スクラッチプログラミング - よこへスクロール!はいけいをうごかそう
はいけいがよこにうごいているようなプロジェクトをつくってみましょう。はいけいとしてつかうスプライトをはしからはしへうごかすと、スクロールしているように見せることができますよ。

サンプルさくひんをみてみよう
今回(こんかい)は、はいけいをスクロールさせる方法(ほうほう)をしょうかいします。
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
ネコとオウムはコスチュームをきりかえているだけで、そのばから移動(いどう)していません。でも、右へすすんでいるように見えますよね。
どうやってスクロールさせてるの?
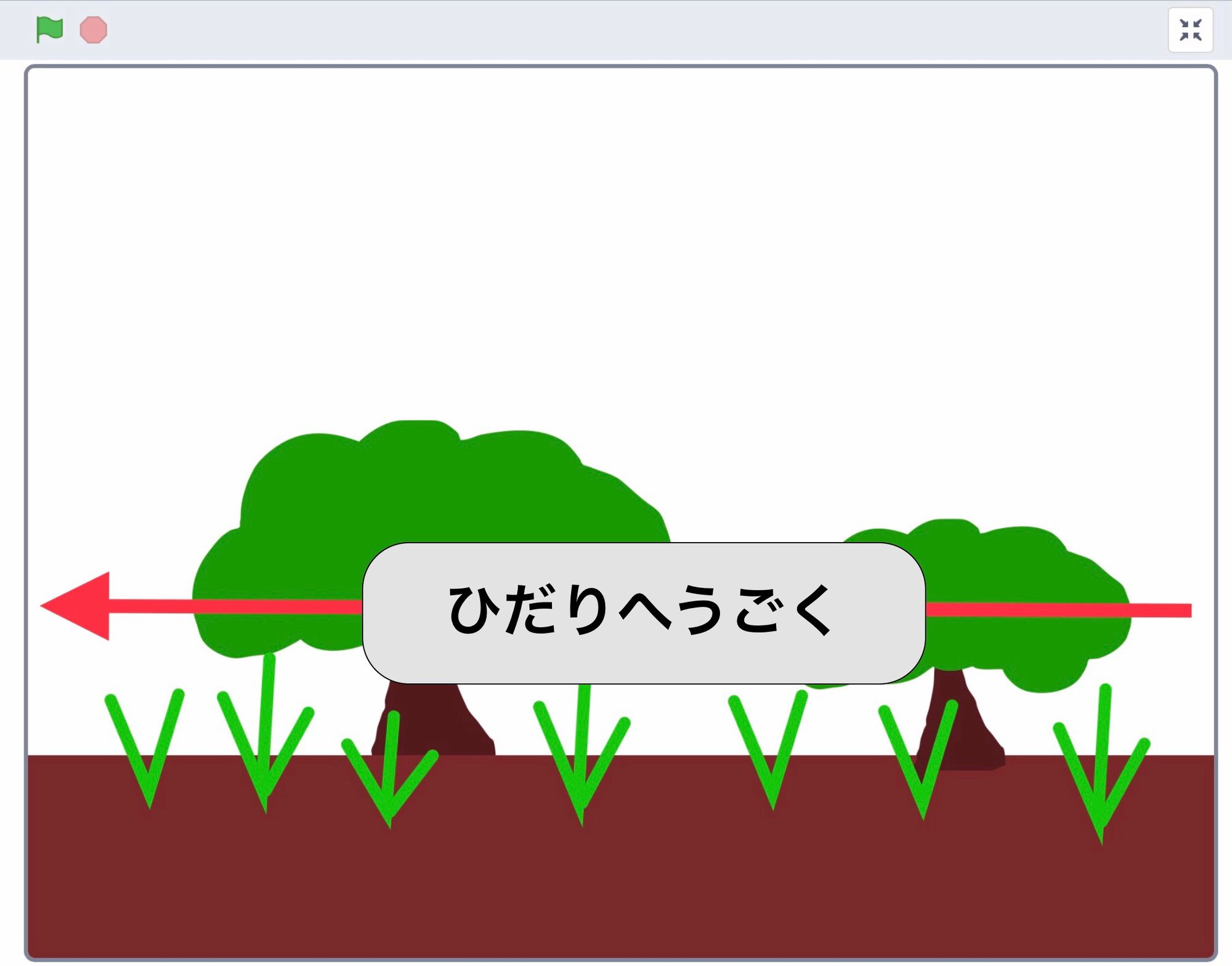
はいけいがよこにうごいているように見えるのは、木や草などが左へうごいているからです。

はいけいといっても、ステージに設定(せってい)するはいけいには「うごき」のブロックがつかえないので、うごかすことができません。
スクロールさせるためには、スプライトをはいけいとしてつかうところがポイントです!
はいけいをスプライトでつくろう
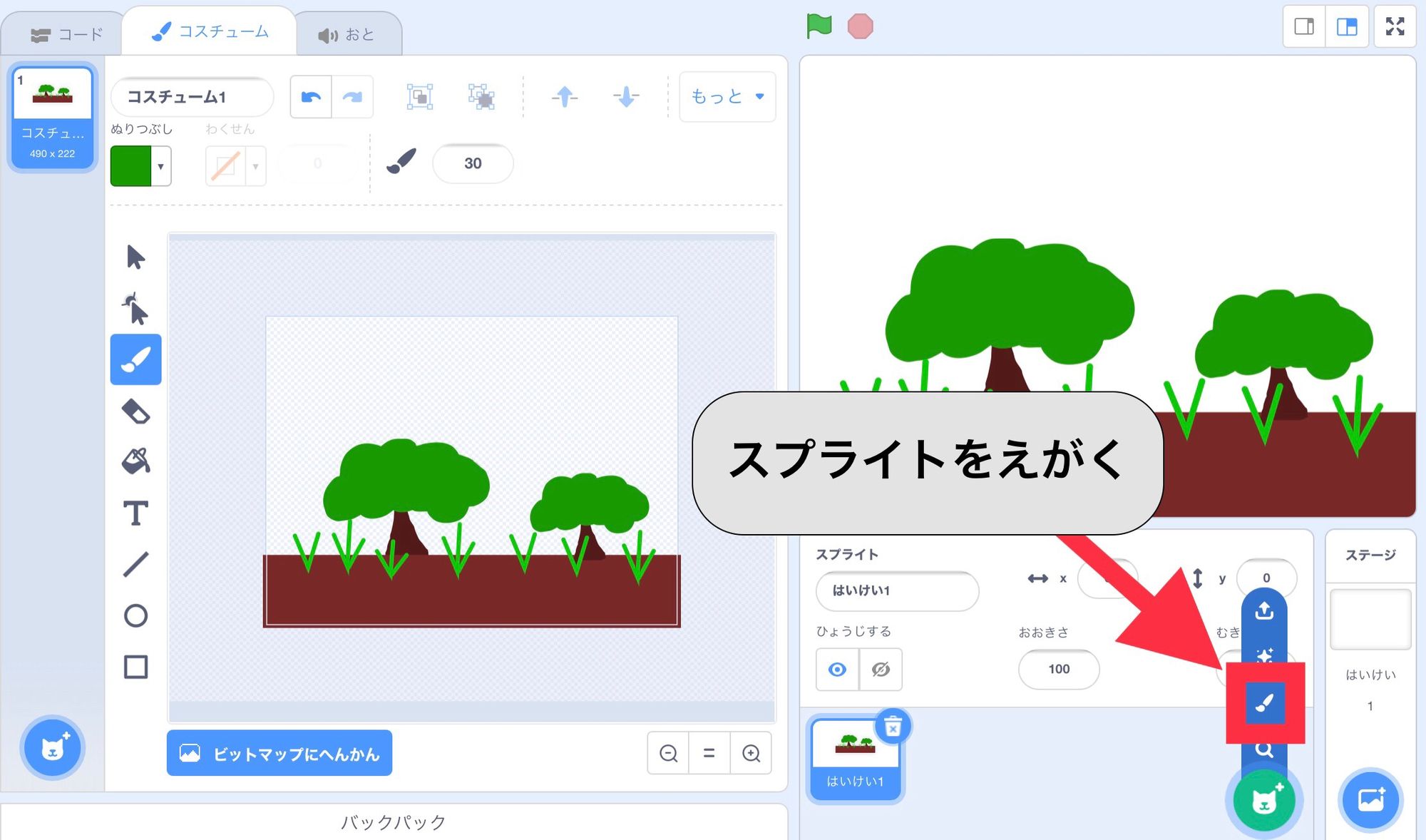
はいけいとしてつかうスプライトを、じぶんでえがいてみましょう。

