JavaScript - オブジェクトの基本【初心者向け】
この記事では、オブジェクトとは何か、プロパティやメソッドの意味、オブジェクトを作る方法であるオブジェクトリテラルとコンストラクタについて、初心者向けに簡単に紹介します。

オブジェクトとは?
オブジェクトとはプログラム内の「物」のことで、JavaScript ではほとんどのものがオブジェクトです。「物」に関するさまざまなデータや機能を、「名前:値」のようにペアにしてまとめるデータ構造を持ちます。
今回は、JavaScript のデータ型について簡単に説明したあと、オブジェクトとはどういうものかについて解説します。オブジェクトの作り方、プロパティやメソッドについて、一緒に学んでいきましょう。
メンバー登録で Pyxofy がもっと便利にもっと楽しく!詳しくはこちらをご覧ください。
JavaScript のデータ型
JavaScript のデータ型は8種類あり、それらは大きく2つに分けることができます。プリミティブ型とオブジェクトです
プリミティブ型
単一の値を持つデータ型のことを、プリミティブ型といいます。JavaScript のプリミティブ型は7種類あります。
- Null:値がないことを表す
null。 - Undefined:値が未定義であることを表す
undefined。 - Boolean:
trueまたはfalse。 - Number:
10、0.2のような数値。 - BigInt:Number 型では正確に表現できない
1435007199210390345459291057939428nのような大きな整数。 - String:
'田中さくら'、"Hello !"のような文字列。 - Symbol:一意の識別子を表す値。
たとえば、数値の「100」や文字列の「こんにちは」は、プリミティブ型の値です。
プリミティブ型の例:
// 数値
let number = 100;
// 文字列
let text = 'こんにちは';
オブジェクト
一方で、オブジェクトは複数のデータや機能の集まりです。プリミティブ型以外のものはオブジェクトです。
オブジェクト型の例:
// dogオブジェクト
