スクラッチプログラミング -「ブロックていぎ」とは?じぶんでつくるブロック
プログラミングにつかうブロックを、あたらしくつくってみましょう。Scratchにはたくさんのブロックが用意(ようい)されていますね。でもそれだけでなく、じぶんでブロックをつくることもできますよ。

「ブロックていぎ」ってなんだろう?
「ブロックていぎ」とは、じぶんであたらしいブロックをつくることです。
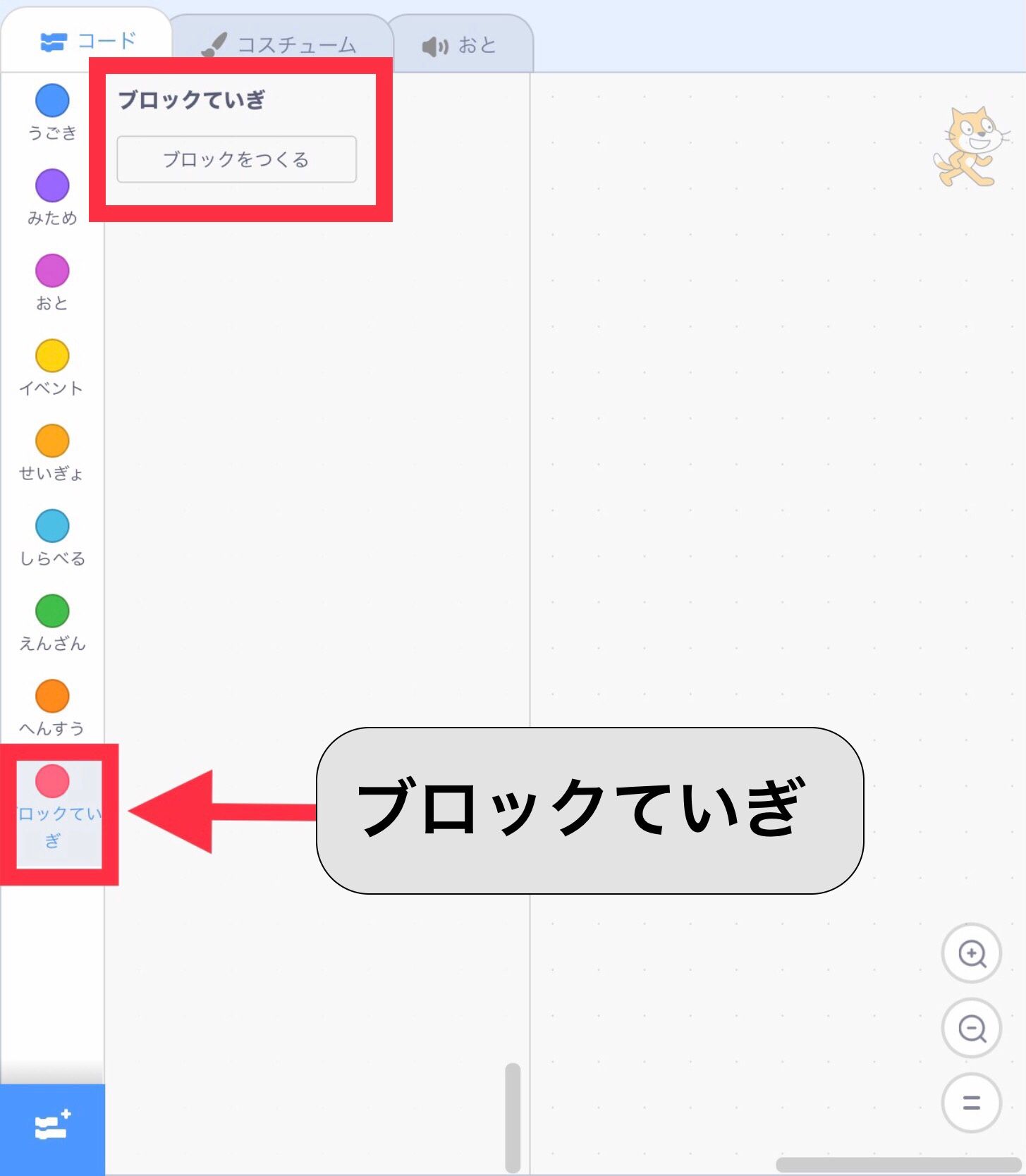
ブロックパレットのいちばん下にある「ブロックていぎ」。ここでブロックをつくることができます。

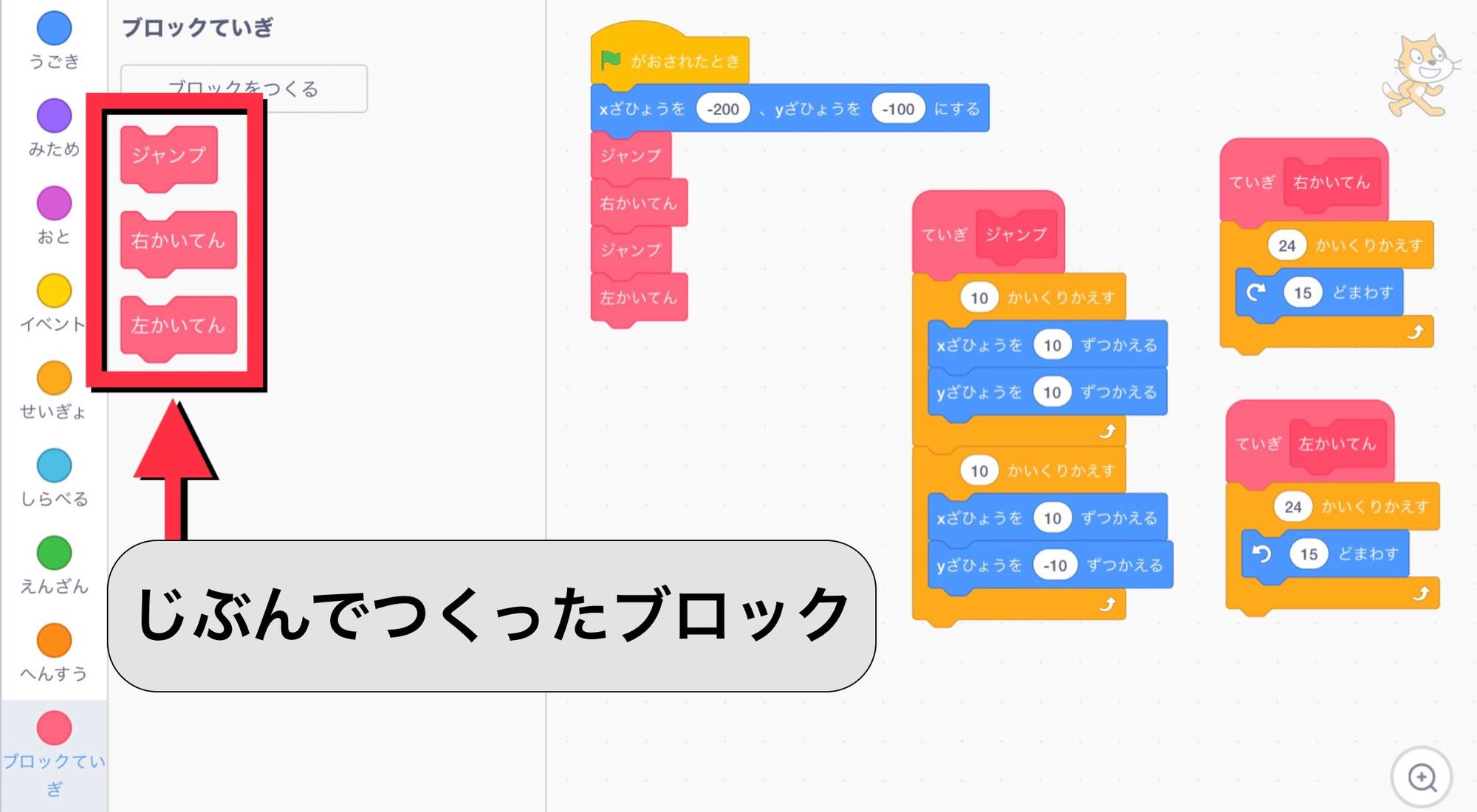
あかいブロックが、じぶんでつくったブロックです。

「じぶんでブロックをつくる」ってどういうことでしょうか?さっそく、つくりかたを見ていきましょう!