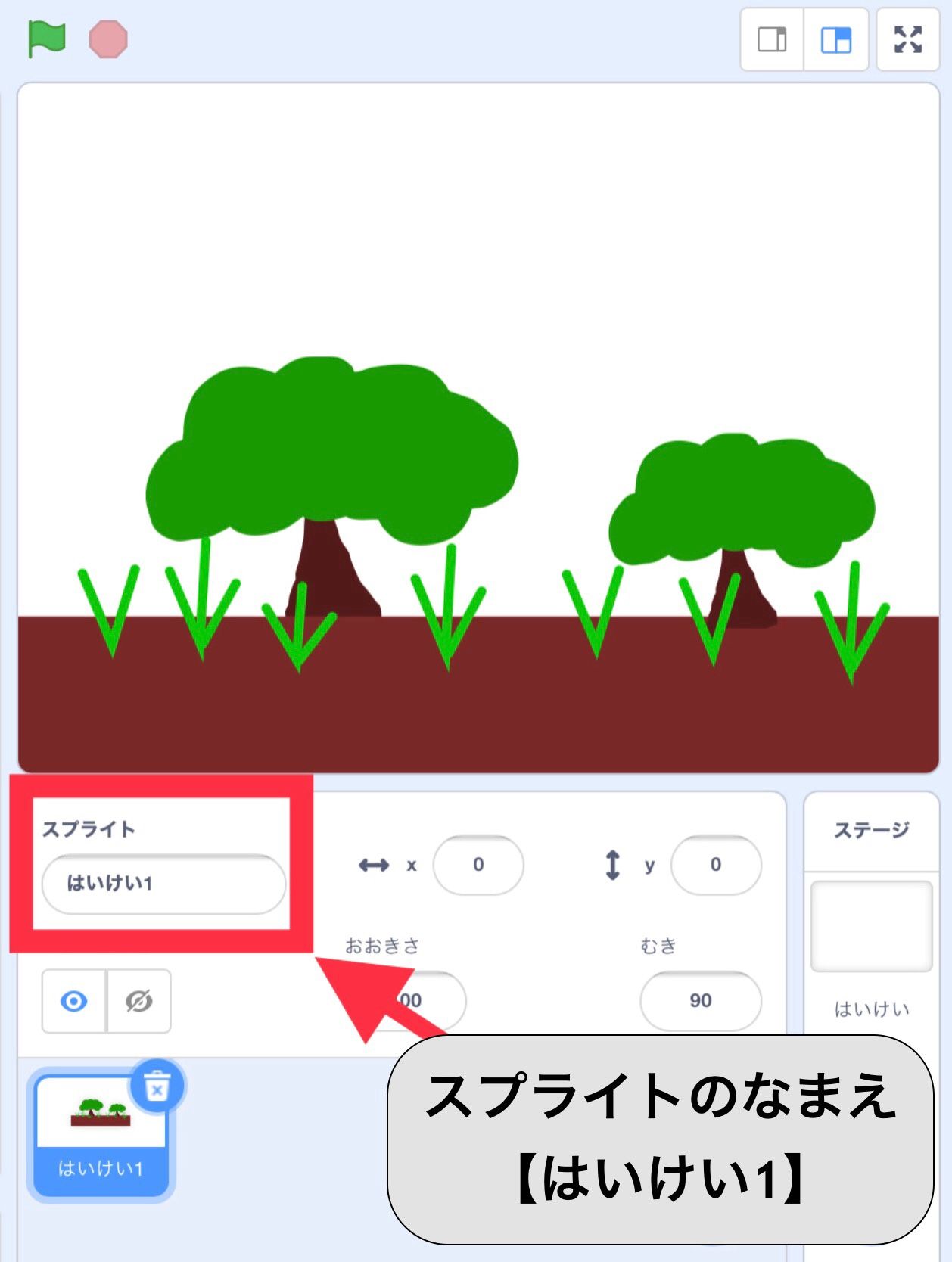
- スプライトのなまえを、「はいけい1」にする

ざひょうをしらべよう
スクロールさせるためには、はいけいをステージのいちばんはしまでうごかすひつようがあります。
「はいけい1」の座標(ざひょう)をしらべてみましょう!
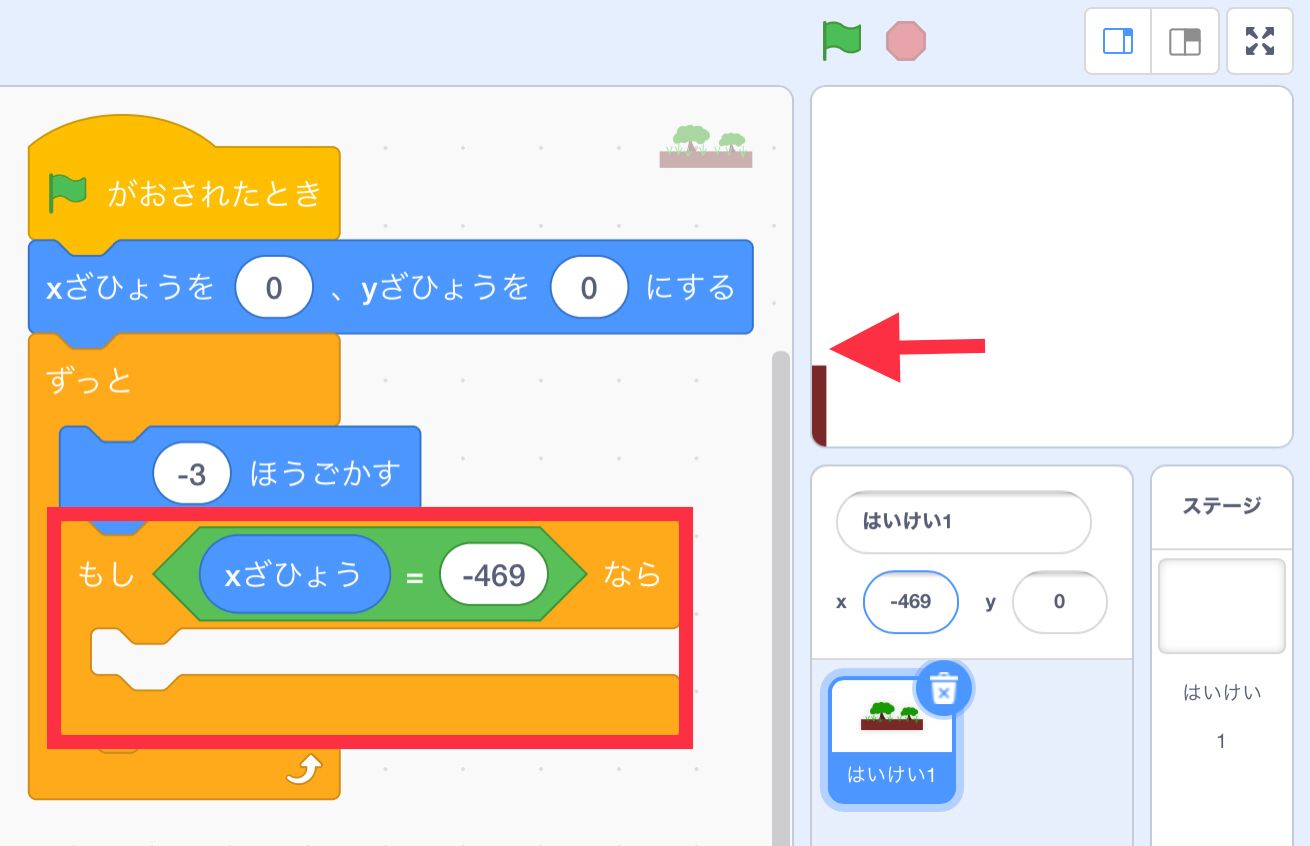
「ひだりはし」のざひょうをしらべる
スプライトをずっと左へうごかすと、いちばん左はしの座標(ざひょう)がわかります。
つぎのようにブロックをくみあわせたら、ブロックをタップしてみてください。
