JavaScript - 変数の基本 - var, let, const【初心者向け】
プログラミングを学習する際に、最初の段階で学んでおきたい基礎知識のひとつが、変数です。変数とは何か?なんのために使うのか?どうやって書くのか?など、初めて変数に触れる方の疑問に答えます。

変数とは?
変数は、「箱」に例えられることがよくあります。繰り返し使う値(データ)を変数に入れておけば、あとからその値が必要になったときに、変数を使って利用することができます。効率的にプログラミングするために、変数は欠かせません。
今回は、JavaScript の変数について説明します。変数を使う意味や、変数の書き方を学びましょう。
変数を使う意味や目的、メリットは何?
変数は、値を入れるための「名前のついた箱」のようなものです。プログラムの中で繰り返し使う値は、値をそのまま使うのではなく、変数に保存しておきます。値を保存しておけば、変数でその値を取り出すことができるようになるのです。
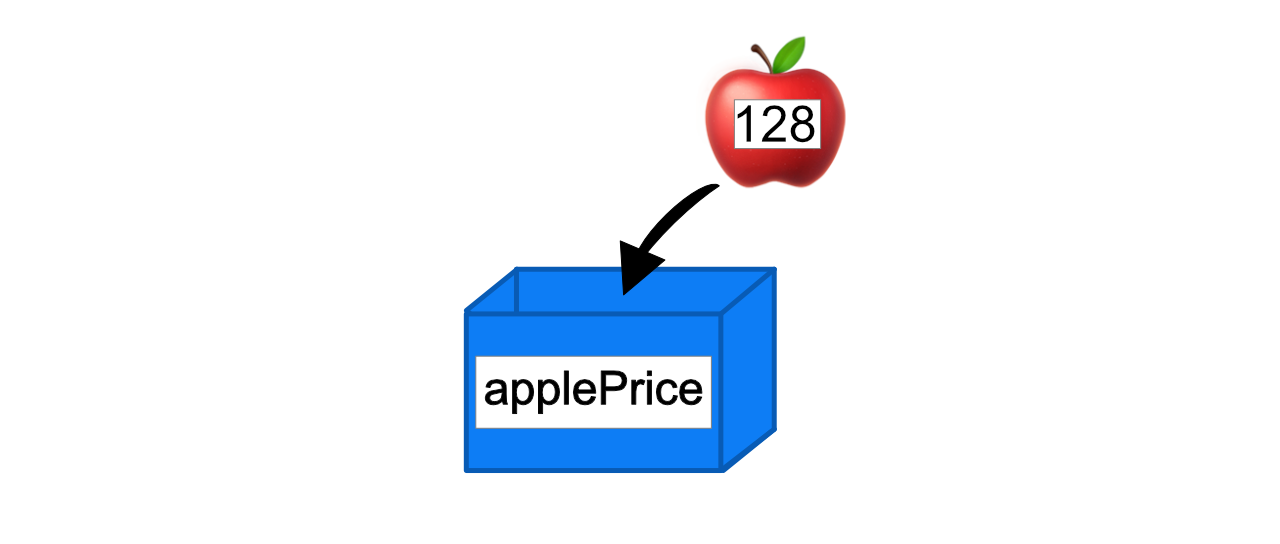
例えば、りんごの値段 128 円という値があったとしましょう。この 128 という値を使ったプログラムを作る場合、初めに applePrice という名前の変数を作って、りんごの値段を変数に入れておきます。
let applePrice = 128; // りんごの値段、128円

同じ値を何度も使うときに便利
変数に 128 という値を入れておけば、変数 applePrice と書くだけで、いつでもりんごの値段を使うことができるようになります。

下のコードでは、りんごの値段をコンソールに出力するために、変数 applePrice を使っています。
let applePrice = 128; // りんごの値段、128円
console.log('りんごはひとつ'+ applePrice +'円です。'); // りんごの値段をコンソールに出力する
コンソールには次のように出力されます。
りんごはひとつ128円です。
変数を使わなかった場合は、値が必要になるたびに毎回入力しなければいけません。りんごの値段 128 のところを、126 などと間違えるリスクも出てきますね。変数を使えば、このような入力ミスを防ぐこともできますよ。
あとから値を変更するのが簡単
プログラムを作り終わったあとで、りんごの値段が変更になる場合もあるでしょう。そんなとき変数を使っていれば、変数と値段を関連づけている箇所だけ修正すれば OK です。

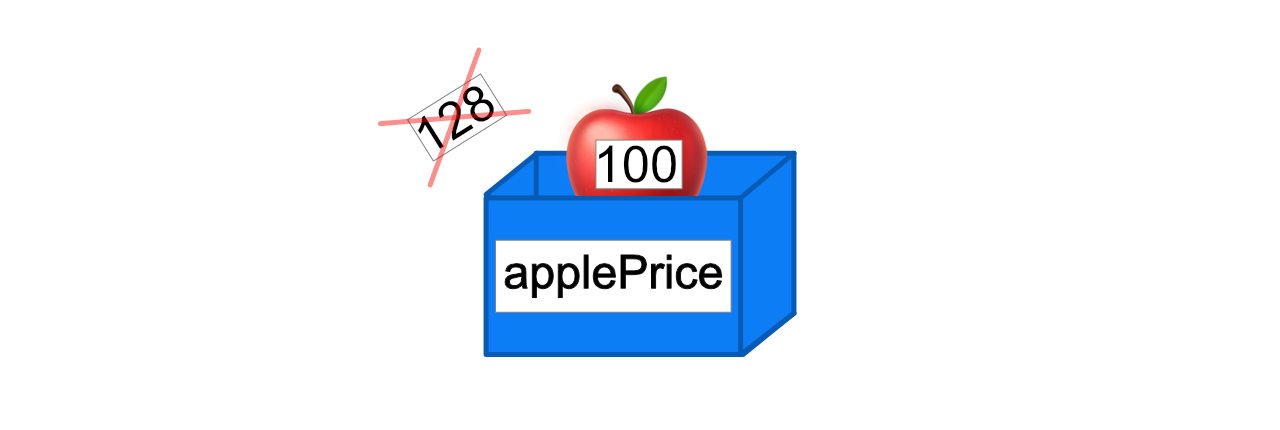
下のコードでは、変数に入れる値を、128 から 100 に変更しています。
let applePrice = 128; // りんごの値段、128円
applePrice = 100; // 値段変更128 → 100
console.log('りんごはひとつ'+ applePrice +'円です。'); // ここは何も変えていない
コンソールには次のように出力されます。
りんごはひとつ100円です。
もし変数を使っていなかったら、その値を使っている全ての箇所を探し出して修正する必要があるので、大変です。