あたらしいブロックのつくりかた
スプライトをジャンプさせるブロックをつくってみましょう!

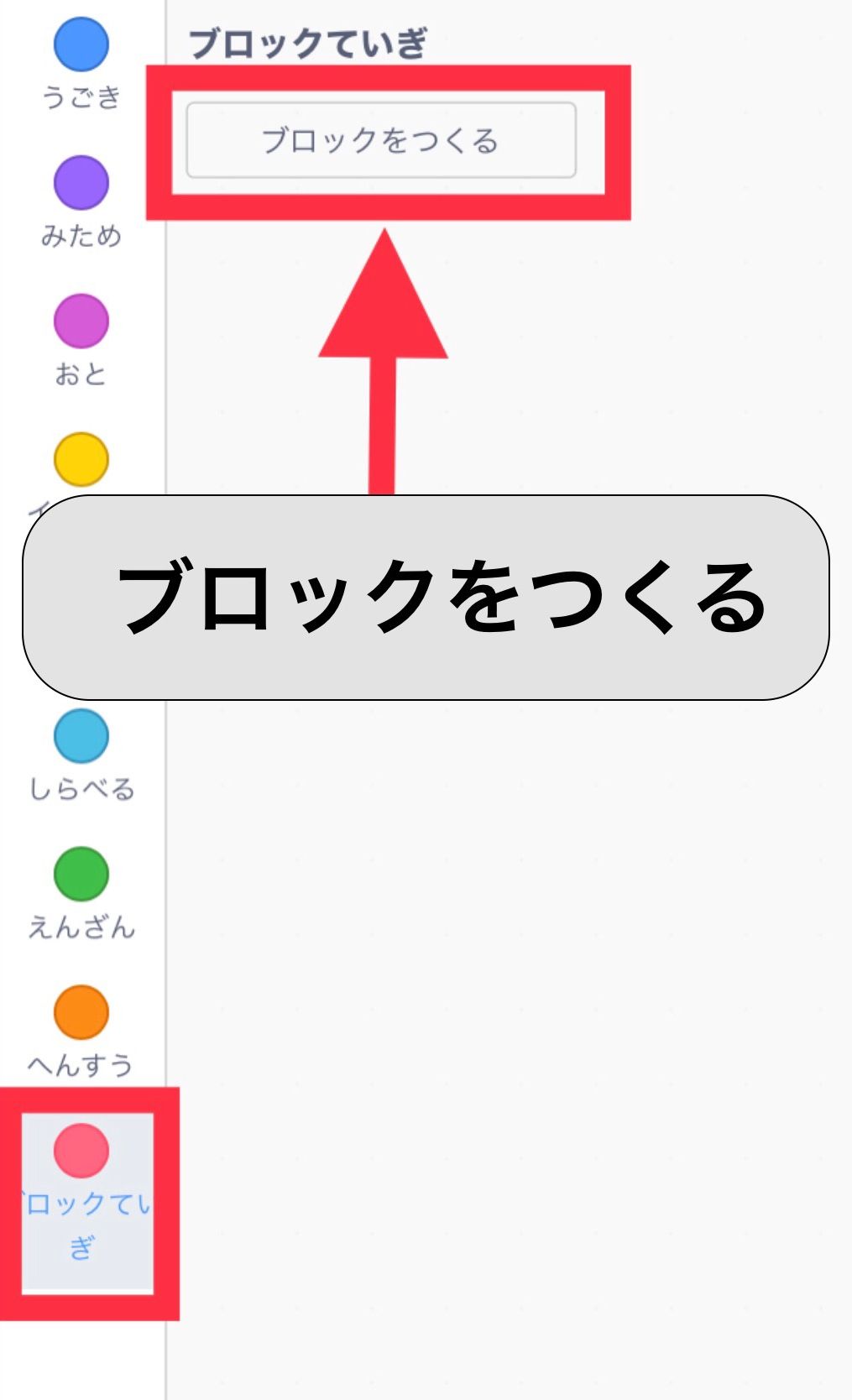
- 「ブロックをつくる」をタップ

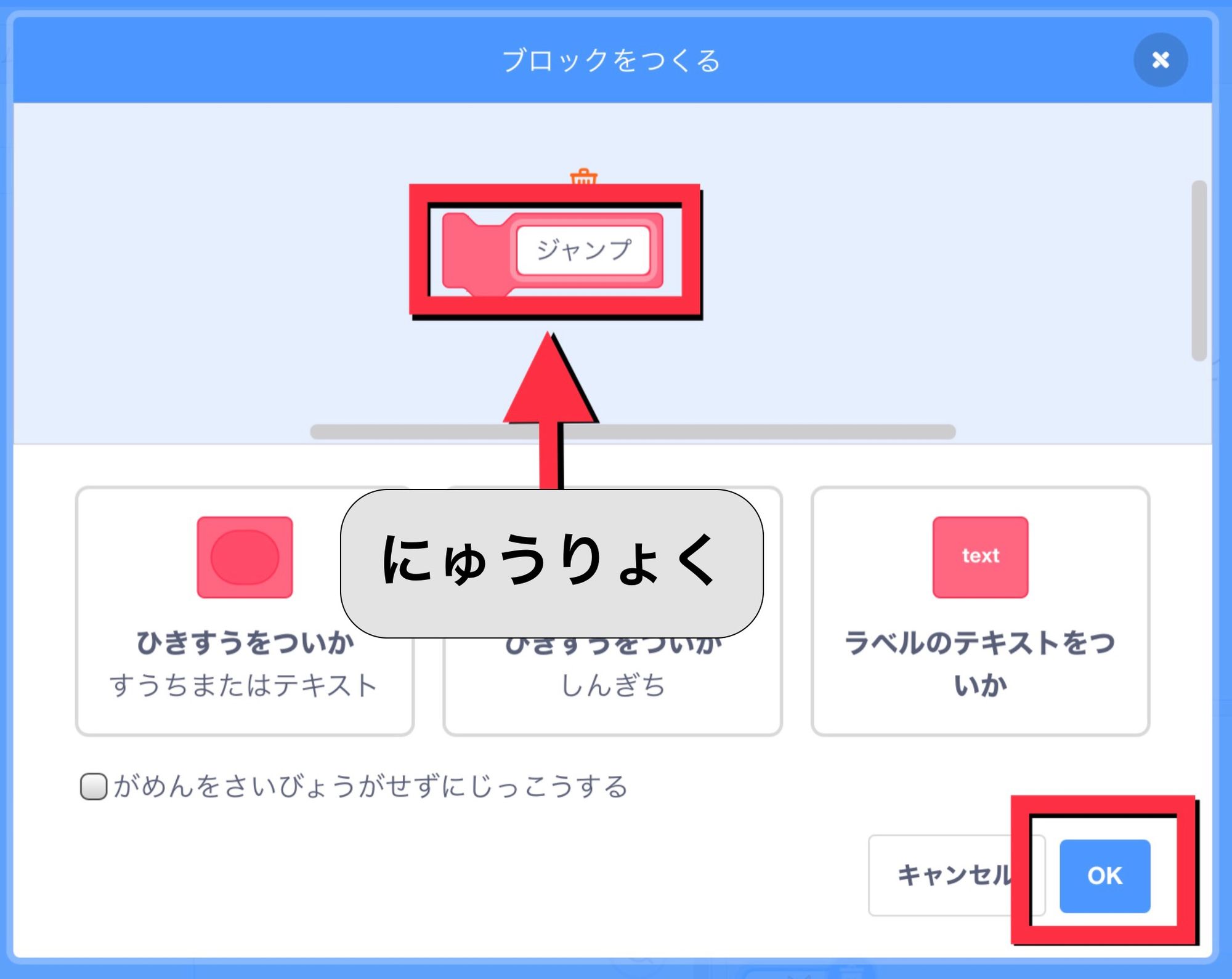
ブロックにはなまえをつけます。どんなうごきのブロックになるのか、わかりやすいなまえにしましょう。
