スクラッチプログラミング - スプライトをフワフワとうごかそう
スプライトをフワフワとうごかしてあそぶゲームをつくってみましょう。つぎつぎとあらわれる障害物(しょうがいぶつ)にぶつかったら、ゲームオーバー。そうさは画面(がめん)をタッチするだけでかんたんです!

サンプルさくひんであそんでみよう
今回(こんかい)は、スプライトをそうさして、空にういているようにうごかす方法(ほうほう)をしょうかいします。
- 画面(がめん)をタッチ、パソコンではクリックすると、ネコがうく
- 障害物(しょうがいぶつ)や、ステージのはしにあたったら、ゲームオーバー
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
このきじをよむとわかること
- スプライトをフワフワとうごかすほうほう
- 画面(がめん)のタッチ(クリック)で、スプライトをうごかすほうほう
- あたりはんてい(もしなにかにふれたなら)
スプライトをフワフワとうごかすゲームをつくろう
空をとんでいるネコが障害物(しょうがいぶつ)をよけるプロジェクトをつくってみましょう。
1. ネコをプログラミングする
ネコのスプライトを空にうかせましょう。
- 「Flying Cat 」のスプライトをえらぶ

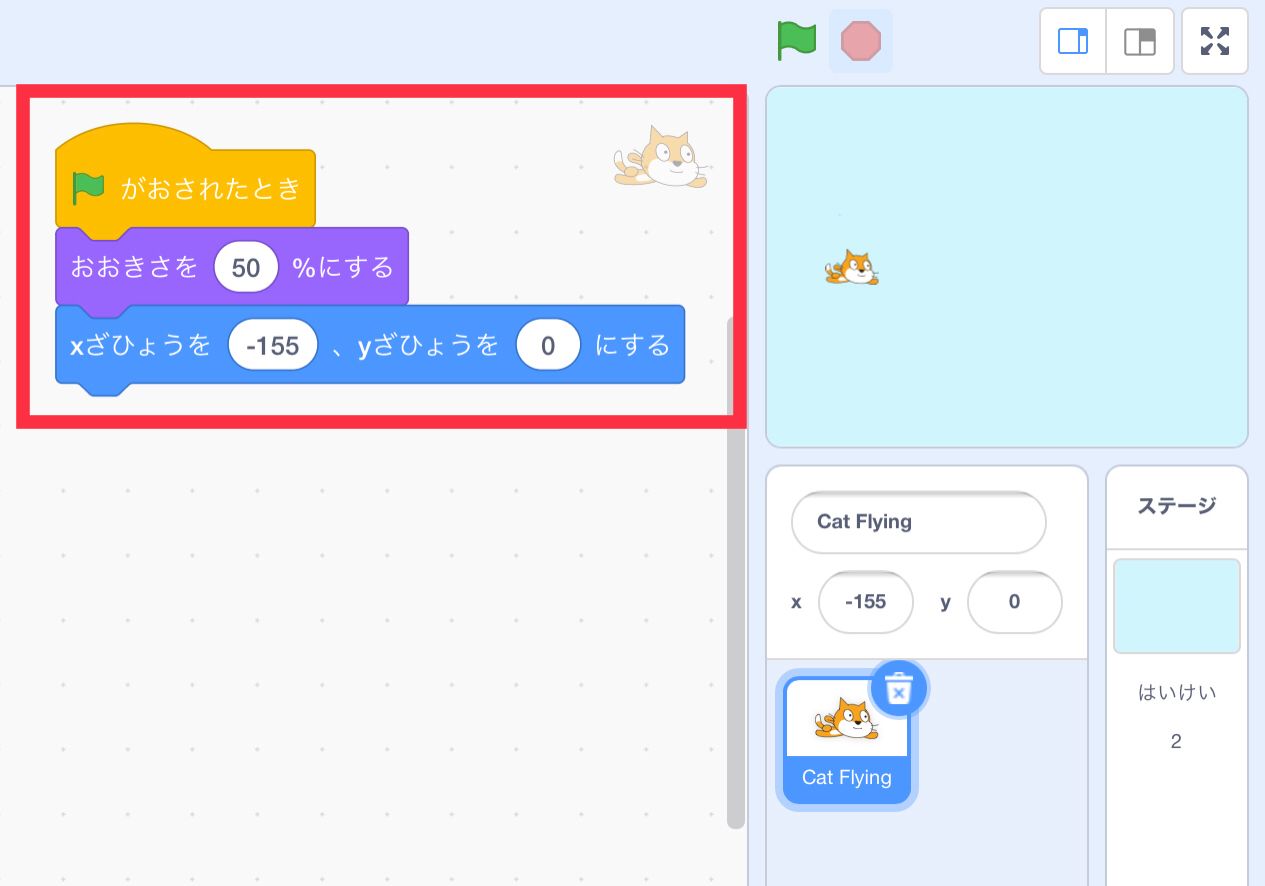
左がわにひょうじしよう
ネコをステージの左がわに表示(ひょうじ)します。サイズはすこし小さくしておきましょう。

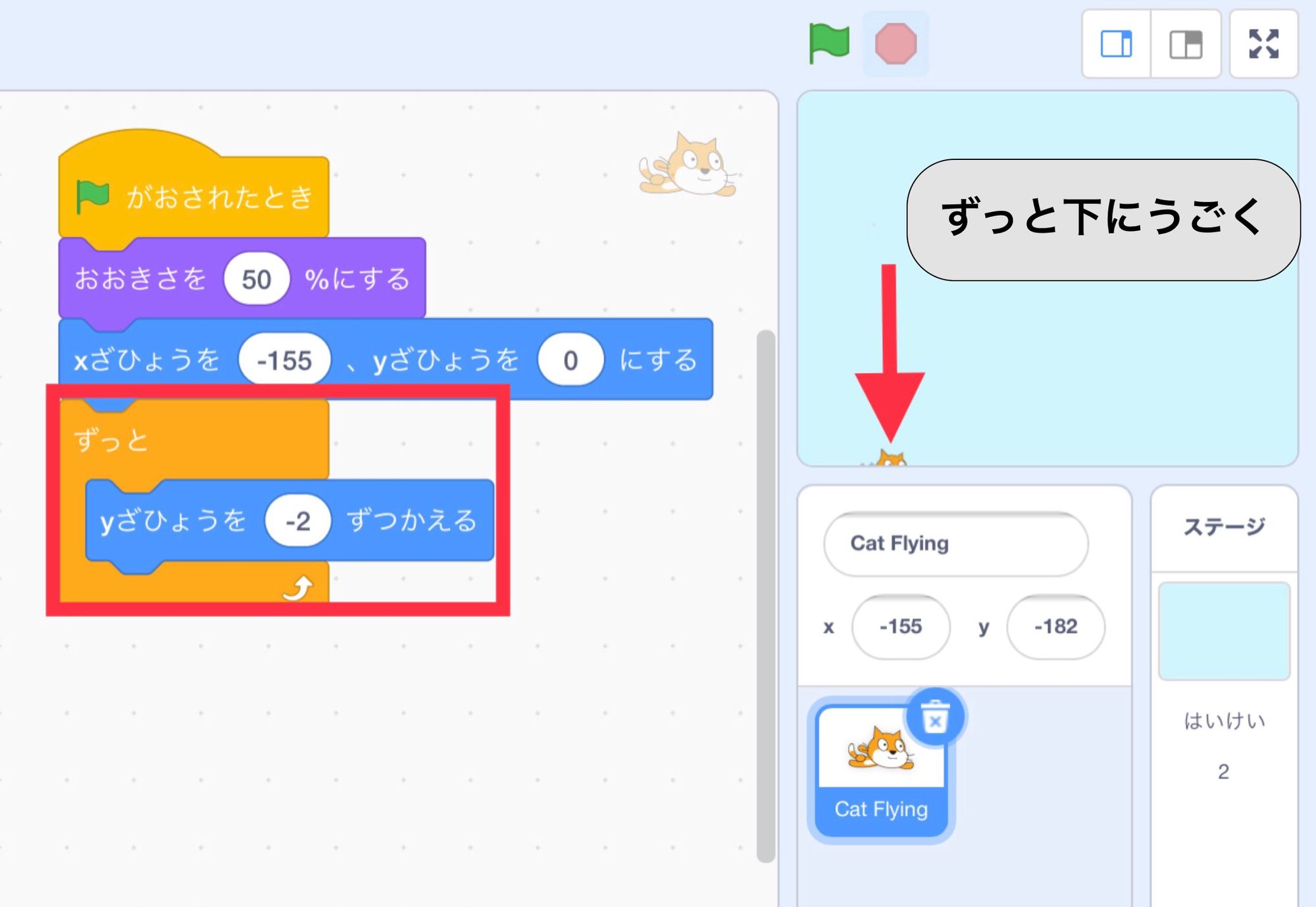
下にうごかそう
なにもしないと、ネコは下におちていきます。
- ゆっくりと下にうごきつづけるようにする

