スクラッチプログラミング - かんたん!めいろゲームのつくりかた
迷路(めいろ)の中でスプライトをうごかすゲームをつくってみましょう。画面(がめん)のタッチ、マウスポインターでスプライトをそうさします。迷路(めいろ)のかべをとおりぬけられないようにするには、どうすればよいでしょうか?

サンプルさくひんであそんでみよう
今回(こんかい)しょうかいするのは、スプライトをうごかしてあそぶ迷路(めいろ)ゲームです。
スプライトの「あおくん」をそうさして、ゴールまでうごかしましょう!
「あおくん」のそうさほうほう
- タブレット…画面(がめん)をゆびでタッチしてうごかす
- パソコン…マウスのポインターをうごかす
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
このきじをよむとわかること
- 画面(がめん)のタッチ(マウスポインター)で、スプライトをうごかすほうほう
- あたりはんてい(もしなにかにふれたなら)
めいろゲームをつくろう
スプライトをそうさしてゴールをめざす、迷路(めいろ)ゲームをつくってみましょう!
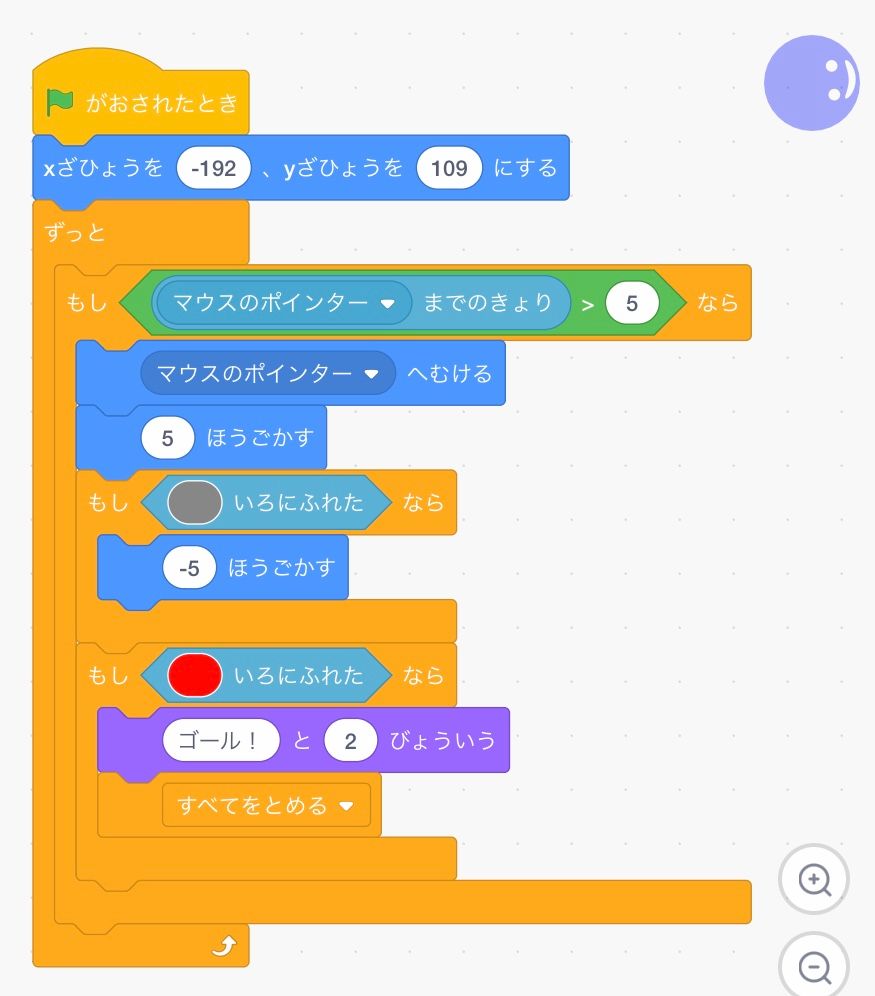
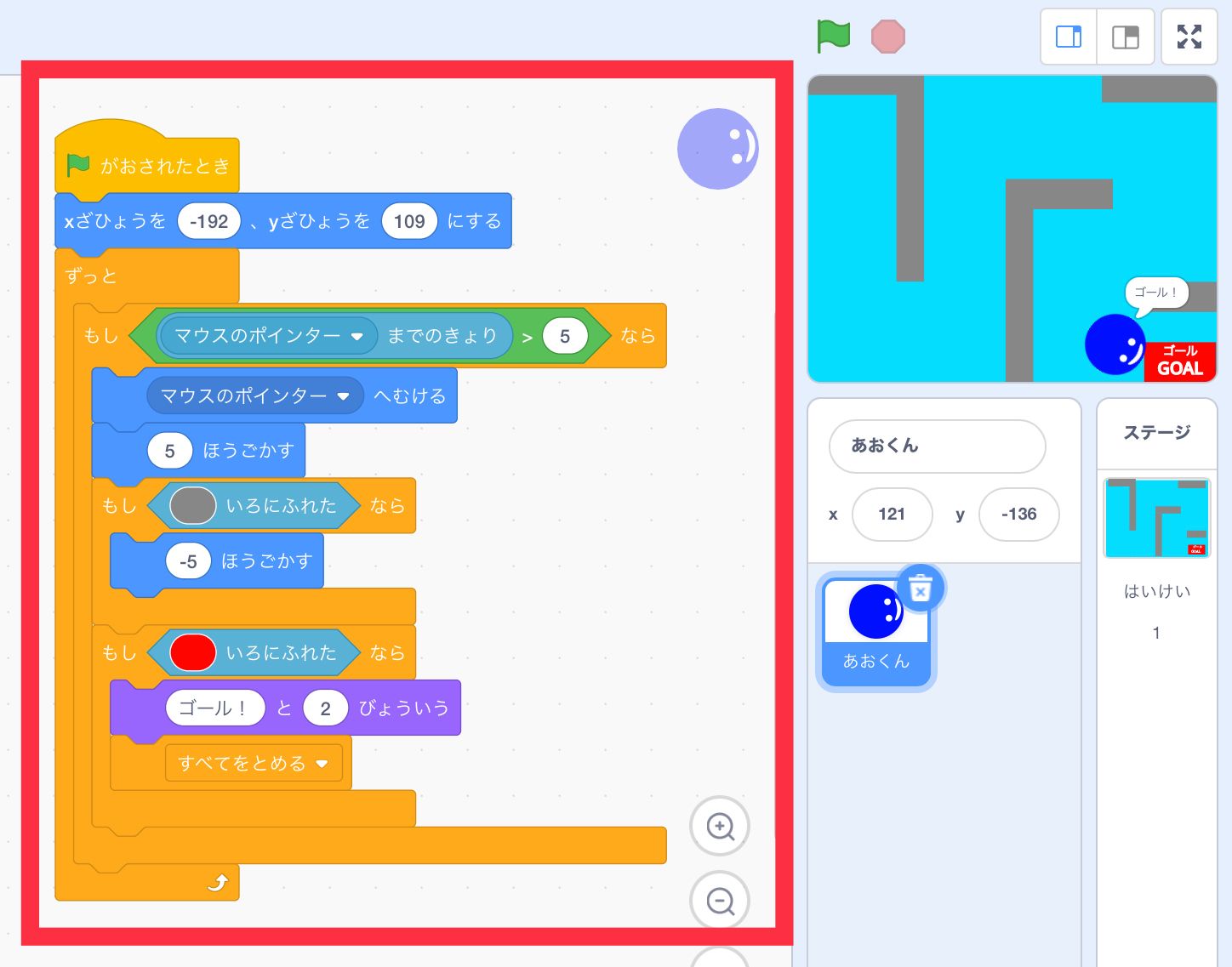
