JavaScript - プログラミングをする環境を整えよう
JavaScript を学んでいくために必要なツールを紹介します。インターネットに接続されたパソコンを用意して、プログラミングをするための環境を整えていきましょう。

プログラミングを始めるためには
JavaScript でプログラミングを始めるために、まず最初にすることは、必要なツールを準備することです。
今回は、自分のパソコン内でプログラミングをする方法と、より手軽にオンライン上のツールを利用してプログラミングをする方法を紹介します。
- 自分のパソコン内でプログラミングをする
- インターネット接続なし(オフライン)でできる。
- 適切なソフトウェアのインストールが必要。
- オンライン上のツールを利用してプログラミングをする
- 難しい設定は必要なく、すぐに始められる。
- インターネット接続が必要。
自分のパソコン内でプログラミングをする方法
自分のパソコン内でプログラミングをしていくためには、プログラミングに適したソフトウェアが必要になります。
ソフトウェアをパソコンにインストールしてプログラミングの環境を整えることは、「ローカル開発環境を構築する」とも言われます。それぞれの言葉に分解して、どういう意味か見てみましょう。
- ローカル:自分のパソコンのこと
- 開発:ウェブアプリなどを作ること
- 環境:作業場
- 構築:作る
簡単に言い換えると、「自分のパソコン内に、ウェブアプリなどを制作するための作業場を作ること」ということになりますね。個人のパソコン内に構築した開発環境のことは、ローカル環境とも呼ばれます。
ローカル環境を整えよう
必要なソフトウェアをインストールして、ローカル環境を整えていきましょう。特別難しいことはありません。最低限必要になるのは、ウェブブラウザー(以下ブラウザ)とテキストエディタです。
JavaScript を書くために使うのが、テキストエディタです。JavaScript のソースコード(または単にコードとも呼ばれる)は、キーボードで英数字を入力して書いていきます。ブラウザは、JavaScript を実行するために使います。
ソースコード(コード)の例:

1. ブラウザをインストールしよう
私たちが普段、インターネットで様々なことを検索したりウェブサイトなどを見るときに使っているのが、ブラウザです。あなたがいつも使っているのは、Google Chrome ですか?Microsoft Edge ですか?それとも、Safari ですか?
そのほかには、次のようなブラウザがあります。どれも最新のブラウザを使うようにしてください。
ブラウザは、あなたのパソコンに最初から入っているものを使えば良いでしょう。ただし、JavaScript はブラウザによって動作が異なる場合がある、ということを知っておいてくださいね。
2.テキストエディタをインストールしよう
プログラミング言語を使ってコードを書いていくことを、コーディングと言います。用意するテキストエディタは、コーディングをするための便利な機能が備わっているものにしましょう。
コーディングに適したテキストエディタには、次のようなものがあります。
ここでは、Microsoft から提供されていて無料で使えるVisual Studio Code(ビジュアルスタジオコード)を紹介します。略して VS Code(ブイエスコード)とも呼ばれます。
Visual Studio Code, Getting Started より:
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages and runtimes (such as C++, C#, Java, Python, PHP, Go, .NET).
(日本語訳:Visual Studio Codeは、デスクトップ上で実行され、Windows、macOS、Linuxで利用可能な軽量で強力なソースコードエディタです。JavaScript、TypeScript、Node.jsのサポートが組み込まれており、他の言語やランタイム(C++、C#、Java、Python、PHP、Goなど)の拡張機能の豊富なエコシステムを備えています。NET)。)
Visual Studio Code のウェブサイトへアクセスして、ダウンロードしてインストールしましょう。

Visual Studio Code のインストール概要は、次のようになります。
- Visual Studio Code のウェブサイトにアクセスする。
- ダウンロードボタンをクリックする。( ダウンロードされるファイルは、使っているパソコンの OS によって自動的に選択されます。)
- ダウンロードしたファイルをクリックする。
- いくつかのメッセージが表示されるので、特に変更の必要がない場合は「次へ」をクリックして、インストールを完了させる。
以上で、プログラミングに必要なソフトウェアをパソコンに準備することができました。
ローカル環境でのプログラミング手順
ローカル環境を整えることができたら、プログラミングを始めましょう。
JavaScript でプログラミングをするときは、JavaScript ファイルだけでなく、必ず HTML ファイルも必要になります。JavaScript と HTML の関係については、こちらの記事をご覧ください。

