JavaScript - ダイアログの表示方法 - alert(), confirm(), prompt()
ポップアップで表示するダイアログを3つ紹介します。ユーザーに対してメッセージを表示する alert()、確認をする confirm()、入力を求める prompt() の使い方を学びましょう。

JavaScript のダイアログとは?
ダイアログ(ダイアログボックス)は、ユーザーに対して何かのメッセージを伝えるときに表示される、小さなウィンドウのことです。JavaScript には、ポップアップ表示できるダイアログが3種類あります。ちなみに、ポップアップとは、ポンっと突然現れる表示方法のことです。
今回は、3種類のダイアログについて説明します。それぞれにサンプル作品も載せてあるので、実際に動きを試してみてくださいね。
以下の記事はもうチェック済みですか?JavaScript を初めて書く方は、こちらも是非ご覧ください。


alert() - ユーザーにメッセージを表示する
alert()(アラート)は、ユーザーにメッセージを表示するときに使われます。メッセージと OK ボタン(Safari の場合:閉じる)が表示され、ユーザーがボタンを押すとダイアログが閉じます。
alert() の書き方
表示したいメッセージを () の中に書きます。alert() は、window.alert() の window. が省略された書き方で、どちらも同じように動作します。
window.alert('表示したいメッセージをここに書く');
alert('表示したいメッセージをここに書く');
メッセージの表示は任意(オプション)です。表示する内容がない場合は、OK ボタンのみの空白ダイアログが表示されます。
window.alert();
alert();
文字列を表示
文字列を表示したい場合は、引用符 ' '(または " ")で囲んで書きます。
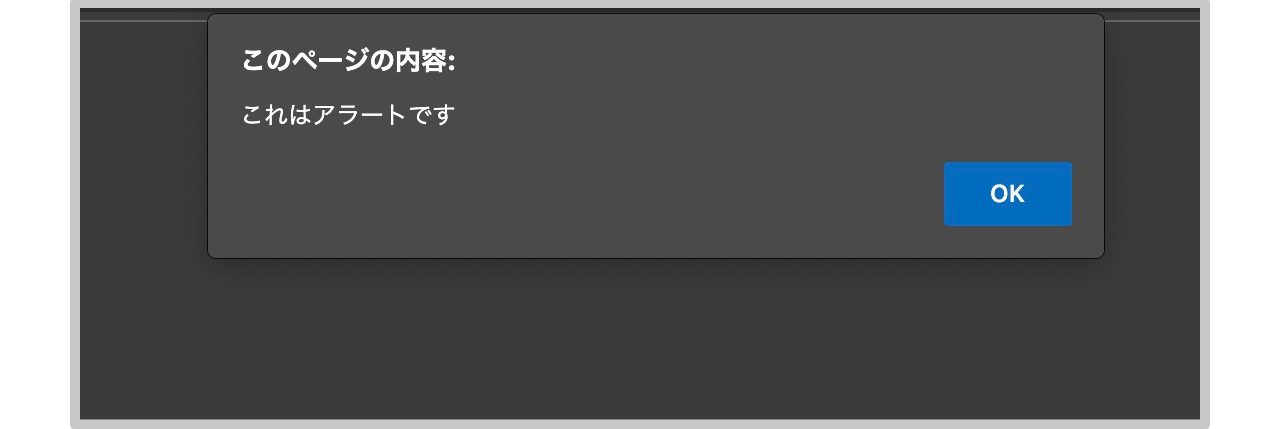
alert('これはアラートです');

文字列の改行
文字列の間に \n を追加すると、改行することができます。
alert('これはアラートです\nこのように改行されます');

数字を表示
数字を表示したい場合は、() の中に半角数字を入れます。数字は、引用符 ' '(または " ")で囲む必要はありません。
alert(123456789);