【かんせいプログラム】

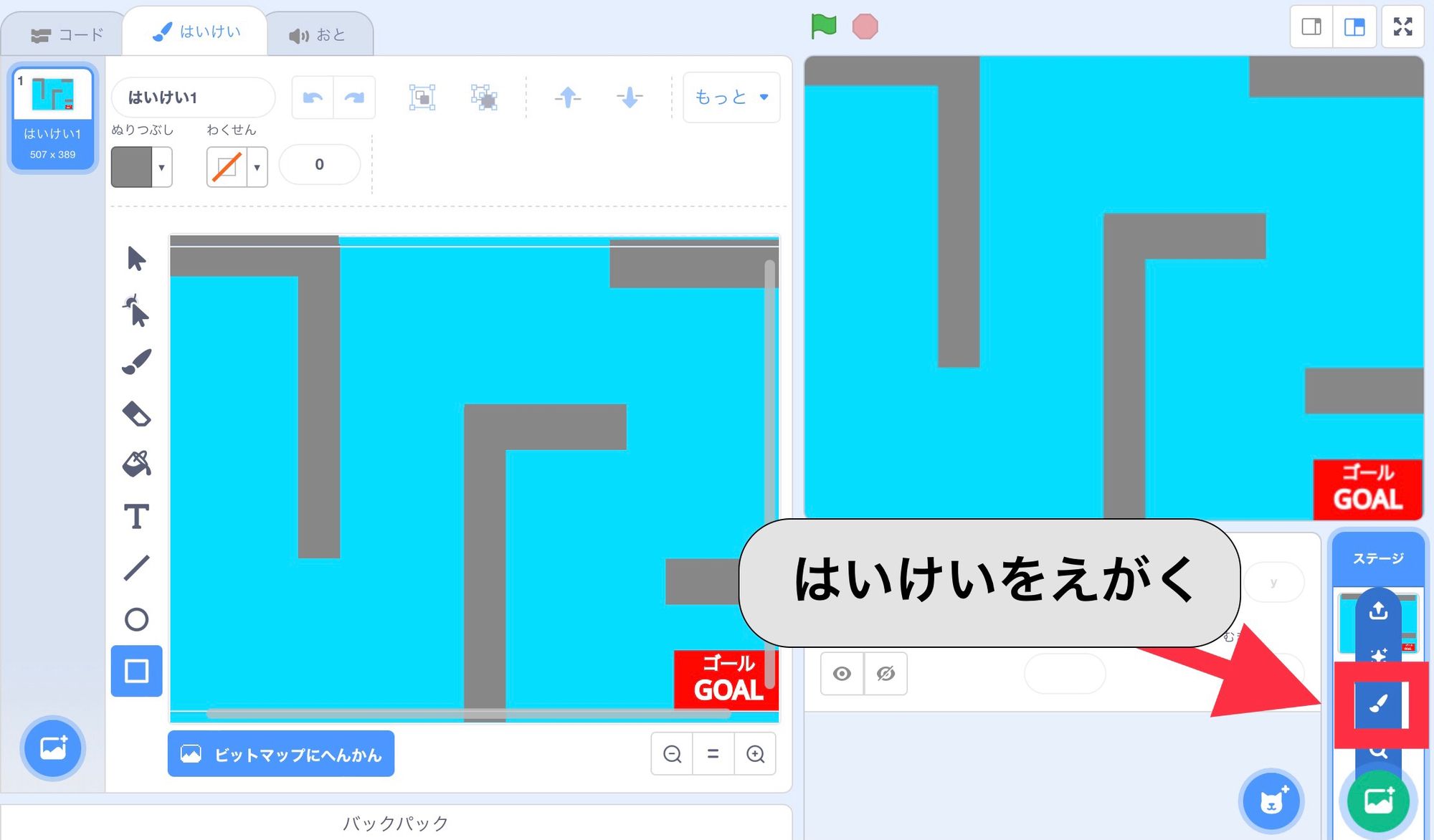
1. めいろをえがく
迷路(めいろ)のはいけいをえがきます。ゴールは、かべとはちがういろでつくっておきましょう。

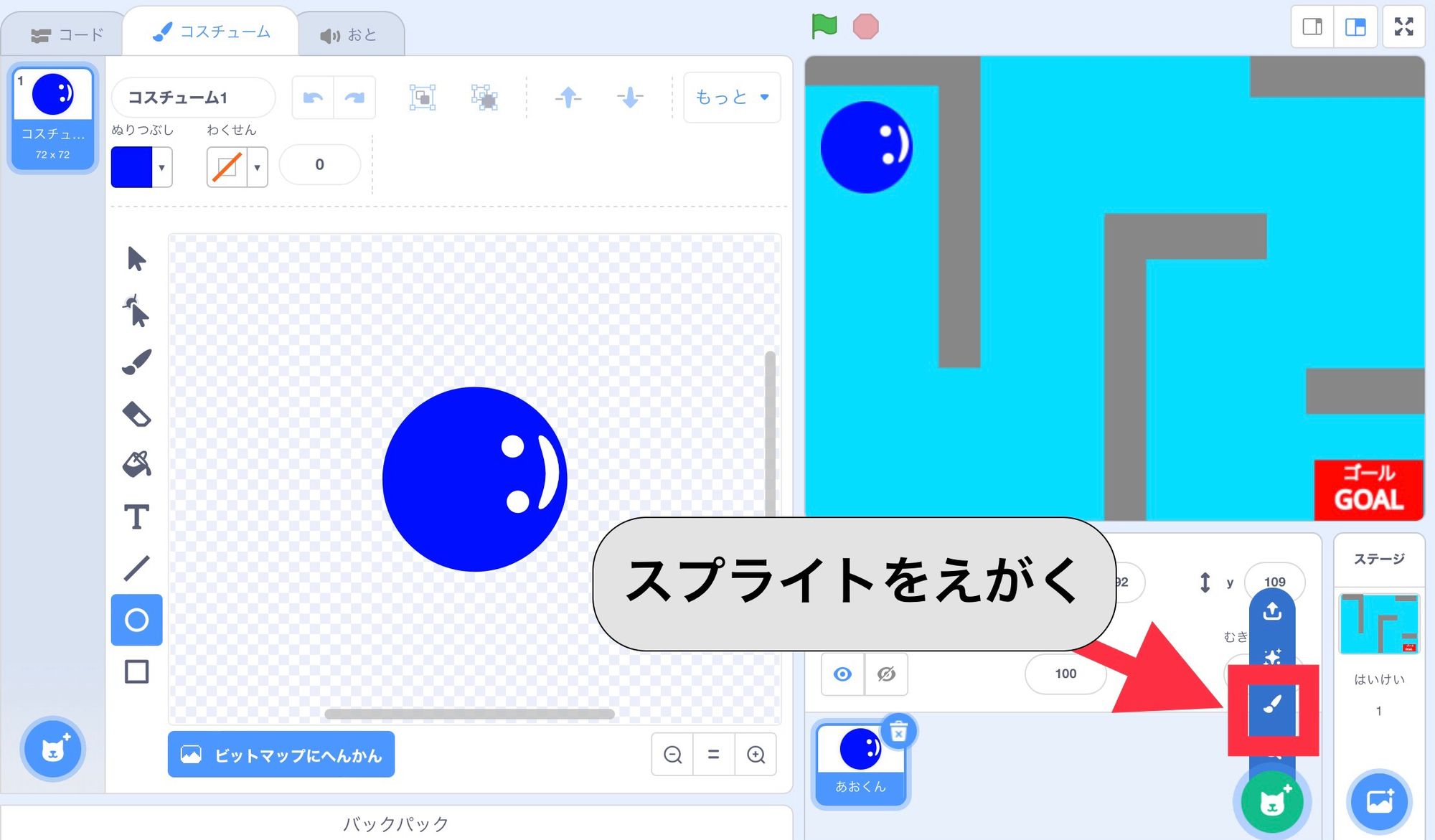
2. そうさするスプライトをえがく
そうさするスプライトの「あおくん」をえがきましょう。

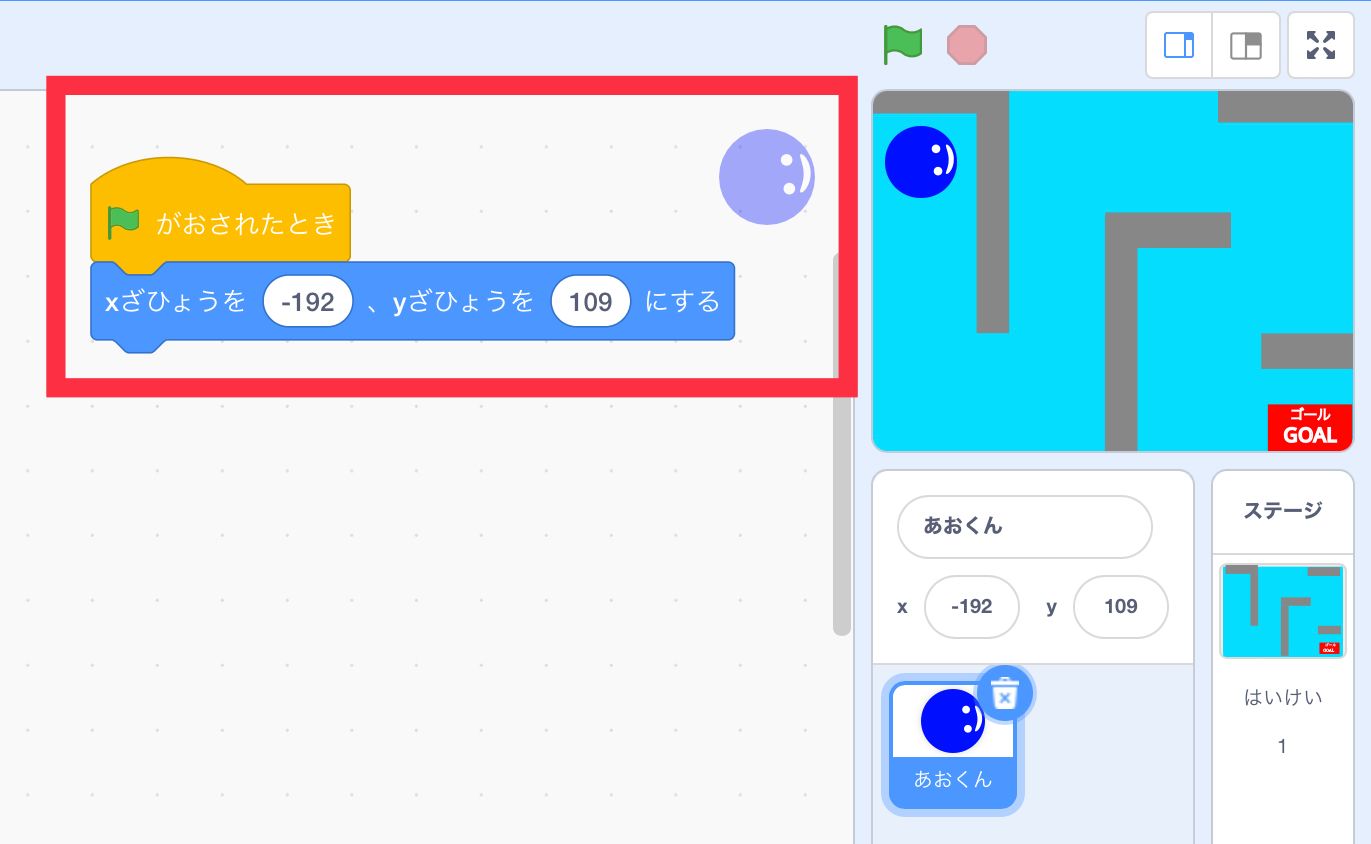
3. スプライトをうごかす
あおくんをそうさできるようにプログラミングしましょう。
