JavaScript - 配列のメソッド20
JavaScript の配列を操作する際によく使われる20のメソッドをピックアップしました。要素の追加、削除、コピー、並べ替え、検索、find(), filter(), map(), forEach() などを、サンプルコードと共に紹介します。

はじめに:配列の基本
今回は、複数ある JavaScript の配列メソッドのうち、20のメソッドについて説明します。
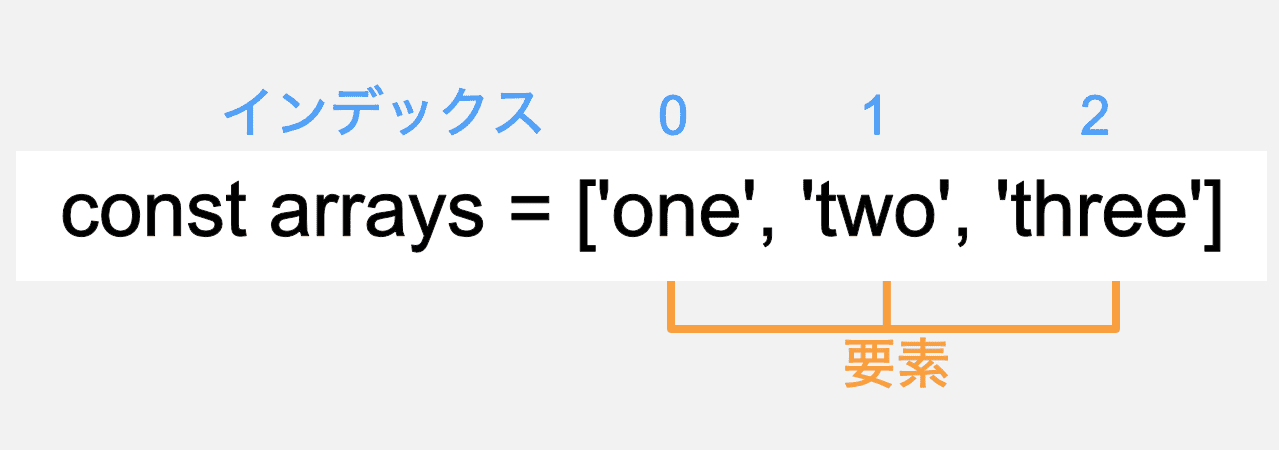
最初に、配列について簡単に見ておきましょう。配列は、複数の値を持っています。配列に格納される値は「要素」と呼ばれ、前から順番にインデックス(番号)がつけられます。インデックスは 0 から始まります。

「要素」や「インデックス」というワードは、この後メソッドを説明するときにも出てくるので、覚えておいてくださいね。
push(), unshift() - 要素を追加する
push() と unshift() は、配列に要素を追加するメソッドです。複数の要素を追加したい場合は、() 内にカンマ , で区切って書きます。
二つの違いは次のとおりです。
push():配列の「末尾」に追加するunshift():配列の「先頭」に追加する
構文:
配列.push(末尾に追加する要素)
配列.unshift(先頭に追加する要素)
配列の「末尾」に要素を一つ追加します。
/* push() */
/*** 配列の末尾に要素を追加 ***/
const alphabets = ['A', 'B', 'C', 'D'];
//末尾に'E'を追加
alphabets.push('E');
//変更した配列を出力
console.log(alphabets);
// ['A', 'B', 'C', 'D', 'E']
配列の「先頭」に要素を二つ追加します。
/* unshift() */
/*** 配列の先頭に要素を追加 ***/
const numbers = [2, 3, 4, 5];
//先頭に0と1を追加
numbers.unshift(0, 1);
//変更した配列を出力
console.log(numbers);
// [0, 1, 2, 3, 4, 5]
pop(), shift() - 要素を削除する
pop() と shift() は、配列から要素を取り除き、その要素を返すメソッドです。
二つの違いは次のとおりです。
pop():配列の「末尾」の要素を取り除くshift():配列の「先頭」の要素を取り除く
構文:
配列.pop()
配列.shift()
配列の「末尾」の要素を削除します。
/* pop() */
/*** 配列の末尾を削除 ***/
const animals = ['dog', 'cat', 'horse', 'pig'];
//末尾を削除
animals.pop();
//変更した配列を出力
console.log(animals);
// ['dog', 'cat', 'horse']
配列の「末尾」から取り除いた要素を返り値として取得します。
/* pop() */
/*** 末尾から削除した要素 ***/
const animals = ['dog', 'cat', 'horse', 'pig'];
//末尾を削除し、返り値を変数に格納
const poppedAnimal = animals.pop();
//取り除いた要素を出力
console.log(poppedAnimal);
// 'pig'
配列の「先頭」の要素を削除します。削除した要素を返り値として取得します。
/* shift() */
/*** 配列の先頭を削除 ***/
const fruits = ['apple', 'banana', 'kiwi', 'orange'];
//先頭を削除し、返り値を変数に格納
const shiftedFruit = fruits.shift();
//変更した配列を出力
console.log(fruits);
// ['banana', 'kiwi', 'orange']
//取り除いた要素を出力
console.log(shiftedFruit);
// 'apple'
splice(), toSpliced() - 位置を指定して挿入/追加/削除する
splice() と toSpliced() は、位置(インデックス)を指定して要素を挿入したり、追加や削除をするメソッドです。
二つの違いは次のとおりです。
splice():元の配列に変更を加える。取り除いた要素を含んだ配列を返す。toSpliced():配列をコピーしてから変更を加えて新しい配列を返す。(元の配列は変更されない)
構文:
配列.splice(変更開始位置インデックス)
配列.splice(変更開始位置インデックス, 削除する要素の数)
配列.splice(変更開始位置インデックス, 削除する要素の数, 追加する要素)
配列.toSpliced(変更開始位置インデックス)
配列.toSpliced(変更開始位置インデックス, 削除する要素の数)
配列.toSpliced(変更開始位置インデックス, 削除する要素の数, 追加する要素)
挿入/追加
何も削除せずに要素を挿入/追加したいときは、第二引数に 0 を指定します。
/* splice() */
/*** 複数挿入、削除なし ***/
//------- index 0 1 2 3
const drinks = ['tea', 'soda', 'coffee', 'milk'];
//インデックス1の位置に要素を二つ挿入
drinks.splice(1, 0, 'water', 'cocoa');
