スクラッチプログラミング - しっておくとやくにたつ!コードエリアでできること
コードエリアは、ブロックをならべてプログラムをつくるばしょです。コードエリアにある便利(べんり)な機能(きのう)を、6つしょうかいします。ひつようなときに、つかってみてくださいね。

コードエリアにある、べんりなきのう6つ
プログラムをつくっているときに、こんなことありませんか?
「ブロックが見えにくい!」
「ブロックをまちがえて削除(さくじょ)しちゃった!」
今回(こんかい)は、そんなときにやくに立つ、コードエリアにある機能(きのう)をしょうかいします。

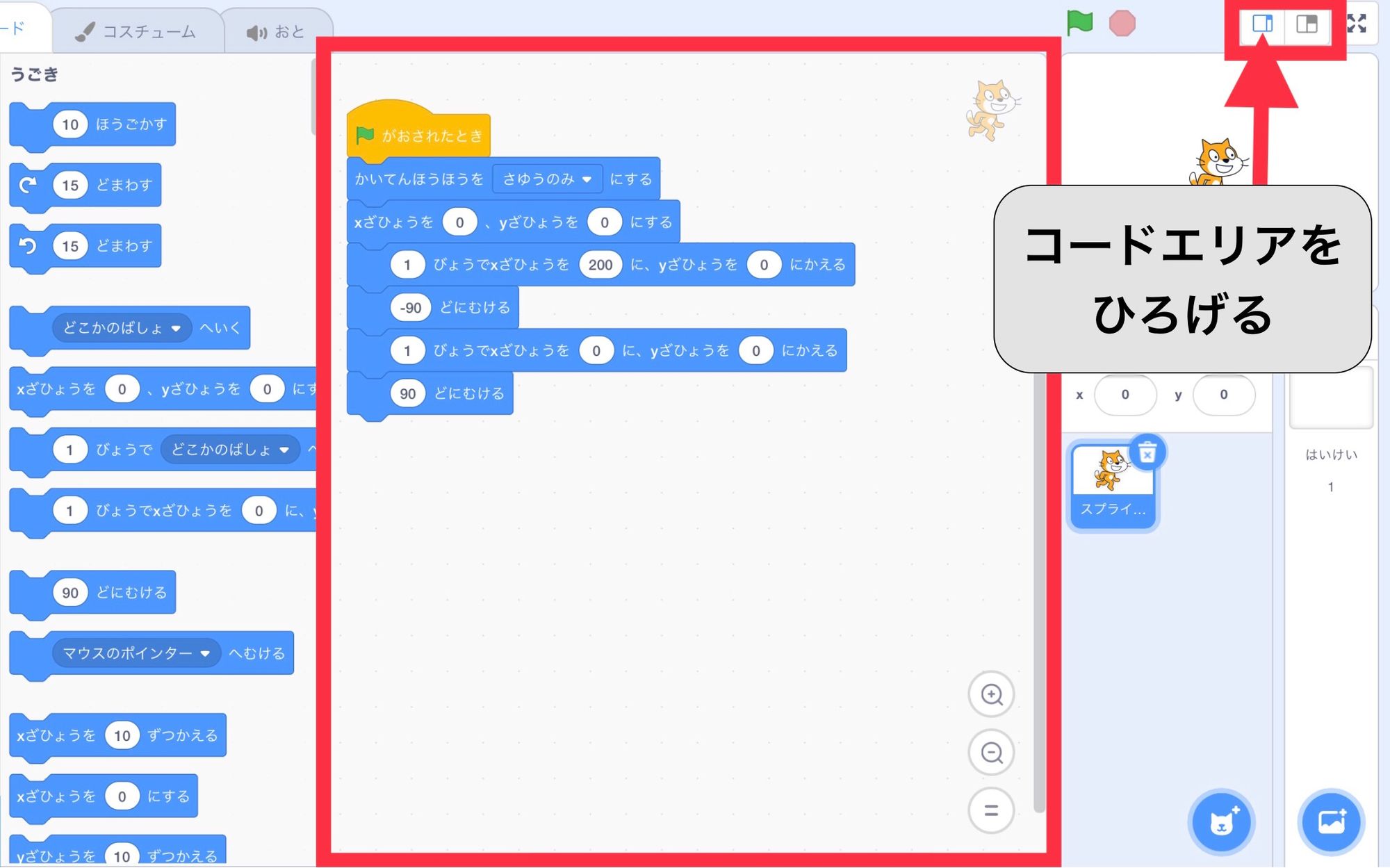
1. コードエリアをひろげる
コードエリアのスペースは、ひろげることができます。
- ステージ上の、左がわのアイコンをタップ

