スクラッチプログラミング - リストをつかって《かくれんぼゲーム》をつくろう
オバケがどこにかくれているかをあてるゲームをつくりながら、リストのつかいかたを見ていきましょう。リストと変数(へんすう)をくみあわせてつかう方法(ほうほう)もしょうかいします。

サンプルさくひんであそんでみよう
今回(こんかい)は、リストをつかった《かくれんぼゲーム》のつくりかたをしょうかいします。
- どれかの地球(ちきゅう)のうしろに、オバケがかくれています
- 地球(ちきゅう)をタップして見つけてください
- みどりのはたをおすたびに、オバケはちがうところにかくれます
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
このプロジェクトでは、オバケの位置(いち)をきめるためにリストをつかっています。
このきじをよむとわかること
- リストの値(あたい)でスプライトの位置(いち)をきめるほうほう
- リストと変数(へんすう)をくみあわせてつかうほうほう
かくれんぼゲームのつくりかた
リストをつかって、オバケのかくれるばしょがかわるゲームをつくってみましょう!
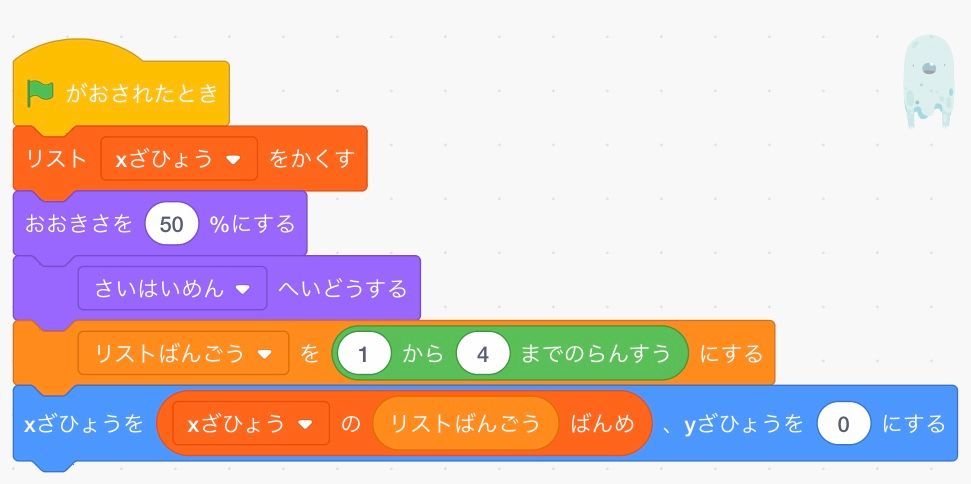
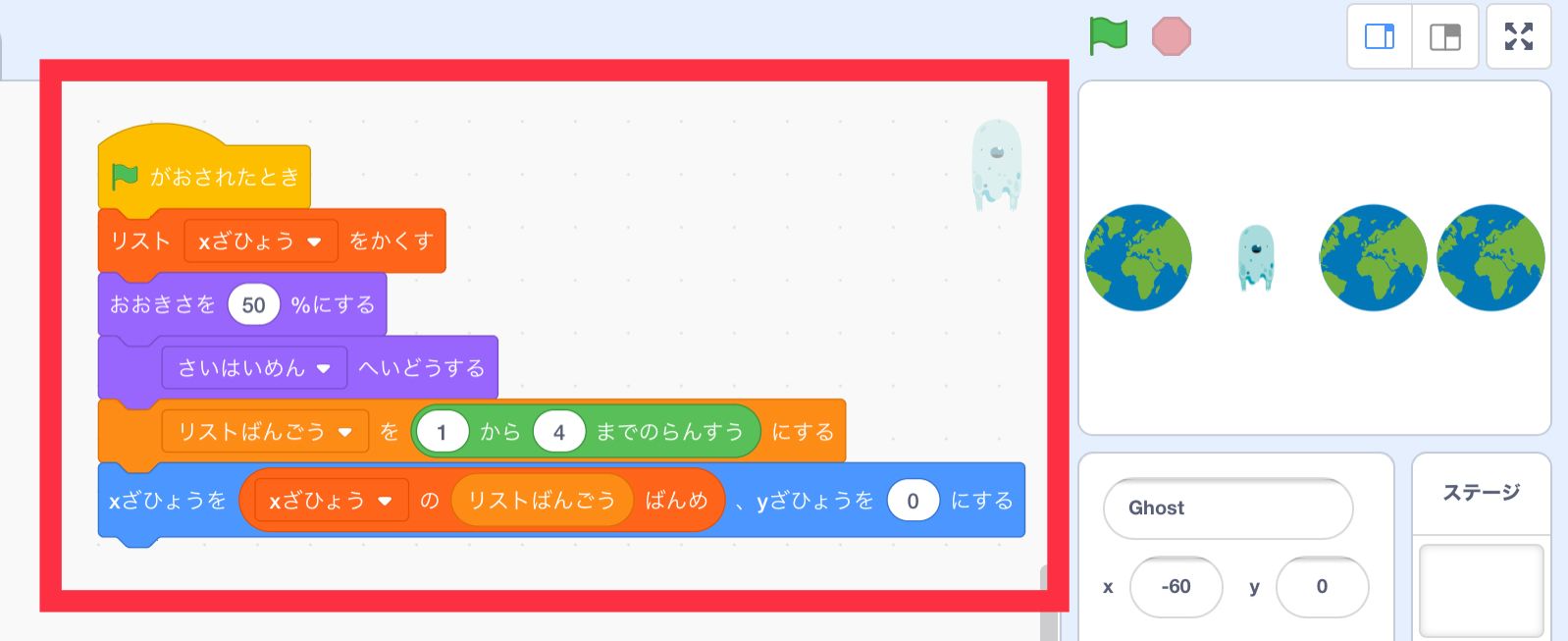
【かんせいプログラム】

