スクラッチプログラミング - かくちょうきのう「ペン」のつかいかた
拡張機能(かくちょうきのう)の中から「ペン」をえらんで、あたらしいブロックを追加(ついか)してみましょう。「ペン」をつかうと、スプライトで線(せん)や絵(え)をかけるようになりますよ。

サンプルさくひんであそんでみよう
拡張機能(かくちょうきのう)の「ペン」についてしょうかいします。
「ペン」のブロックをつかうと、下のようなおえかきプロジェクトをつくることができます。
えんぴつのそうさほうほう
- タブレット…画面(がめん)をゆびでタッチしてうごかす
- パソコン…マウスでドラッグしてうごかす
- いろをタッチ(クリック)すると、えんぴつのいろがかわる
(プロジェクトがひょうじされないばあいは、ScratchのPyxofyページをごらんください)
「かくちょうきのう」とは?
「かくちょうきのう」の「かくちょう」とは、「大きくひろげる」といういみ。
「Scratchでできることを、もっとひろげることができる機能(きのう)」のことです。
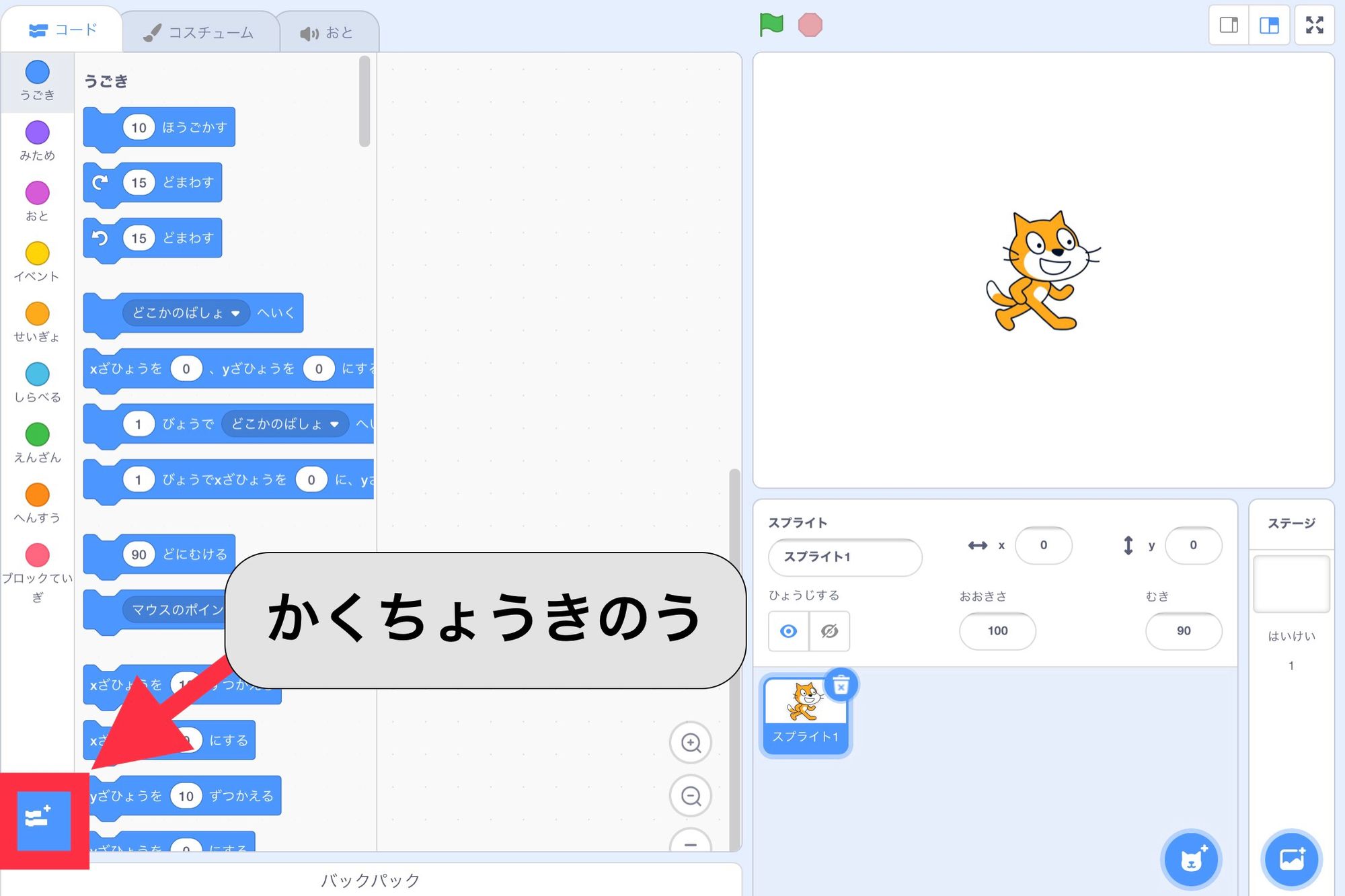
画面(がめん)の左下から、かくちょうきのうを見ることができます。

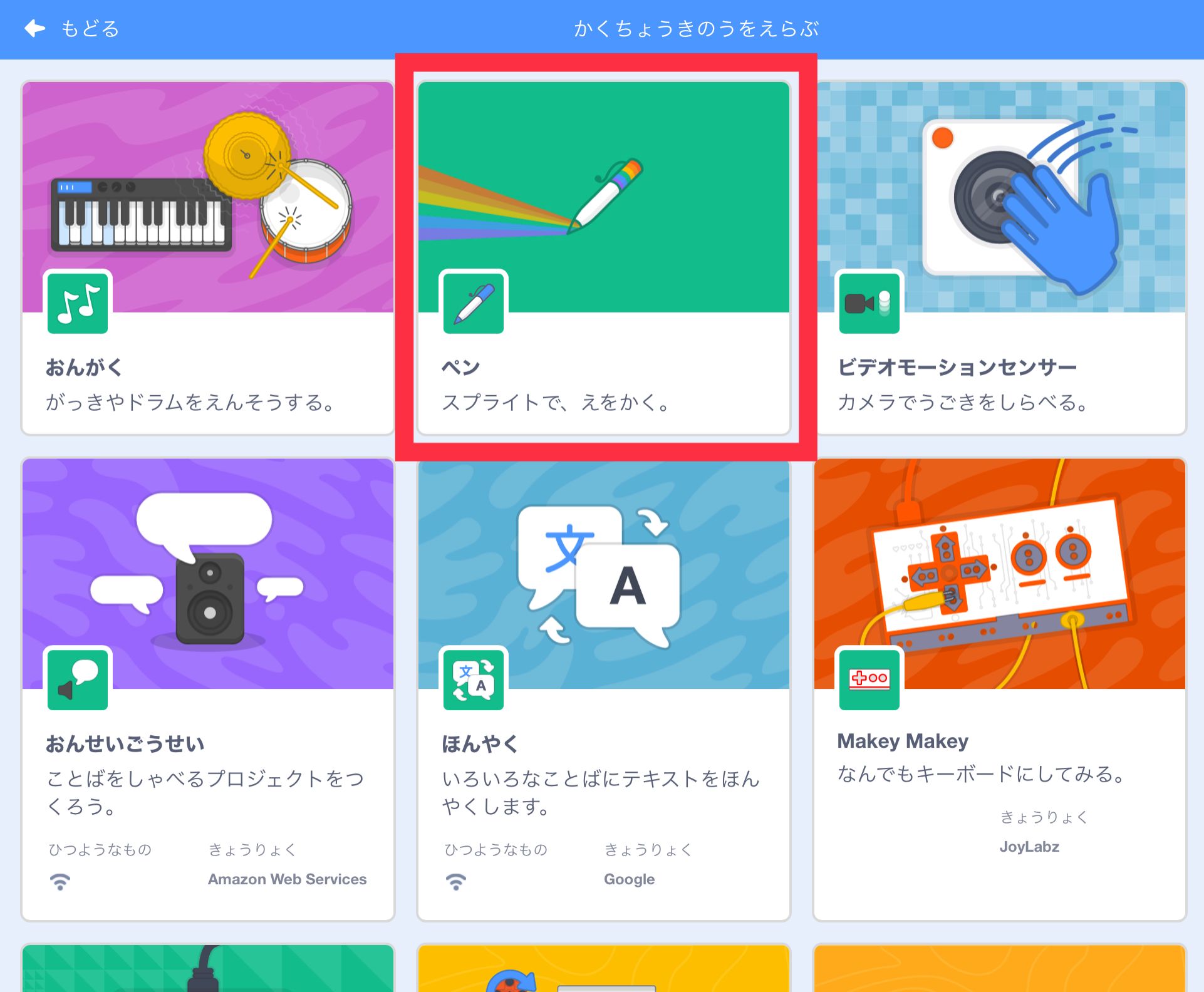
かくちょうきのうをえらぶページがひらきました!今回(こんかい)は、「ペン」をえらびましょう。