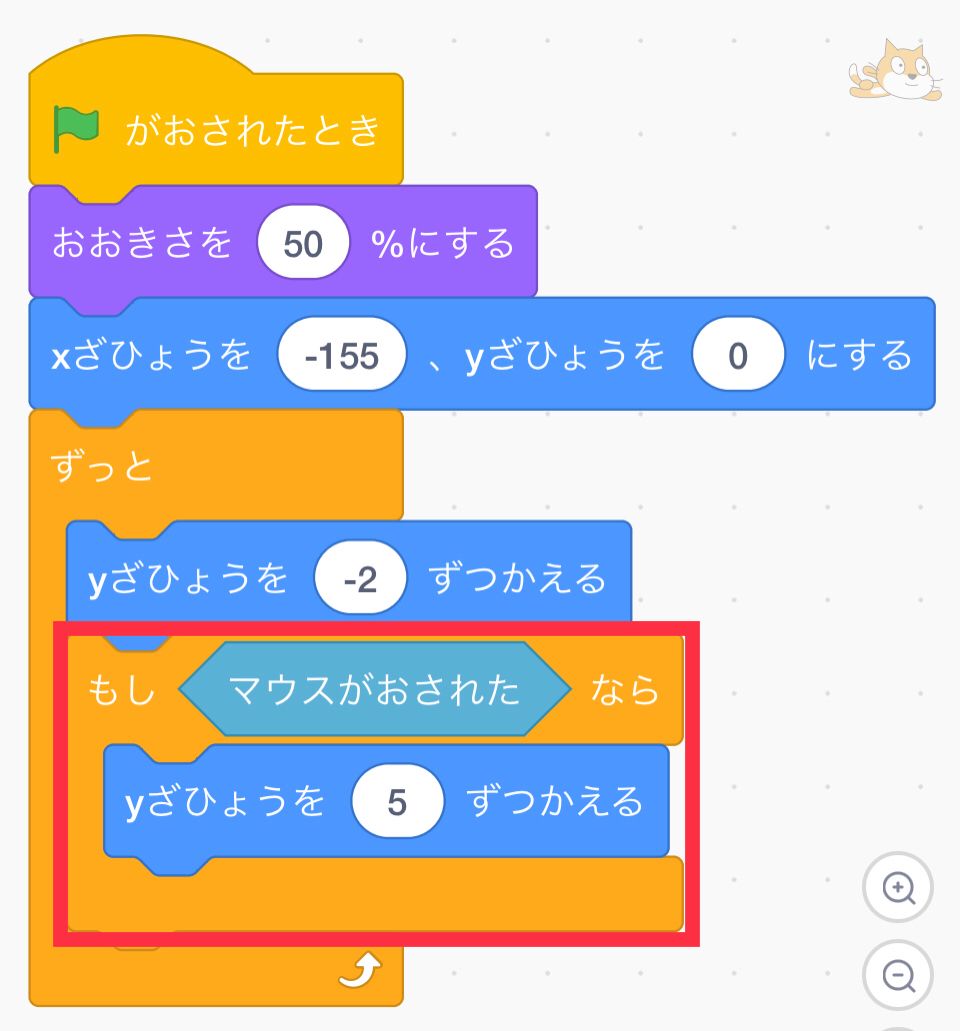
上にうごかそう
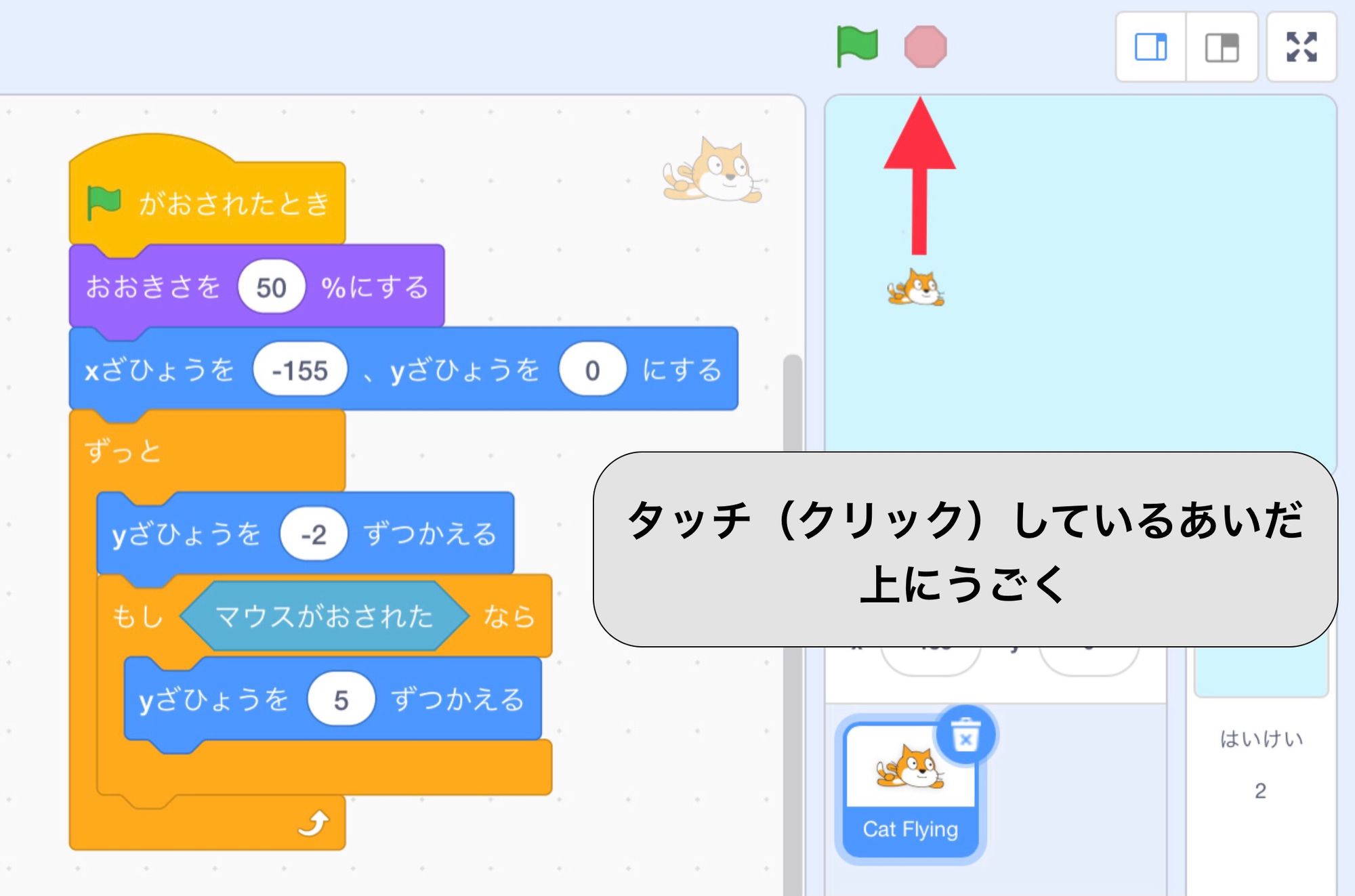
ステージのどこかをタッチ(クリック)したら、ネコが上にうごくようにしましょう。
タッチ(クリック)しているかどうかは、「マウスがおされた」ブロックであらわすことができます。
- 「もし<マウスがおされた>なら」、上にうごかす

ステージをタッチ(クリック)しているあいだ、ネコが上にうごくようになりました!