1. リストをつくろう
オバケの位置(いち)をきめるためにつかうリストをつくりましょう。
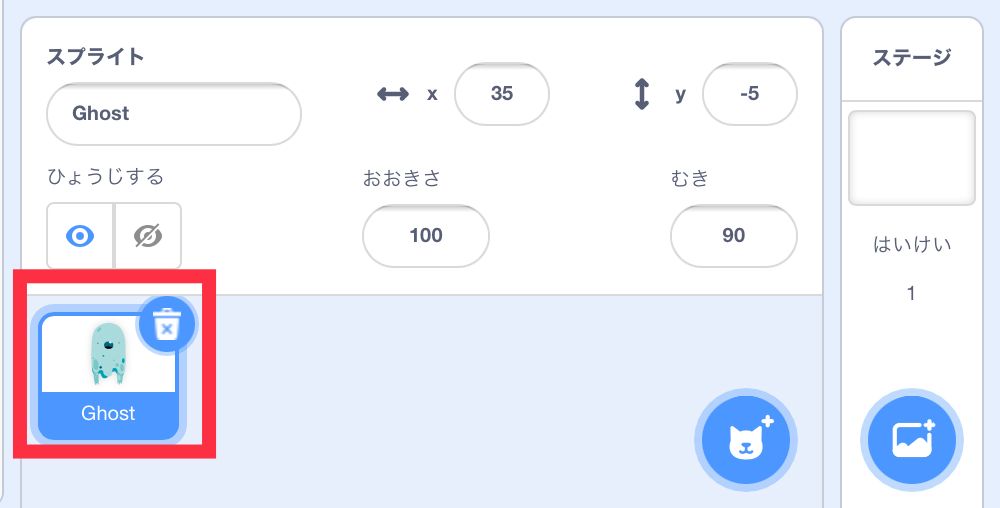
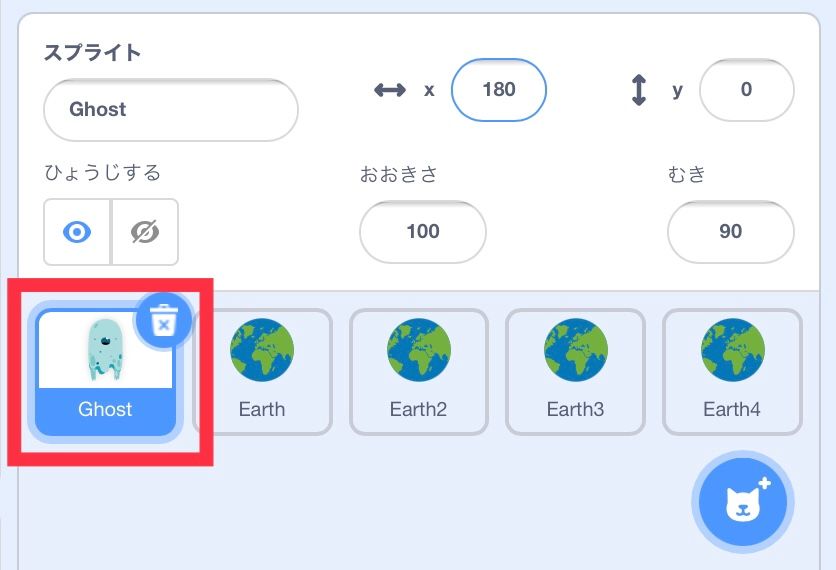
- 「Ghost (オバケ)」のスプライトをえらぶ