const dog = {
name: 'チョコ',
age: 5,
color: 'brown',
bark: function() {
console.log('ワンワン!');
}
};
上の例では、dog というオブジェクトを定義しています。dog オブジェクトには、特徴をあらわす「名前 name」「年齢 age」「色 color」、動作を表す「吠える bark」など、その犬に関する複数の情報が含まれていますね。このように、ある物に関連するさまざまなデータや機能を格納しているのがオブジェクトです。
オブジェクトの作り方
オブジェクトを作るためには、物に関するデータや機能を「名前:値」のようにペアにして波括弧 {} 内にまとめます。ここでは、オブジェクトの作り方を2パターン紹介します。
- オブジェクトリテラル
- コンストラクタ
1. オブジェクトリテラル
JavaScript には、オブジェクトを作るためのオブジェクトリテラルという構文があります。オブジェクトを作る最も簡単な方法が、オブジェクトリテラルです。
- オブジェクトは
constで宣言するのが一般的です。 - どんな種類の「物」か分かるような名前をつけます。
- 代入演算子
=のあとに、波括弧{}を書きます。 {}の中に、名前 : 値のペアをカンマ,で区切って並べます。
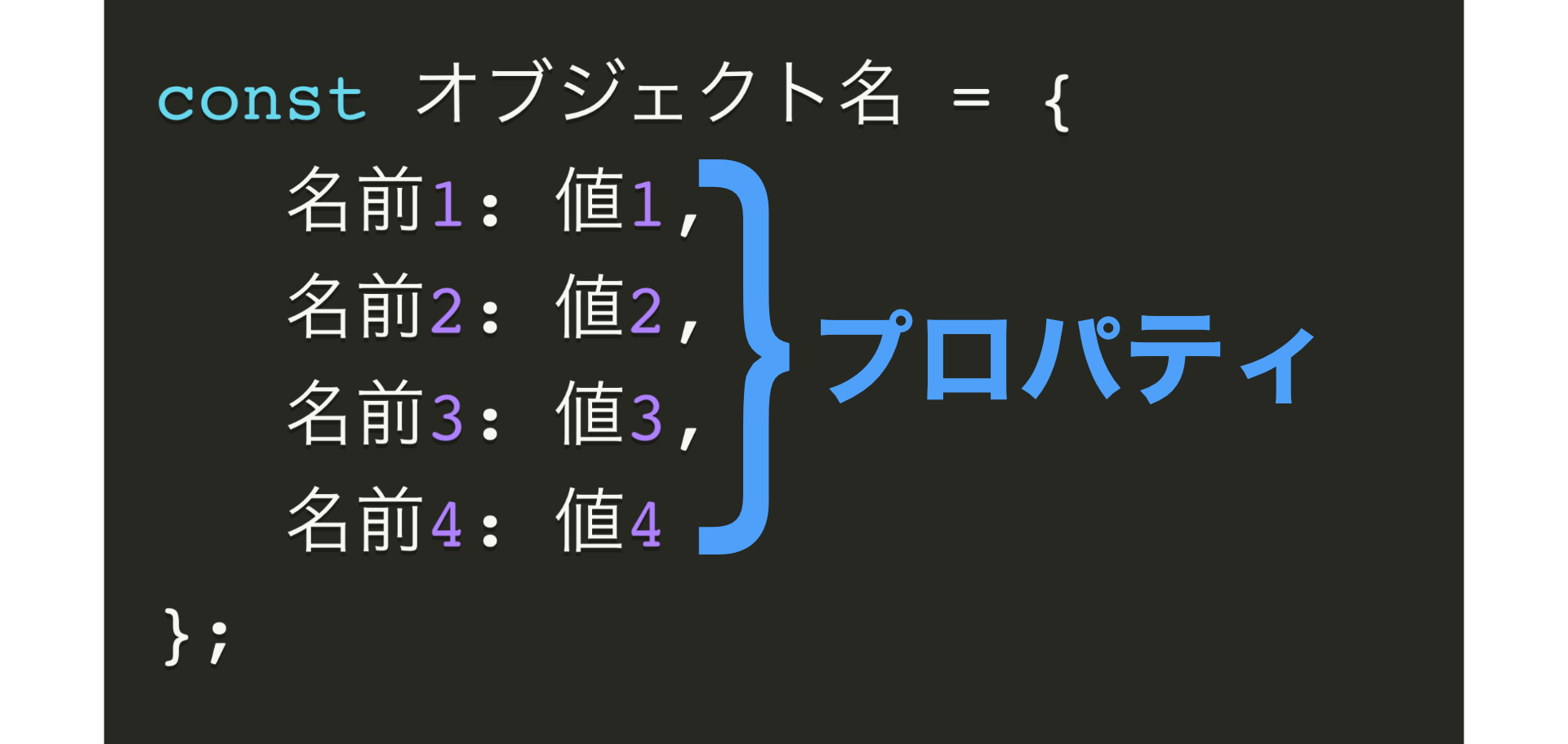
オブジェクトリテラル構文:
const オブジェクト名 = {
名前1: 値1,
名前2: 値2
};
プロパティとメソッド
「名前:値」のペアをプロパティと呼びます。プロパティの名前のことは「キー」と呼ぶこともあります。オブジェクトは物の特徴を表すプロパティの集まりです。

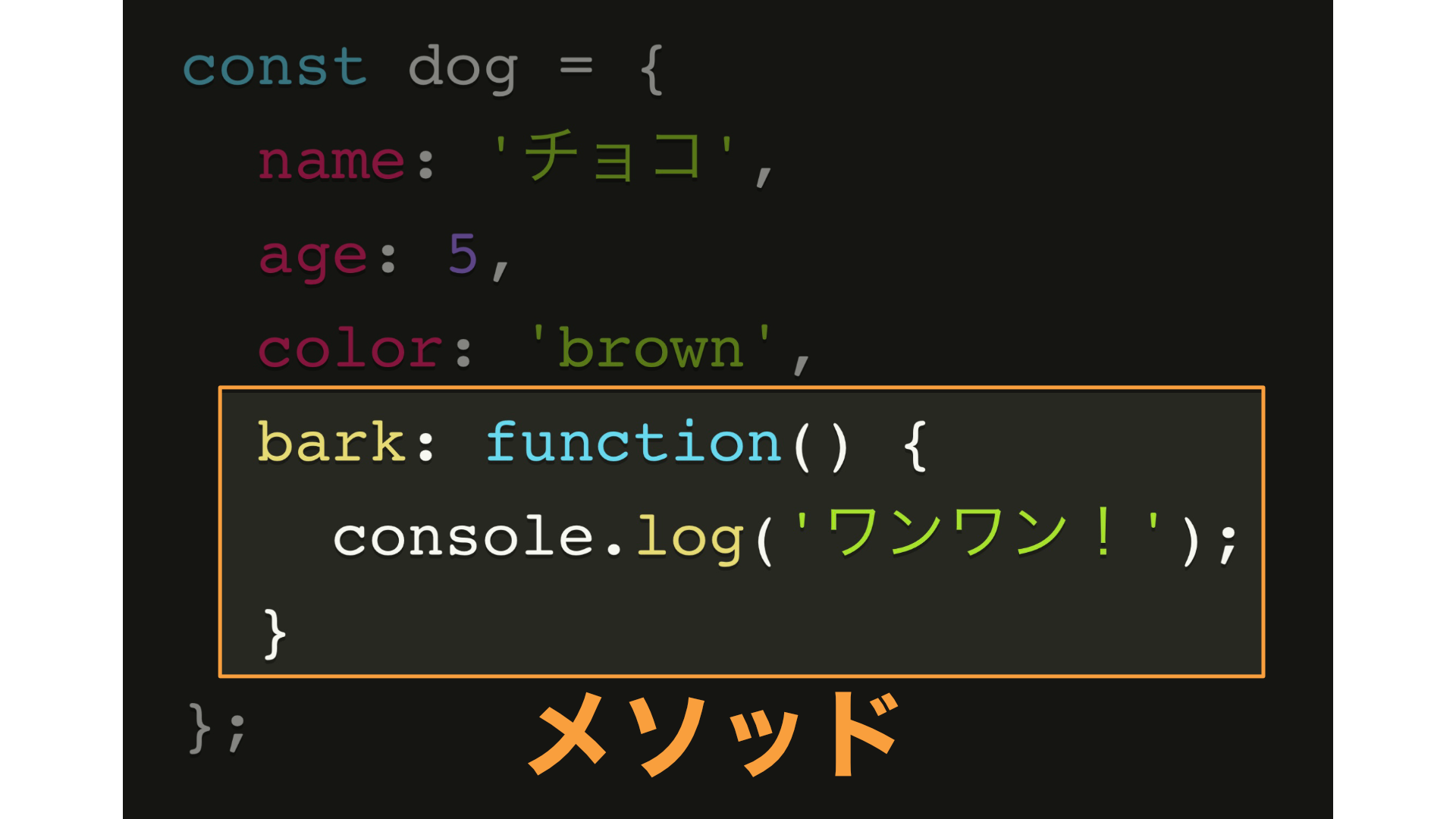
例として、dog オブジェクトを見てみましょう。波括弧 {} の中には、name: 'チョコ' や age: 5、color: 'brown' など、dog オブジェクトに関する特徴がプロパティとして書かれています。では、bark はどうでしょう?コロン : のあとにキーワード function がありますね。つまりこれは関数です。