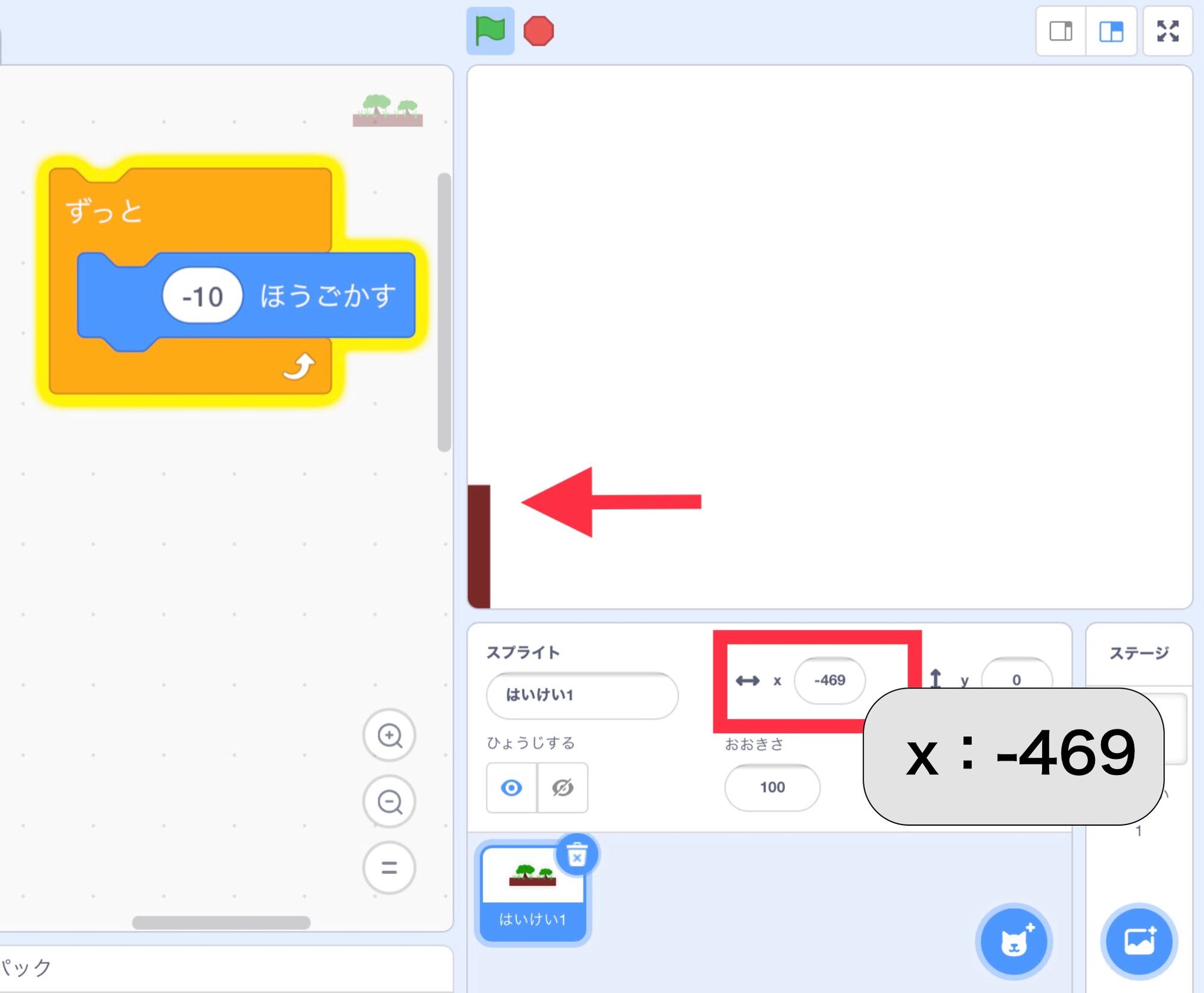
- 「ずっと」
- 「(-10)ほうごかす」

「はいけい1」が、いちばん左はしへ移動(いどう)しました!
ステージの下を見てください。xざひょう「-469」まで表示(ひょうじ)できることがわかりますね。
「みぎはし」のざひょうをしらべる
こんどは、右はしの座標(ざひょう)をしらべましょう。つぎのようにブロックをくみあわせたら、ブロックをタップしてみてください。
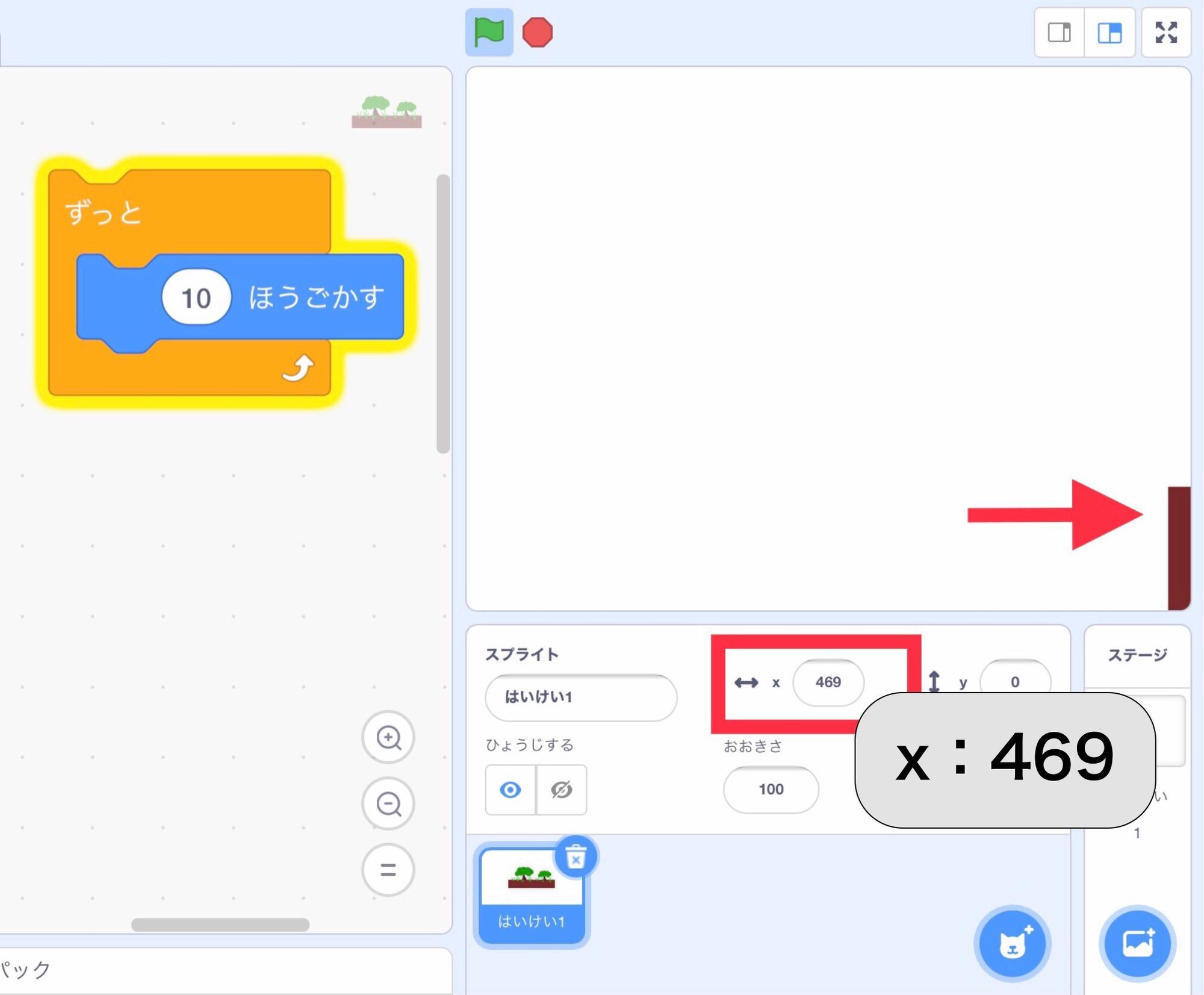
- 「ずっと」
- 「(10)ほうごかす」

