JavaScript - 関数の基本 - 関数宣言と関数式【初心者向け】
プログラミングをする際、関数の知識は欠かせません。関数を使えば、同じコードを何度も書くことなく特定の処理を実行できるようになります。関数の書き方、パラメータや引数、return 文や戻り値、巻き上げなどの意味を学びましょう。

関数とは?
関数は、一連の処理をグループ化したコードのまとまりのことです。プログラムの中で繰り返し使う処理は、関数としてまとめて保存しておきます。そうすると、簡単にそのコードを使い回すことができるようになるのです。
今回はプログラミング初心者の方向けに、JavaScript 関数の基本的な書き方と使い方を説明します。
関数の定義 - function()
関数を使うためにはまず、関数を作る必要があります。新しい関数を作ることを、「関数を定義する」と言います。関数を定義する際のキーワードになるのが、function(ファンクション)です。
関数を定義する方法はいくつかありますが、ここでは、最も一般的な方法を2つ見ていきましょう。
- 関数宣言(
function文)- 名前をつけて定義する - 関数式(
function式)- 式で定義して変数に格納する
1. 関数宣言 - 名前をつけて定義する
関数宣言は、コードのまとまりに名前(関数名)をつけて関数を定義します。
- キーワード
functionのあとに、関数名を書きます。 - 関数名のあとに、括弧
()を書きます。 ()の中には、任意でパラメータを指定することができます。- 波括弧
{}の中に、特定の処理を書きます。
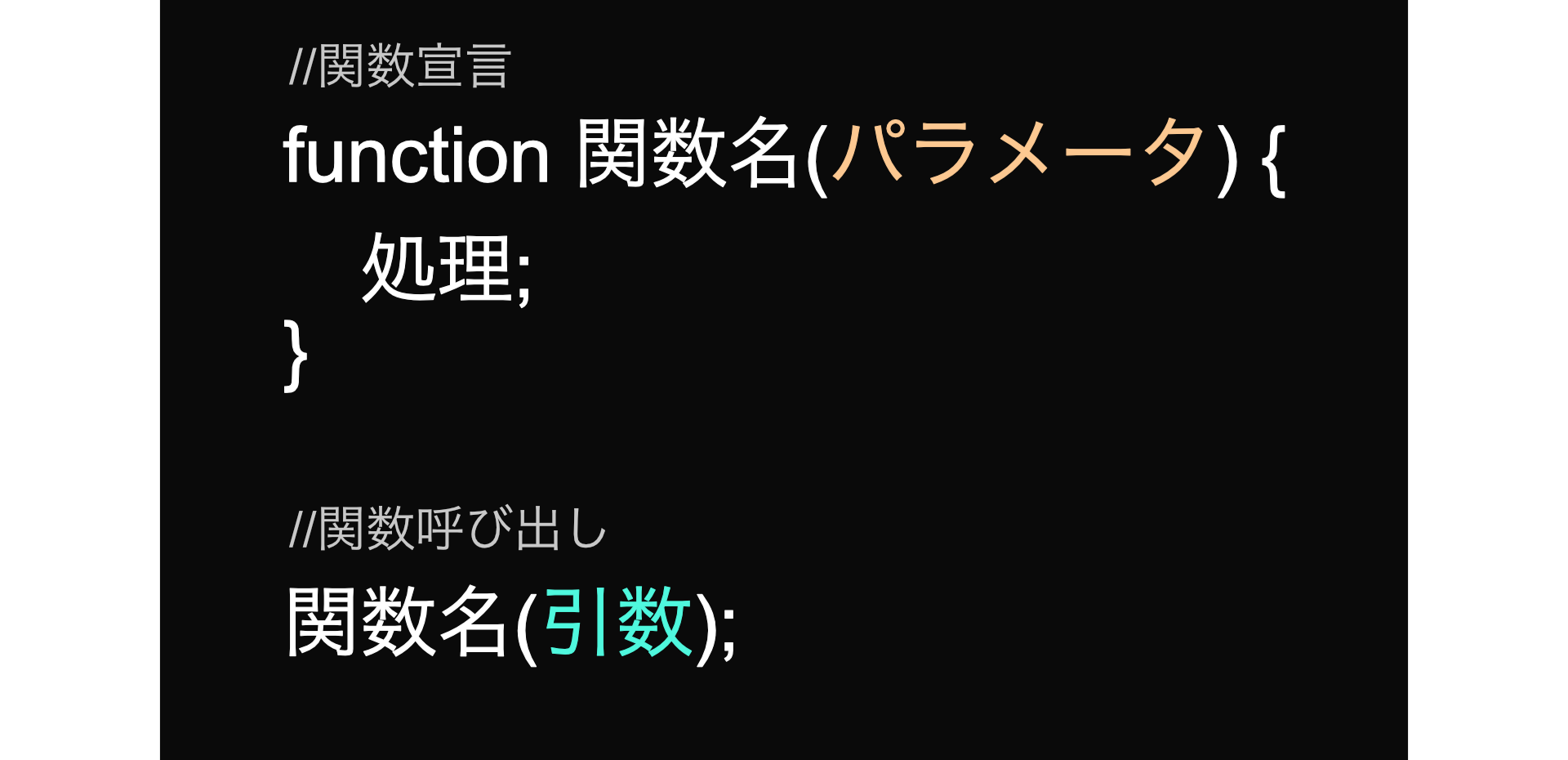
