スクラッチプログラミング - タブレットでもつかえるコントローラーをつくろう
キャラクターをうごかすためのコントローラーを、スプライトでつくってみましょう。キーボードのないタブレットをつかうばあい、「メッセージ」ブロックをつかうことで、キャラクターをそうさできるようになりますよ。

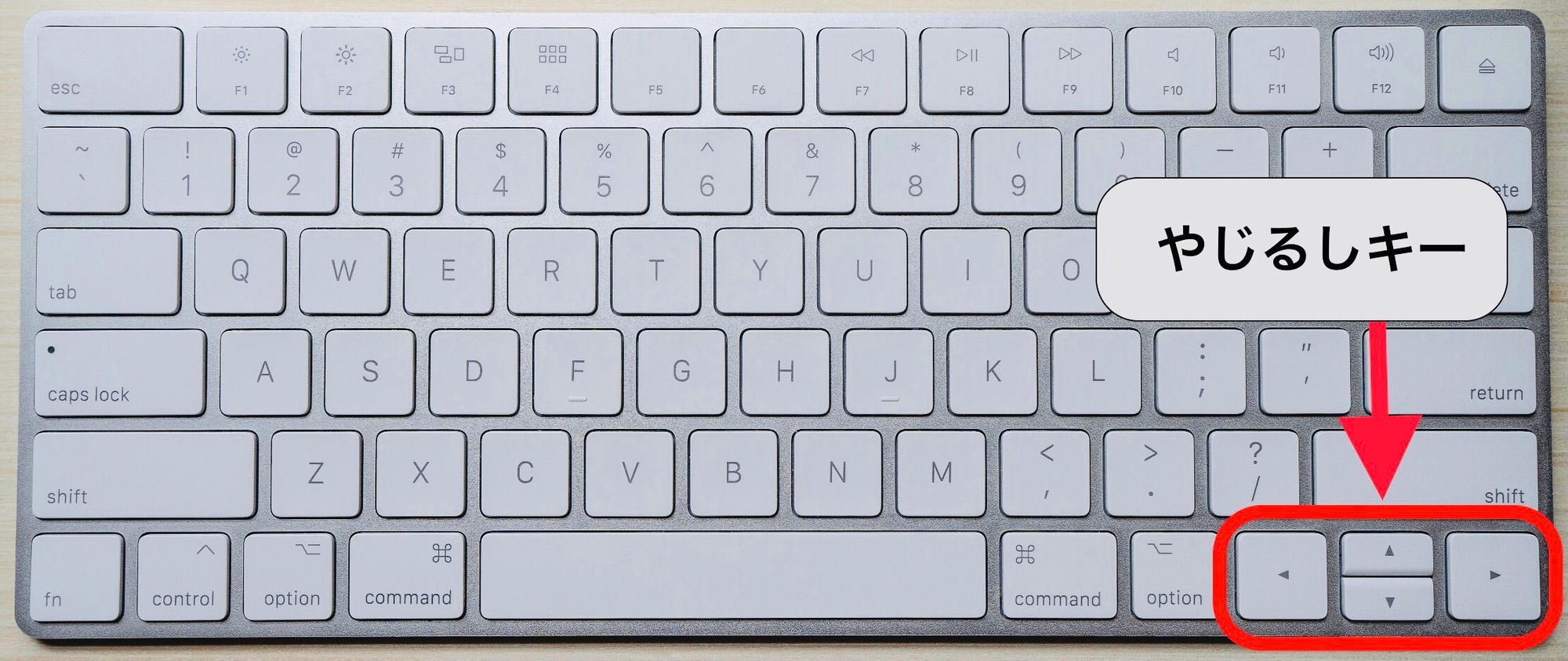
「やじるしキー」でキャラクターをうごかす
Scratchでゲームなどをつくるとき、キャラクターをうごかすためにキーボードの「やじるしキー」をつかうことがよくあります。

- みぎむきやじるしキーがおされたとき、キャラクターを右にうごかす。
- ひだりむきやじるしキーがおされたとき、キャラクターを左にうごかす。
キャラクターをそうさするためのコントローラーとして、やじるしキーをつかうのです。
スプライトでつくる「コントローラー」
キーボードのないタブレットでは、やじるしキーをつかうことができませんね。でも、やじるしキーのかわりを、スプライトでつくることができますよ。
今回(こんかい)は、スプライトをつかったコントローラーのつくりかたをしょうかいします。
サンプルさくひんであそんでみよう
Scratchでつくった《りんごキャッチゲーム》であそんでみてください。
画面(がめん)下にあるやじるしをタップ(パソコンではクリック)すると、ネコをうごかすことができますよ。おちてくるりんごを、できるだけたくさんキャッチしましょう!
このゲームは、プロジェクトの中にやじるしのコントローラーをつくって、ネコをそうさできるようにしています。
ではこれから、スプライトでコントローラーをつくってみましょう。ネコを左右にうごかせるようにプログラミングしていきますよ。
コントローラーにするスプライトをえらぼう
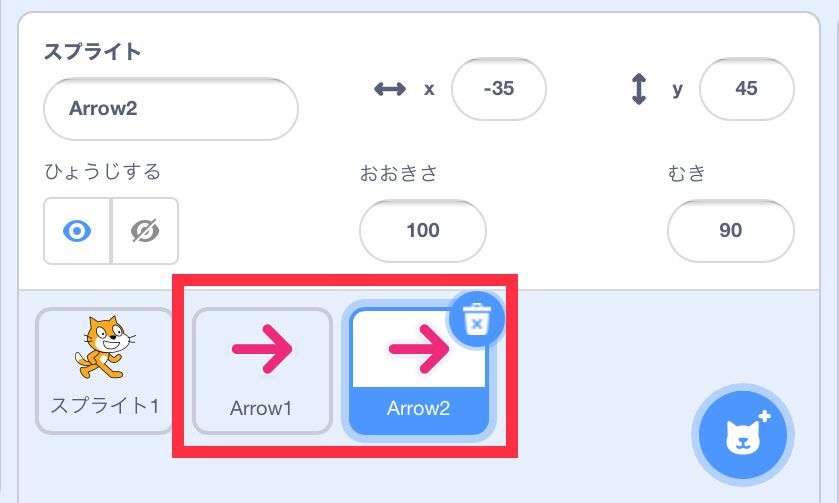
今回(こんかい)コントローラーとしてつかうのは、やじるしのスプライトです。
- 「Arrow 1(やじるし)」をふたつえらぶ

