スクラッチプログラミング - ジャンピングゲームのつくりかた
スプライトをジャンプさせてあそぶゲームのつくりかたをしょうかいします。はいけいをスクロールさせて車をはしらせましょう。そうさは画面(がめん)をタッチするだけでかんたんです!

サンプルさくひんであそんでみよう
今回(こんかい)しょうかいするのは、車をジャンプさせてバナナをとびこえるゲームです。
- 画面(がめん)をタッチ、パソコンではクリックすると、車がジャンプする
- バナナにぶつかったら、ゲームオーバー
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
このきじをよむとわかること
- はいけいをスクロールさせるほうほう
- 画面(がめん)のタッチ(クリック)で、スプライトをうごかすほうほう
- あたりはんてい(もしなにかにふれたなら)
ジャンピングゲームをつくろう
はいけいをスクロールさせながらスプライトをジャンプさせるゲームをつくってみましょう。
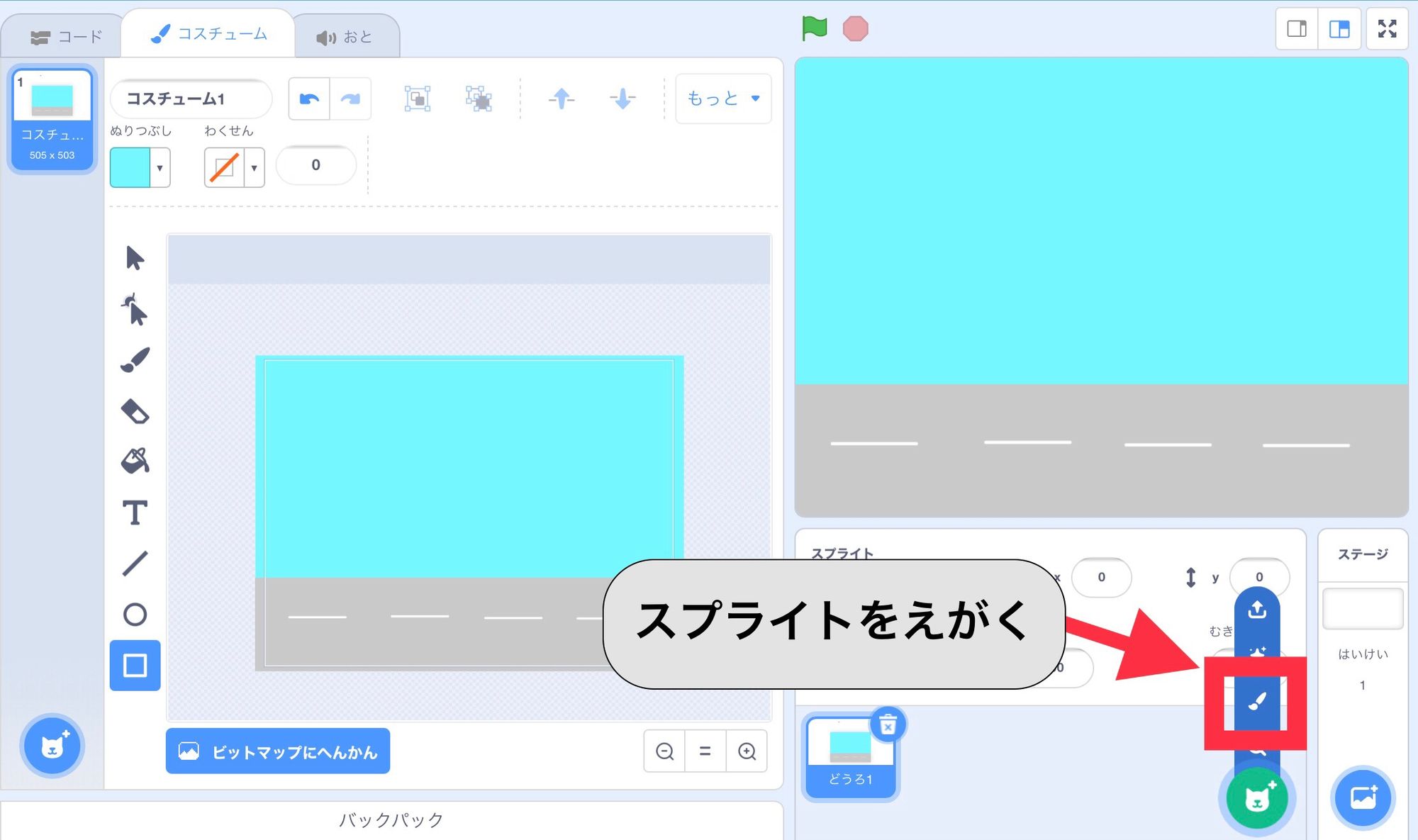
1. はいけいのスプライトをよういする
道路(どうろ)のスプライトをえがきましょう。

ふたつめのはいけい
はいけいをスクロールさせるために、もうひとつはいけいを用意(ようい)しましょう。
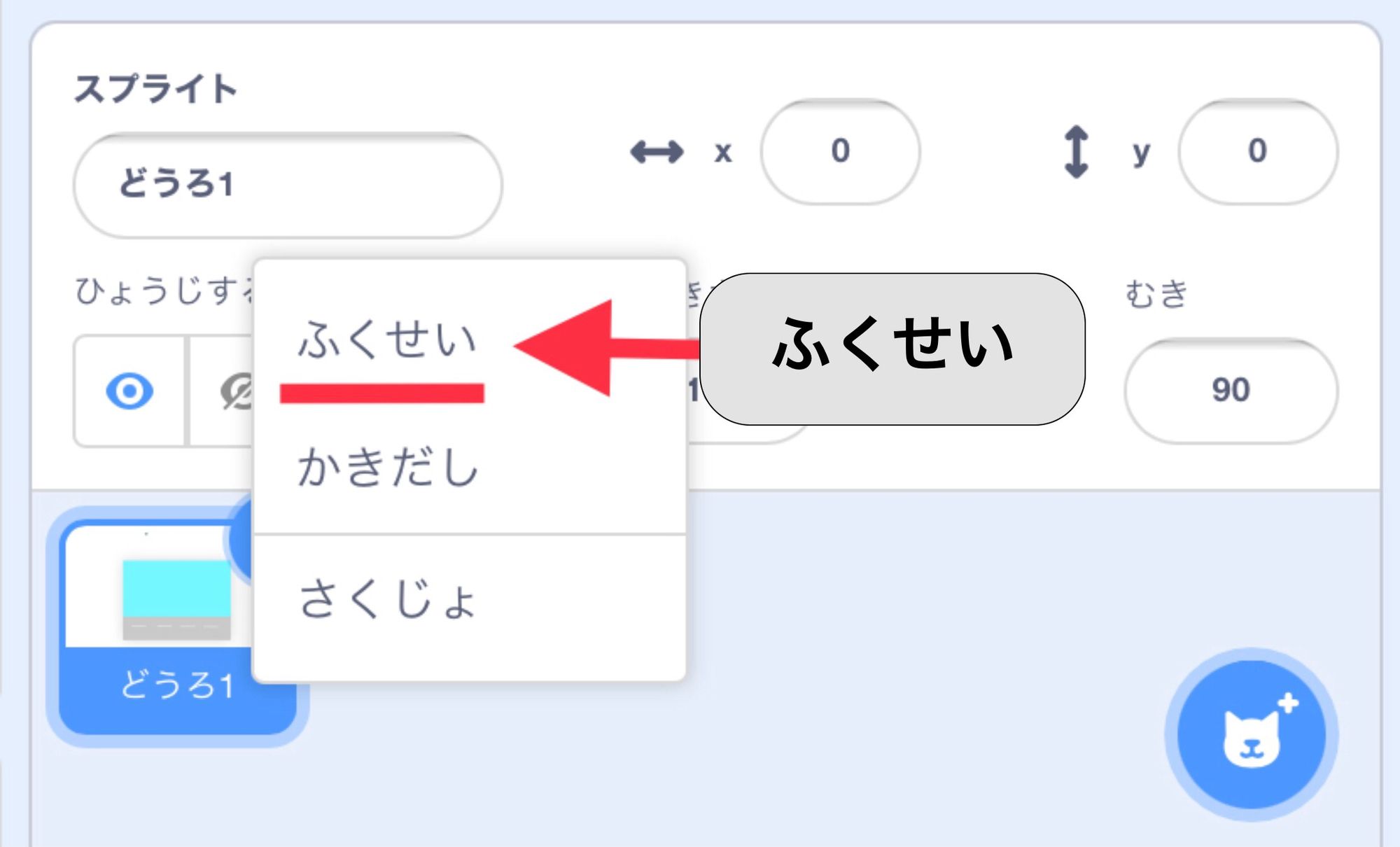
- 道路(どうろ)のスプライトをながおし(パソコンでは右クリック)
- 出てきたメニューから「ふくせい」をえらぶ

はいけいとしてつかう道路(どうろ)のスプライトがふたつできました!

2. はいけいをプログラミングする
道路(どうろ)のスプライトを、左へスクロールさせましょう。ステージの右から左へ、ずっとうごきつづけるようにしますよ。
今回(こんかい)えがいた道路(どうろ)のスプライトは、
- 左はしのxざひょう:-477
- 右はしのxざひょう:477
です。
»座標(ざひょう)のしらべかたは、『よこへスクロール!はいけいをうごかそう』の記事(きじ)をごらんください。
ひとつめのはいけいをプログラミングしよう
- ひとつめの道路(どうろ)をえらぶ

