スクラッチプログラミング - 「スタンプ」ブロックのつかいかた
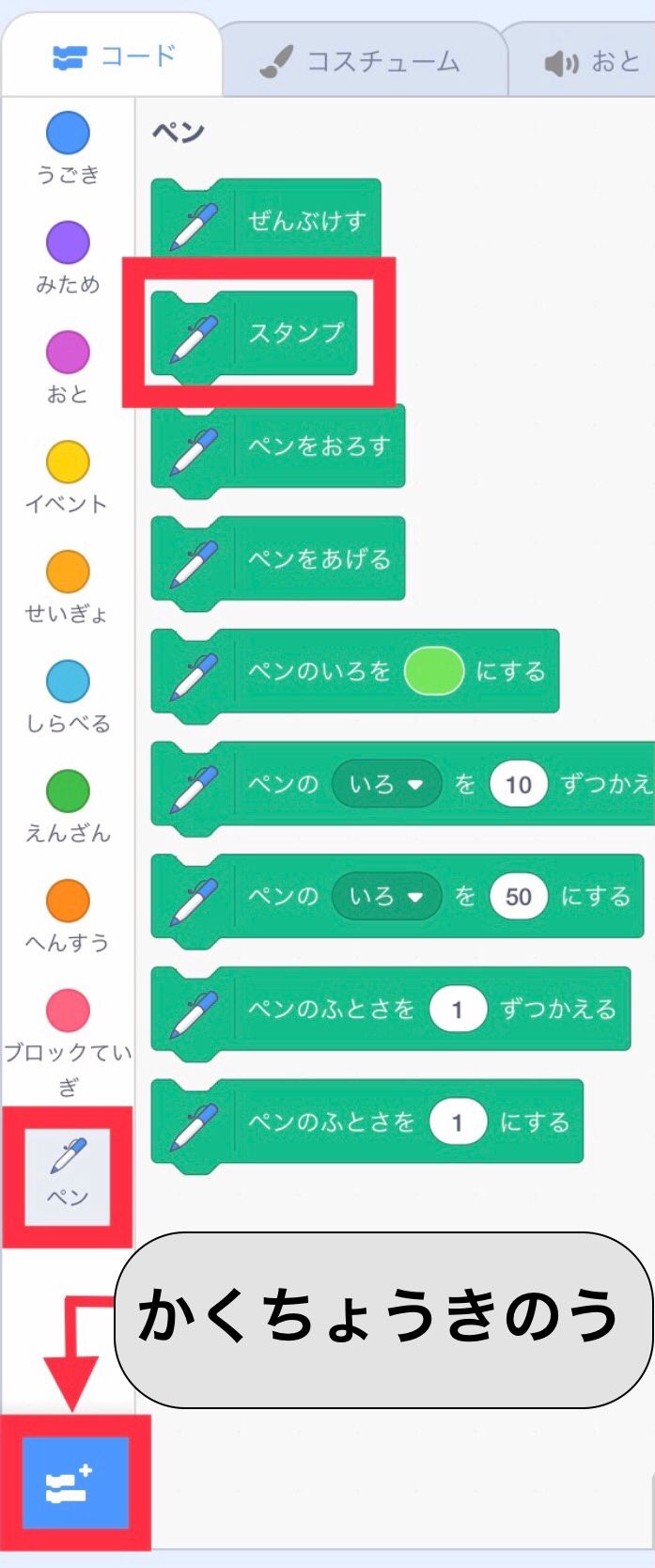
拡張機能(かくちょうきのう)の中から「ペン」をえらんで、「スタンプ」のブロックをつかってみましょう。ステージにスプライトのハンコをおすようにつかえるのが「スタンプ」です。

サンプルさくひんであそんでみよう
今回(こんかい)は、「スタンプ」ブロックについてしょうかいします。
下にあるのは、星(ほし)のスタンプをおすプロジェクトです。ステージのすきなところをタップ、パソコンではクリックしてみてください。
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
スタンプとは?
Scratchの拡張機能(かくちょうきのう)で「ペン」をえらぶと、「スタンプ」ブロックをつかうことができます。

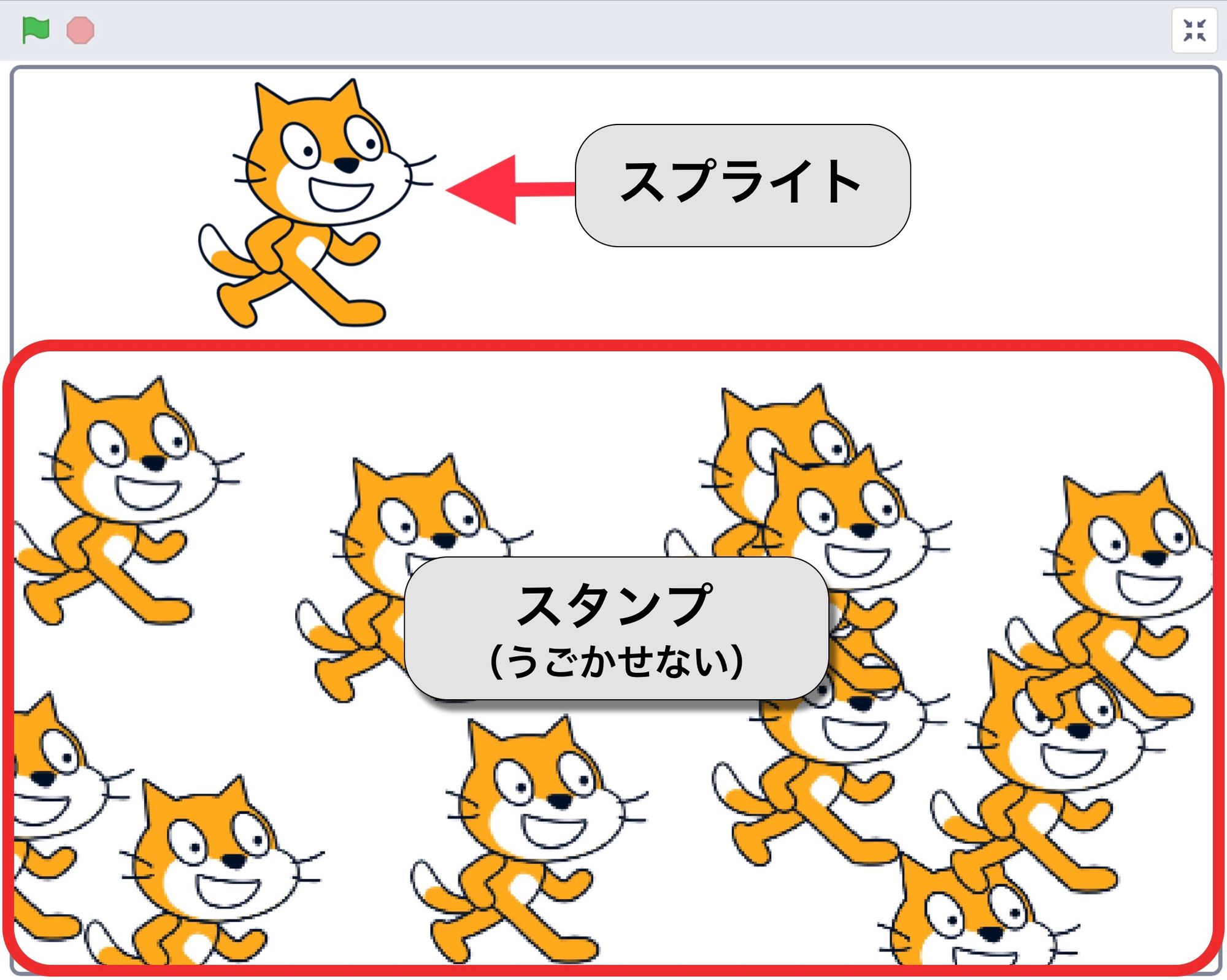
「スタンプ」は、スプライトとおなじ見た目の絵(え)をステージにはりつけることができるブロックです。

