スクラッチプログラミング - 「みため」ブロックで文字をおもしろくひょうじしよう
だんだんきえていく文字、おくからとび出してくるように大きくなる文字、カラフルにいろをかえる文字。「みため」のブロックをつかって、文字のスプライトをおもしろく表示(ひょうじ)してみましょう。

サンプルさくひんを見てみよう
まずは、サンプルさくひんであそんでみてください。
このプロジェクトでちゅうもくしてほしいのは、文字の表示方法(ひょうじほうほう)です。
- ゲームのせつめい…文字がだんだんきえる
- カウントダウン…数字(すうじ)がとび出すように大きくなる
- おわりの文字…カラフルにいろがかわる
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
今回(こんかい)はこのように、スプライトの見た目をかえて表示(ひょうじ)する方法(ほうほう)をしょうかいします。
このきじをよむとわかること
- 「ゆうれいのこうか」「おおきさ」「いろのこうか」ブロックのつかいかた
- 「ブロックていぎ」でプログラムを見やすくするほうほう
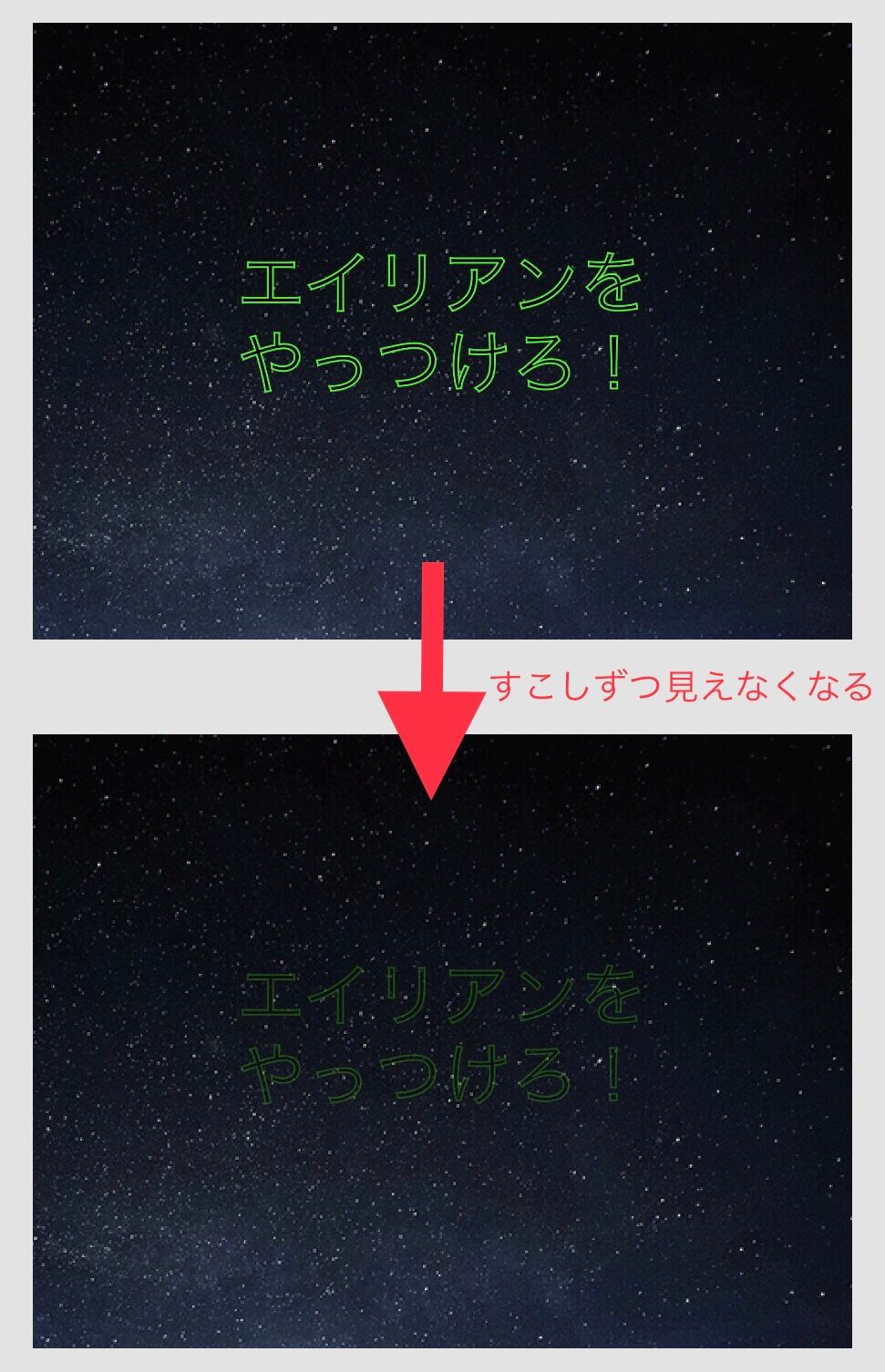
すこしずつ見えなくなる
「ゆうれいのこうか」ブロックをつかうと、スプライトを見えなくすることができます。