構文:
function 関数名(パラメータ) {
// 波括弧の中にコードを書く
// …
}
関数は「何かの処理をする」ものなので、関数名は「動詞+名詞」とするのが一般的です。名前をつけるときのルールは、変数を宣言する場合と同じです。こちらの記事を参考にしてくださいね。

関数宣言の例をひとつ見てみましょう。下の例では、特定のメッセージをポップアップで表示するための関数 showMessage() を宣言しています。
// 関数宣言
function showMessage() {
alert('Pyxofyへようこそ!\n一緒にJavaScriptを学習しましょう!');
}
関数宣言は、あとで使うためにコードのまとまりを保存しておくための文です。関数を宣言しただけでは、何も起こりません。
関数の呼び出しとは?
定義された関数を使うことを、「関数を呼び出す」と言います。呼び出すためには、関数名() と書きます。関数名のあとの括弧 () を書き忘れないようにしましょう。
関数 showMessage() を宣言し、その関数を呼び出すコードは、下のようになります。
// 関数宣言
function showMessage() {
alert('Pyxofyへようこそ!\n一緒にJavaScriptを学習しましょう!');
}
// 関数の呼び出し
showMessage();
関数が呼び出されると、波括弧 {} 内のコードが実行されます。

関数 showMessage() は、括弧 () の中に何も入れずに宣言しましたが、() 内にはパラメータを指定することもできますよ。
パラメータ・引数とは?