スタンプされた絵(え)はスプライトではないので、プログラムをつくってうごかすことはできません。
スタンプのつかいかた
ネコのスタンプをおしてみましょう。
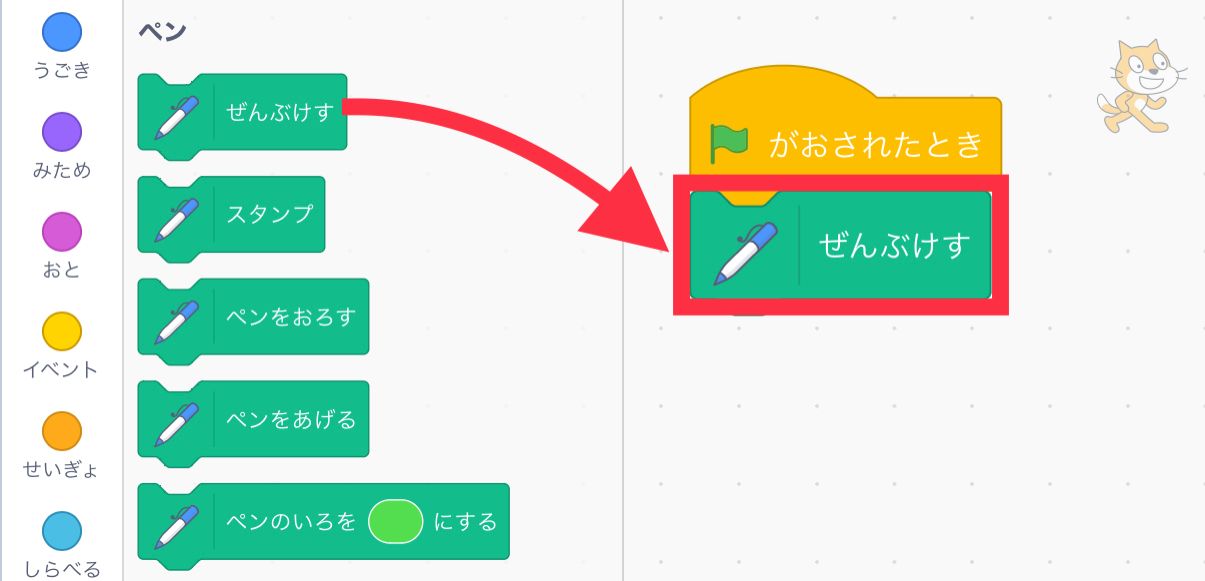
スタンプは「ペン」のなかまなので、「ぜんぶけす」ブロックでステージをきれいにしてからはじめるようにしますよ。
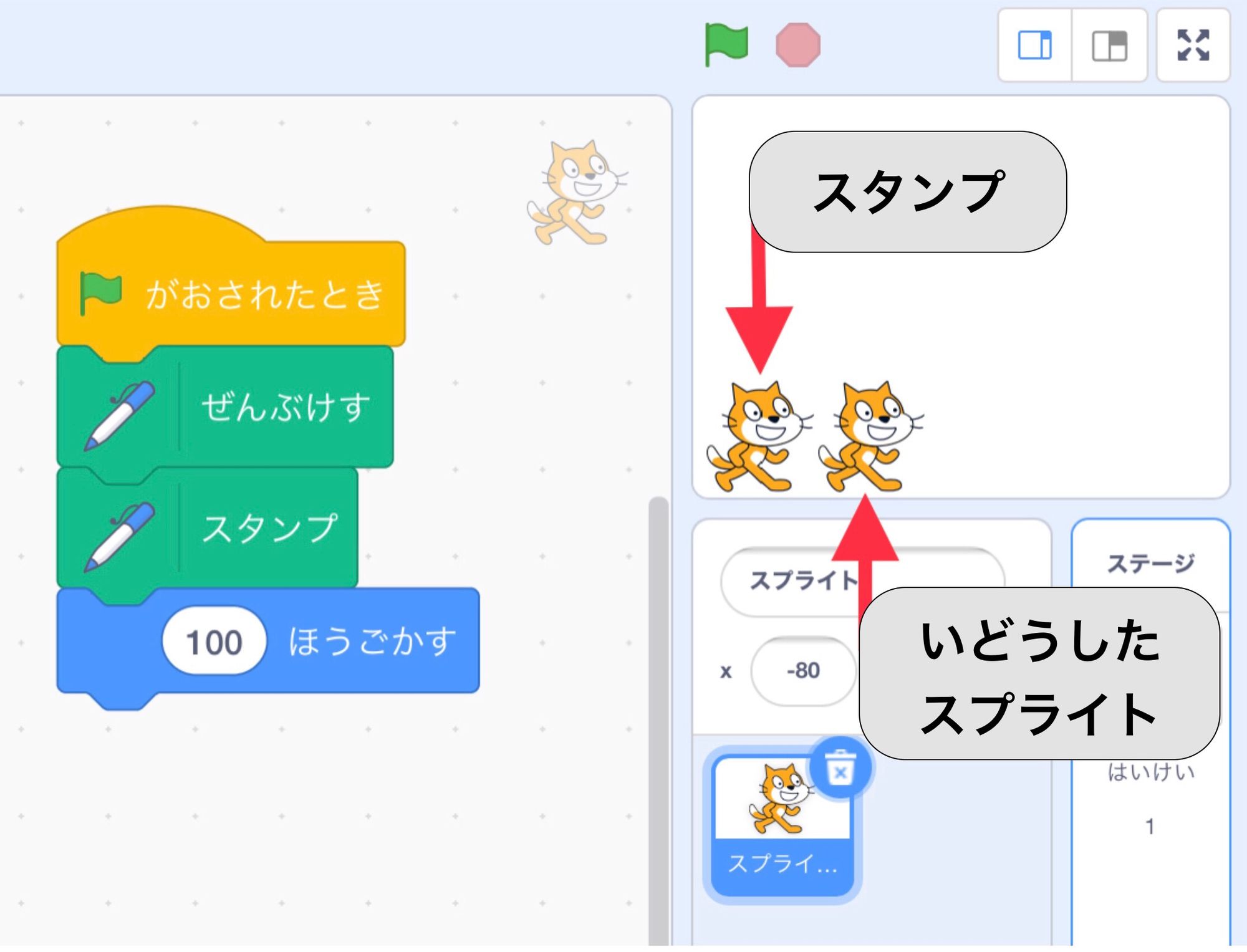
- 「はたがおされたとき」
- 「ぜんぶけす」