- 「ジャンプ」と入力(にゅうりょく)

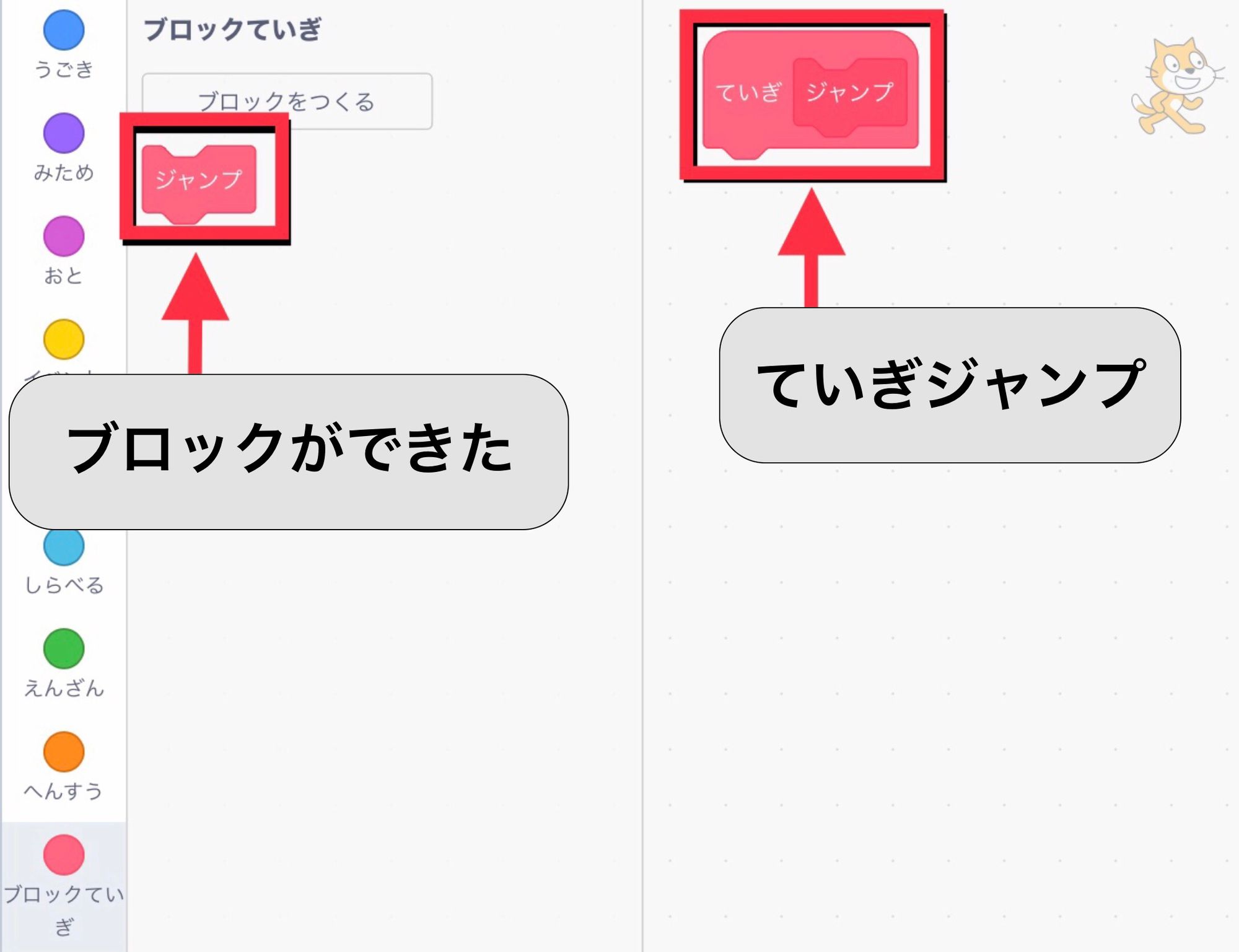
「ジャンプ」というなまえの、あたらしいブロックができました!

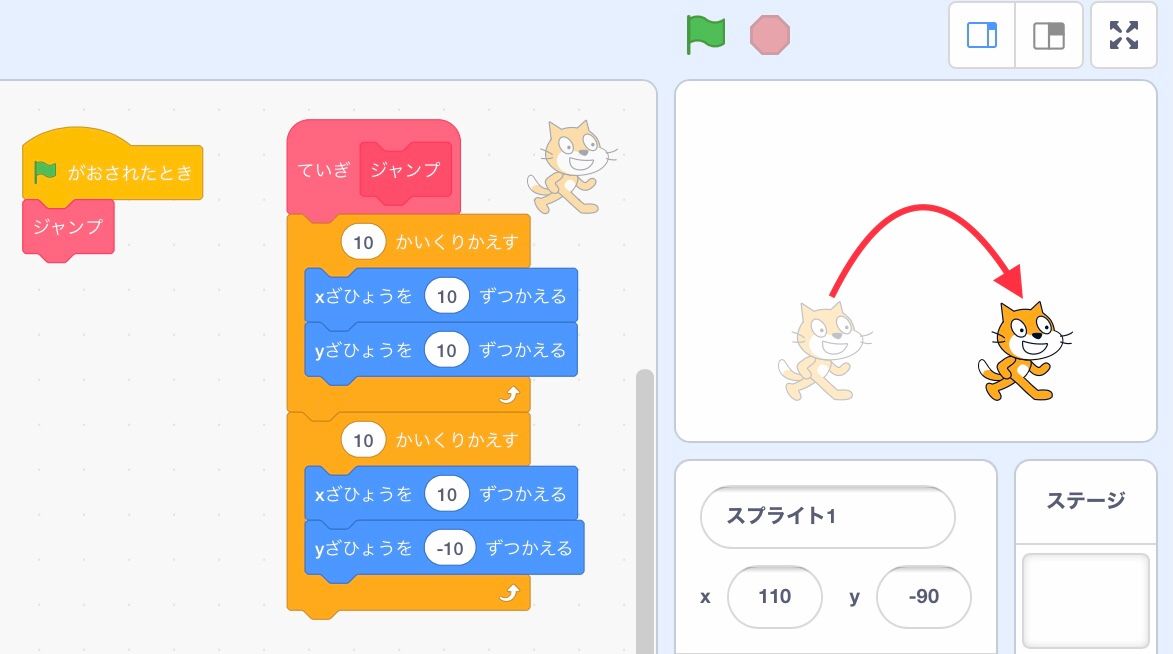
コードエリアには、「ていぎジャンプ」というブロックが出てきます。このブロックはどのようにつかうのでしょうか?
