スクラッチプログラミング - ペイントエディターのつかいかた
えをかくことはすきですか?「こんなスプライトがあったらいいのに!」と、おもうことはありませんか?ペイントエディターのつかいかたをしって、スプライトやはいけいをえがけるようになりましょう。

ペイントエディターでじゆうにえがこう!
Scratchには、おえかきできるページがあります。それが、「ペイントエディター」です。
この記事(きじ)では、ペイントエディターのつかいかたをしょうかいします。えがいたものは、スプライトやはいけいとしてつかうことができますよ!

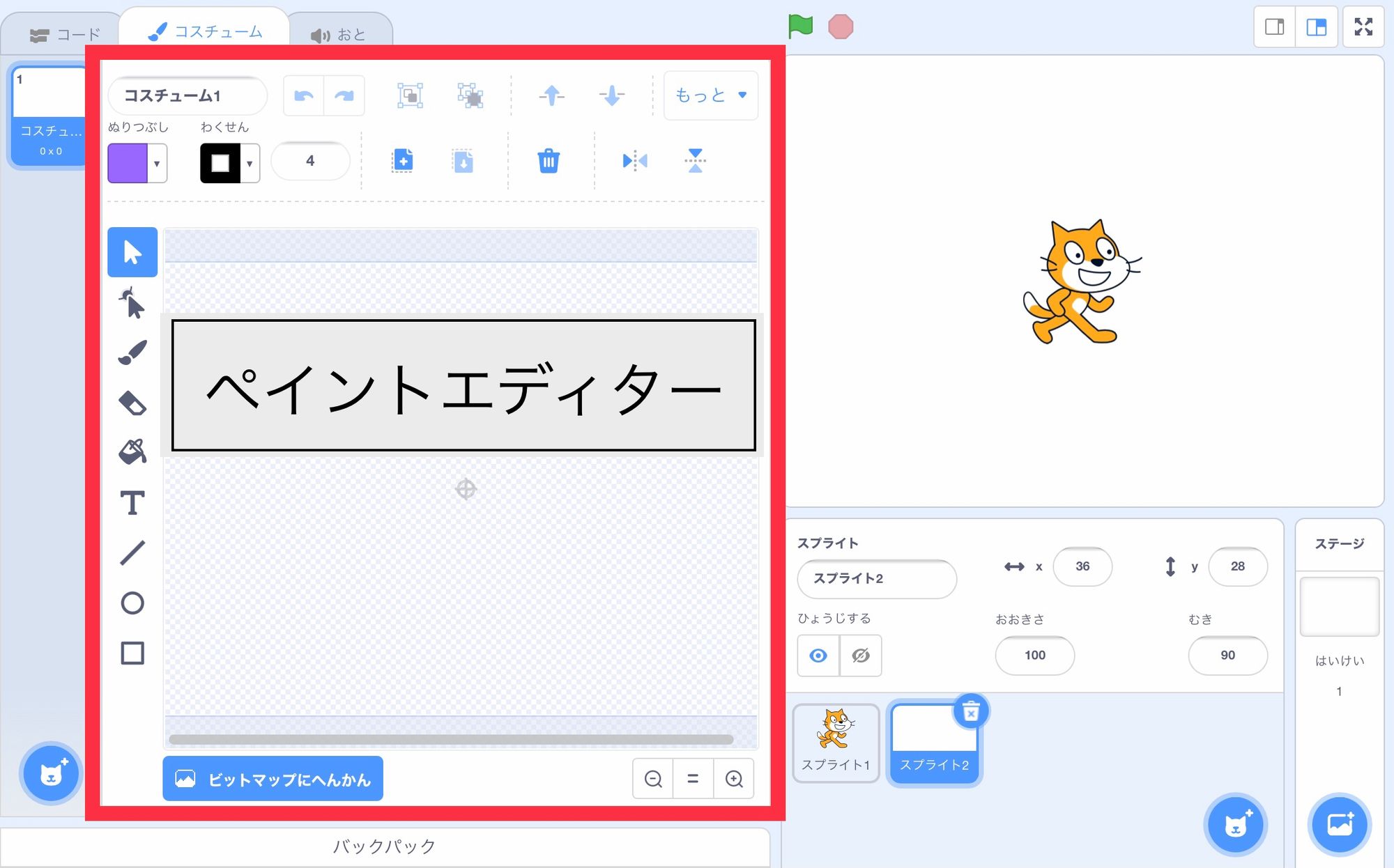
ペイントエディターのせつめい
ペイントエディターには、えがくためのツール(どうぐ)が、いろいろならんでいます。


今回(こんかい)つかってみるのは、「ふで」「えん」「ちょくせん」です。傘(かさ)をさしているネコと、雨のはいけいをえがきながら、ペイントエディターのつかいかたを見ていきましょう。

「かさ」をさしているネコをえがこう
Scratchのネコに、傘(かさ)をかきくわえてみましょう。
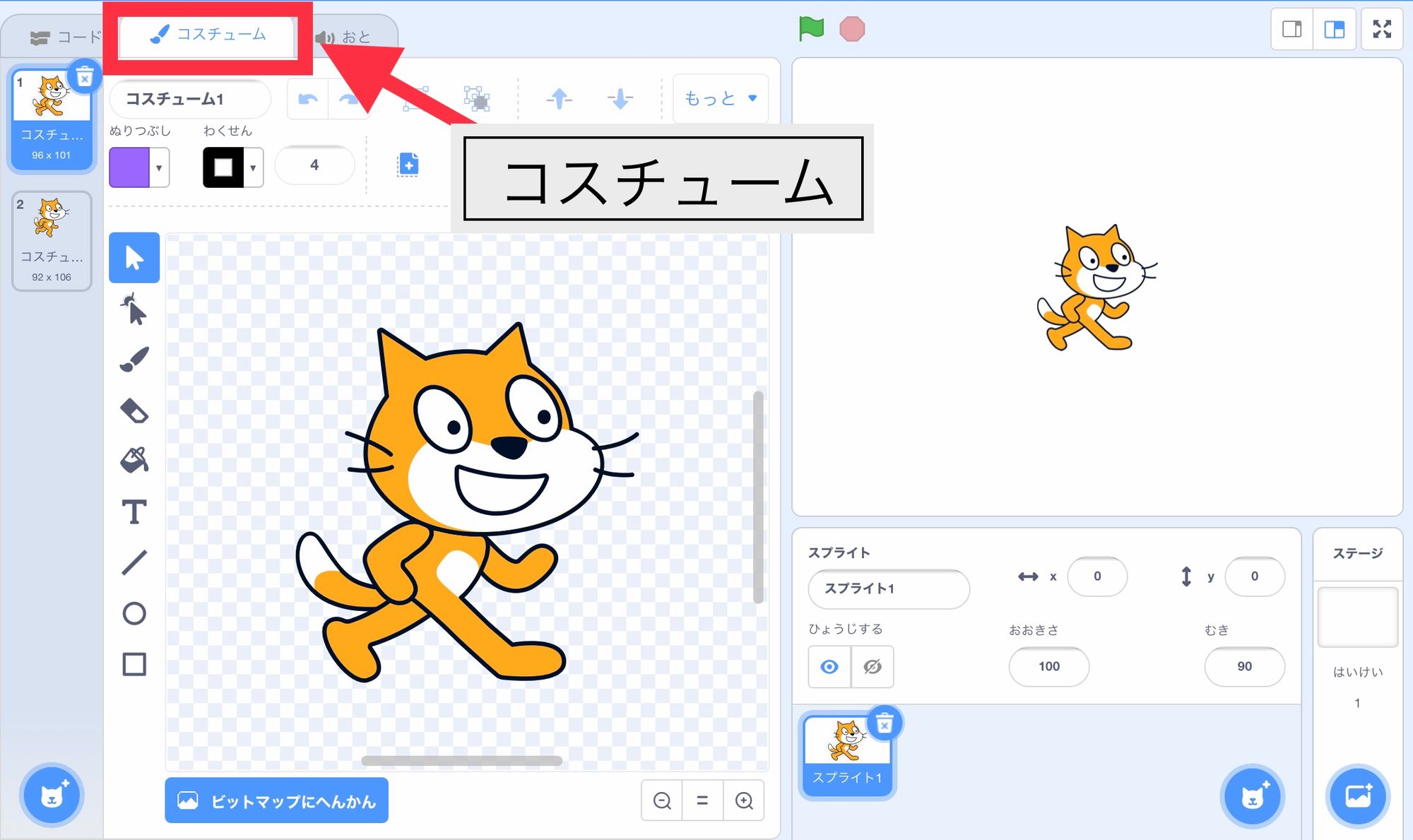
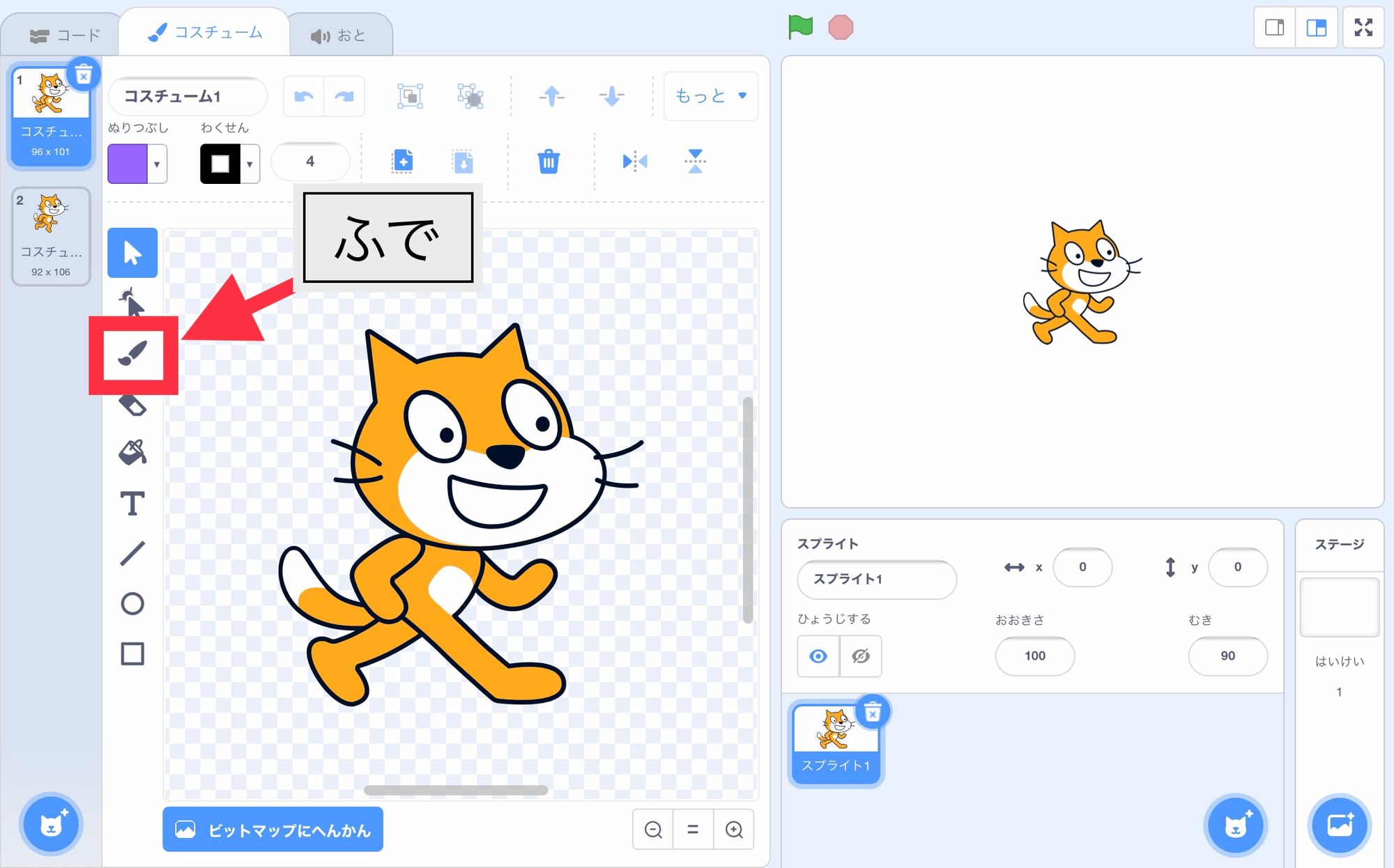
- 「コスチューム」をタップして、ペイントエディターをひらく