「はいけい1」が右はしへ移動(いどう)して、xざひょう「469」まで表示(ひょうじ)できることがわかりました!
はいけい1をプログラミングしよう
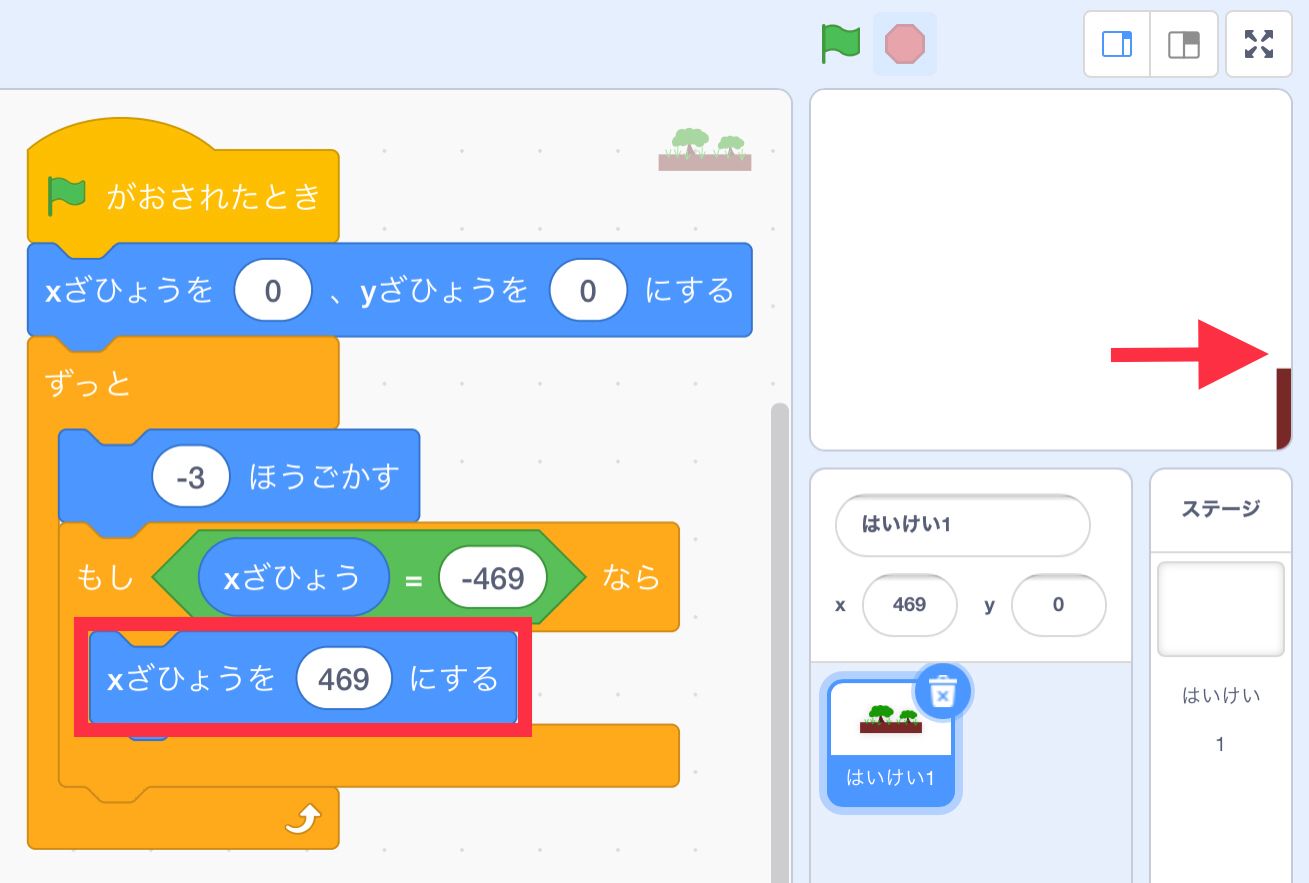
いましらべた座標(ざひょう)をつかって、ステージの右から左へうごきつづけるように、プログラミングしましょう。
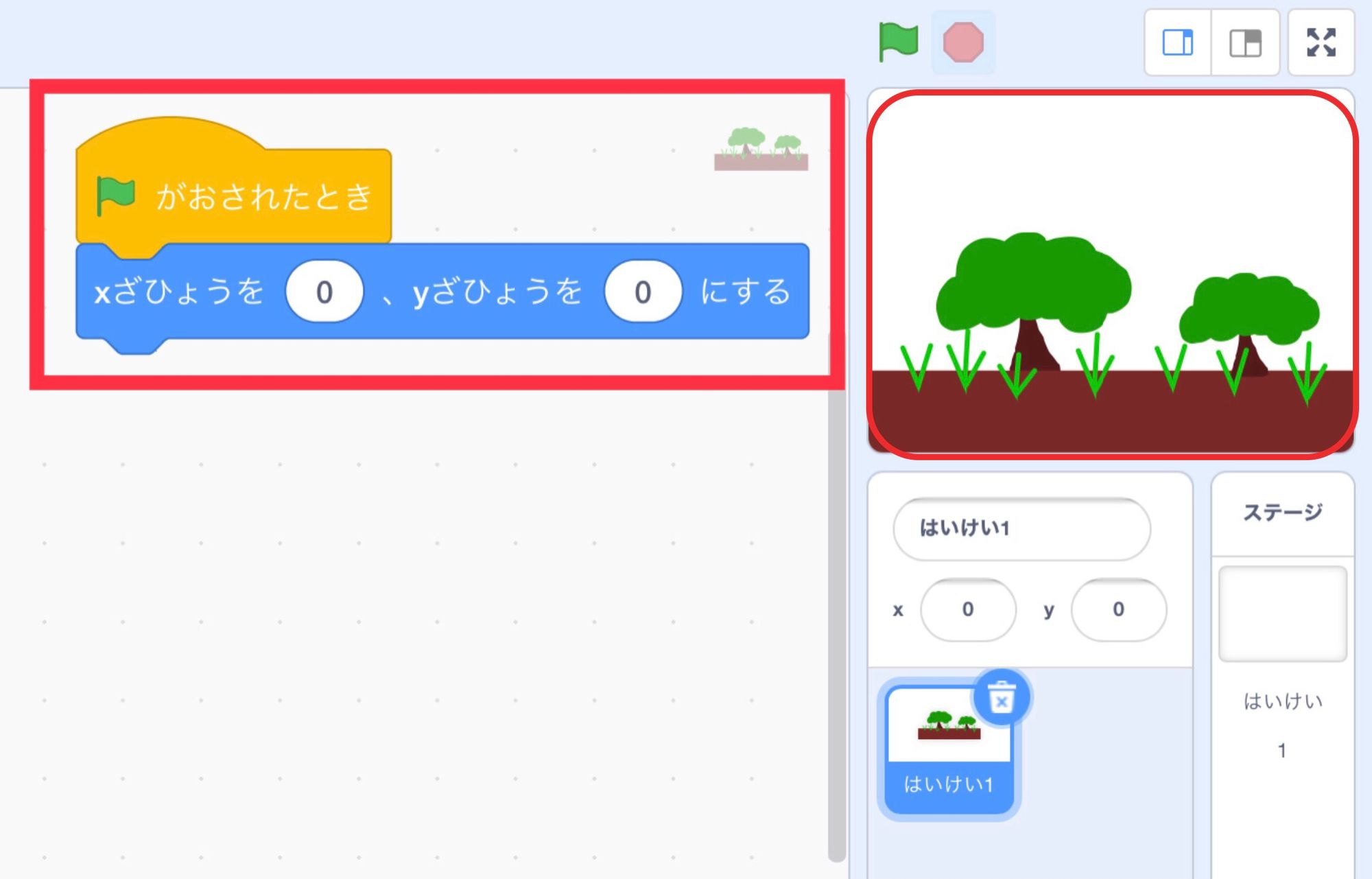
- さいしょは、ステージのまん中に表示(ひょうじ)する

