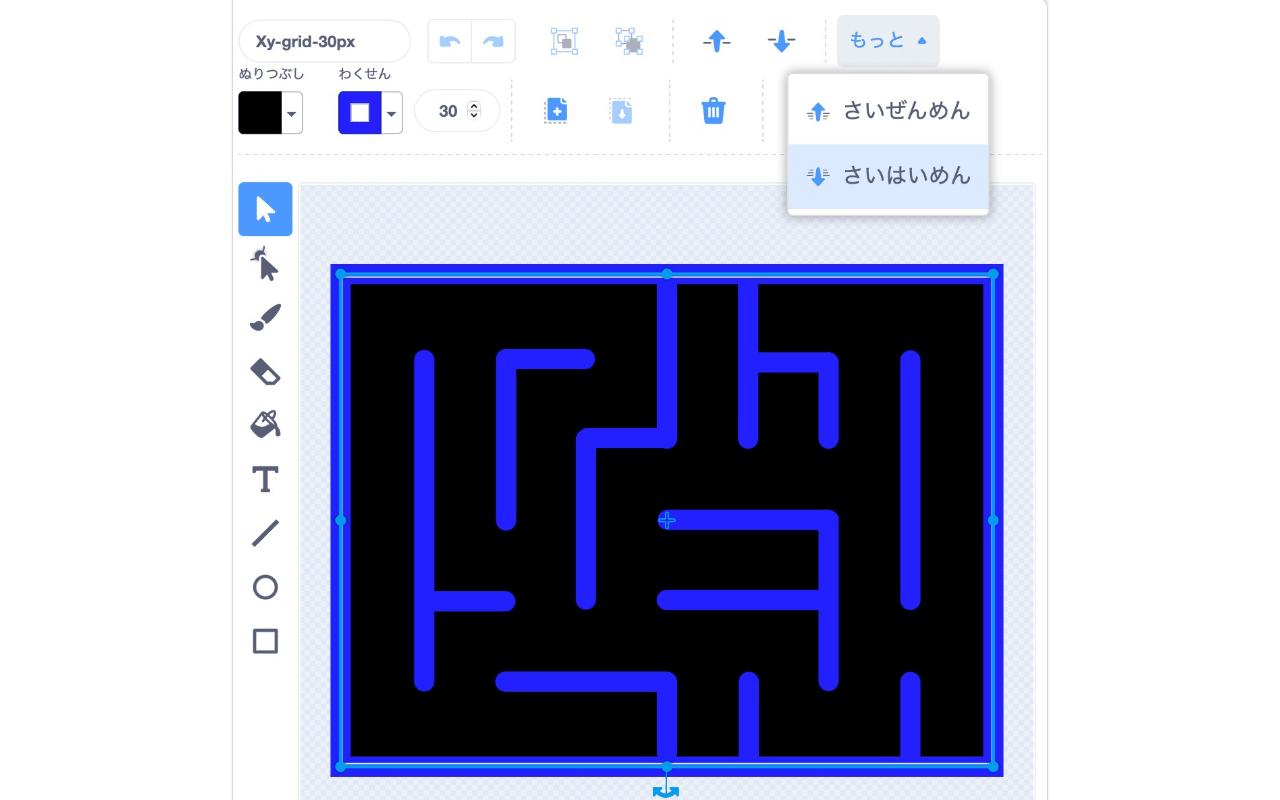
背景(はいけい)につかう迷路(めいろ)をつくりましょう。「Xy - grid - 30px」の線(せん)にそって、青色(あおいろ)で壁(かべ)をえがきます。

直線(ちょくせん)のえがきかた
- 「shiftキー」をおしながらドラッグすると、たてにまっすぐ、よこにまっすぐにえがけます。
- 直線(ちょくせん)のながさを微調整(びちょうせい)したいときは、「かたちをかえる」矢印(やじるし)で、えがいた直線(ちょくせん)のはじを選択(せんたく)します。