1.「ふで」をえらぶ
「ふで」をつかうと、ドラッグしながらじゆうにえがくことができます。

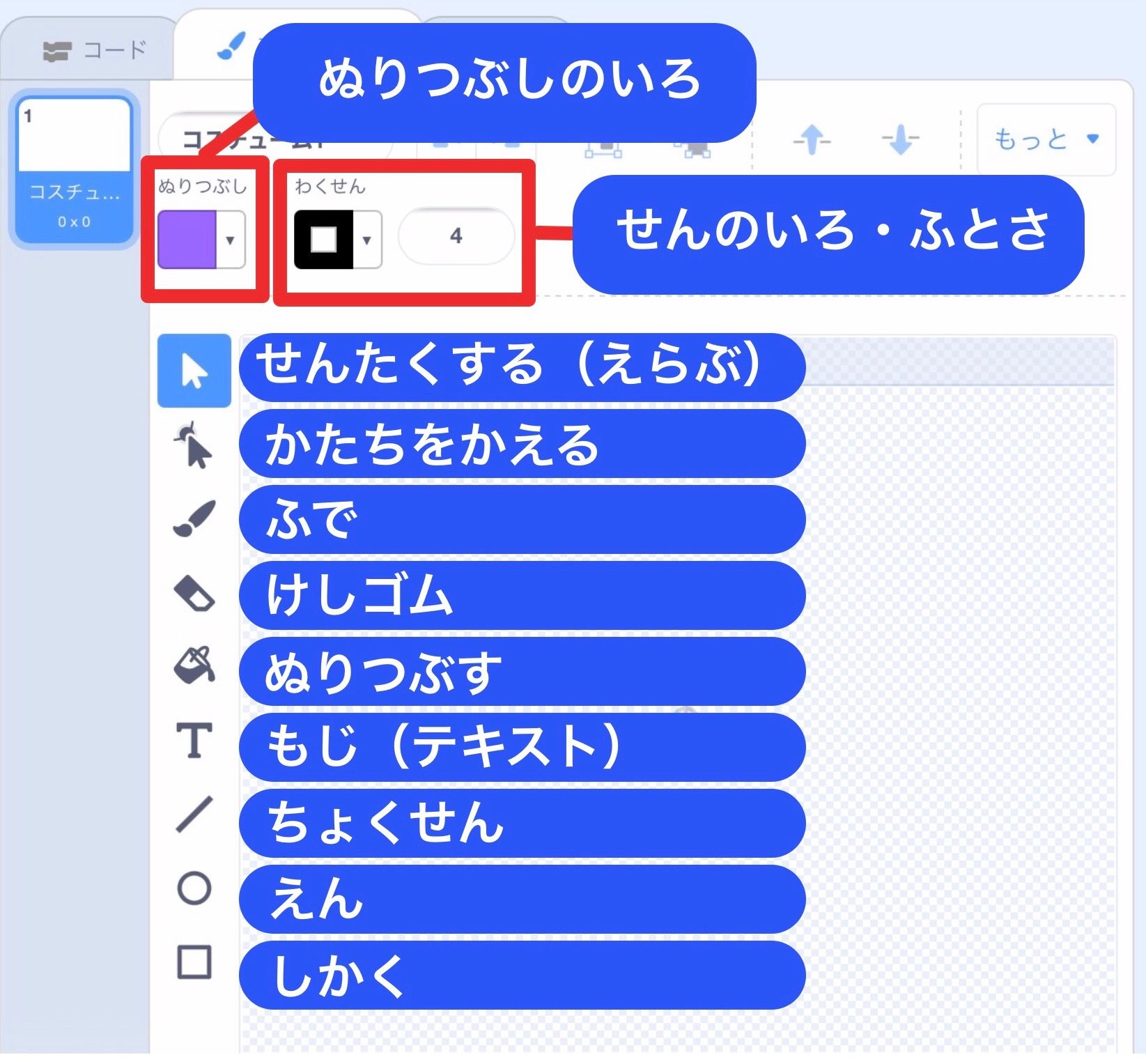
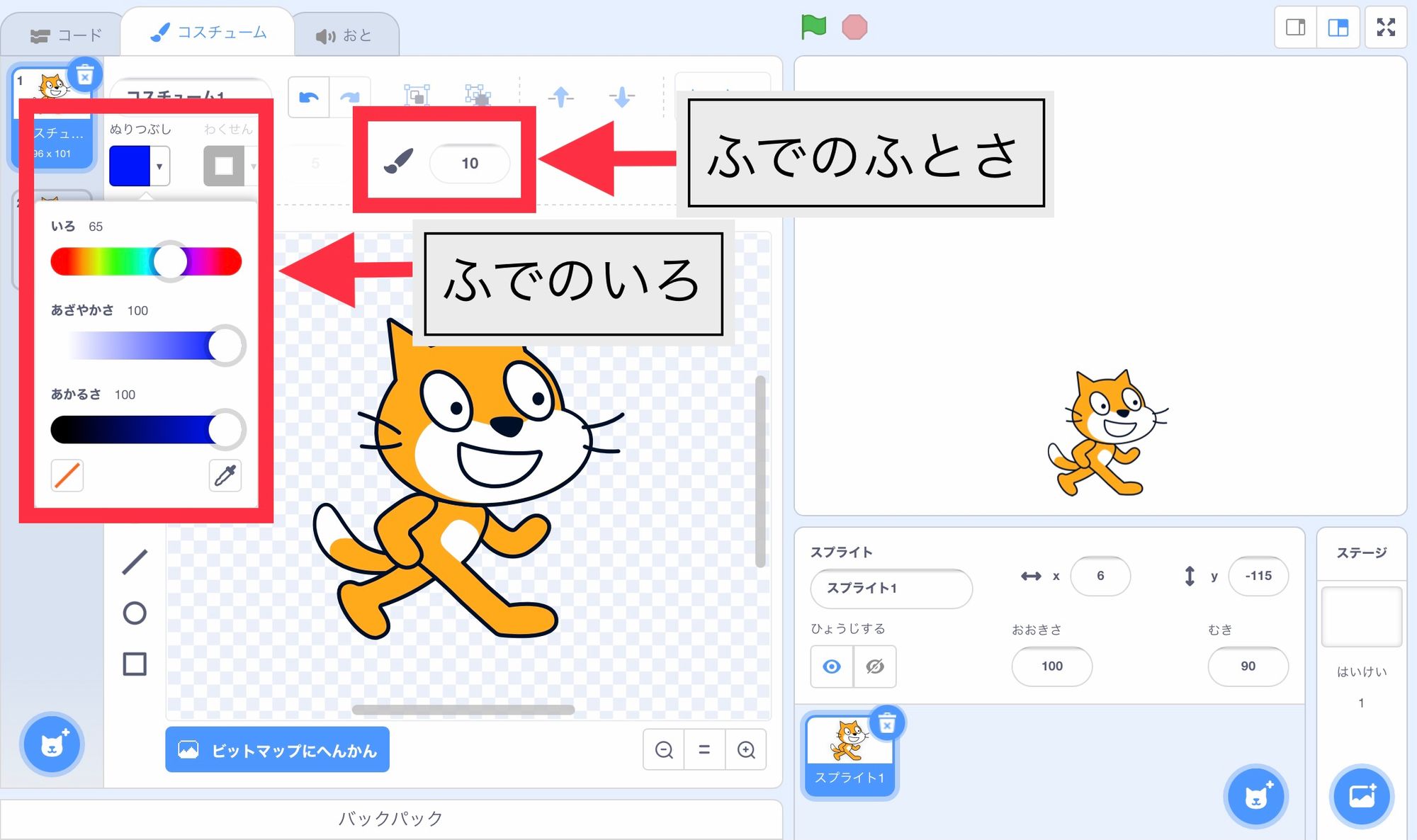
2. ふでの「いろ」と「ふとさ」をきめる
「ぬりつぶし」をタップして、ふでの「いろ」をきめます。ふでの「ふとさ」は、キーボードで数字(すうじ)を入力(にゅうりょく)してかえることができますよ。

