JavaScript - for ループ (繰り返し) の基本【初心者向け】
繰り返し処理を実行するために使われる for 文の書き方や、ループの中で使われる break 文と continue 文について、プログラミング初心者の方でも分かりやすいように簡単なコードを例にして解説します。

繰り返し、ループとは?
特定の処理を繰り返し実行することをループといいます。JavaScript でループする方法には for と while があります。
今回紹介するのは、for ループ (for 文) の書き方です。記事の後半では、ループの中で使われる break 文と continue 文について簡単に説明します。
メンバー登録で Pyxofy がもっと便利にもっと楽しく!詳しくはこちらをご覧ください。
for ループ
繰り返し処理を実行したい場合によく使われるのが、for ループ (for 文) です。括弧 () の中に3つの式をセミコロン ; で区切って書き、波括弧 {} の中にループさせる処理を書きます。
構文:
for (初期化式; 条件式; 増減式) {
// 繰り返し実行する処理
// …
}
括弧 () の中に書くのは次のような式です。
- 初期化式:繰り返しの最初の値を設定する。
- 条件式:繰り返す条件を指定する。
- 増減式:繰り返しの値を更新する。
では、数字をコンソールに繰り返し出力するコードを例にして、for ループの書き方を詳しく見ていきましょう。
初期化式:繰り返しの最初の値を設定する
初期化式は、for ループの最初に実行される式です。一般的には、ループカウンタ変数を宣言し、繰り返しの最初の値を設定します。ループカウンタは繰り返しの回数を数えるための変数で、i で表します。
let i = 0:変数 i を宣言して、0で初期化します。
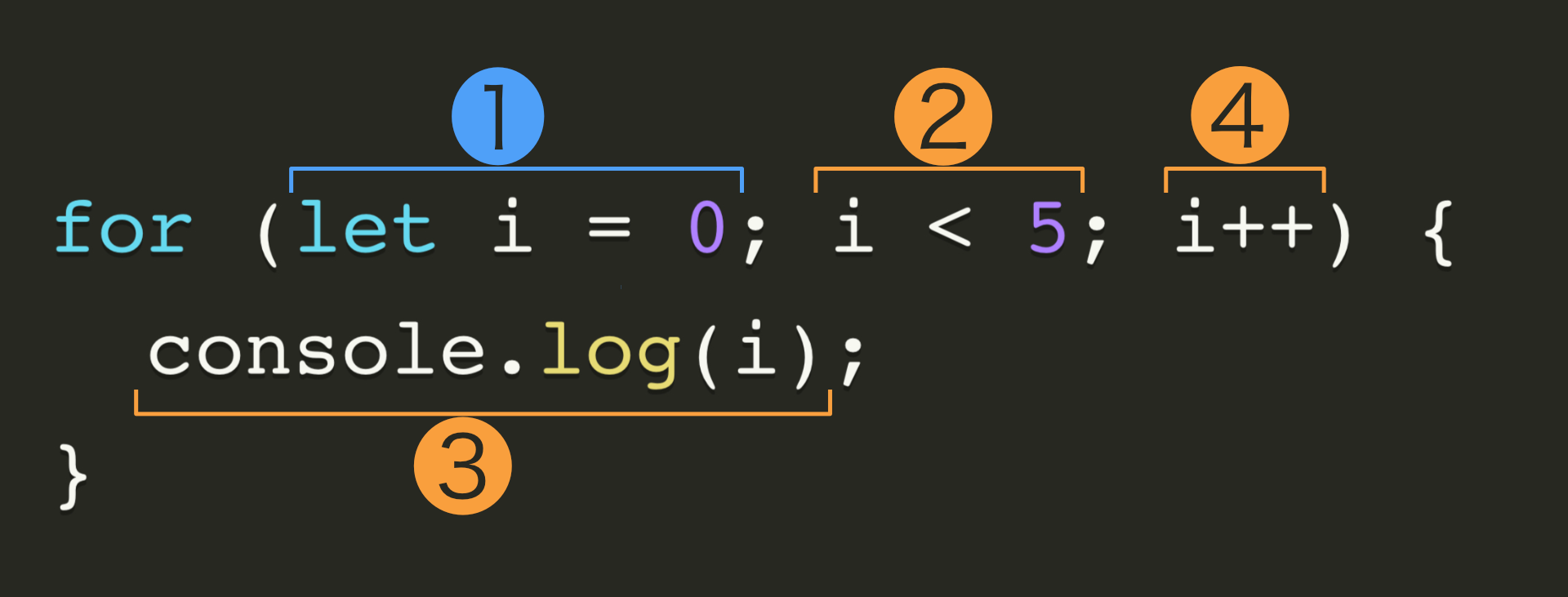
for (let i = 0; 条件式; 増減式)
条件式: 繰り返す条件を指定する
条件式は、ループを実行するかしないかを評価する式です。true ならループを実行し、false ならループを終了します。
i < 5 :i の値が5未満なら、という条件を指定します。
for (let i = 0; i < 5; 増減式)
増減式: 繰り返しの値を更新する
増減式は、ループのあとに実行される式です。通常は、変数 i の値を1増やして繰り返しの回数を更新します。i を1増やすためには、変数の値を1増加させるときに使われるインクリメント演算子 ++ を使います。
i++:i の値を1 増やします。
for (let i = 0; i < 5; i++)
繰り返し実行する処理
波括弧 {} の中に、繰り返し実行する処理を書きます。
console.log(i) :i の値をコンソールに出力します。
for (let i = 0; i < 5; i++) {
console.log(i);
}
0から数え始めて、5未満の条件を満たす (true) なら、波括弧 {} 内の処理を繰り返し実行するループができました。このコードの場合、i が5になった時点で条件を満たさない(false)になるのでループが終了し、波括弧 {} 内の処理は実行されません。
コンソール出力結果:
0
1
2
3
4
繰り返しの値 i を更新するのは、ループ処理を実行したあとです。for ループを実行する順番は次のようになりますよ。
- ① 最初に1度だけ実行します。
- ② 条件を評価し、
falseの場合は終了します。 - ③
trueの場合は処理を実行します。 - ④ 変数の値を更新します。
falseになるまで②〜④を繰り返します。