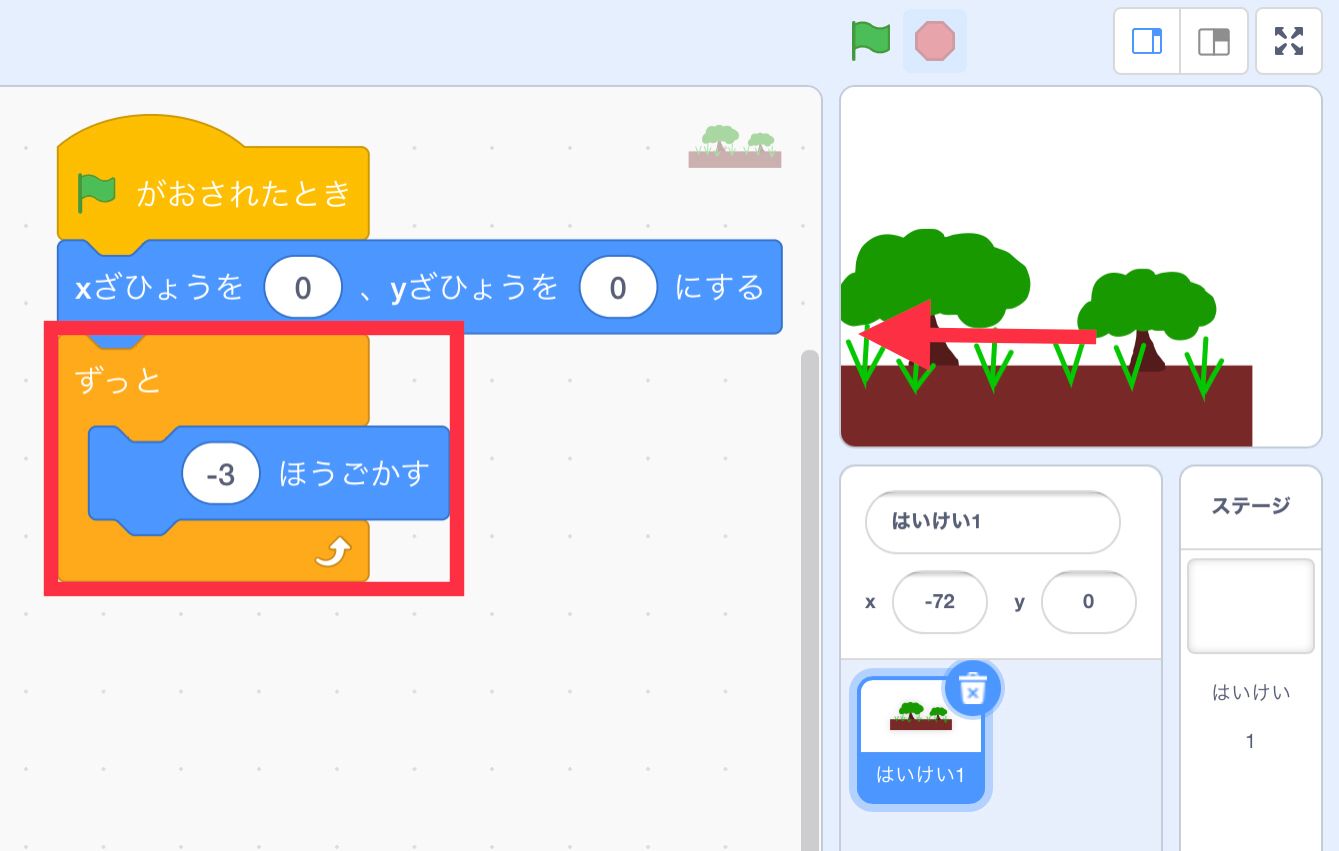
- ずっと、左へうごかす

- いちばん左はしまでうごいたら

- いちばん右はし、「xざひょうを(469)にする」

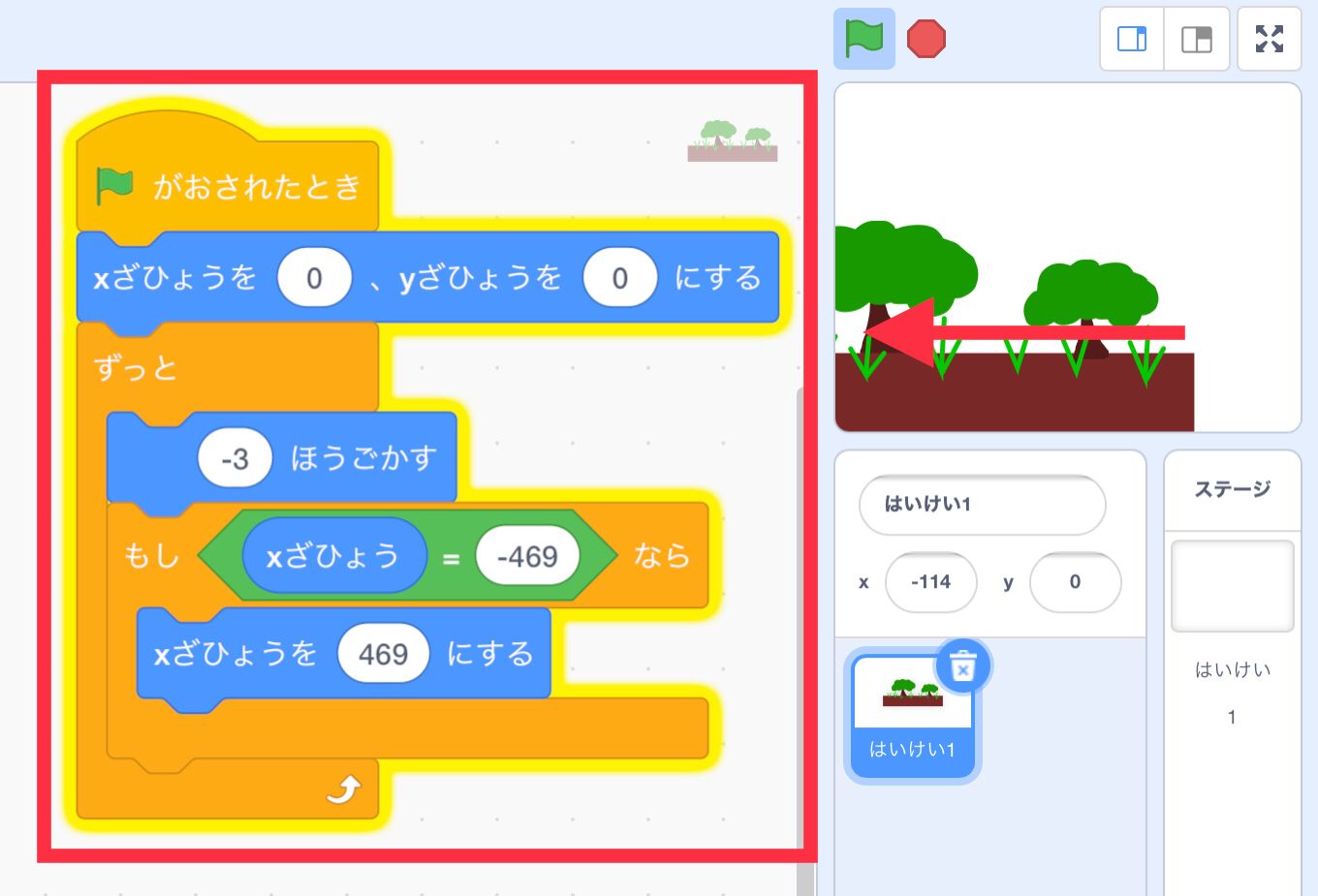
プログラムかんせい
「はいけい1」が左へうごきつづけるようになりました!
左はしまでうごいたあとは、右はしに表示(ひょうじ)されます。そしてまた、左へうごきます。