//変更した配列を出力
console.log(drinks);
// ['tea', 'water', 'cocoa', 'soda', 'coffee', 'milk']
何も削除しなかった場合の返り値は、空の配列です。
/* splice() */
/*** 削除なしの返り値 ***/
//------- index 0 1 2 3
const drinks = ['tea', 'soda', 'coffee', 'milk'];
//取り除いた要素を変数に格納
const splicedDrinks = drinks.splice(1, 0, 'water', 'cocoa');
//取り除いた要素を出力
console.log(splicedDrinks);
// [] 何も削除していないので空の配列が返る
置き換え
削除と追加を同時に行うことで、要素を置き換えることができます。
/* splice() */
/*** 削除と追加 = 置き換え ***/
//------- index 0 1 2 3
const drinks = ['tea', 'soda', 'coffee', 'milk'];
//要素を置き換え、取り除いた要素を変数に格納
const splicedDrinks = drinks.splice(0, 2, 'lemonade');
//変更した配列を出力
console.log(drinks);
// ['lemonade', 'coffee', 'milk']
//取り除いた要素を出力
console.log(splicedDrinks);
// ['tea', 'soda']
元の配列は変更せずに、要素を置き換えた「新しい配列」を作成します。
/* toSpliced() */
/*** コピーしてから置き換え ***/
//--------------- index 0 1 2 3
const ordinalNumbers = ['first', '2nd', '3rd', 'fourth'];
//要素を置き換えた配列を作成し、変数に格納
const newOrdinalNumbers = ordinalNumbers.toSpliced(1, 2, 'second', 'third');
//新しく作成した配列を出力
console.log(newOrdinalNumbers);
// ['first', 'second', 'third', 'fourth']
//元の配列は変更なし
console.log(ordinalNumbers);
// ['first', '2nd', '3rd', 'fourth']
削除
位置と数を指定して、要素を削除します。
/* splice() */
/*** 複数削除、追加なし ***/
//------- index 0 1 2 3
const drinks = ['tea', 'soda', 'coffee', 'milk'];
//先頭から要素を二つ削除
drinks.splice(0, 2);
//変更した配列を出力
console.log(drinks);
// ['coffee', 'milk']
() に一つだけ引数を指定した場合は、指定した位置とその後ろの要素をすべて削除します。
/* splice() */
/*** 変更開始位置のみ指定 ***/
//------- index 0 1 2 3
const drinks = ['tea', 'soda', 'coffee', 'milk'];
//インデックス2以降を削除
drinks.splice(2);
//変更した配列を出力
console.log(drinks);
// ['tea', 'soda']
slice() - 要素をコピーする
slice() は、指定した範囲内の要素をコピーして、新しい配列を作るメソッドです。元の配列は変更されません。
構文:
配列.slice()
配列.slice(開始位置インデックス)
配列.slice(開始位置インデックス, 終了位置インデックス)
//終了位置の要素は含まれない
一部の要素をコピー
始まりと終わりのインデックスを指定して要素をコピーし、新しい配列を作成します。
/* slice() */
/*** 指定範囲をコピー ***/
//---------- index 0 1 2 3 4 5 6 7
const alphabets = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'];
//指定範囲のコピーを作成し、変数に格納
const alphabetsCopy = alphabets.slice(2, 5);
//新しく作成した配列を出力
console.log(alphabetsCopy);
// ['C', 'D', 'E']
() に一つだけ引数を指定した場合は、指定した位置とその後ろの要素をすべてコピーします。
/* slice() */
/*** コピー開始位置のみ指定 ***/
//---------- index 0 1 2 3 4 5 6 7
const alphabets = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'];
//インデックス2から末尾までの要素をコピーし、変数に格納
const alphabetsCopy = alphabets.slice(2);
//新しく作成した配列を出力
console.log(alphabetsCopy);
// ['C', 'D', 'E', 'F', 'G', 'H']
() には、マイナスのインデックスを指定することができます。その場合は、配列の末尾から数えます。