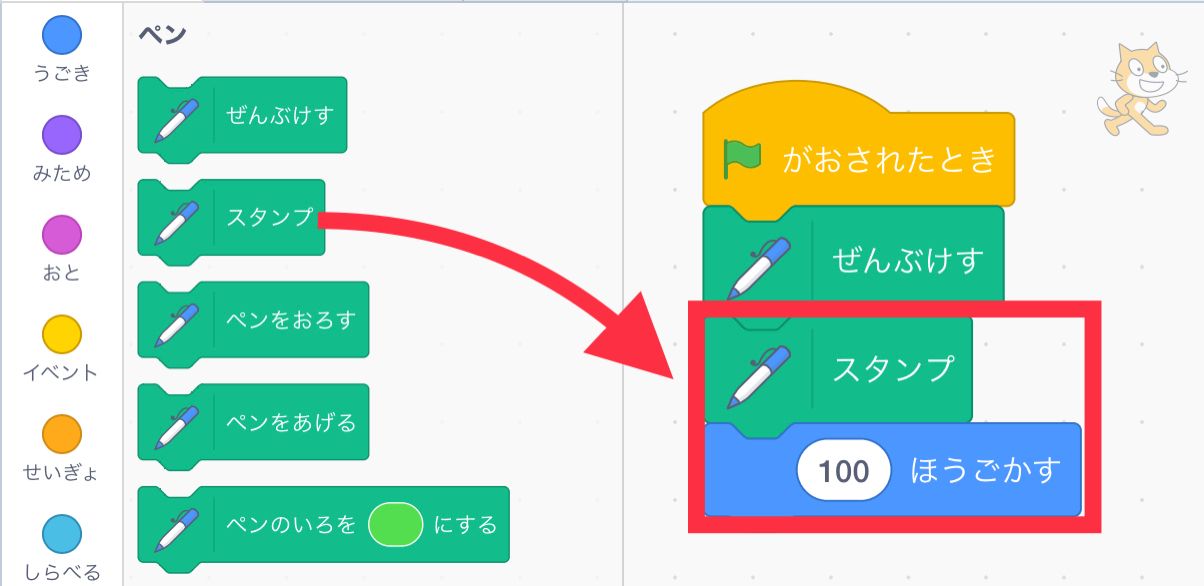
スタンプをおしたあとに、ネコを移動(いどう)させます。
- 「スタンプ」
- 「100ほうごかす」

ネコがスタンプされました!

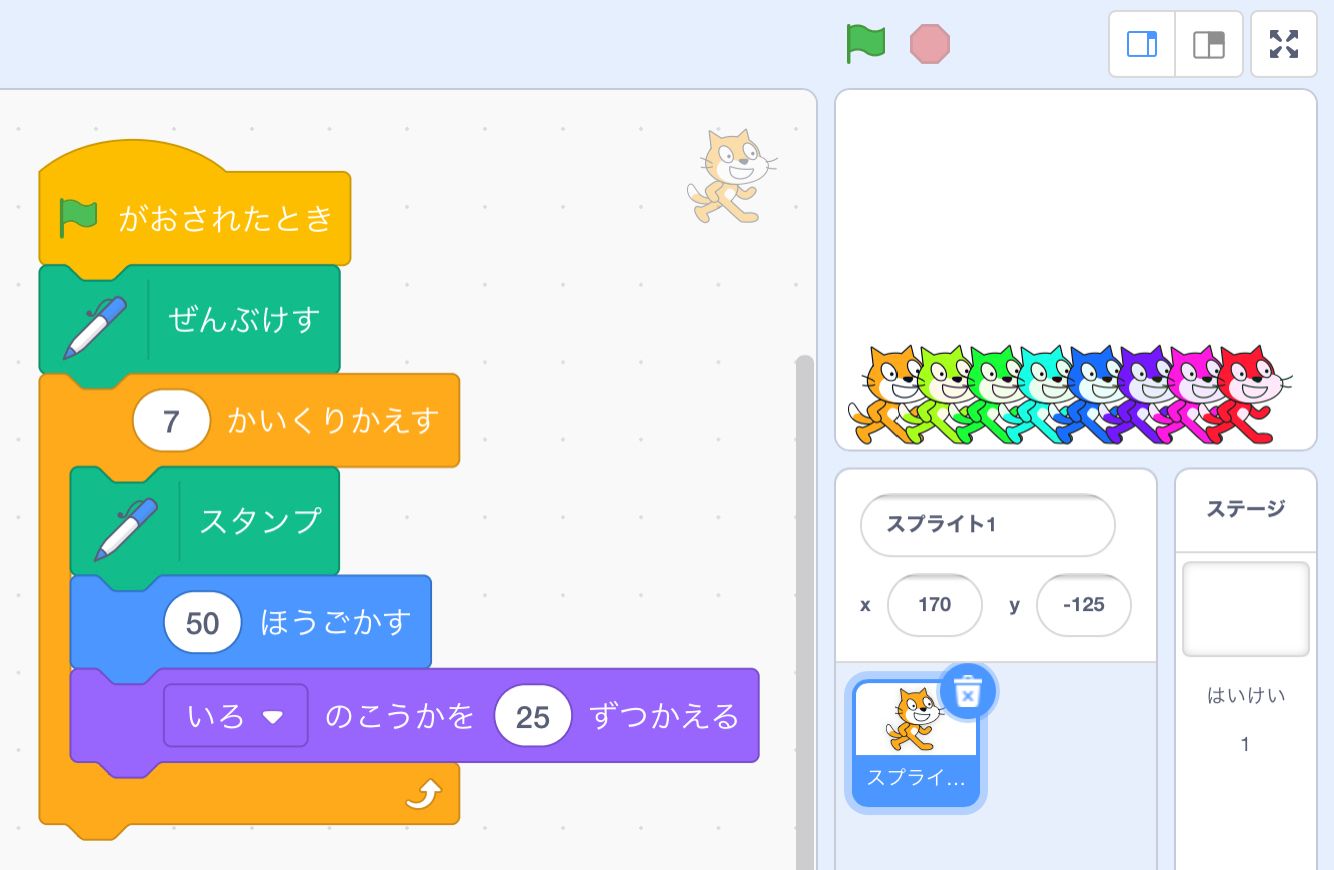
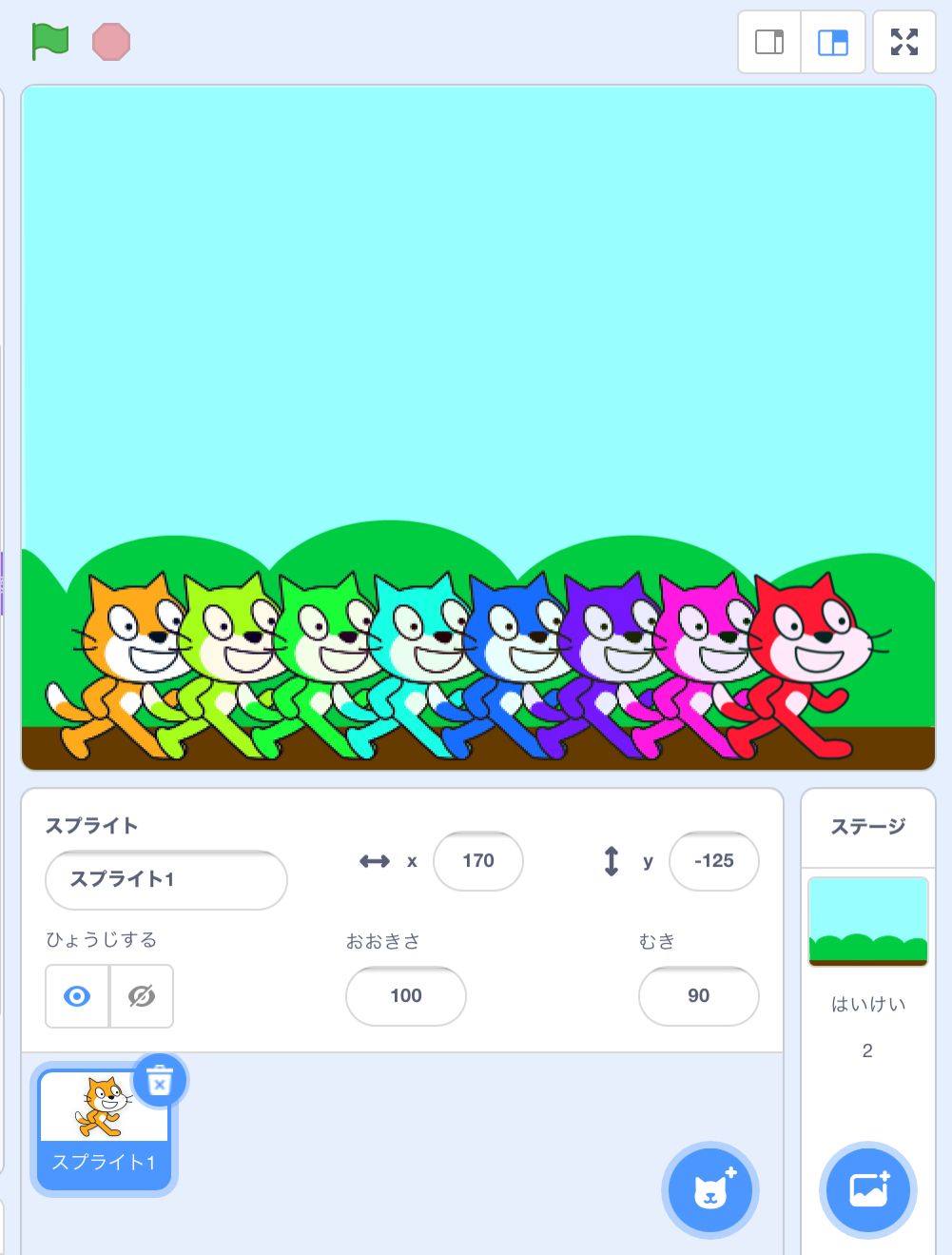
いろをかえながらネコをうごかすと、カラフルなスタンプがおされますよ。