とくにタブレットでScratchをつかうばあい、よこにながいブロックはコードエリアからはみ出してしまうことがあります。そんなとき、コードエリアをひろげるといいですよ。
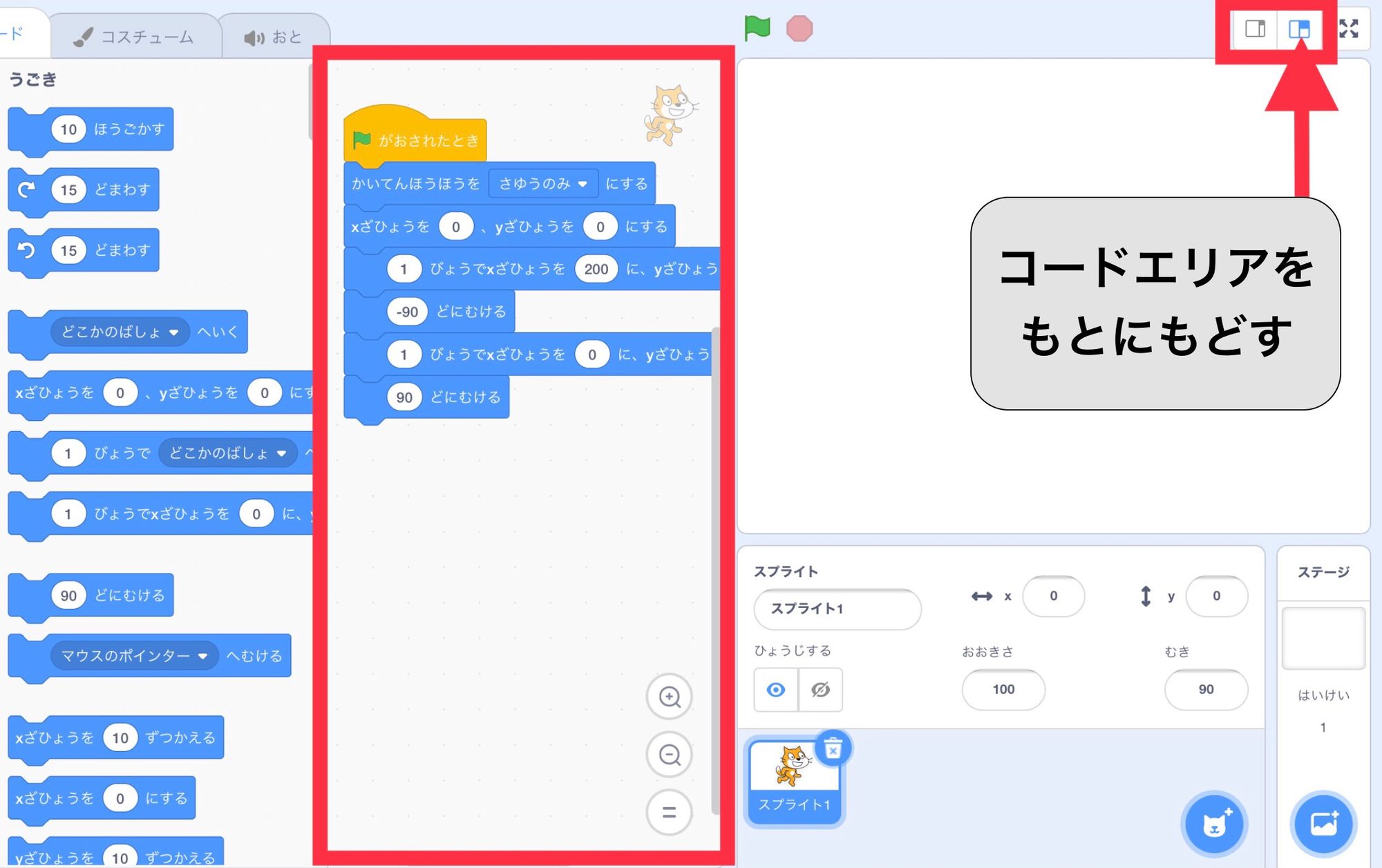
もとのサイズにもどそう
コードエリアをもとのサイズにもどすときは、右がわのアイコンをタップします。

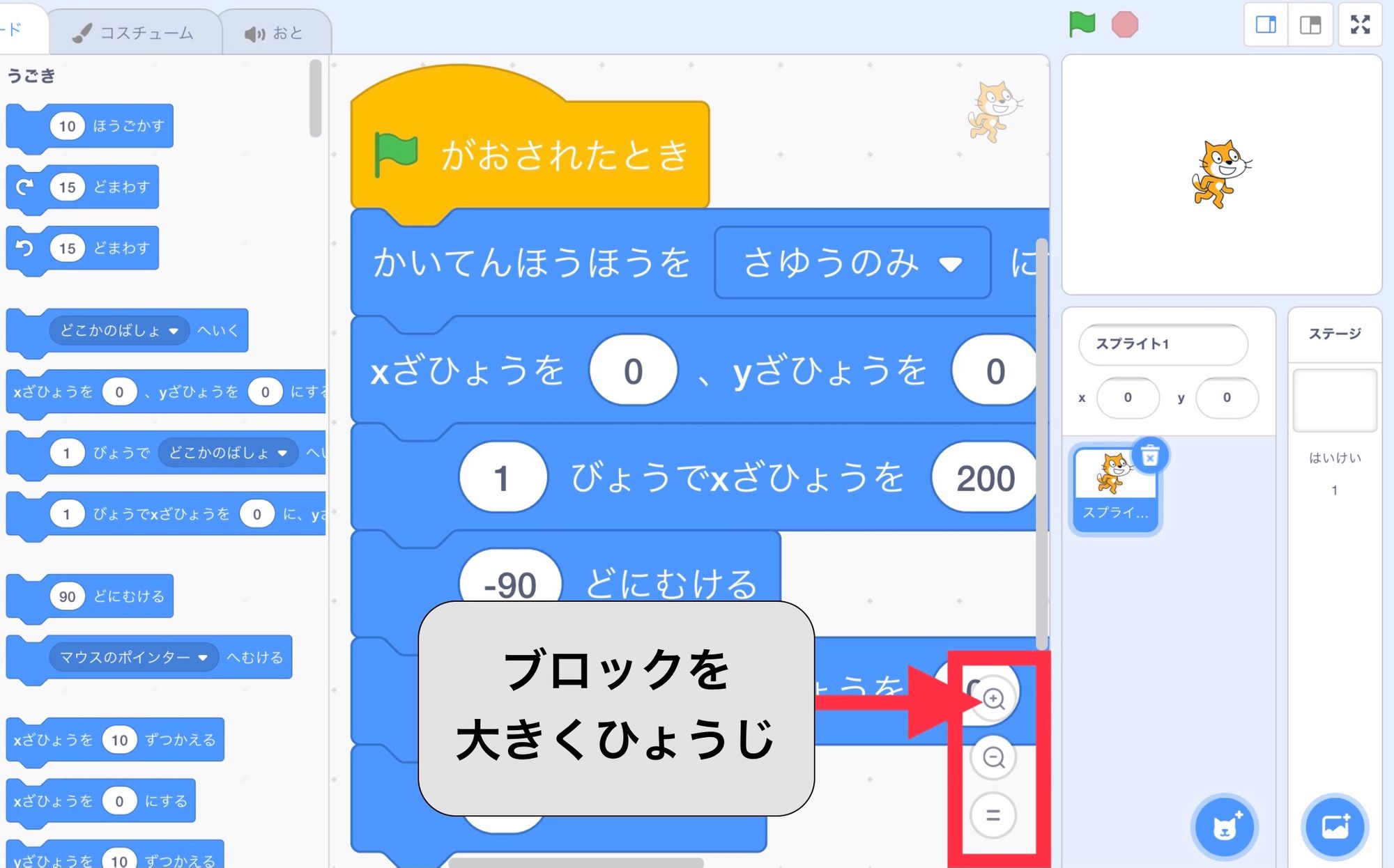
2. ブロックのサイズをかえる
コードエリアにならべたブロックのサイズは、かえることができます。
ブロックを大きくしよう
ブロックのサイズを大きくしたいときは、いちばん上の「+」をタップします。