今回(こんかい)のかくれんぼゲームでは、オバケの位置(いち)をきめるために、座標(ざひょう)を4つリストに入れます。
- 「xざひょう」というなまえのリストをつくる

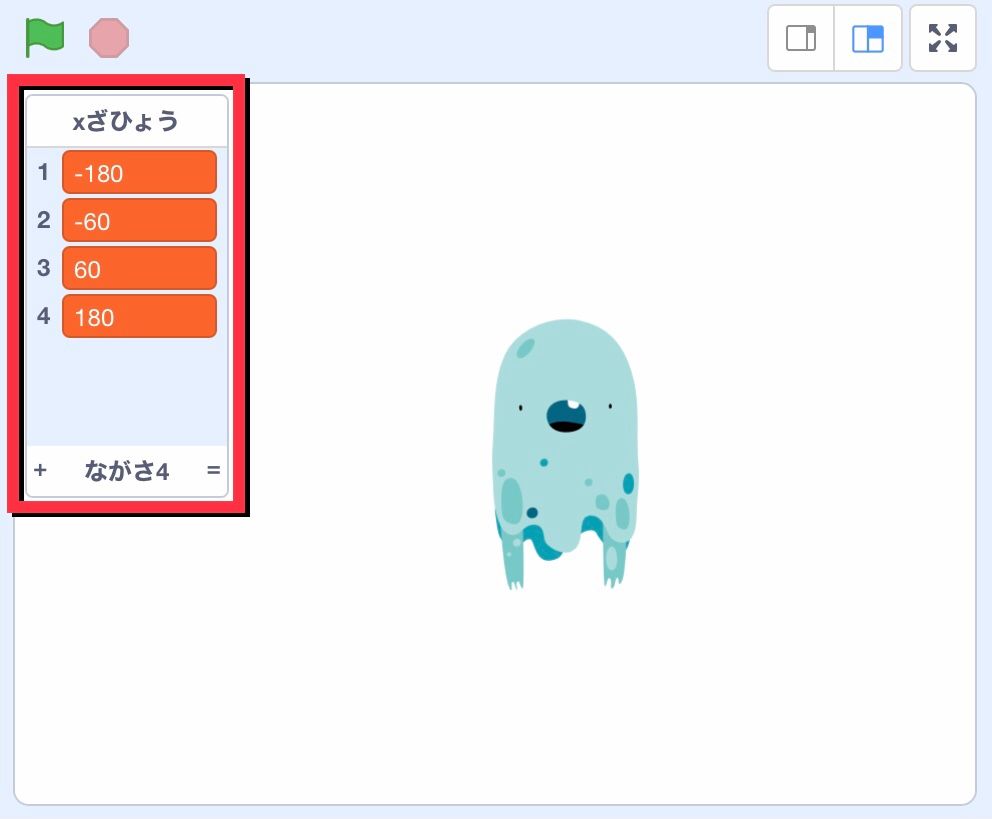
オバケがかくれるのは、4つの地球(ちきゅう)のうしろです。オバケにつかうxざひょう「-180」、「-60」、「60」、「180」をリストに入れましょう。