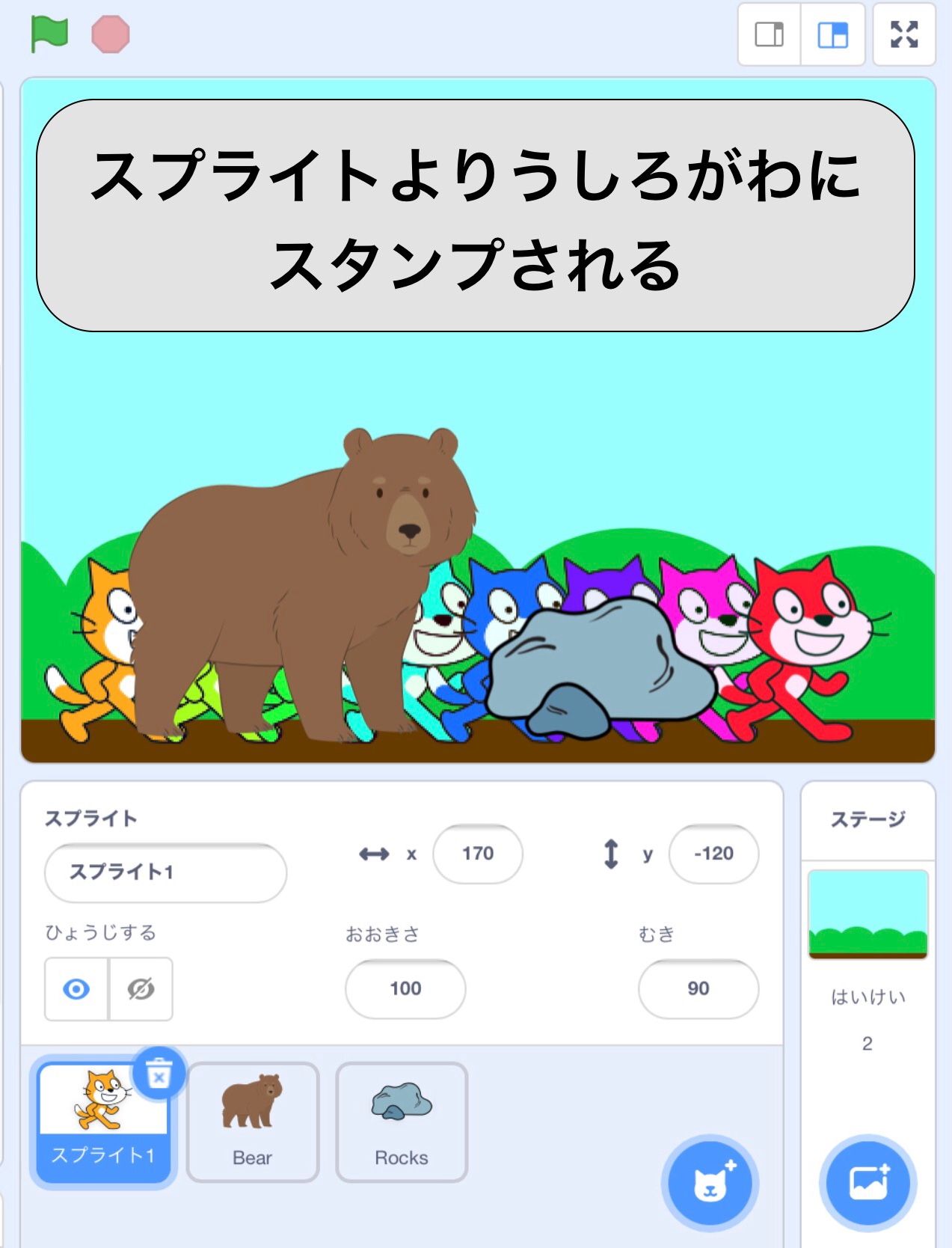
スタンプされるばしょ
スタンプされるばしょは、ステージに設定(せってい)したはいけいの上です。

そして、すべてのスプライトよりうしろがわになります。スプライトの上にスタンプすることはできません。

タッチしたところにスタンプするプロジェクトをつくろう
ステージをゆびでタッチ、パソコンではクリックして、すきなところにスタンプするプロジェクトをつくってみましょう。
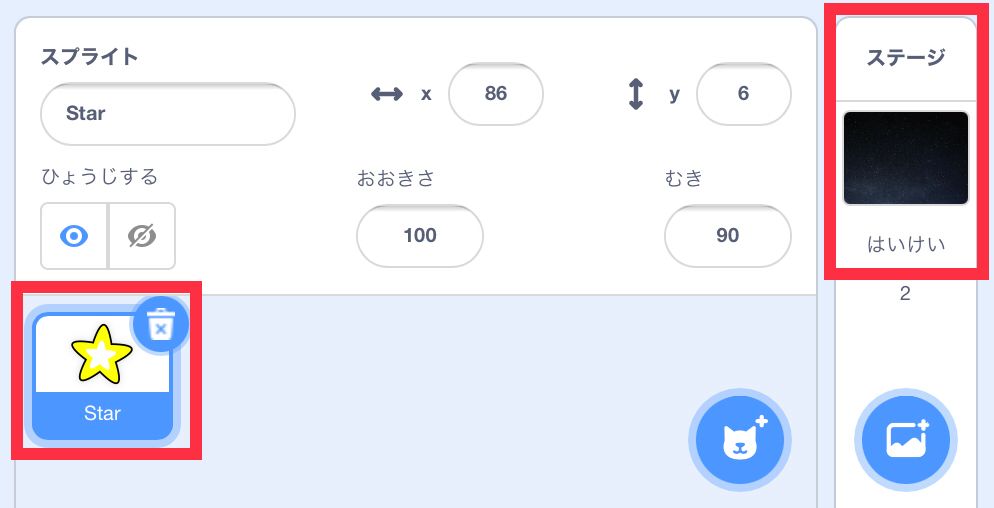
はいけいとスプライトをえらぶ
星空(ほしぞら)に、たくさんの星(ほし)をスタンプしますよ。
- はいけい…「Stars (ほしぞら)」
- スプライト…「Star (ほし)」