2. しょうがいぶつをつくる
障害物(しょうがいぶつ)のスプライトをつくりましょう。ステージの右から左へうごくようにプログラミングしますよ。
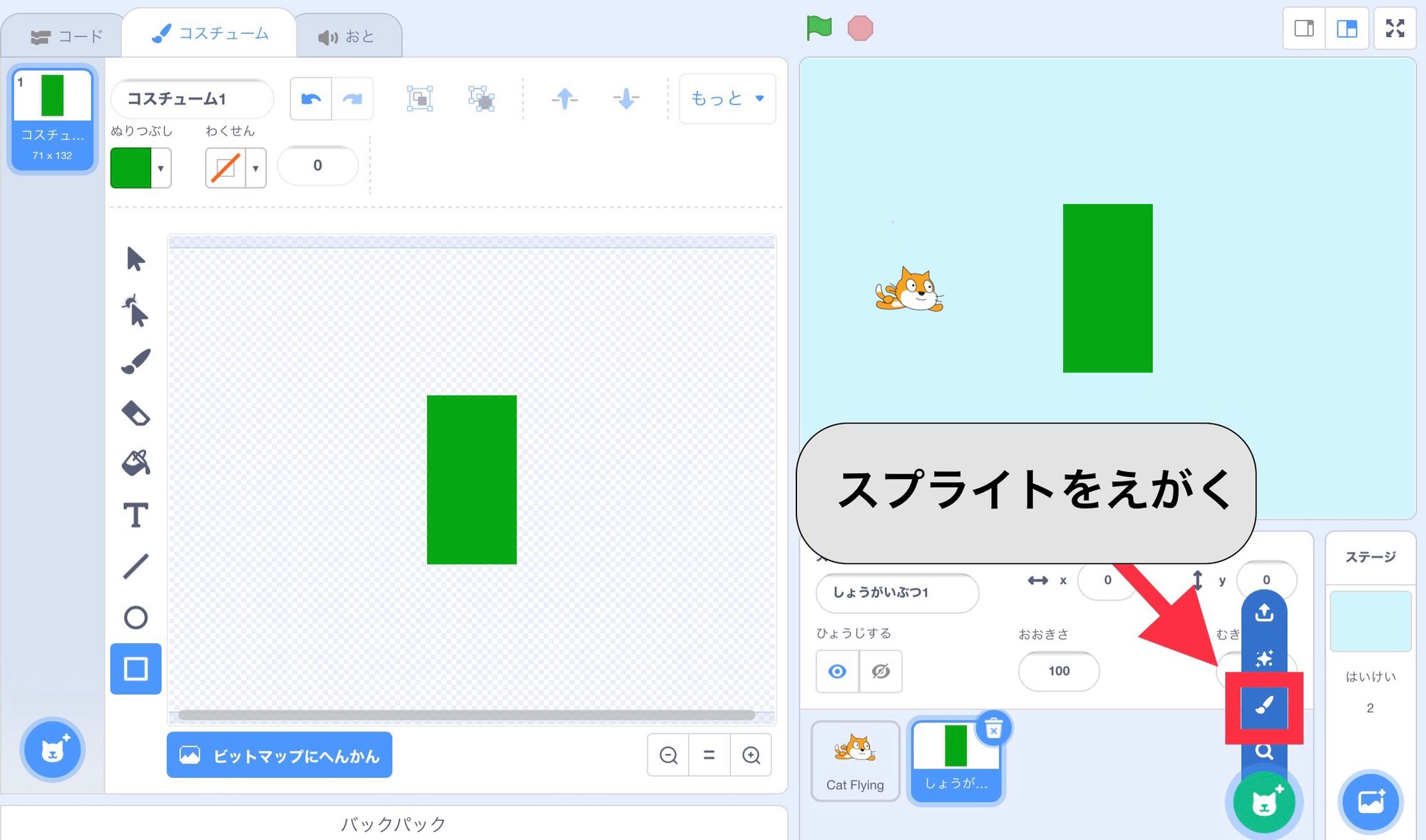
スプライトをえがこう