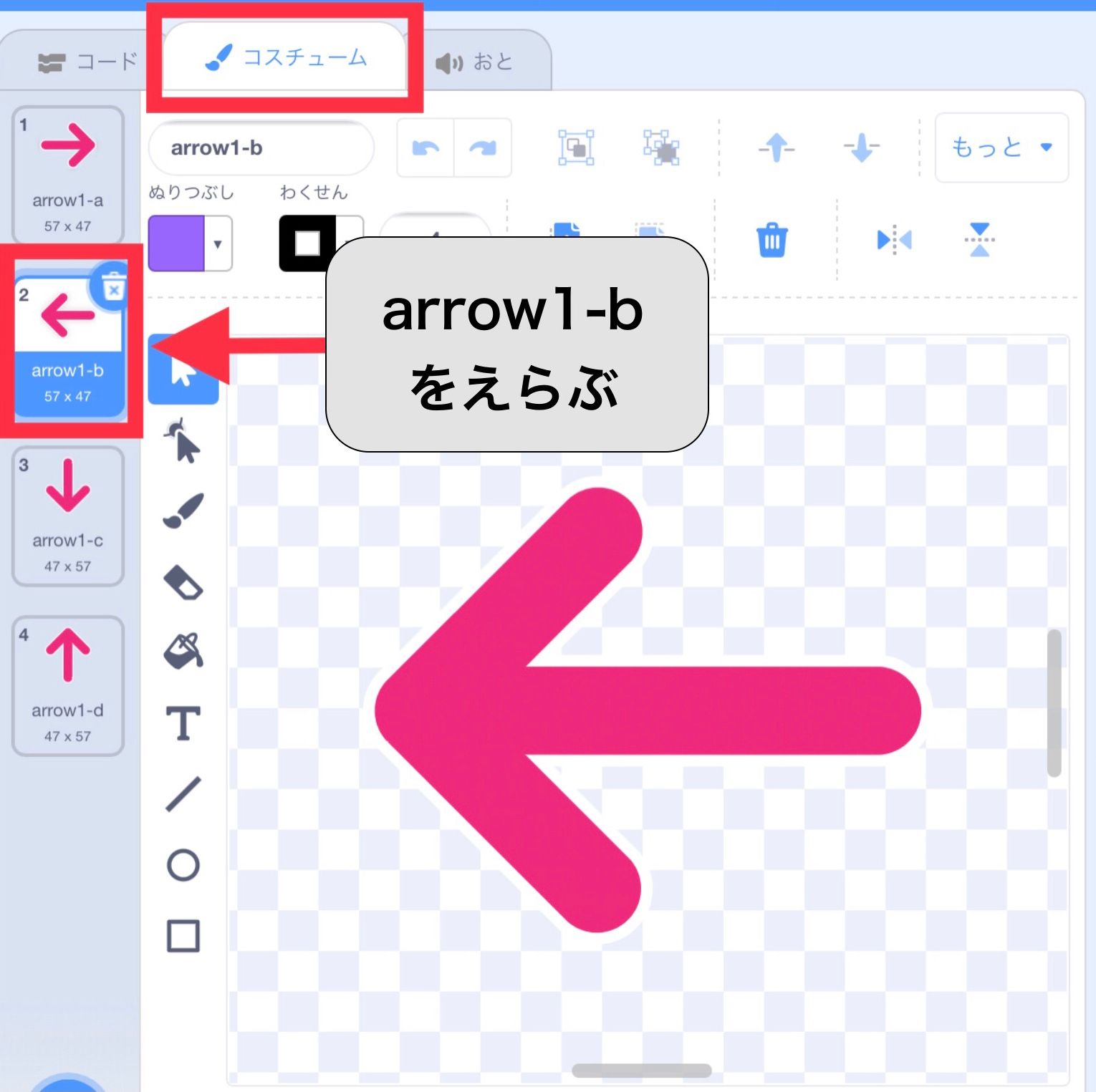
- ひとつめのやじるしは、コスチュームで「arrow1-b」をえらび、左むきやじるしにする

コントローラーとしてつかう、左右のやじるしをよういできました!

コントローラーをプログラミングしよう
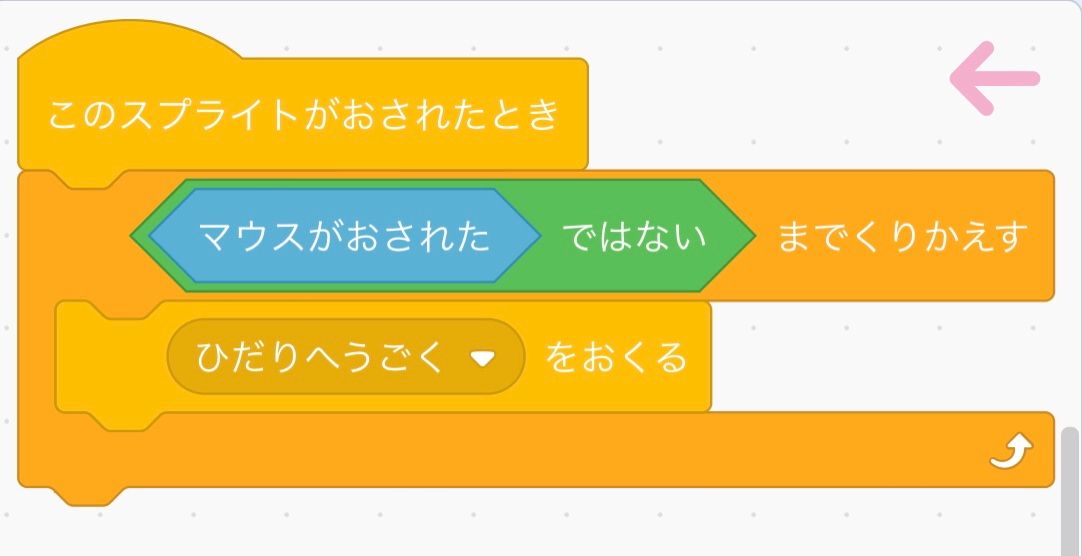
やじるしをコントローラーとしてはたらくようにプログラミングしましょう。かんせいプログラムは、つぎのようになります。
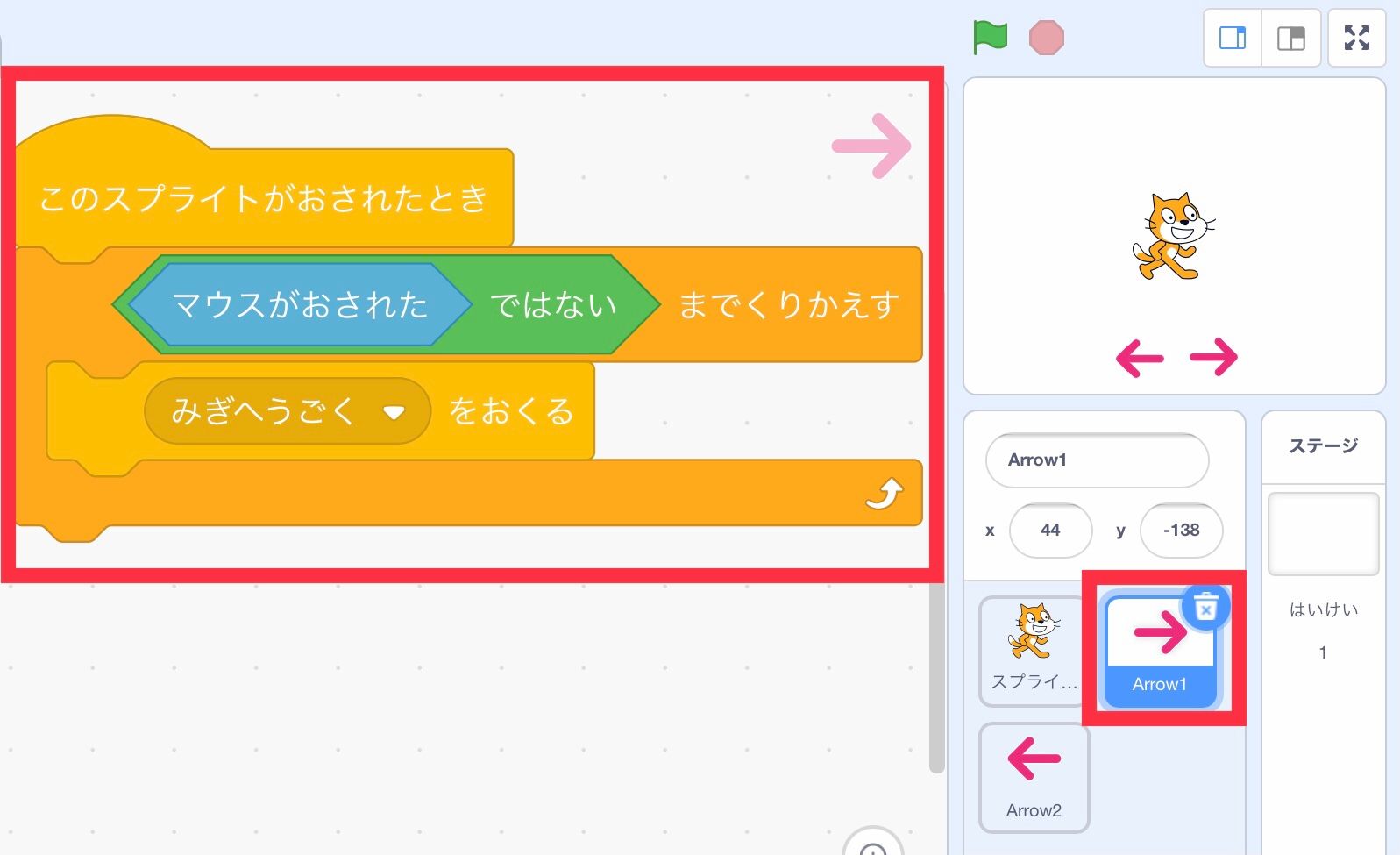
【右むきやじるし】