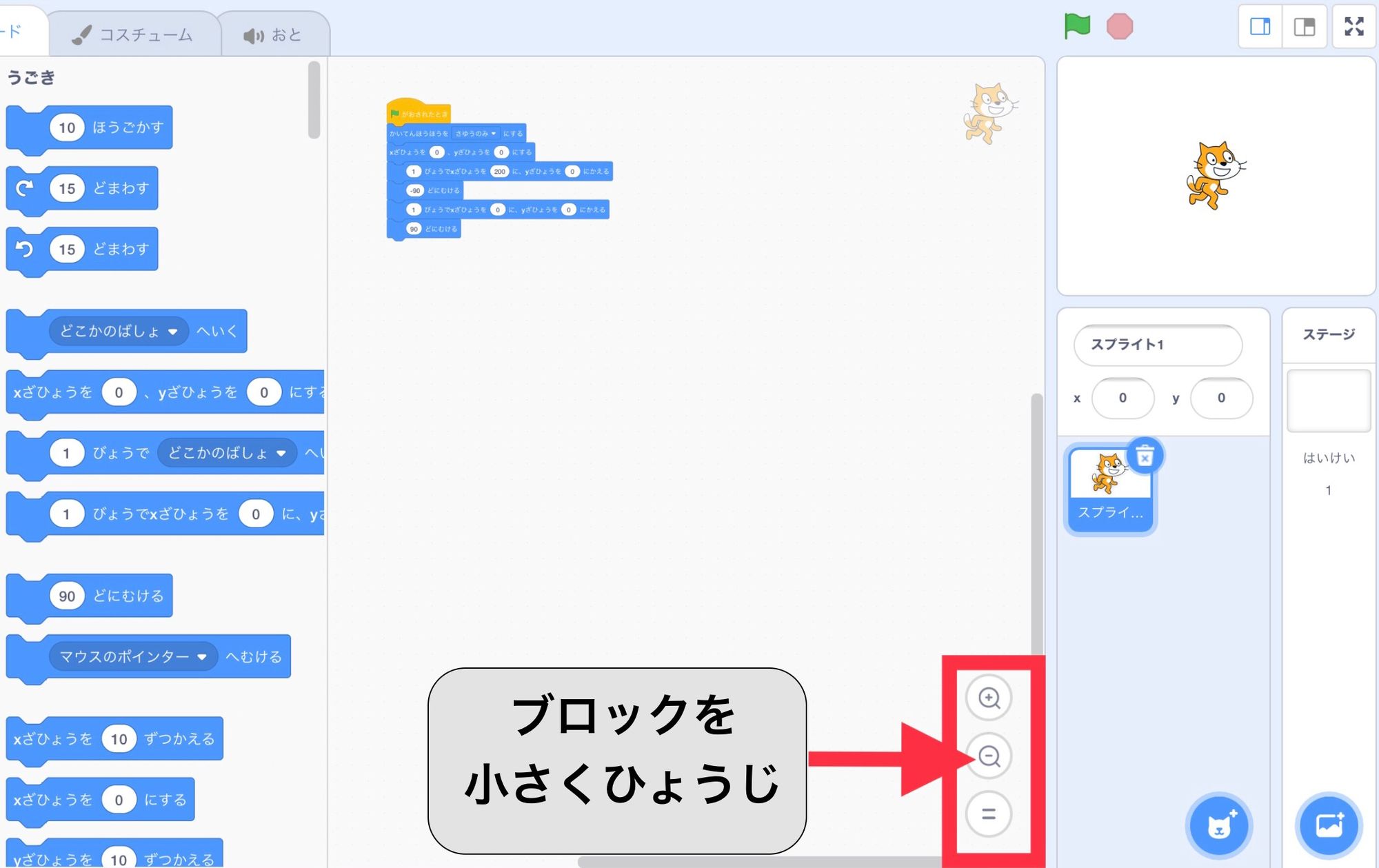
ブロックを小さくしよう
ブロックのサイズを小さくしたいときは、まん中の「−」をタップします。

