JavaScript - <dialog> 要素でモーダルダイアログを作成する方法
HTML の <dialog> 要素を使って作成するダイアログは、CSS で見た目を自由にカスタマイズできます。showModal() メソッドまたは show() メソッドで自作のダイアログを表示する方法を学びましょう。

<dialog> 要素で作るダイアログ
今回は、HTML の <dialog> 要素でダイアログを作成し、JavaScript で表示する方法を紹介します。
ダイアログとは、パソコンやスマホを操作しているときに画面のいちばん手前に現れる小さなウィンドウのことです。ダイアログボックス(メッセージボックス・ポップアップウィンドウ)とも呼ばれ、ユーザーに何かを通知したり、入力や確認を求めるときに表示されます。
JavaScript では、alert()、prompt()、confirm()メソッドを使ってダイアログを表示することができますね。これらのダイアログの見た目はブラウザによって決まります。一方で、HTML の <dialog> 要素を使うと、好みのスタイルのダイアログを簡単に作成することができますよ。

<dialog> 要素の使い方
では早速、HTML の <dialog> 要素の使い方を見ていきましょう。書き方はとても簡単です。<dialog> タグで、ダイアログ内に表示したい内容を囲みます。
<!-- ダイアログ要素 -->
<dialog>
これはダイアログです
</dialog>
<dialog> 要素は、デフォルトでは非表示です。open 属性を指定すると見えるようになりますよ。
<!-- open属性を指定 -->
<dialog open>
これはダイアログです
</dialog>
ブラウザには下のように表示されます。ダイアログには黒い枠線がついていて、位置は画面の左右中央です。

ダイアログの見た目を変える
<dialog> 要素で作るダイアログは、CSS で簡単に見た目をカスタマイズすることができます。たとえば、下のような CSS でダイアログのスタイルを変更してみましょう。
dialog {
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
padding: 80px 30px;
box-shadow: gray 2px 2px 5px 2px;
border: none;
border-radius: 20px;
}
ブラウザには下のように表示されます。

ボタンクリックでダイアログを表示する
ここからは、ユーザーの操作によってダイアログが表示されるようにしていきます。たとえば、ボタンをクリックしたらダイアログが表示されるようにしてみましょう。
HTML
HTML では、ボタンとダイアログを作成します。
- ダイアログを表示するためのボタン
openDialog <button>を用意します。 <dialog>要素内には、ダイアログを閉じるためのボタンcloseDialog <button>を作ってください。
<!-- ダイアログを表示するためのボタン -->
<button class="openDialog">ダイアログを開く</button>
<!-- ダイアログ -->
<dialog class="dialogDemo">
これはHTMLのdialog要素で作成したダイアログです
<!-- ダイアログを閉じるためのボタン -->
<button class="closeDialog">閉じる</button>
</dialog>
ブラウザには下のように表示されます。open 属性のない <dialog> 要素は非表示です。ダイアログを表示するためのボタンだけが画面に表示されます。