キーボードの矢印(やじるし)キーをおすと、すこしずつながくしたり、みじかくしたりできます。

四角(しかく)のえがきかた
- ぬりつぶし「黒(くろ)」、枠線(わくせん)「青(あお)」で、ステージの外枠(そとわく)をつくります。
- 再背面(さいはいめん)へ移動(いどう)して、直線(ちょくせん)の壁(かべ)がみえるようにします。

めいろにドットをひょうじしよう
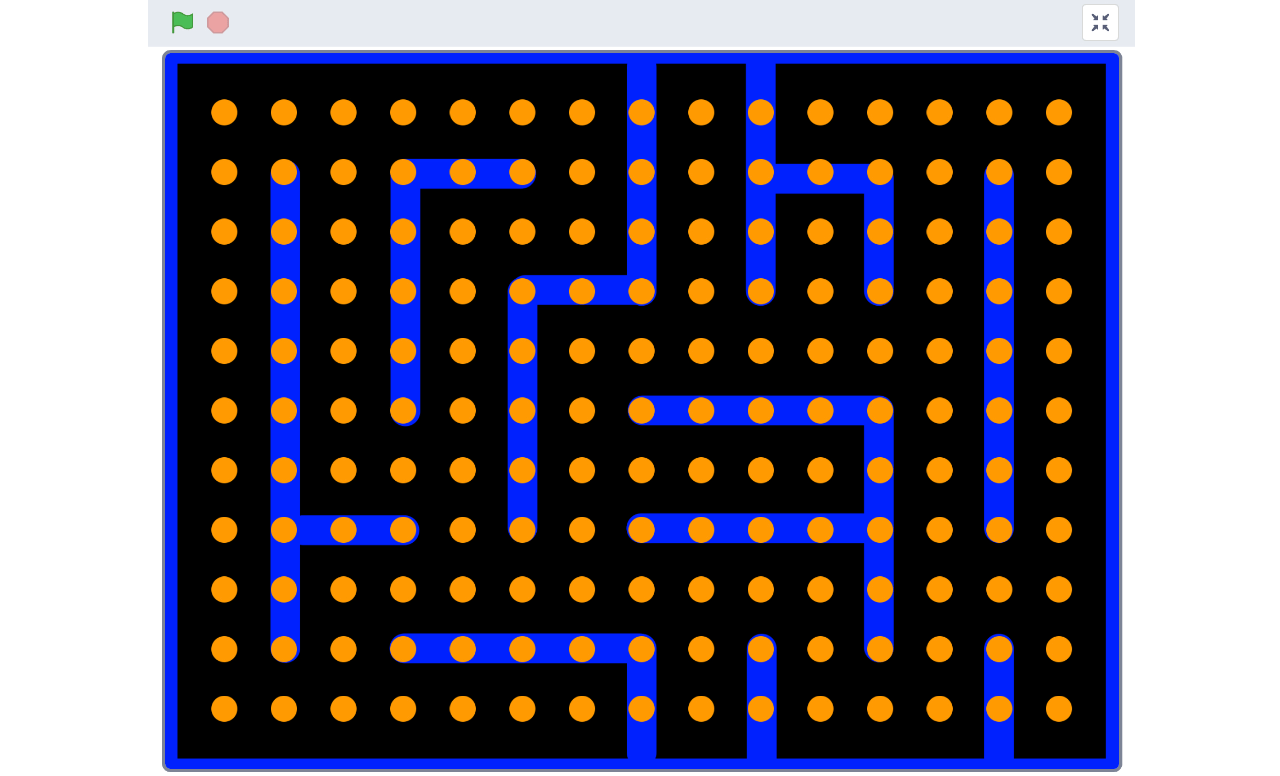