ふたつめのはいけいをつくろう
はいけいとしてつかうスプライトを、もうひとつ用意(ようい)しましょう。ふたつのはいけいがつながってうごいているように、プログラミングしていきますよ。
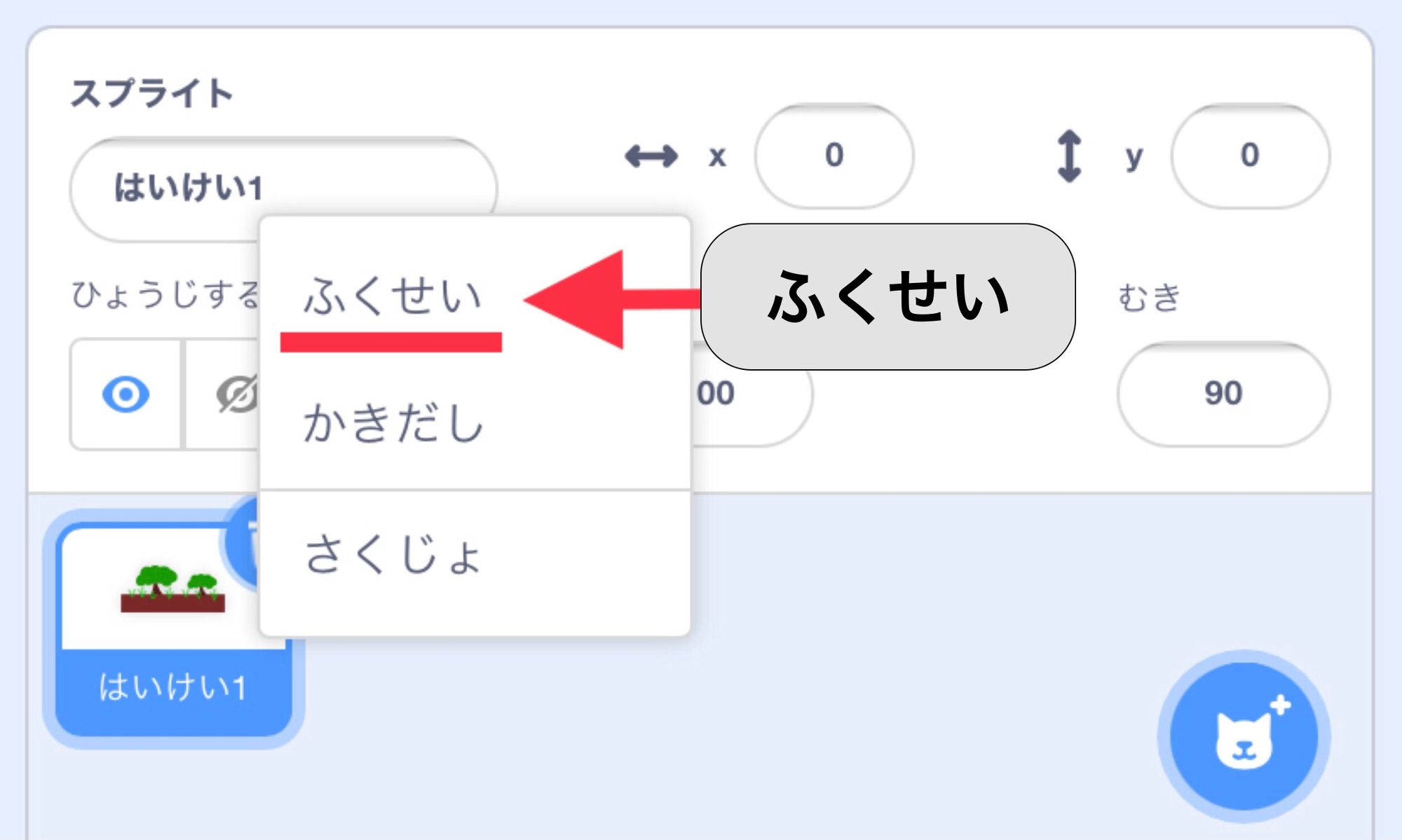
スプライトをコピーする
おなじスプライトをつかいたいときは、かんたんにコピーすることができます。
- 「はいけい1」をえらんで、ながおし(パソコンでは右クリック)
- 出てきたメニューから、「ふくせい」をえらぶ