プログラムが読みやすくなる
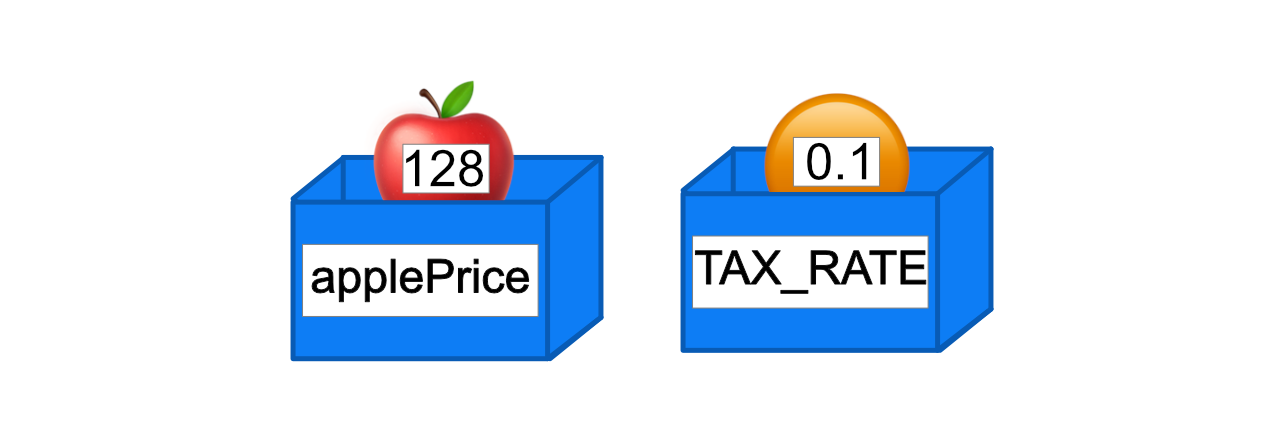
また、ただ単に 128 と値が書いてあるより、applePrice と変数で書いてある方がコードの意味が分かりやすくなります。次の例では、applePrice と TAX_RATE という変数(定数)を使って、りんごの税込価格を計算しています。

let applePrice = 128; //り んごの値段、128円
const TAX_RATE = 0.1; // 消費税率10%
console.log(applePrice + applePrice * TAX_RATE); // 128 + 128 × 0.1
コンソールには次のように出力されます。
140.8
もし下のように値だけで書いてあったら、何の計算か分かりにくいですよね。
console.log(128 + 128 * 0.1); // 変数を使わない場合
このように、変数を使うとプログラムが読みやすくなる、というメリットもあるのです。
まだプログラミングを始めたばかりで簡単なコードしか書かない場合は、「値をそのまま使ったほうが簡単じゃない?」「変数を使うと逆に分かりにくくなる気がするけど?」などと感じることがあるかもしれませんね。これからいろいろなプログラムに触れることで、少しずつ変数に慣れていきましょう。
次のセクションからは、変数の作り方や書き方を説明していきます。
変数の宣言
変数を使うためにはまず、変数を作る必要があります。新しく変数を作ることを、「変数を宣言する」と言います。
変数を宣言するキーワード3つ
JavaScript には、変数を新しく作るためのキーワードが3種類あります。let(レット)、const(コンスト)、そして var(バー)です。キーワードによって、どんな変数を作るのかを区別します。
let:変数を宣言するキーワード
プログラムの途中で変更可能な値を変数に入れたいときは、キーワード let を使って宣言します。変数に入れた値は、あとから上書きして変更することができます。
これは、変数を let キーワードで宣言する例です。
let total;
let myMessage;
const:定数を宣言するキーワード
const は、変更できない値を入れる変数を作るキーワードです。値が変わらないので、「定数」と言われます。const を使って宣言することで、その値は変更できないものであるということを示し、値の上書きを防ぐことができます。
これは、定数を const キーワードで宣言する例です。
const PI = 3.14; // 円周率
const TAX_RATE = 0.1; // 消費税率10%var:旧キーワード
var は、2015年まで使われていた古いタイプのキーワードです。let や const ができる前は、変数を宣言するキーワードは var だけでした。var はエラーが発生しやすいなどの問題があるので、古いプログラムを扱う場合などがない限り、var ではなく let を使いましょう。
変数の名前のつけ方