パラメータ(パラメーター)は、値を入れるための変数です。関数を呼び出す際に、関数に渡す値を格納するためにパラメータが使われます。パラメータは、「仮引数」と言われることもあります。実際に使い方を見てみましょう。
パラメータは、関数を定義する際に宣言します。例えば、先ほどの例で使った関数 showMessage() にパラメータとして userName を宣言すると、下のようなコードになります。
// 関数宣言(パラメータあり)
function showMessage(userName) {
// …
}
波括弧 {} 内のコードは、userName と合わせてメッセージが表示されるようにしてみましょう。
// 関数宣言(パラメータあり)
function showMessage(userName) {
alert(userName +'さん、Pyxofyへようこそ!\n一緒にJavaScriptを学習しましょう!');
}
宣言しただけでは、パラメータの中にはまだ値は入っていません(値は未定義 undefined)。関数を呼び出す際に括弧 () 内に値を書くことで、実際に使われる値を渡すことができます。
'田中' という文字列を関数に渡して呼び出してみましょう。
// 関数宣言(パラメータあり)
function showMessage(userName) {
alert(userName +'さん、Pyxofyへようこそ!\n一緒にJavaScriptを学習しましょう!');
}
// 関数の呼び出し(関数に渡す値)
showMessage('田中');
括弧 () 内に書いた値がパラメータに格納されて、コードが実行されます。

引数は実際に使われる値のこと
showMessage('田中'); の '田中' のように、関数を呼び出す際に引き渡す値のことを、引数(ひきすう)と言います。「実引数」と言われることもあります。関数の実行時には、引数の値をパラメータが受け取ることで、実際の値として機能します。

パラメータ userName を宣言した関数 showMessage() は、呼び出す際の引数を変えるだけで、ポップアップメッセージに表示されるユーザー名を変えられるようになりますよ。
複数のパラメータを指定できる
パラメータは、カンマ , で区切ることで複数指定することができます。2つのパラメータを指定した関数の例を見てみましょう。
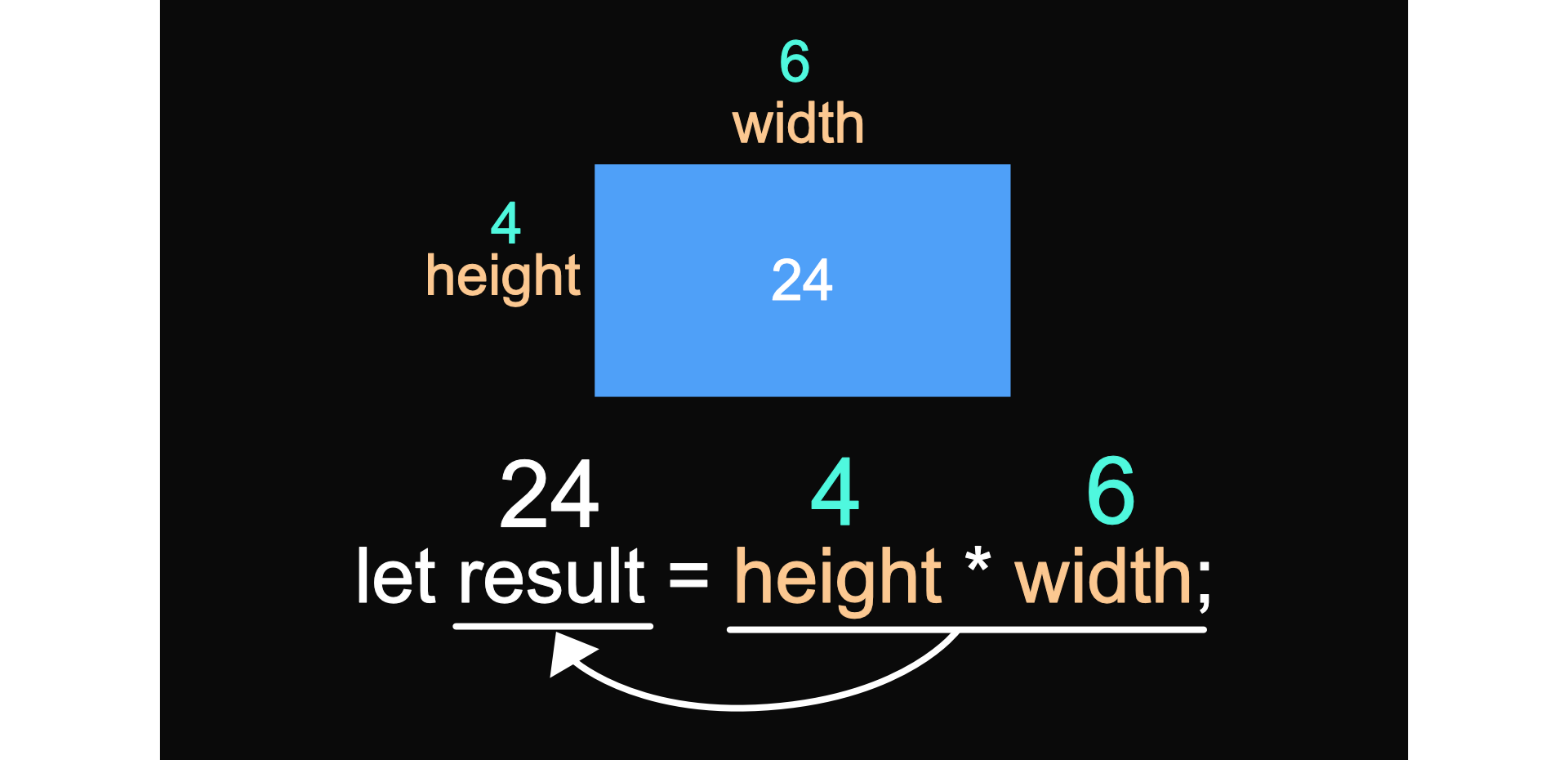
下のコードは、長方形の面積を計算してコンソールに出力する関数です。長方形の縦と横の長さを指定できるように、height と width をパラメータとして宣言しています。
// 長方形の面積を求める
function getRectArea(height, width) {
let result = height * width; // 縦×横の計算結果を変数resultに代入する
console.log('長方形の面積は' + result + '㎠です'); // 計算結果を文字列と共にコンソールに出力する
}
// 関数の呼び出し
getRectArea(4,6);
関数を呼び出す際に指定した引数は、4 と 6 です。この2つの値がパラメータ height と width に引き渡され、関数が実行されます。

コンソールには次のように出力されますよ。
長方形の面積は24㎠です
この getRectArea() 関数を使えば、呼び出す際の引数によって、いろいろな大きさの長方形の面積を求めることができますね。このように、パラメータと引数を指定することで関数がより柔軟になり、いろいろな条件で関数を使い回せるようになるのです。