ページを読み込んだときにダイアログを表示する例
alert() を使ったとても簡単な例を見てみましょう。ページがブラウザに読み込まれたときに、「こんにちは!」というメッセージが表示されるプログラムです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>alert()サンプル</title>
</head>
<body>
<script>
alert('こんにちは!');
</script>
</body>
</html>
<script> タグで囲まれた部分が JavaScript コードです。このプログラムは、HTML ファイルに直接 JavaScript コードを埋め込んでいます。
ボタンをクリックしたときにダイアログを表示する例
ボタンがクリックされたときにダイアログを表示したい場合は、次のようにプログラミングすることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>alert()サンプル</title>
</head>
<body>
<h1>alert()</h1>
<button type="button">クリック!</button>
<script>
const btn = document.querySelector('button');
btn.addEventListener('click', () => alert('Pyxofy へようこそ!'));
</script>
</body>
</html>
こちらのサンプルで、動きを試してみてください。ボタンをクリックするとダイアログが表示されますよ。
See the Pen JavaScript alert box by Pyxofy (@pyxofy) on CodePen.
confirm() - ユーザーに確認をする
confirm()(コンファーム)は、ユーザーに何かを確認したいときに使うことができます。alert() で表示されるのはメッセージと OK ボタン(Safari の場合:閉じる)だけでしたが、confirm() ではキャンセルボタンも表示されます。
confirm() の書き方
表示したいメッセージを () の中に書きます。confirm() は、window.confirm() の window. が省略された書き方で、どちらも同じように動作します。
window.confirm('確認したいメッセージをここに書く');
confirm('確認したいメッセージをここに書く');

ボタンをクリックしたときにダイアログを表示する例
confirm() と alert() を使った JavaScript コードを見てみましょう。
- ボタンがクリックされたときに、確認ダイアログを表示します。
- OK が押されたら「ログアウトしました」を、キャンセルが押されたら「キャンセルしました」を
alert()で表示します。
const btn = document.querySelector('button');
btn.addEventListener('click', () => {
let result = confirm ('これはサンプルです\nログアウトしますか?');
if (result) {
alert('ログアウトしました');
}else{
alert('キャンセルしました');
}
});
こちらのサンプルで、動きを試してみてください。ボタンをクリックするとダイアログが表示されます。OK を押したときと、キャンセルを押したときで、表示されるメッセージは変わりますよ。
See the Pen JavaScript - Dialog Boxes - Confirm, Alert by Pyxofy (@pyxofy) on CodePen.
prompt() - ユーザーに入力してもらう
prompt()(プロンプト)は、ユーザーに何かを入力してもらいたいときに使うことができます。メッセージや OK ボタンとキャンセルボタンのほかに、入力欄も表示されます。
prompt() の書き方
表示したいメッセージを () の中に書きます。 prompt() は、window.prompt() の window. が省略された書き方で、どちらも同じように動作します。
window.prompt('表示したいメッセージをここに書く');
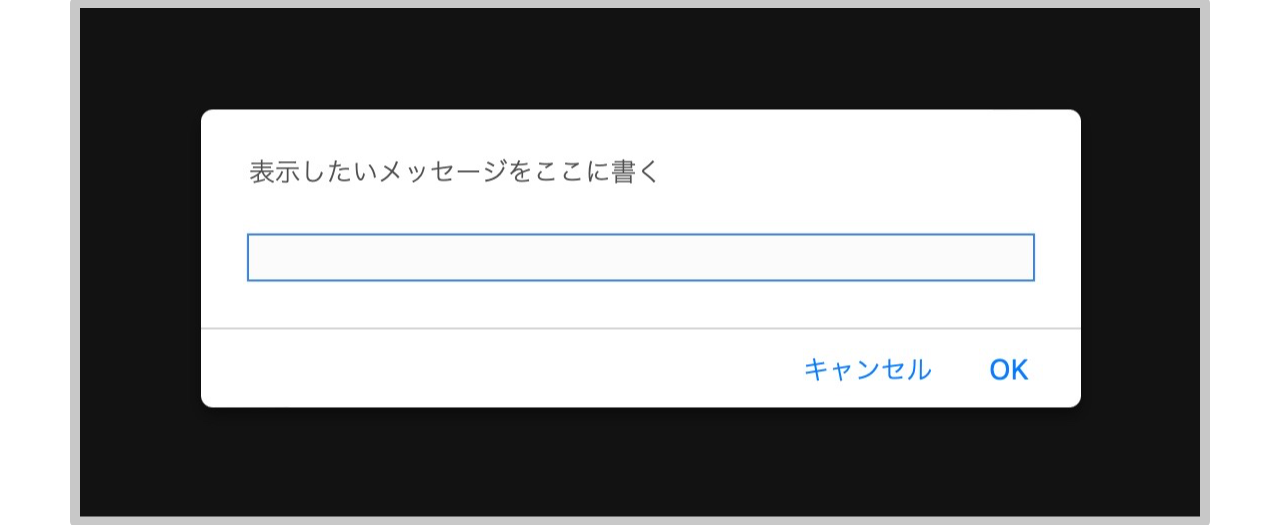
prompt('表示したいメッセージをここに書く');

入力欄には、あらかじめサンプルデータを表示しておくこともできます。
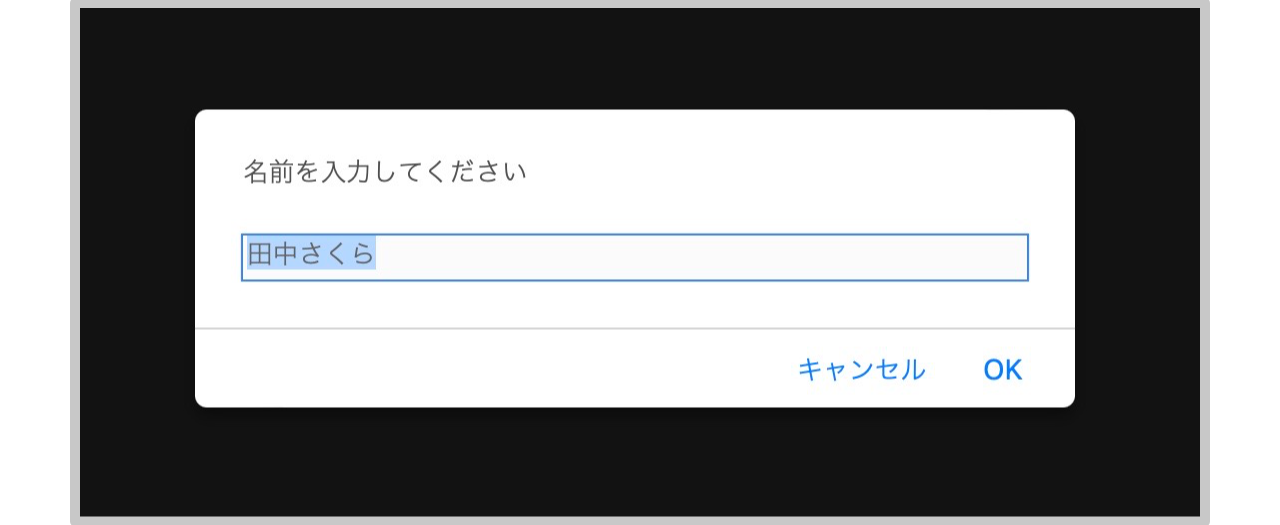
prompt('名前を入力してください','田中さくら');

また、メッセージを表示する必要がない場合は、省略することも可能です。
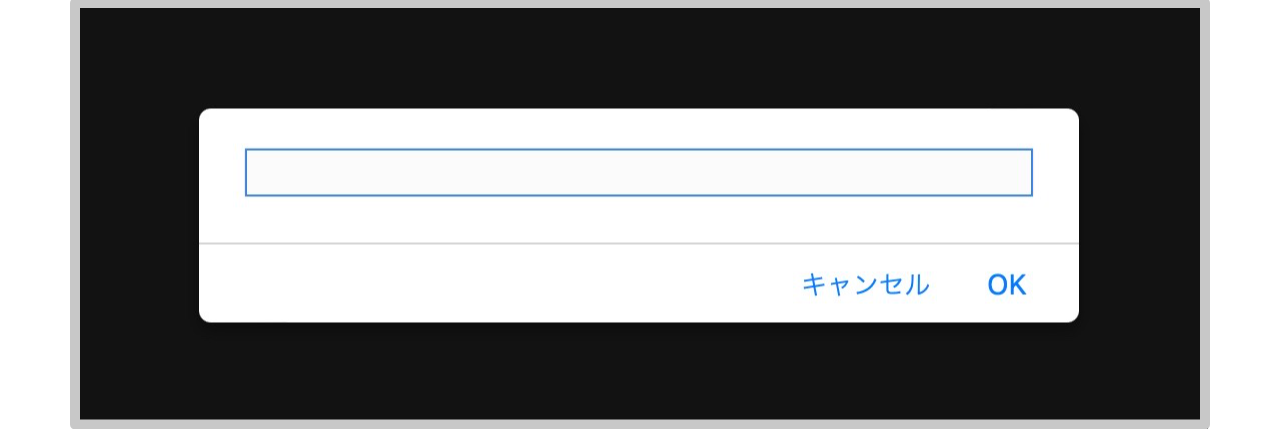
prompt();