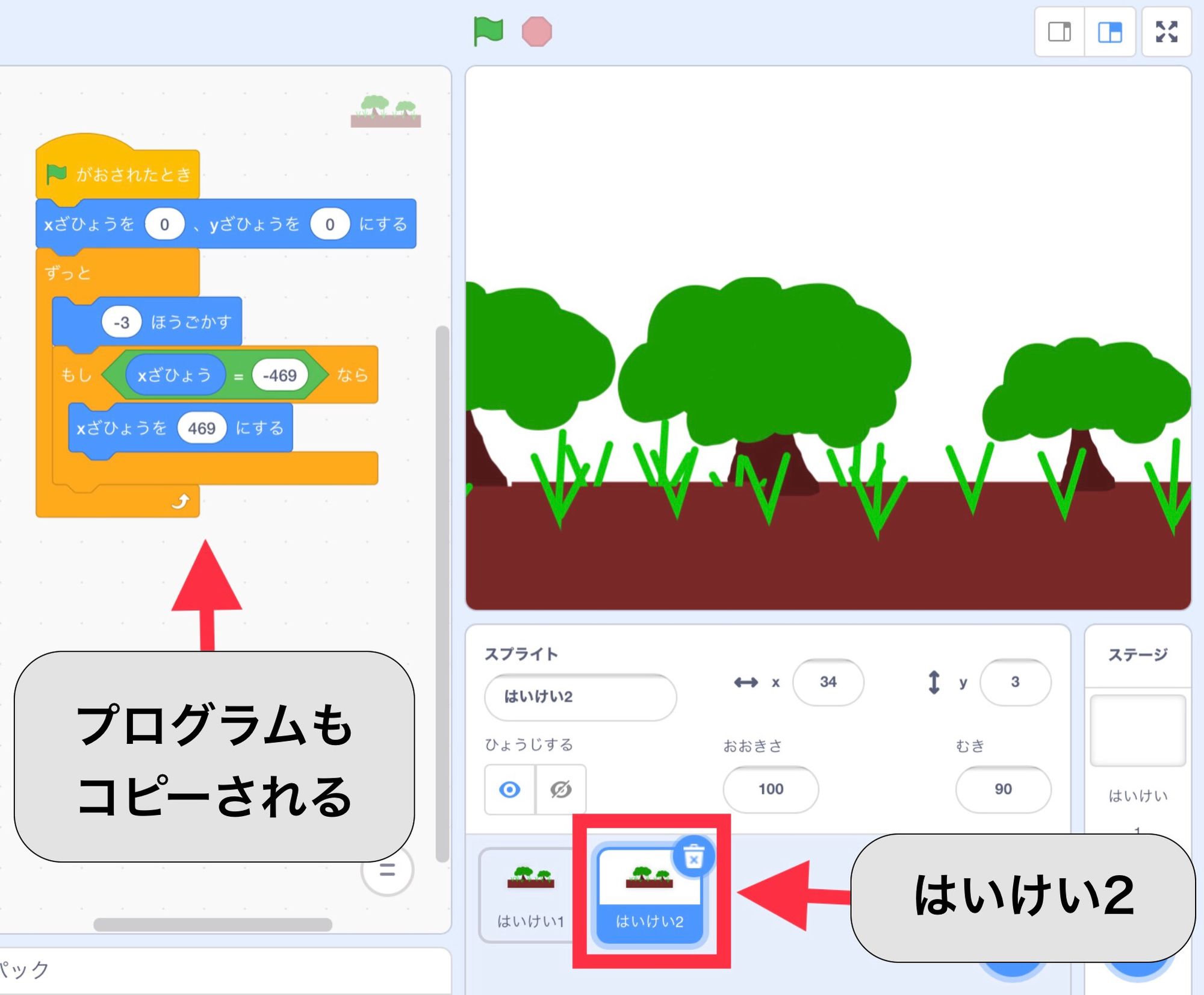
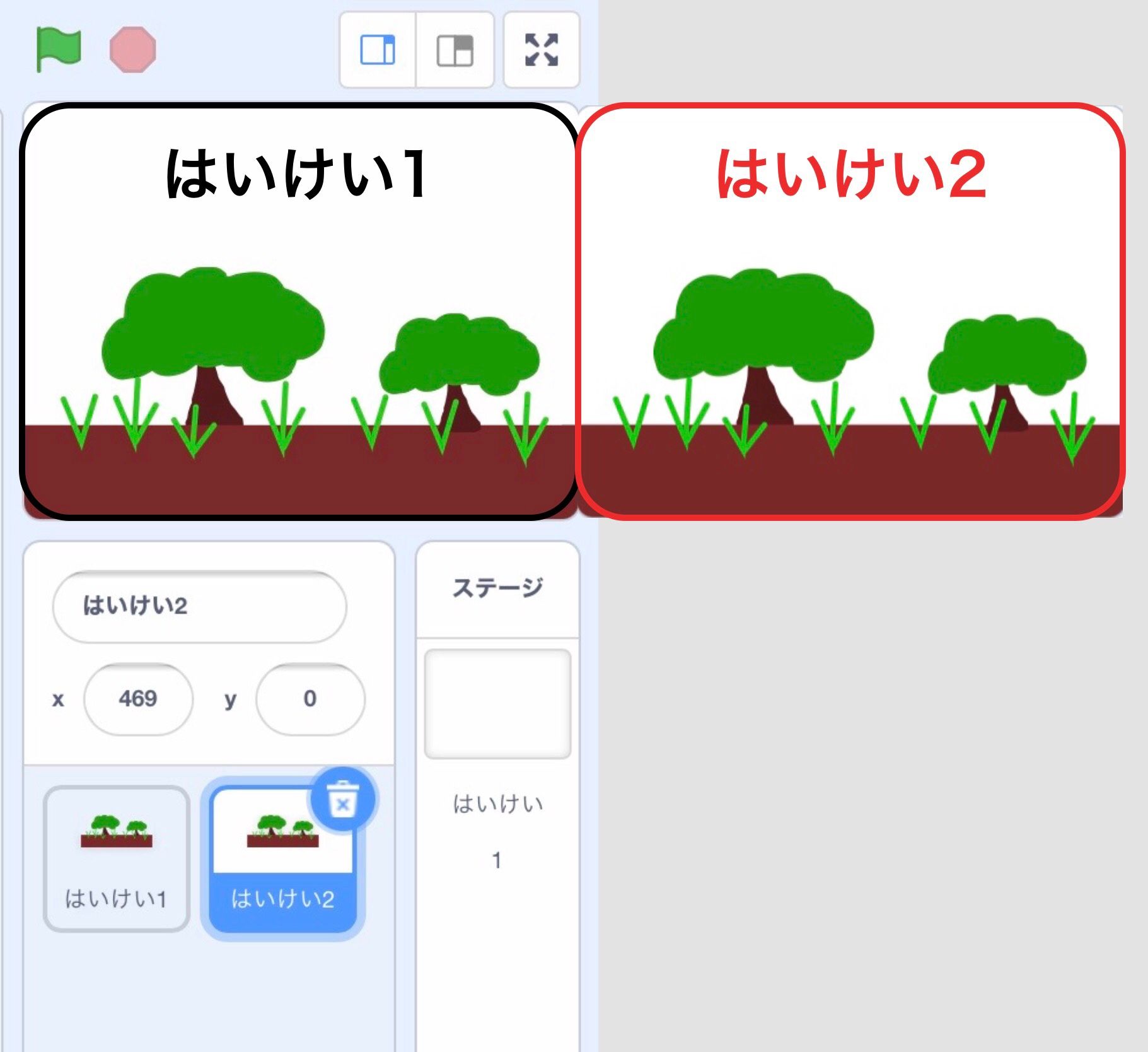
スプライトがコピーされて、「はいけい2」ができました!「はいけい1」でつくったプログラムも、そのままコピーされます。