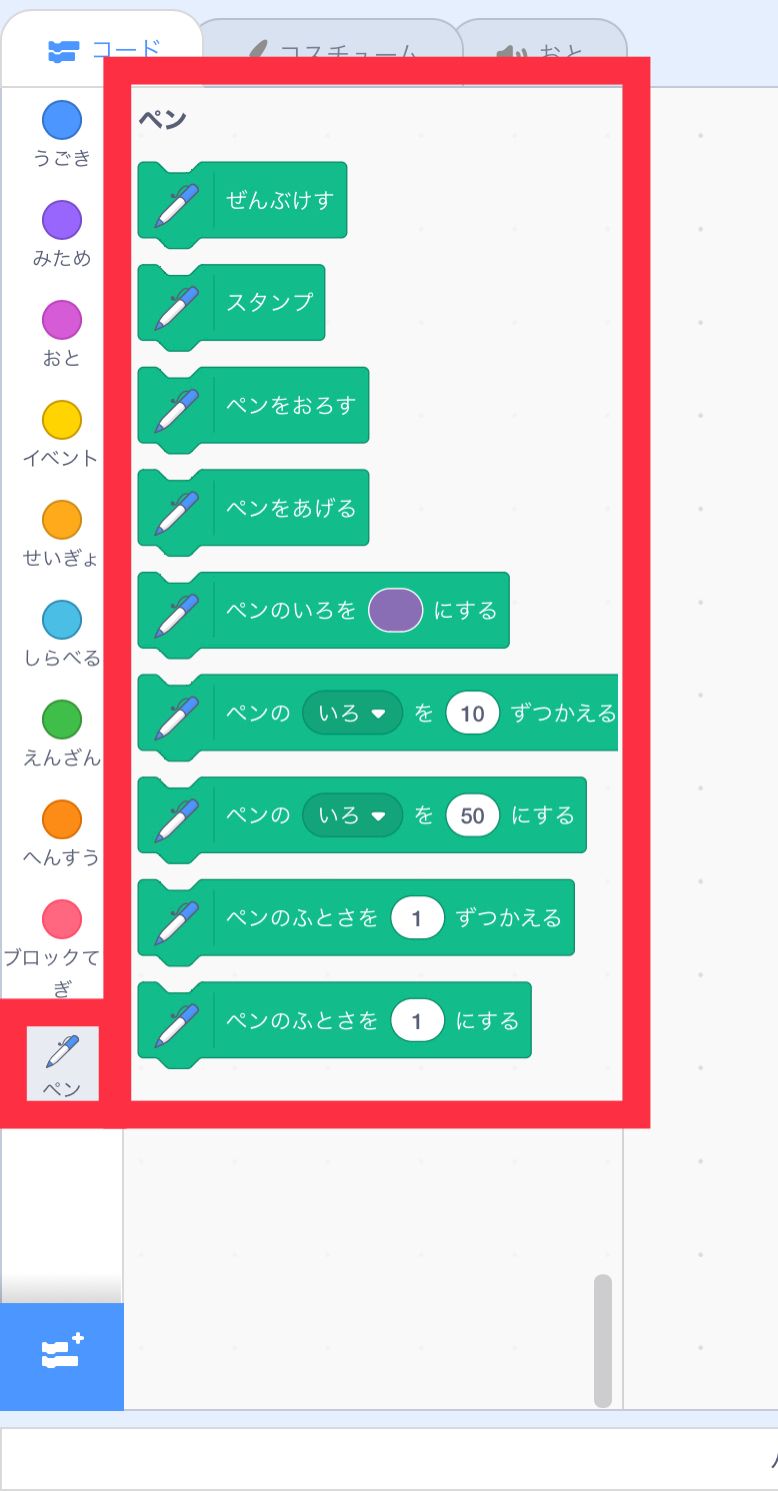
ブロックパレットのいちばん下に「ペン」が追加(ついか)されました!

ペンでせんをかいてみよう
ペンのブロックをつかうと、スプライトで線(せん)をかけるようになります。
ペンのじゅんびをする
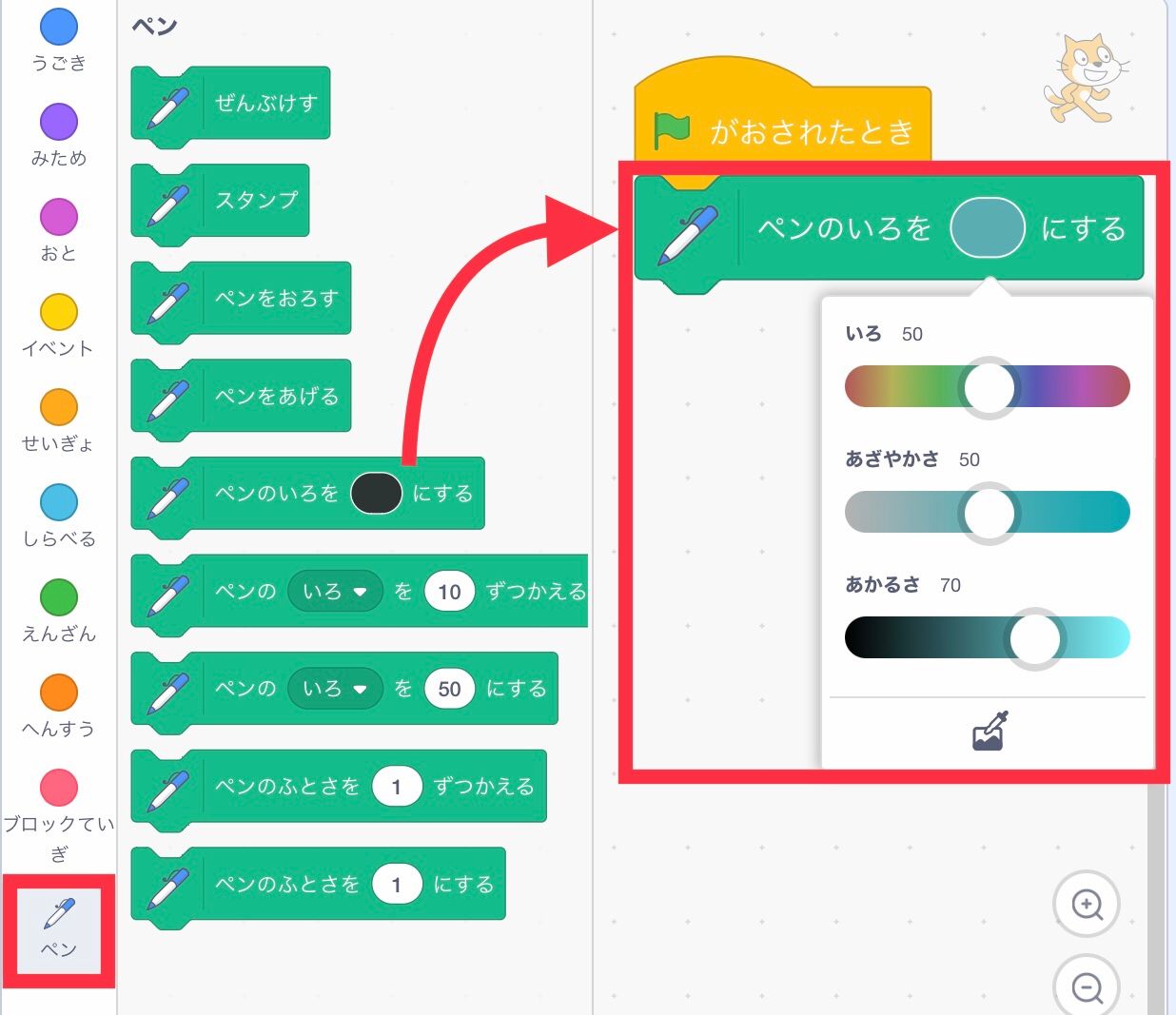
さいしょに、ペンの「いろ」と「ふとさ」をきめましょう。
- 「ペンのいろ」をきめる