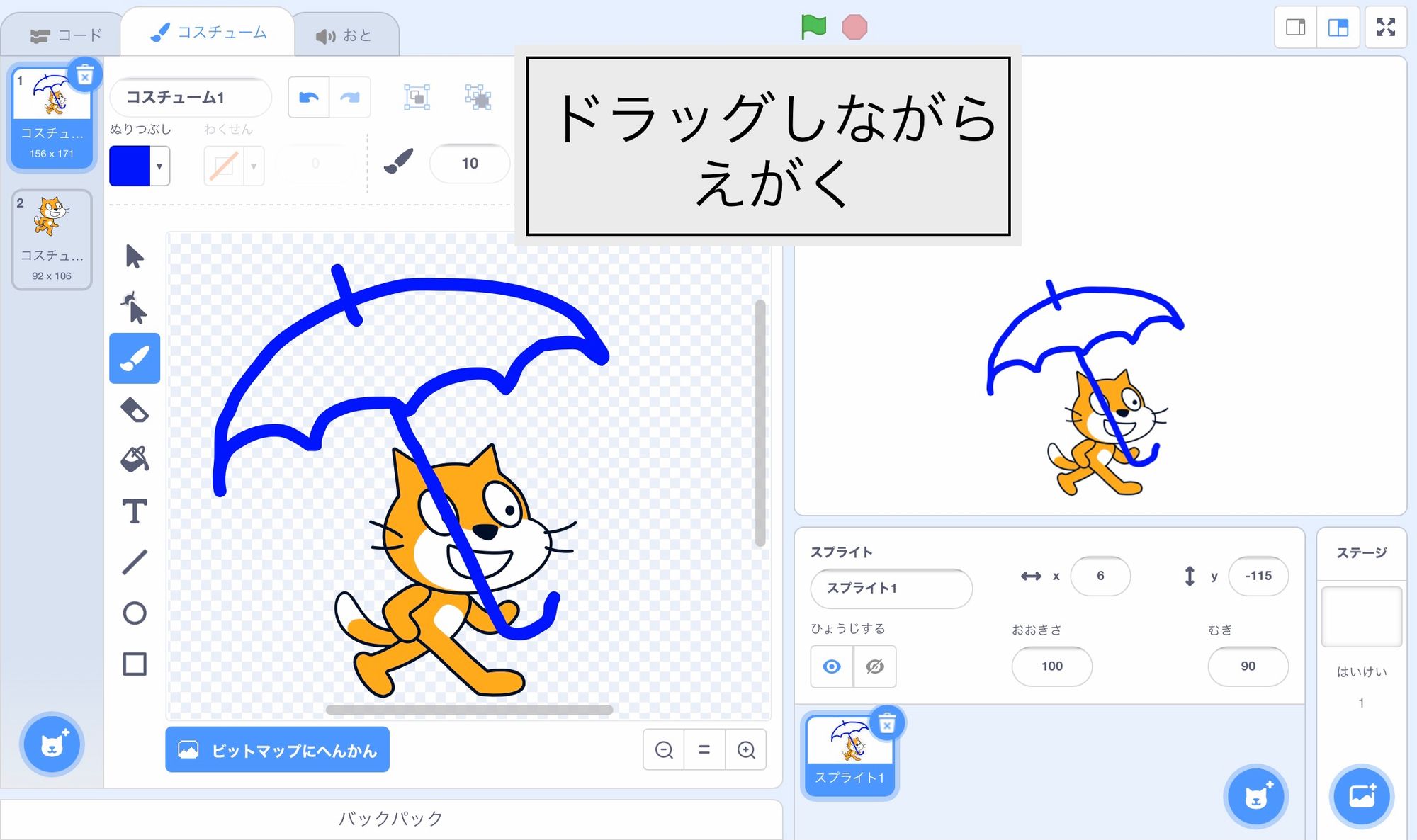
3. ドラッグしてえがく
「ふで」のじゅんびができたら、ドラッグしながらえがきましょう。

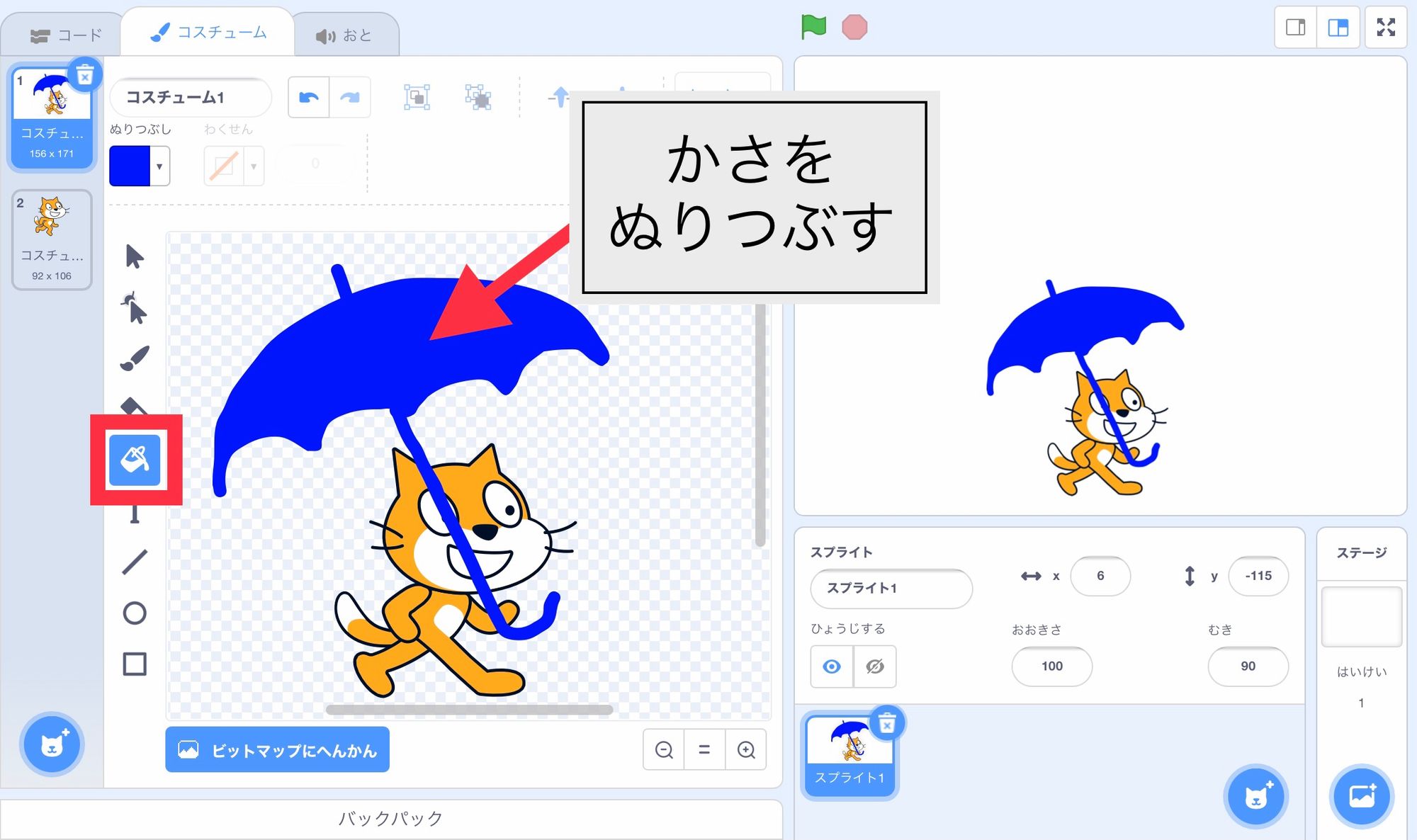
4. いろをぬりつぶす
バケツのマーク「ぬりつぶす」をえらんで傘(かさ)をタップすると、傘(かさ)のいろをぬりつぶすことができます。