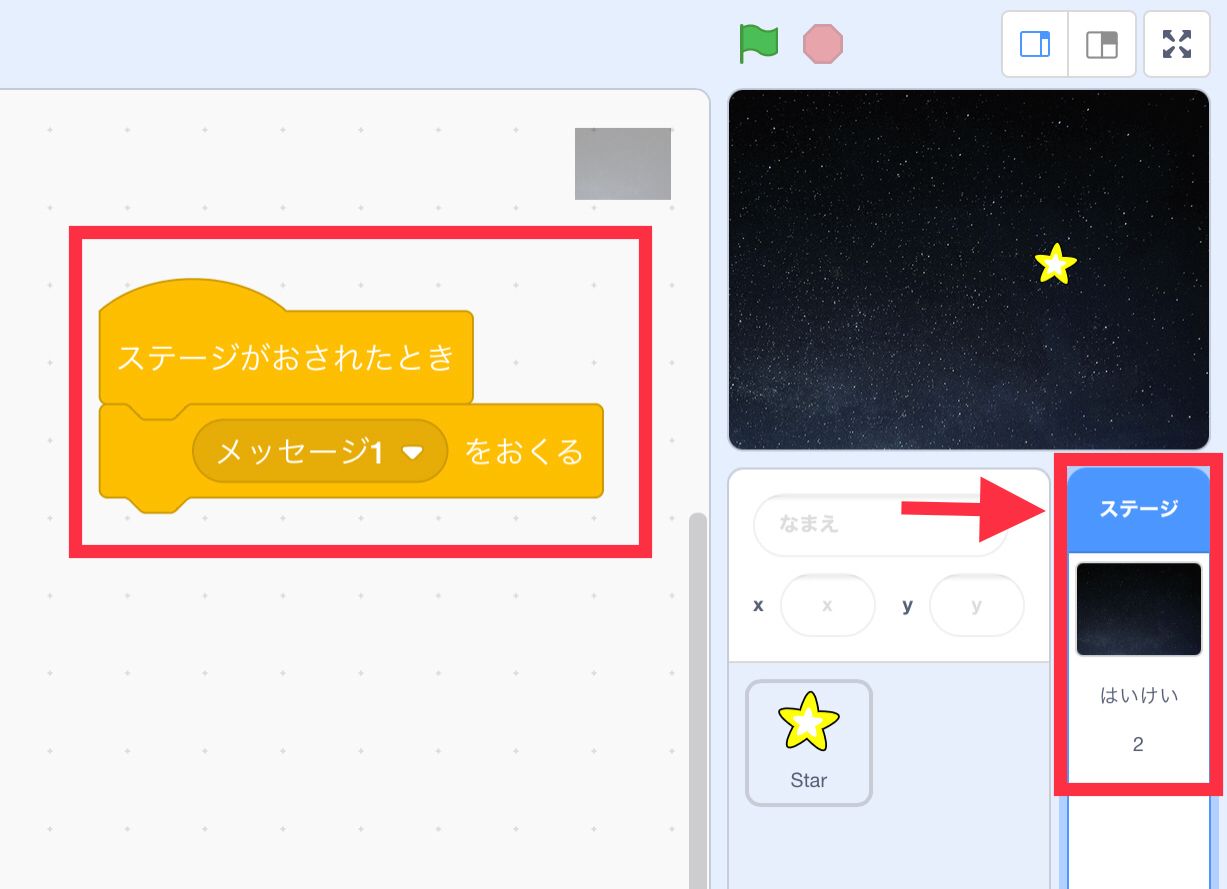
はいけいをプログラミングする
ステージがタッチ(クリック)されたら、スプライトに、メッセージをおくります。
ステージをえらんで、つぎのようにブロックをくみあわせてください。
- 「ステージがおされたとき」
- 「メッセージ1をおくる」