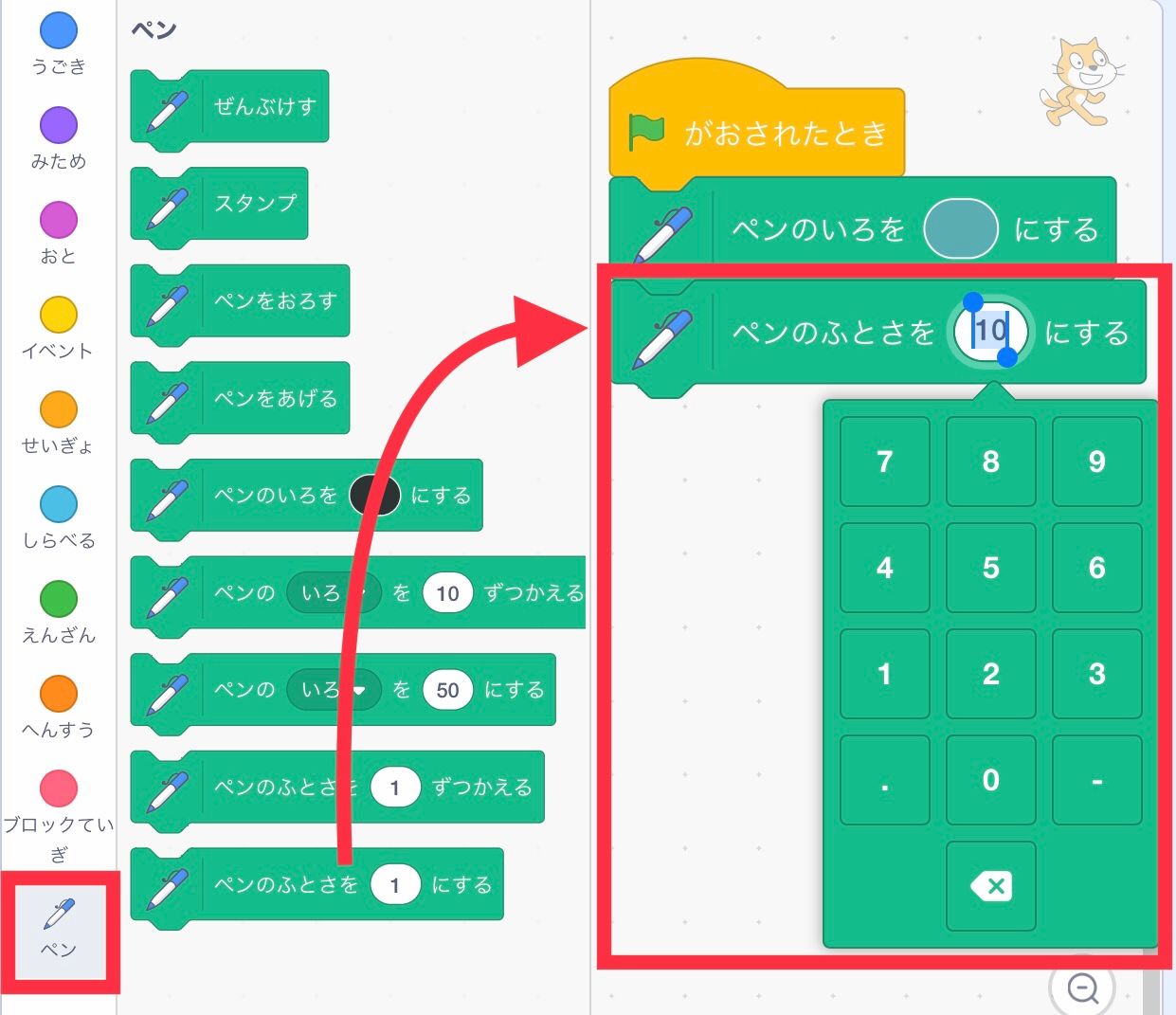
- 「ペンのふとさ」をきめる

ペンのじゅんびができました!
ペンでかく
ペンでなにかをかくためには、かならず「ペンをおろす」ひつようがあります。ペンをおろしてから、スプライトをうごかしてみましょう。
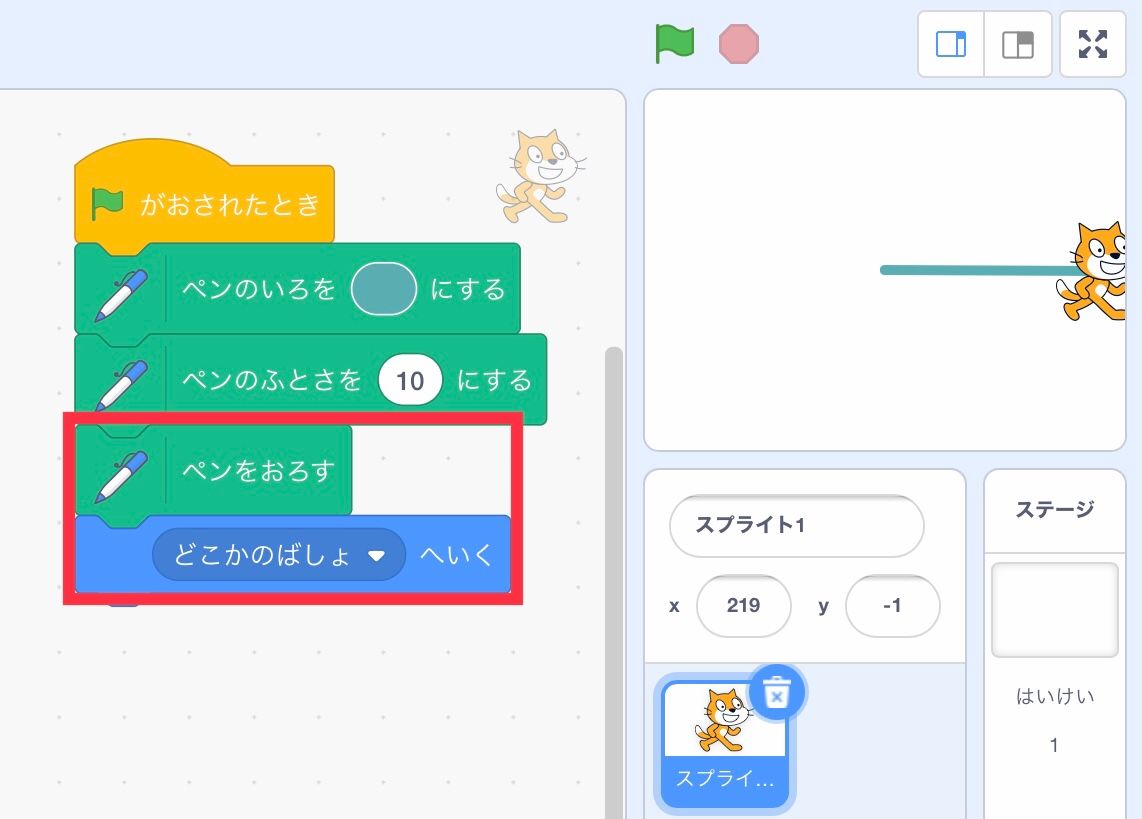
- 「ペンをおろす」
- 「どこかのばしょへいく」

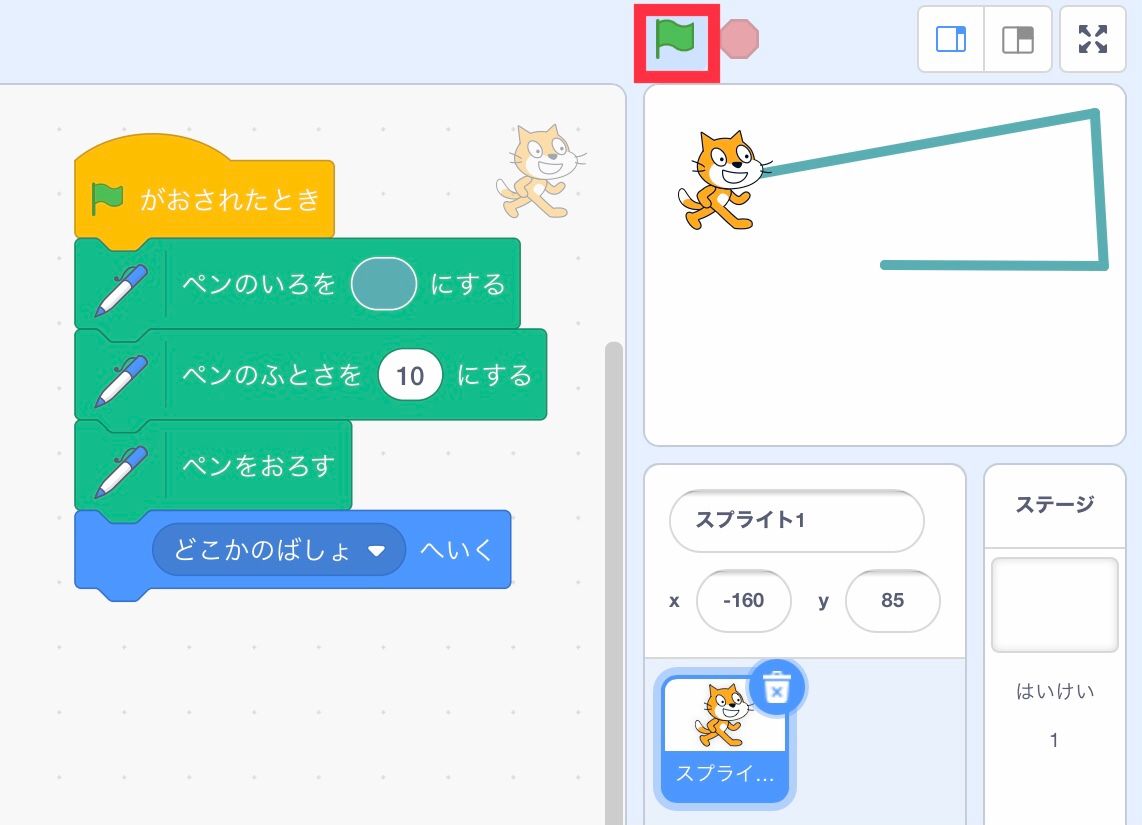
ネコがうごいたところへ、線(せん)がかけました!
はたをおすたびに、ネコがうごいたところへ線(せん)がかかれます。