/* slice() */
/*** マイナスのインデックスを指定 ***/
//---------- index 0 1 2 3 4 5 6 7
//---------- index -8 -7 -6 -5 -4 -3 -2 -1
const alphabets = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'];
//指定範囲のコピーを作成し、変数に格納
const alphabetsCopy = alphabets.slice(1, -1);
//新しく作成した配列を出力
console.log(alphabetsCopy);
// ['B', 'C', 'D', 'E', 'F', 'G']
全体をコピー
() に何も指定しないと、その配列のコピーを作ります。
/* slice() */
/*** 引数なし = 全部コピー ***/
const alphabets = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'];
//配列alphabetsのコピーを作成し、変数に格納
const alphabetsCopy = alphabets.slice();
//新しく作成した配列を出力
console.log(alphabetsCopy);
// ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H']
slice() は splice() と似たように見えるので間違えないようにしましょう。slice() は要素をコピーして新しい配列を作るメソッド、splice() は要素の挿入/追加/削除をするメソッドです。
スプレッド構文
配列を扱うときに、... が使われているのを見たことはありますか?ドットが三つ並んだ ... は、スプレッド演算子です。この演算子を使った書き方 ...配列名 は、スプレッド構文と呼ばれます。配列内のすべての要素をコピーして返すので、slice() メソッドと同じように使うことができます。
/*** スプレッド構文の例 = slice() ***/
const alphabets = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'];
//配列alphabetsのコピーを作成し、変数に格納
const alphabetsCopy = [...alphabets];
//新しく作成した配列を出力
console.log(alphabetsCopy);
// ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H']
concat() - 配列を結合する
concat() は、配列や値を結合し、新しい配列を作るメソッドです。元の配列は変更されません。
構文:
配列.concat(結合する配列や値)
二つの配列を結合した新しい配列を作成します。
/* concat() */
/*** 配列を結合 ***/
const animals1 = ['dog', 'cat', 'horse', 'pig'];
const animals2 = ['cow', 'rabbit', 'mouse'];
//二つを結合した配列を作成し、変数に格納
const animals3 = animals1.concat(animals2);
//新しく作成した配列を出力
console.log(animals3);
// ['dog', 'cat', 'horse', 'pig', 'cow', 'rabbit', 'mouse']
スプレッド構文
concat() メソッドと同じように、配列の要素をすべて結合して新しい配列を作るためには、スプレッド構文 ...配列名 を使って以下のように書くこともできます。
/*** スプレッド構文の例 = concat() ***/
const animals1 = ['dog', 'cat', 'horse', 'pig'];
const animals2 = ['cow', 'rabbit', 'mouse'];
//二つを結合した配列を作成し、変数に格納
const animals3 = [...animals1, ...animals2];
//新しく作成した配列を出力
console.log(animals3);
// ['dog', 'cat', 'horse', 'pig', 'cow', 'rabbit', 'mouse']
join() - 要素を連結して文字列にする
join() は、配列のすべての要素を連結した文字列を生成するメソッドです。() に区切り文字を指定することができます。何も指定しないとカンマ , で区切られます。
構文:
配列.join()
配列.join(区切り文字)
3パターンの区切り方で要素を連結し、文字列にします。
/* join() */
/*** 要素を連結した文字列を作成 ***/
const alphabets = ['A', 'B', 'C', 'D'];
//カンマ区切り
console.log(alphabets.join());
// 'A,B,C,D'
//区切りなし
console.log(alphabets.join(''));
// 'ABCD'
// + 区切り
console.log(alphabets.join(' + '));
// 'A + B + C + D'
join() は配列を連結して文字列にするメソッドです。これとは逆に、文字列を分割して配列にするメソッドに split() があります。これは文字列に対して使用するメソッドです。こちらで解説しているので、合わせて参考にしてください。