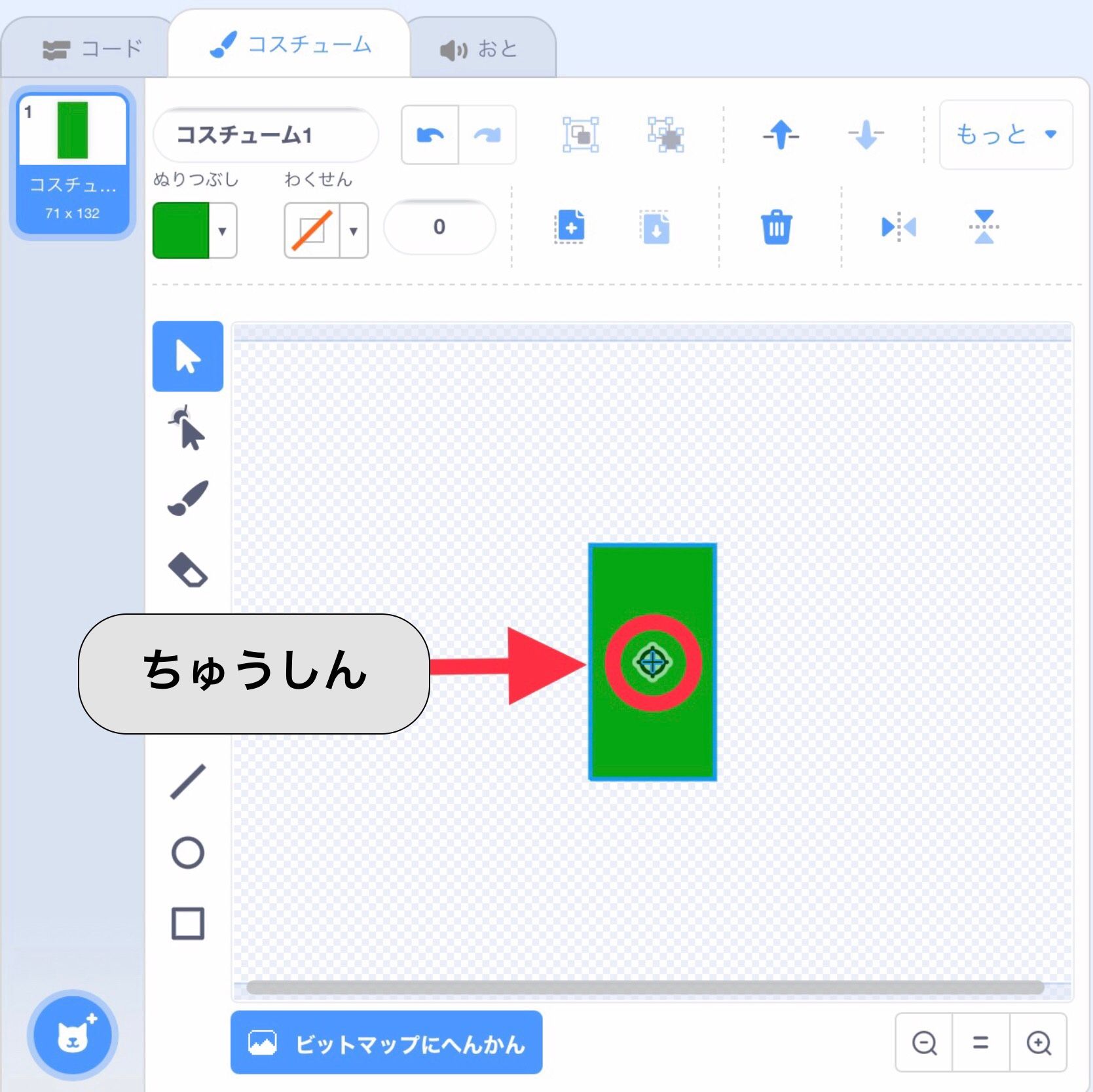
スプライトの中心(ちゅうしん)を、「+」マークにあわせておきましょう。

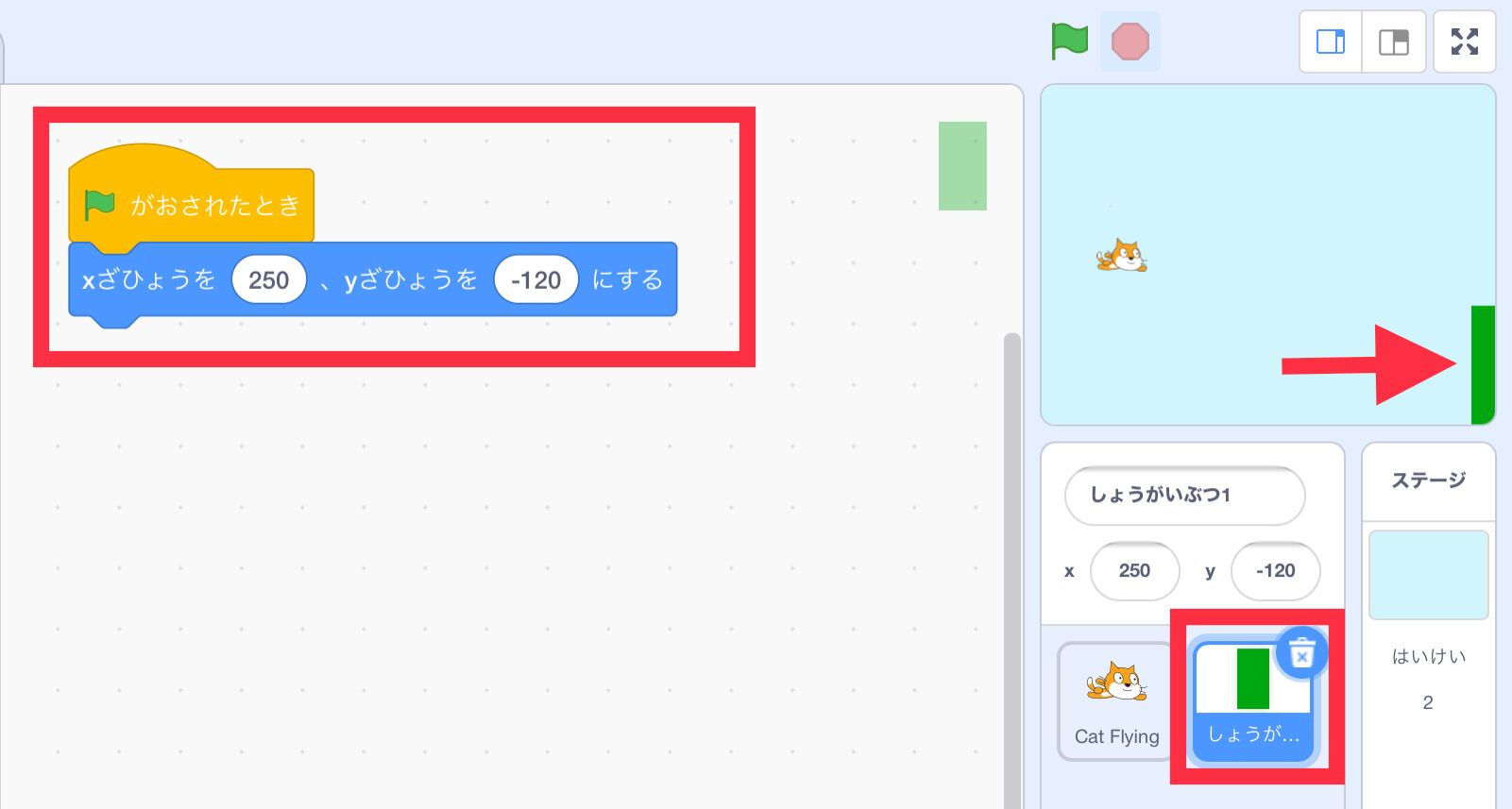
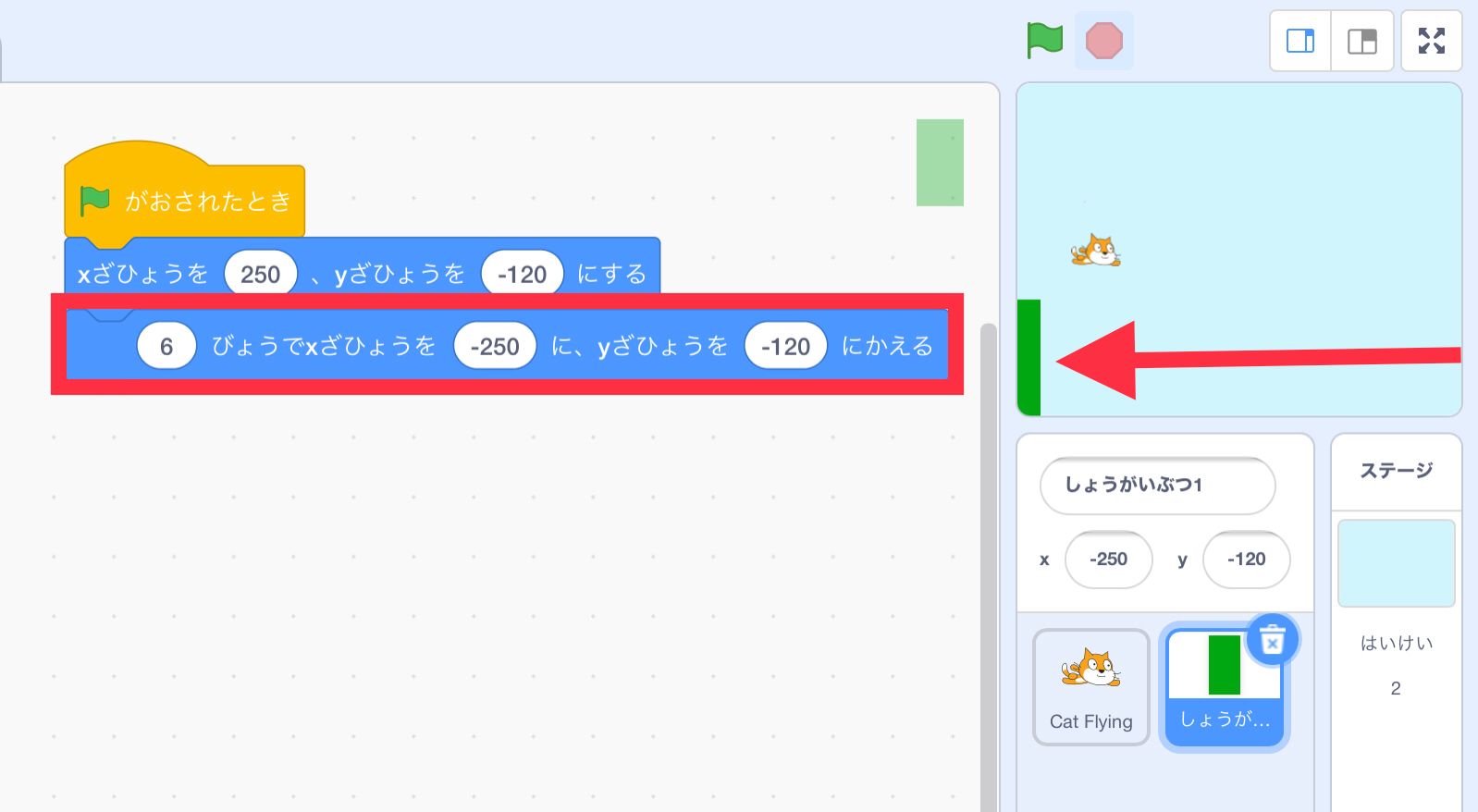
さいしょのいちをきめよう
- ステージの下、右はしに表示(ひょうじ)する