ブロックをていぎしよう
「ていぎ」とは、それがどういうものなのかを説明(せつめい)することです。あたらしくブロックをつくっても、ていぎをしないとはたらかせることができません。
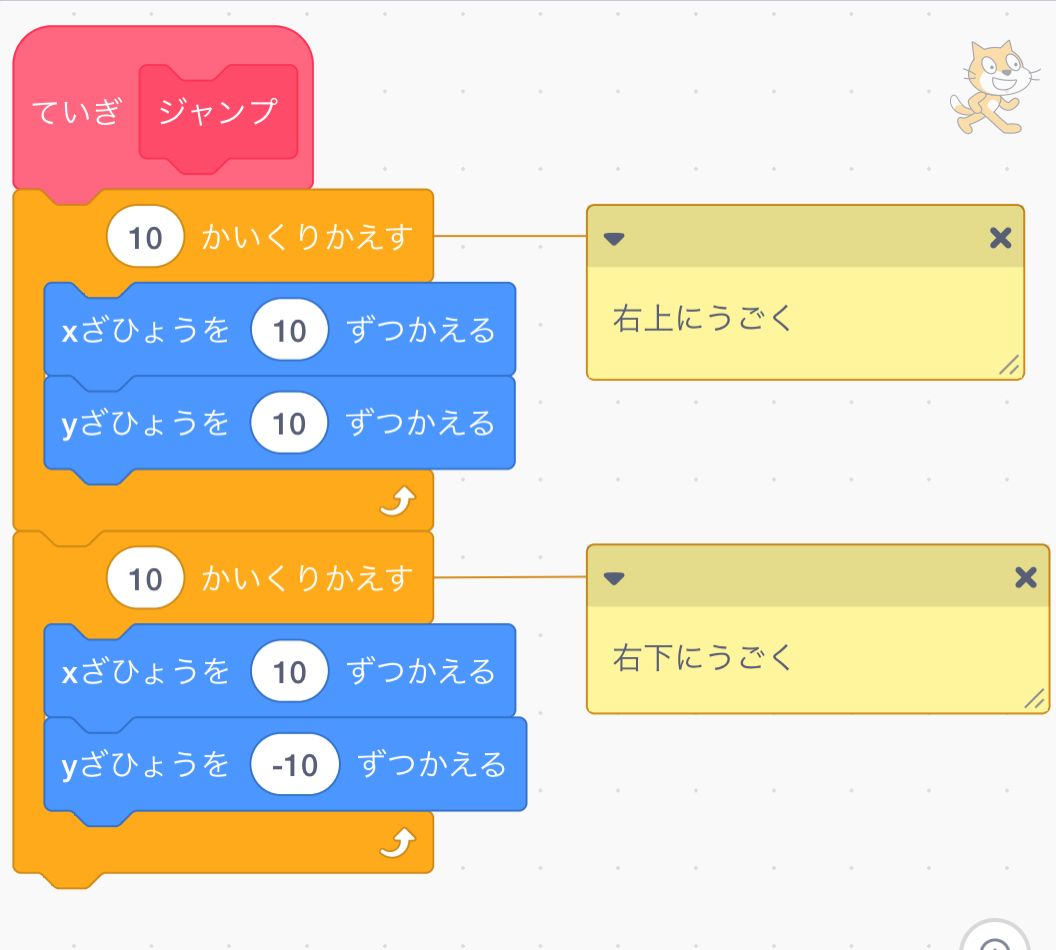
「ていぎジャンプ」の下にブロックをつなげて、「ジャンプとは、こういうブロックですよ」とわかるように、ていぎしましょう。
- 「ていぎジャンプ」
- 「右上にうごく」
- 「右下にうごく」