sort(), toSorted() - 要素を昇順で並べ替える
sort() と toSorted() は、配列の要素を並べ替えるメソッドです。要素は、文字列に変換されてから、昇順で並び替えられます。
二つの違いは次のとおりです。
sort():元の配列に変更を加えるtoSorted():配列をコピーしてから変更を加えて新しい配列を作る(元の配列は変更されない)
構文:
配列.sort()
配列.sort(比較関数)
配列.toSorted()
配列.toSorted(比較関数)
要素が文字列の場合のソートは、以下のようになります。
/* sort() */
/*** 文字列の配列 ***/
const names = ['Sarah', 'Emma', 'Oliver', 'James'];
//文字列の昇順で並べ替え
names.sort();
//変更した配列を出力
console.log(names);
// ['Emma', 'James', 'Oliver', 'Sarah']
要素が数値の場合は、文字列に変換されてからソートされるので、以下のようになります。
/* sort() */
/*** 数値の配列 ***/
const numbers = [30, 2, 100, 10, 5];
//文字列に変換して昇順で並べ替え
numbers.sort();
//変更した配列を出力
console.log(numbers);
// [10, 100, 2, 30, 5]
数値の並べ替え
数値を昇順で並び替えるためには、() に比較関数を指定しましょう。比較関数は、二つの要素を比較してソートする関数で、次のように定義されます。
/* 比較関数 */
function compareNumbers(a, b) {
return a - b;
}
比較関数を使ってソートすると、配列の数値を小さい順に並べ替えることができます。
/* sort() */
/*** 比較関数で数値をソート ***/
const numbers = [30, 2, 100, 10, 5];
/* 比較関数 */
function compareNumbers(a, b) {
return a - b;
}
//数値を昇順で並べ替えて出力
console.log(numbers.sort(compareNumbers));
// [2, 5, 10, 30, 100]
上記の比較関数は、下のようにアロー関数で簡潔に書くこともできます。
/* sort() */
/*** アロー関数で書いた場合 ***/
const numbers = [30, 2, 100, 10, 5];
//数値を昇順で並べ替えて出力 =>アロー関数使用
console.log(numbers.sort((a, b) => a - b));
// [2, 5, 10, 30, 100]
下のように a と b を入れ替えると、数値は大きい順にソートされます。
/* sort() */
/*** 数値を降順でソート ***/
const numbers = [30, 2, 100, 10, 5];
//数値を降順で並べ替えて出力
console.log(numbers.sort((a, b) => b - a));
// [100, 30, 10, 5, 2]
元の配列は変更せずに、要素を並び替えた「新しい配列」を作成します。
/* toSorted() */
/*** コピーしてから比較関数でソート ***/
const numbers = [10, -5, 0.2, -10, 1];
//比較関数で並べ替えた配列を作成し、変数に格納
const sortedNumbers = numbers.toSorted((a, b) => a - b);
//新しく作成した配列を出力
console.log(sortedNumbers);
// [-10, -5, 0.2, 1, 10]
//元の配列は変更なし
console.log(numbers);
// [10, -5, 0.2, -10, 1]
reverse(), toReversed() - 要素の並び順を逆にする
reverse() と toReversed() は、配列の要素の並び順を逆にするメソッドです。
二つの違いは次のとおりです。
reverse():元の配列に変更を加えるtoReversed():配列をコピーしてから変更を加えて新しい配列を作る(元の配列は変更されない)
構文:
配列.reverse()
配列.toReversed()
要素の並び順を逆にします。
/* reverse() */
/*** 並び順を逆にする ***/
const numbers = [1, 2, 3, 4, 5];
//要素の並び順を逆にする
numbers.reverse();
//変更した配列を出力
console.log(numbers);
// [5, 4, 3, 2, 1]
元の配列は変更せずに、要素の並び順を逆にした「新しい配列」を作成します。
/* toReversed() */
/*** コピーしてから並び順を逆にする ***/
const months = ['Jan.', 'Feb.', 'Mar.', 'Apr.'];
//要素の並び順を逆にした配列を作成し、変数に格納
const reversedMonths = months.toReversed();
//新しく作成した配列を出力
console.log(reversedMonths);
// ['Apr.', 'Mar.', 'Feb.', 'Jan.']