右から左へうごかしつづけよう
- 左はしまで、6びょうでうごかす

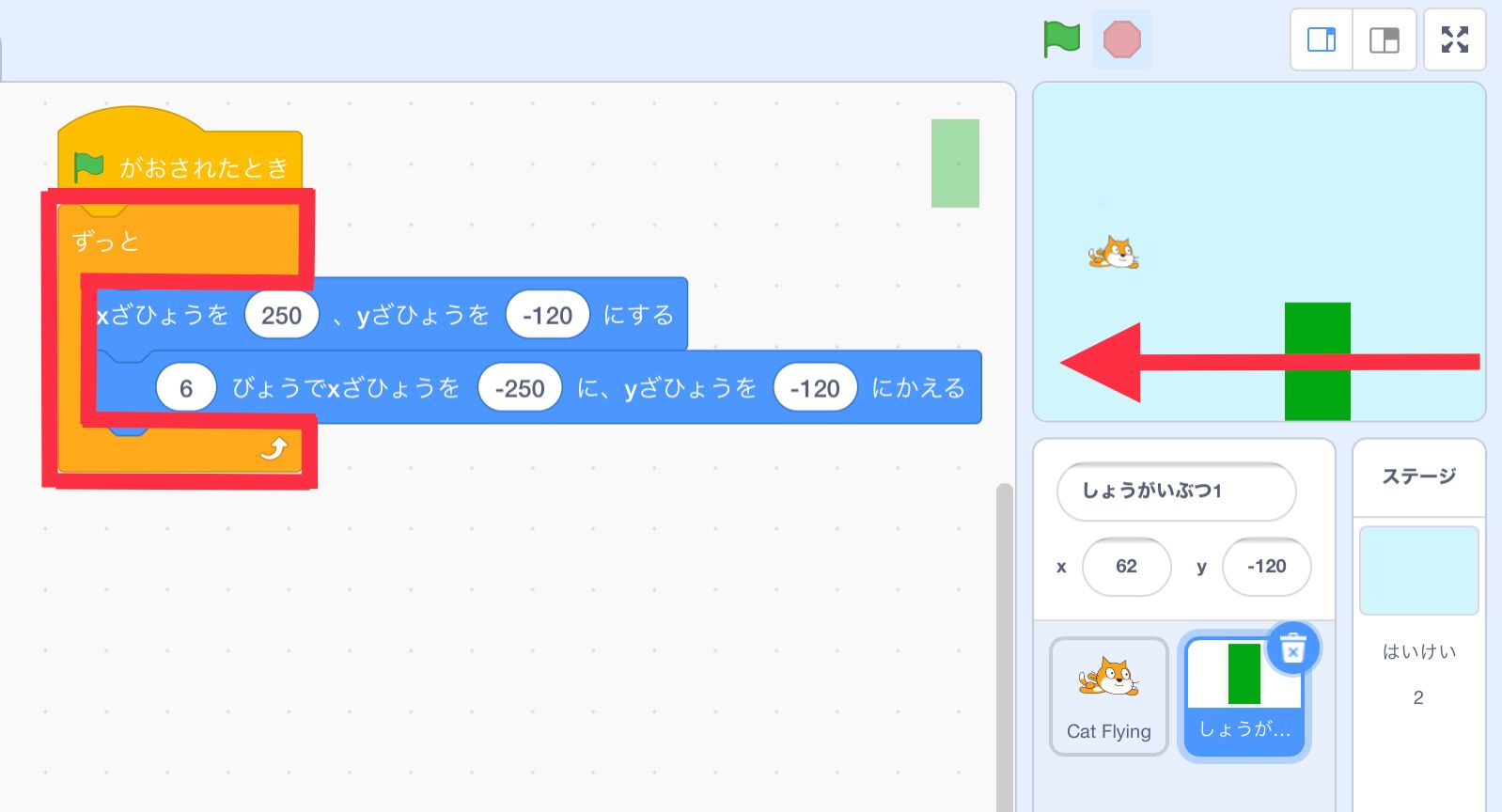
- ずっとくりかえす

障害物(しょうがいぶつ)が、右から左へうごきつづけるようになりました!
3. ふたつめのしょうがいぶつをつくる
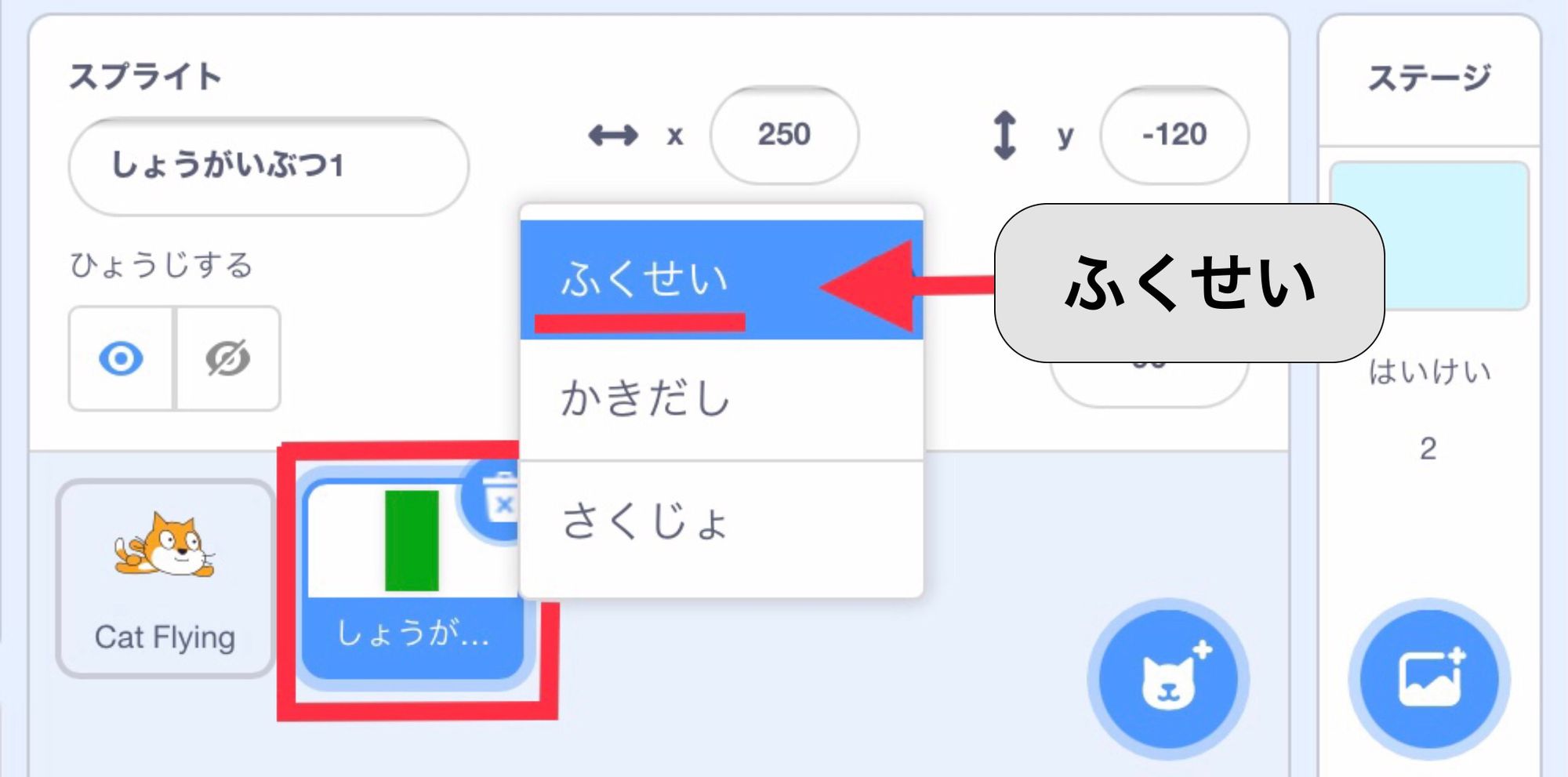
スプライトをコピーして、ふたつめの障害物(しょうがいぶつ)をつくりましょう。
- スプライトをながおし(パソコンでは右クリック)
- 出てきたメニューから「ふくせい」をえらぶ