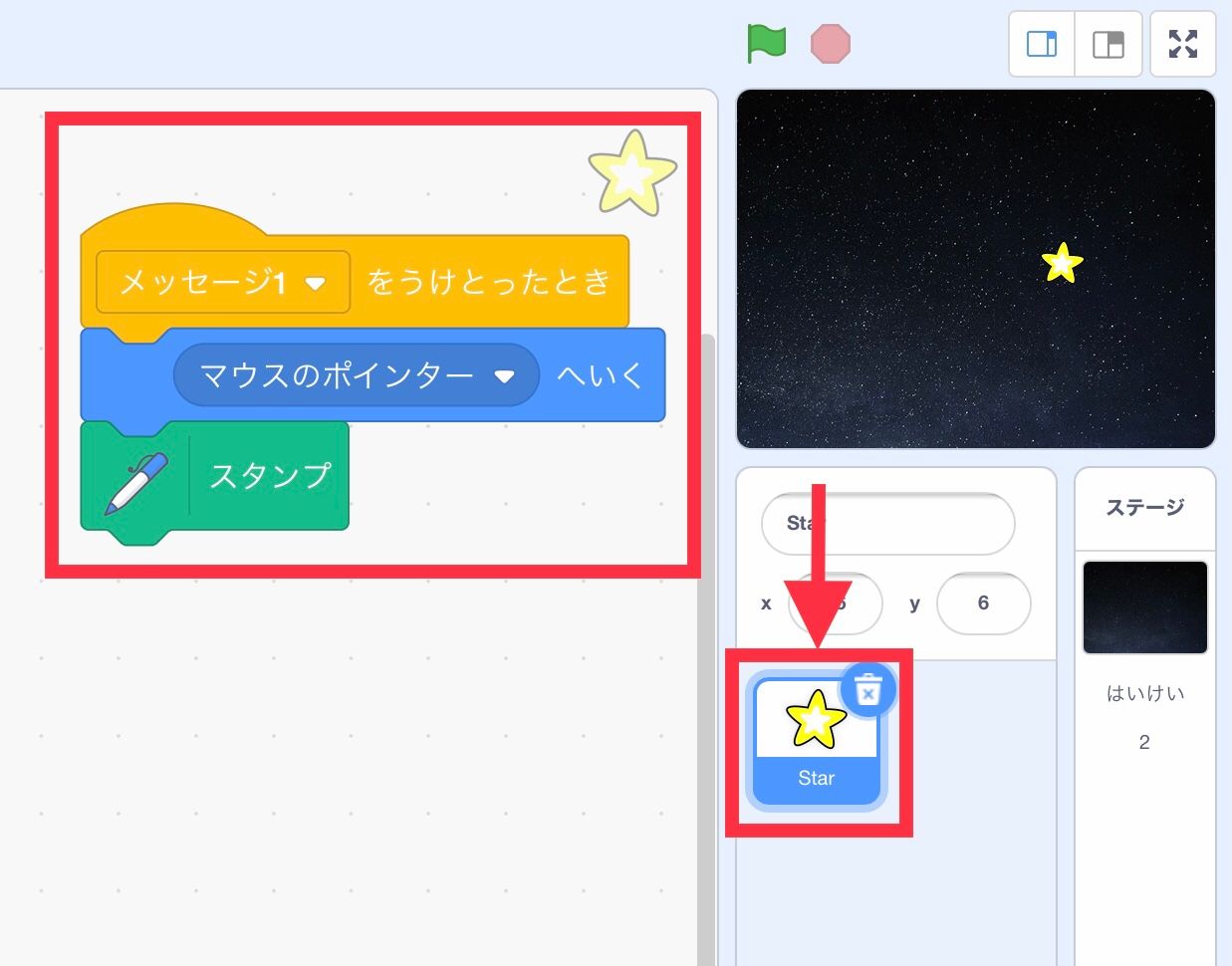
スプライトをプログラミングする
スプライトは、ステージからのメッセージをうけとります。
「マウスのポインターへいく」ブロックをつかうと、タッチ(クリック)したところへスプライトが移動(いどう)しますよ。
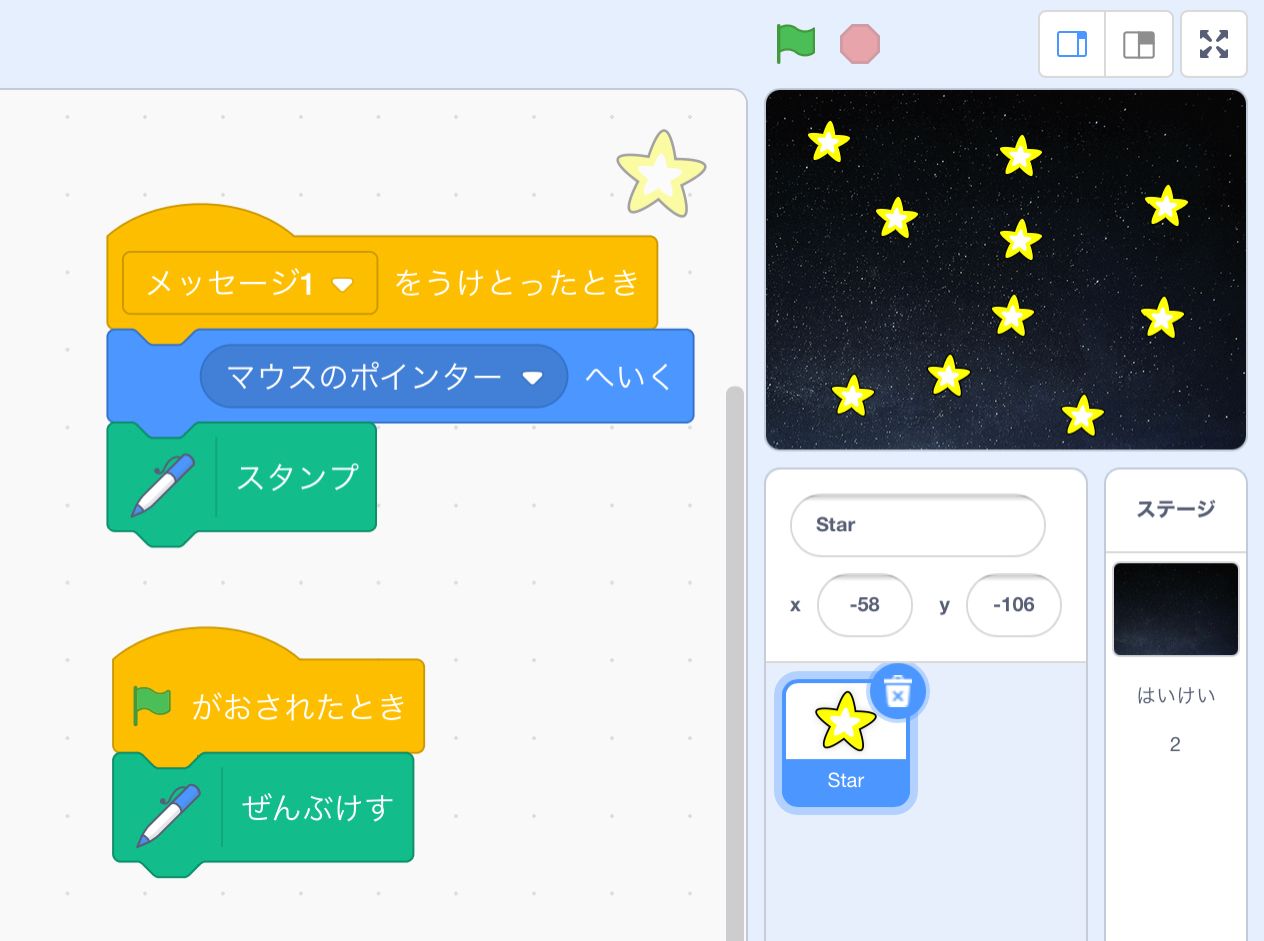
スプライトをえらんで、つぎのようにブロックをくみあわせてください。
- 「メッセージ1をうけとったとき」
- 「マウスのポインターへいく」
- 「スタンプ」

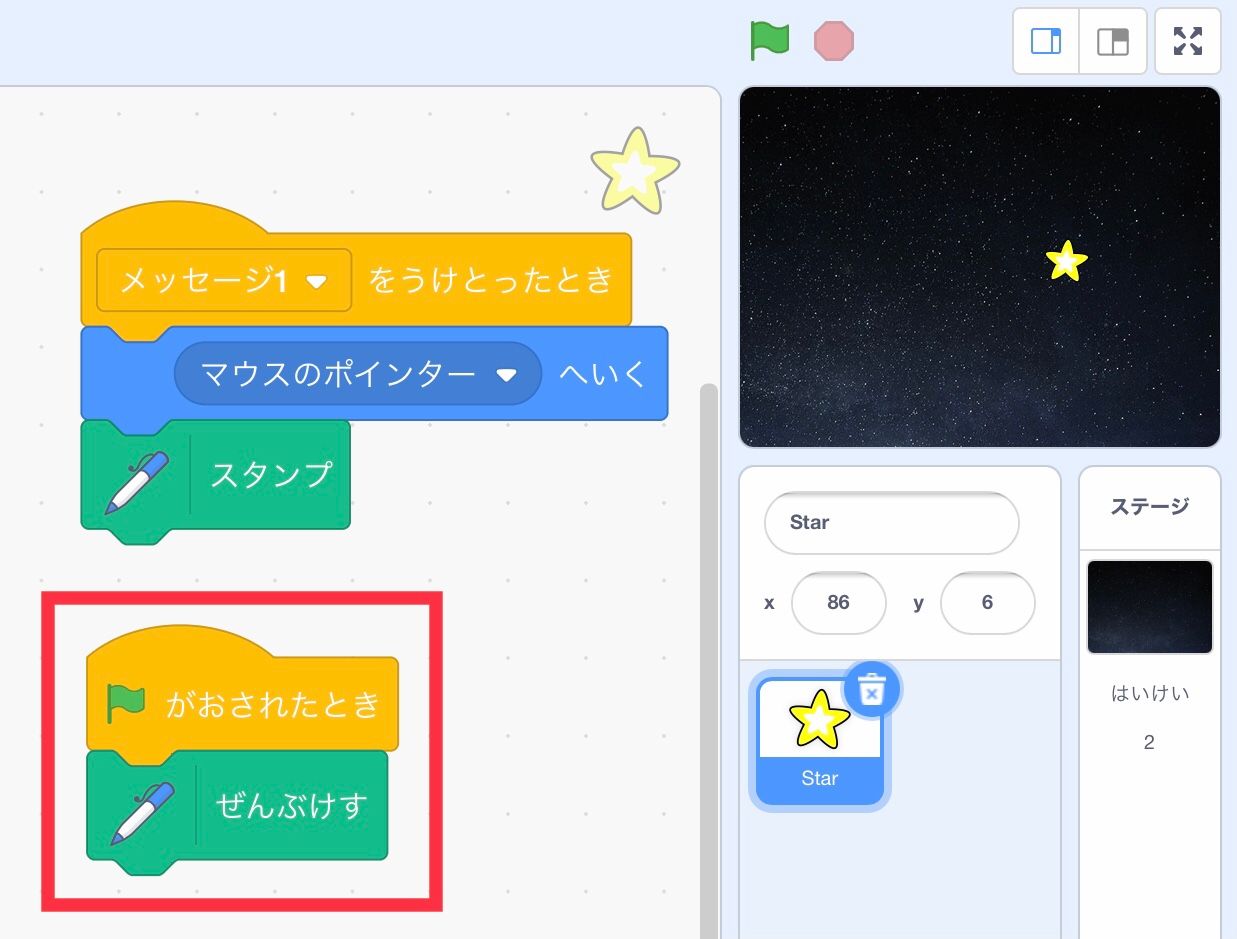
スタンプをつかうときは、「ぜんぶけす」ブロックでステージをきれいにしてからはじめるのを、わすれないでくださいね。
- 「はたがおされたとき」
- 「ぜんぶけす」