HTML ファイルや JavaScript ファイルなどをひとつの場所にまとめるために必要になるのが、フォルダです。フォルダの中には、画像や音のファイルなどを入れることもでき、フォルダ単位でひとつのプログラムとして扱います。
フォルダやファイルの作成方法は、以下のようになります。
- フォルダを作成する:パソコン内の任意の場所にフォルダを作成します。
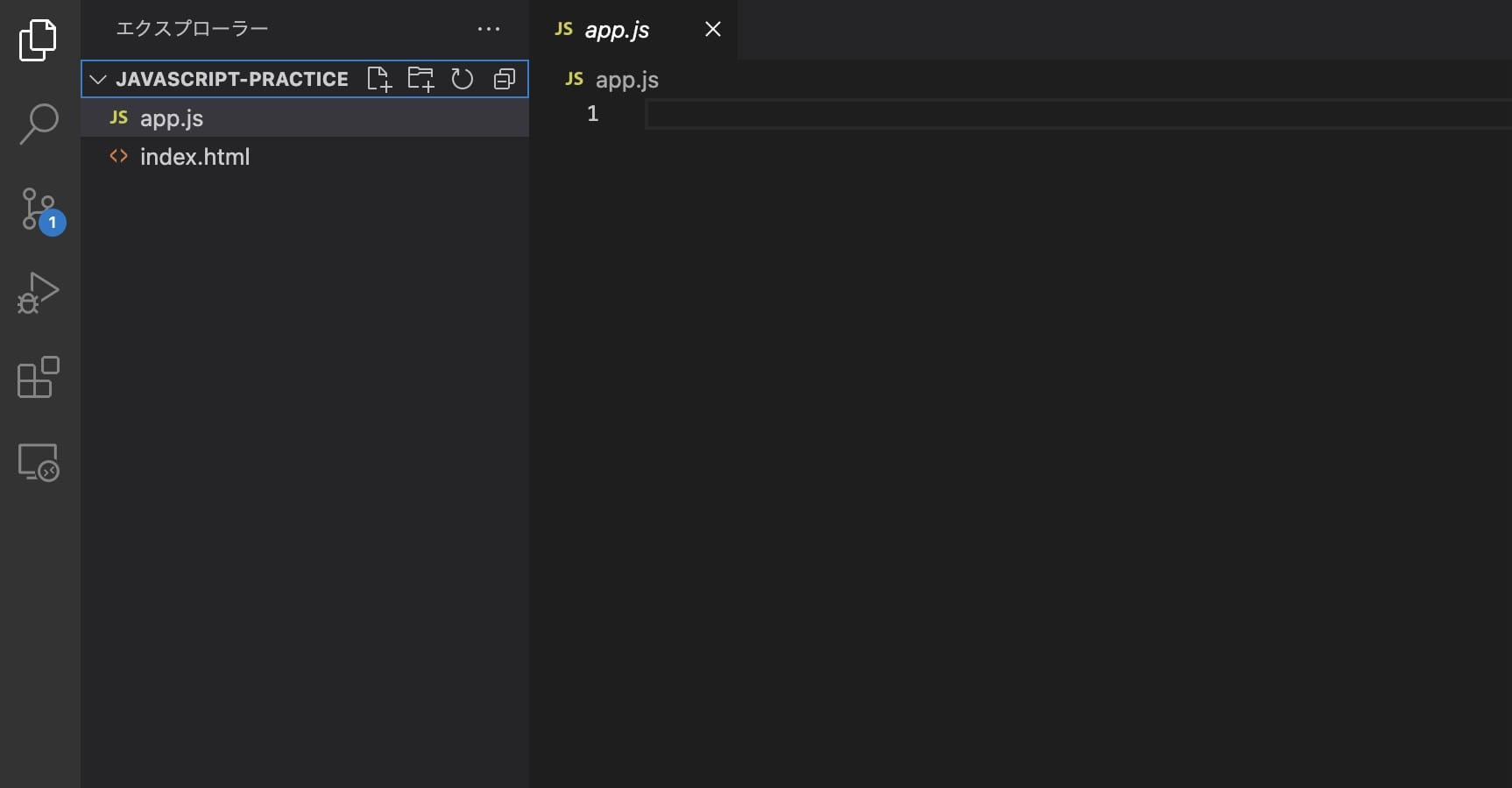
- フォルダを開く:Visual Studio Code を起動して、パソコン内に作成したフォルダを開きます。
- ファイルを作成する:開いたフォルダの中にHTML ファイルや JavaScript ファイルを作成してコーディングをします。