道路(どうろ)のスプライトははいけいとしてつかうので、ほかのスプライトよりかならずうしろがわに表示(ひょうじ)されるようにしましょう。つかうブロックは「さいはいめんへいどうする」です。
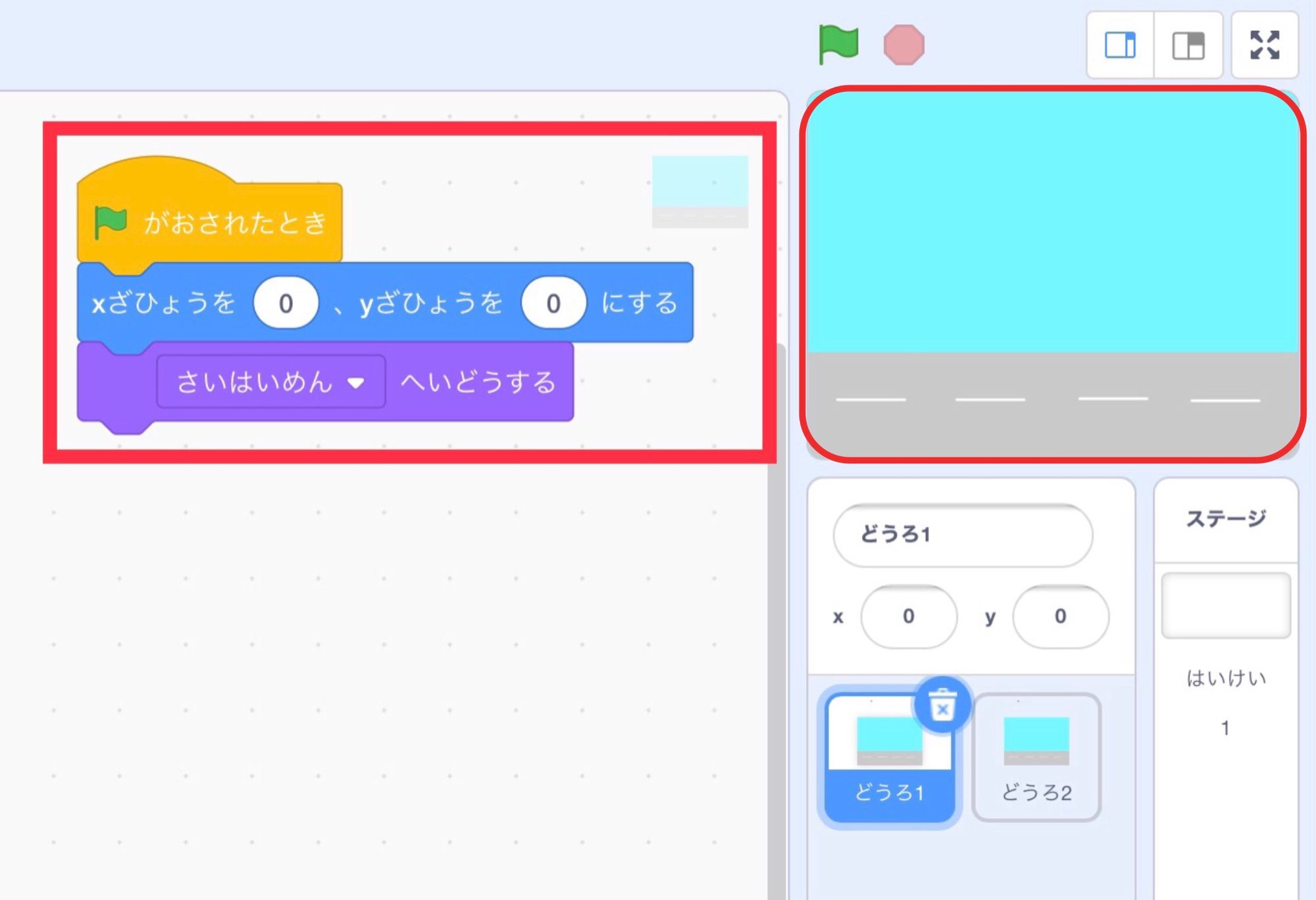
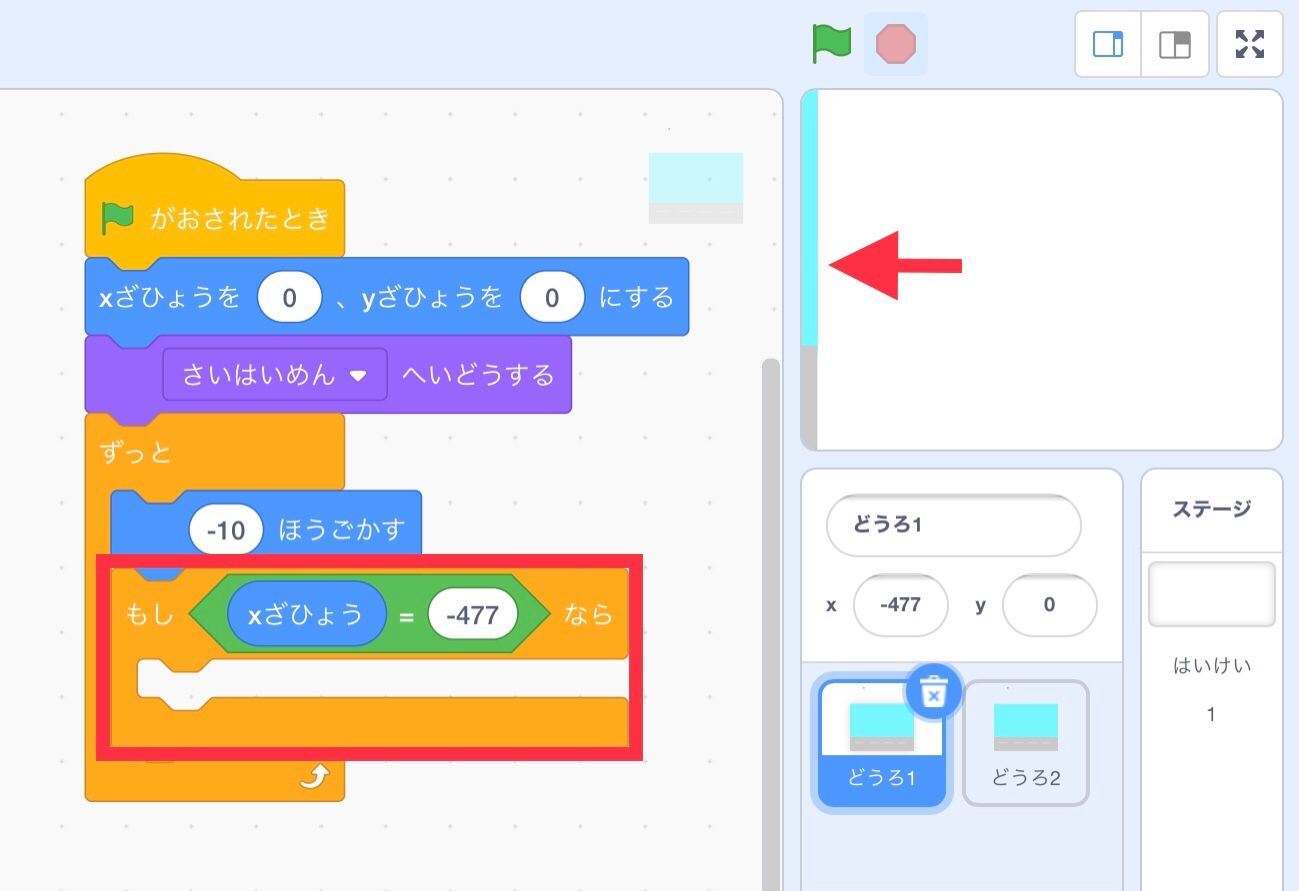
- さいしょは、まん中に表示(ひょうじ)する
- 「さいはいめんへいどうする」