ステージをタッチ(クリック)したところに、スプライトがスタンプされるようになりました!

スタンプをつかったプロジェクトを見てみよう
いまつくったのは、すきなところにスタンプするプロジェクトでしたね。
それとはちがって、どこにスタンプするかをきめて、スプライトの座標(ざひょう)やいろ、大きさをなどをかえながらスタンプすると、下にあるようなプロジェクトをつくることができますよ。
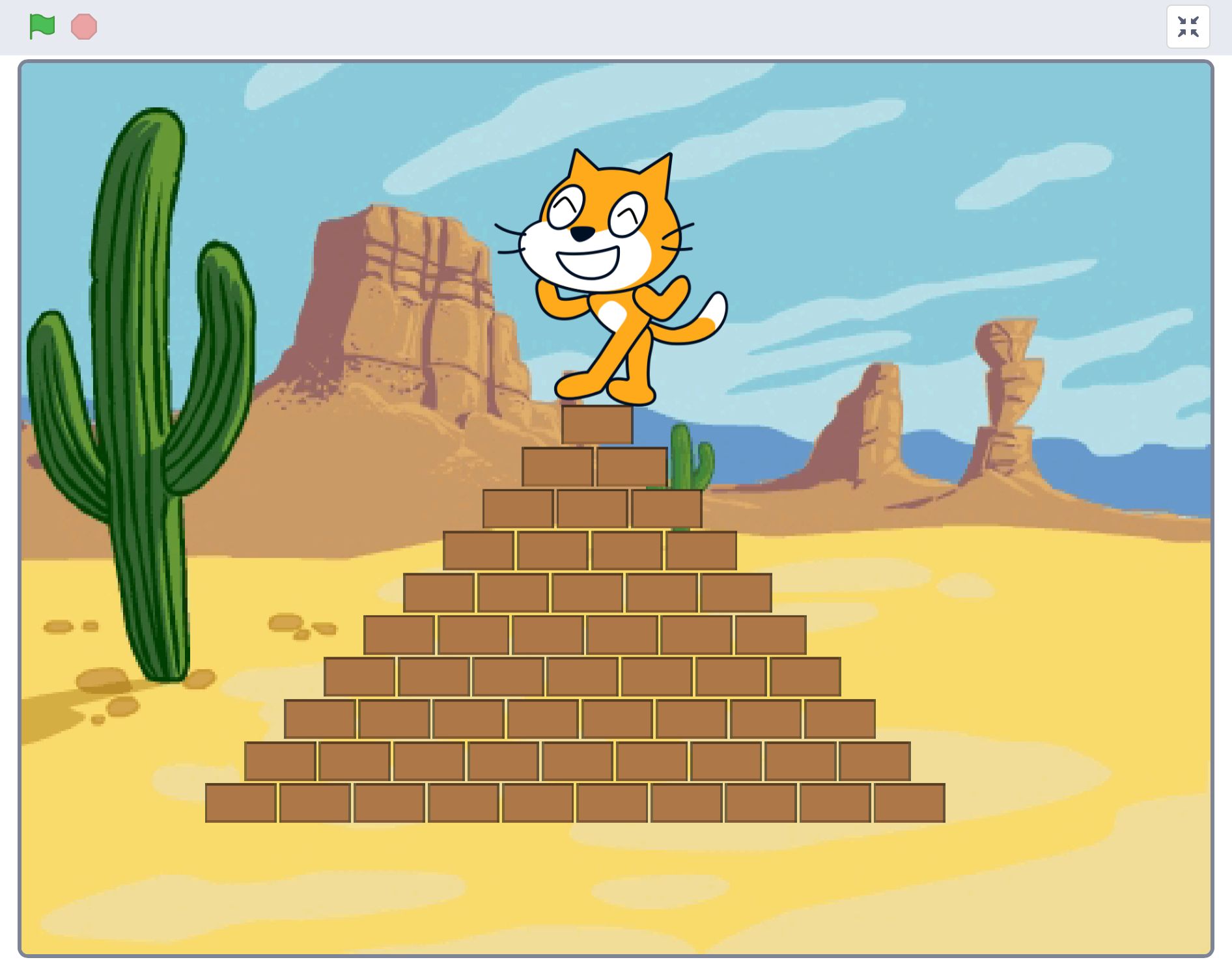
《スタンプでピラミッド》
レンガの座標(ざひょう)をかえながらスタンプして、ピラミッドをつくるプロジェクトです。

(さくひんをうごかして見たいかたは、コチラへ→ 《スタンプでピラミッド》)
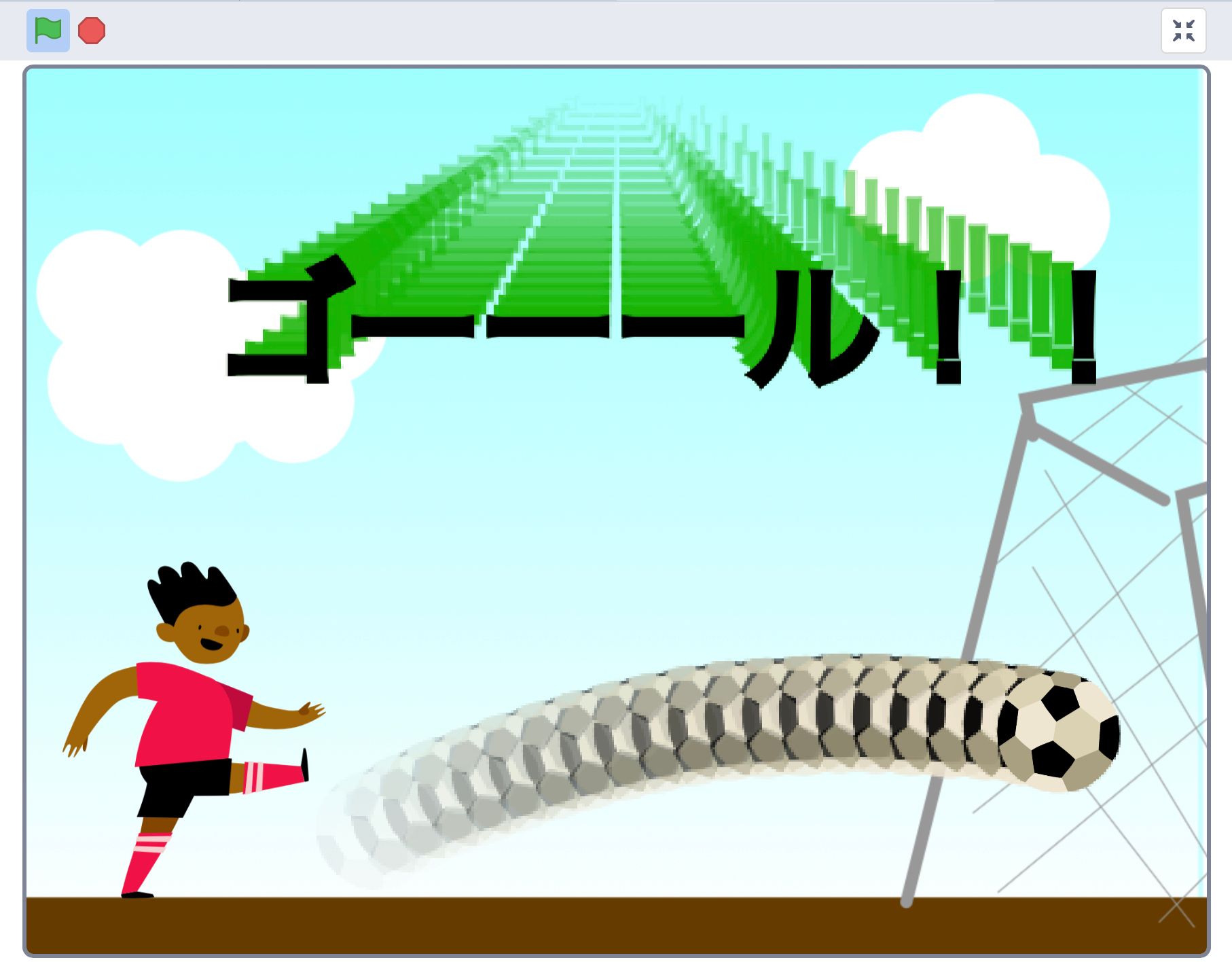
《スタンプでサッカー》
文字とボールをうごかしながらスタンプして、うごいたあとがわかるようにしたプロジェクトです。

(さくひんをうごかして見たいかたは、コチラへ→ 《スタンプでサッカー》)
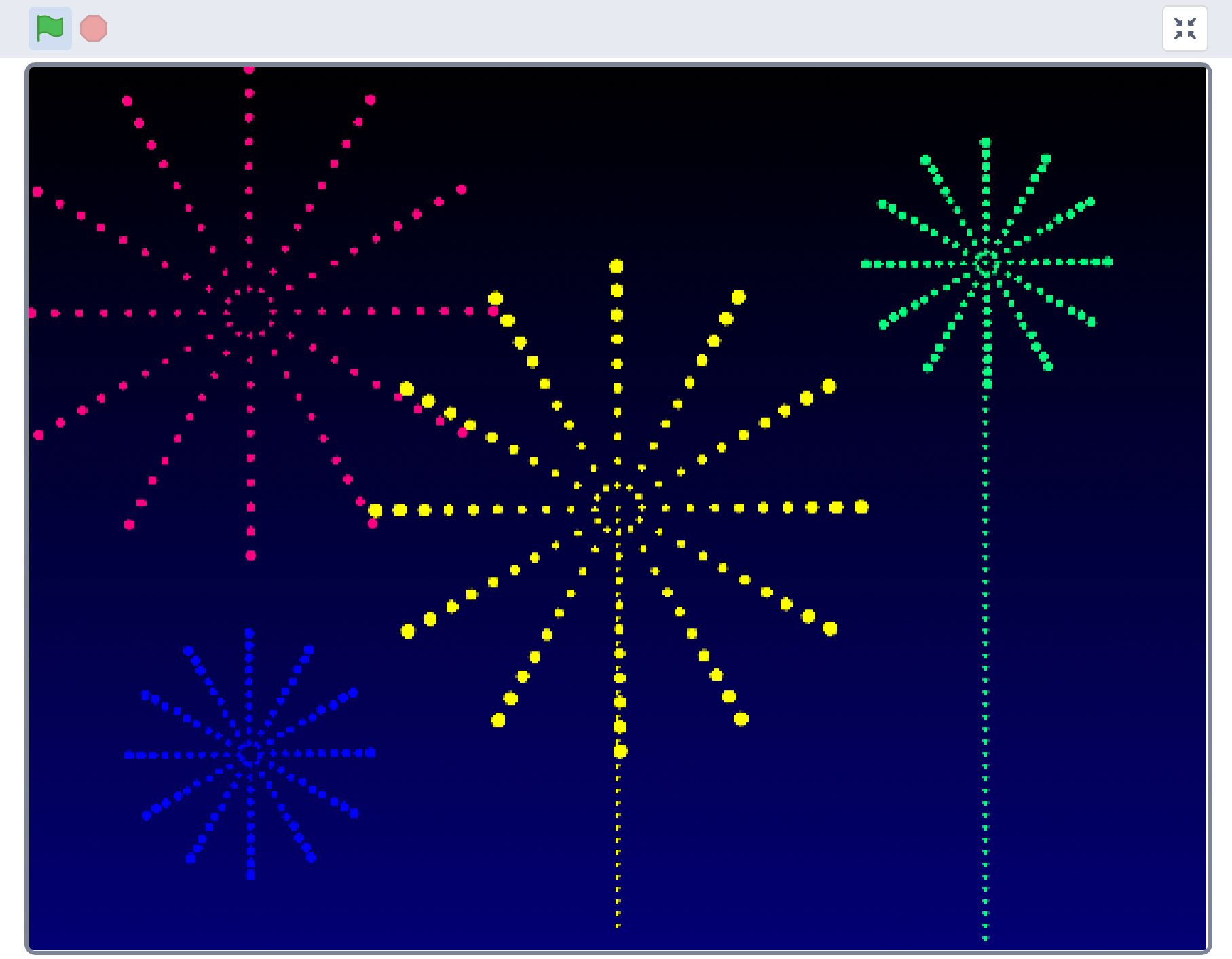
《スタンプではなび》
小さな丸(まる)の座標(ざひょう)といろをかえながスタンプして、花火をえがくプロジェクトです。

(さくひんをうごかして見たいかたは、コチラへ→ 《スタンプではなび》)

「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
今回(こんかい)は、「スタンプ」についてしょうかいしました。
スプライトとおなじ見た目の絵(え)をステージにはりつけることができるのが「スタンプ」です。
次回(じかい)は、拡張機能(かくちょうきのう)の「おんがく」のつかいかたをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