背景(はいけい)ができたら、緑(みどり)の旗(はた)をおしてドットを表示(ひょうじ)してみましょう。

迷路(めいろ)の壁(かべ)にも、ドットが表示(ひょうじ)されてしまいましたね。
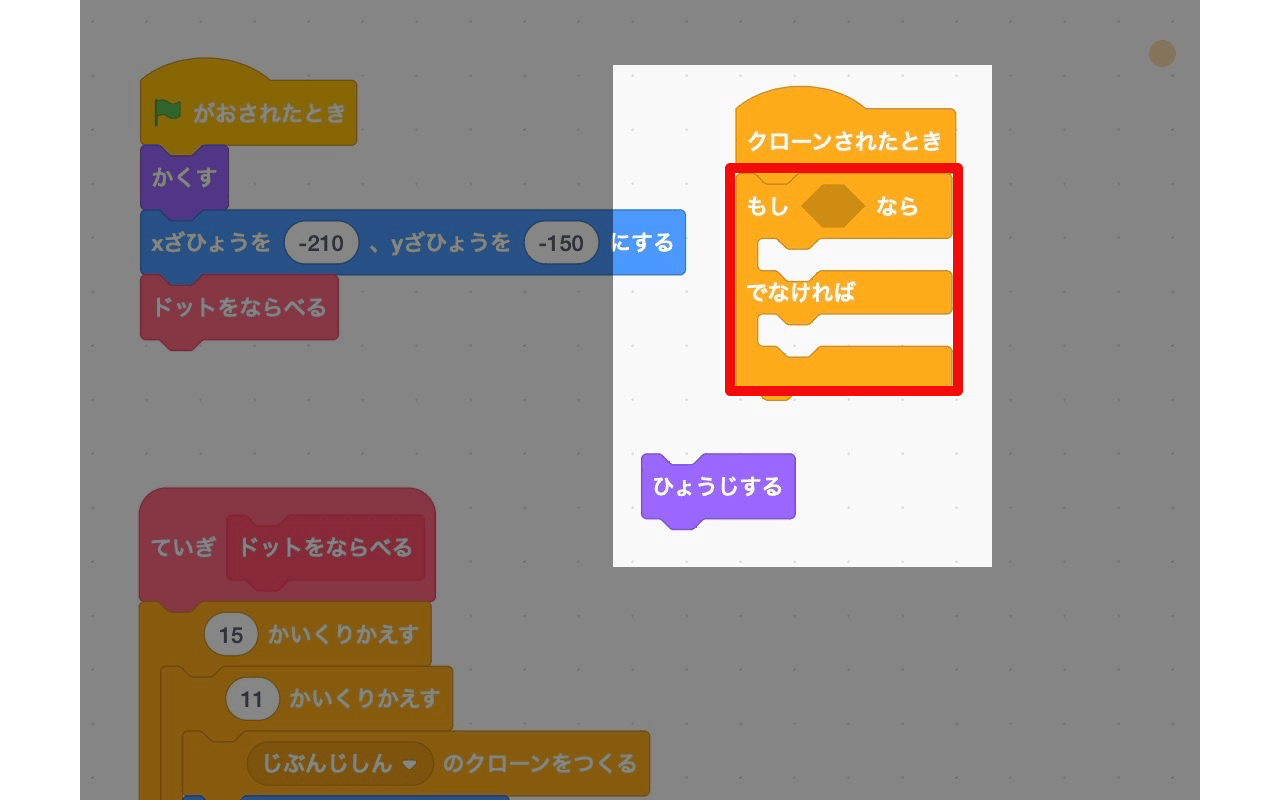
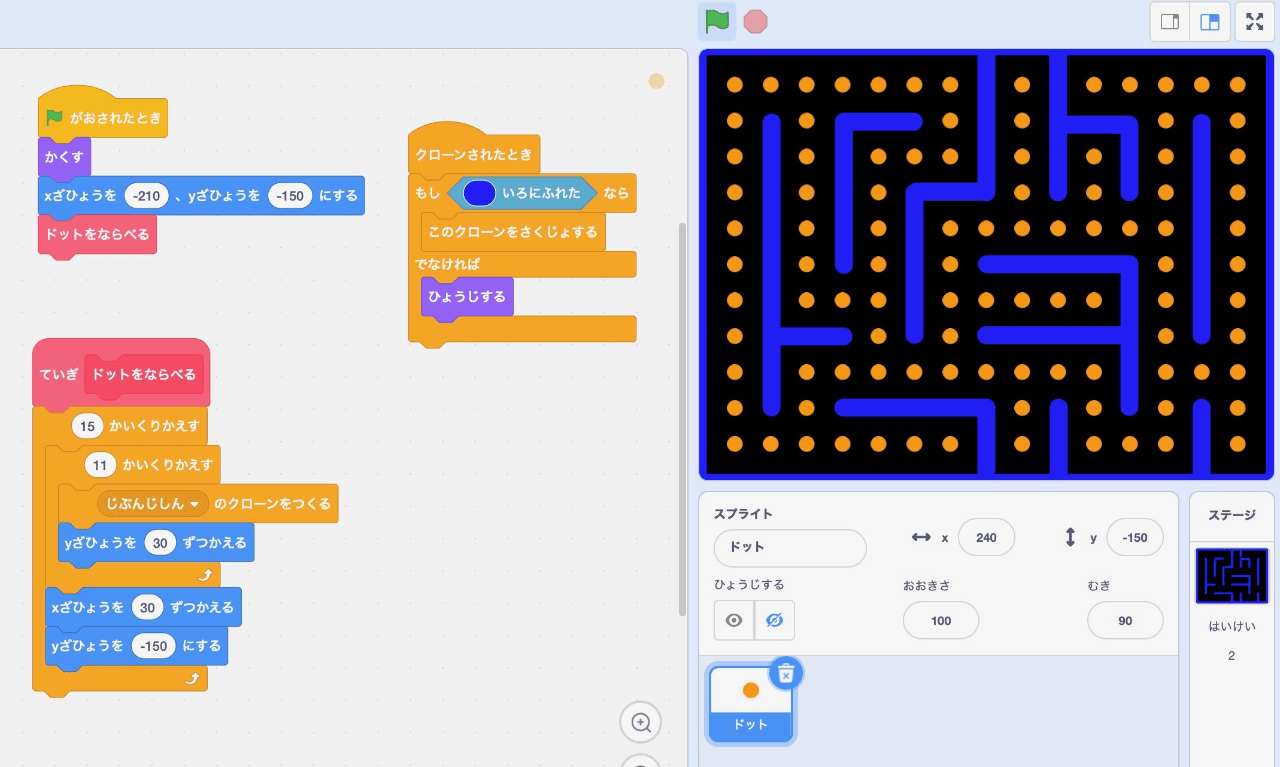
これをふせぐために、クローンされたときに壁(かべ)にふれているかどうかを確認(かくにん)しますよ。つかうブロックは、「もし<>なら、でなければ」です。