- ステージの左上からスタートする

あおくんのそうさほうほうは、つぎのとおりです。
- タブレット…ステージをゆびでタッチしてうごかす
- パソコン…マウスのポインターをうごかす
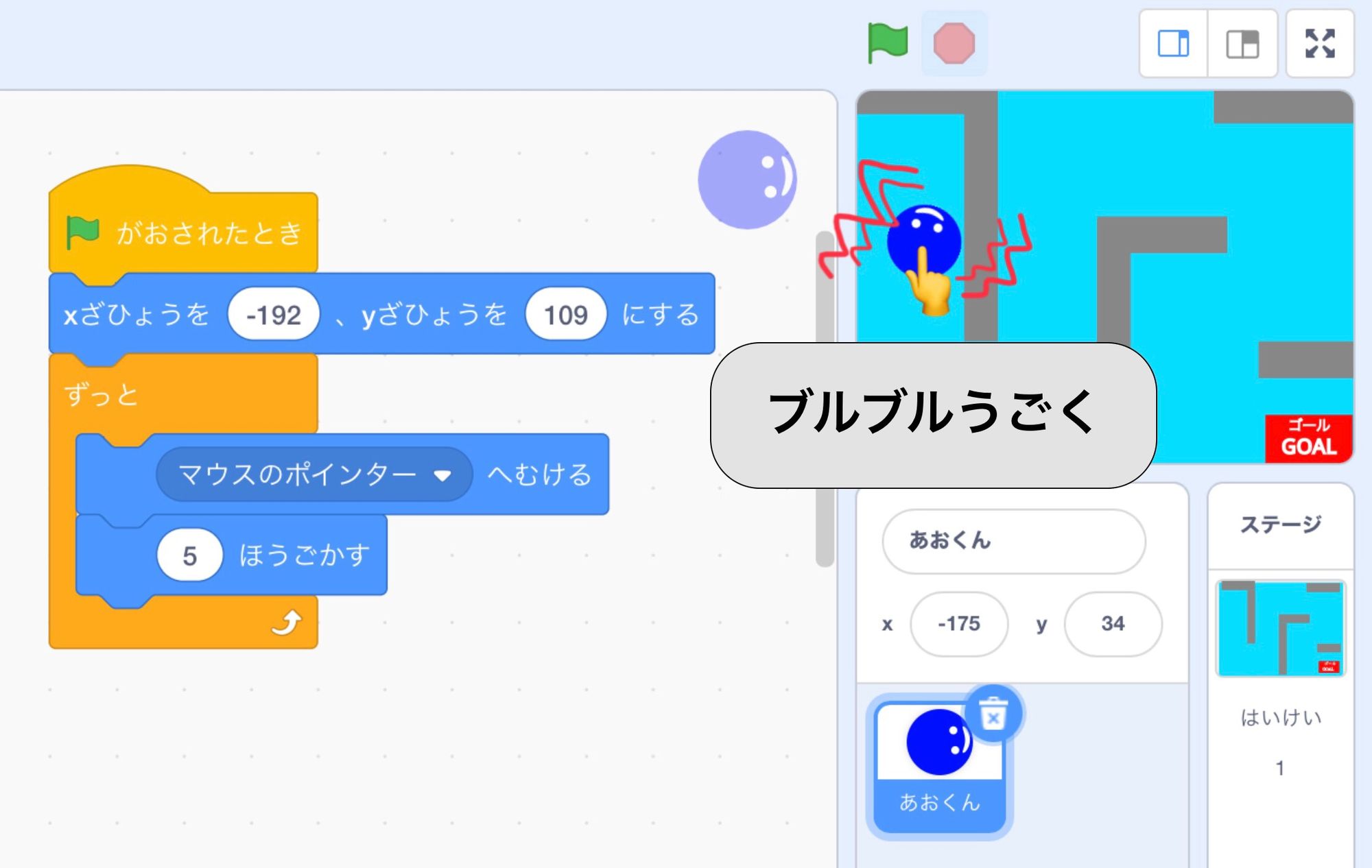
マウスのポインターへむけて、うごかす
ゆびでタッチしているばしょ(ポインターのあるばしょ)へスプライトをうごかすために、
- 「マウスのポインターへむける」
- 「(5)ほうごかす」
をくみあわせます。
ゴールにつくまでうごかしつづけたいので、「ずっと」でかこむのをわすれないようにしましょう。