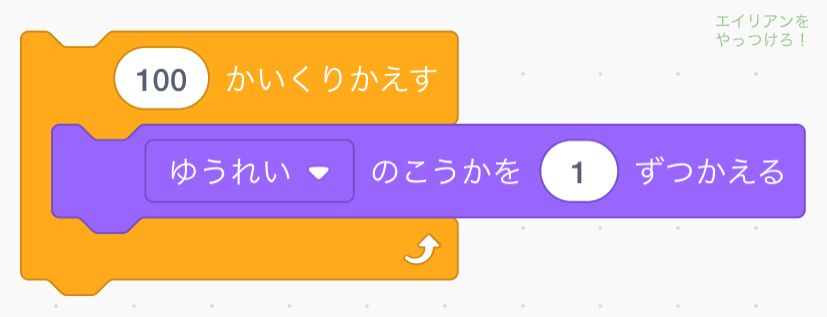
- 「(100)かいくりかえす」
- 「ゆうれいのこうかを(1)ずつかえる」

「ゆうれいのこうか」は「100」になると、スプライトがとうめいになって見えなくなります。「1ずつかえる」ことで、すこしずつゆっくり見えなくなりますよ。
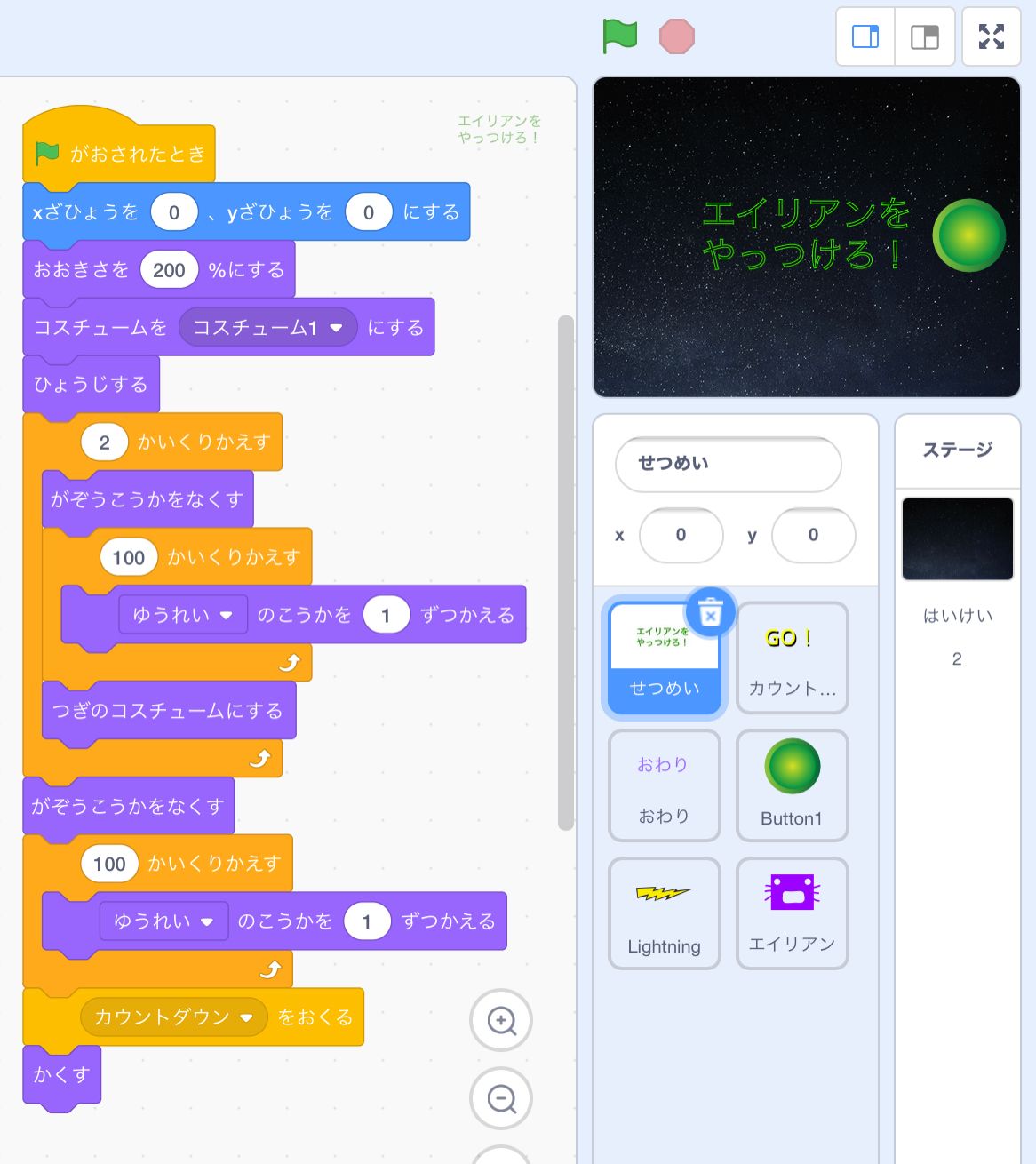
サンプルさくひんのプログラム
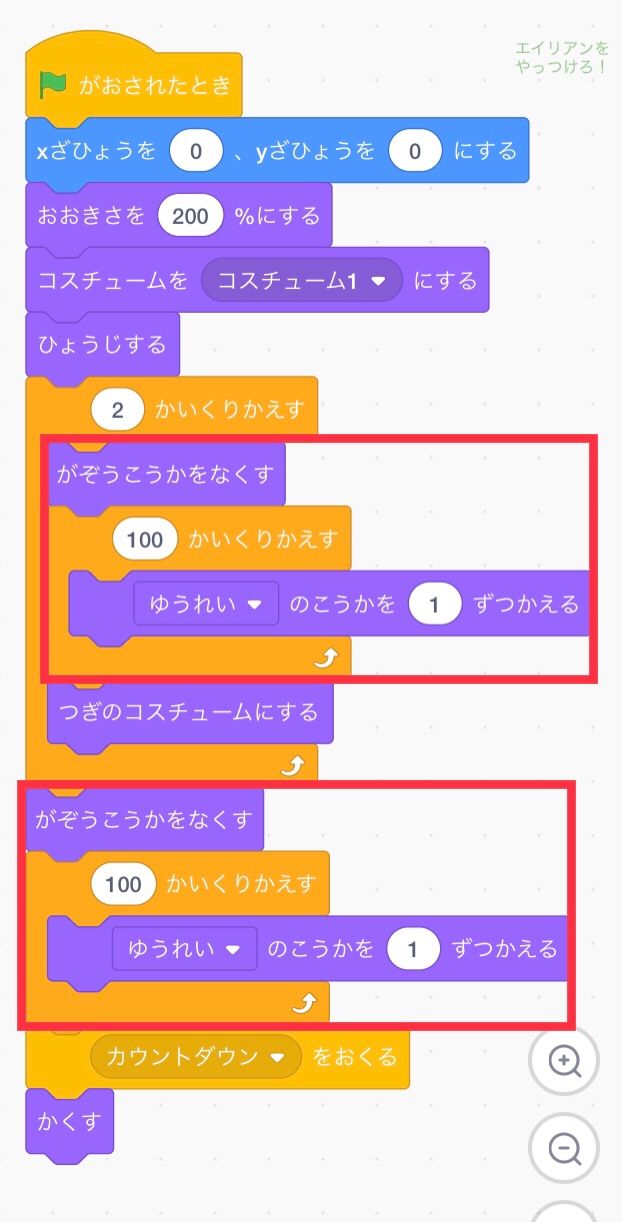
この記事(きじ)のさいしょにあるゲームでは、下のようなプログラムになっています。
ずらりとつながったムラサキとオレンジのブロック。どういううごきになるのか、よく見ないとわかりづらいですね。