はいけい2をプログラミングしよう
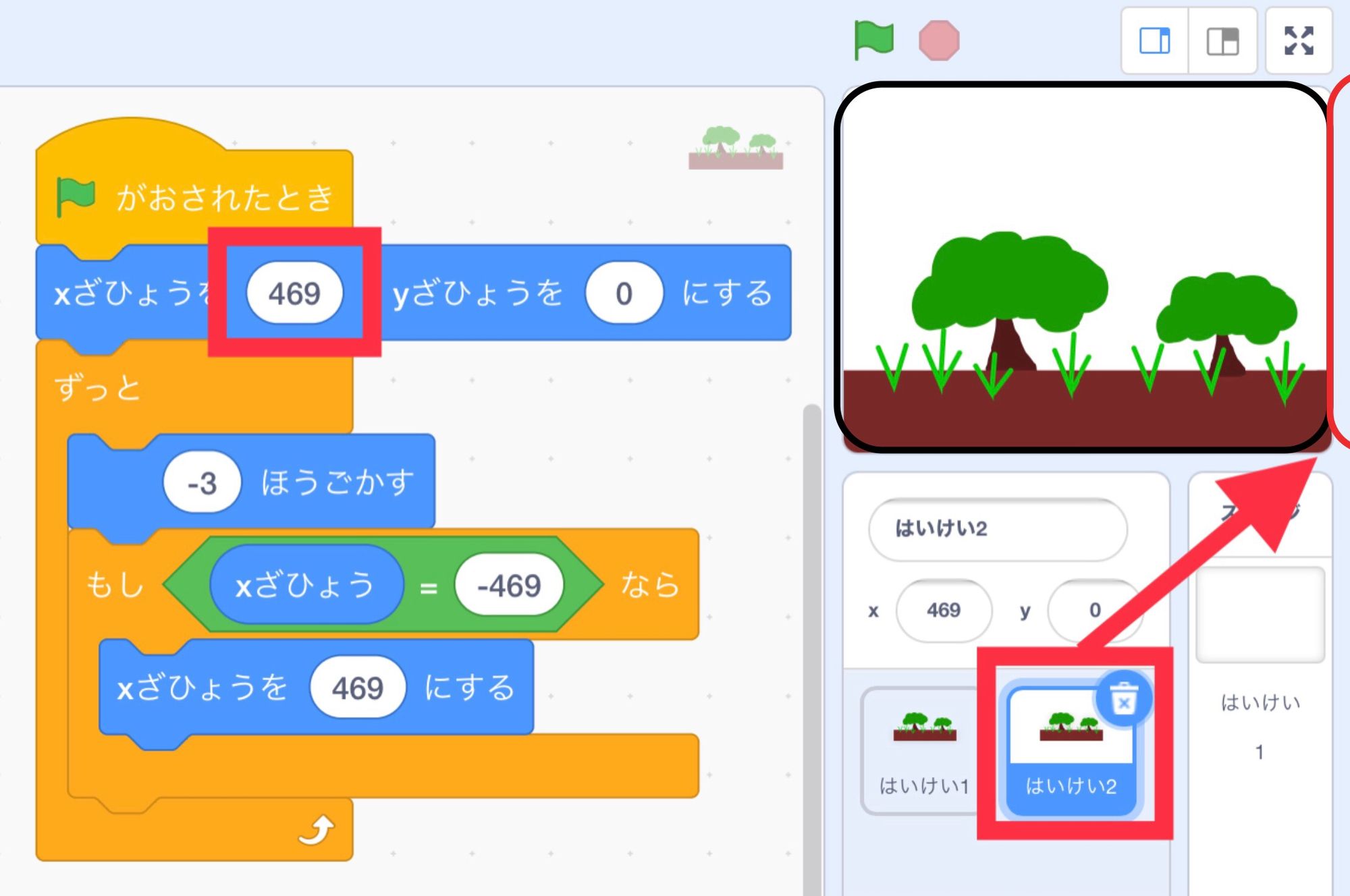
「はいけい1」は、さいしょにステージのまん中に表示(ひょうじ)しましたね。「はいけい2」は、ステージの右はしからスタートしますよ。
「はいけい1」の右がわにつながってうごき出すイメージです。

さいしょのxざひょうを「469」にかえましょう。

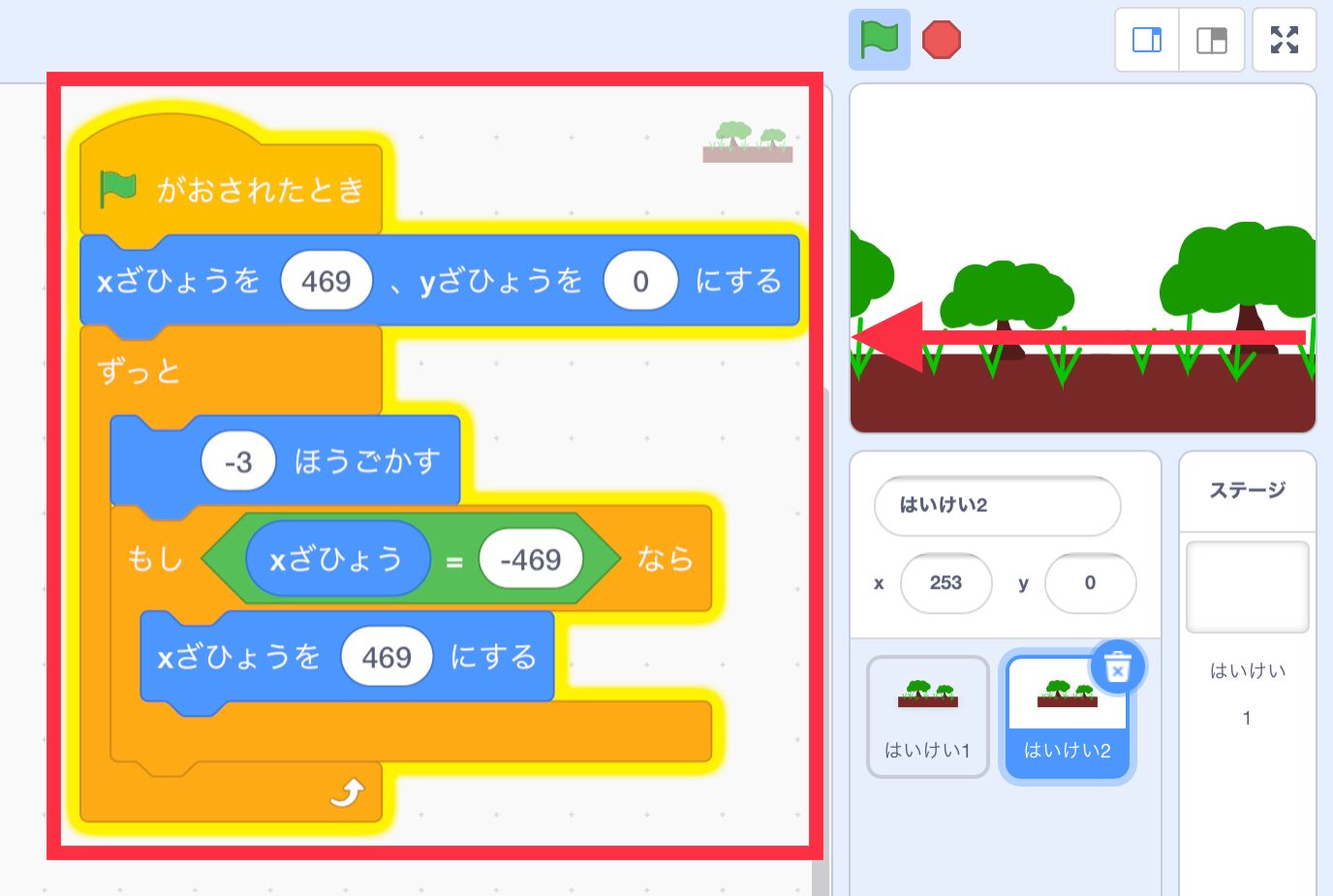
プログラムかんせい
ふたつのはいけいがつながって、左へスクロールするようになりました!


「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
今回(こんかい)は、はいけいをよこにうごかす方法(ほうほう)をしょうかいしました。
スプライトをステージのはしからはしまでうごかしつづけると、はいけいがうごいているようなプロジェクトをつくることができます。
次回(じかい)は、はいけいをスクロールさせながらあそぶ《ジャンピングゲーム》をしょうかいします。
\この記事が参考になったら Tweet おねがいします/
かんれんきじ