ペンでかかない
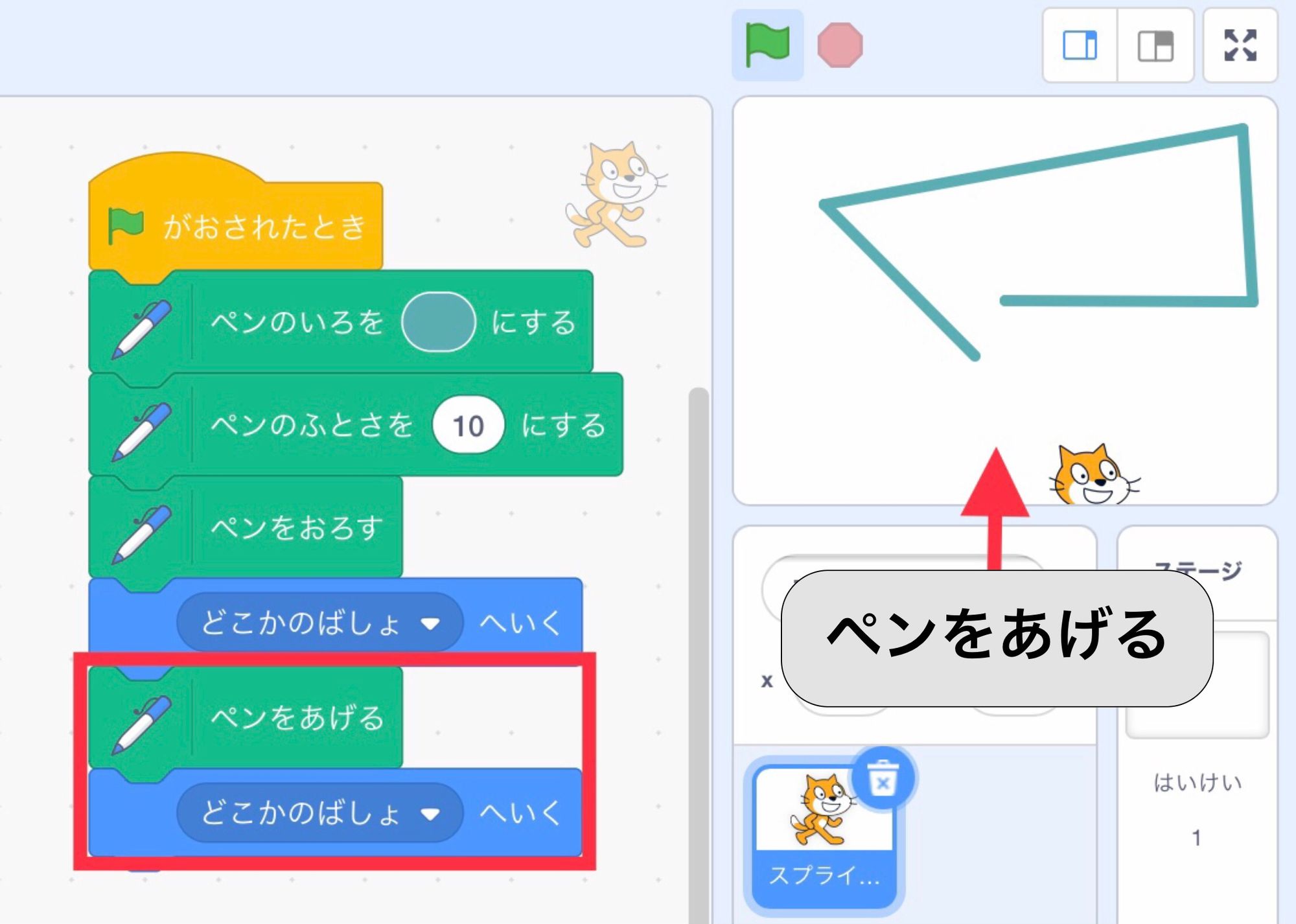
ペンをおろしたままだと、うごいたところへかならず線(せん)がかかれます。かきたくないときは「ペンをあげる」ブロックをつかいましょう。
ペンをあげてからスプライトをうごかすと、線(せん)はかかれません。

ぜんぶけしてから、かく
「ぜんぶけす」ブロックをつかうと、線(せん)をすべてけすことができます。ステージをきれいにしてからプログラムをスタートさせるようにしましょう。
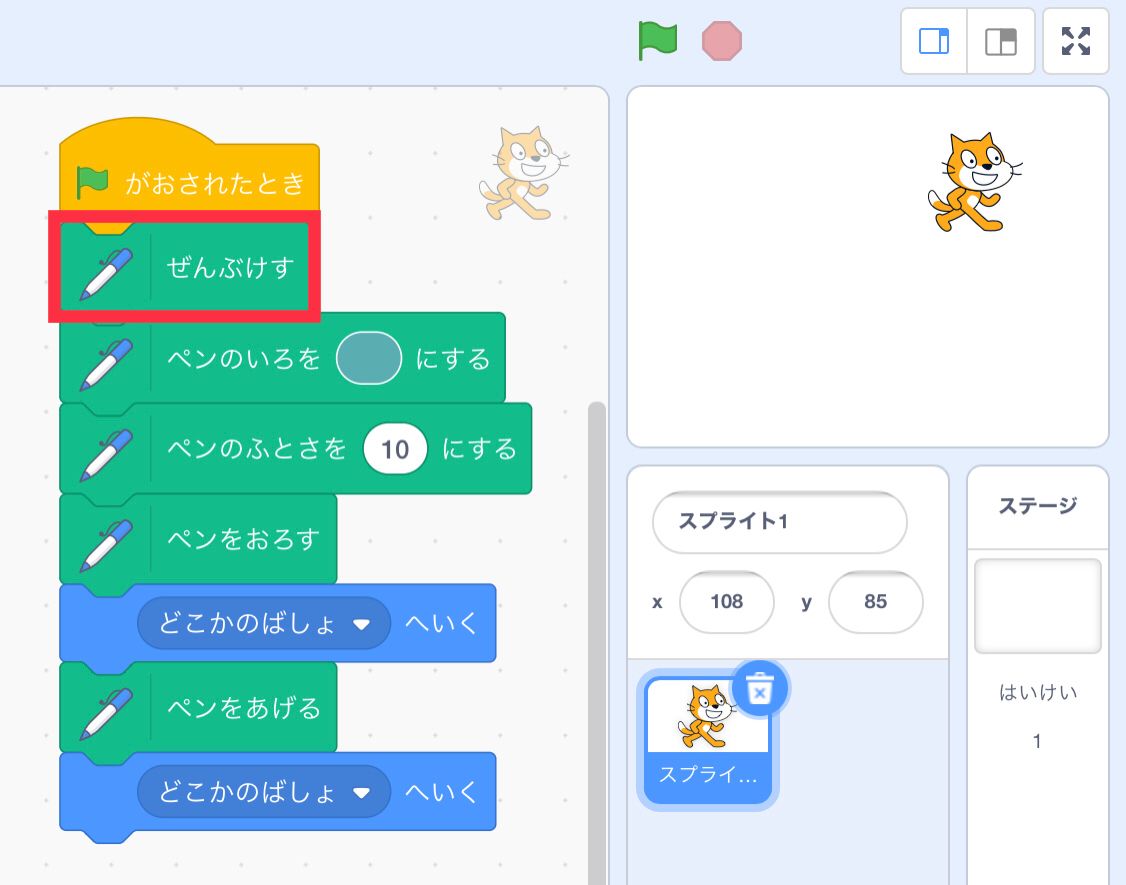
- 「はたがおされたとき」の下に、「ぜんぶけす」を追加(ついか)する

はたをおすたびにステージをきれいにしてから、ペンでかけるようになりました!
スプライトをそうさして、じゆうにかいてみよう
えんぴつのスプライトをプログラミングして、ペンでえがくプロジェクトをつくってみましょう。
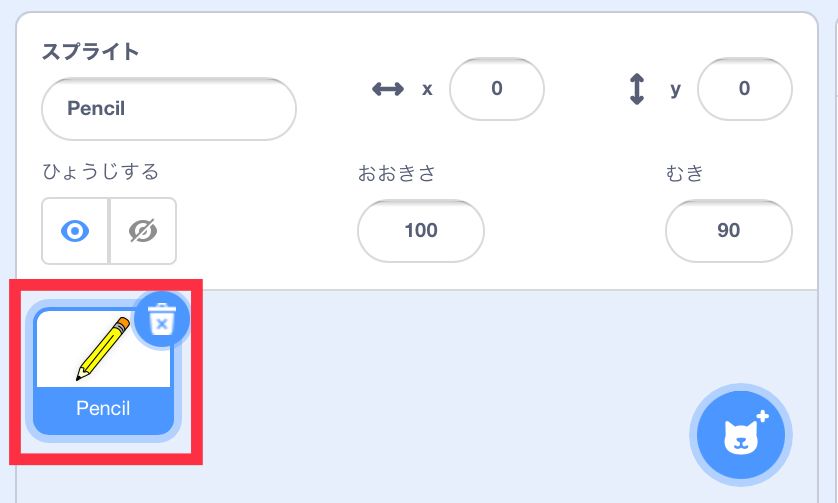
- 「Pencil (えんぴつ) 」のスプライトをえらぶ

ペンのじゅんびをする
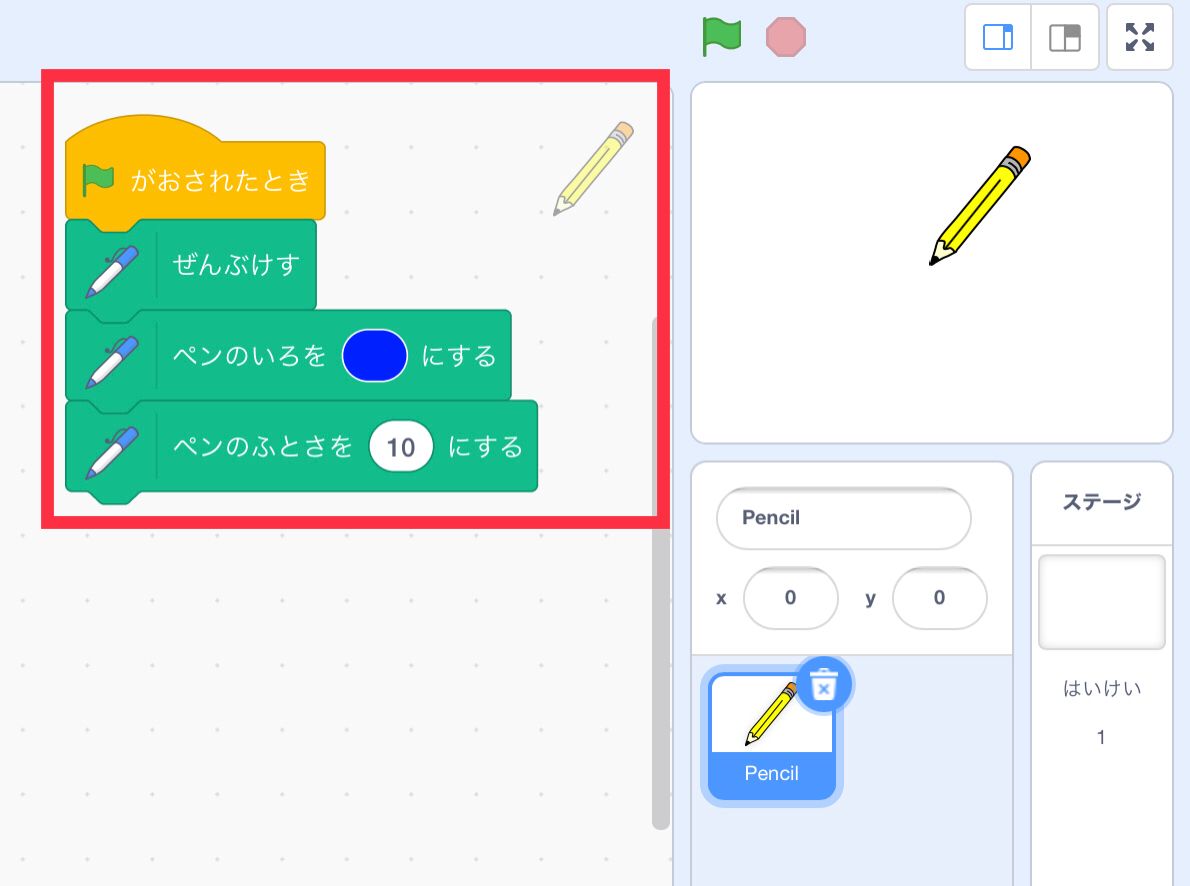
「ぜんぶけす」ブロックで、ステージをきれいにしてからはじめます。「ペンのいろ」と「ペンのふとさ」をきめましょう。