//元の配列は変更なし
console.log(months);
// ['Jan.', 'Feb.', 'Mar.', 'Apr.']
indexOf(), lastIndexOf(), includes() - 要素を検索する
indexOf(), lastIndexOf(), includes() は、配列から特定の要素を探し出すメソッドです。
三つの違いは次のとおりです。
indexOf():「前方から後方へ」要素を検索し、「最初のインデックス」を返す。見つからない場合は-1を返す。lastIndexOf():「後方から前方へ」要素を検索し、「最後のインデックス」を返す(後方からさかのぼって検索するので、見つけるタイミングとしては「最初」、配列内の位置としては「最後」)。見つからない場合は-1を返す。includes():「前方から後方へ」要素を検索し、存在する場合はtrueを、存在しない場合はfalseを返す。
構文:
配列.indexOf(検索する要素)
配列.indexOf(検索する要素, 検索開始位置インデックス)
//検索開始位置を指定しない場合は配列の先頭から検索を開始
配列.lastIndexOf(検索する要素)
配列.lastIndexOf(検索する要素, 検索開始位置インデックス)
//検索開始位置を指定しない場合は配列の末尾から検索を開始
配列.includes(検索する要素)
配列.includes(検索する要素, 検索開始位置インデックス)
//検索開始位置を指定しない場合は配列の先頭から検索を開始
配列から 'A' を検索します。
/* indexOf(), lastIndexOf(), includes() */
/*** 先頭または末尾から検索 ***/
//---------- index 0 1 2 3 4 5 6 7
const alphabets = ['A', 'B', 'C', 'A', 'B', 'C', 'A', 'B'];
//先頭から検索して最初のインデックスを返す
console.log(alphabets.indexOf('A'));
// 0
//末尾から検索して最後のインデックスを返す
console.log(alphabets.lastIndexOf('A'));
// 6
//先頭から検索して論理値を返す
console.log(alphabets.includes('A'));
// true
インデックス 2 の位置から 'A' の検索を開始します。
/* indexOf(), lastIndexOf(), includes() */
/*** 開始位置を指定して検索 ***/
//---------- index 0 1 2 3 4 5 6 7
const alphabets = ['A', 'B', 'C', 'A', 'B', 'C', 'A', 'B'];
//後方へ検索して最初のインデックスを返す
console.log(alphabets.indexOf('A', 2));
// 3
//前方へ検索して最後のインデックスを返す
console.log(alphabets.lastIndexOf('A', 2));
// 0
//後方へ検索して論理値を返す
console.log(alphabets.includes('A', 2));
// true
検索開始位置にマイナスのインデックスを指定した場合は、配列の末尾から数えます。
/* indexOf(), lastIndexOf(), includes() */
/*** 検索開始位置にマイナスのインデックスを指定 ***/
//---------- index 0 1 2 3 4 5 6 7
//---------- index -8 -7 -6 -5 -4 -3 -2 -1
const alphabets = ['A', 'B', 'C', 'A', 'B', 'C', 'A', 'B'];
//後方へ検索して最初のインデックスを返す
console.log(alphabets.indexOf('A', -3));
// 6
//前方へ検索して最後のインデックスを返す
console.log(alphabets.lastIndexOf('A', -3));
// 3
//後方へ検索して論理値を返す
console.log(alphabets.includes('A', -3));
// true
検索開始位置が文字列の長さより大きい場合は、lastIndexOf() メソッドのみが検索可能です。また、大文字と小文字は区別されます。
/* indexOf(), lastIndexOf(), includes() */
/*** 検索開始位置が文字列の長さより大きい場合 ***/
/*** 大文字小文字の区別あり ***/
//---------- index 0 1 2 3 4 5 6 7
const alphabets = ['A', 'B', 'C', 'A', 'B', 'C', 'A', 'B'];
//検索範囲外
console.log(alphabets.indexOf('A', 10));
// -1
//検索可能
console.log(alphabets.lastIndexOf('A', 10));
// 6
//大文字小文字は区別される
console.log(alphabets.includes('a'));
// false
indexOf() は特定の要素の最初のインデックスを知りたいときに、lastIndexOf() は最後のインデックスを知りたいときに、includes() は特定の要素があるかないかを知りたいときに使用すると良いでしょう。