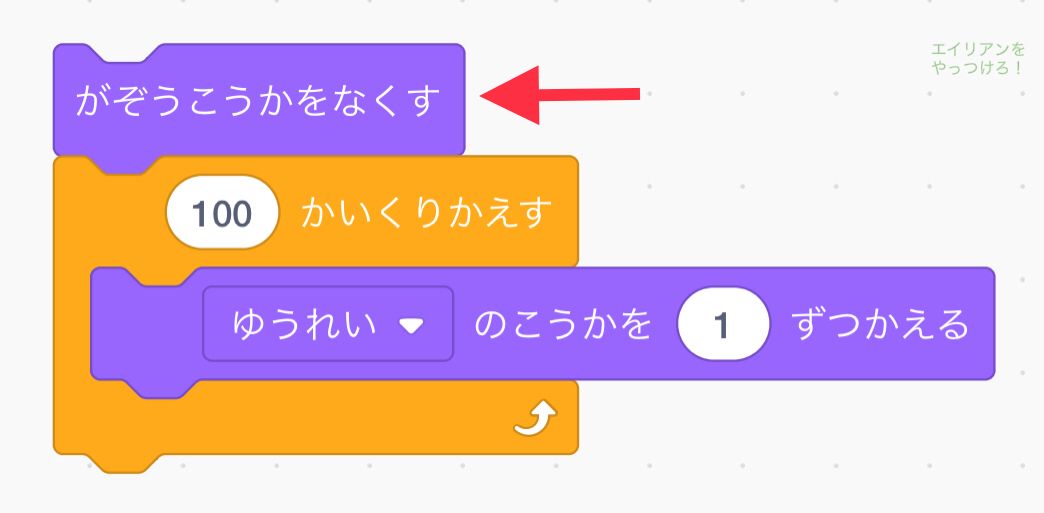
あかでかこんだところが、「すこしずつ見えなくなる」うごきをあらわしています。

「がぞうこうかをなくす」ブロックで「ゆうれいのこうか」をなくしておきます。ふつうに見えるじょうたいにしてから、「ゆうれいのこうか」をつかうところがポイントです。

ブロックていぎ
たてにながくてわかりにくいプログラムも、ブロックていぎで見やすくなりますよ。