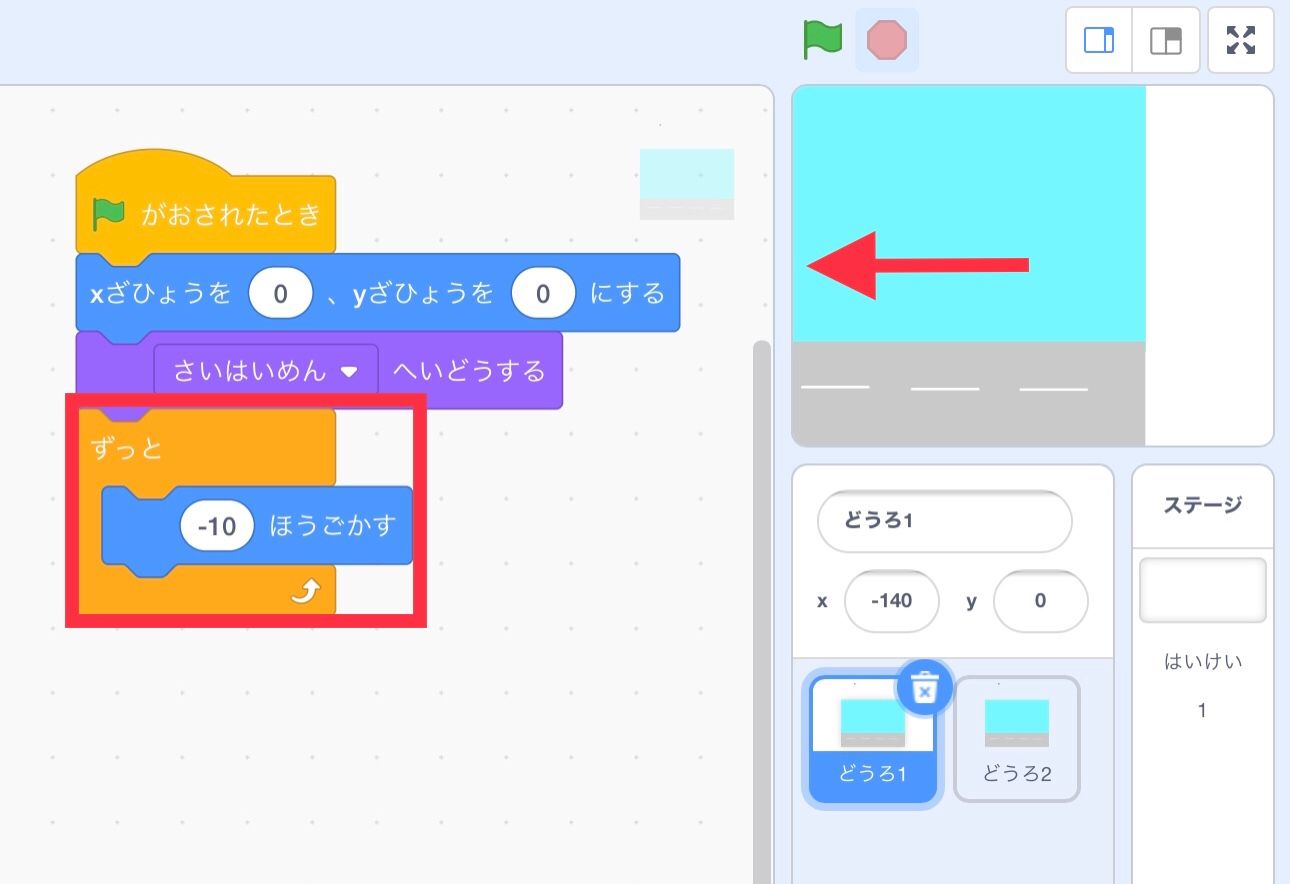
- ずっと左へうごかす

- 左はしまでうごいたら

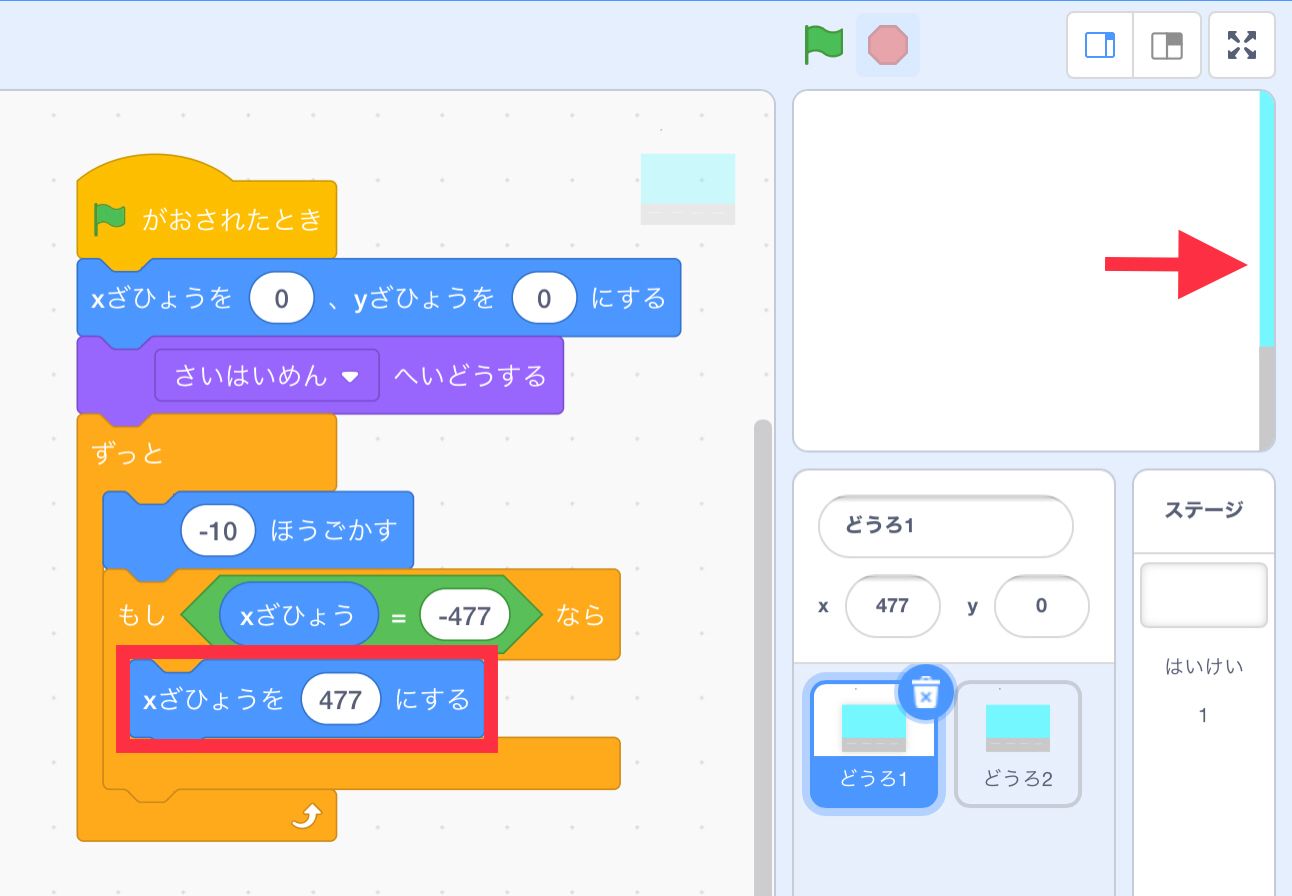
- 右はしに表示(ひょうじ)する

右から左へ、ずっとうごきつづけるようになりました!
ふたつめのはいけいをプログラミングしよう
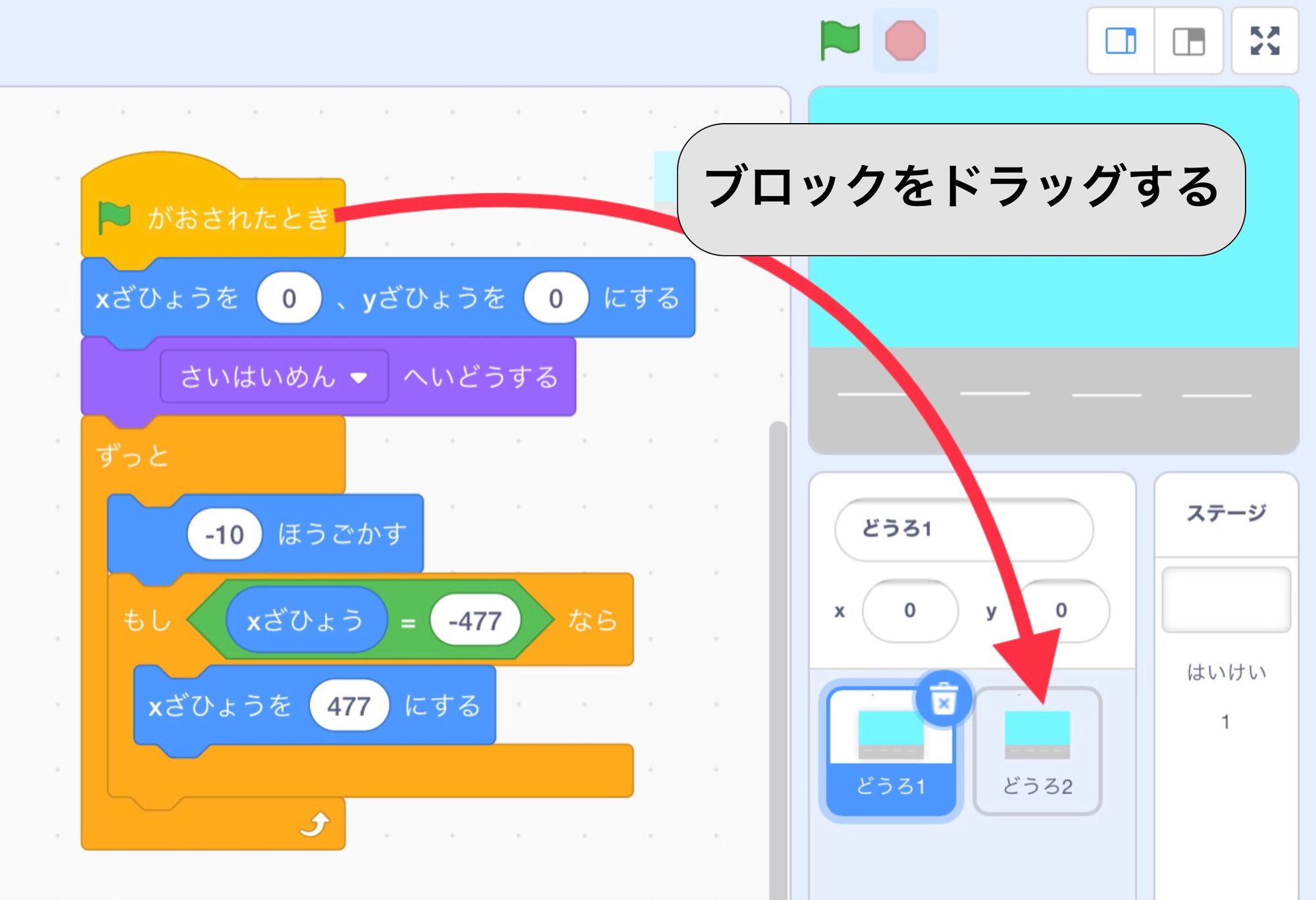
いまくみあわせたブロックを、ふたつめの道路(どうろ)のスプライトの上にドラッグしてコピーします。
- プログラムをコピーする

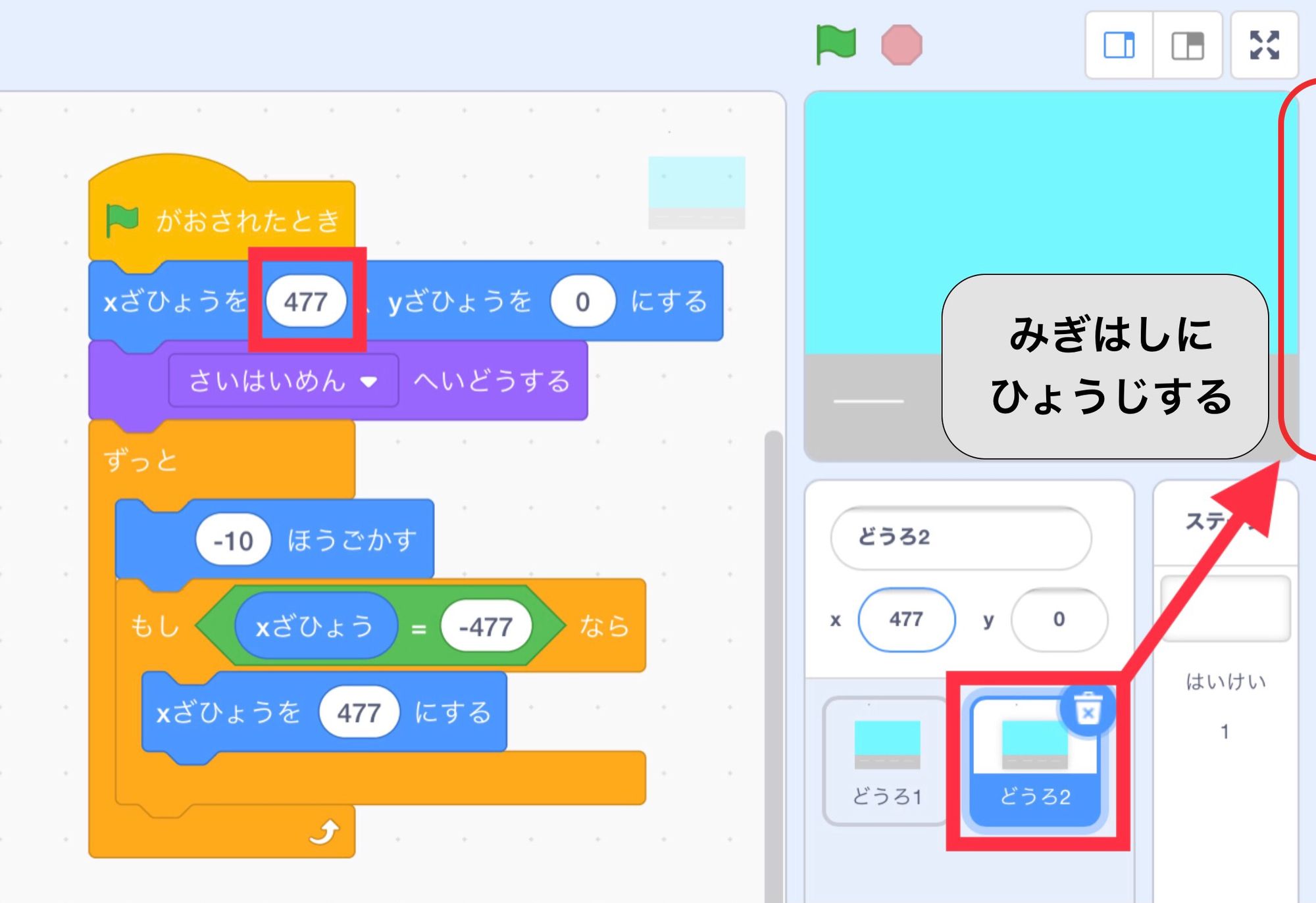
ふたつめの道路(どうろ)は、右はしからスタートさせます。
- さいしょのxざひょうを「477」にかえる