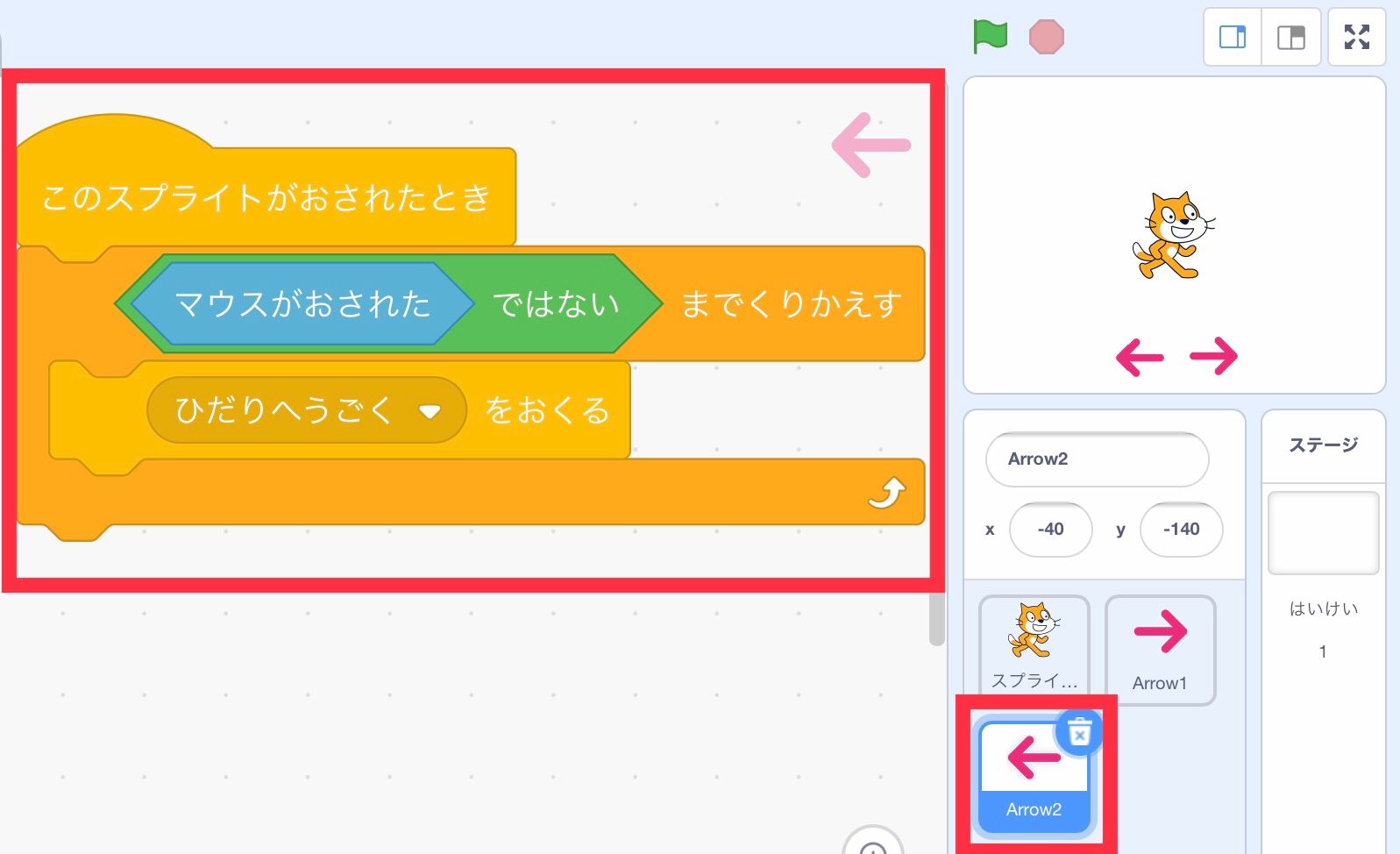
【左むきやじるし】

では、プログラムのなかみを見ていきましょう。
メッセージをおくる
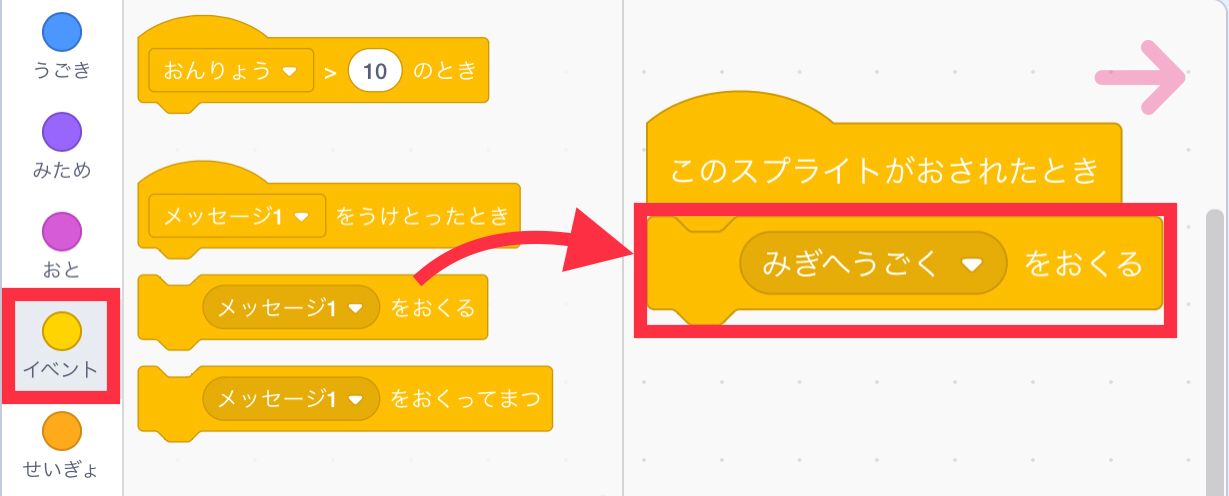
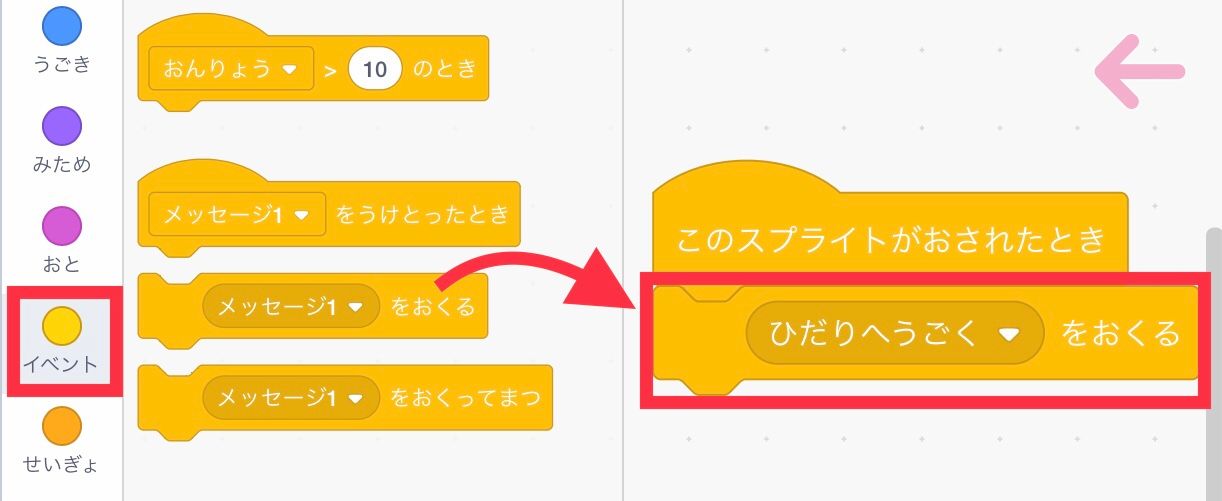
やじるしがおされたとき、「右へうごいてね!」「左へうごいてね!」という合図(あいず)をネコにおくります。うごき出しの合図(あいず)をおくるブロックは、「メッセージ」です。
ここでは、あたらしいメッセージめいを「みぎへうごく」「ひだりへうごく」にしました。