あおくんがポインターのほうへうごくようになりました!でも、ポインターのところまでくると、あおくんはブルブルとヘンなうごきになってしまいます。

これは、あおくんを「ずっとうごかす」ようにしてあるからです。
マウスのポインターまでのきょり
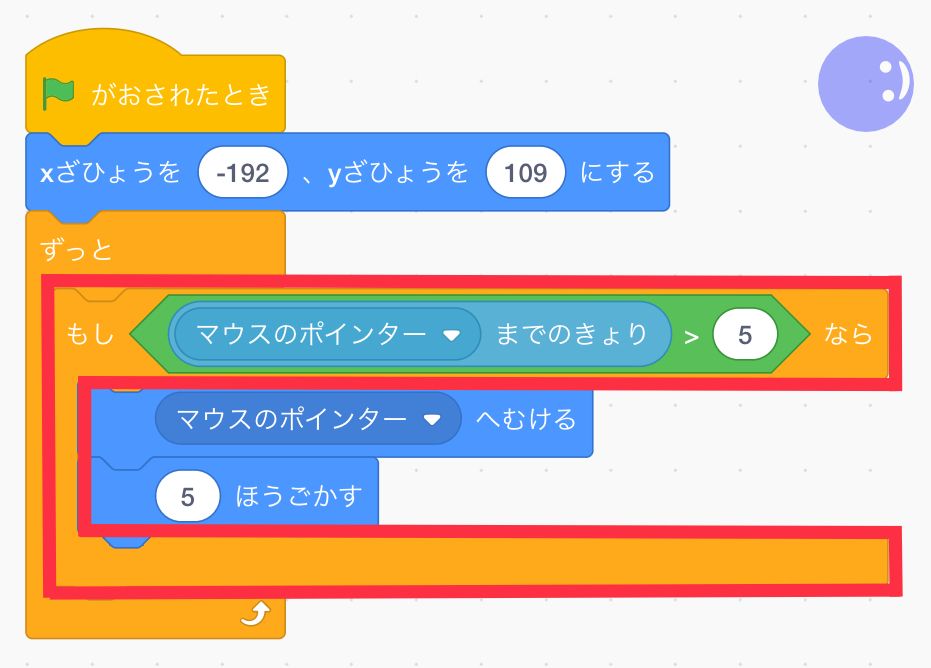
このヘンなうごきをかいけつするために、ブロックを追加(ついか)しましょう。あおくんがポインターにちかづきすぎないようにしますよ。
- 「マウスのポインターまでのきょり」が「5より大きい」ときだけ、うごくようにする