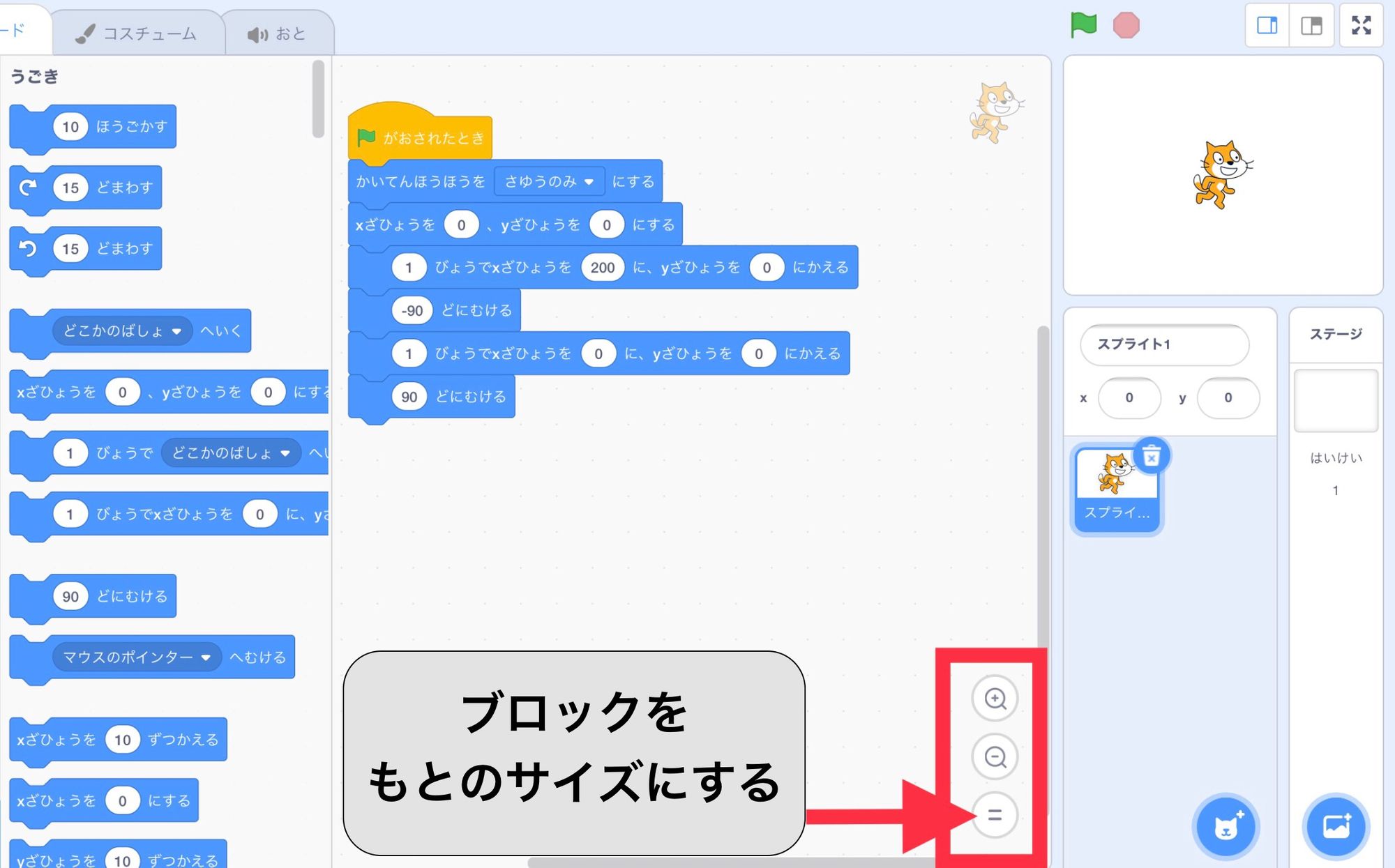
もとのサイズにもどそう
ブロックをもとのサイズにもどすときは、いちばん下の「=」をタップします。

3. ブロックをきれいにならべる
コードエリアでくみあわせたブロックを、きれいにならべることができます。
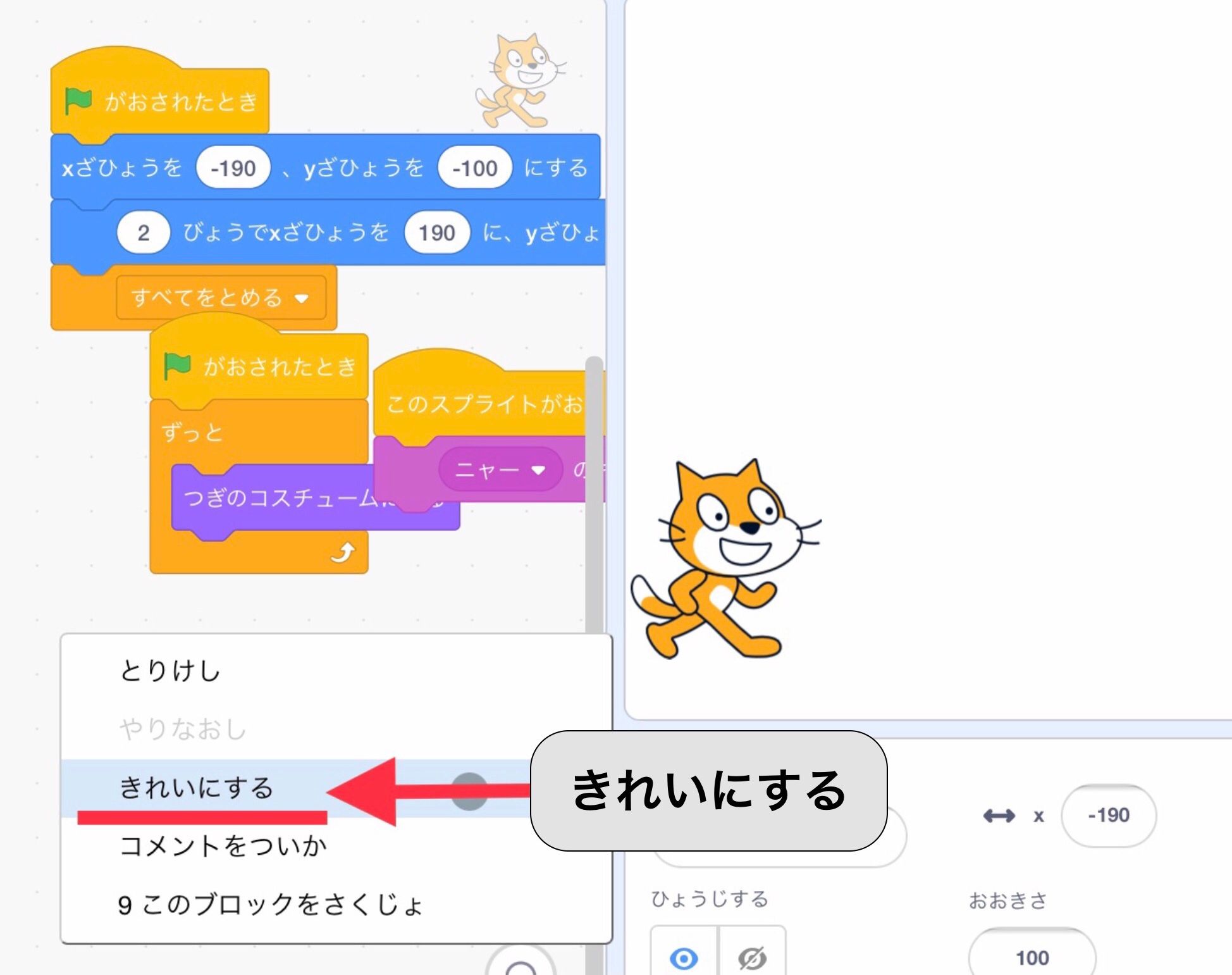
- コードエリアの、なにもないところをながおし(パソコンでは右クリック)
- 出てきたメニューから、「きれいにする」をえらぶ