ふたつの道路(どうろ)がつながって、左へスクロールするようになりました!
3. 車をプログラミングする
- 「Convertible 2 (車)」のスプライトをえらぶ

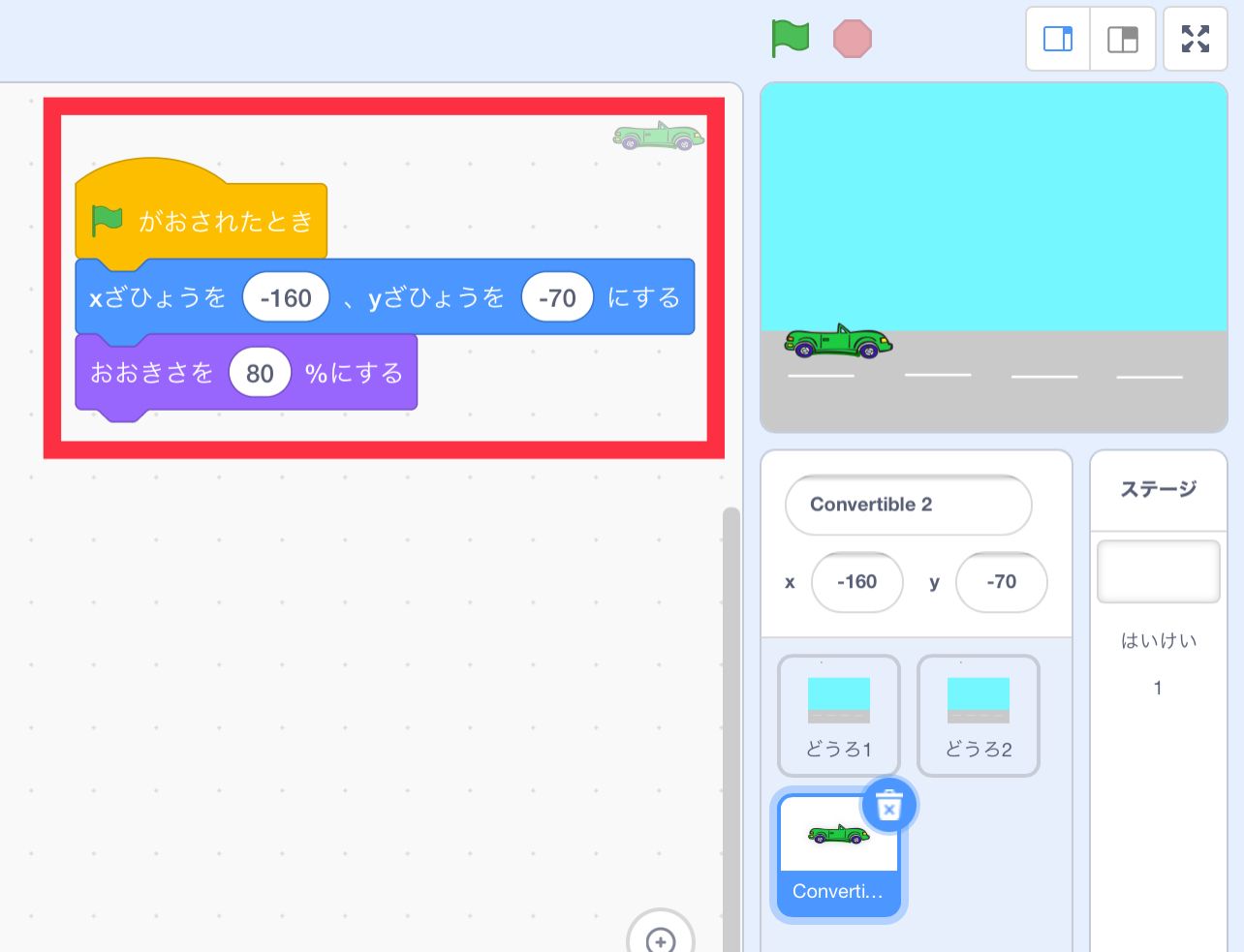
- 左がわに表示(ひょうじ)する
- 大きさをすこし小さくする

車をジャンプさせよう
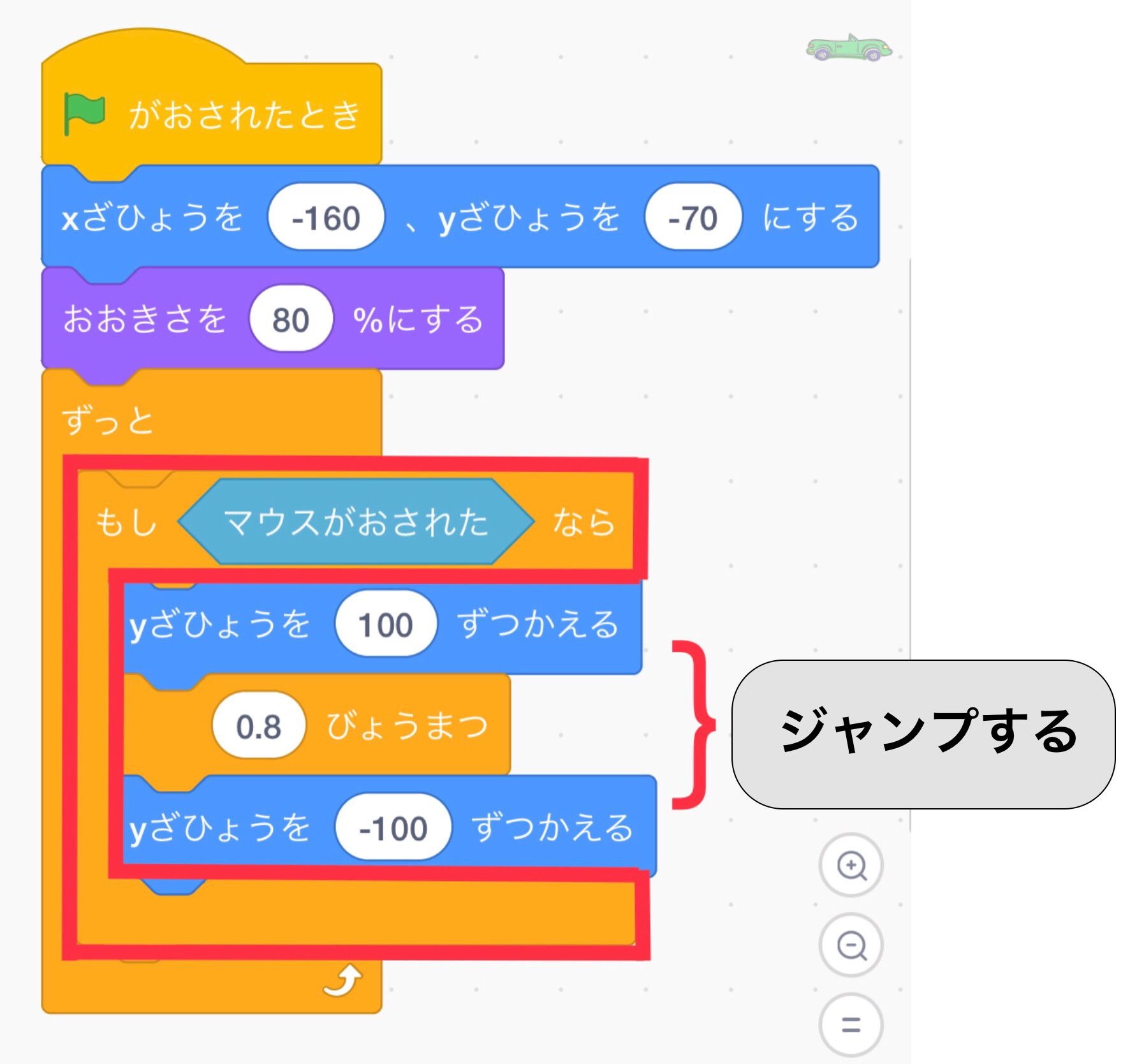
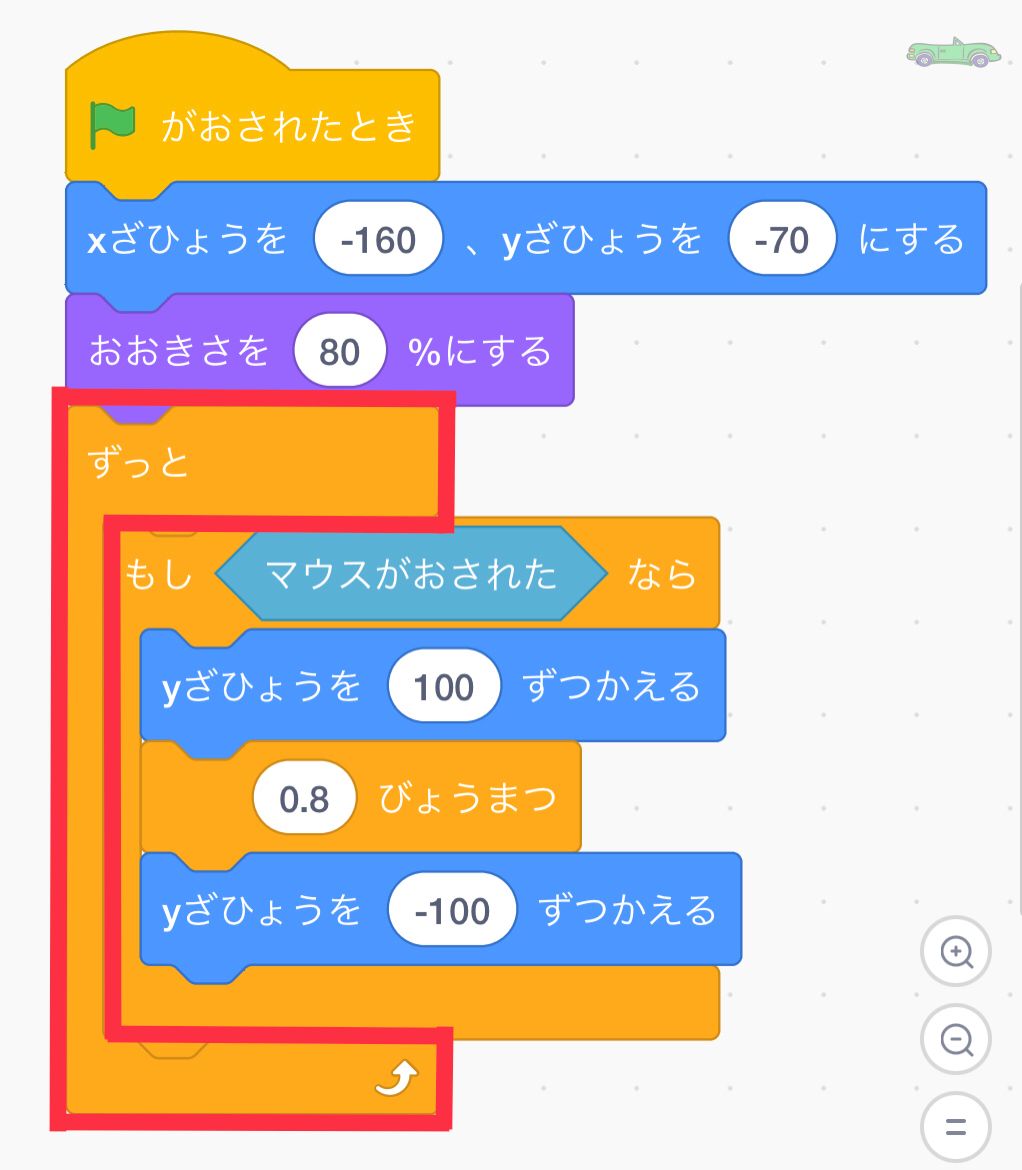
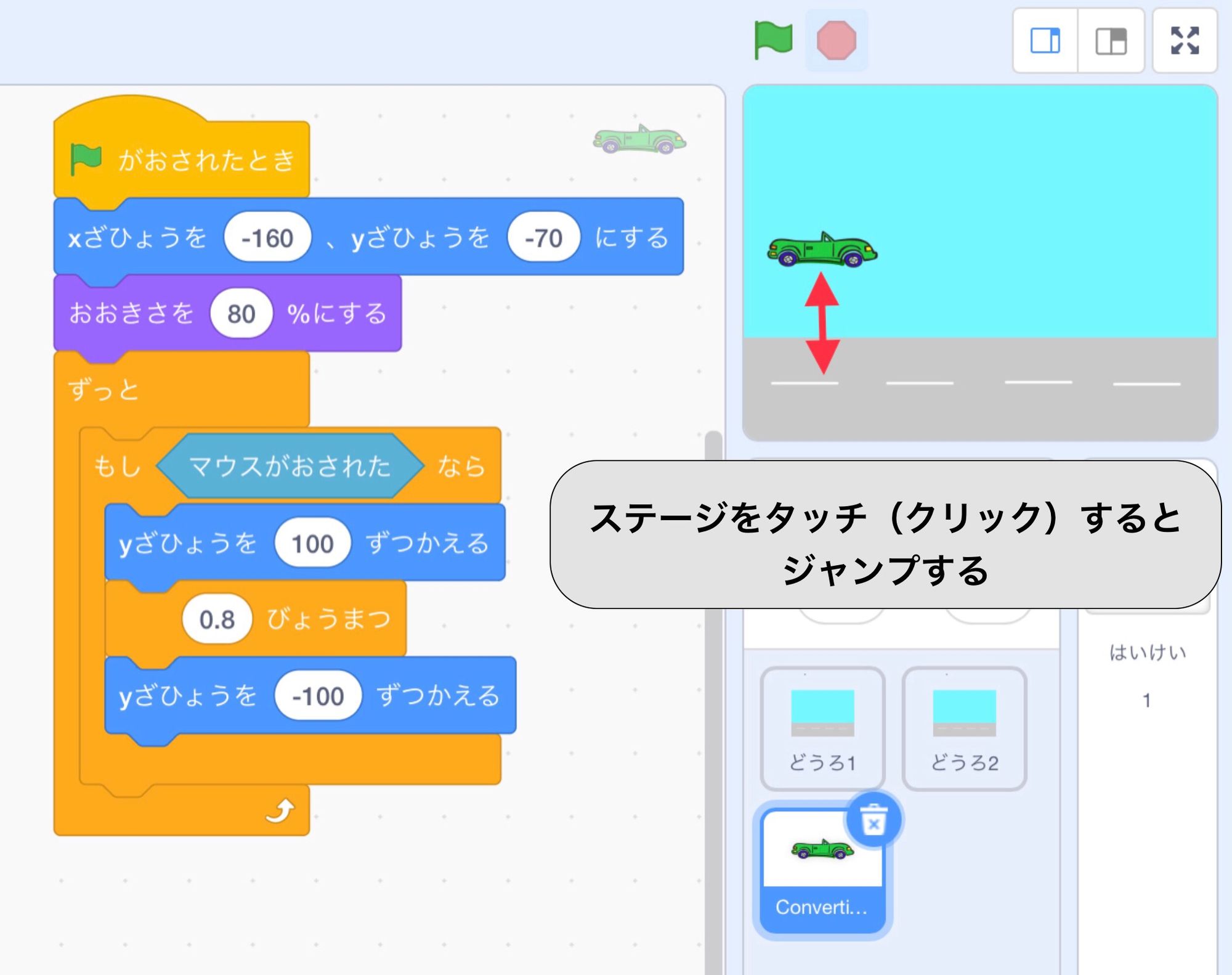
ステージのどこかをタッチ(クリック)したら、車がジャンプするようにしましょう。
タッチ(クリック)しているかどうかは、「マウスがおされた」ブロックであらわすことができます。
- 「もし<マウスがおされた>なら」、ジャンプする