座標(ざひょう)を4つ入れたリストができました!
2. へんすうをよういしよう
リストの中のどの値(あたい)をつかうのかは、リストの番号(ばんごう)できめます。番号(ばんごう)をきめるために、変数(へんすう)をつかいますよ。
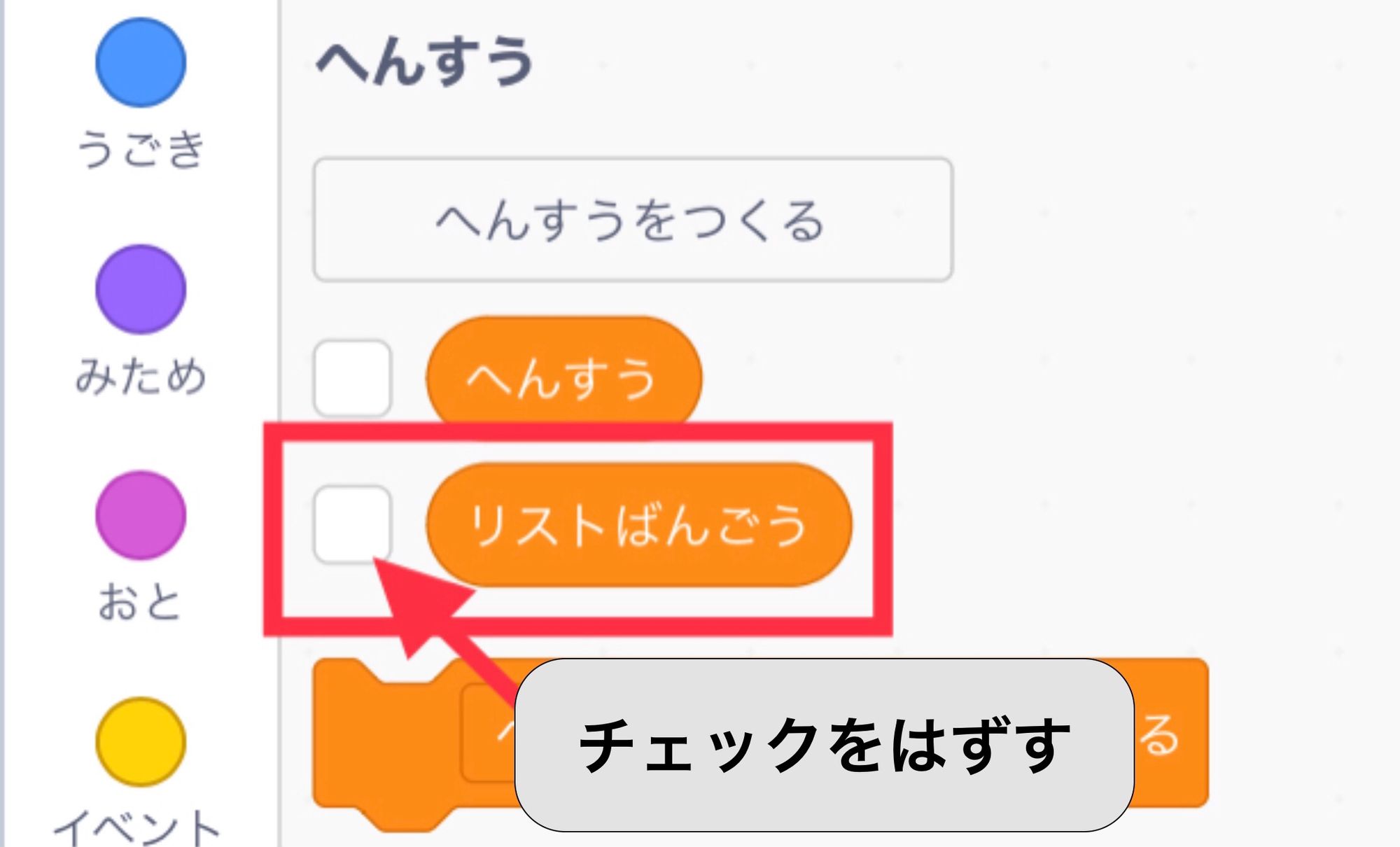
- 「リストばんごう」というなまえの変数(へんすう)をつくる
ステージに変数(へんすう)が表示(ひょうじ)されないように、チェックマークははずしておきましょう。