変数を宣言する際は、キーワードのあとに変数の名前を書きます。名前は「識別子」と言われ、変数それぞれ固有の名前(識別子)にする必要があります。名前をつける際は、次のことに気をつけてください。
- 変数名には、文字、数字、記号のドル
$、アンダースコア_を使うことができます。 - 変数名は、数字から始めてはいけません。
- プログラム内で特別な意味が与えられている予約語と言われる単語は、変数名として使うことができません。
- その変数にどんな値が入っているのかが分かるような名前をつけましょう。
- 複数の単語を使って名前をつける場合は、一般的にキャメルケースが使われます。最初は小文字から始まり、その後の各単語は大文字で始まります。
- 変数名の大文字と小文字は区別されます。例えば、
userNameとusernameは、異なる変数です。
これは、良い変数名の例です。
let score;
let text1;
let resetButton; // キャメルケース
let num; // numberの略
これは、悪い変数名の例です。
let 1text; // 数字で始めてはいけない
let avkjfeavsp; // 変数の中身が分かりにくい
let reset-Button; // ハイフンは使えない
let var; // 予約語は使えない
定数 const の識別子はすべて大文字にすることもあります。その場合、単語を区切るためにはアンダースコア _ が使われます。
const myBirthday = '01.04.1980';
const MY_BIRTHDAY = '01.04.1980'; // よく使われる書き方
変数の初期化、値の代入
変数を宣言するだけでは、まだ変数の中に値はありません(値は未定義 undefined)。宣言した変数に最初に設定する値(初期値)を入れることを、「初期化する」と言います。
変数へ値を入れるためには、変数名のあとに = を書き、= のあとに値を書きます。下の例では、変数 message と 変数 num をそれぞれ初期化しています。
let message = 'hello'; // 変数messageを宣言しhelloで初期化する
let num = 100; // 変数numを宣言し100で初期化する
変数名のあとに使う = は、「等しい」と言う意味ではありません。これは代入演算子と言われるものです。代入演算子 = を使って変数と値を関連づけることを、「値を代入する」と言います。
JavaScript の変数には、様々な値を代入することができますよ。文字列を代入するときは、引用符 '' または "" で囲んで書きます。数字の場合は、引用符無しで書いてくださいね。
定数 const は必ず宣言と同時に初期化する
let や var で宣言する変数は初期値が設定されないこともありますが、定数 const は必ず宣言と同時に初期化しなければいけません。
これは正しい例です。
let total; // 変数の値は未定義undefined
const TAX_RATE = 0.1; // 定数は宣言と同時に初期化する
初期化されていない定数 const は、エラーになります。
const TAX_RATE; // 定数の値がないのでエラーになる
値の代入、値の変更