要素一つひとつに関数を実行するメソッド
ここからは、() 内にコールバック関数を指定するメソッドについて紹介します。コールバック関数とは、他の関数に引数として渡される関数のことです。これから紹介するメソッドは、どれも同じ構文となります。
構文:
//アロー関数で書く場合
配列.method(element => {処理内容})
配列.method((element, index, array) => {処理内容})
//関数式で書く場合
配列.method(function(element) {
処理内容
})
配列.method(function(element, index, array) {
処理内容
})
コールバック関数の引数は、次のようになります。index と array は、必要な場合のみ指定します。
element:現在処理中の要素を受け取る変数index:現在処理中の要素のインデックスarray:呼び出し元の配列
find(), filter() - 関数を実行して要素を検索する
find() と filter() は、配列内の要素に対して順番に関数を実行し、特定の要素を探し出すメソッドです。
二つの違いは次のとおりです。
find():関数を満たす(trueとなる)「最初の要素」を返す。trueが返るとその時点で関数の実行は停止する。見つからない場合はundifinedを返す。filter():関数を満たす(trueとなる)「すべての要素」を抽出して、新しい配列を生成する。見つからない場合は空の配列[]を返す。
では、find() と filter() の例を見ながら、二つの違いを確認していきましょう。
20 より小さい「最初の要素」/「すべての要素」を見つけます。
/* find(), filter() */
const agesArray = [20, 15, 22, 18, 17, 26];
//20より小さい要素を検索し、変数に格納
const ageUnder20 = agesArray.find(age => age < 20);
const allAgesUnder20 = agesArray.filter(age => age < 20);
//find()の検索結果を出力
console.log(ageUnder20);
// 15
//filter()の検索結果を出力
console.log(allAgesUnder20);
// [15, 18, 17]
'A' で始まる「最初の要素」/「すべての要素」を見つけます。
/* find(), filter() */
const countries = ['Japan', 'America', 'India', 'Australia'];
//一文字目が'A'の要素を検索し、変数に格納
const countryStartingWithA = countries.find(country => {
return country[0] === 'A';
});
const allCountriesStartingWithA = countries.filter(country => {
return country[0] === 'A';
});
//find()の検索結果を出力
console.log(countryStartingWithA);
// 'America'
//filter()の検索結果を出力
console.log(allCountriesStartingWithA);
// ['America', 'Australia']
location プロパティの値が 'Tokyo' と等しい「最初の要素」/「すべての要素」を見つけます。
/* find(), filter() */
const users = [
{ name: 'Suzuki', location: 'Osaka' },
{ name: 'Kaneko', location: 'Tokyo' },
{ name: 'Tanabe', location: 'Tokyo' },
{ name: 'Harada', location: 'Fukuoka' }
];
//locationが'Tokyo'と等しい要素を検索し、変数に格納
const userFromTokyo = users.find(user => {
return user.location === 'Tokyo';
});
const allUsersFromTokyo = users.filter(user => {
return user.location === 'Tokyo';
});
//find()の検索結果を出力
console.log(userFromTokyo);
// { name: 'Kaneko', location: 'Tokyo' }
//filter()の検索結果を出力
console.log(allUsersFromTokyo);
// [{ name: 'Kaneko', location: 'Tokyo' }, { name: 'Tanabe', location: 'Tokyo' }]
find() は要素を一つだけ見つけたいときに、filter() は当てはまるすべての要素を見つけたいときに使うと良いでしょう。
map() - 関数を実行して新しい配列を作成する
map() は、配列内のすべての要素に対して順番に関数を実行し、その結果を含んだ新しい配列を返すメソッドです。
すべての要素を10倍にした新しい配列を作成します。
/* map() */
const numbers = [1, 2, 3, 4, 5];