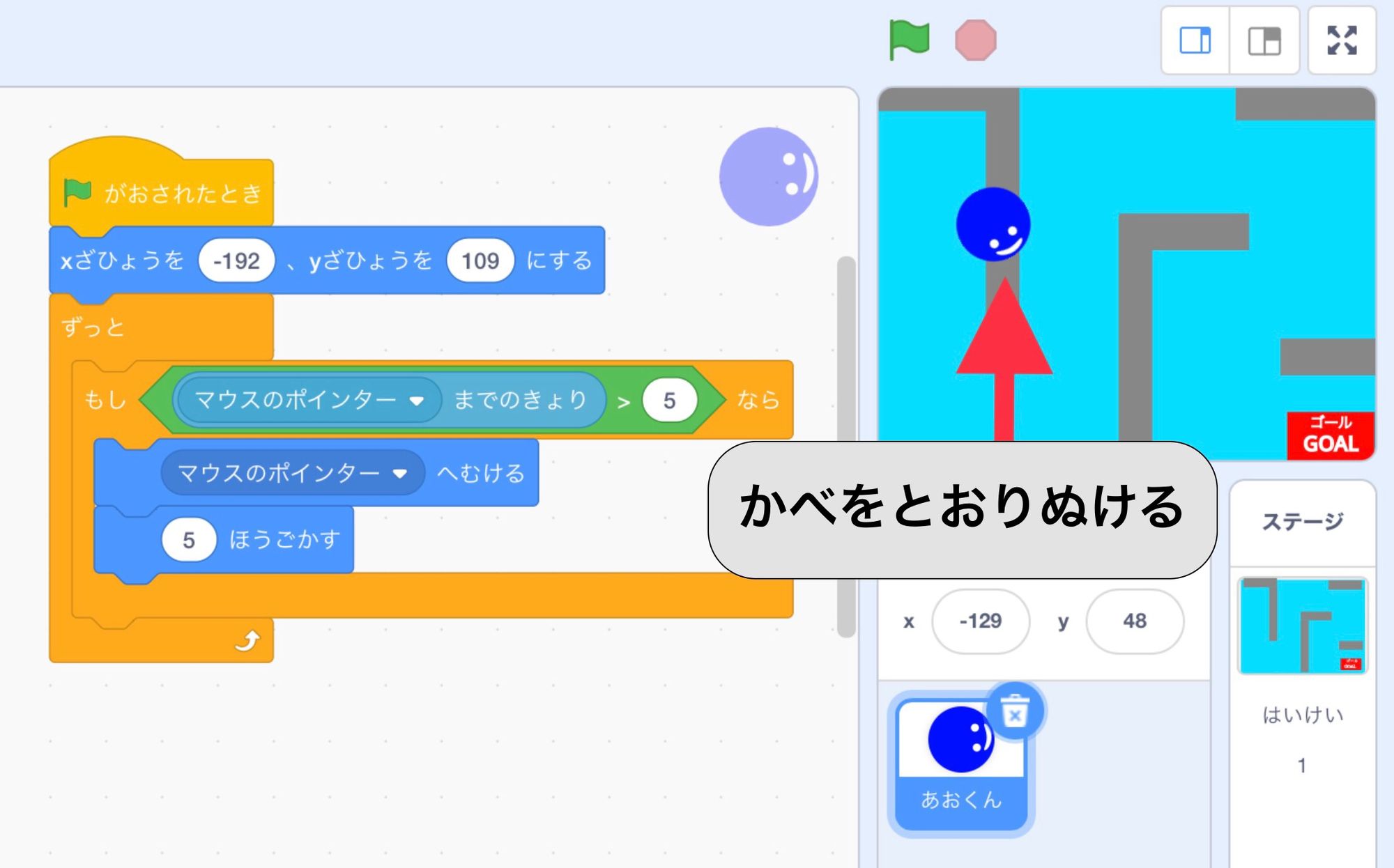
あおくんをスムーズにうごかせるようになりました!でもこのままでは、迷路(めいろ)のかべをとおりぬけてしまいます。

かべをとおりぬけられないようにするために、「あたりはんてい」をするブロックを追加(ついか)しましょう。
4. あたりはんてい
「あたりはんてい」とは、モノとモノがふれたかどうかをチェックすることです。
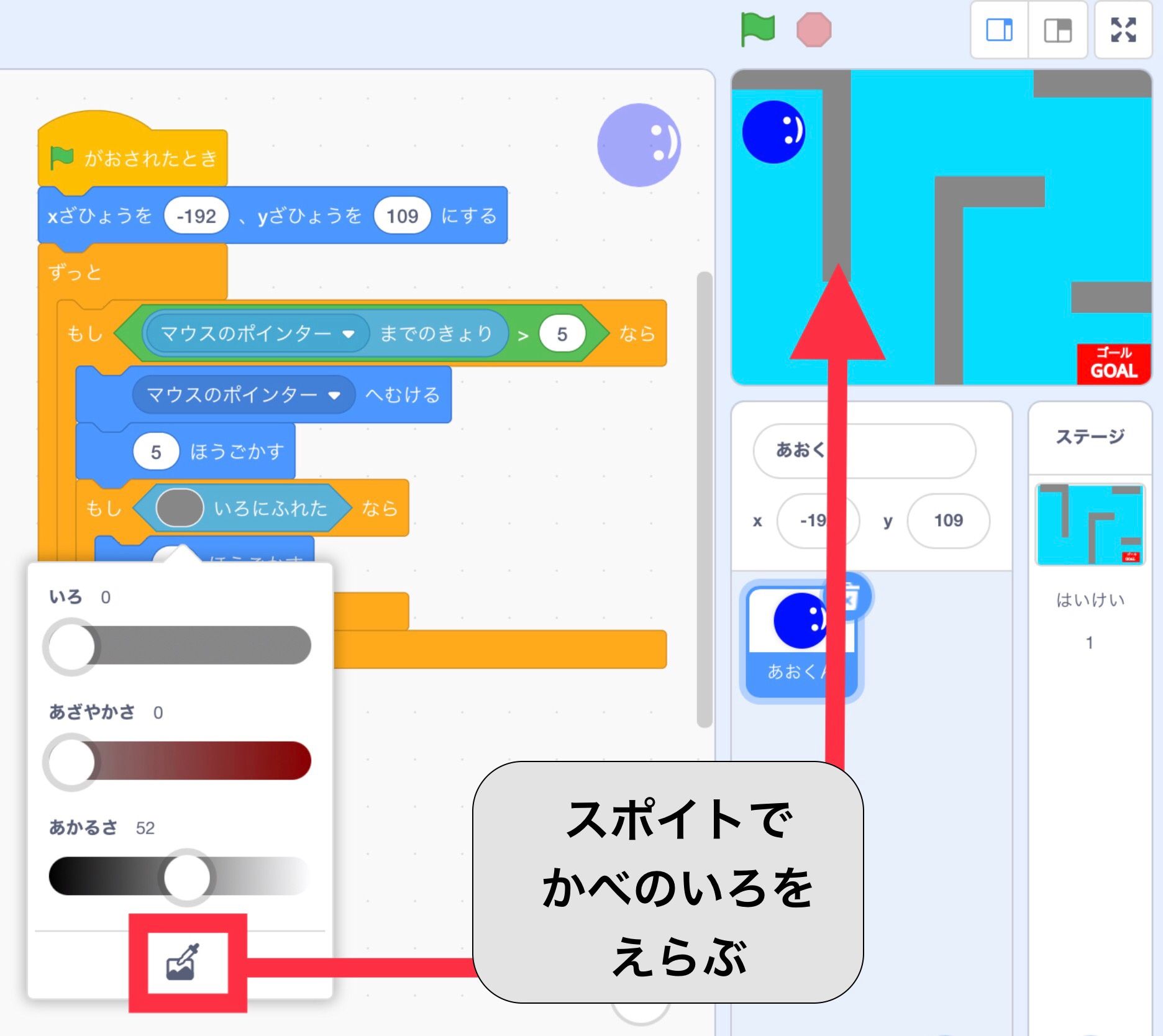
かべ
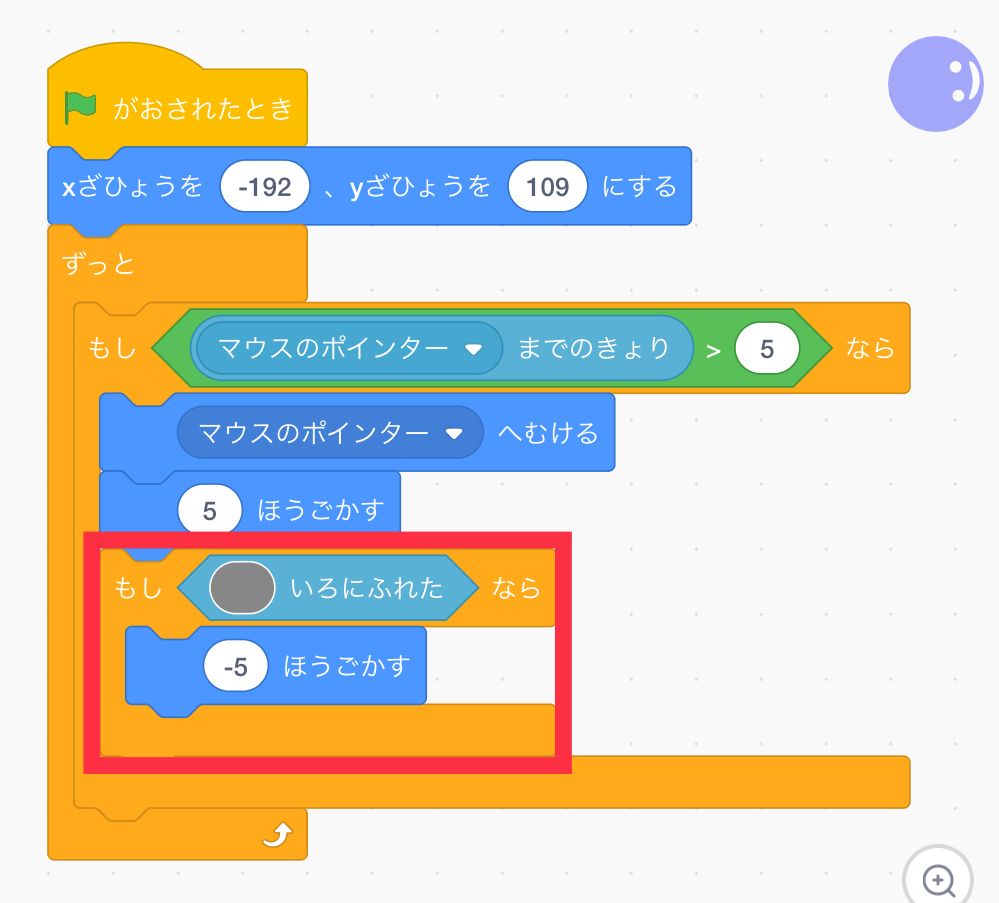