let や var で宣言した変数は、値を入れ直す(再代入する)ことで、変数の値を変更することができます。再代入する際は、let などのキーワードは書きません。キーワードを使うのは新しい変数を作るためなので、間違えないようにしましょう。
これは、同じ変数が繰り返し宣言されているのでエラーになります。
let message = 'hello';
let message = 'How are you?'; // 同じ変数が再宣言されているのでエラーになる
これは、変数に再代入する正しい書き方です。
let message = 'hello'; // 宣言と初期化
message = 'How are you?'; // 変数の値を変更する
再代入すると、値は上書きされます。上のコードでは、変数 message に入っている値は hello ではなく How are you? です。
変数に値を入れておくことは、「格納する」とも言われます。上のコードで例えると、「変数 message には、How are you? が格納されています」「変数 message に格納されているのは、How are you? です」などと言うことができますよ。
変数の参照、値の取得
さて、最後に説明するのは、変数の使い方です。変数に格納した値を利用するためには、変数名を使ってアクセスします。
変数は、値そのものではなく、あくまで値の入れ物です。変数を使って値を利用することは、「参照する」「値を取得する」などと言われます。
下のコードでは、りんごの値段をコンソールに出力するために、変数 applePrice を何度も参照しています。
let applePrice = 128; // 変数の宣言と初期化
// りんごの値段をコンソールに出力する
console.log('りんごはひとつ'+ applePrice +'円です。');
console.log('りんごはふたつで'+ applePrice * 2 +'円です。');
applePrice = 100; // りんごの値段を変更する。値の再代入
// りんごの値段をコンソールに出力する
console.log('りんごはみっつで'+ applePrice * 3 +'円です。');
コンソールには次のように出力されます。プログラムの途中で再代入された applePrice の値が、そのあとの出力結果に反映されていますね。
りんごはひとつ128円です。
りんごはふたつで256円です。
りんごはみっつで300円です。
まとめ
今回は、JavaScript の変数について解説しました。慣れないうちは変数の使い所が分かりにくいかもしれませんが、変数はプログラミングに必須の基礎知識です。変数を理解するために、次のことを覚えておきましょう。
- 変数とは:値を保持する入れ物
- 変数を作るためのキーワード:
let、const、またはvar - 変数の宣言:新しい変数を作ること
- 値の代入:変数に値を入れること、値を格納すること
- 変数の参照:変数で値を取得すること、値を利用すること
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事