かくれんぼゲームでは、「オバケがどこにかくれるのか」、つまり「オバケのxざひょうがどこになるか」わからなくしたいですね。
「リストの中のどの値(あたい)をつかうのか」をわからなくするためには、変数(へんすう)をらんすうにしておきます。
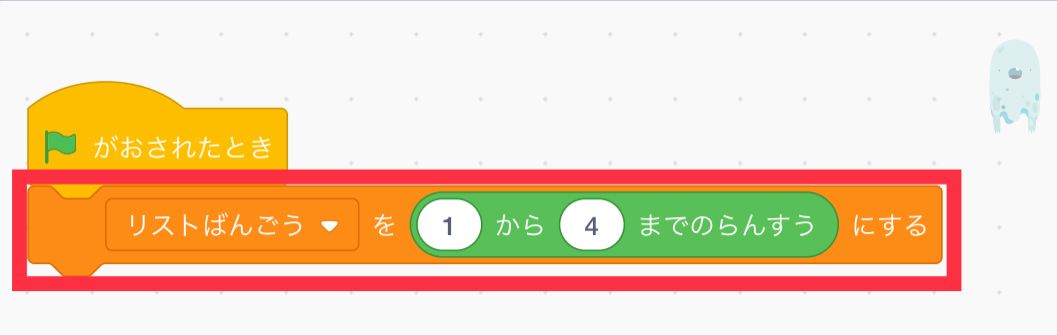
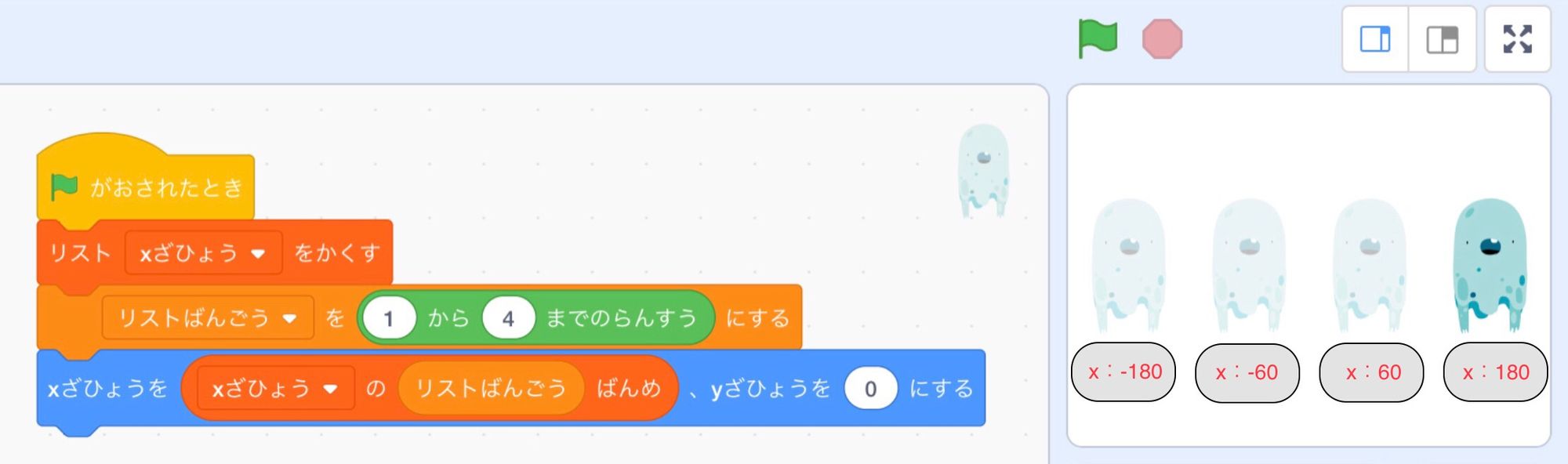
- 「はたがおされたとき」
- 「リストばんごうを(1から4までのらんすう)にする」

リストに入れた値(あたい)をつかうじゅんびができました!
3. オバケのざひょうをきめよう
座標(ざひょう)のブロックをつかって、オバケが表示(ひょうじ)される位置(いち)をきめましょう。
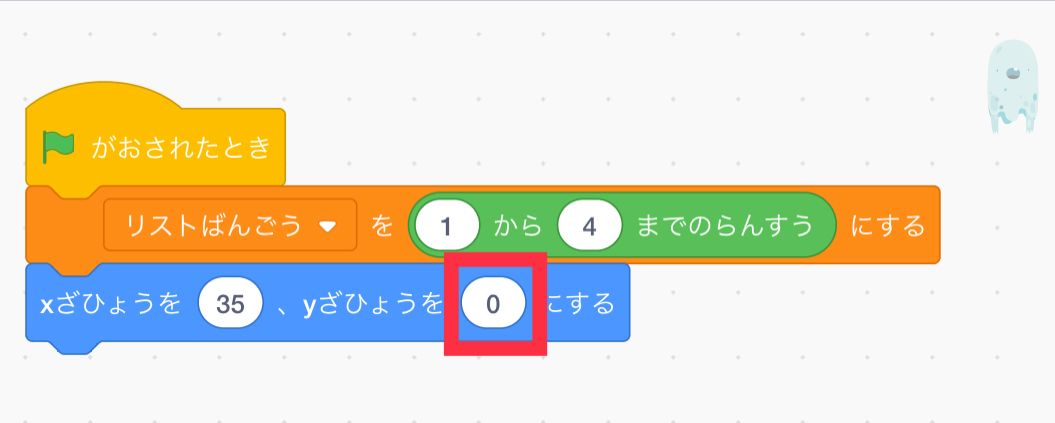
yざひょう
yざひょうは「0」にしておきます。