「ていぎ」は、あたらしくつくったブロックのせつめいをしているだけです。ていぎしただけでは、なにもおこりません。
あたらしいブロックをつかおう
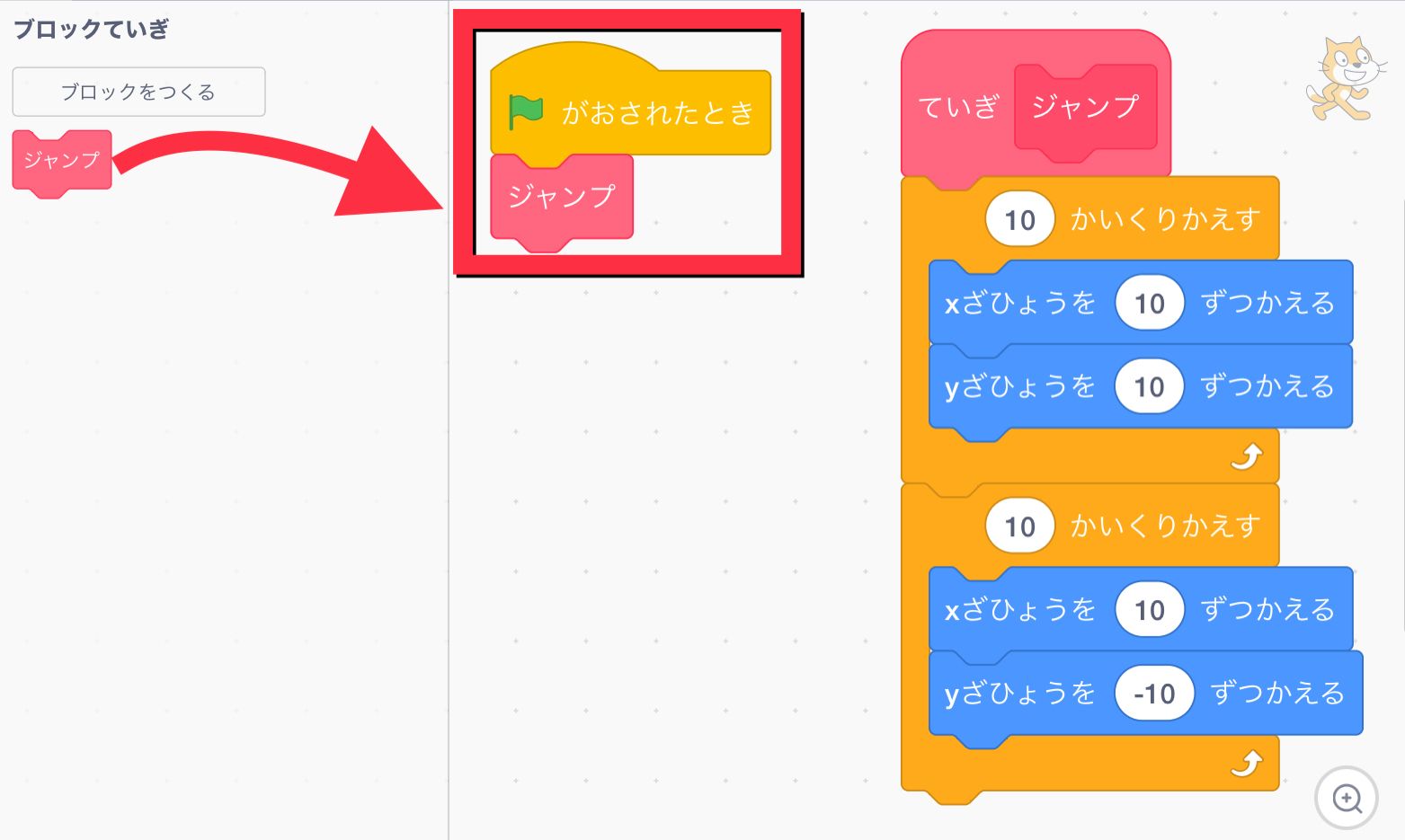
ブロックをていぎしたら、「ジャンプ」をほかのブロックとつなげて、つかってみましょう。
- 「はたがおされたとき」
- 「ジャンプ」

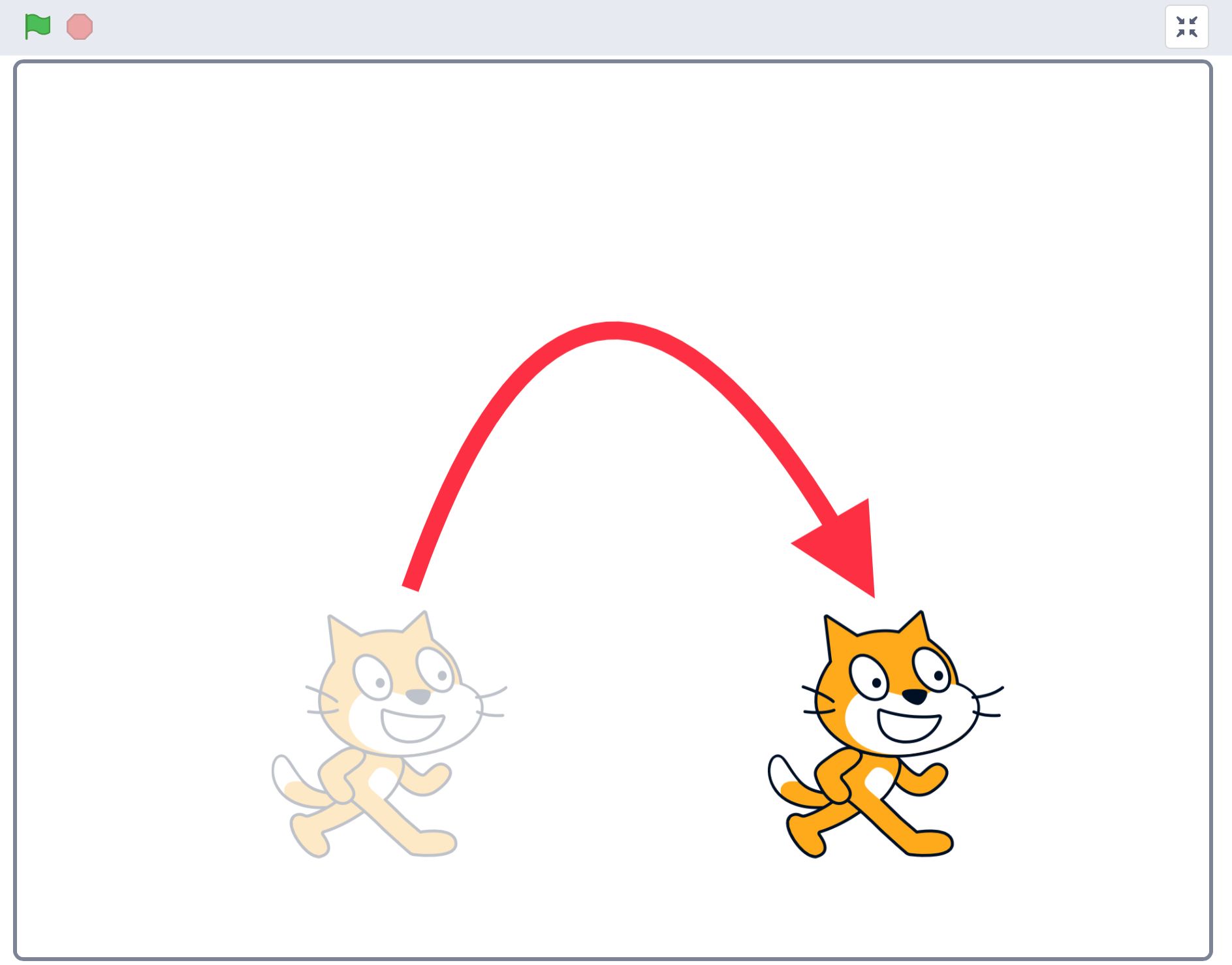
たったふたつのブロックをつなげるだけで、ネコがジャンプするようになりました!

なんのためにブロックをつくるの?