上の画像の例では、javascript-practice という名前のフォルダの中に、HTMLファイル index.html とJavaScriptファイル app.js を作成しています。フォルダ名は、パソコン内に作った名前が小文字でも、Visual Studio Code では大文字で表示されます。
Visual Studio Code には入門ビデオが用意されているので、使い方の参考にしてみてくださいね。

ここまで、ローカル環境で簡単なウェブ開発(ウェブアプリなどの制作)を始める方法を紹介しました。ローカル環境があれば、インターネット接続がない状態(オフライン)でもプログラミングをすることができます。
ただ、プログラミング初心者の方にとっては、ソフトウェアのインストールや、フォルダやファイルの作成などを難しく感じることがあるかもしれません。次のセクションでは、より気軽にプログラミングを試すことができる、オンライン上のツールを紹介します。
オンライン上のツールを利用してプログラミングをする方法
初めてプログラミングをする方や、コーディングの練習をしてみたい方は、オンライン上のツールを利用してみましょう。
インターネットに接続されているブラウザがあれば、すぐにコーディングを始められます。何かをダウンロードしたりインストールする必要はありません。書いたコードがどのように表示されてどう動くのかが、その場ですぐにわかるので、コーディングの練習にお勧めです。
オンライン上でコーディングができるツールには、次のようなものがあります。
ここでは、私たち Pyxofy も利用しているCodePen(コードペン)を紹介します。
CodePen, About より:
👋 CodePen is a social development environment. At its heart, it allows you to write code in the browser, and see the results of it as you build. A useful and liberating online code editor for developers of any skill, and particularly empowering for people learning to code. We focus primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things.
(日本語訳:👋 CodePen はソーシャル開発環境です。 基本的に、ブラウザでコードを記述し、ビルドしながらその結果を確認できます。 あらゆるスキルの開発者向けの便利で自由なオンラインコードエディターであり、特にコーディングを学習している人々に力を与えます。 主に、HTML、CSS、JavaScript などのフロントエンド言語と、それらに変換される前処理構文に焦点を当てています。)
CodePen は無料で利用できますが、ユーザー登録をする必要があります。CodePen のウェブサイトにアクセスして、無料会員の登録をしましょう。