【右むきやじるし】

【左むきやじるし】

»「メッセージ」のくわしいつかいかたは、『「メッセージ」でタイミングをあわせよう!』をごらんください。

おされているあいだ、くりかえす
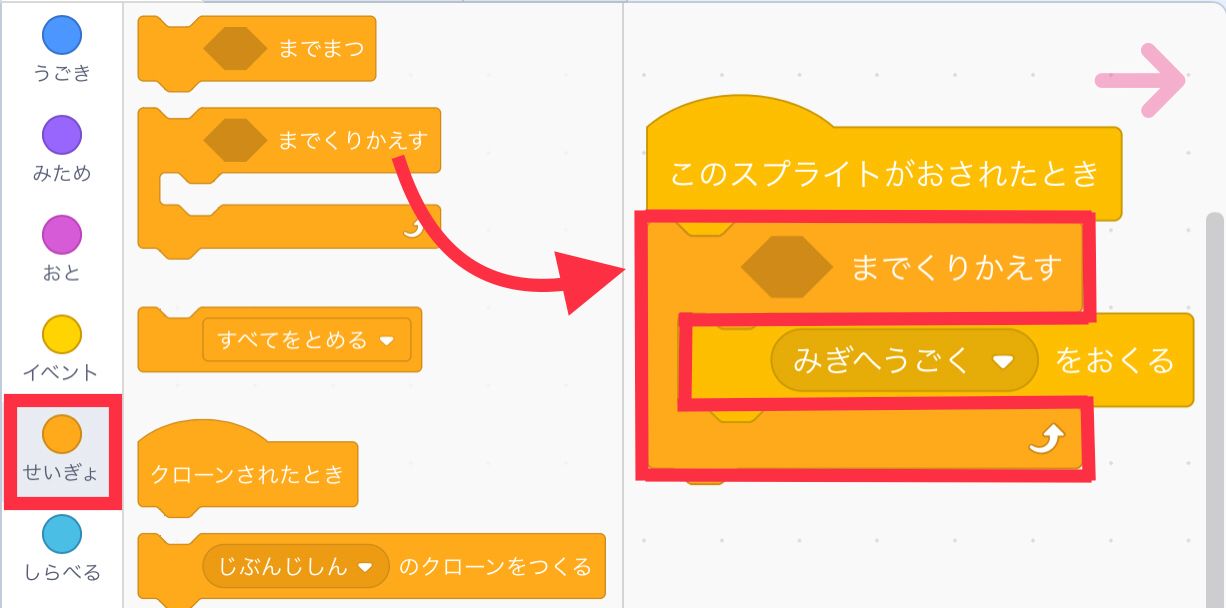
やじるしがおされているあいだ、メッセージをくりかえしおくるようにしましょう。「(みぎへうごく)をおくる」「(ひだりへうごく)をおくる」を、くりかえしのブロックでかこみます。
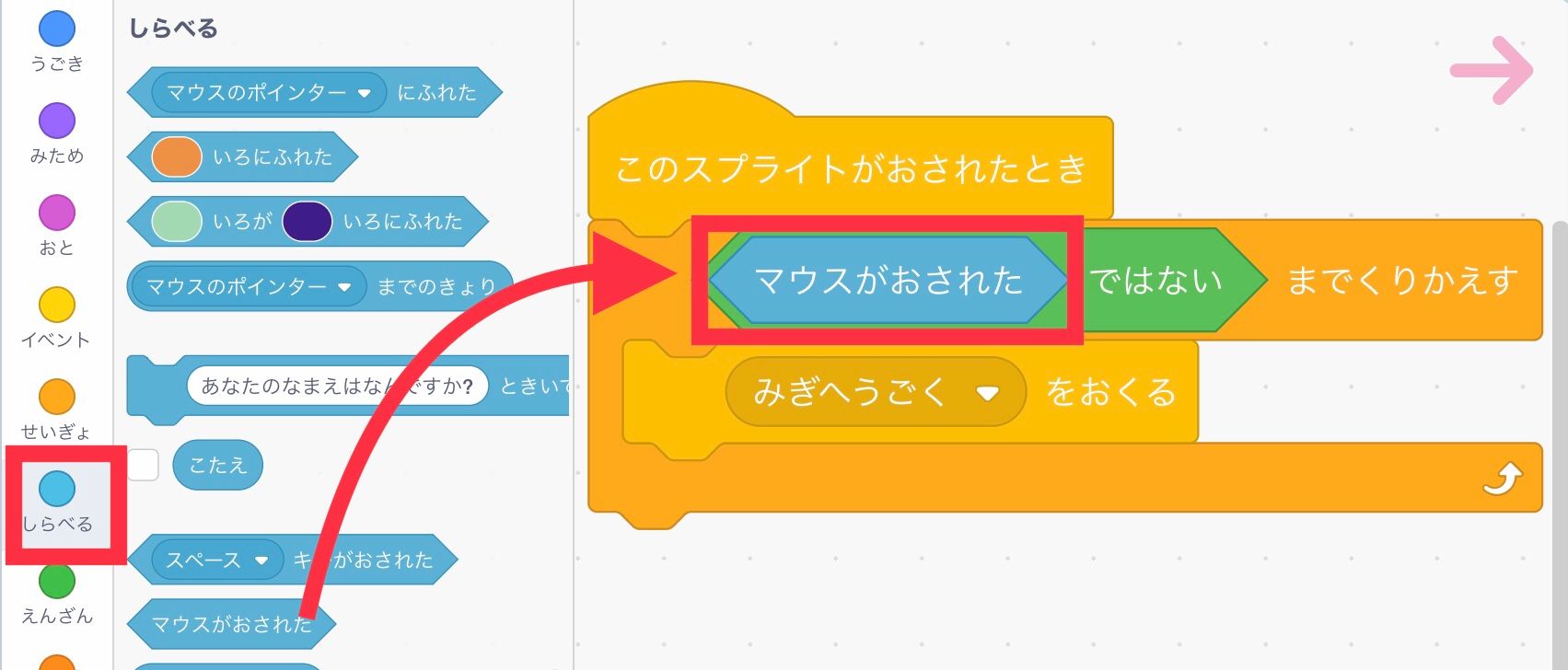
つかうのは、「<> までくりかえす」です。