xざひょう
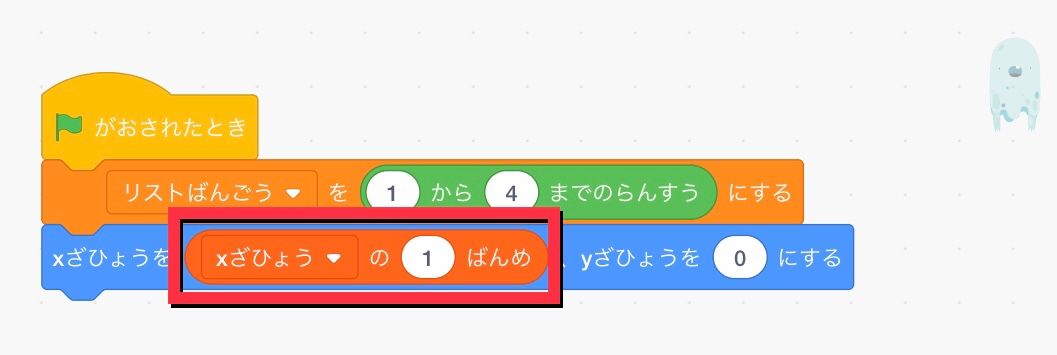
xざひょうは、リストに入れた値(あたい)をつかいますよ。
- リストのブロック、「xざひょうの1ばんめ」をくみあわせる

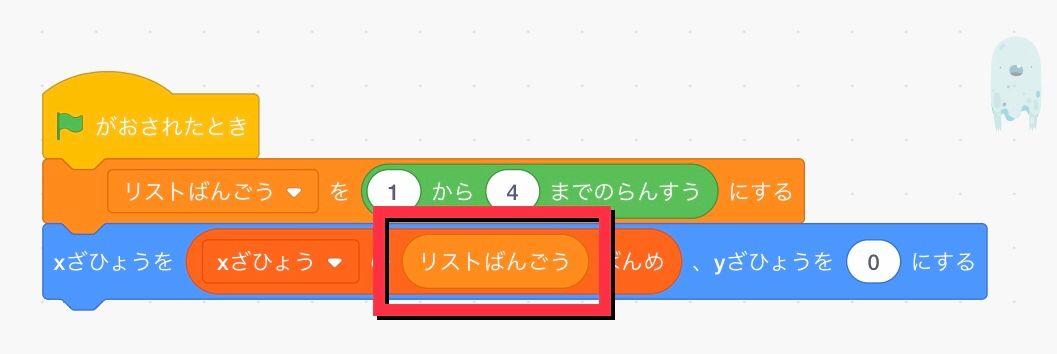
リストのなんばん目の値(あたい)をつかうのかは、変数(へんすう)できめます。
- 変数(へんすう)のブロック、「リストばんごう」をくみあわせる

ステージにリストが表示(ひょうじ)されないように、「リストxざひょうをかくす」を追加(ついか)しましょう。

はたがおされるたびに、オバケがxざひょう「-180」、「-60」、「60」、「180」のどこかに表示(ひょうじ)されるようになりました!