- 「ひょうじする」をはずして、「もし<>なら、でなければ」をつなげる

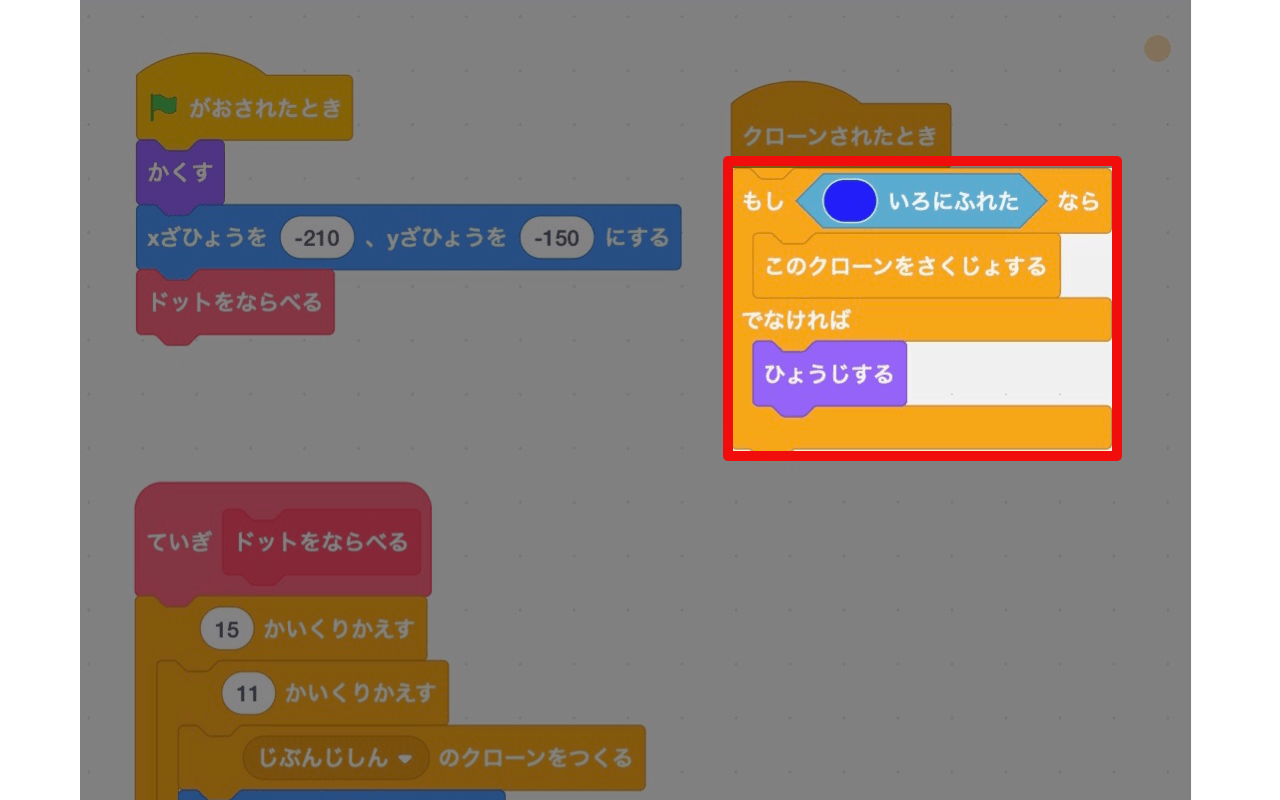
青色(あおいろ)にふれている場合(ばあい)は、そのクローンは削除(さくじょ)して、青色(あおいろ)にふれていないクローンだけを表示(ひょうじ)するようにします。
- 削除(さくじょ)するクローンと、表示(ひょうじ)するクローンを確認(かくにん)する

迷路(めいろ)の通路(つうろ)にだけ、ドットが表示(ひょうじ)されるようになりました!