マウスがおされたかどうかは、プログラムをうごかしているあいだずっとチェックするひつようがあります。「ずっと」ブロックでかこむのを、わすれないようにしましょう!

ステージをタッチ(クリック)すると、車がジャンプするようになりました!

車のむきをかえよう
ジャンプするときの車のむきをかえてみましょう。
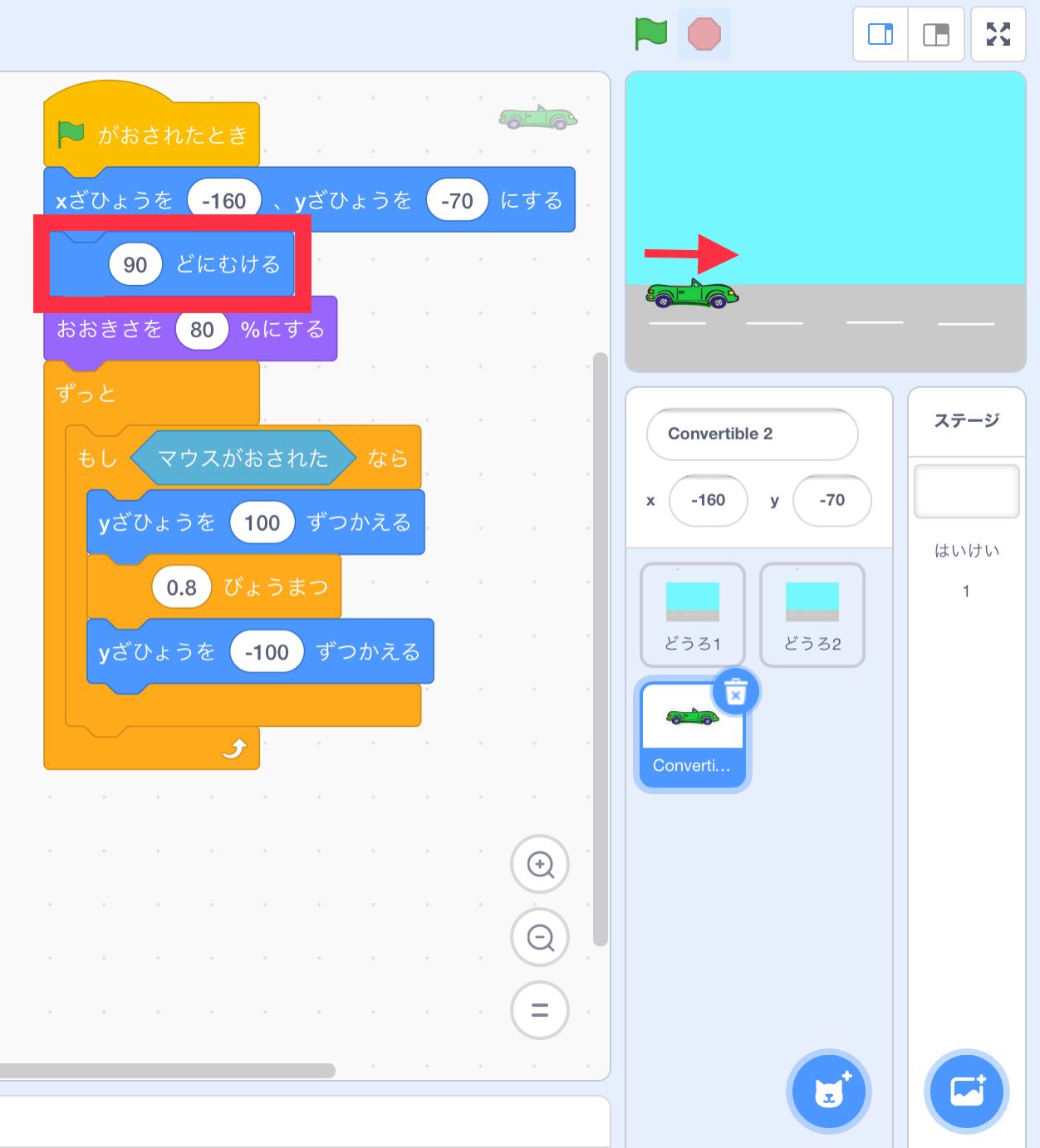
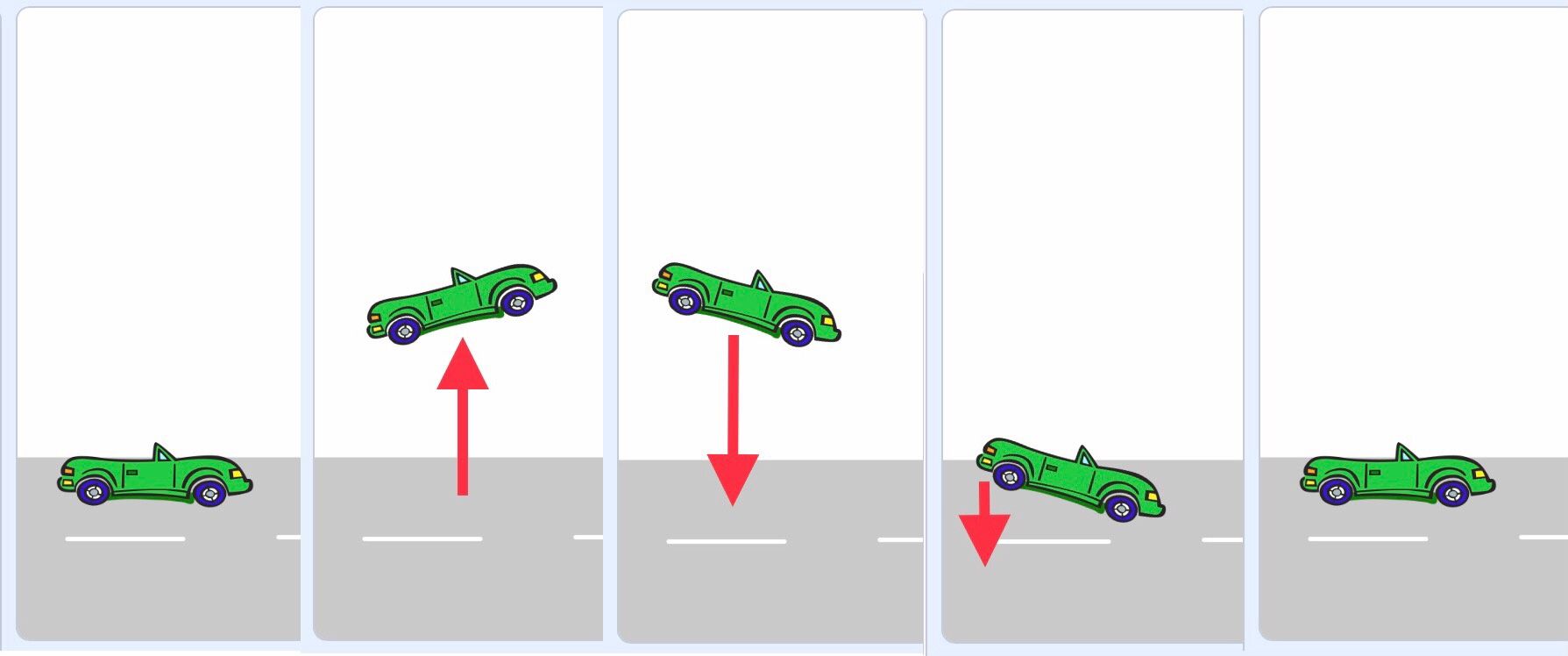
- さいしょは、右にむける…「(90)どにむける」

