HTML and CSS primer for CSS Art
In this article we will give you an overview of CSS and HTML, the technologies required to create CSS art.

Introduction
This article is aimed for beginners. You don’t require prior knowledge of the web technologies discussed in the article.
We’ll explore how HTML elements and CSS ruleset works and how to use both of them to create CSS art.
Technologies to create CSS Art
HTML
HTML stands for HyperText Markup Language. To be clear, HTML is not a programming language. It’s a markup language.
A markup language gives meaning or structure to your text and content using elements. It instructs how the web browser should process or display your text and content.
Let’s use the following text to explain how HTML elements work.
Twinkle, Twinkle, Little Star
If we want to convert this text, so it looks bold and has strong importance, we can enclose it with a Strong (<strong>) element like this.
<strong>Twinkle, Twinkle, Little Start</strong>
The output will be:
Twinkle, Twinkle, Little Star
The text will have a bold or strong appearance on your web browser. If you’re using a screen reader this will put emphasis on the text when it’s spoken.
Let’s do one more example.
This time, let’s convert the text to a paragraph.
Twinkle, Twinkle, Little Star. How I wonder what you are!
The Paragraph (<p>) element will convert the above text to a paragraph.
<p>Twinkle, Twinkle, Little Start</p>
<p>How I wonder what you are!</p>
Text enclosed with the <p> element is displayed on their line, similar to a paragraph.
Twinkle, Twinkle, Little Star.
How I wonder what you are!
Anatomy of an HTML element
Let’s break down our Paragraph (<p>) element from the previous section.

Breakdown of our <p> element:
- The opening tag: Consists of the element’s symbol, for our example it is the letter
pwrapped in angle brackets<>. - The content: Twinkle, Twinkle, Little Star is the content of our <p> element.
- The closing tag: Consists of the element’s symbol,
p, preceded by a forward slash/and wrapped with angle brackets<>.
Now, do take note that not all HTML elements have closing tags. HTML elements that don’t have closing tags are called empty elements or self-closing HTML tags.
Empty elements usually won’t have content in them, hence the name empty element.
Examples of HTML empty elements.
- Image element:
<img> - Link element:
<link> - Line break element:
<br>
HTML elements can have attributes. Attributes are extra information about the element that don't appear in the actual content.
You set an attribute like this:
<p class="nursery-rhyme">Twinkle, Twinkle, Little Star.</p>We set the <p> tag's class attribute to nursery-rhyme. The class attribute is a non-unique identifier that we can target with CSS. Do remember that attributes will always be in the opening tag.
For an exhaustive list of HTML elements, jump over to Mozilla Developer Network (MDN) HTML elements reference page and make sure you bookmark it for future reference.
In the next section, we’ll talk about CSS.
CSS
CSS stands for Cascading Style Sheets. Similar to HTML, CSS is not a programming language but a stylesheet language. You use CSS to style text, and myriad contents in your HTML document.
CSS code instructs the web browser how to render HTML elements on your screen, on paper, in speech or on any other media. Should the text be bold or should it be formatted as a paragraph. How big should the image be, should it take the whole width of the web page or should it have a consistent size on mobile and desktop.
You use CSS ruleset to target or style HTML elements.
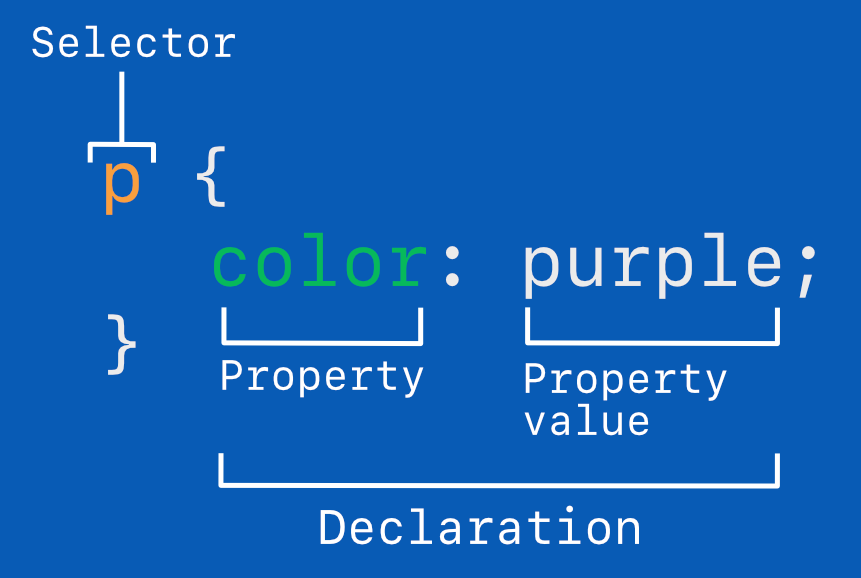
Let’s continue using our previous Paragraph (<p>) example. Here is a simple CSS ruleset to change the paragraph text color to purple.
p {
color: purple;
}
Let’s break this CSS ruleset to its individual parts.