式の省略
for ループでは、括弧 () 内の式の一部、またはすべての式を省略することができます。
繰り返しの最初の値を設定する let i = 0 は、ループの前に宣言して初期化することで省略できます。
let i = 0; // ループの前に変数を初期化する
for (; i < 5; i++) {
console.log(i);
}
繰り返す条件を指定する i < 5 は、ループ処理の中に含めることができます。この式を省略する場合は、無限ループにならないようにするためにループの中に break が必要です。そして、繰り返す条件を指定するのではなく、if (i === 5) {break;} のようにループを止める条件にします。
let i = 0;
for (; ; i++) {
if (i === 5) { break;} // ループを止める条件を指定する
console.log(i);
}
変数の値を更新する i++ は、ループ処理の中に含めることができます。すべての式を省略する場合でも、括弧 () の中のセミコロン ; は必要です。
let i = 0;
for (; ;) {
if (i === 5) { break;}
console.log(i);
i++; // ループ内で変数の値を更新する
}
配列のループ処理
複数の値を格納できる配列は、ループと一緒に使われることがよくあります。たとえば下のコードでは、配列 prices に格納されている物の値段を、繰り返し処理によって順番に加算し、その合計をコンソールに出力します。
let i = 0:配列内の値一つひとつにアクセスするために、ループカウンタ変数iを使います。配列のインデックスは 0 から始まるので、0で初期化します。i < prices.length:繰り返しの条件には、配列の長さを表すlengthプロパティを使用します。i++:繰り返すたびにiを1ずつ増やして、配列内の値に順番にアクセスします。
const prices = [198, 250, 398, 510];
let sum = 0;
// 配列内のすべての値に繰り返し処理を行う
for (let i = 0; i < prices.length; i++) {
sum += prices[i];
}
console.log('合計は' + sum + '円です。');
コンソール出力結果:
合計は1356円です。
for ... of ループ
配列内のすべての値に繰り返し処理を行いたい場合は、for ループではなく for...of ループを使うことができます。上の例と同じ処理をするコードを for...of ループで書くと下のようになりますよ。
const priceは、配列内の値を受け取る変数です。ofに続けて配列名を書きます。
const prices = [198, 250, 398, 510];
let sum = 0;
for (const price of prices) {
sum += price;
}
console.log('合計は' + sum + '円です。');
for ループと for...of ループでは、波括弧 {} 内の文も変わっていることに注意してください。for ループでは、変数 i をインデックスとして配列の値を取得するので、sum += prices[i] となります。一方 for...of ループでは、括弧 () 内で指定した変数 price で配列の値を取得するので、sum += price となっています。
配列については、こちらの記事も参考にしてください。

break - ループを終了する
break 文は、ループを強制的に終わらせるときに使います。
i === 3 なら、ループは終了します。
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break;
}
console.log(i);
}
コンソール出力結果:
1
2
continue - 次のループへ移動する
continue 文は、ループを中断して次のループを実行し続けるときに使います。
i === 3 なら、その回のループはスキップします。
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue;
}
console.log(i);
}
コンソール出力結果:
1
2
4
5
continue を使った例をもうひとつ見てみましょう。下のコードは、1から 10 の間で奇数のみをコンソールに出力します。if (i % 2 === 0) は、「i が2で割り切れるなら」という意味です。i が2で割り切れる、つまり i が偶数なら、その回のループは中断して次のループへ移動します。
for (let i = 1; i <= 10; i++) {
if (i % 2 === 0) {
continue;
}
console.log(i);
}
コンソール出力結果:
1
3
5
7
9
まとめ
今回は、JavaScript で繰り返し処理をするために使われる for ループの書き方と、 break 文、continue 文について紹介しました。
ループは、指定した条件が成立する間は特定の処理を繰り返し実行し、条件が成立しなくなったら終了します。特に、繰り返す回数がわかっているときに使われるのが for ループです。また、変数 i は、数をかぞえるためのカウンタ変数として一般的に使われるので、覚えておきましょう。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック! X (Twitter) @pyxofy・LinkedIn・Mastodon・Facebook
関連記事