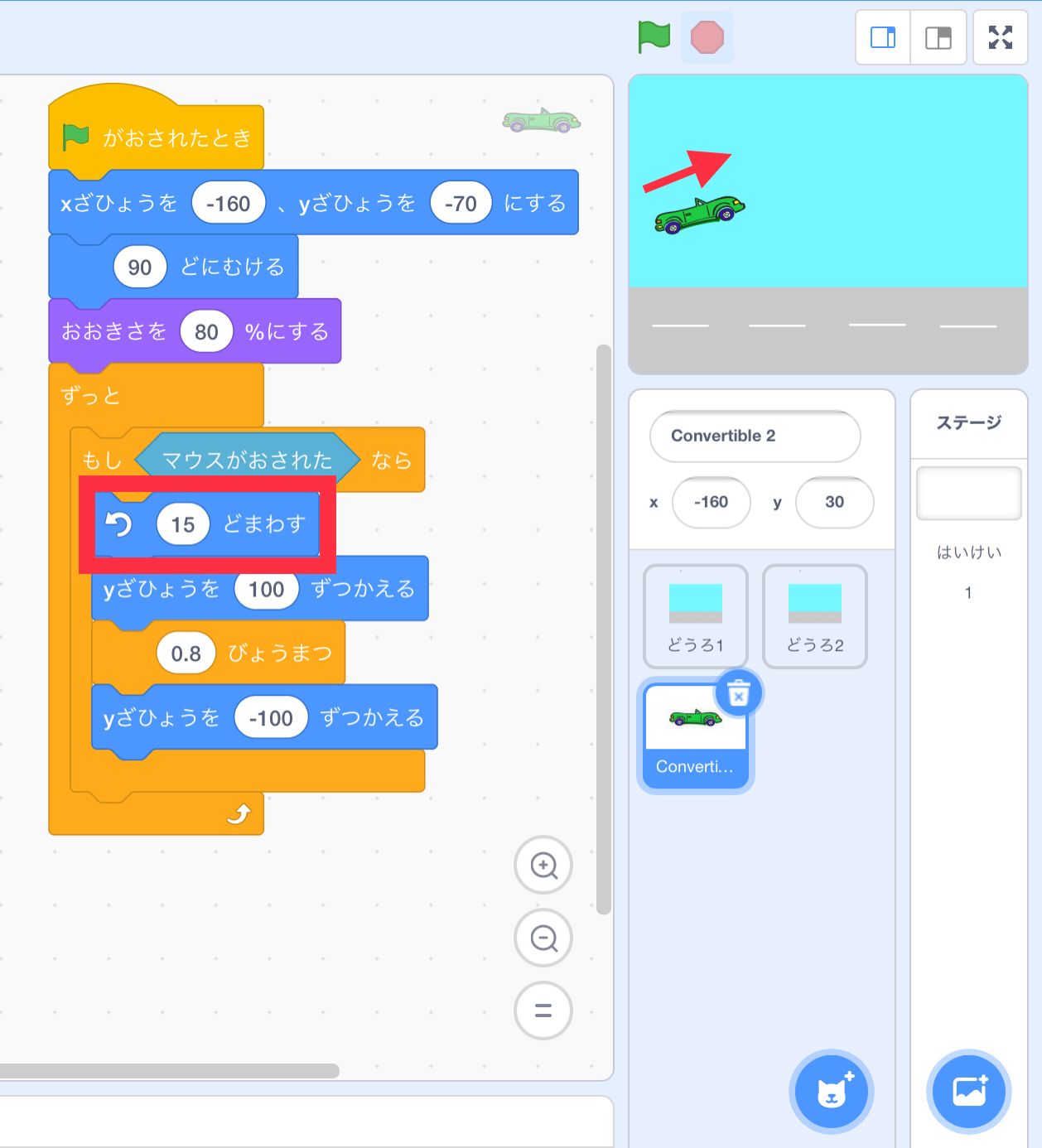
- 上にいくときは、右上にむける…「←(15)どまわす」

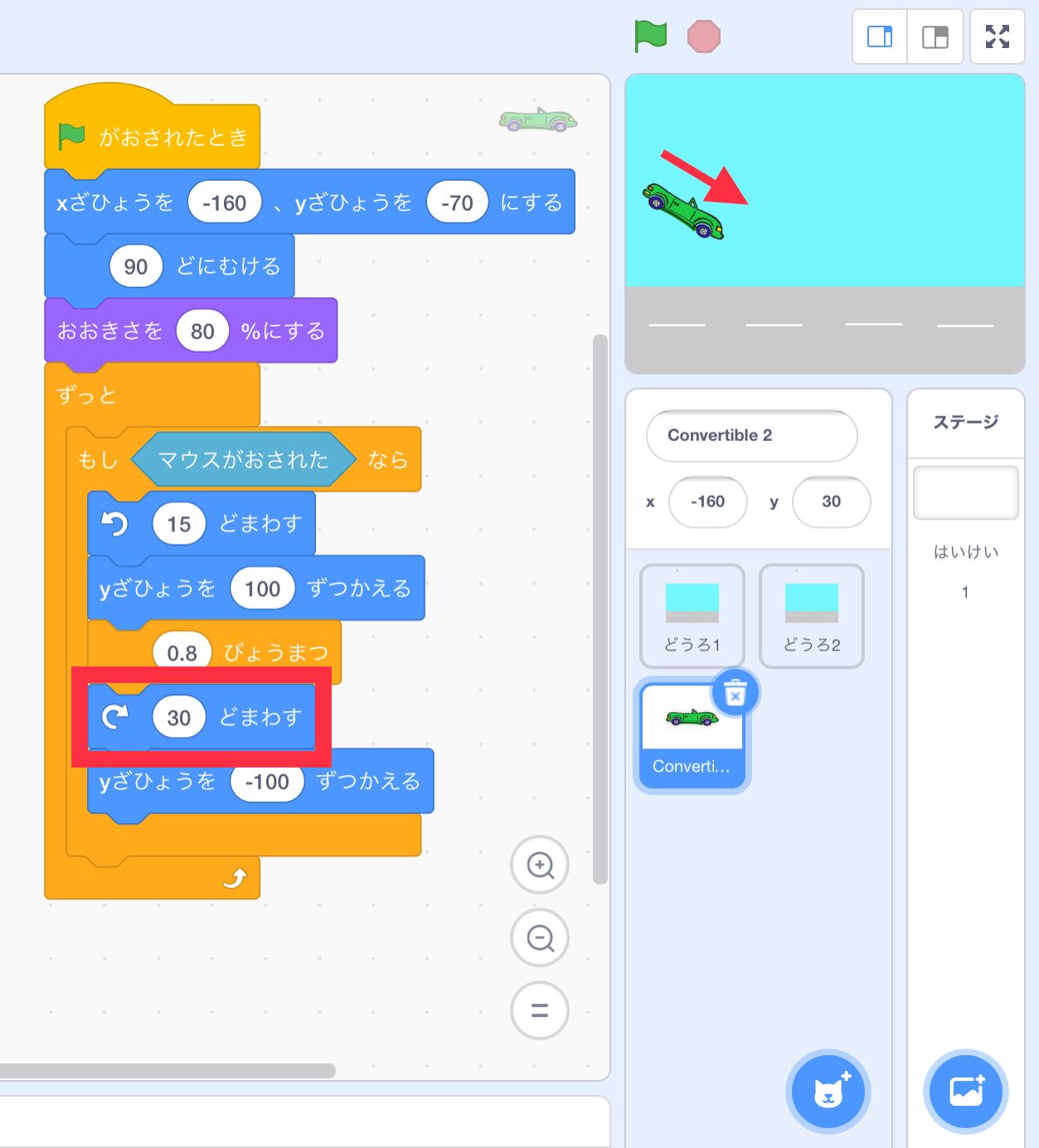
- 下にいくときは、右下にむける…「→(30)どまわす」

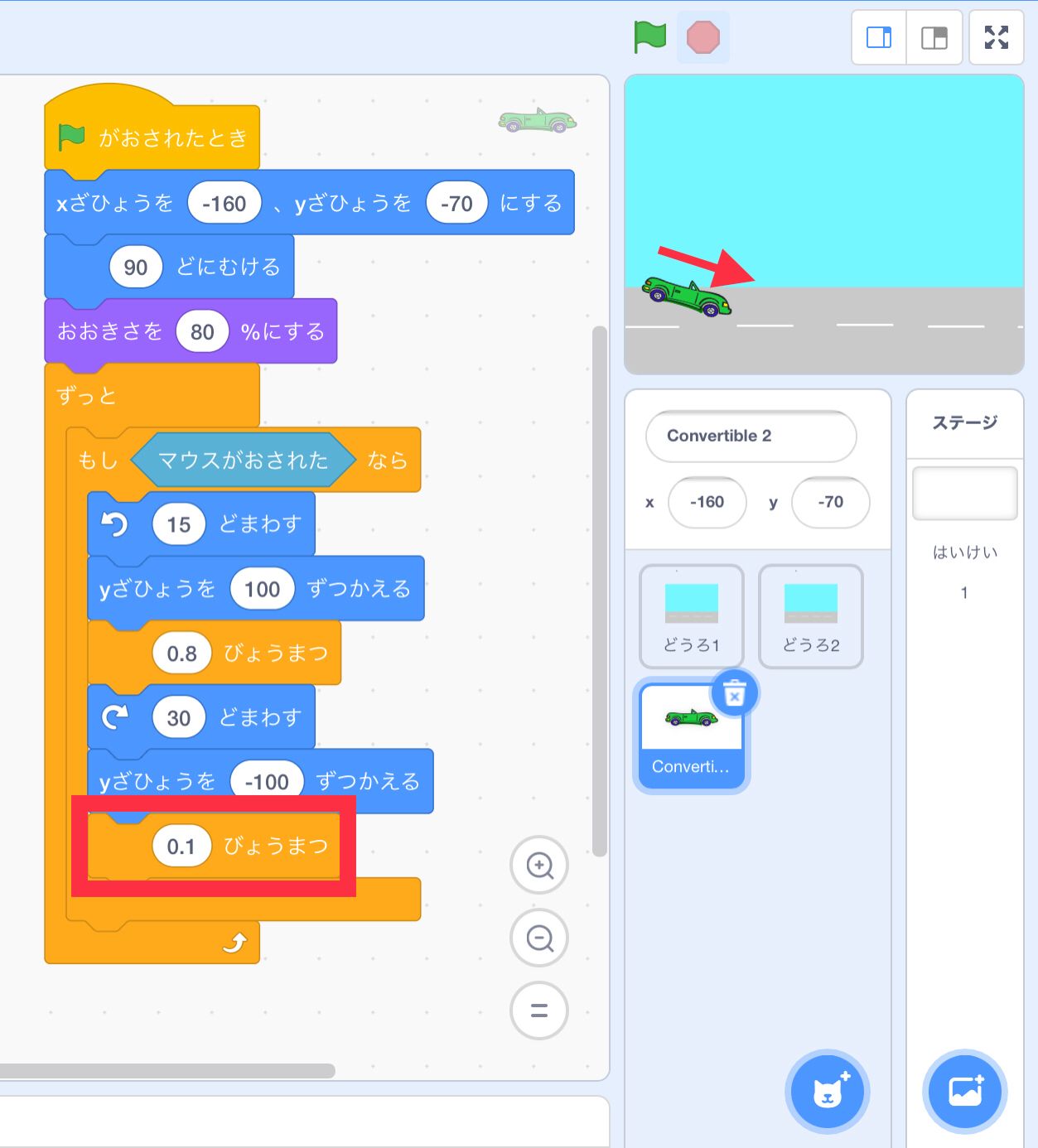
- ジャンプしおわったとき、0.1びょうまってから…「(0.1)びょうまつ」

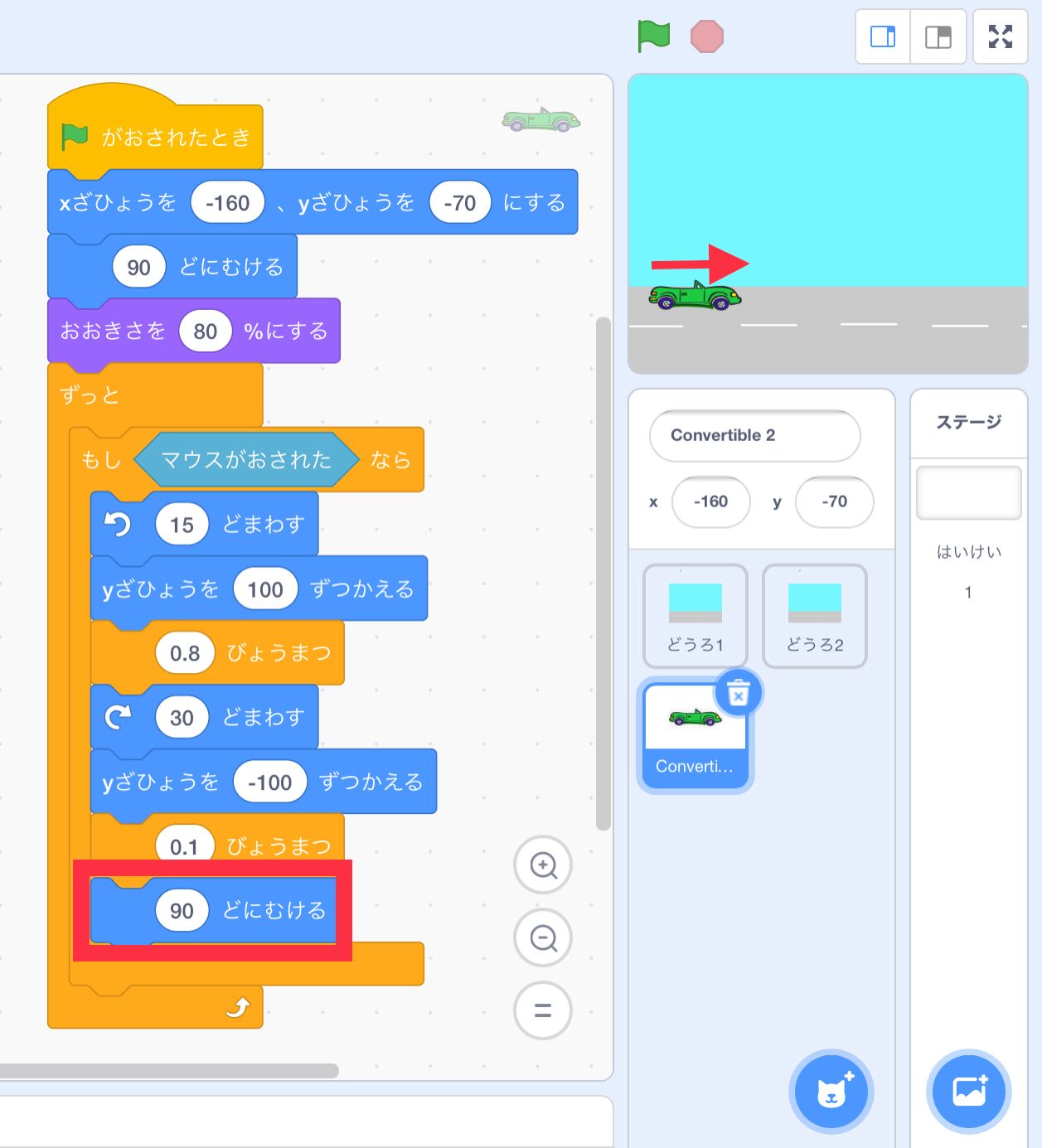