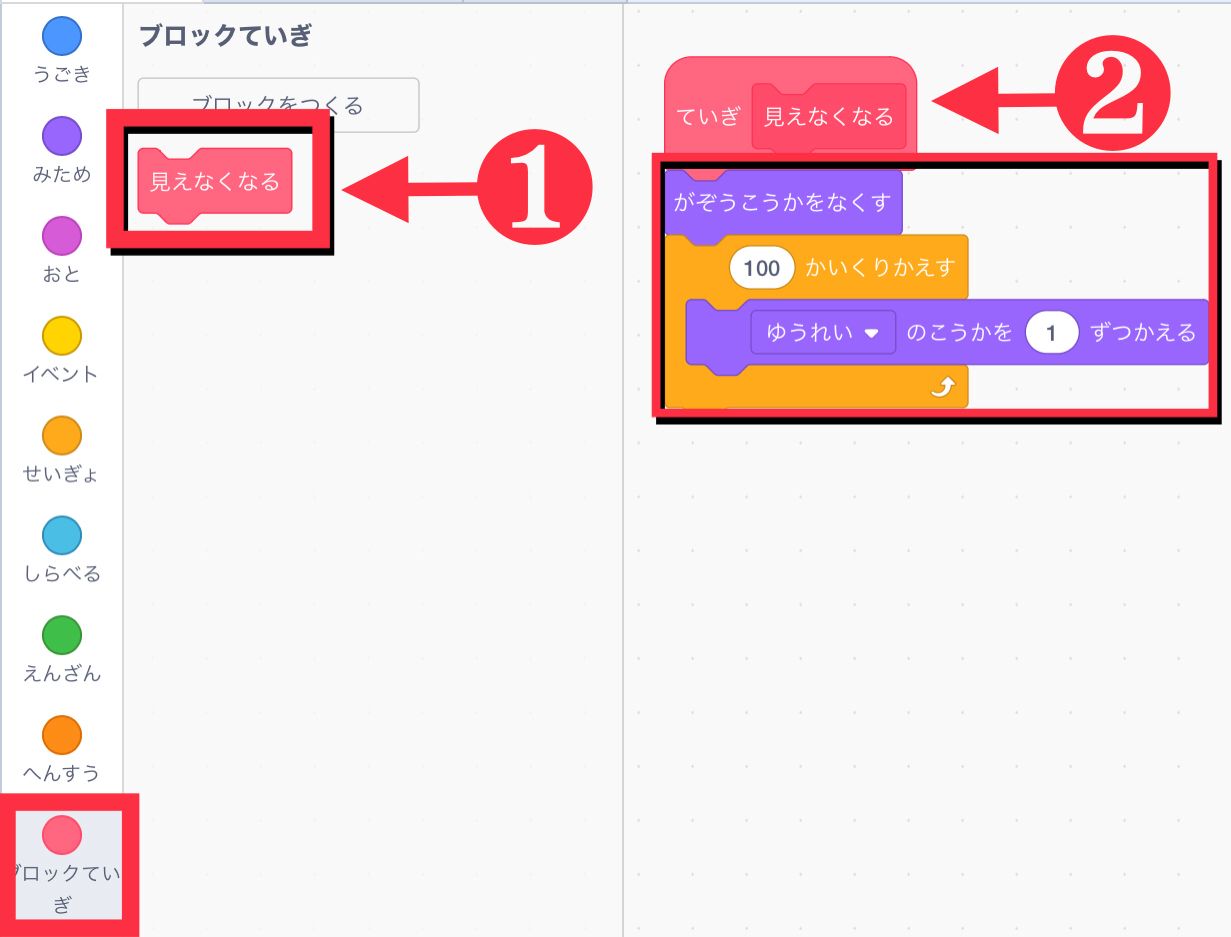
「すこしずつ見えなくなる」といううごきをあらわす、あたらしいブロックをつくってみましょう。
- 「見えなくなる」というなまえのブロックをつくる
- 「見えなくなる」をていぎする

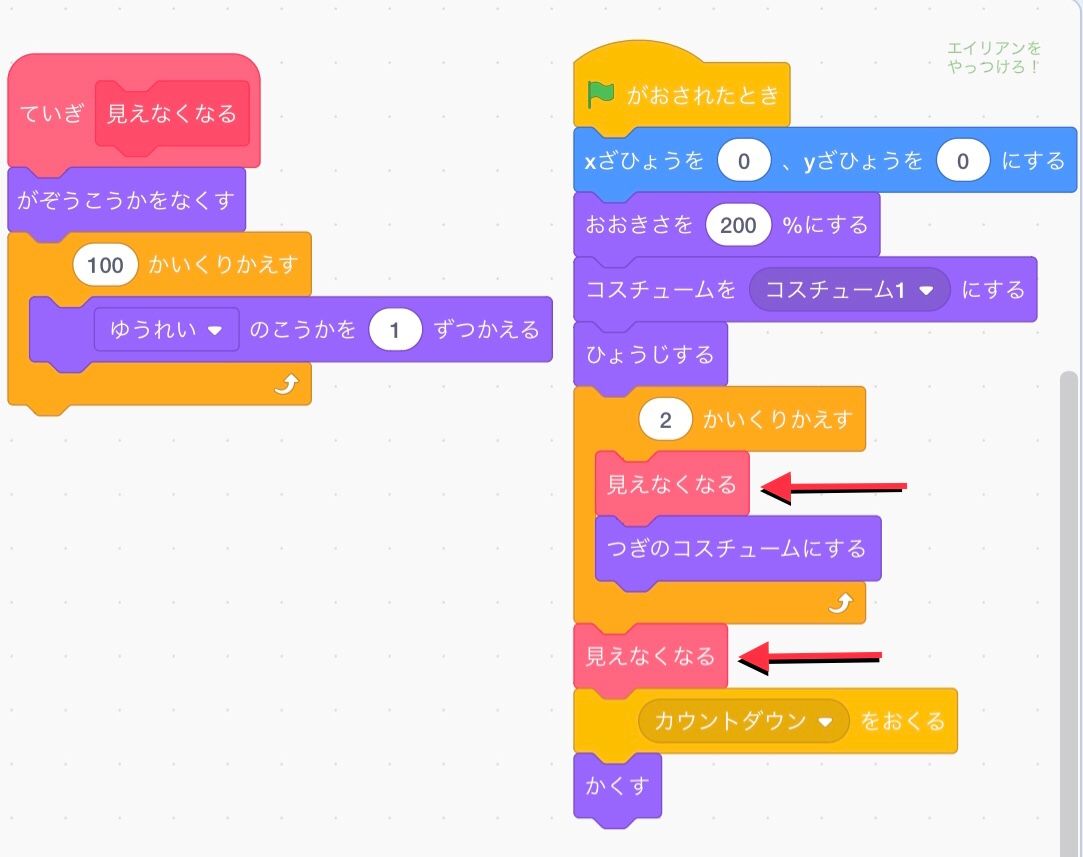
「見えなくなる」ブロックをつかうと、プログラムがスッキリ見やすくなりました!