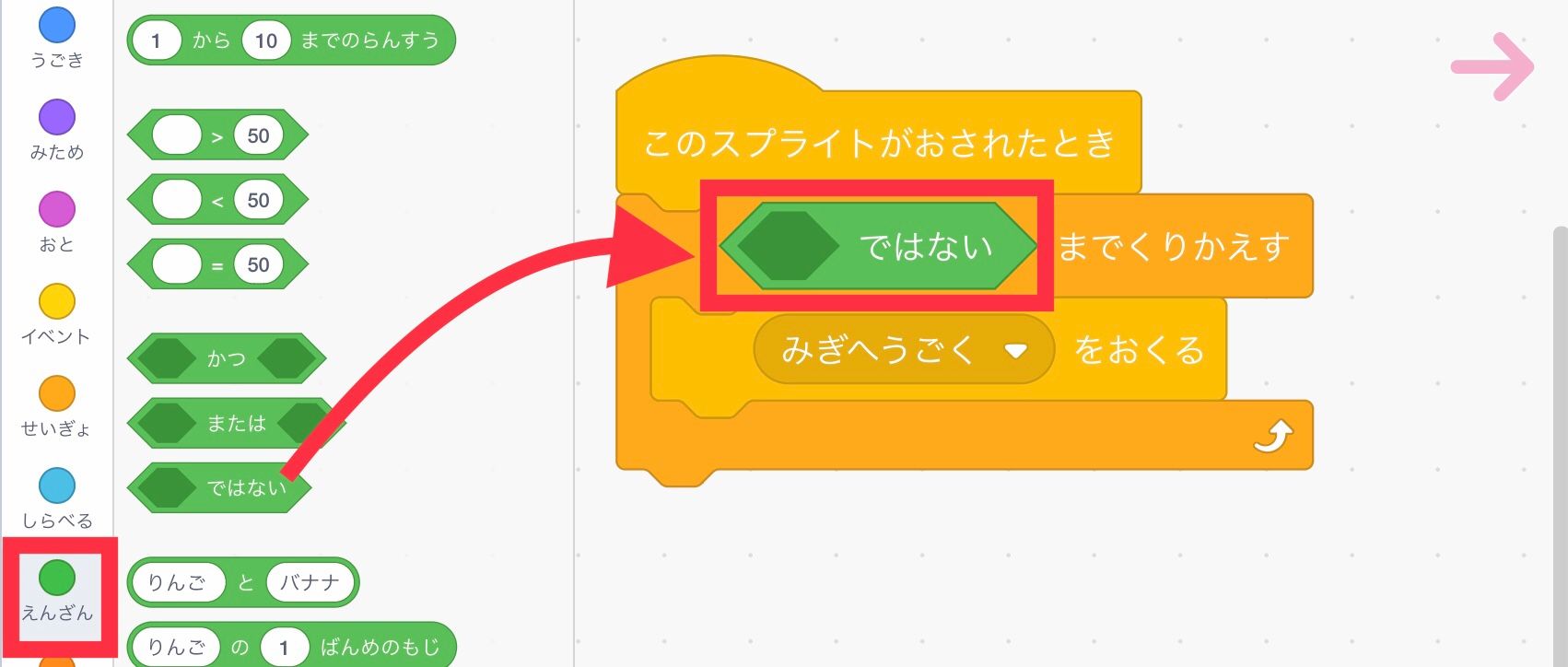
「<>」のあいだに、くりかえすための条件(じょうけん)を入れます。今回の条件(じょうけん)、やじるしが「おされているあいだ」というのは、つぎのようにあらわします。
「マウスがおされた、ではない」
このようにブロックをくみあわせると、「やじるしのスプライトがおされているあいだくりかえす」といういみになります。
- 「<> ではない」をくみあわせる