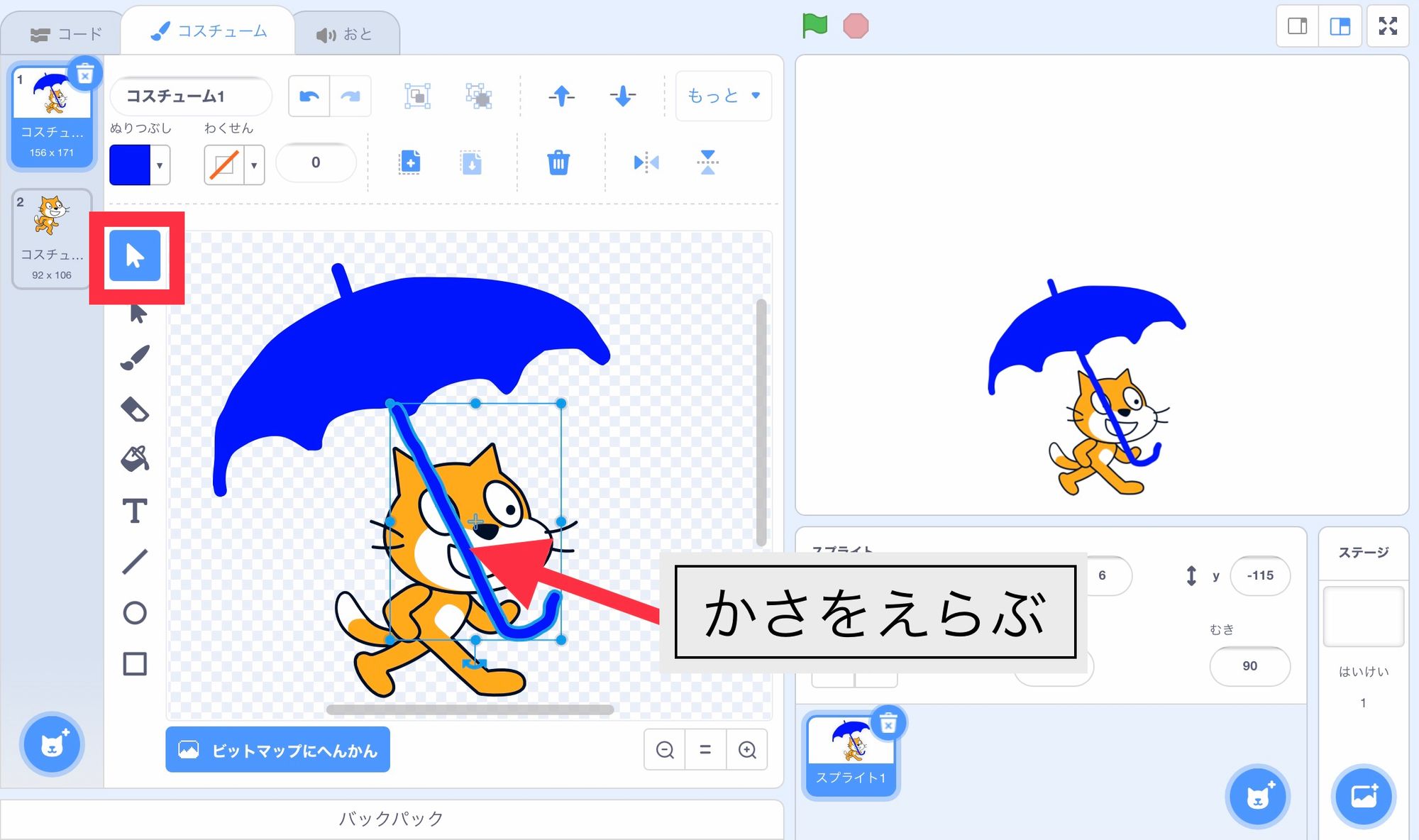
5. はいめんへいどうする
傘(かさ)をネコのうしろがわにさげましょう。
- 「せんたくやじるし」で、傘(かさ)をえらぶ

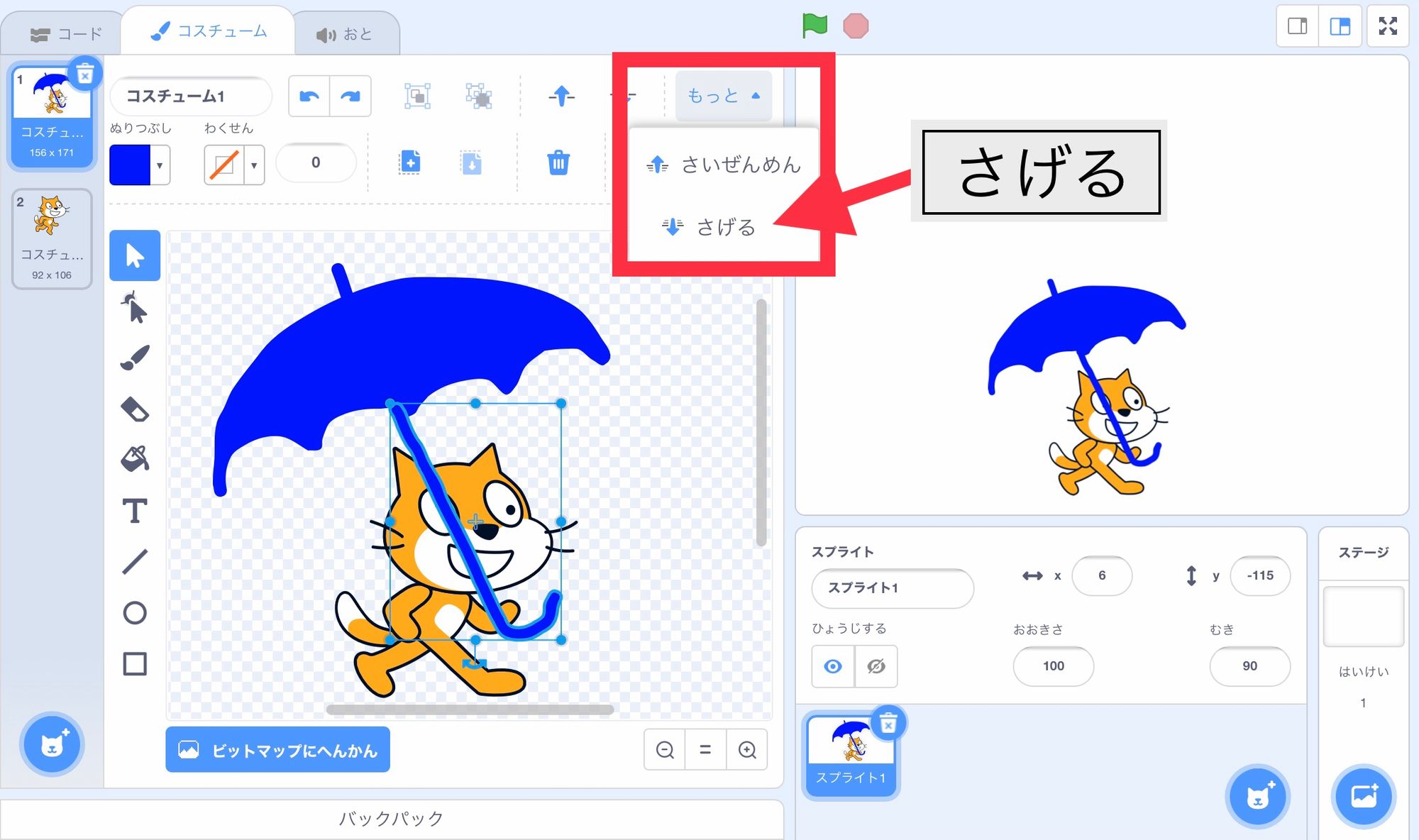
- 「もっと」をタップして、「さげる」をえらぶ

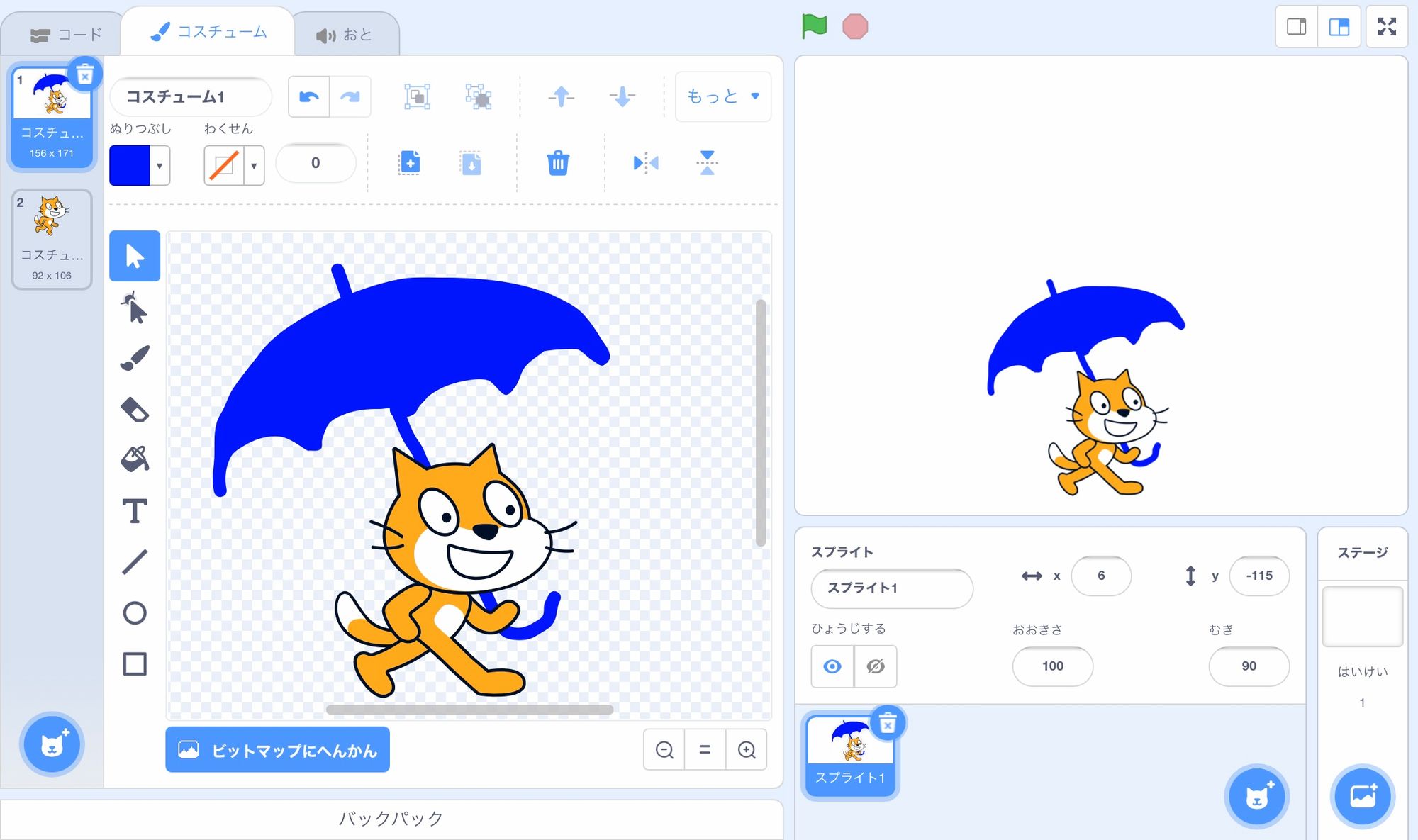
傘(かさ)がネコのうしろがわにさがりました!傘(かさ)をさしているネコの完成(かんせい)です。