CodePen の利用概要は、以下の通りです。
- CodePen のウェブサイトにアクセスする。
- 「Sign Up」 ボタンをクリックしてユーザー登録をする。(Twitter、GitHub、Facebook のアカウントで登録することができます。メールアドレスで登録したい場合は、「Sign Up with Email」をクリックしてください。)
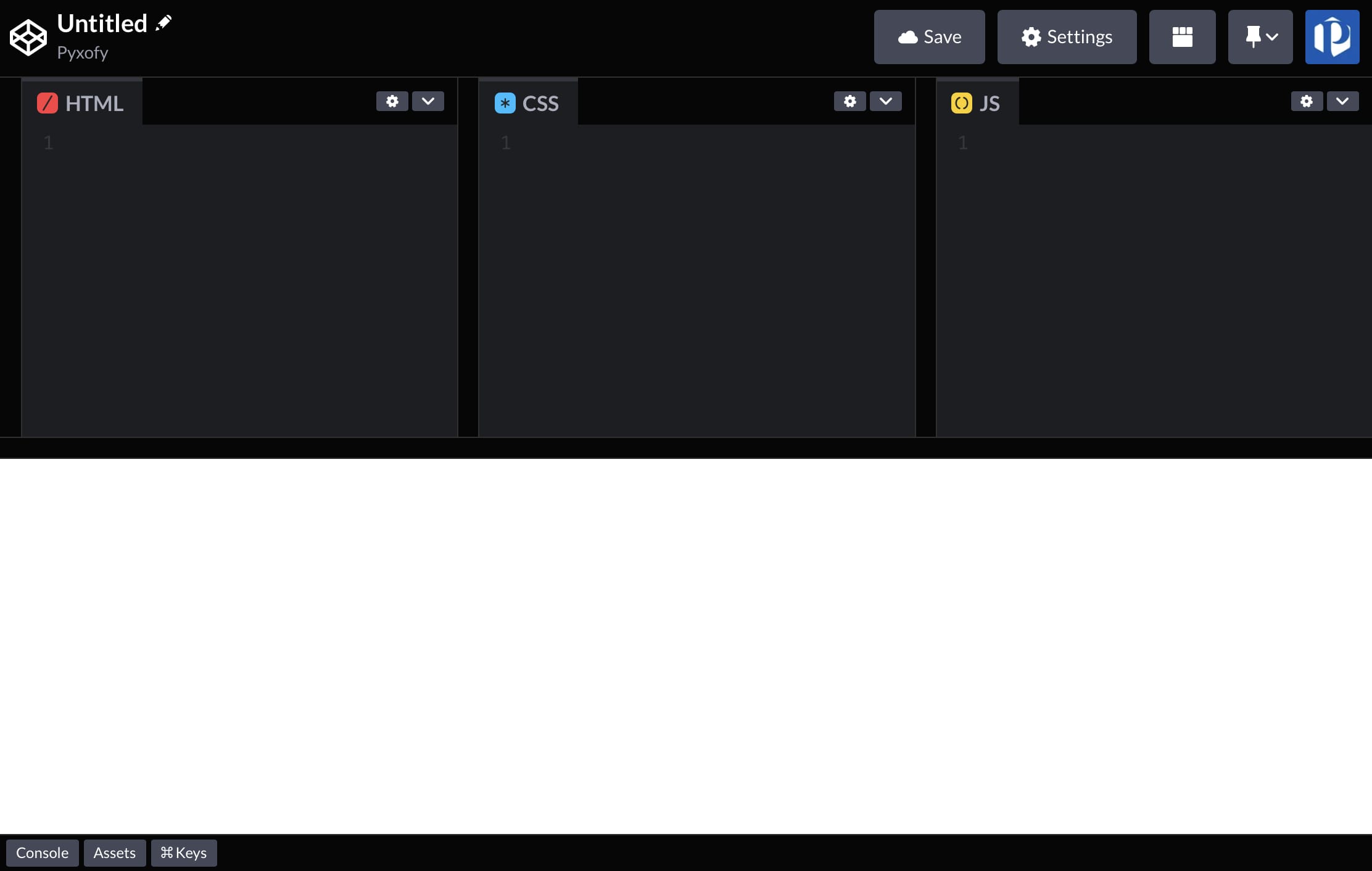
- コーディングを始める時は、画面左上の「Pen」をクリックする。
コーディングをする画面は次のようになっています。HTML や CSS、JavaScript のコードを書く場所があらかじめ用意されていて、コードを書くとリアルタイムで動作を確認することができますよ。

まとめ
今回は、JavaScript でプログラミングを始める方法を紹介しました。自分のパソコン内(ローカル環境)でプログラミングをする方法と、オンライン上のツールを利用する方法、あなたはどちらから始めますか?
ウェブ開発をしていくためにはローカル環境を構築する必要がありますが、プログラミングが初めての方は、最初はオンライン上のツールを利用して少しずつコーディングに慣れていくのが良いでしょう。
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。 Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事