JavaScript
JavaScript では、ボタンをクリックできるようにしたり、ダイアログが表示されるようにコーディングしていきます。
まずは、要素の取得です。HTML 要素に動きをつけるためには、JavaScript でそれぞれの要素にアクセスする必要があります。そのために使うのが、document.querySelector() メソッドです。document.querySelector() メソッドで要素を取得して変数に格納しておくと、その変数を参照して HTML 要素を操作できるようになりますよ。
- ダイアログを開くボタン
openDialog <button>を取得し、変数openBtnに格納します。 - ダイアログ
dialogDemo <dialog>を取得し、変数dialogDemoに格納します。 - 閉じるボタン
closeDialog <button>を取得し、変数closeBtnに格納します。
// ダイアログを開くボタン
const openBtn = document.querySelector('.openDialog');
// ダイアログ
const dialogDemo = document.querySelector('.dialogDemo');
// 閉じるボタン
const closeBtn = document.querySelector('.closeDialog');
次に、ユーザーがダイアログを開くボタンをクリックしたときに、ダイアログが開くようにしましょう。クリックをきっかけに何か動きをつけるためには、ボタンに click イベントを追加する必要があります。そのために使うのが、addEventListener() メソッドです。
- ダイアログを開くボタン
openBtnにclickイベントを追加します。
// ダイアログを開くボタンにクリックイベントを追加
openBtn.addEventListener('click', () => {
//クリックされたときに実行する処理
// …
});
上のコードの () => { } の部分は関数を表していて、波括弧 { } の中に、click イベントが発生したときに実行する処理を書きます。ボタンがクリックされたときに実行するのは、「ダイアログを開く」という処理です。ダイアログを開くために使うのは、showModal() メソッドです。
- ダイアログ
dialogDemoをshowModal()メソッドで開きます。
// ダイアログを開くボタンがクリックされたとき
openBtn.addEventListener('click', () => {
// ダイアログを開く
dialogDemo.showModal();
});
続けて、閉じるボタンにも click イベントを追加しましょう。閉じるボタンがクリックされたときに、ダイアログが閉じるようにしますよ。ダイアログを閉じるために使うのは、close() メソッドです。
- 閉じるボタン
closeBtnにclickイベントを追加し、ダイアログdialogDemoをclose()メソッドで閉じます。
// 閉じるボタンがクリックされたときダイアログを閉じる
closeBtn.addEventListener('click', () => {
dialogDemo.close();
});
以上で、ボタンクリックでダイアログを表示するコードが完成です。
//***********************************
// ボタンクリックでダイアログを表示するコード
//***********************************
// ダイアログを開くボタン
const openBtn = document.querySelector('.openDialog');
// ダイアログ
const dialogDemo = document.querySelector('.dialogDemo');
// 閉じるボタン
const closeBtn = document.querySelector('.closeDialog');
// ダイアログを開くボタンがクリックされたときダイアログを開く
openBtn.addEventListener('click', () => {
dialogDemo.showModal();
});
// 閉じるボタンがクリックされたときダイアログを閉じる
closeBtn.addEventListener('click', () => {
dialogDemo.close();
});
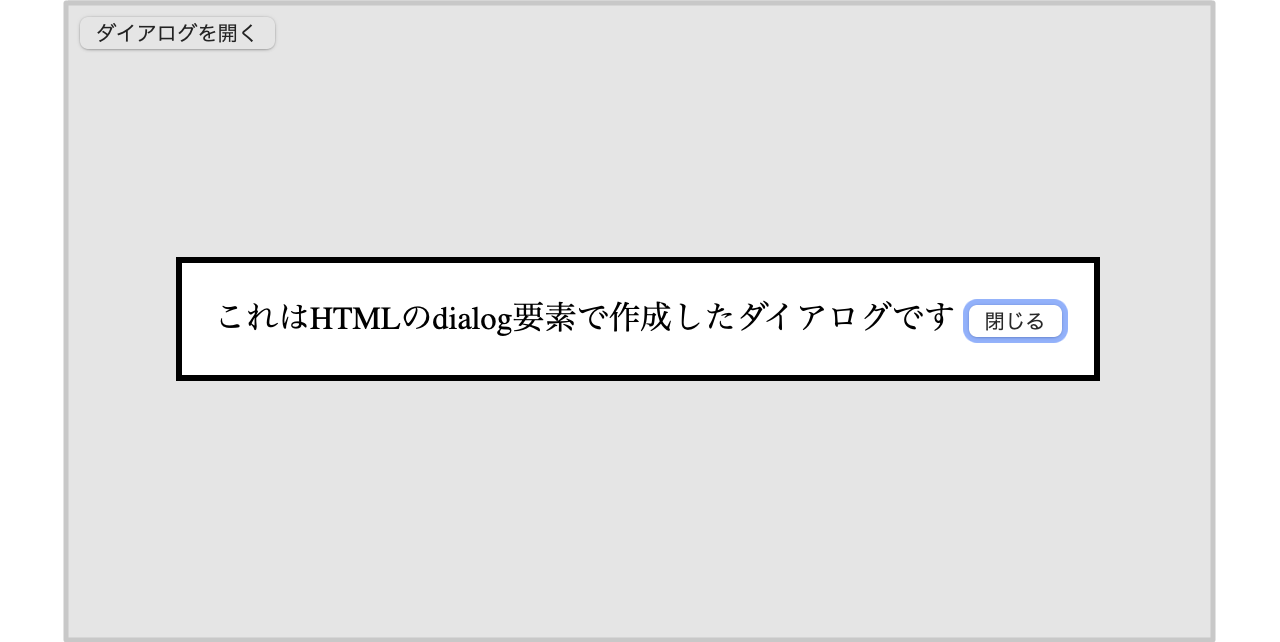
ダイアログを開くボタンをクリックすると、画面のいちばん手前の中央にダイアログが表示され、その背後は少し透明な黒色になります。このように表示されるダイアログは、モーダルダイアログ、またはモーダルウィンドウと呼ばれます。