だんだん大きくなる
「おおきさ」ブロックをつかうと、スプライトのサイズをかえることができます。

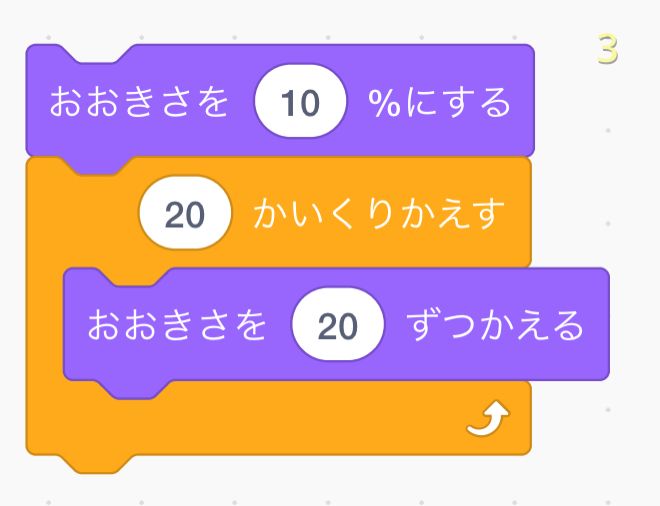
- 「おきさを(10)%にする」
- 「(20)かいくりかえす」
- 「おおきさを(20)ずつかえる」

さいしょにおおきさを10%にして、スプライトを小さくしておきましょう。
サンプルさくひんでは、「おおきさを20ずつかえる」を「20かいくりかえす」ことで、もとのスプライトの大きさ(100%)より大きくなるようにしています。
カラフルにいろがかわる
「いろのこうか」ブロックをつかうと、スプライトのいろをかえることができます。

- 「(40)かいくりかえす」
- 「いろのこうかを(25)ずつかえる」

「いろのこうかを25ずつかえる」ブロックは、8かいくりかえすと、もとのいろにもどります。
サンプルさくひんでは、40かいくりかえしてカラフルにいろをかえていますよ。
(サンプルさくひんのプログラムをぜんぶ見たいかたは、 ScratchのPyxofyページから、「中を見る」でごらんください)

「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
ここまで、「みため」のブロックをつかって、スプライトをおもしろく表示(ひょうじ) する方法(ほうほう)をしょうかいしました。
ブロックのくみあわせによって、いろいろな表示(ひょうじ)ができます。スプライトの見た目の変化(へんか)をたのしんでくださいね!
さて、サンプルさくひんの中でたくさん出てきたエイリアン。このエイリアンは「クローン」のブロックをつかってプログラミングしています。
次回(じかい)は、スプライトをふくせいすることができる「クローン」についてしょうかいします。
\この記事が参考になったら Tweet おねがいします/
かんれんきじ