- Selector: This is the HTML element name. In this example, we target the Paragraph (<p>) element.
- Declaration: Single rule that specifies which of the HTML element’s properties you want to style.
- Properties: These are ways to style an HTML element. For our example, we’re targeting the
colorproperty of the<p>HTML element. - Property value: After the colon, to the right of the property, you have the property value. This selects a property out of many possible appearances for a given property. This will turn our Paragraph (<p>) color to purple.
Don’t forget the other important parts of the CSS ruleset syntax.
- Besides the selector, each ruleset must be inside curly braces. (
{}) - Within each declaration, it is a must to use a colon (
:) to separate the property from its value. - You must use a semicolon (
;) to separate each declaration from the next one within each ruleset.
Example ruleset for modifying different property values.
p {
color: purple;
width: 300px;
border: 1px solid black;
}
Example ruleset for selecting multiple HTML elements and modifying its color.
p, h1, li {
color: purple;
}
For more details about CSS ruleset check this article on MDN and bookmark it for future reference.

Next, we’ll go thru an overview of how to combine HTML and CSS to create CSS art.
Combining CSS and HTML to create CSS Art
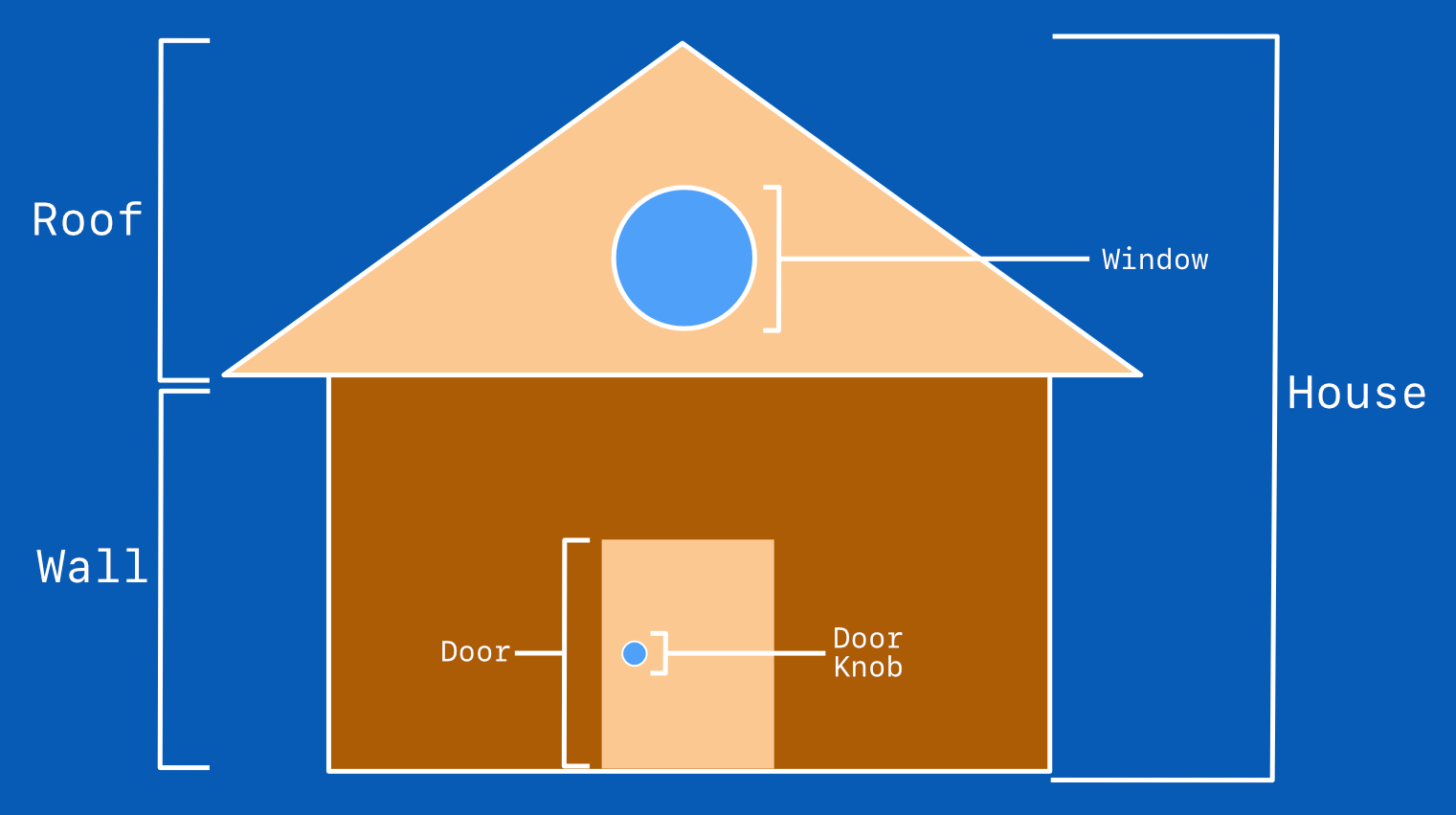
Using this simple house illustration we’ll give you a high-level overview, how to combine HTML and CSS to create CSS art.