- 「マウスがおされた」をくみあわせる

やじるしがおされているあいだ、メッセージをくりかえしおくるようにプログラミングできました!左むきやじるしも、おなじようにブロックをくみあわせてくださいね。
ネコをプログラミングしよう
やじるしからのメッセージをうけとるのは、ネコです。
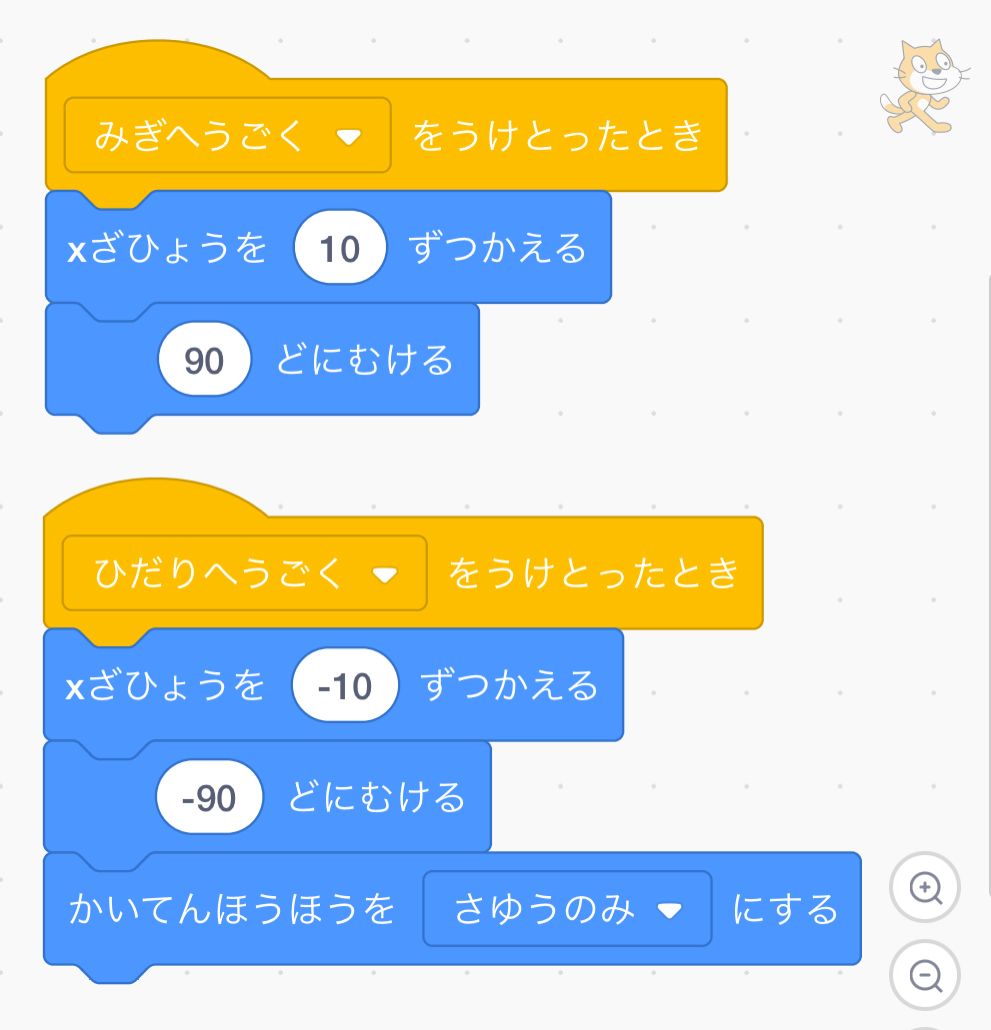
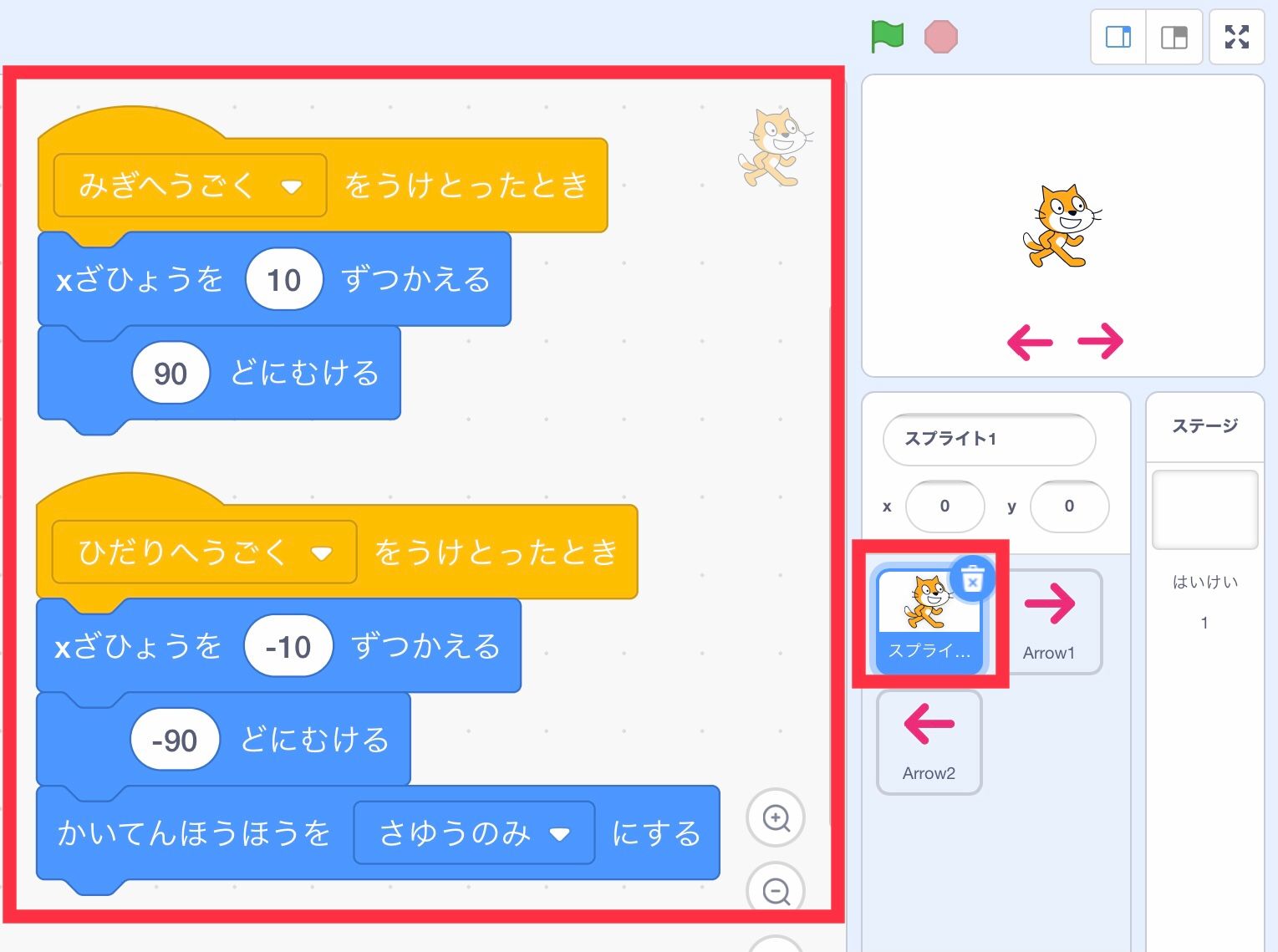
やじるしがおされたらネコが左右にうごくように、プログラミングしましょう。かんせいプログラムは、このようになります。

では、プログラムのなかみを見ていきますよ。
メッセージをうけとったとき、うごかす
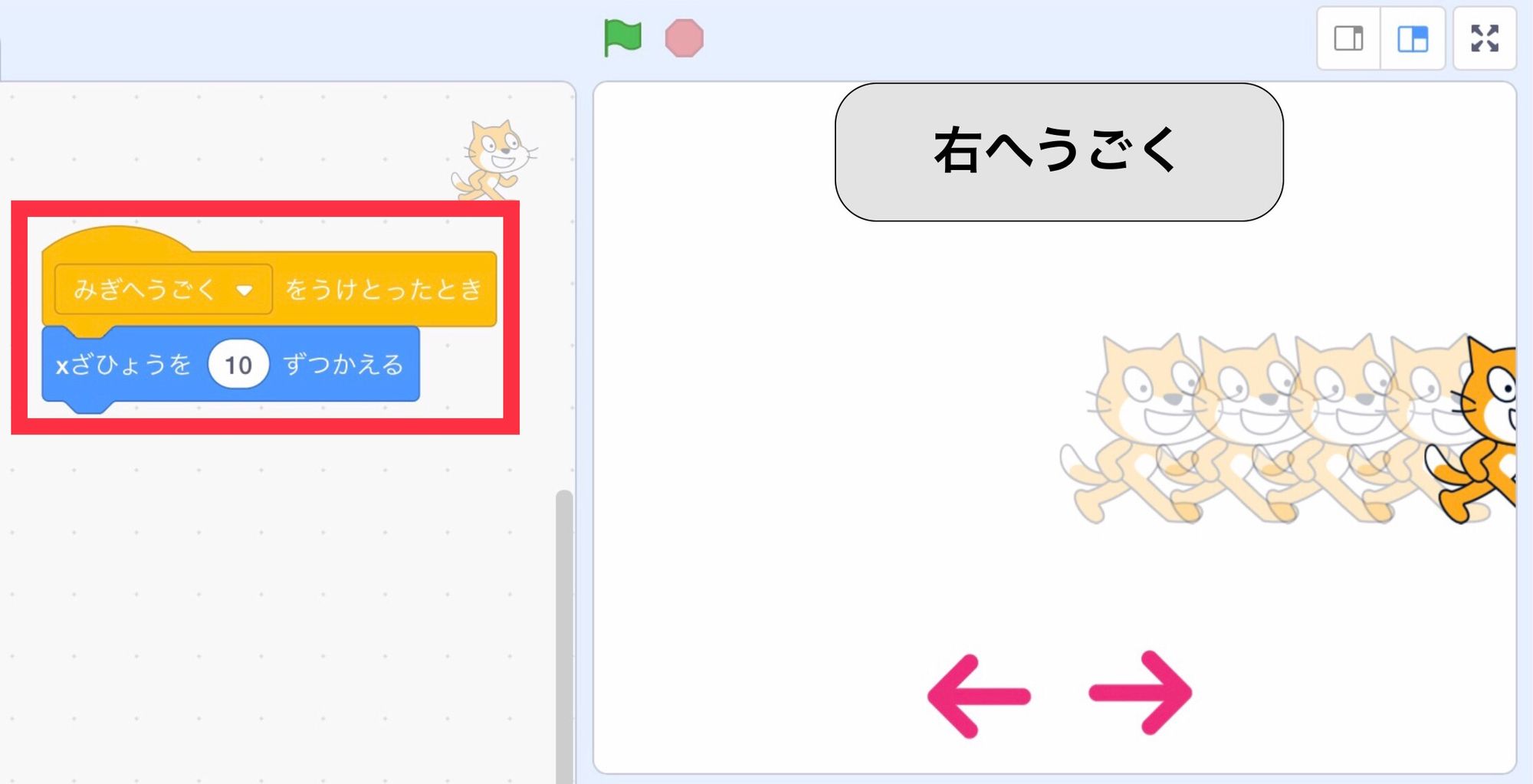
「右むきやじるし」からの「みぎへうごく」というメッセージをうけとったとき、ネコが右へうごくようにしましょう。
- 「(みぎへうごく)をうけとったとき」
- 「xざひょうを(10)ずつかえる」