えんぴつをそうさできるようにする
えんぴつをじゆうにうごかせるようにしましょう。
- タブレット…ステージをゆびでタッチして、えんぴつをうごかす
- パソコン…マウスでドラッグして、えんぴつをうごかす
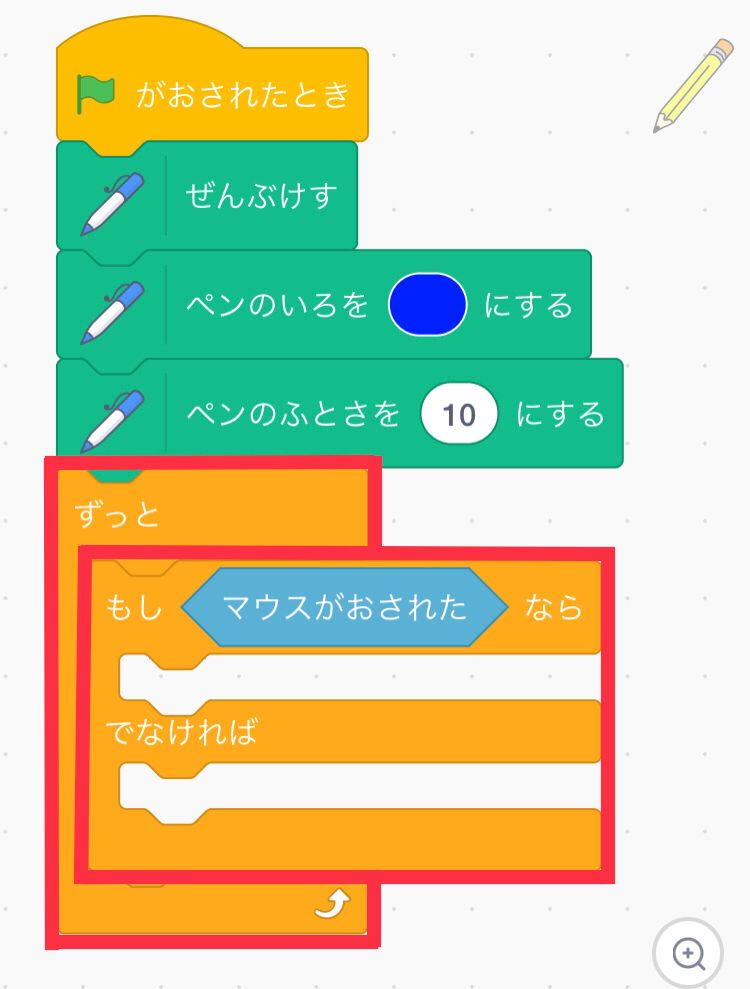
ステージをタッチ(ドラッグ)しているかどうかは、「もし<マウスがおされた>なら」であらわします。マウスがおされたかどうかは、プログラムをうごかしているあいだずっとチェックしますよ。
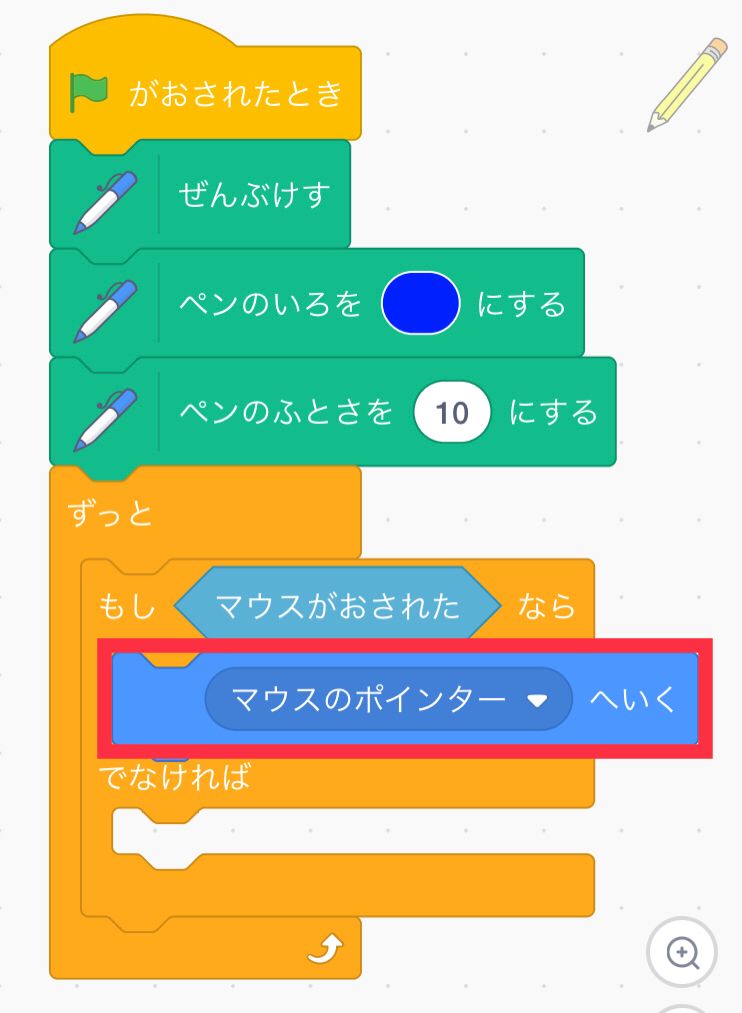
- 「ずっと」
- 「もし<マウスがおされた>なら、でなければ」

「マウスのポインターへいく」をつかうと、タッチ(ドラッグ)しているばしょにスプライトが移動(いどう)します。
- 「マウスのポインターへいく」を追加(ついか)する

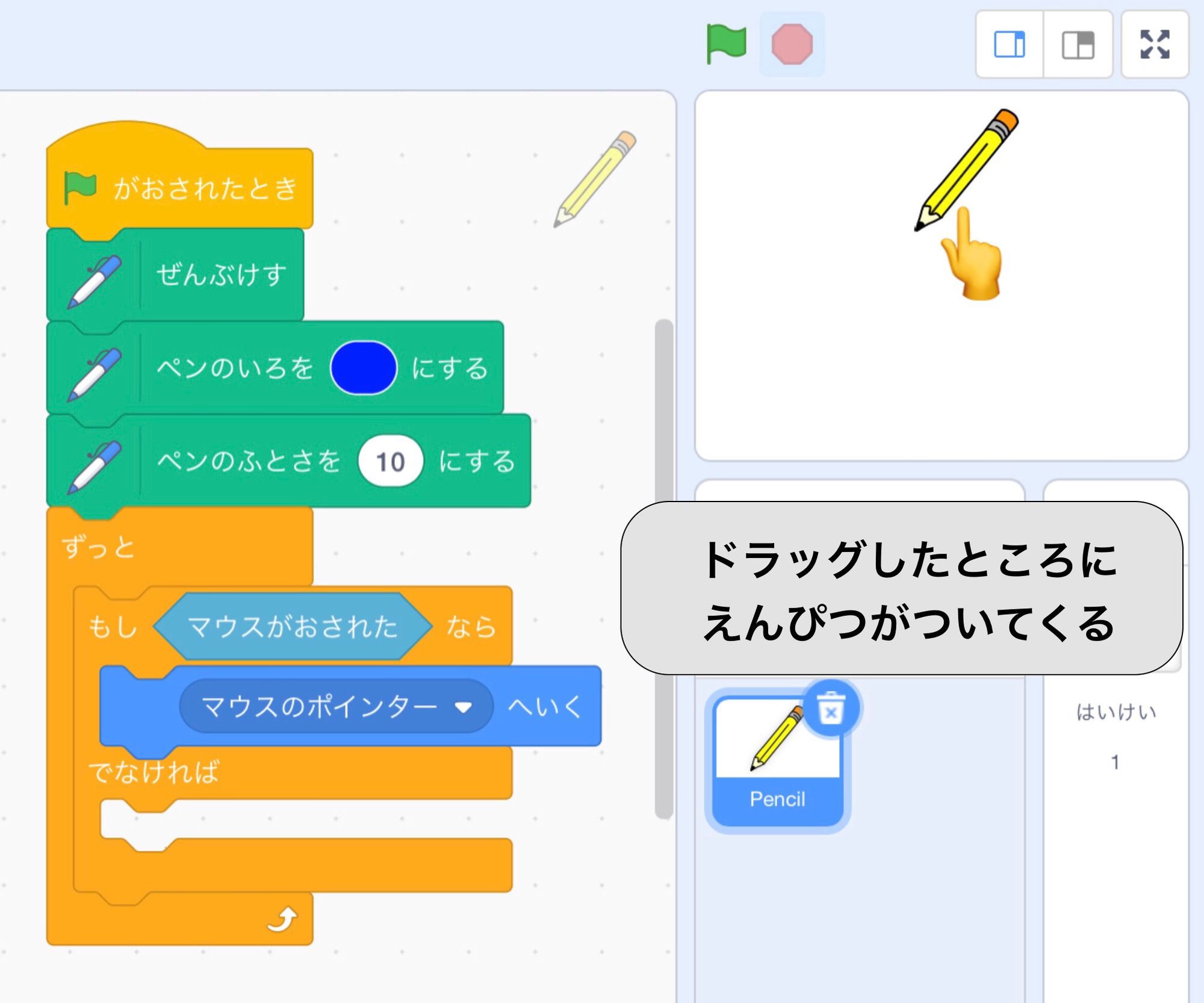
ステージをタッチ(ドラッグ)して、えんぴつをうごかせるようになりました!