ドットのかずをかぞえよう
最後(さいご)に、表示(ひょうじ)されたドットの数(かず)をかぞえる 変数(へんすう) を追加(ついか)しておきましょう。パックマンがいくつドットをたべたのか、かぞえられるようにするためです。
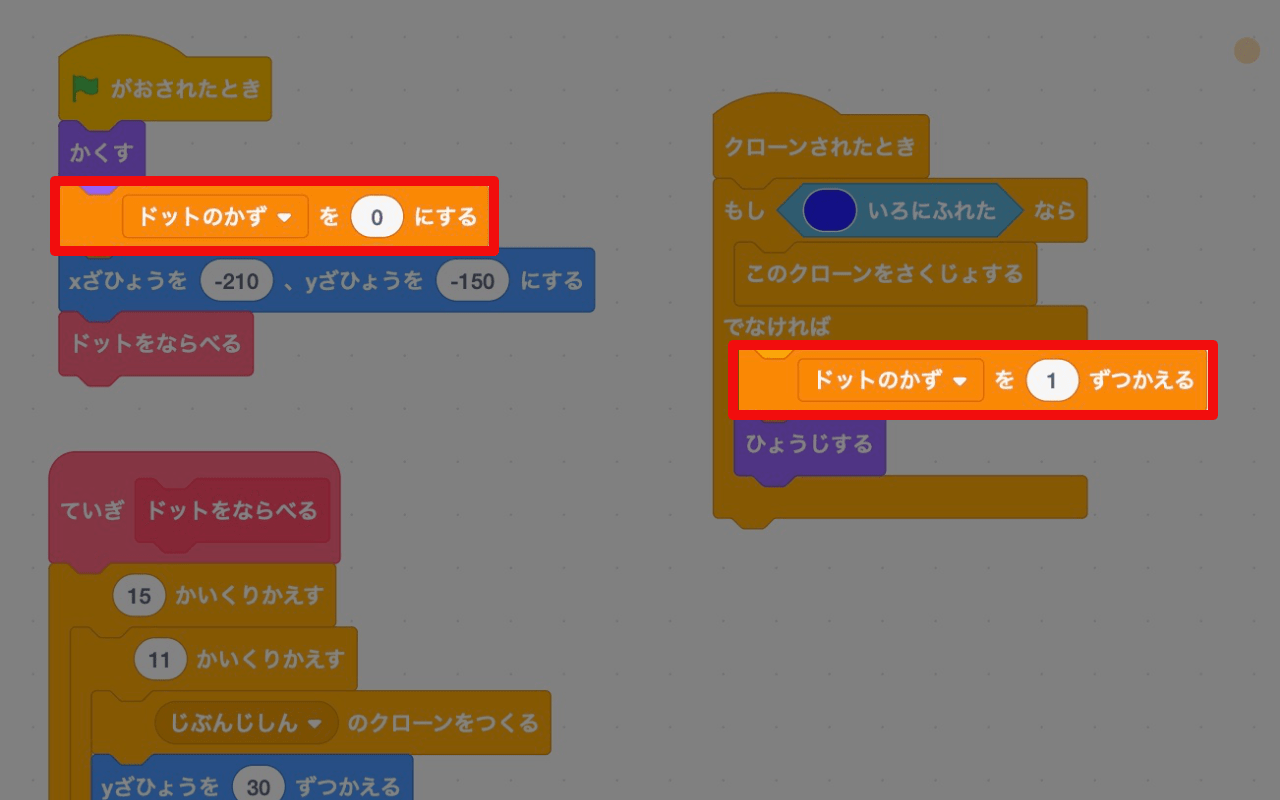
- 変数(へんすう)「ドットのかず」を、最初(さいしょ)は「0」にしておく
- クローンを表示(ひょうじ)するときに、変数(へんすう)を「1」ずつふやす

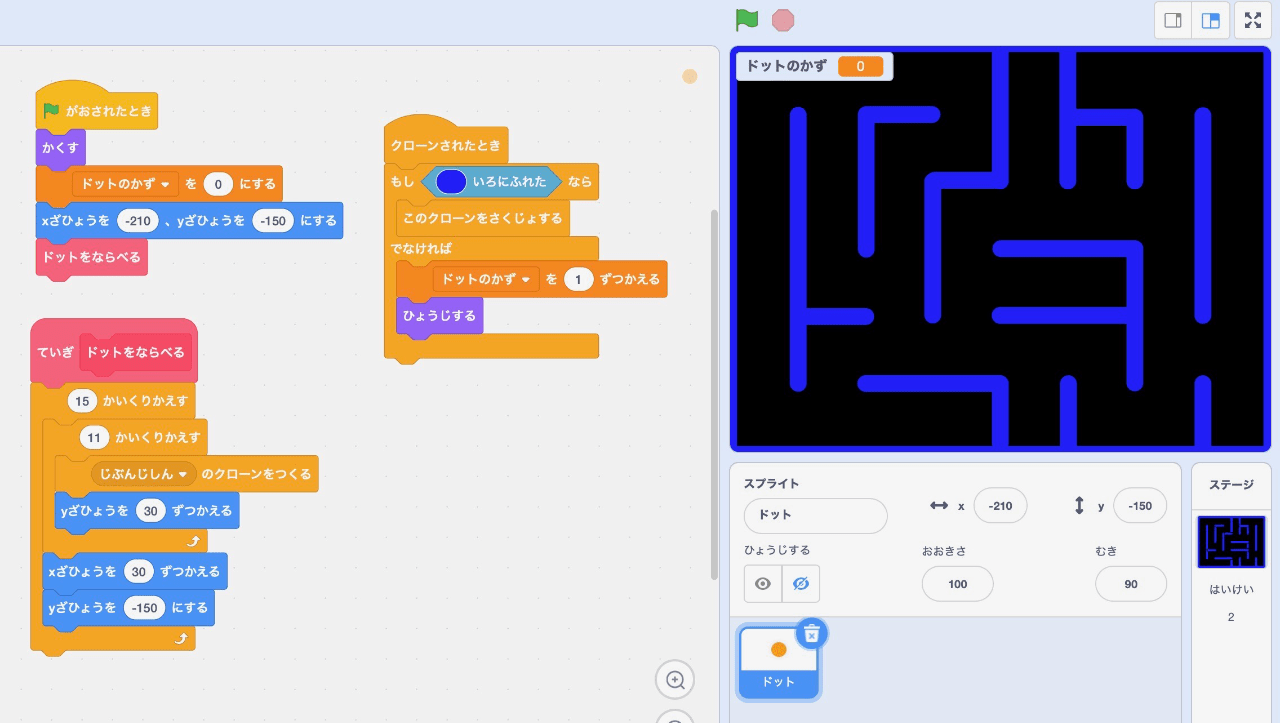
プログラムかんせい
ドットのプログラムが完成(かんせい)です!


Pyxofy (著)「きょうからはじめるスクラッチプログラミング入門」
Pyxofy が Scratch の電子書籍を出版しました!Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、迷路(めいろ)の背景(はいけい)に、ドットをきれいに表示(ひょうじ)する方法(ほうほう)を紹介(しょうかい)しました。
迷路(めいろ)のかたちがかわっても、壁(かべ)のいろがおなじであれば、ドットは通路(つうろ)にだけ表示(ひょうじ)されます。いろいろなかたちの迷路(めいろ)のステージを追加(ついか)してみるのもたのしいですね。
次回(じかい) は、パックマンをつくっていきますよ。おたのしみに!
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
かんれんきじ