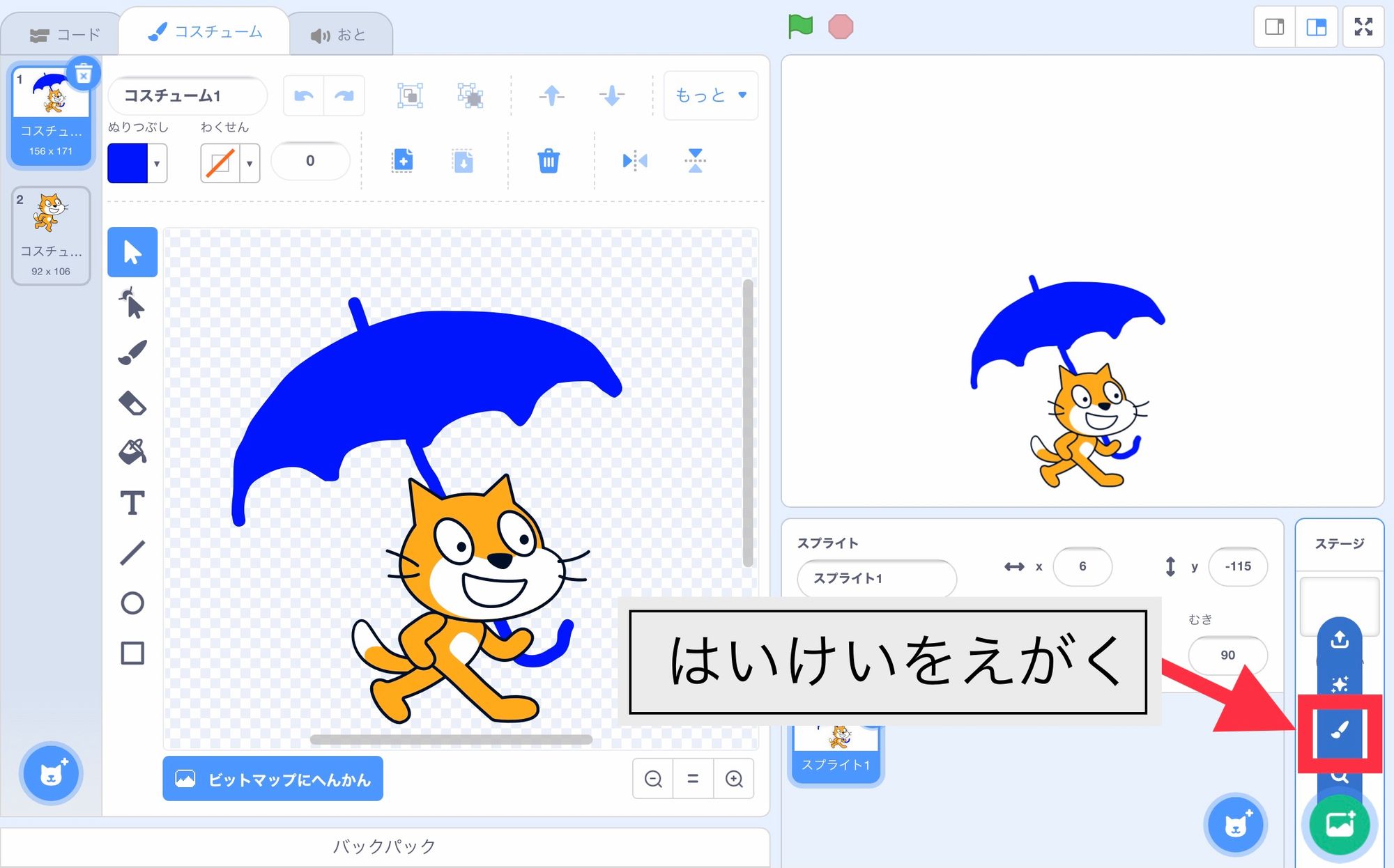
「あめ」のはいけいをえがこう
つづいて、雨のはいけいをえがいてみましょう!
- 「えがく」をタップして、はいけいのペイントエディターをひらく