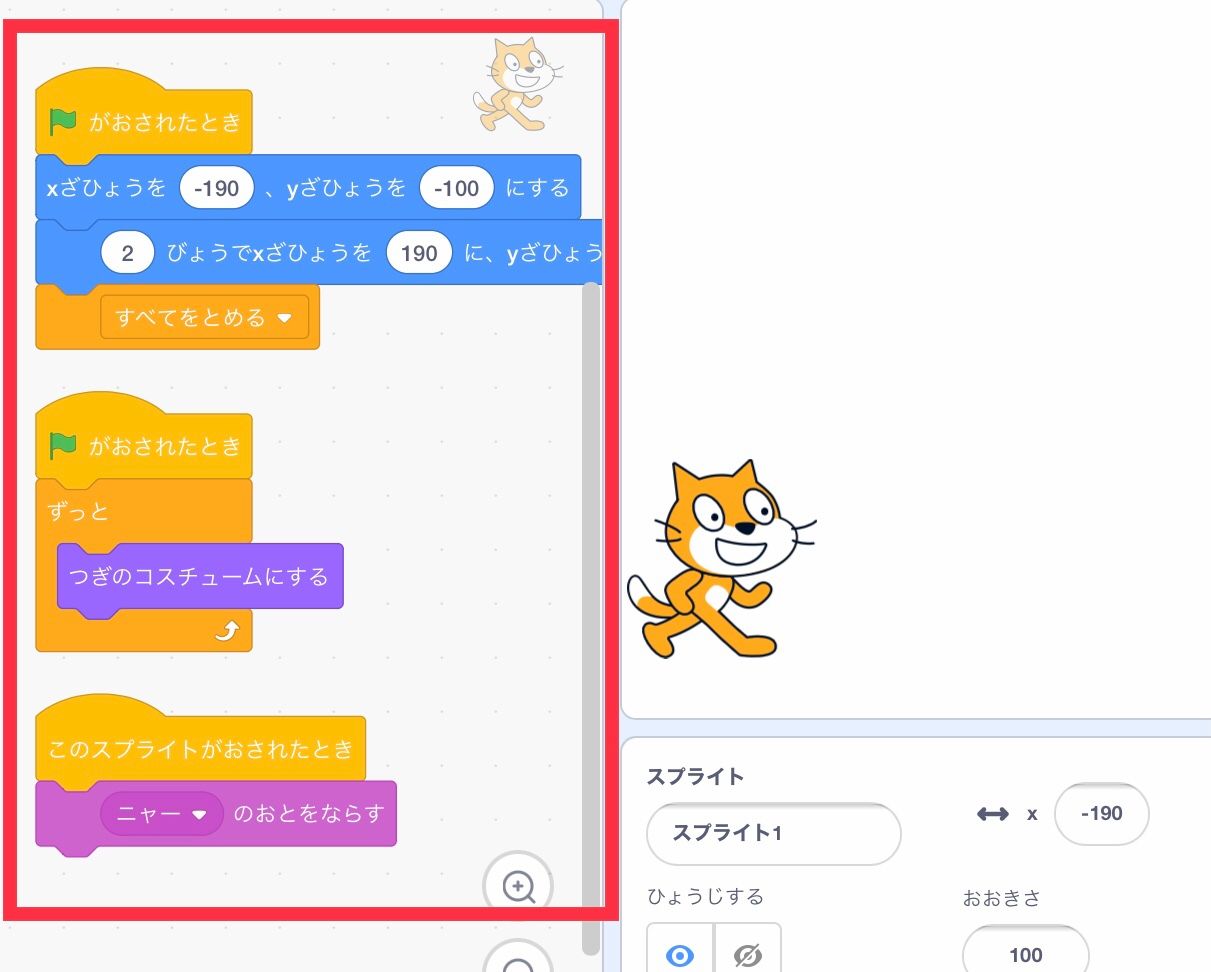
ブロックが、たてに、きれいにならびました!

4. コメントをついかする
プログラムにコメント(メモ)をつけることができます。
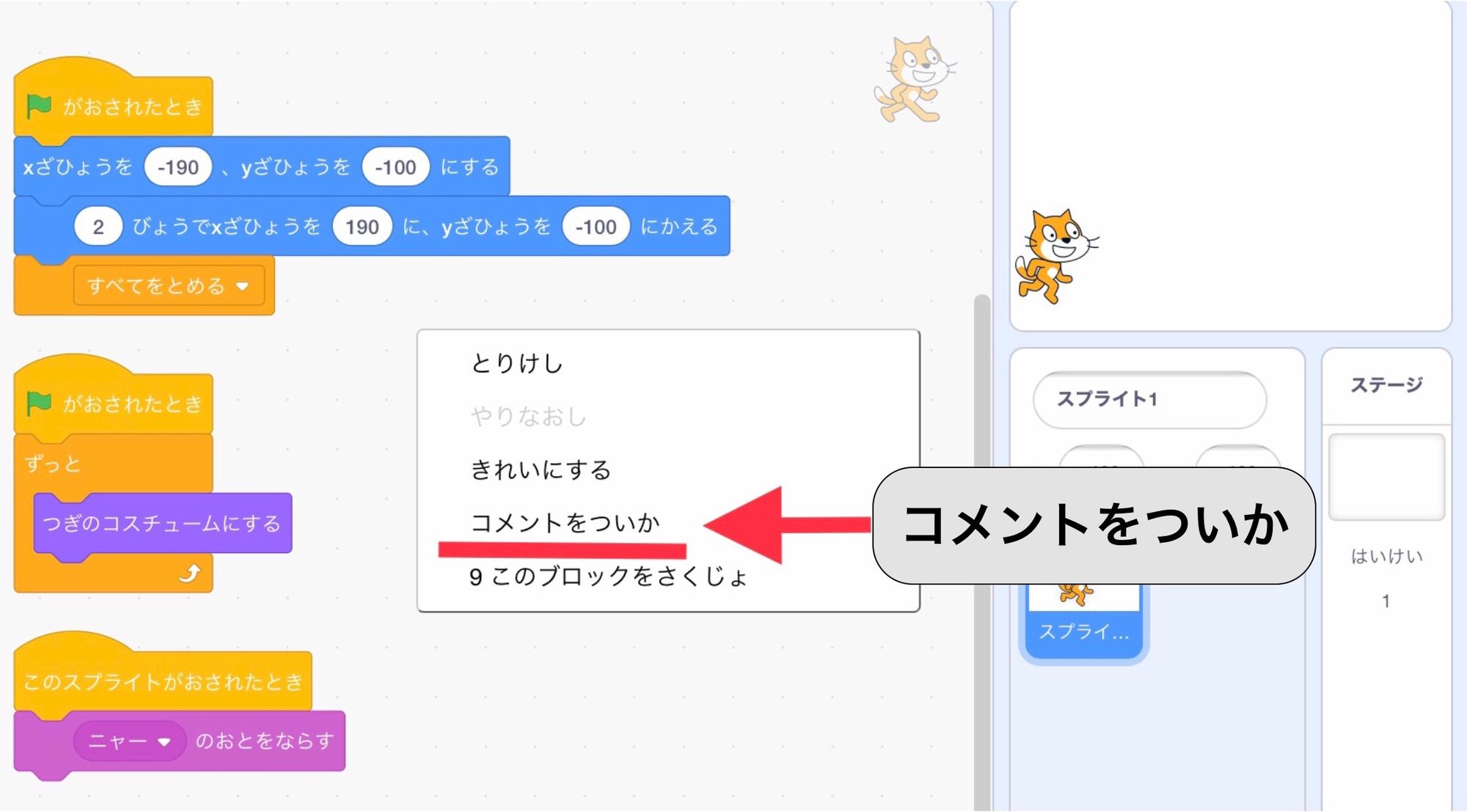
- コードエリアの、なにもないところをながおし(パソコンでは右クリック)
- 出てきたメニューから、「コメントをついか」をえらぶ