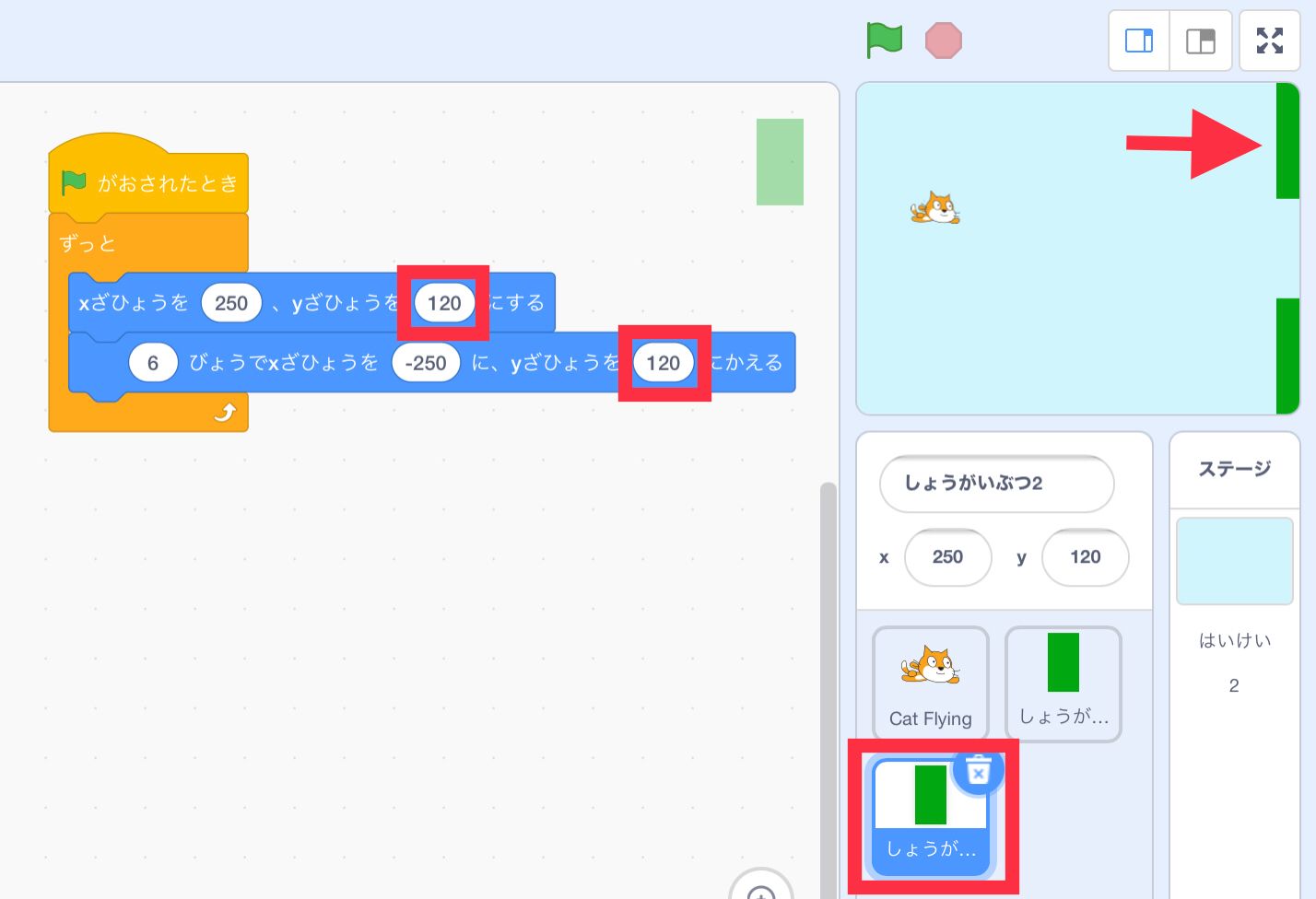
プログラムをかきかよう
ふたつめの障害物(しょうがいぶつ)は、ステージの上がわに表示(ひょうじ)します。コピーされたプログラムの、yざひょうの数字(すうじ)をかえましょう。
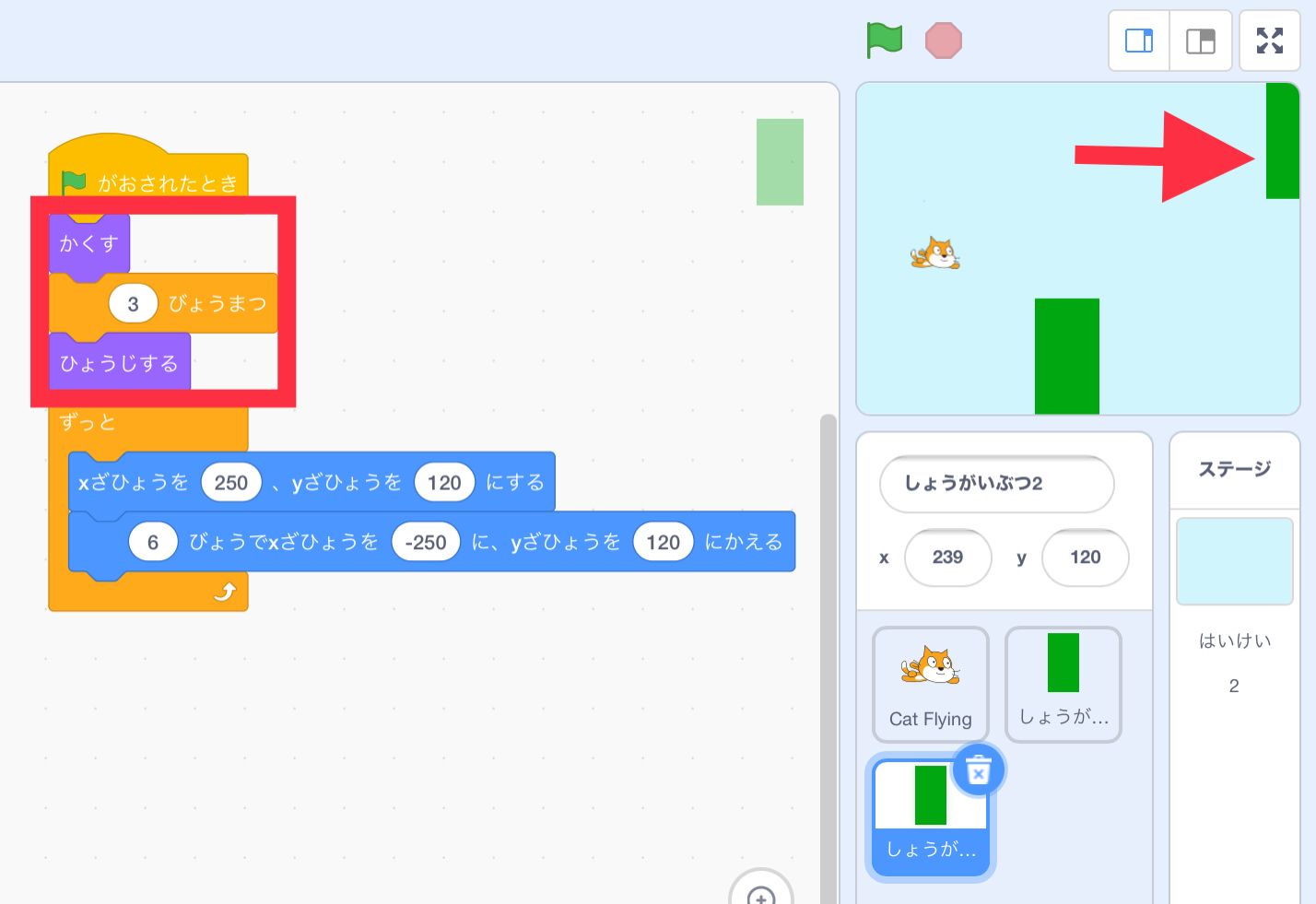
- ステージの上、右はしに表示(ひょうじ)する