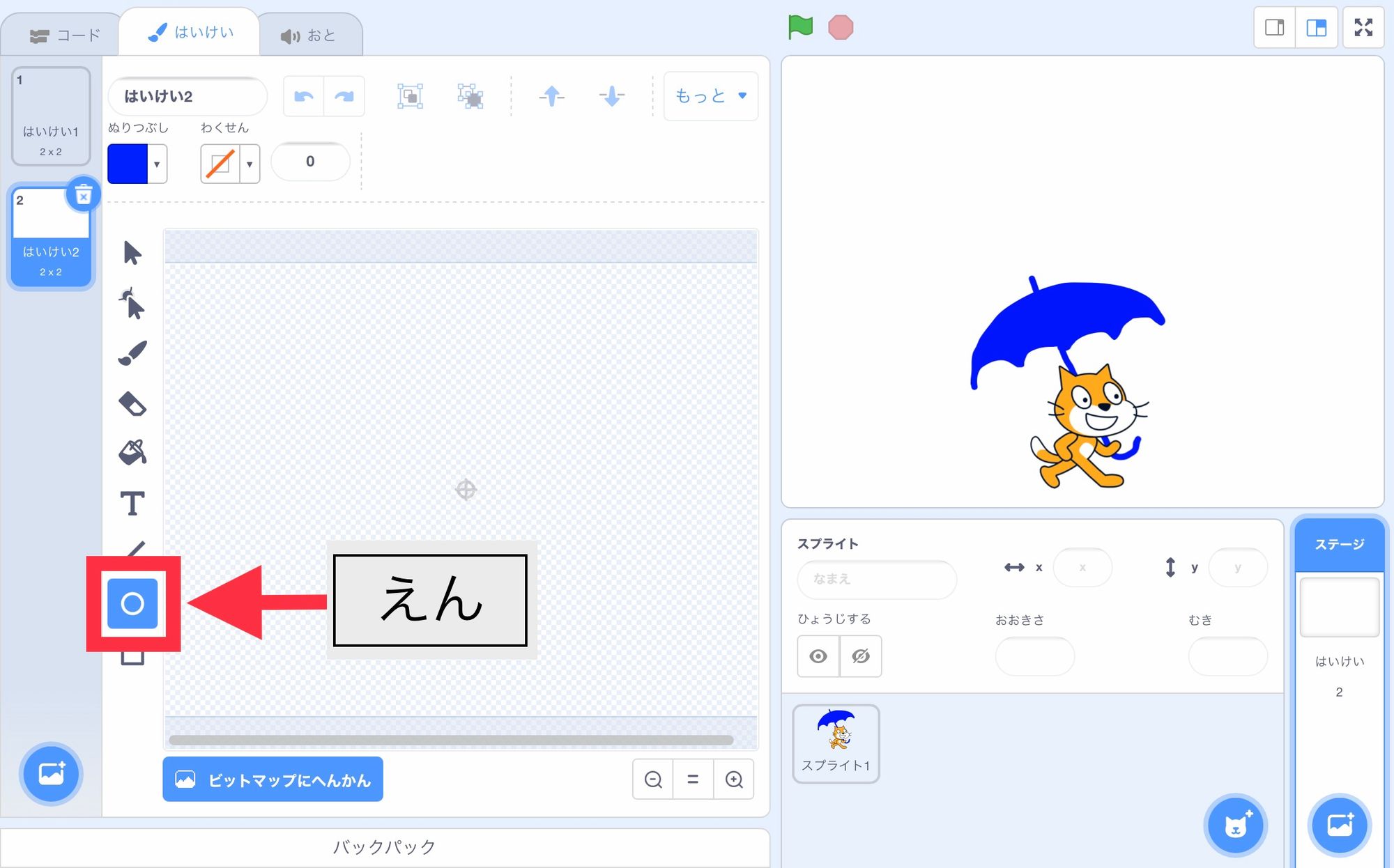
1.「えん」をえらぶ
「えん」をえらんで、雨雲(あまぐも)をかいていきますよ。

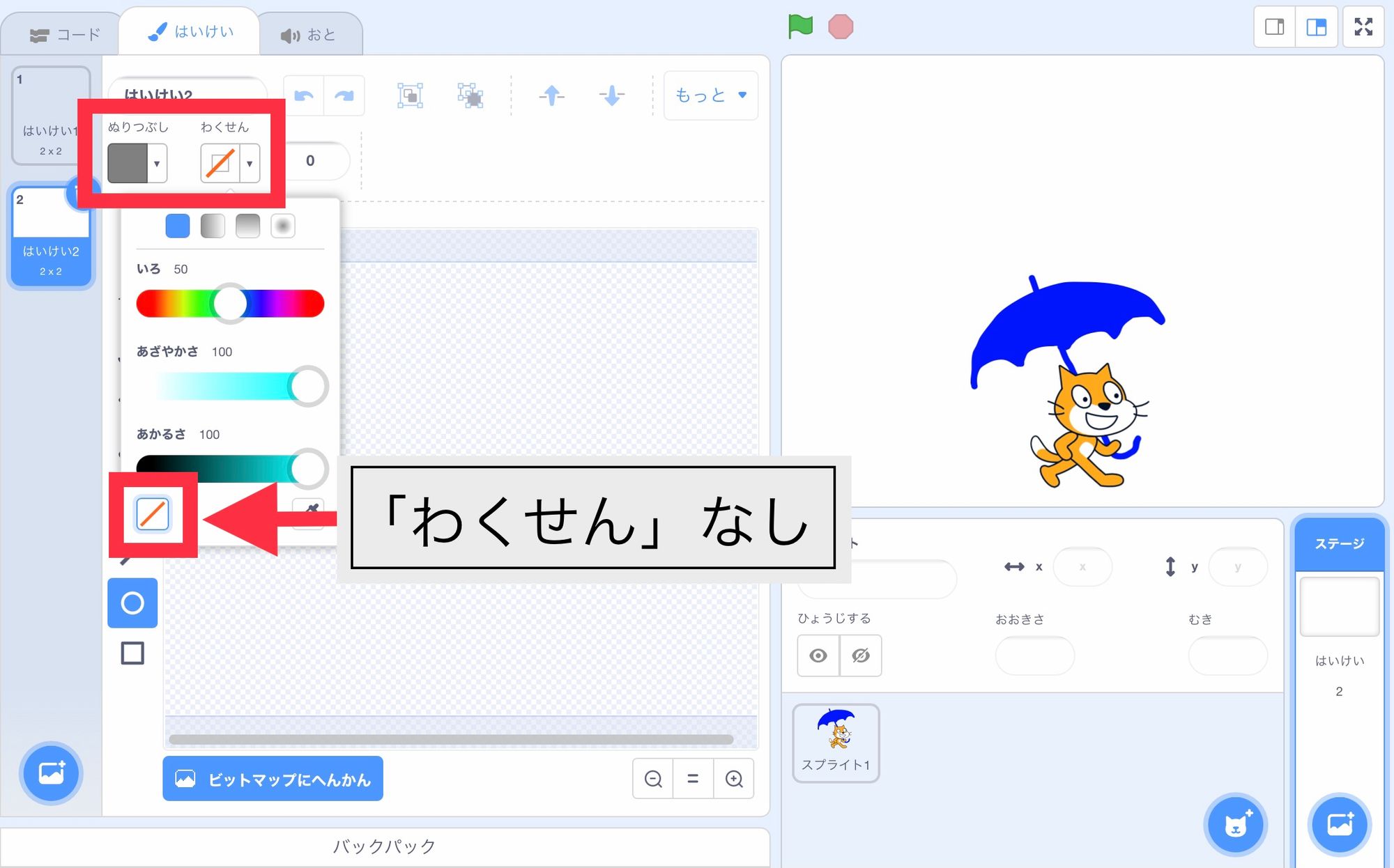
2.「ぬりつぶし」と「わくせん」のいろをきめる
「ぬりつぶし」をタップして、灰色(はいいろ)にします。「わくせん」は、なしにしましょう。

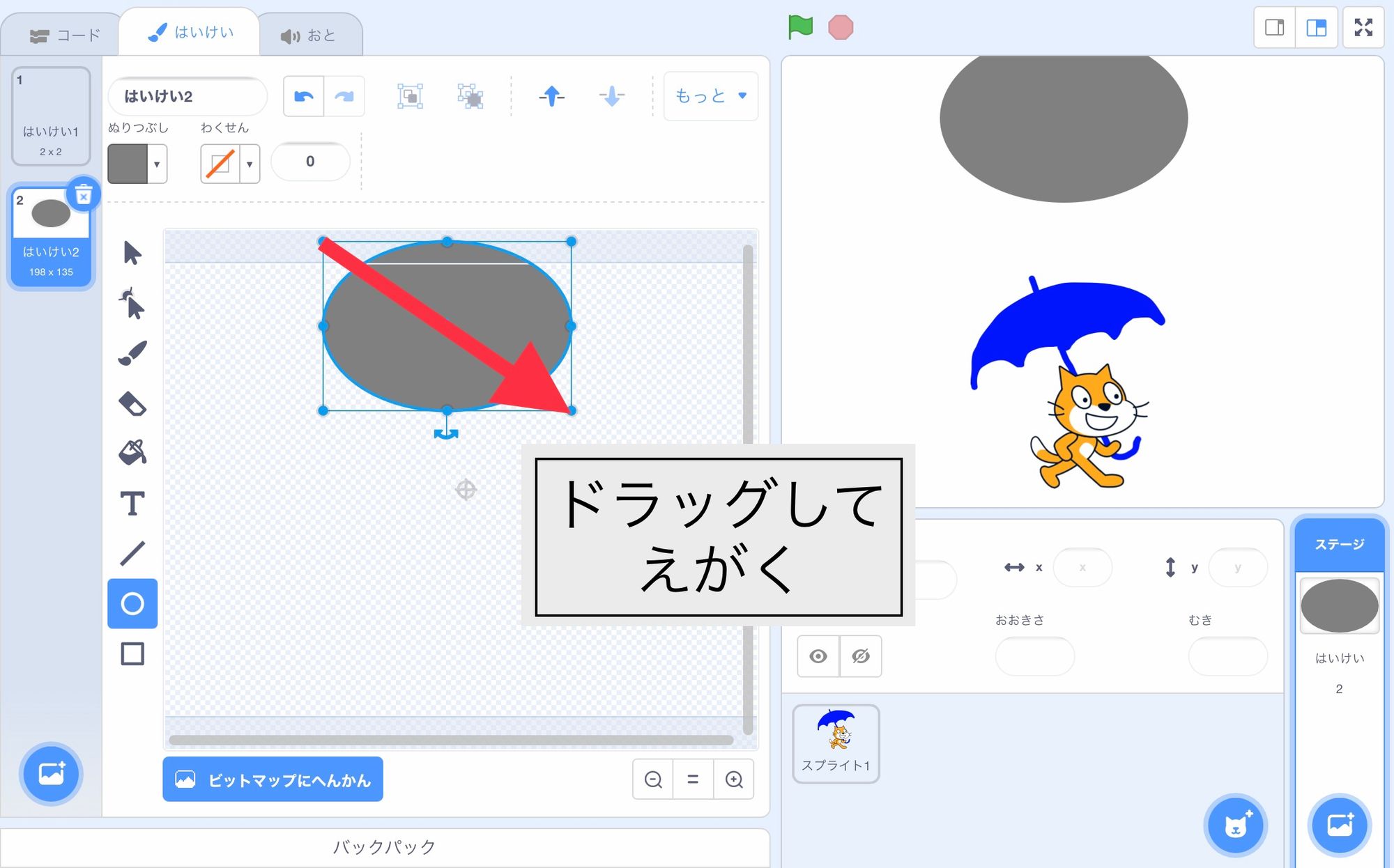
3. ドラッグしてえがく
「えん」のじゅんびができたら、ドラッグしてえがきます。