//すべての要素に10をかける
const newNumbers = numbers.map(num => num * 10);
//関数実行結果を出力
console.log(newNumbers);
// [10, 20, 30, 40, 50]
すべての要素に 'black' を付け加えて、黒い動物の配列を作成します。
/* map() */
const animals = ['dog', 'cat', 'horse', 'pig'];
//すべての要素に'black'を付け加える
const blackAnimals = animals.map(animal => {
return 'black ' + animal;
});
//関数実行結果を出力
console.log(blackAnimals);
// ['black dog', 'black cat', 'black horse', 'black pig']
firstName プロパティと lastName プロパティの値を連結して、フルネームの配列を作成します。
/* map() */
const usersName = [
{ firstName: 'Emma', lastName: 'Smith' },
{ firstName: 'James', lastName: 'Miller' },
{ firstName: 'Oliver', lastName: 'Brown' },
{ firstName: 'Sarah', lastName: 'Harris' }
];
//firstNameとlastNameを連結する
const fullName = usersName.map(user => {
return `${user.firstName} ${user.lastName}`;
});
//関数実行結果を出力
console.log(fullName);
// ['Emma Smith', 'James Miller', 'Oliver Brown', 'Sarah Harris']
map() は、元の配列はそのままで何か変更を加えた新しい配列を作成したいときに使用すると良いでしょう。
forEach() - すべての要素に関数を実行する
forEach() は、配列内のすべての要素に対して順番に関数を実行するメソッドです。
すべての要素に10をかけてコンソールに出力します。
/* forEach() */
const numbers = [1, 2, 3, 4, 5];
//すべての要素に10をかけてコンソールに出力
numbers.forEach(num => console.log(num * 10));
// 10
// 20
// 30
// 40
// 50
引数にインデックスを指定した例です。要素とそのインデックスを共にコンソールに出力します。
/* forEach() */
const names = ['Smith', 'Miller', 'Brown', 'Harris'];
//インデックスと要素をコンソールに出力
names.forEach((name, index) => {
console.log(`${index}:${name}`);
});
// 0:Smith
// 1:Miller
// 2:Brown
// 3:Harris
forEach() メソッドは、Pyxofy の記事内でも頻繁に使用していますので、使い方の参考にしてみてくださいね。
まとめ
ここまで、JavaScript の配列を操作する20のメソッドを説明してきました。以下は、今回紹介したメソッドの一覧です。
要素の追加、削除
push/unshift(要素):末尾/先頭に追加pop/shift():末尾/先頭から削除splice(①開始位置, ②削除数, ③追加要素):①から②を削除し③を追加
要素の並び替え
sort(比較関数):昇順または比較関数によって並び替えるreverse():並び順を逆にする
要素の連結
join(区切り文字):要素を区切って連結した文字列を作成
変更を加えた新しい配列を作成
toSpliced (①開始位置, ②削除数, ③追加要素):①から②を削除し③を追加した新しい配列を作成toSorted(比較関数):昇順または比較関数によって並び替えた新しい配列を作成toReversed():並び順を逆にした新しい配列を作成slice(①開始位置, ②終了位置):①から②までをコピーした新しい配列を作成(②は含まない)concat(配列や値):配列や値を結合した新しい配列を作成map(コールバック関数):すべての要素に対して関数を呼び出し、その結果を含んだ新しい配列を作成
要素の検索
indexOf/lastIndexOf(①検索要素, ②検索開始位置):②から後方/前方へ①を検索し、最初/最後のインデックスを返すincludes(①検索要素, ②検索開始位置):②から後方へ①を検索し、trueまたはfalseを返すfind/filter(コールバック関数):関数を呼び出して要素を検索し、該当する最初/すべての要素を返す
反復処理(ループ)
forEach(コールバック関数):すべての要素に対して関数を実行する
これらの他にも配列のメソッドは複数あります。詳細はこちらを参照してください。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
SNSで Pyxofy とつながりましょう! LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事