const dog = {
name: 'チョコ',
age: 5,
color: 'brown',
bark: function() {
console.log('ワンワン!');
}
};
プロパティには、文字列の チョコ や数値の 5 などのプリミティブな値だけでなく、関数を指定することができます。オブジェクトのプロパティとして定義されている関数のことを、メソッドといいます。

メソッドは、下のようにキーワード function を省略して短く書くことができますよ。
const dog = {
name: 'チョコ',
age: 5,
color: 'brown',
bark() {
console.log('ワンワン!');
}
};
オブジェクトのプロパティにアクセスする方法
オブジェクトのプロパティにアクセスする方法は2つあります。ドット記法とブラケット記法です。ドット記法はブラケット記法よりも読みやすいので、より一般的に使われます。
- ドット記法:オブジェクト名に続けてドット
.を書き、プロパティ名を指定します。 - ブラケット記法:オブジェクト名に続けて角括弧
[]を書き、その中に引用符で囲んでプロパティ名を指定します。
オブジェクト名.プロパティ名 //ドット記法
オブジェクト名['プロパティ名'] //ブラケット記法
dog オブジェクトを例にして、ドット記法でプロパティにアクセスしてみましょう。メソッドの場合は、括弧 () をつけるのを忘れないようにしてくださいね。
dog.name:dogオブジェクトのnameプロパティの値にアクセスします。dog.bark():dogオブジェクトのbark()メソッドにアクセスします。
const dog = {
name: 'チョコ',
age: 5,
color: 'brown',
bark() {
console.log('ワンワン!');
}
};
//dogオブジェクトのプロパティとメソッドにアクセスする。
console.log(dog.name);
dog.bark();
コンソール出力結果:
チョコ
ワンワン!
キーワード this とは?