Quick outline of the process.
- Create the structure of the house using HTML element.
Web browsers need HTML elements to create structure. Without HTML elements the web browser will show a blank page. - Style the HTML element using CSS ruleset.
CSS will give the web browser instructions what color it should render or display the different HTML elements.
Please take note that the following code samples are simplified and incomplete. We’re simplifying the code to give you an overview how HTML and CSS work together to create CSS art.
Different parts of the house we need to create in HTML.
- Roof
- Window
- Wall
- Door
- Door knob
Each part of the house must be created using an HTML element. The HTML element we’ll be using is the Content Division (<div>) element.
Sample HTML code
<div class="house">
<div class="roof"></div>
<div class="window"></div>
<div class="wall"></div>
<div class="door"></div>
<div class="door-knob"></div>
</div>
Now that we have the structure of the house created in HTML, let’s use CSS to style the house. Let’s give the roof, wall, window its color. Using CSS, we can set the backgroud-color property of the HTML <div> element like this.
Sample CSS code
.house {
background-color: transparent;
}
.roof {
background-color: moccasin;
}
.window {
background-color: lightblue;
}
.wall {
background-color: peru;
}
.door {
background-color: moccasin;
}
.door-knob {
background-color: lightblue;
}
To create CSS art, each HTML element will have a corresponding CSS ruleset. The more complex the CSS art the more HTML elements and CSS rulesets will be needed.
There are different CSS ruleset to create a square, a triangle, circle, a star, hexagon and pretty much any shape you can imagine. We can use CSS to set the shape’s border colors, how thick it should be. Should it be a solid border or dotted.
Remember, you don’t have to remember all of these technologies upfront. The most important thing to remember at this point, is by combining different HTML elements and CSS rulesets, you will be able to create simple illustrations all the way to serious works of art.
Jump over to this article to see different samples of CSS art created by super talented CSS artists.

In subsequent articles, we will discuss in detail how to complete the house illustration sample we used above.
Want to start creating? Click on the articles below.

Tools for creating CSS Art

Setting up tools for CSS Art
Conclusion
In this article, we discussed the web technologies you need to be familiar with to create CSS art.
For our next article, we will discuss what tools you need to create CSS art.
Banking, e-commerce web applications, social media websites and streaming websites are all made by combining HTML and CSS technologies.
HTML and CSS are fundamental parts of the World Wide Web.
We interact with these technologies every day when we visit different websites and use web applications. You can even use HTML and CSS to create apps for mobile, tablet and desktop computers.
Do you have questions about the article?
Give us a quick ping on Twitter @pyxofy, on LinkedIn or Facebook.
Looking forward to hearing from you!
References
https://developer.mozilla.org/en-US/docs/Web/HTML
https://developer.mozilla.org/en-US/docs/Web/CSS
It means a lot to us, if you would kindly share this article with your network.