4. オバケをかくそう
オバケがかくれるためのスプライトを用意(ようい)しましょう。
ちきゅうをプログラミングする
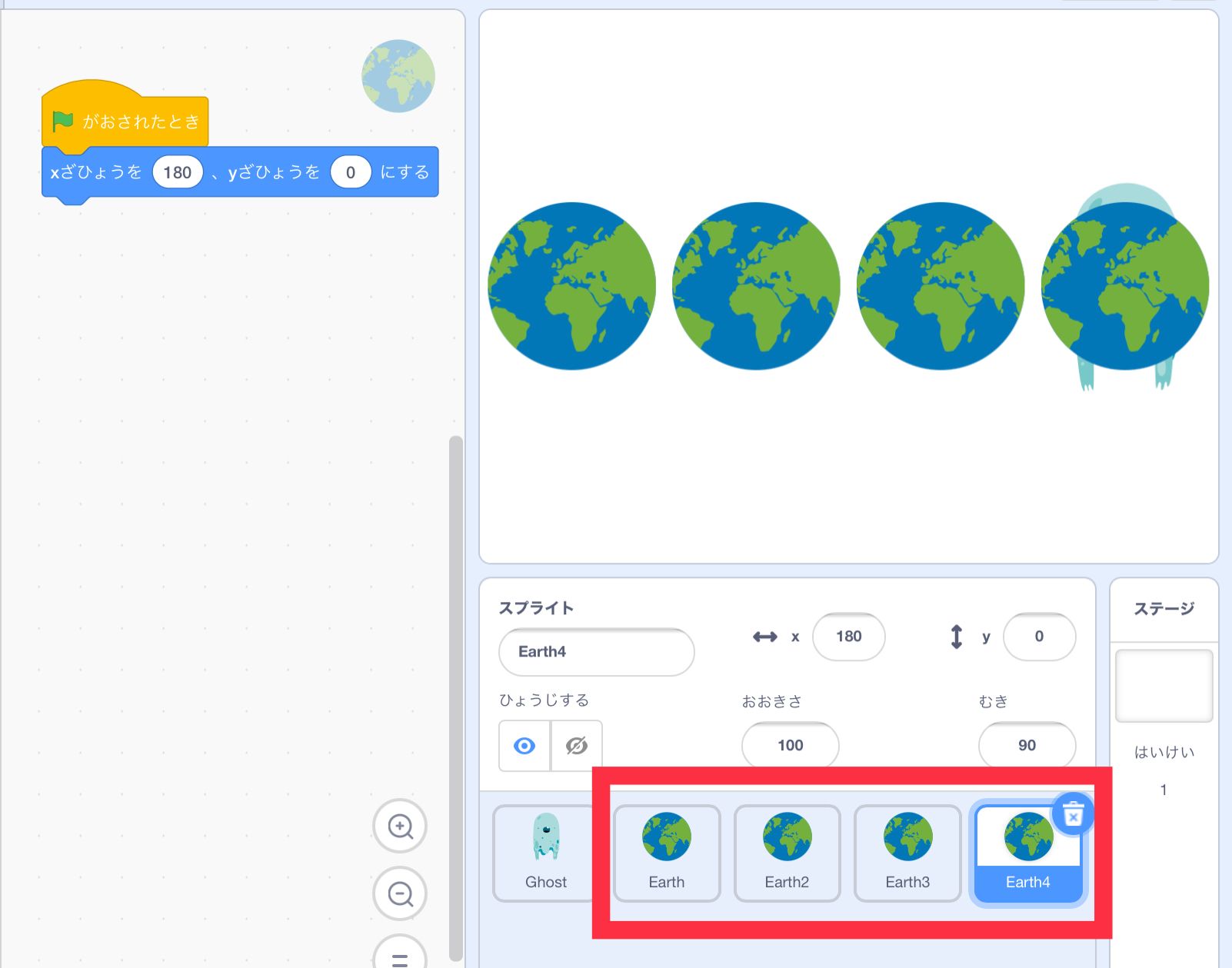
「Earth (ちきゅう)」のスプライトを4つえらんで、オバケでつかう座標(ざひょう)とおなじにします。
- xざひょう:それぞれ、「-180」、「-60」、「60」、「180」
- yざひょう:4つとも「0」