いくつかの「えん」をかさねてえがいて、雨雲(あまぐも)をつくりましょう。

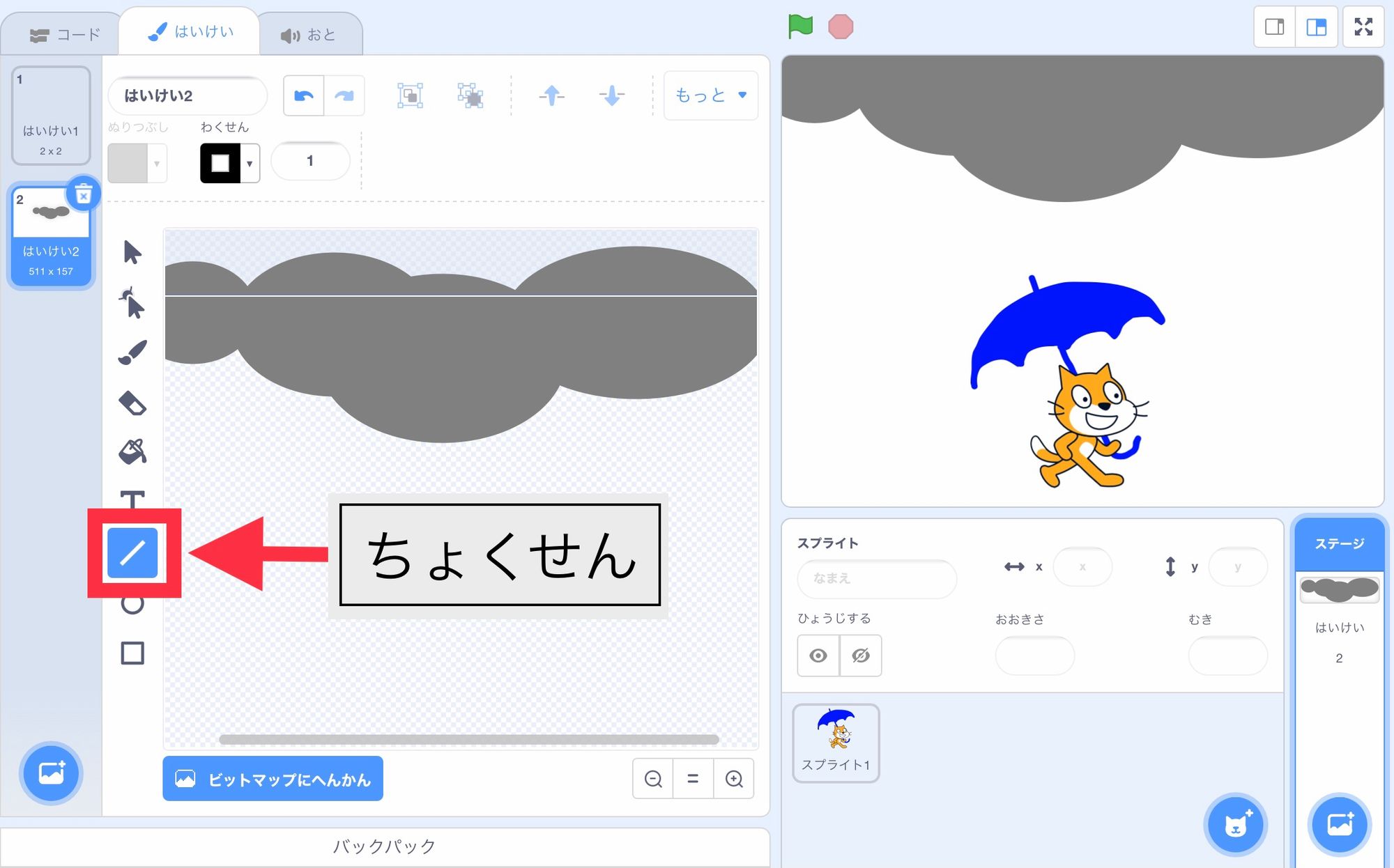
4.「ちょくせん」をえらぶ
「ちょくせん」をえらんで、雨をかいていきます。

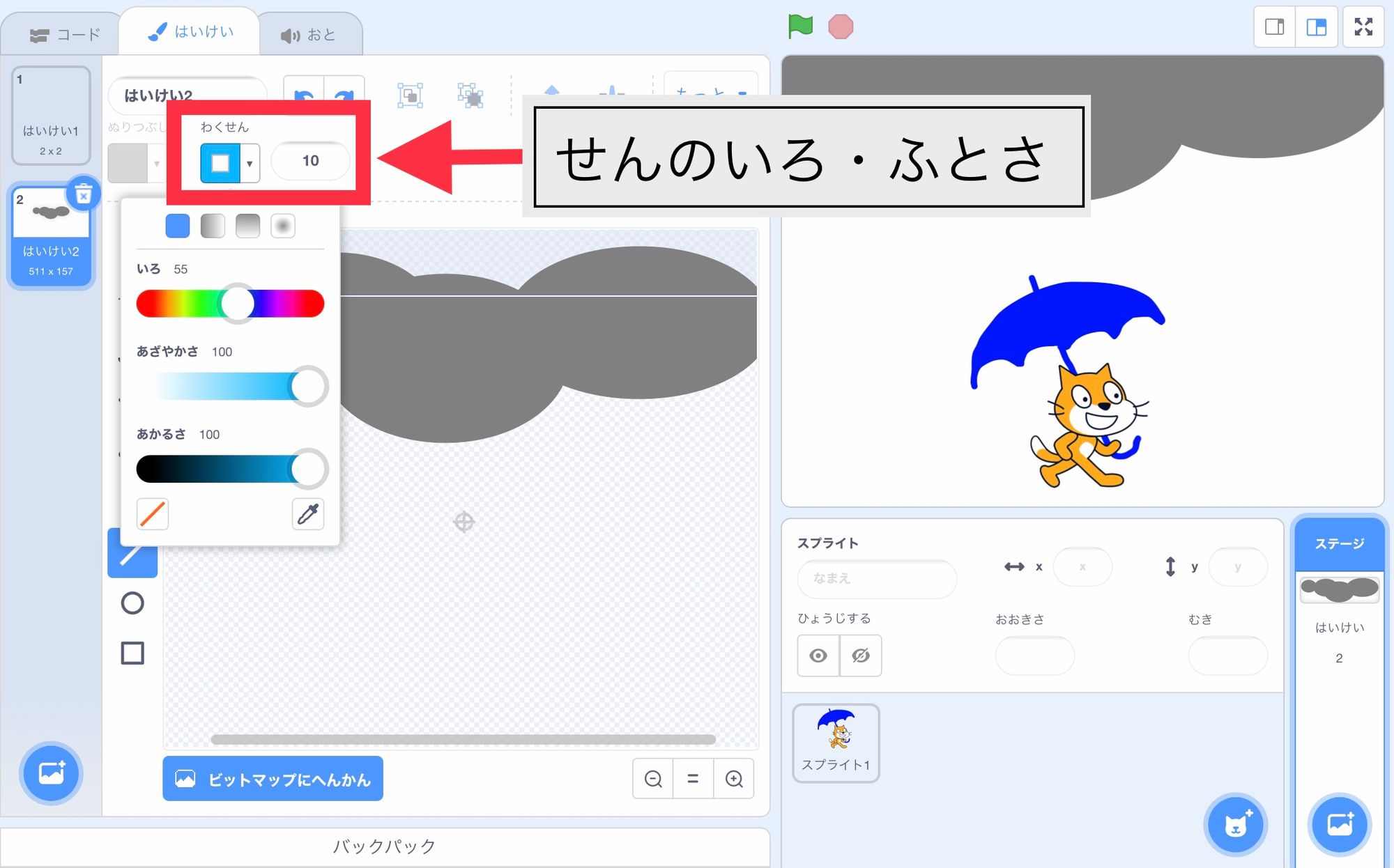
5. わくせんの「いろ」と「ふとさ」をきめる
「わくせん」をタップして、水色(みずいろ)にします。「ふとさ」はキーボードで入力(にゅうりょく)して「10」にしましょう。

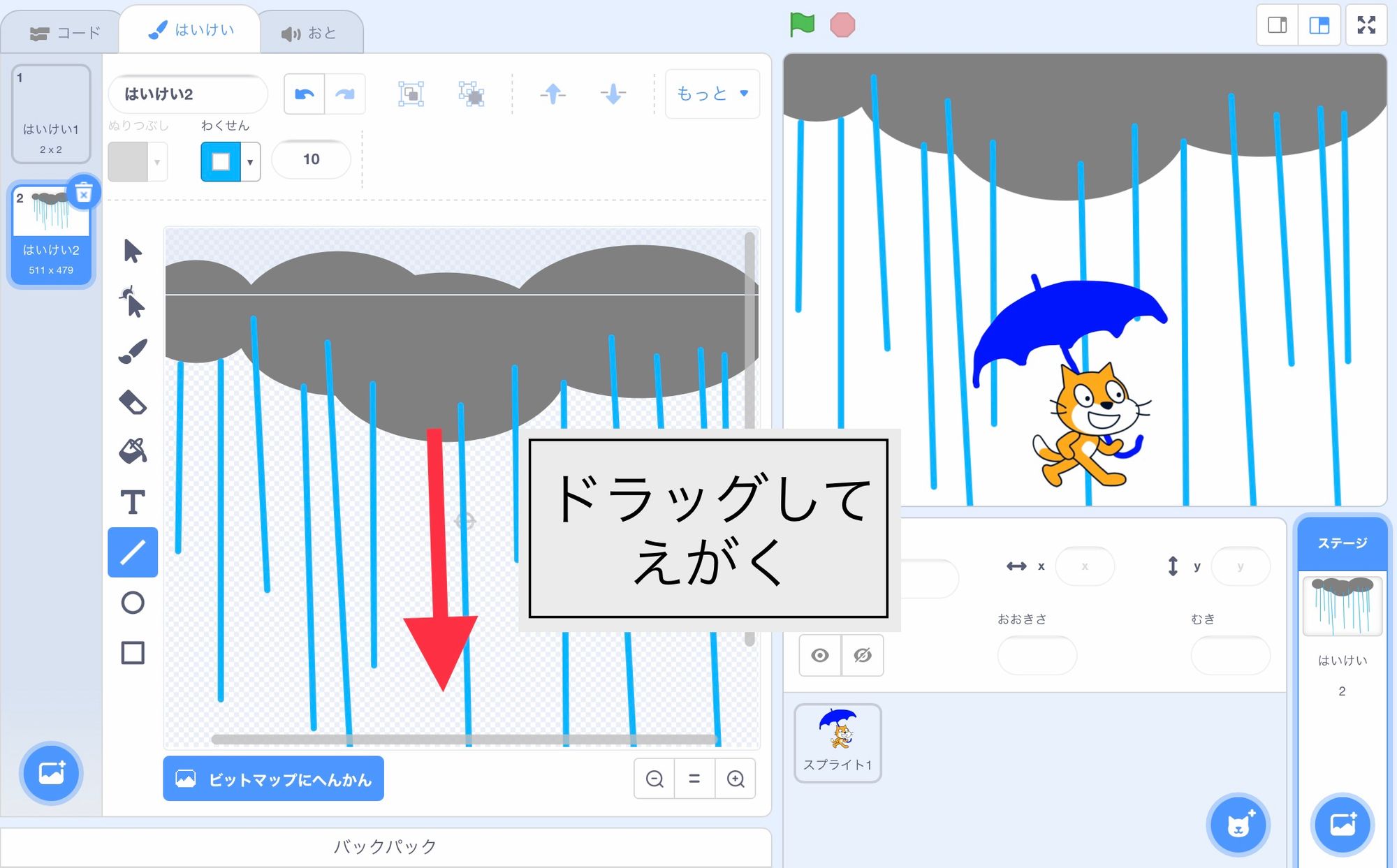
6. ドラッグしてえがく
「ちょくせん」のじゅんびができたら、ドラッグしてえがきます。