ひとつめの障害物(しょうがいぶつ)のあとに、3びょうまってから表示(ひょうじ)されるようにしますよ。
「はたがおされたとき」の下に、ブロックを3つ追加(ついか)してください。
- さいしょはかくしておいて、3びょうごに表示(ひょうじ)する

ふたつの障害物(しょうがいぶつ)がじゅんばんに、右から左へうごくようになりました!
4. ゲームオーバーをきめる
ネコが障害物(しょうがいぶつ)やステージのはしにあたったら、ゲームオーバーにしてゲームをとめましょう。
- 「ネコ」をえらぶ

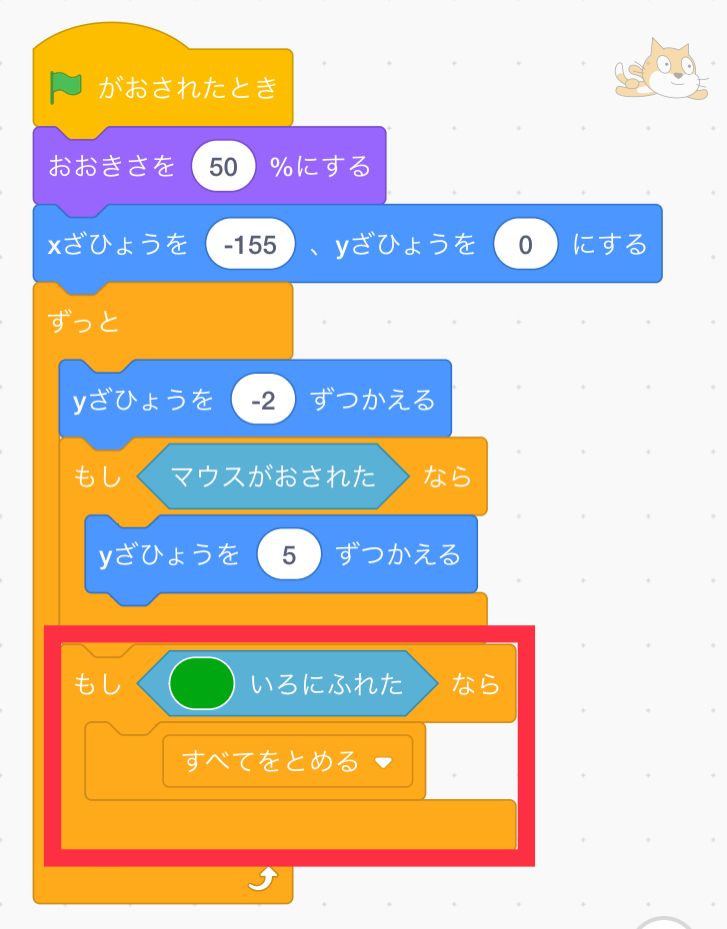
しょうがいぶつにふれたなら
障害物(しょうがいぶつ)にあたったかどうかは、障害物(しょうがいぶつ)のいろにふれたかどうかでチェックしますよ。
ゲームをとめるためにつかうブロックは、「すべてをとめる」です。
- 「もし<みどりいろにふれた>にふれたなら」
- 「すべてをとめる」

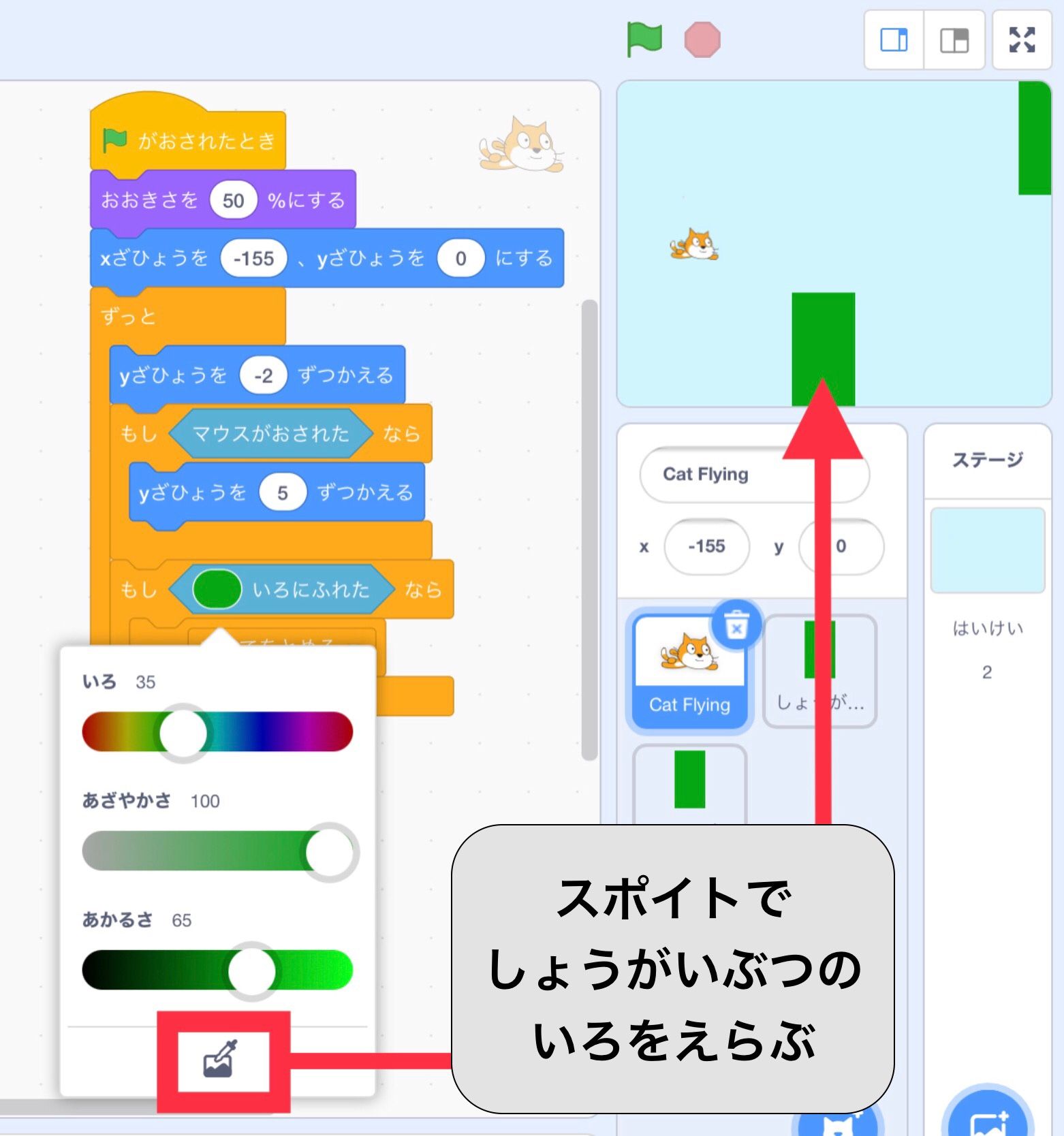
「()いろにふれた」ブロックのいろは、スポイトで障害物(しょうがいぶつ)のいろをえらんでください。