- 道路(どうろ)では、右にむける…「(90)どにむける」

ジャンプするときに、車のむきがかわるようになりました!

4. ゲームオーバーをきめる
車がバナナにあたったら、ゲームオーバーにしてゲームをとめましょう。
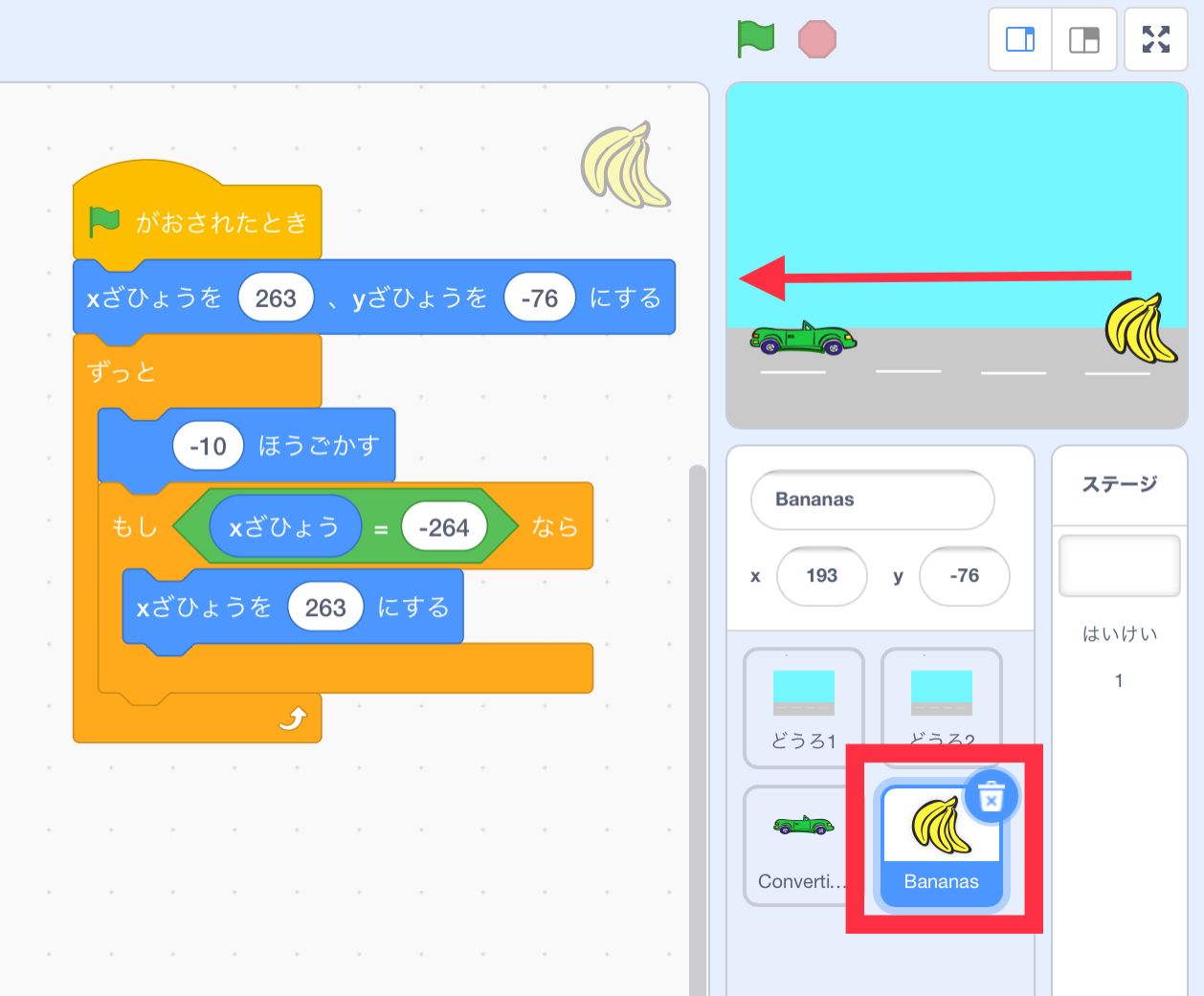
バナナをプログラミングしよう
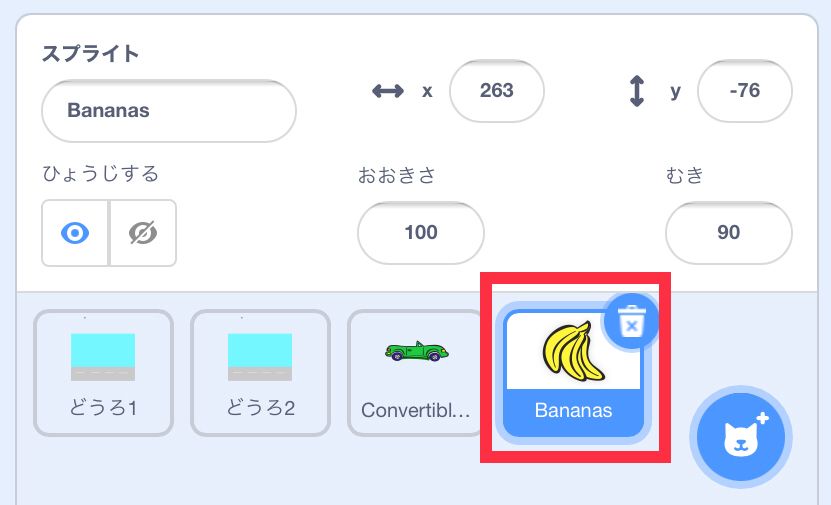
- 「Bananas (バナナ)」のスプライトをえらぶ