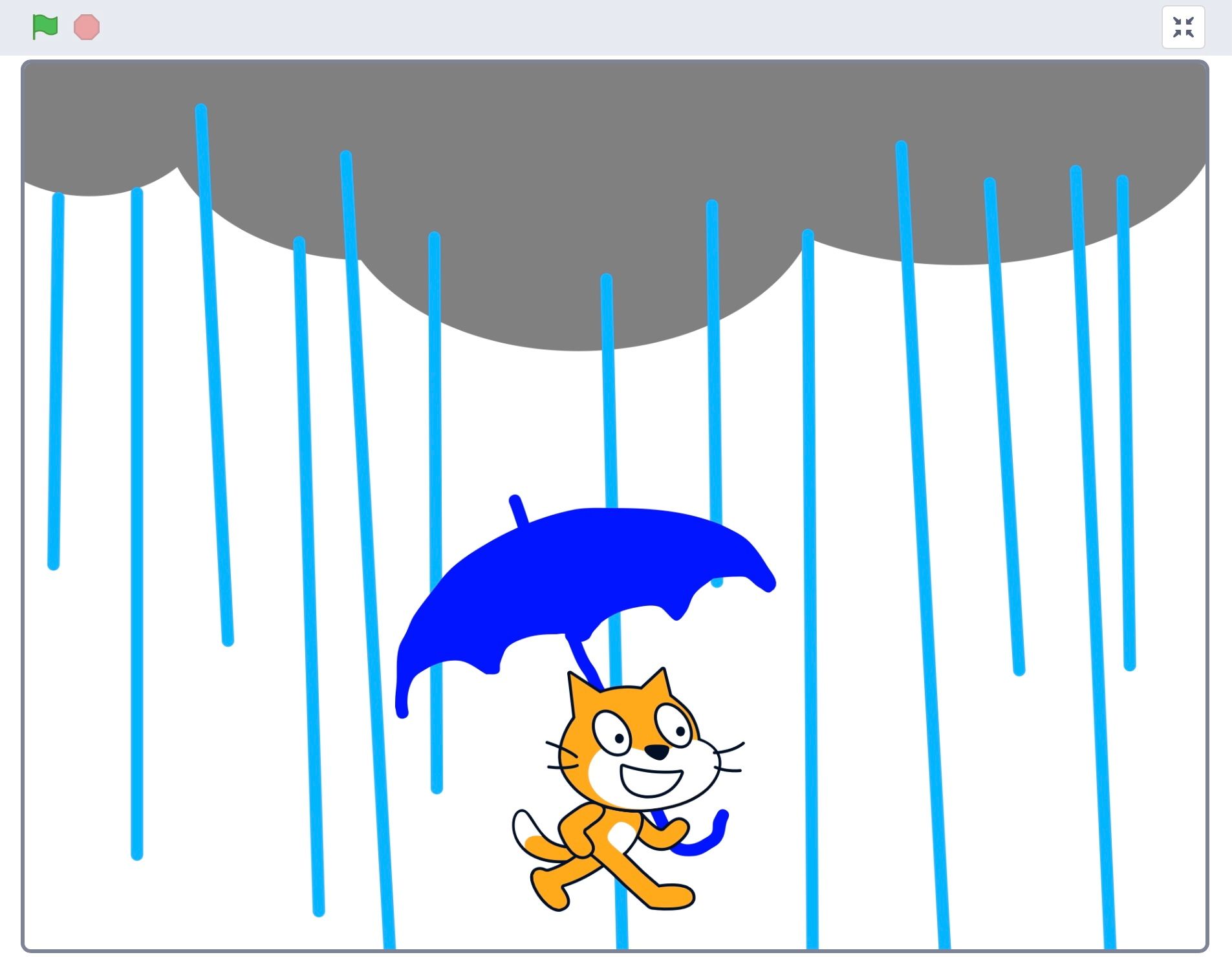
雨のはいけいができました!
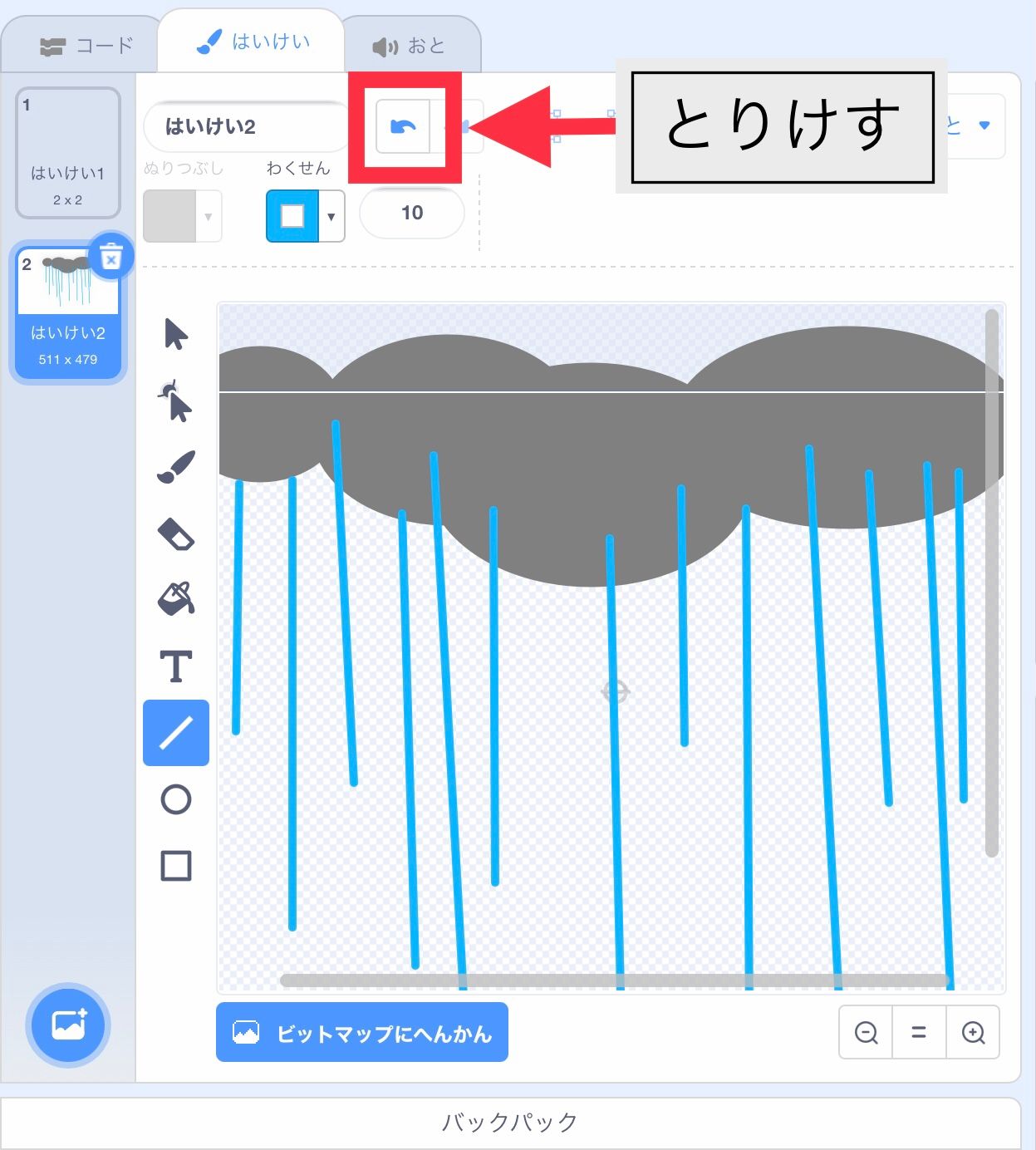
まちがえたら、とりけそう
まちがえてしまったり、やりなおしたいときは、作業(さぎょう)をとりけすことができますよ。


「きょうからはじめるスクラッチプログラミング入門」Pyxofy (著)
Pyxofy が Scratch の基本をまとめた電子書籍を出版しました。
Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、ペイントエディターのつかいかたをしょうかいしました。
すきなものをえがいて、スプライトやはいけいとしてつかってみてくださいね。
次回(じかい)は、ブロックをくみあわせるときにしっておくとやくに立つ、コードエリアの機能(きのう)についてしょうかいします。
\この記事が参考になったら Tweet おねがいします/