オブジェクトのメソッドには、this というキーワードが使われることがあります。メソッド内で使われる this は、そのオブジェクトに紐付けられます。
たとえば下の bark() メソッドでは、this.name と書くことで dog オブジェクトの name プロパティにアクセスしています。
const dog = {
name: 'チョコ',
age: 5,
color: 'brown',
bark() {
console.log(this.name + 'がワンワンと吠える');
}
};
dog.bark();
コンソール出力結果:
チョコがワンワンと吠える
2. コンストラクタ
オブジェクトを作る方法は、オブジェクトリテラルのほかにコンストラクタがあります。コンストラクタは、コンストラクタ関数ともいわれる関数で、オブジェクトの型を定義することができます。通常の関数と違い、次のような特徴があります。
- 名前は大文字で始めるのが一般的です。
new演算子を使って呼び出します。
コンストラクタの例:
// Dogオブジェクトの型を定義する
function Dog(name, age) {
this.name = name;
this.age = age;
}
// new演算子でコンストラクタを呼び出し、新しくmyDogオブジェクトを作る
const myDog = new Dog('チョコ', 5);
コンストラクタ内で使われるキーワード this は、新しく作るオブジェクトに紐付けられます。つまり、上の例で作った myDog オブジェクトは以下と同じ結果になります。
const myDog = {
name: 'チョコ',
age: 5
};
では、もうひとつ例を見てみましょう。name、age、country をプロパティに持つコンストラクタ Person を定義し、プロパティ値の異なるオブジェクトを3つ作ります。
function Person():コンストラクタの名前は大文字で始めるのが一般的です。this:キーワードthisは新しく作るオブジェクトに紐づけられます。new Person():コンストラクタからオブジェクトを作るには、new演算子を使って呼び出します。
// コンストラクタ
function Person(name, age, country) {
this.name = name;
this.age = age;
this.country = country;
}
// オブジェクトを作る
const person1 = new Person('Smith', 25, 'Australia');
const person2 = new Person('Tanaka', 30, 'Japan');
const person3 = new Person('Garcia', 33, 'Spain');
オブジェクトリテラルで上と同じ3つのオブジェクトを作ると、下のようになります。
const person1 = {
name: 'Smith',
age: 25,
country: 'Australia'
};
const person2 = {
name: 'Tanaka',
age: 30,
country: 'Japan'
};
const person3 = {
name: 'Garcia',
age: 33,
country: 'Spain'
};
もし、person4、person5 ...と似たようなオブジェクトをたくさん作りたかったとしたらどうでしょう?コンストラクタを使うと、オブジェクトの定義を使い回すことができるので、オブジェクトリテラルで書くよりもコードが短く読みやすくなりますね。
オブジェクトリテラルとコンストラクタの違い
ここまで、オブジェクトを作る方法として、オブジェクトリテラルとコンストラクタの書き方を見てきました。あらためて2つの違いを確認してみましょう。
ひとつのオブジェクトを作るときには、オブジェクトリテラルが簡単で便利な書き方です。リテラルとは、値を直接書いたものです。オブジェクトリテラルでは、プロパティの値は変数ではなく固定の値になります。下の例では、'Smith' や 25、'Australia' がリテラルです。
const person1 = {
name: 'Smith',
age: 25,
country: 'Australia'
};
一方コンストラクタは、同じようなオブジェクトを複数作るときに適しています。コンストラクタでは、プロパティの値はリテラルではありません。コンストラクタを呼び出す際の引数が渡されます。
// コンストラクタ
function Person(name, age, country) {
this.name = name;
this.age = age;
this.country = country;
}
// 呼び出し
const person1 = new Person('Smith', 25, 'Australia');
組み込みオブジェクト
さて最後に、組み込みオブジェクトについて簡単に紹介します。JavaScript には、あらかじめ定義されているオブジェクトが複数あります。
たとえば配列は、順番をつけて複数のデータを格納する Array オブジェクトです。配列を操作する際に使われるプロパティやメソッドを持っています。
Array オブジェクトの例:
array.length // 配列の要素の数を返すlengthプロパティ
array.push() // 配列の末尾に要素を追加するpush()メソッド
Date オブジェクトは日付と時刻の情報を格納し、日時に関するさまざまなメソッドを持ちます。現在日時を取得するためには、new 演算子で呼び出して新しい Date オブジェクトを作ります。
Date オブジェクトの例:
const now = new Date(); // new演算子で呼び出して現在日時を持つオブジェクトを作る
now.getFullYear(); // 4桁の西暦を返すgetFullYear()メソッド
まとめ
今回は、JavaScript のデータ型やオブジェクトとはどういうものかについて紹介しました。
オブジェクトは、物に関するさまざまなデータや機能、プロパティやメソッドの集まりです。オブジェクトリテラルやコンストラクタを使って独自のオブジェクトを作ることができます。また、定義済みのオブジェクトも複数あり、JavaScript ではほとんどのものがオブジェクトです。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック!Twitter @pyxofy・LinkedIn・Mastodon・Facebook
関連記事