モーダルダイアログとは
showModal() メソッドで開いたダイアログは、「モーダル」というダイアログになります。モーダルとは、ダイアログが閉じられるまで他の部分を操作できなくなるダイアログことです。モーダルダイアログは、閉じるボタンをクリックせずに、キーボードの Esc キーを押してダイアログを閉じることもできますよ。
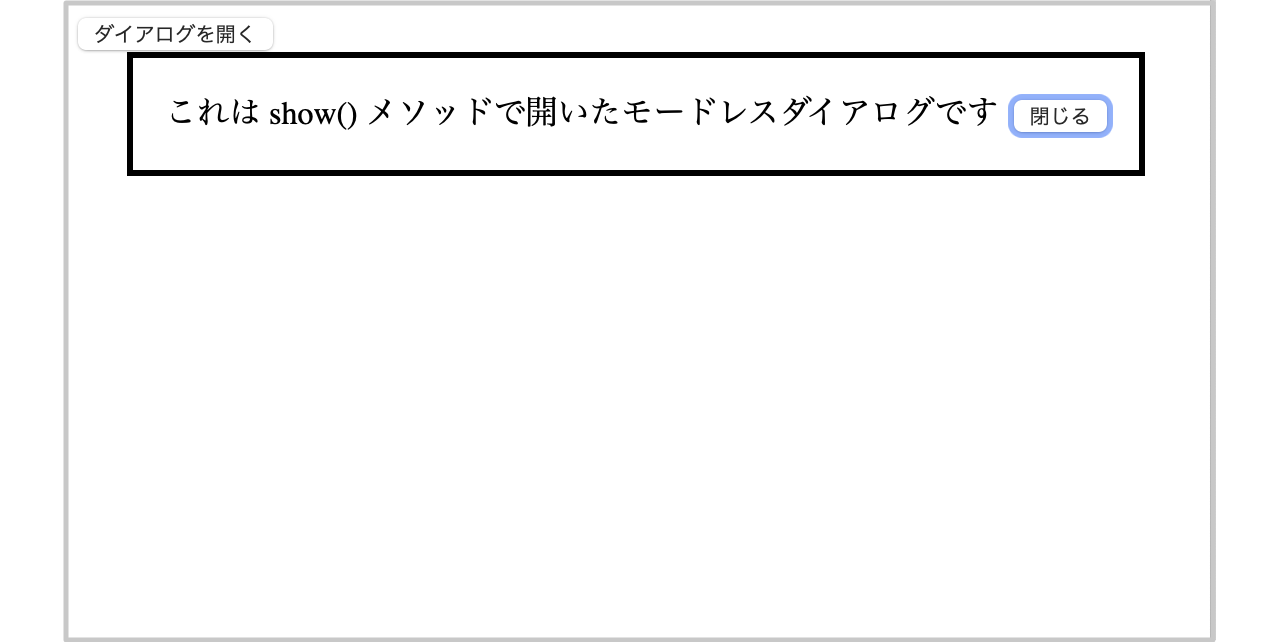
一方で、ダイアログを表示した状態で他の領域を操作できるものはモードレスダイアログと呼ばれます。showModal() ではなく show() メソッドを使うと、下のようにモードレスダイアログが開きます。モードレスダイアログは、Esc キーを押して閉じることはできません。
openBtn.addEventListener('click', () => {
dialogDemo.show(); // モードレスダイアログを開く
});

モーダルダイアログの背後の色を変える
showModal() メソッドで開いたモーダルダイアログの場合、CSS の ::backdrop 擬似要素を使うと、ダイアログが表示されたときの背後の色を設定することができます。
先ほど見たとおり、モーダルダイアログの背後の色は、デフォルトでは透明度のある黒色です。たとえば、CSS を次のようにすると、背後はオレンジ色になります。
.dialogDemo::backdrop {
background-color: #FAB367; /* オレンジ色 */
}

CSS を次のようにすると、オレンジ色が半透明になり、背後の要素がうっすら見えるようになります。
.dialogDemo::backdrop {
background-color: #FAB36750; /* 半透明のオレンジ色 */
}

さらに、backdrop-filter プロパティで blur の値を指定すると、背後をぼかすことができますよ。
.dialogDemo::backdrop {
background-color: #FAB36750;
/* ぼかし効果 */
backdrop-filter: blur(3px);
-webkit-backdrop-filter: blur(3px); /* Safari */
}

サンプルプロジェクト
では最後に、<dialog> 要素で作成したダイアログのサンプルプロジェクトを紹介します。showModal() メソッドで開くモーダルダイアログと、show() メソッドで開くモードレスダイアログです。二つのダイアログの違いを試してみてください。
まとめ
今回は、HTML の <dialog> 要素を使ってダイアログボックスを作成し、showModal() メソッドまたは show() メソッドでダイアログがどのように表示されるのかを解説しました。
<dialog> 要素には好きな内容を入れることができますし、見た目も CSS で簡単に設定できるので、ぜひオリジナルのダイアログを作ってみてくださいね。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
SNSで Pyxofy とつながりましょう! LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook