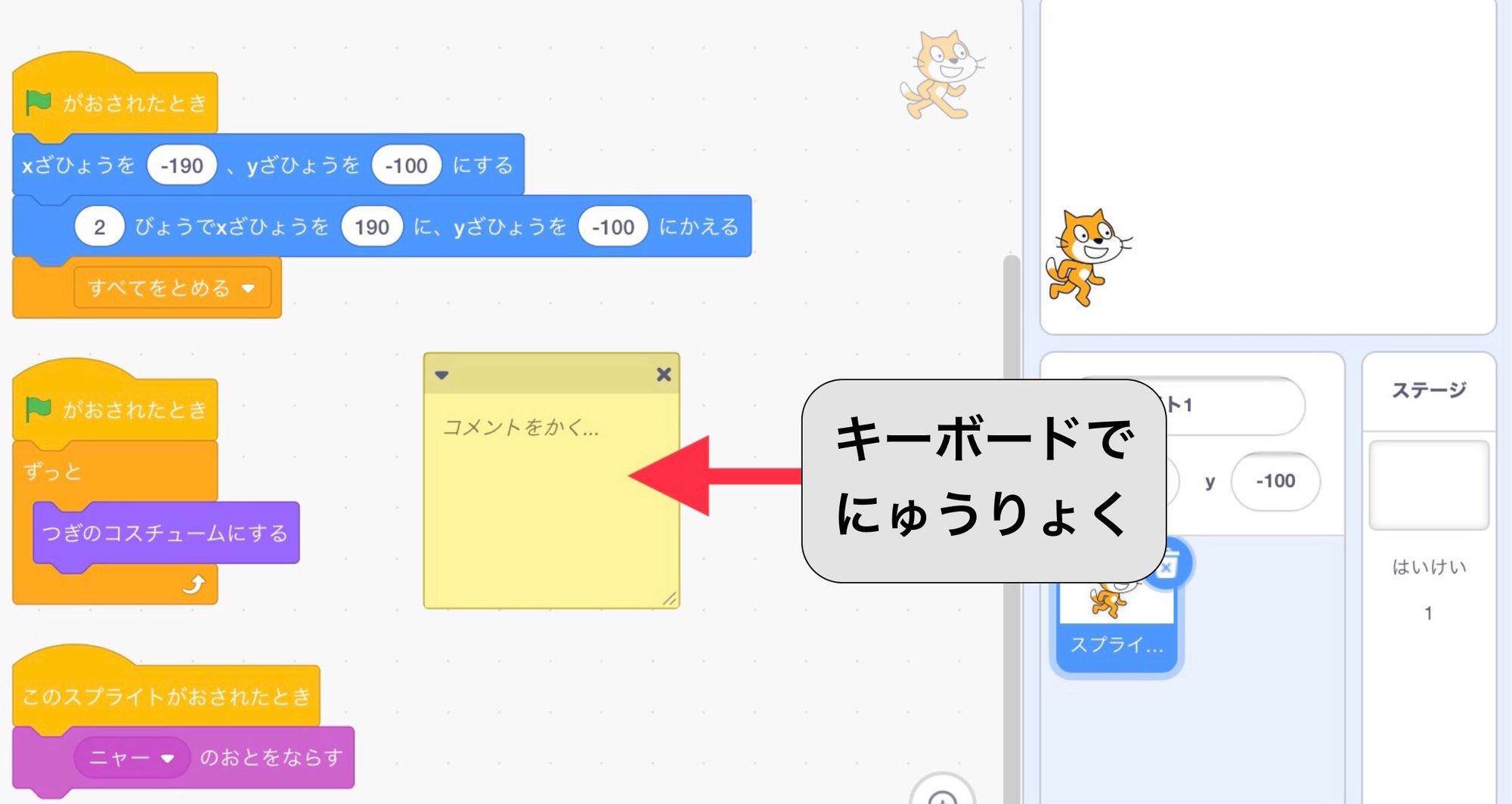
- キーボードでコメントを入力(にゅうりょく)