右から左へずっとうごきつづけるようにプログラミングしますよ。
バナナのスプライトは、
- 左はしのxざひょう:-264
- 右はしのxざひょう:263
です。
»座標(ざひょう)のしらべかたは、『よこへスクロール!はいけいをうごかそう』の記事(きじ)をごらんください。

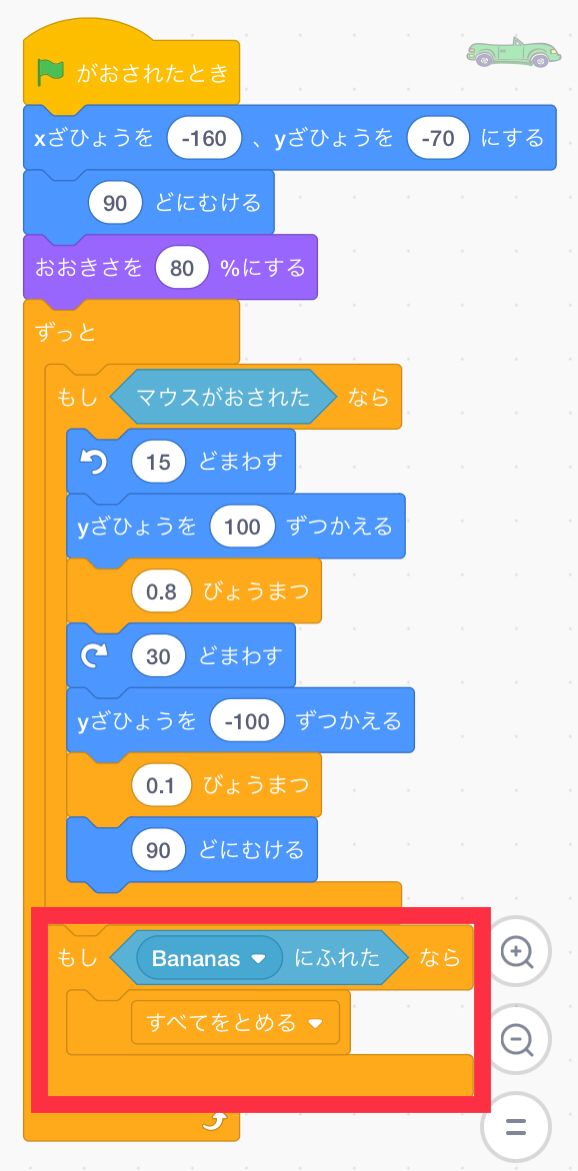
車がバナナにあたったら
ジャンプにしっぱいして車がバナナにあたったら、ゲームオーバーにします。
ゲームをとめるためにつかうブロックは、「すべてをとめる」です。車にブロックを追加(ついか)しましょう。
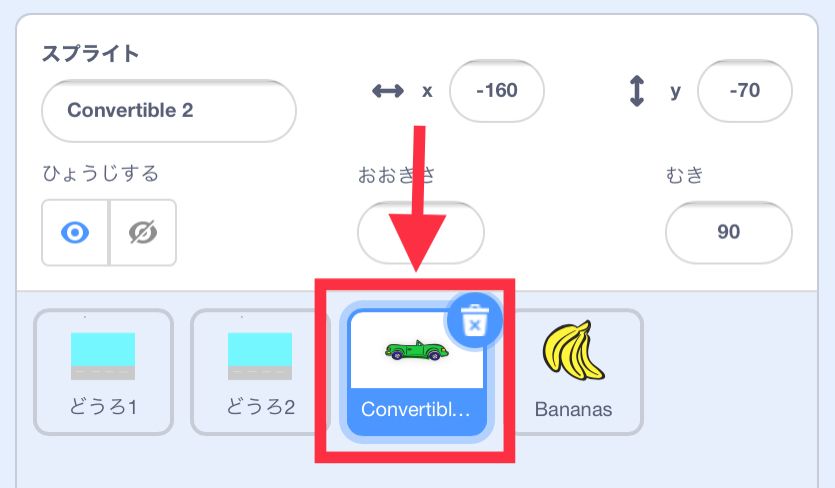
- 「車」をえらぶ

- 「もし<Bananasにふれた>なら」
- 「すべてをとめる」

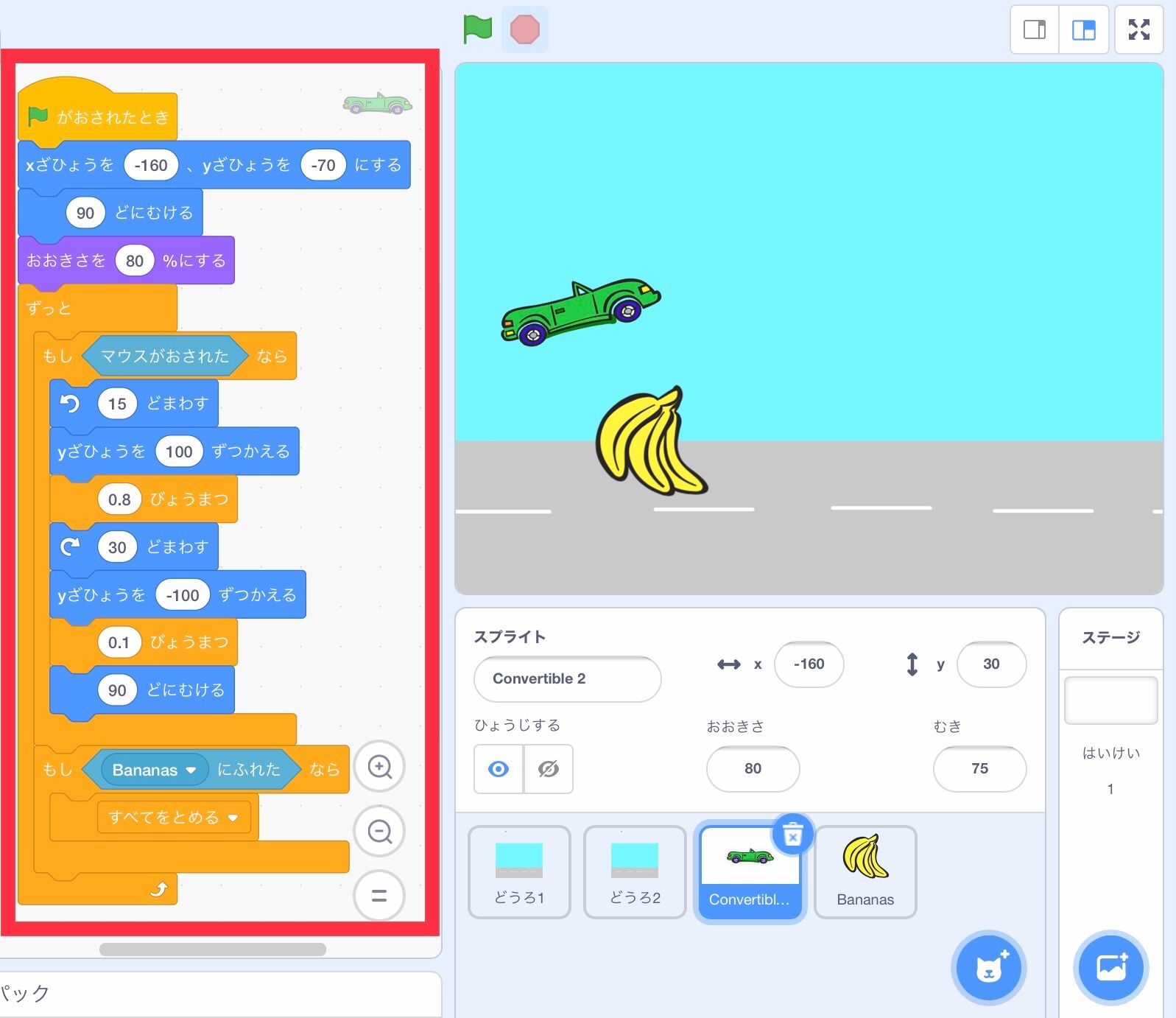
5. プログラムかんせい
車をジャンプさせてあそぶゲームができました!

(サンプルさくひんのプログラムをぜんぶ見たいかたは、 ScratchのPyxofyページから、「中を見る」でごらんください)

「きょうからはじめるスクラッチプログラミング入門」Pyxofy (著)
Pyxofy が Scratch の基本をまとめた電子書籍を出版しました。
Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、ジャンピングゲームのつくりかたをしょうかいしました。
画面(がめん)をタッチ、パソコンではクリックして、スプライトをそうさする方法(ほうほう)は、とてもかんたんなので、ぜひおぼえておきましょう。
次回(じかい)は、画面(がめん)のタッチでスプライトをふわふわうかせてあそぶゲームのつくりかたをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