- もしかべにふれたなら、うしろにさがるようにする

かべにふれたどうかは、「かべのいろ」でチェックしますよ。

あおくんが、かべをとおりぬけられなくなりました!かべにふれると、あおくんはうしろに「-5ほ」さがります。
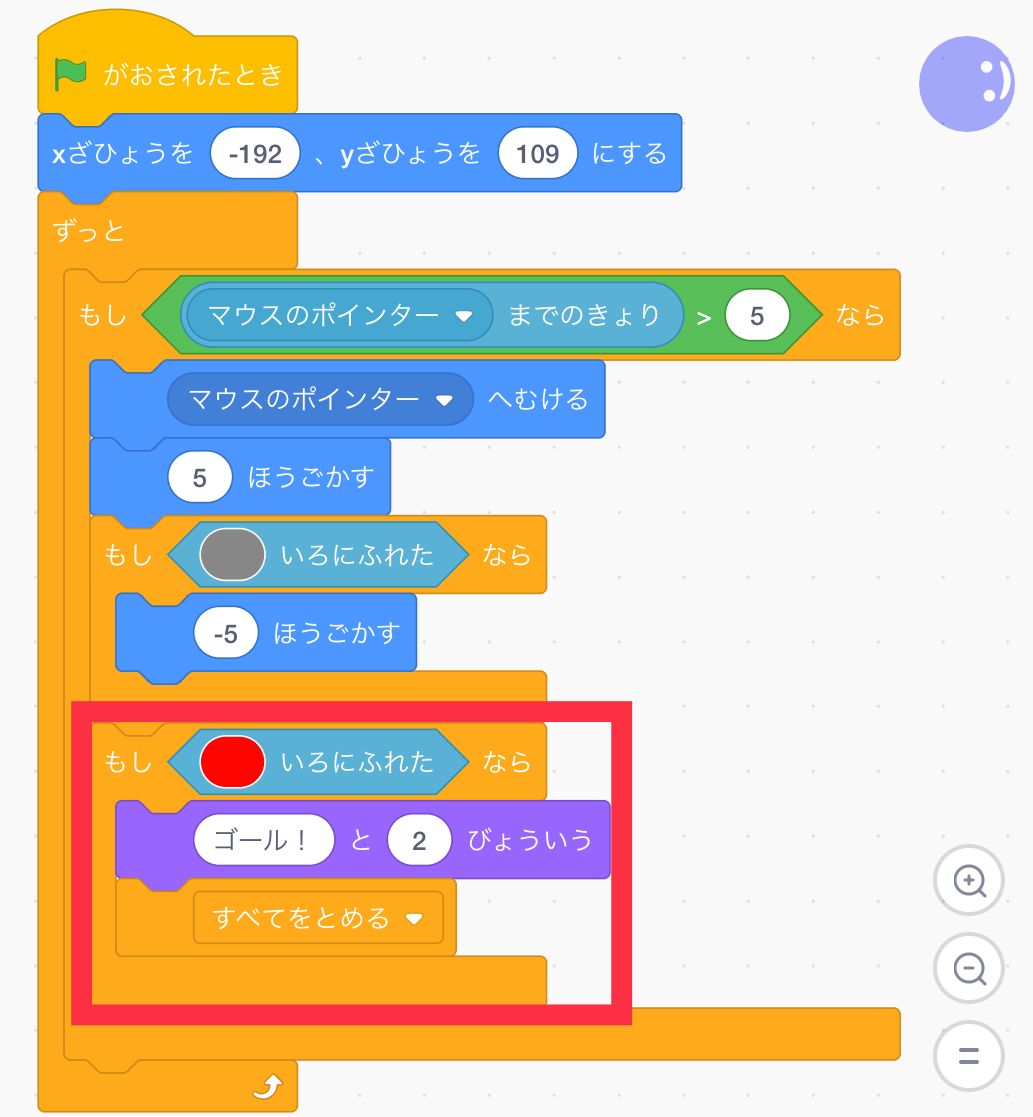
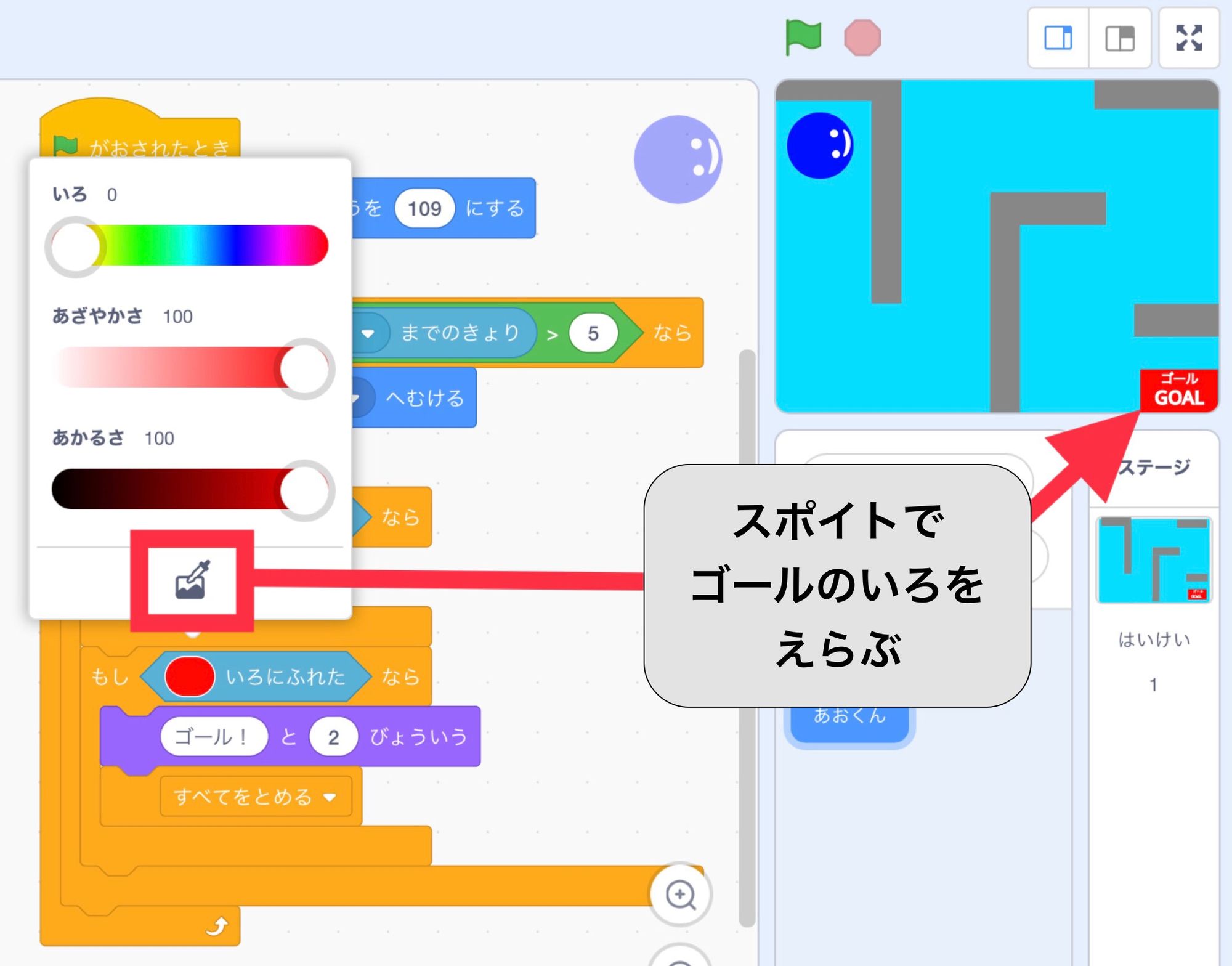
ゴール
- もしゴールについたなら、「ゴール!」といったあとに、プログラムをとめる

ゴールについたかどうかは、「ゴールのいろ」でチェックします。

5. プログラムかんせい
迷路(めいろ)の中であおくんをそうさして、ゴールまでうごかせるようになりました!


「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
今回(こんかい)は、スプライトをそうさしてあそぶ迷路(めいろ)ゲームのつくりかたをしょうかいしました。
「あたりはんてい」は、ゲームをつくるときによくつかうので、おぼえておきましょう。
次回(じかい)は、シューティングゲームのつくりかたをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