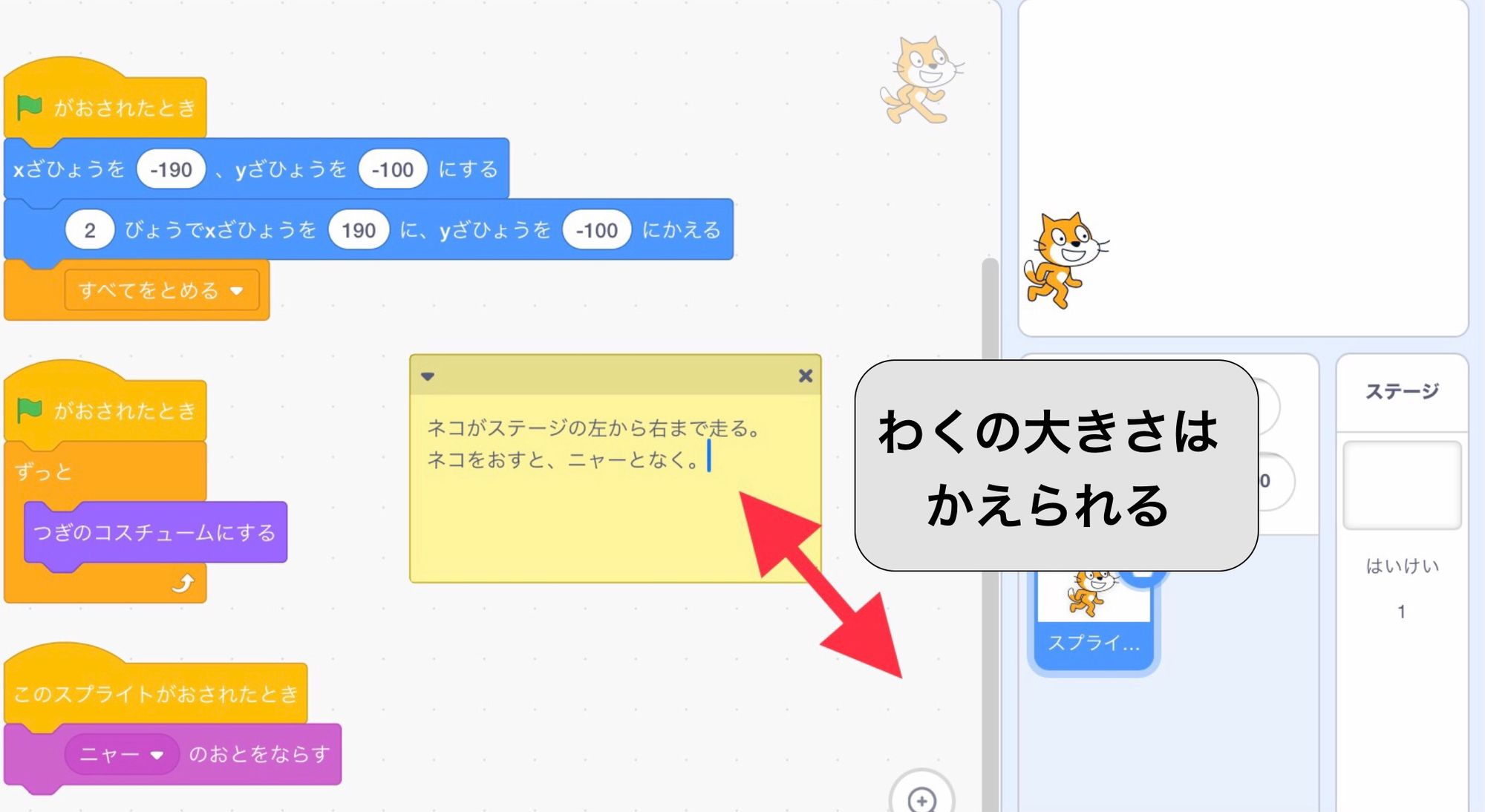
わくの大きさは、右下をドラッグしてかえることができますよ。

プログラムをあとで見かえしたときや、ほかの人が見たときでも、コメントをかいておけば内容(ないよう)がわかりやすくなりますね。
5. すべてのブロックをさくじょする
コードエリアにあるブロックは、一気(いっき)にすべて削除(さくじょ)することができます。
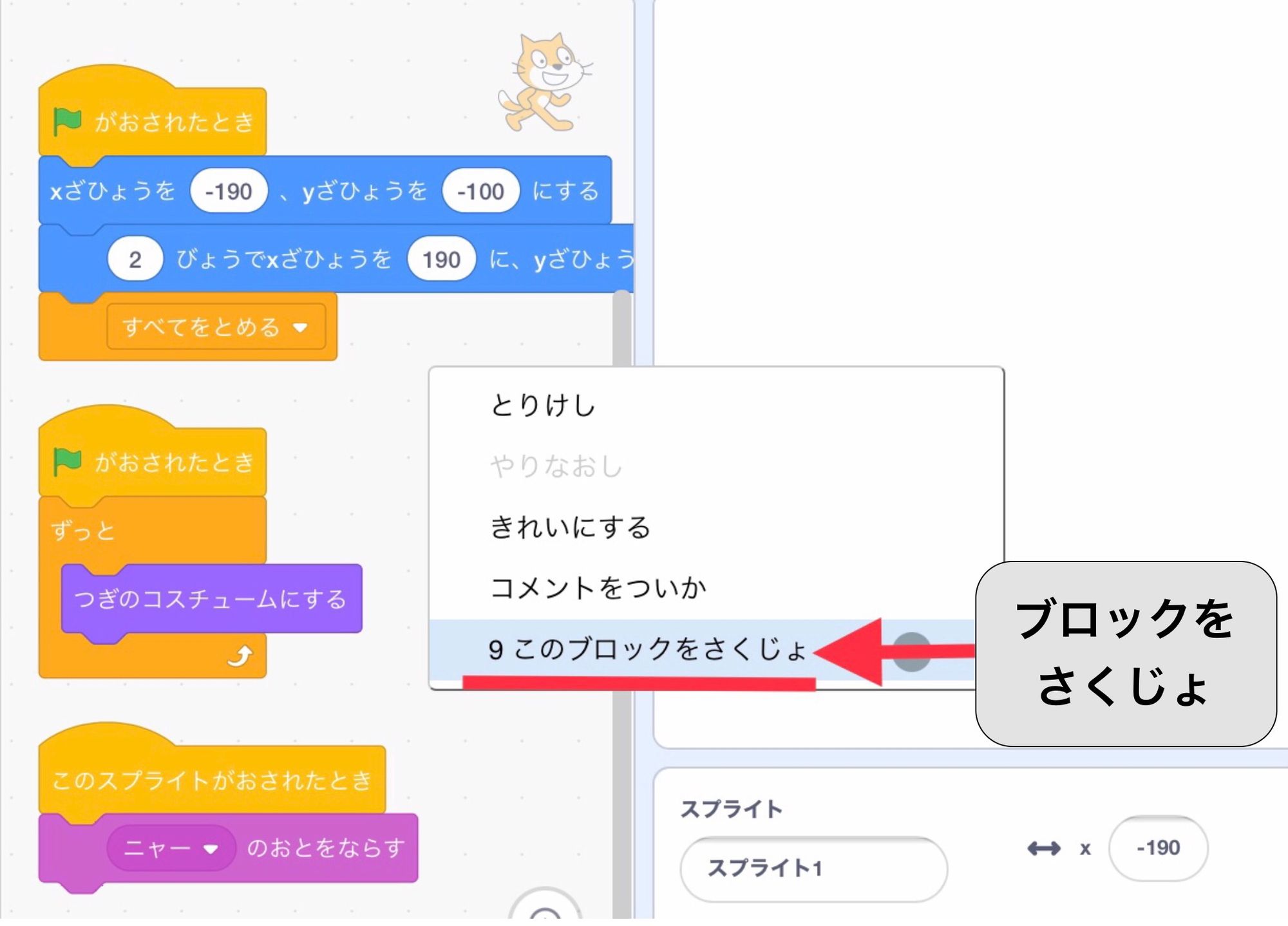
- コードエリアの、なにもないところをながおし(パソコンでは右クリック)
- 出てきたメニューから、「○このブロックをさくじょ」をえらぶ