return 文・戻り値とは?
return (リターン)文は関数の中で使われ、return という単語から始まる文のことです。return 文を使うと、そこで関数の実行が停止します。また、指定した値を関数の呼び出し元に返すことができます。return 文で返される値は、戻り値と呼ばれます。
例えば、何かの計算をする関数に return 文を使うと、その計算結果を戻り値として呼び出し元に返すことで、その値を次の計算などに使うことができるのです。
下のコードは、3つの数を足した合計を計算する関数です。return 文で、計算結果を呼び出し元に返しています。
// 数を足した合計を求める
function addNumbers(num1, num2, num3) {
return num1 + num2 + num3; // 呼び出し元に値を返す
}
// 呼び出した関数の戻り値をsumに格納する
let sum = addNumbers(123,456,789);
変数 sum には、関数 addNumbers() で計算された結果の戻り値が入っています。sum に格納されている値をコンソールで確認してみると、1368 と出力されますよ。
console.log(sum); //1368
ここまで、関数を宣言し呼び出して実行する方法を紹介しました。まだプログラミングに慣れていない方は、パラメータや引数、return 文や戻り値を複雑に感じたかもしれませんね。これら4つの用語の意味を、改めてまとめておきます。
- パラメータ:関数を定義する際に任意で宣言される変数。引数を格納するための変数。
- 引数:関数を呼び出す際に関数に引き渡す値。関数を実行する際に実際に使われる値。
return文:関数の実行を停止する文。関数の呼び出し元に値を返す文。- 戻り値:
return文で関数の呼び出し元に返される値。
さて、次のセクションでは、関数宣言とは別の定義方法である関数式について説明します。
2. 関数式 - 式で定義して変数に格納する
式で定義した関数のことを、関数式と言います。定義するための書き方は、関数宣言とほぼ同じです。
functionキーワードを書きます。- 関数名は省略できます。
()の中に、任意でパラメータを指定できます。- 波括弧
{}の中に、特定の処理を書きます。
構文:
function 関数名は省略可(パラメータ) {
// 波括弧の中にコードを書く
// …
}
関数宣言は function キーワードから始まる文でしたが、関数式は変数(定数)に代入する値として利用されます。
// 関数を定義して変数に代入する
変数 = function 関数名は省略可(パラメータ) {
// 波括弧の中にコードを書く
// …
};
関数宣言と関数式の書き方で違うところは、変数に格納する以外にも2つあります。
関数名は必要ない - 無名関数
関数式では、関数を定義する際に名前をつける必要はありません。なぜなら、関数を実行するときは、変数名を使って呼び出すことができるからです。このように名前のない関数は、無名関数(匿名関数)と呼ばれます。
これは、無名関数を定義して、変数名で関数を呼び出している例です。
// 関数式:式で関数を定義し変数に代入する
const showMessage = function(userName) {
alert(userName +'さん、Pyxofyへようこそ!\n一緒にJavaScriptを学習しましょう!');
};
// 変数名で関数を呼び出す
showMessage('田中');