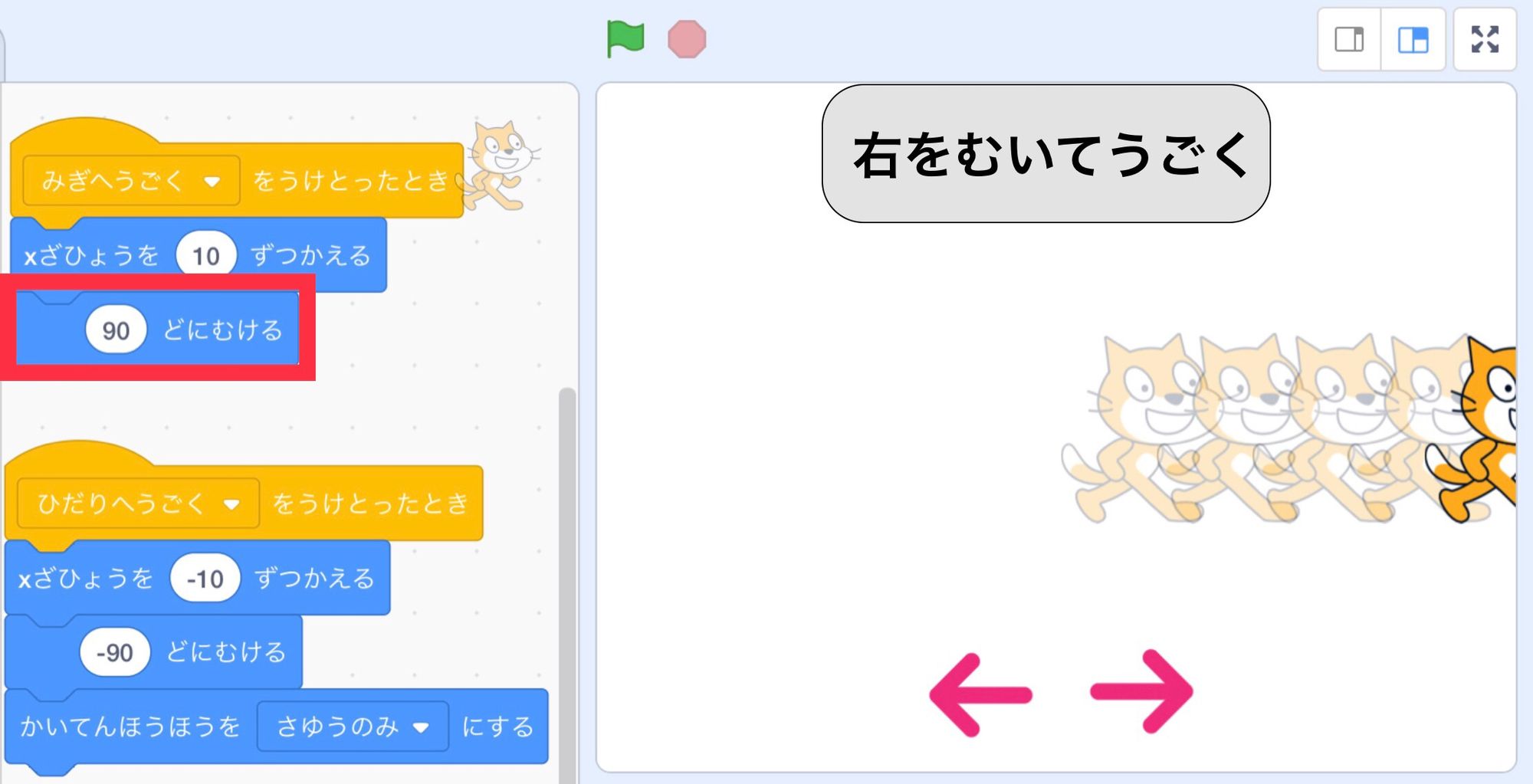
「右むきやじるし」をおしているあいだ、ネコが右へうごくようになりました!
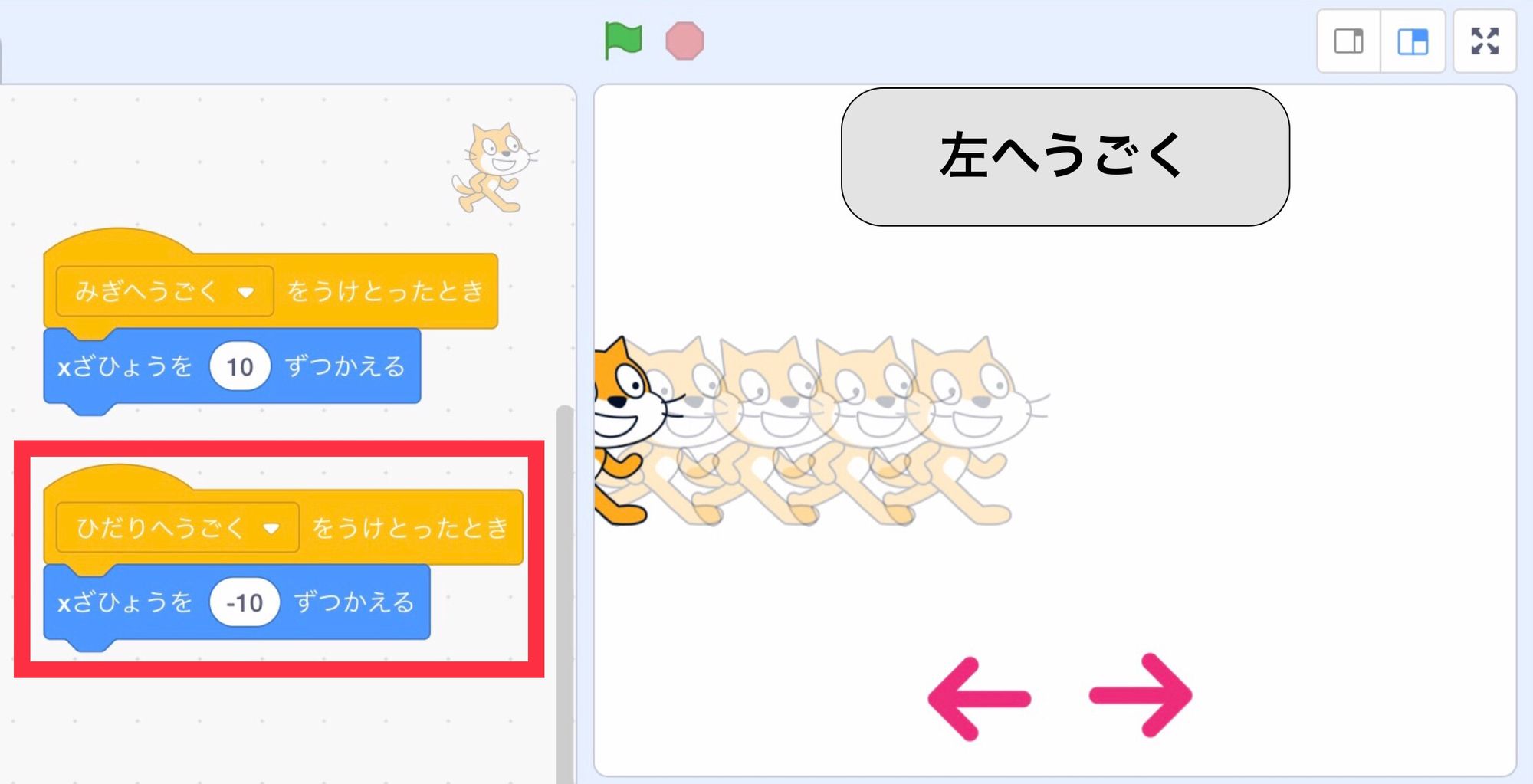
「左むきやじるし」からの「ひだりへうごく」というメッセージをうけとったときは、ネコが左へうごくようにしましょう。
- 「(ひだりへうごく)をうけとったとき」
- 「xざひょうを(-10)ずつかえる」