えんぴつをうごかしているときに、かく
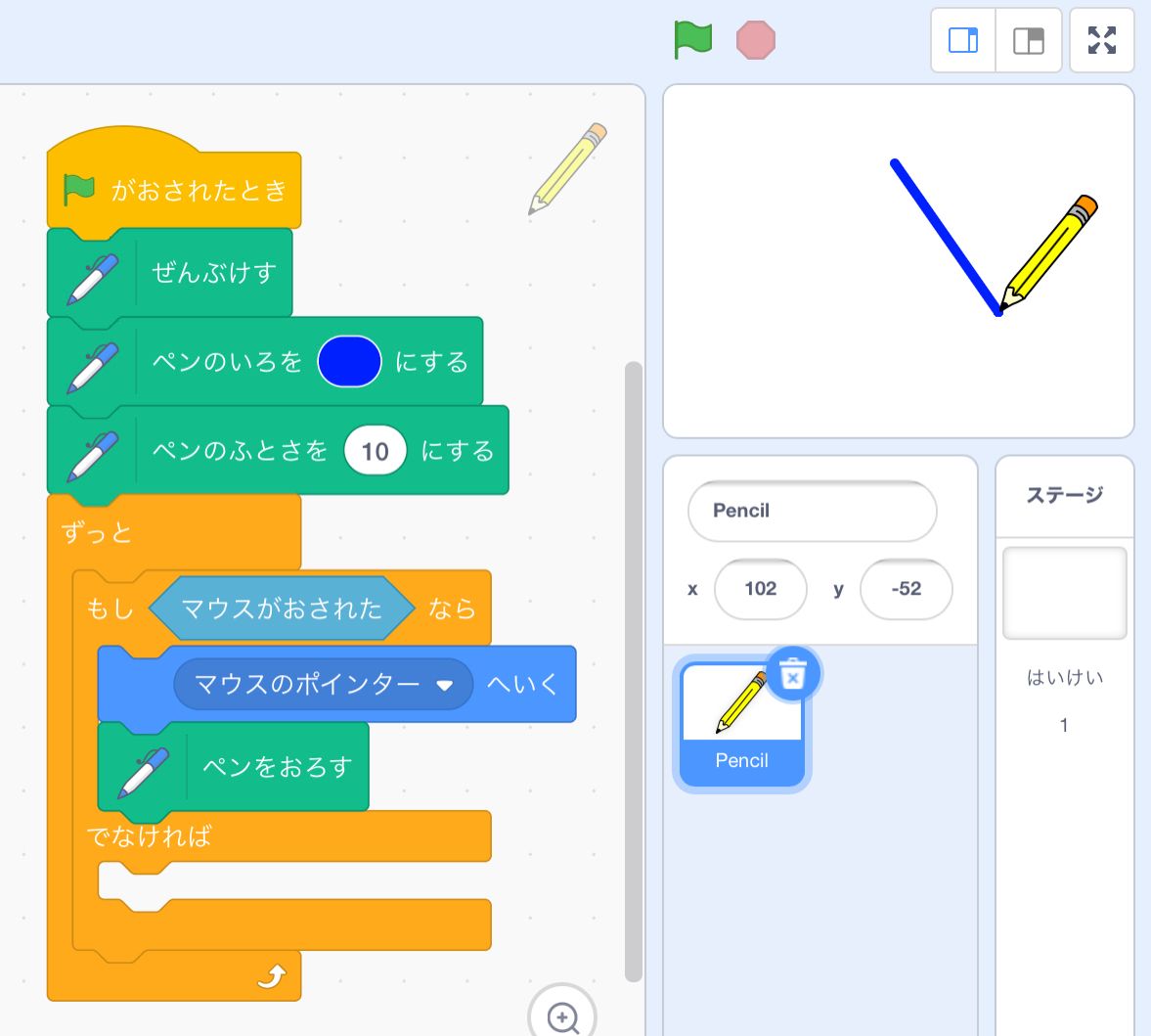
ステージをタッチ(ドラッグ)しているときに、線(せん)をかくようにしましょう。
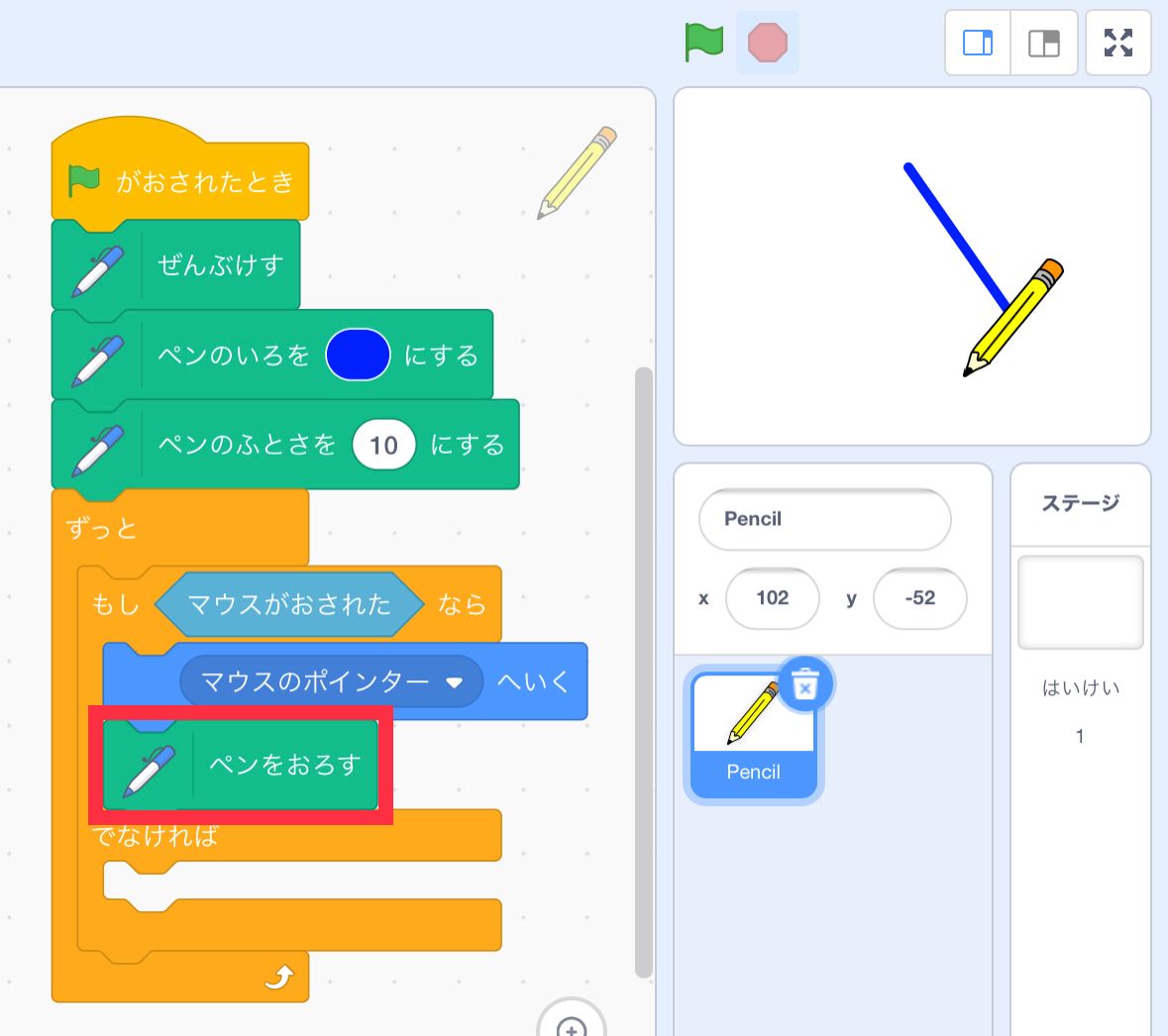
- 「マウスのポインターへいく」の下に、「ペンをおろす」を追加(ついか)する