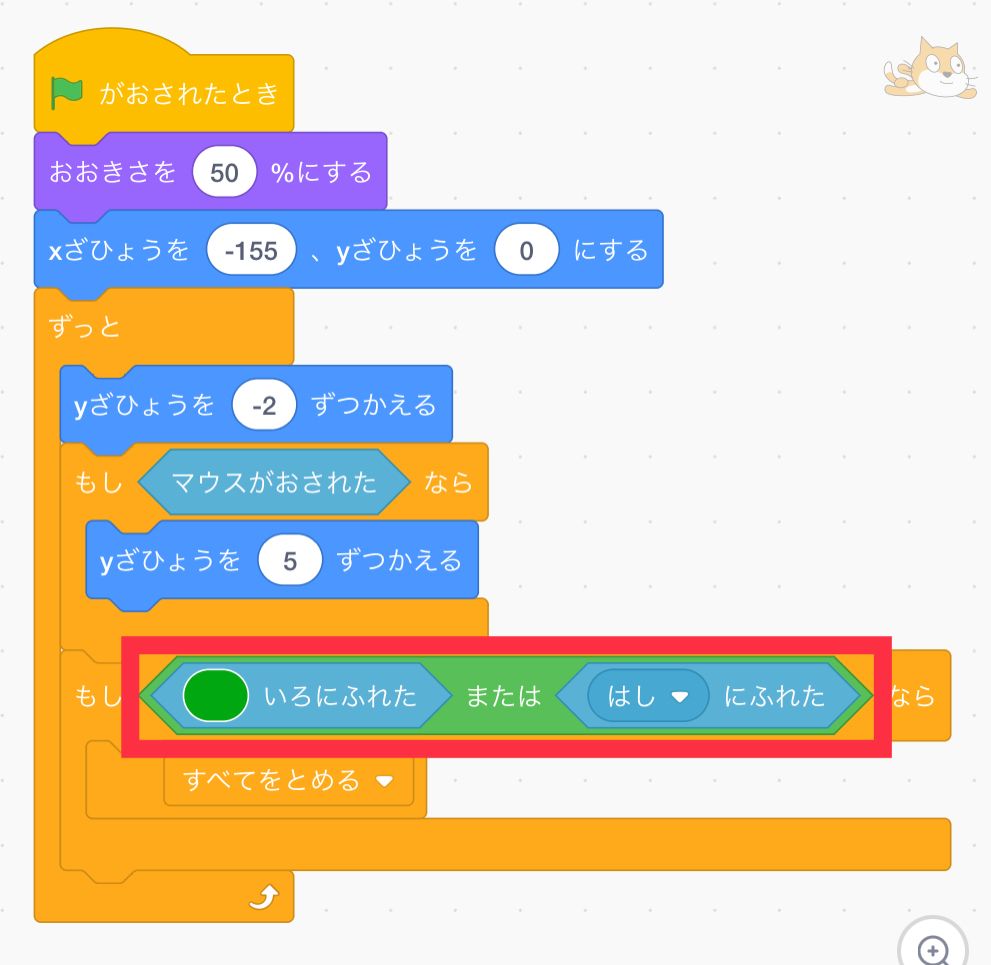
ステージのはしにふれたなら
ネコが下におちてしまったり、うかせすぎてステージの上にふれたときも、ゲームをとめます。
「もし〜なら」に、さらにブロックを追加(ついか)しましょう。
- 「または」と「はしにふれた」をくみあわせる

5. プログラムかんせい
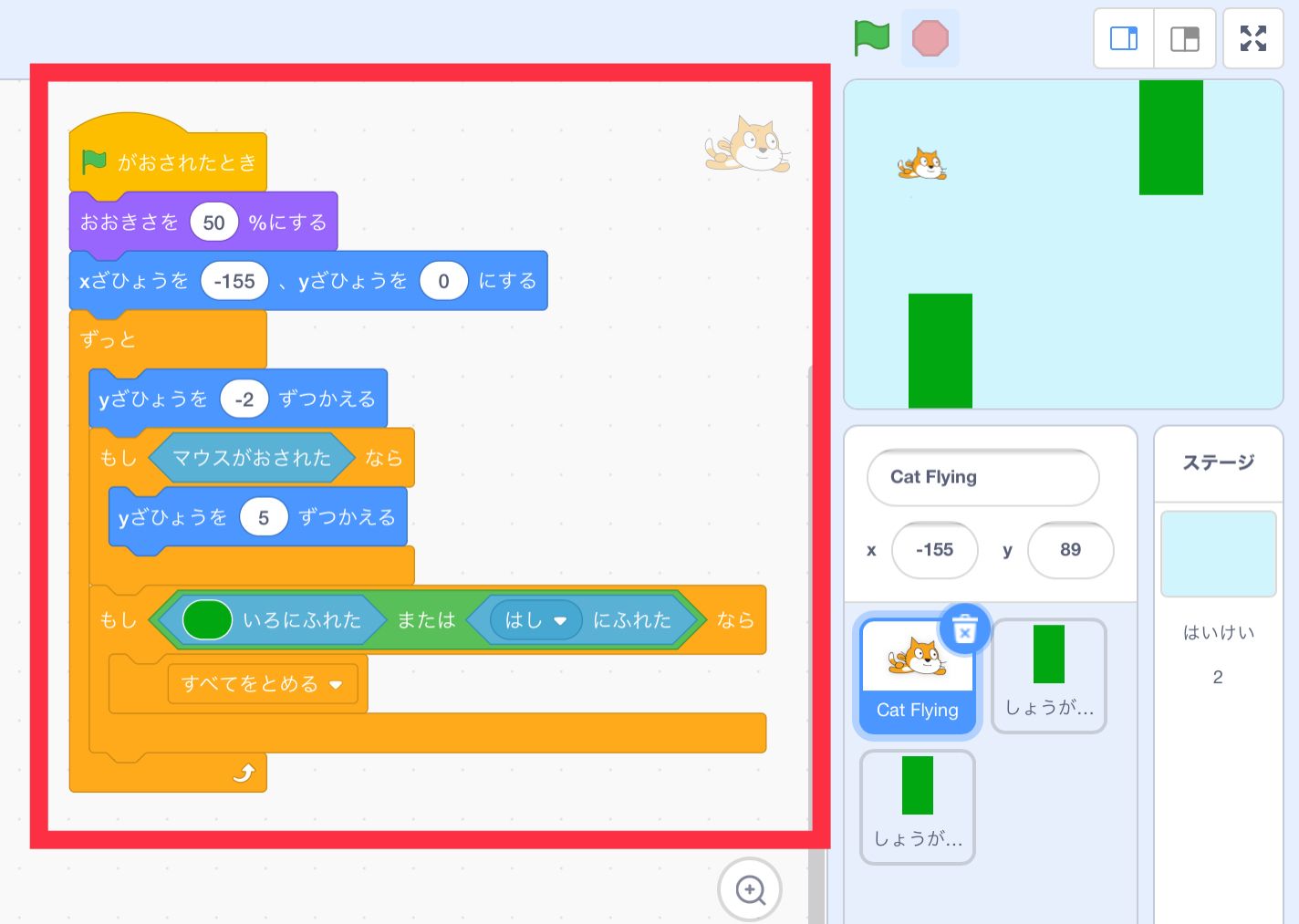
空をとんでいるネコが、障害物(しょうがいぶつ)やステージのはしにあたったときに、プログラムがとまるようになりました!

(サンプルさくひんのプログラムをぜんぶ見たいかたは、 ScratchのPyxofyページから、「中を見る」でごらんください)

Pyxofy (著)「きょうからはじめるスクラッチプログラミング入門」
Pyxofy が Scratch の電子書籍を出版しました!Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、ステージのタッチでスプライトをフワフワとうごかして、障害物(しょうがいぶつ)をよけるゲームをつくってみました。
スプライトが下におちるスピードをもっとはやくしたり、障害物(しょうがいぶつ)をふやしたりすると、もっとむずかしいゲームになりますよ!
次回(じかい)は、拡張機能(かくちょうきのう)の「ペン」のつかいかたをしょうかいします。
この記事が参考になったら Tweet おねがいします!