波括弧のあとにはセミコロンをつける
関数式で定義した場合は文の最後にセミコロン ; をつける、ということに注意してください。
関数宣言では、波括弧 } のあとに ; は不要です。{} は、文をグループ化するために使われます。{} で囲まれたコードのまとまりのことをコードブロック(ブロック文)と言い、このような構文の末尾には ; は必要ありません。関数宣言のほかには、条件文の if文、繰り返しの for文 なども同じ構文です。
// 文末にセミコロンは不要
function showMessage() {
alert('hello');
}
関数式は、変数から始まる文の一部として使われます。最後につけるセミコロン ; は関数自体とは関係はありません。単純に、文の区切りを意味する ; です。
// 文末にセミコロンは必要
const showMessage = function() {
alert('hello');
};
書き方のほかにも、関数宣言と関数式では異なることがあります。それが「巻き上げ」です。
巻き上げとは?- 宣言前に呼び出せる
JavaScript には、巻き上げ(ホイスティング)という動作があります。巻き上げとは、コード実行時に宣言を先頭に移動する機能のことです。

宣言は巻き上げられるので、宣言を書くより先に関数を呼び出すことができます。コード例を見ながら、どういうことか確認してみましょう。下のコードは、どちらも同じように動作します。
コード例1:これは、関数を宣言したあとに、関数を呼び出して実行しています。
// 関数宣言
function sum(num1, num2, num3) {
return num1 + num2 + num3;
}
// 関数の呼び出し
console.log(sum(123,456,789));
コード例2:これは、巻き上げが適用される例です。上の例とは逆で、関数を呼び出したあとに、関数宣言をしています。
// 関数の呼び出し
console.log(sum(123,456,789));
// 関数宣言
function sum(num1, num2, num3) {
return num1 + num2 + num3;
}
プログラムは上から下へ実行されるのが基本ですよね。例2のように宣言より前に関数を呼び出すことができるのは、巻き上げによるものです。巻き上げは、宣言にのみ適用されます。式で定義した関数では、巻き上げはされません。
例えば下のように、関数式で定義する前に関数を呼び出した場合は、エラーになります。
// 関数式で定義する前に呼び出すとエラーになる
console.log(sum(123,456,789));
// 関数式で定義する
const sum = function(num1, num2, num3) {
return num1 + num2 + num3;
};
まとめ
今回は、JavaScript の関数について紹介しました。実は、JavaScript の関数を定義するための書き方は、ほかにもあります。いきなりすべてを覚えるのは大変なので、まずは基本である2通りの書き方を理解して使えるようになりましょう。
- 関数宣言:function キーワードから始まる文で定義する関数
- 関数名が必要
- 文末にセミコロンは不要
- 関数名で呼び出す
- 巻き上げあり
- 関数式:変数に代入されるfunction 式で定義する関数
- 関数名は省略可能
- 文末にセミコロンが必要
- 変数名で呼び出す
- 巻き上げなし
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事