プログラムをスタートさせたときに地球(ちきゅう)を表示(ひょうじ)して、タップしたときに地球(ちきゅう)を見えなくしましょう。
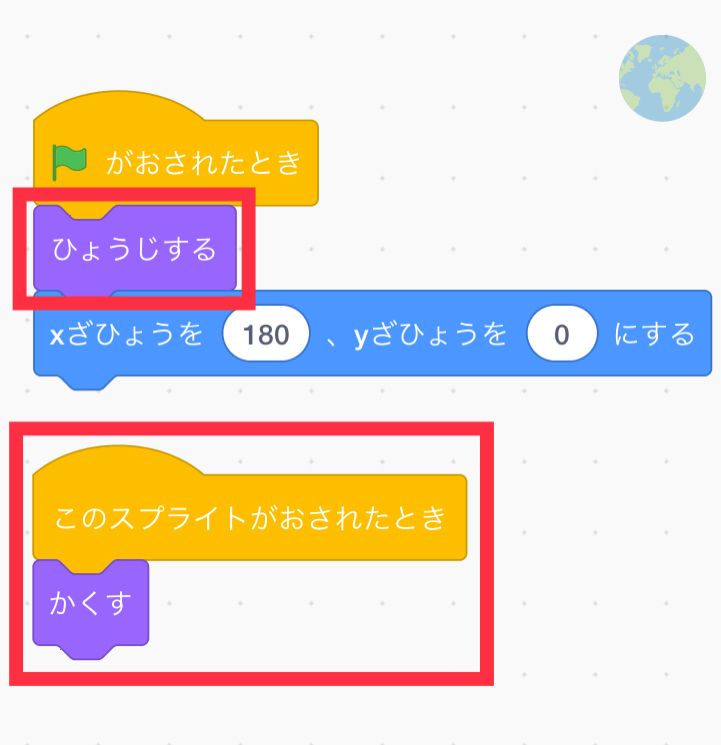
4つの地球(ちきゅう)に、つぎのようにブロックを追加(ついか)してください。
- 「はたがおされたとき」の下に「ひょうじする」を追加(ついか)する
- 「このスプライトがおされたとき」、「かくす」

オバケをちきゅうのうしろにかくす
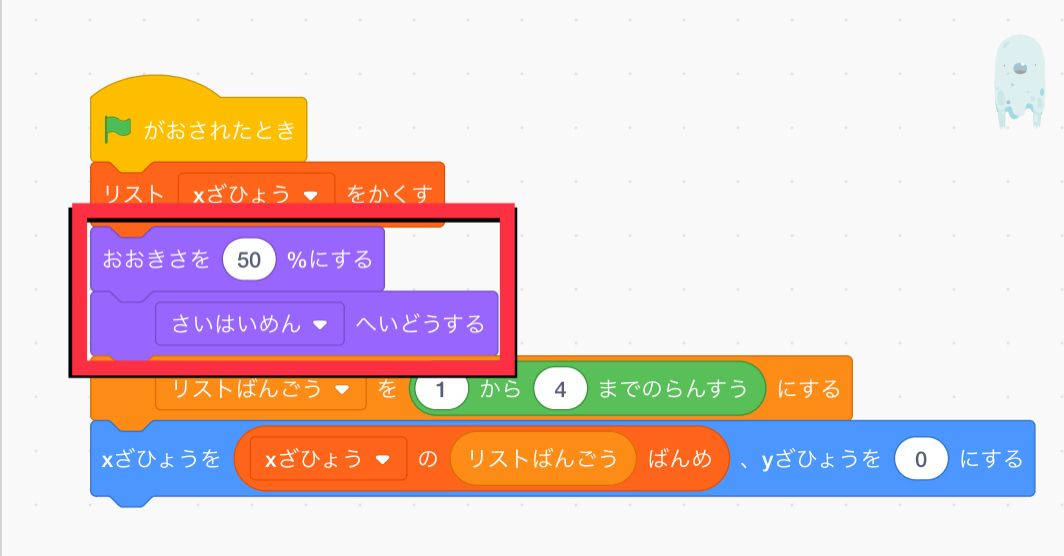
オバケが地球(ちきゅう)からはみ出してしまっているので、サイズを小さくしましょう。かならず地球(ちきゅう)のうしろがわにかくれるように、「さいはいめんへいどうする」ブロックも追加(ついか)します。
- オバケをえらぶ

- 「おおきさを(50)%にする」、「さいはいめんへいどうする」を追加(ついか)する

5. プログラムかんせい
オバケが地球(ちきゅう)のうしろにかくれんぼするプログラムができました!


「きょうからはじめるスクラッチプログラミング入門」Pyxofy (著)
Pyxofy が Scratch の基本をまとめた電子書籍を出版しました。
Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、リストをつかったかくれんぼゲームのつくりかたをしょうかいしました。
どこにかくれるかわからなくするために、リストに入れた座標(ざひょう)を変数(へんすう)でえらぶところが、このプロジェクトのポイントです。
次回(じかい)は、リストをつかった《おみくじうらない》のつくりかたをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