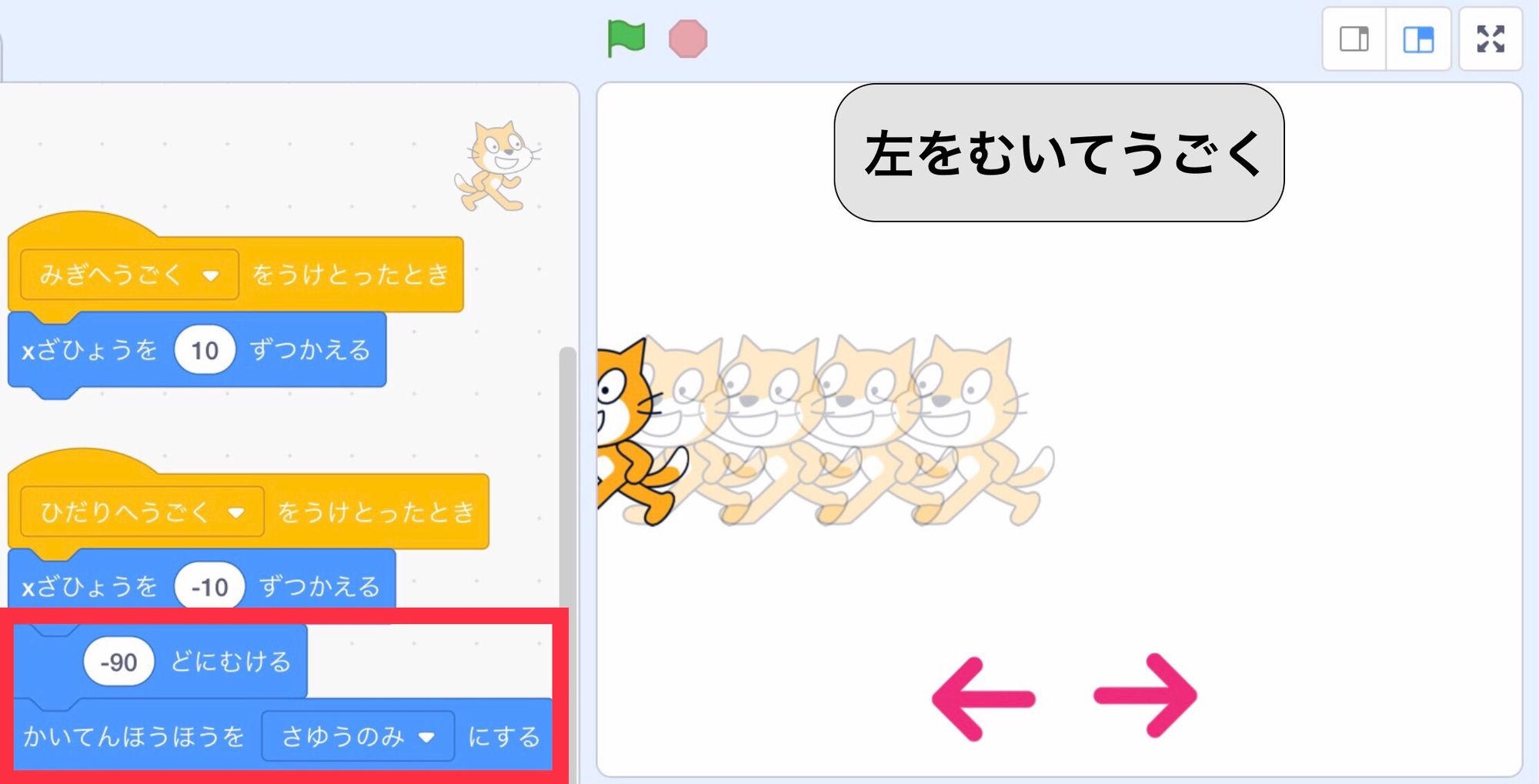
「左むきやじるし」をおしているあいだ、ネコが左へうごくようになりました!
ネコのむきをかえる
「左むきやじるし」をおしたときに、ネコが左をむくようにしましょう。つぎのふたつのブロックを追加(ついか)します。
- 「(-90)どにむける」
- 「かいてんほうほうを、さゆうのみにする」

»スプライトの「むき」については、『スプライトの「むき」をかえよう』でくわしく説明(せつめい)しています。

「右むきやじるし」をおしたときは、ネコのむきは「90」にして、右をむくようにしましょう。
- 「(90)どにむける」を追加(ついか)する

プログラムかんせい
やじるしのスプライトをコントローラーとしてつかえるように、プログラミングできました!やじるしをおすと、ネコが左右にうごきます。
【右へうごかすためのコントローラー】

【左へうごかすためコントローラー】

【そうさしたいキャラクター】


Pyxofy (著)「きょうからはじめるスクラッチプログラミング入門」
Pyxofy が Scratch の電子書籍を出版しました!Kindle・Apple Books からご購入ください。
まとめ
今回(こんかい)は、スプライトをつかったコントローラーのつくりかたをしょうかいしました。
スプライトをコントローラーとしてプログラミングし、「メッセージ」ブロックで合図(あいず)をおくると、キャラクターをうごかせます。コントローラーをつくれば、やじるしキーのないタブレットでも、ゲームをつくってあそぶことができますね。
次回(じかい)は、ピンポンゲームのつくりかたをしょうかいします。
\この記事が参考になったら Tweet おねがいします/
かんれんきじ