コードエリアにあるブロックが、すべてなくなります。
6. さぎょうをとりけす
コードエリアでの作業(さぎょう)を、とりけすことができます。
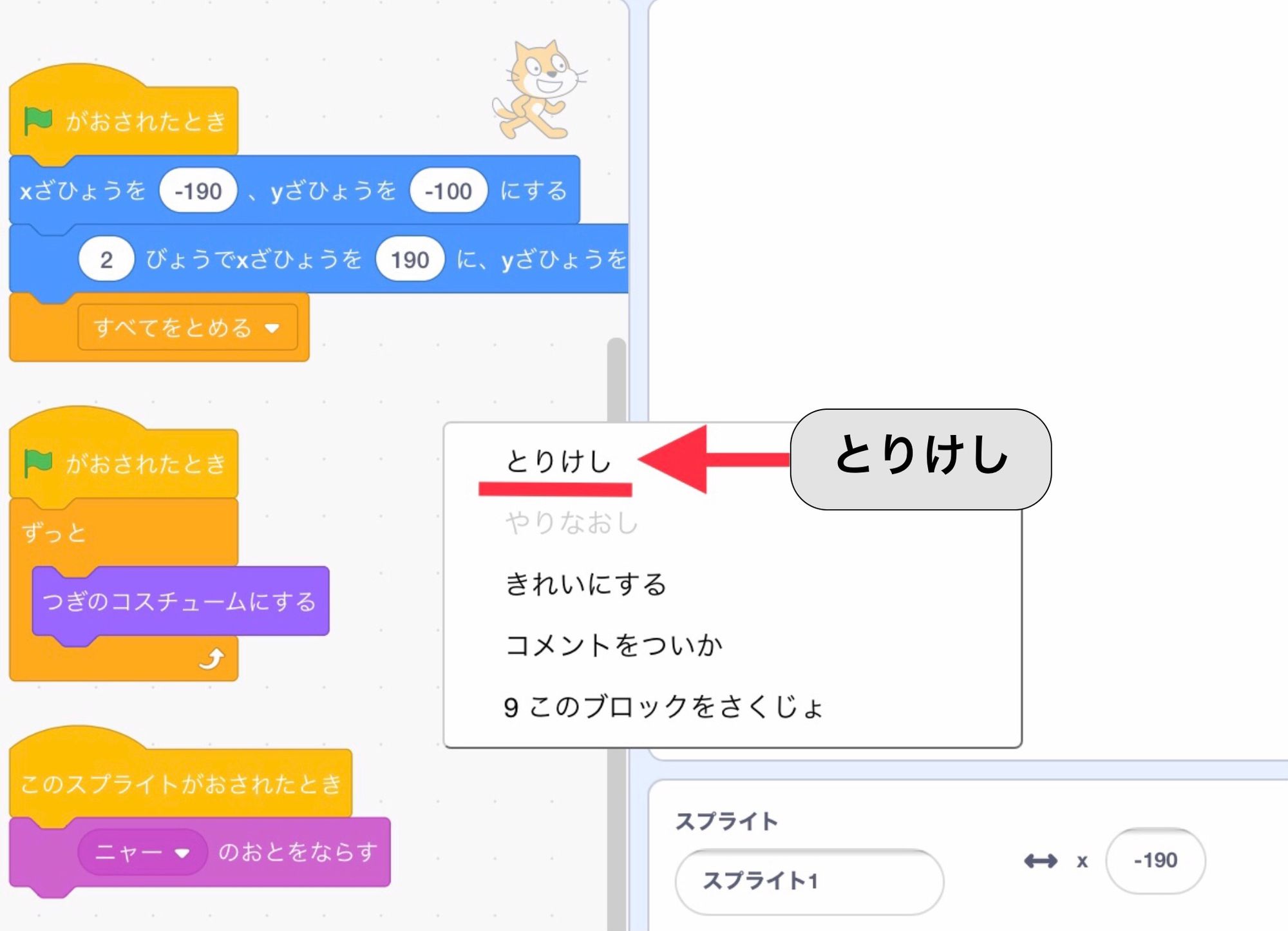
- コードエリアの、なにもないところをながおし(パソコンでは右クリック)
- 出てきたメニューから、「とりけし」をえらぶ

「とりけし」をえらぶたびに、一つまえの作業(さぎょう)にもどすことができますよ。

「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
今回(こんかい)は、コードエリアにある6つの機能(きのう)をしょうかいしました。
とくに、たくさんのブロックをつかってプログラムをつくれるようになってきたときにやくに立つ機能(きのう)なので、ぜひつかってみてくださいね!
次回(じかい)は、「メッセージ」ブロックのつかいかたをしょうかいします。メッセージは、スプライト同士(どうし)でタイミングを合わせるときにつかうとっても便利(べんり)なブロックですよ。
\この記事が参考になったら Tweet おねがいします/