ボタンをクリックしたときにダイアログを表示する例
prompt() と alert() を使った JavaScript コードを見てみましょう。
- ボタンがクリックされたときに、入力を求めるダイアログを表示します。
- 入力された内容と合わせて「さん、こんにちは!」と
alert()で表示します。 - 入力欄が空白のまま OK が押されたり、キャンセルが押された場合は何も表示しません。
const btn = document.querySelector('button');
btn.addEventListener('click', () => {
let result = prompt ('これはサンプルです\nユーザー名を入力してください', 'ユーザー名');
if (result != null && result !=''){
alert(`${result} さん、こんにちは!`);
}
});
こちらのサンプルで、動きを試してみてください。ボタンをクリックするとダイアログが表示されます。alert() のメッセージがどのように表示されるか、入力する内容をいろいろと変えて確認してみましょう。
See the Pen JavaScript - Dialog Boxes - Prompt, Alert by Pyxofy (@pyxofy) on CodePen.
ブラウザによって異なる表示
ダイアログが表示される位置や見た目は、ブラウザによって決まっています。
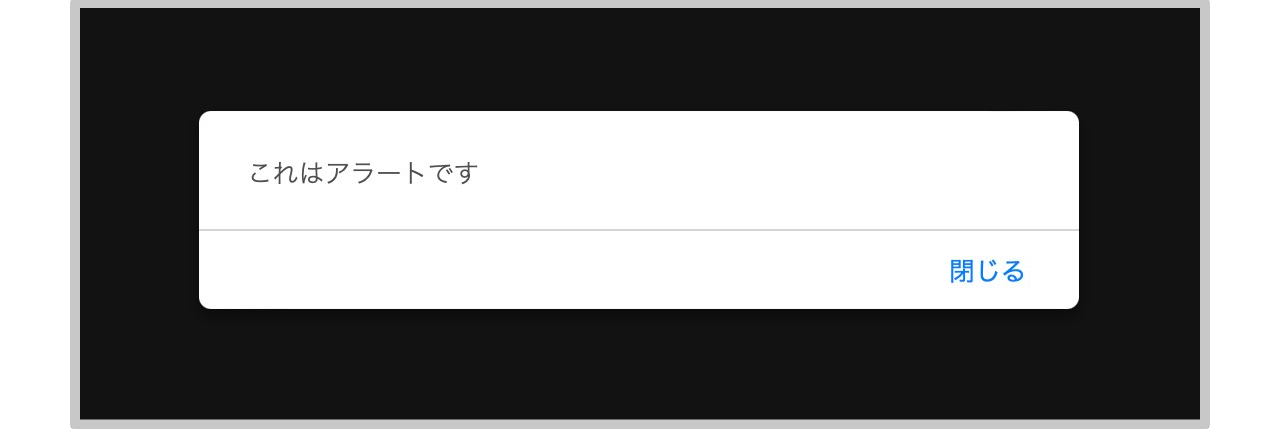
例えば Safari の場合、表示は画面の中央です。alert() では、OK ボタンではなく「閉じる」になります。

例えば Edge では、画面の上部にこのように表示されます。

ダイアログの見た目を自分好みにカスタマイズしたいですか?HTML の <dialog> 要素を使ってダイアログを作成すると、CSS で簡単にスタイルを設定することができますよ。以下の記事で解説しているのでぜひご覧ください。

まとめ
今回は、JavaScript でポップアップ表示できる3種類のダイアログを紹介しました。
ダイアログ(ダイアログボックス)は、ユーザーに対して表示される小さなウィンドウのことです。メッセージを伝えたいときは alert()、何かを確認したいときは confirm()、入力を求めるときは prompt() を使いましょう。
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事