えんぴつをうごかすと、線(せん)がかけました!
でも、えんぴつのまん中から線(せん)が出ているのはヘンですね。えんぴつのさきで、かけるようにしましょう。
スプライトのちゅうしんをずらす
スプライトの中心(ちゅうしん)を、えんぴつのさきにあわせますよ。
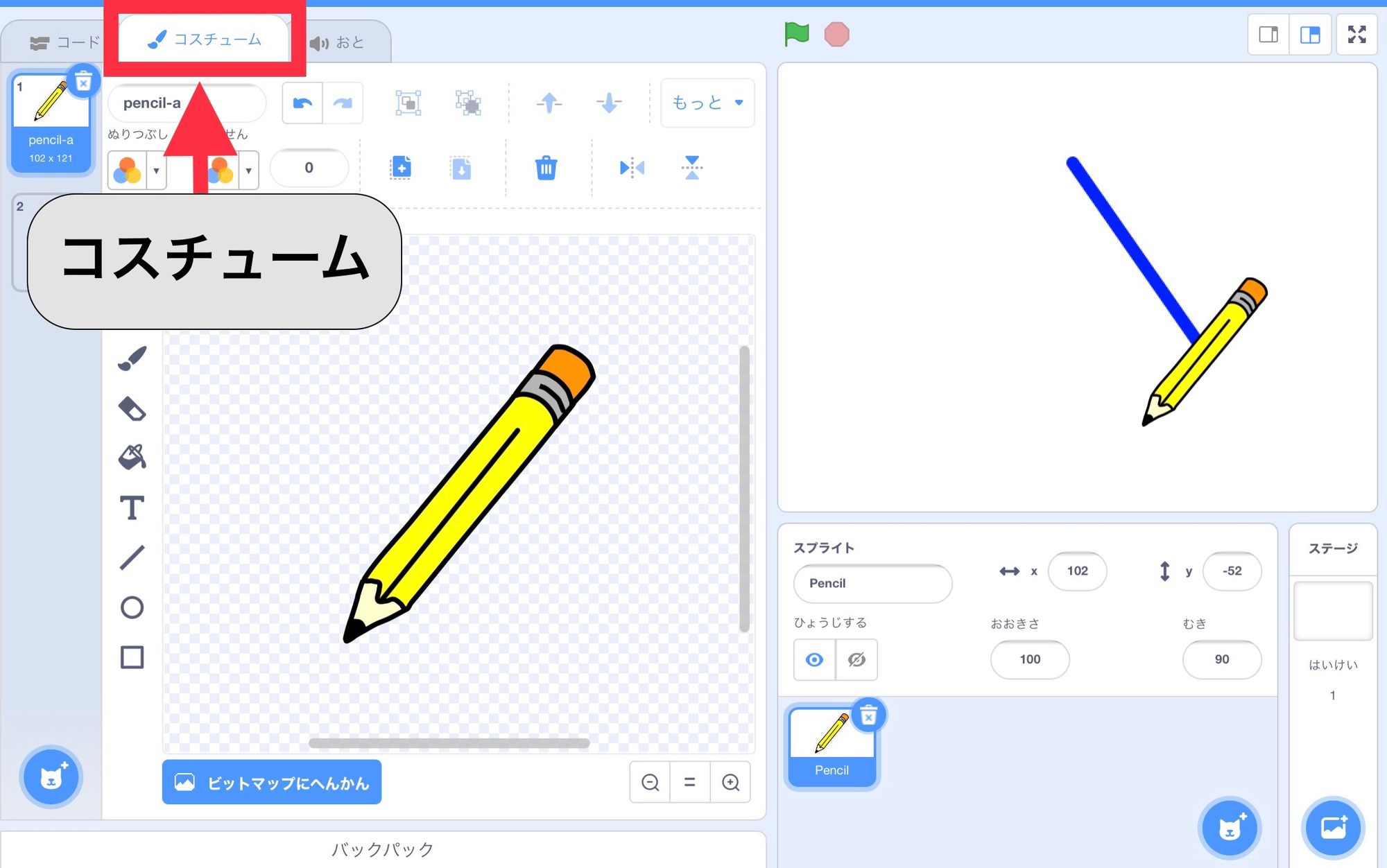
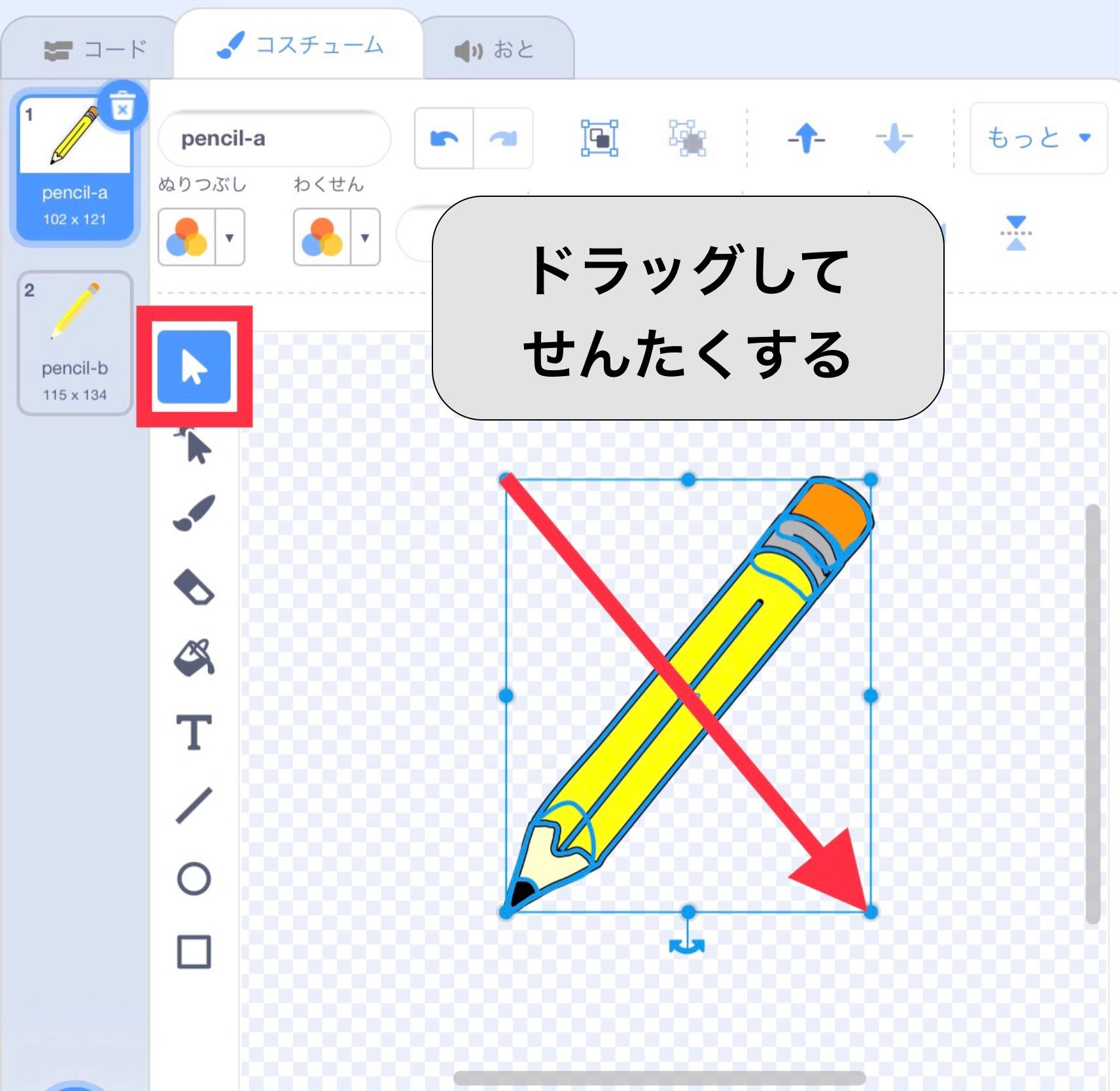
- 「コスチューム」をひらく