Scratchには、すでにたくさんのブロックがあります。ではなんのために、じぶんであたらしいブロックをつくるのでしょうか。
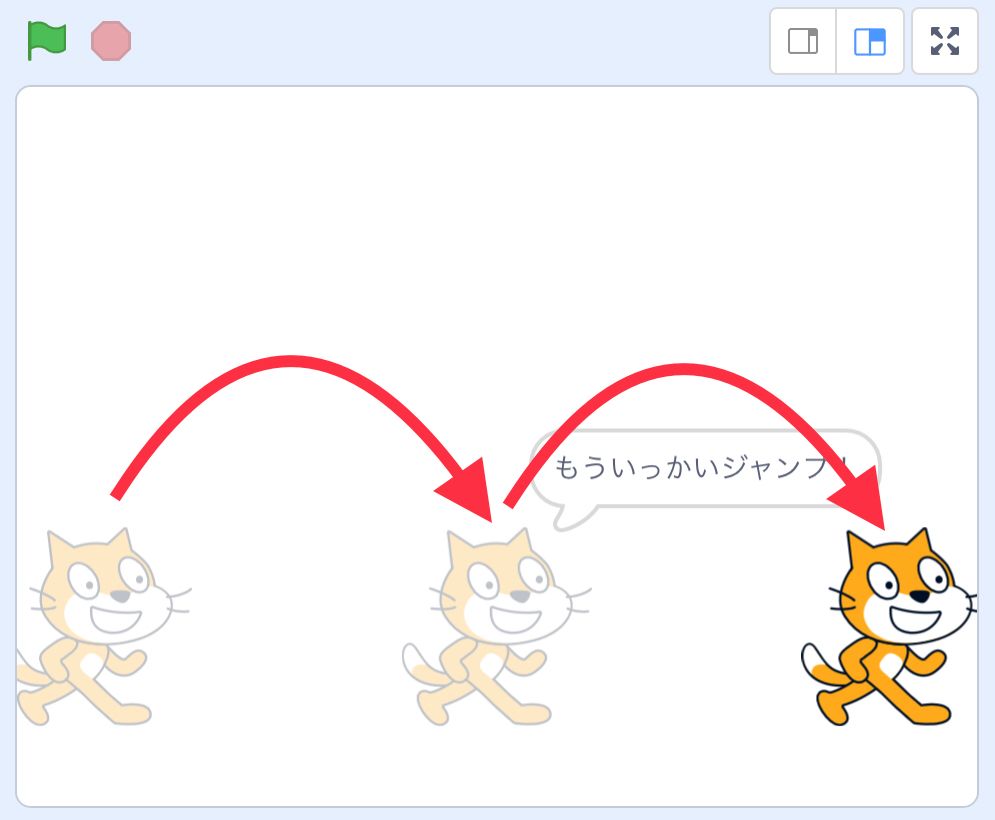
たとえば、ネコを2かいジャンプさせるプログラムをつくってみますね。
- ジャンプする
- 「もういっかいジャンプ」という
- ジャンプする

「ジャンプ」ブロックをつかったときと、つかわなかったときで、プログラムがどうかわるのか見てみましょう。
なんどもおなじうごきをさせたいときにべんり
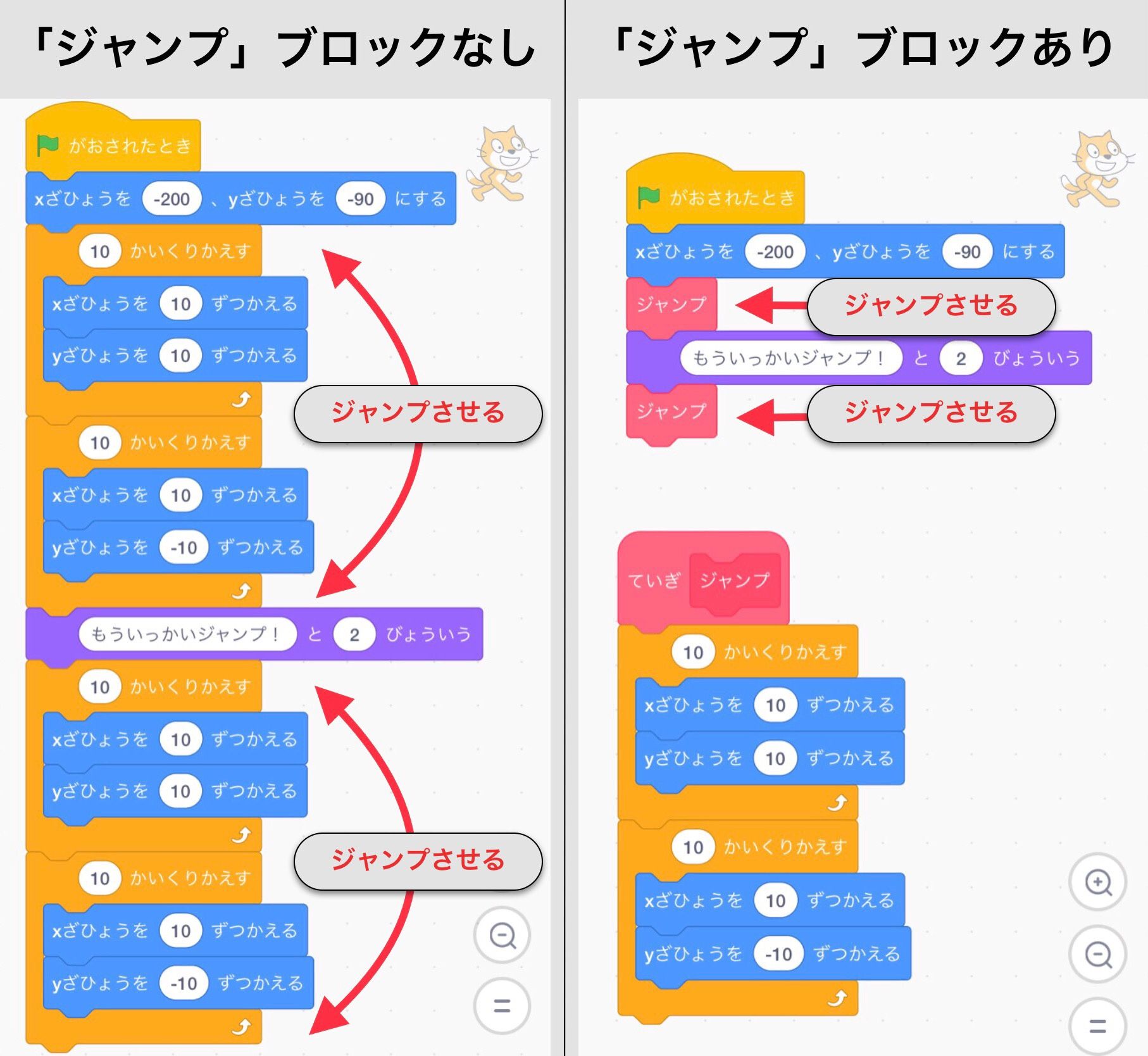
- 「ジャンプ」ブロックなし
ふつうにブロックをつなげると、プログラムはたてにながくなってしまいます。
- 「ジャンプ」ブロックあり
「ジャンプ」ブロックをつかうと、ブロックを2こつかうだけでいいので、プログラムがみじかくて、わかりやすくなりますね。

なんどもおなじうごきをさせたいときは、じぶんでブロックをつくってみましょう。プログラムがスッキリ見やすくなりますよ。
あとでへんこうしたくなったときにラク
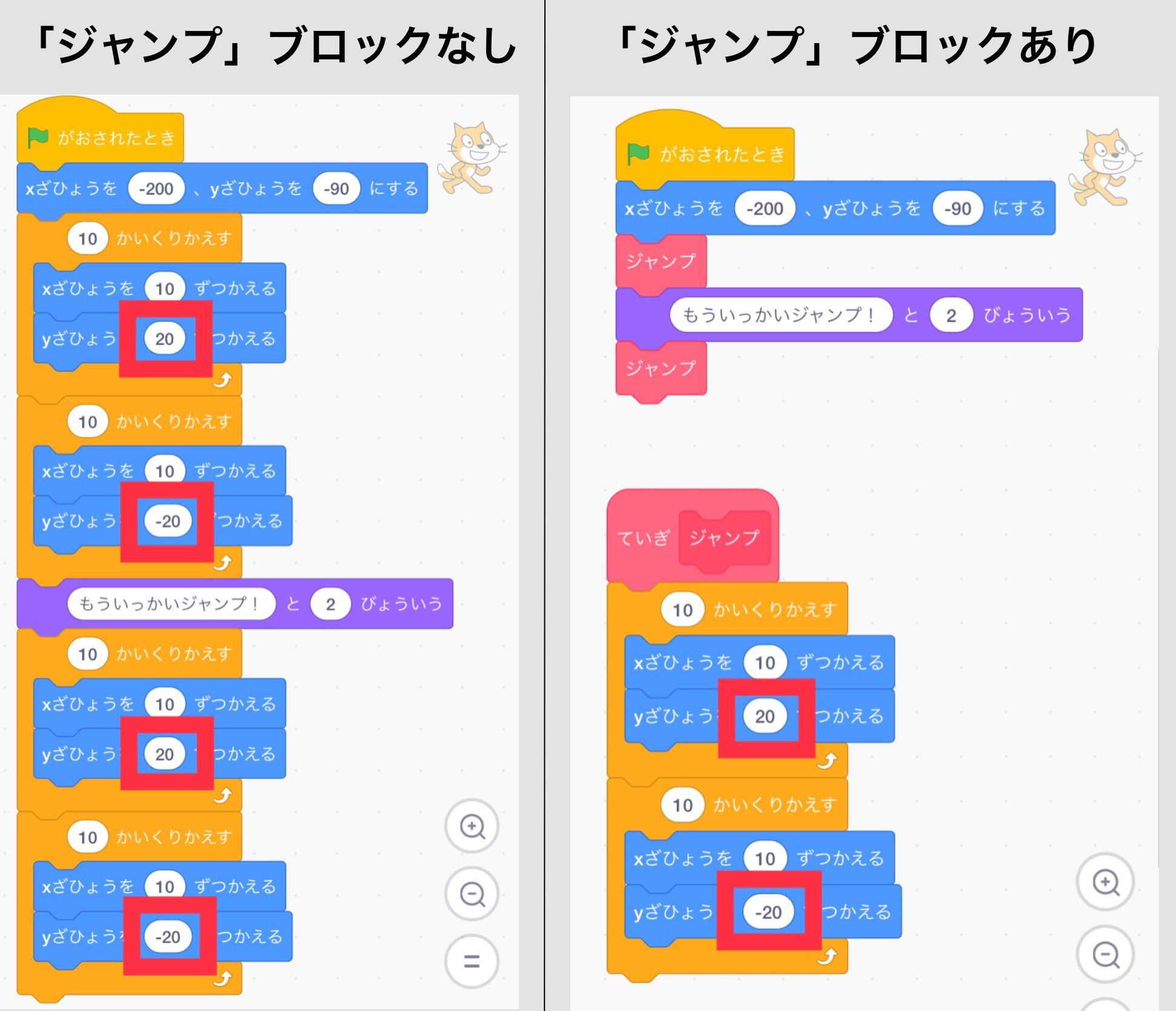
たとえば、「もっとたかくジャンプさせたいな。」とおもったとき。
- 「ジャンプ」ブロックなし
ふつうにブロックをつなげたばあいは、4かしょ変更(へんこう)しなくてはいけません。
- 「ジャンプ」ブロックあり
「ジャンプ」ブロックをつかっていれば、変更(へんこう)するのは2かしょだけですみます。

プログラミングになれてきたら、
- なんどもおなじうごきをさせたいとき
- プログラムがスッキリわかりやすいように
- あとでへんこうしやすいように
あたらしいブロックをつくって、つかってみましょう!

Pyxofy (著)「きょうからはじめるスクラッチプログラミング入門」
Pyxofy が Scratch の電子書籍を出版しました!Kindle・Apple Books からご購入ください。
まとめ
ここまで、「ブロックていぎ」についてしょうかいしてきました。
まずさいしょは、今回(こんかい)の「ジャンプ」のようにかんたんなブロックからつくってみて、「ブロックていぎ」になれていくといいですよ。
次回(じかい)は、文字のスプライトをおもしろく表示(ひょうじ)するプログラムをしょうかいします。
\この記事が参考になったら Tweet おねがいします/