- せんたくやじるしでドラッグして、えんぴつ全体(ぜんたい)をせんたくする

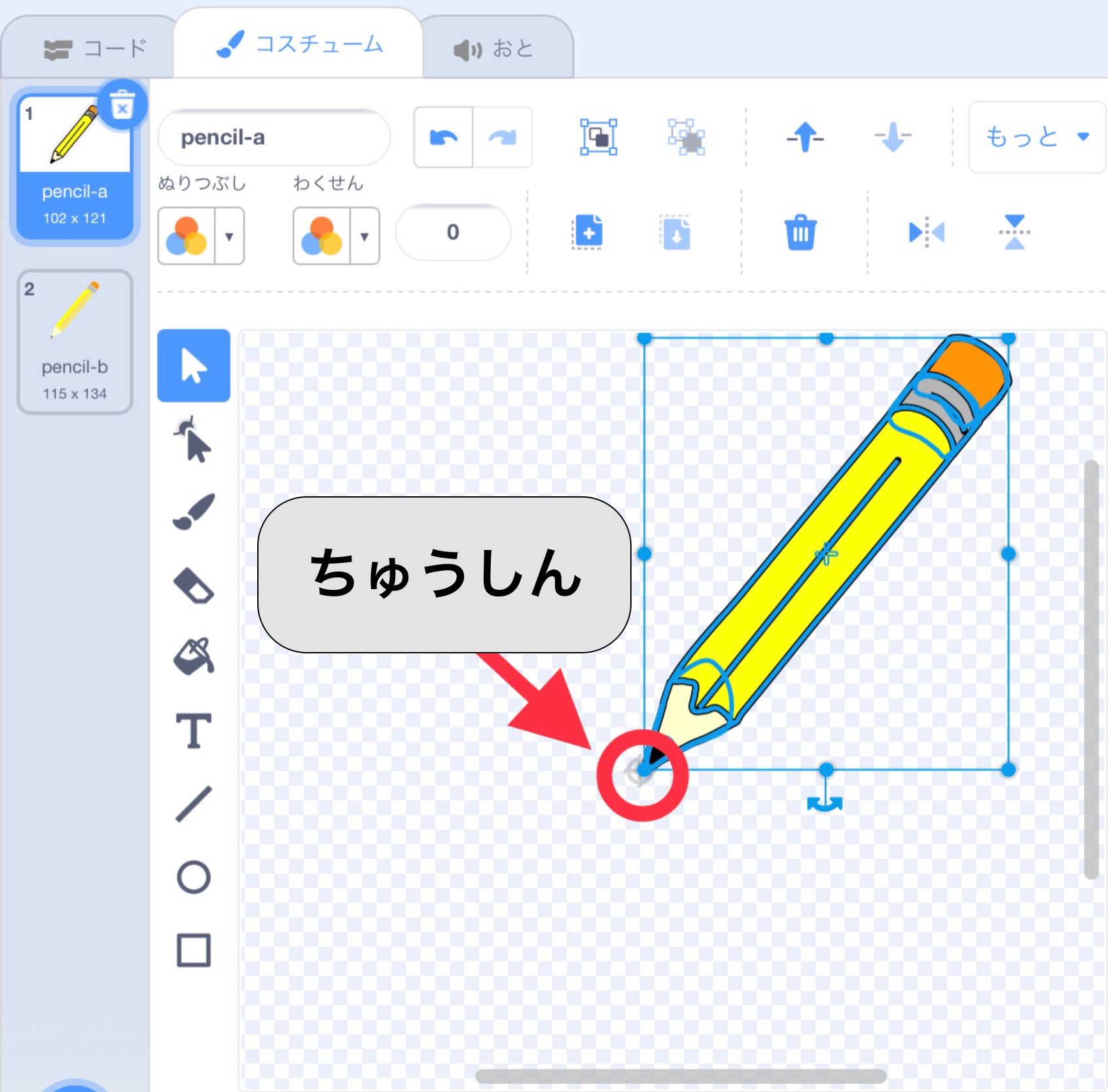
- えんぴつをドラッグして、中心(ちゅうしん)をえんぴつのさきにあわせる

えんぴつのさきでかけるようになりました!

えんぴつをうごかしていないときは、かかない
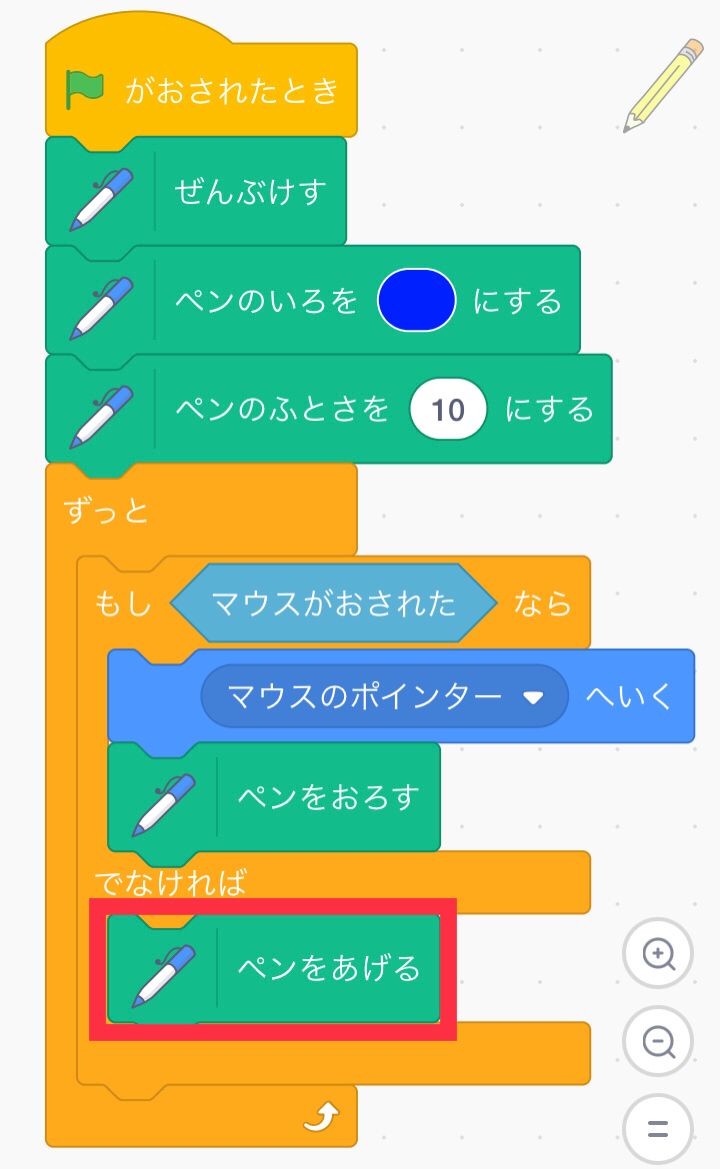
ステージをタッチ(ドラッグ)していないときは、かかないようにしましょう。
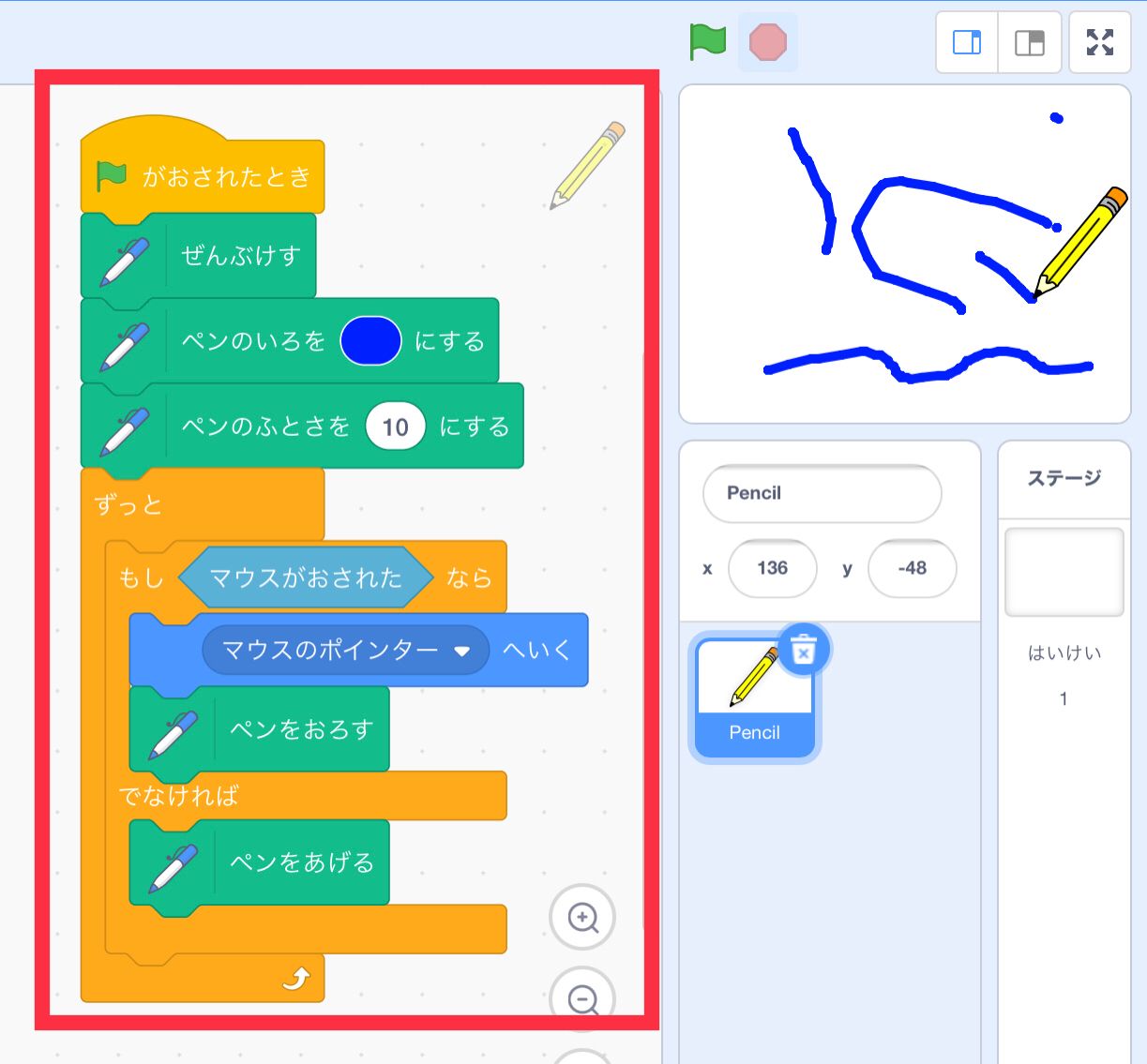
- 「でなければ」の下に、「ペンをあげる」を追加(ついか)する

えんぴつをうごかしているときだけ、かけるようになりました!

(サンプルさくひんのプログラムをぜんぶ見たいかたは、 ScratchのPyxofyページから、「中を見る」でごらんください)

「きょうからはじめるスクラッチプログラミング入門」by Pyxofy
Pyxofy から Scratch の基本をまとめた電子書籍を出版しました。
Apple Books・Kindle でご購入ください。
まとめ
今回(こんかい)は、Scratchにある拡張機能(かくちょうきのう)のひとつ、「ペン」についてしょうかいしました。
ペンのブロックをつかって、スプライトで線(せん)をかいたり絵(え)をかくプロジェクトをつくってみてくださいね。
次回(じかい)は、ペンの機能(きのう)にある「スタンプ」ブロックについてしょうかいします。
\この記事が参考になったら Tweet おねがいします/
かんれんきじ




