JavaScript - コードを書いてブラウザで動かすまでの手順
初心者の方向けに、JavaScript を記述して実行する手順をひとつずつ解説します。簡単なコードを書いて動かしてみることからプログラミングに挑戦してみましょう。

JavaScript プログラミングの流れを知ろう
プログラミングは初めてですか?ウェブページに動きをつける JavaScript を書いてみたいですか?
今回は、HTML と JavaScript を書いてブラウザで動かすまでの手順を紹介します。慣れないうちは複雑に感じるかもしれませんが、一つひとつの作業は難しいものではありません。JavaScript を動かすためのプログラミングの流れを、一緒に学んでいきましょう。
JavaScriptが初めての方は、『JavaScript プログラミングを始めよう』の記事からご覧ください。

プログラミングの手順 - VS Code を使う場合
ここでは、HTML や JavaScript を書くためのテキストエディタとして、Visual Studio Code(以下 VS Code)を使って説明していきます。
テキストエディタなどのツールは、『プログラミングをする環境を整えよう』の記事を参考にして、事前に準備しておいてくださいね。

VS Code でのプログラミング手順は、次のとおりです。
- フォルダを作成する:パソコン内にフォルダを作り、VS Code で開きます。
- HTML ファイルを作成する:フォルダ内に HTML ファイルを作り、HTML を書きます。
- JavaScript ファイルを作成する:フォルダ内に JavaScript ファイルを作り、JavaScript を書きます。
- ブラウザで実行する:HTML をブラウザに読み込み、プログラムを実行します。
では、ひとつずつ順番に詳しく見ていきましょう。
1. フォルダを作成する
HTML ファイルや JavaScript ファイルなどをひとつの場所にまとめるために必要になるのが、フォルダです。フォルダ単位でひとつのプログラムとして扱います。
- パソコンの任意の場所に、任意の名前でフォルダを作ります。
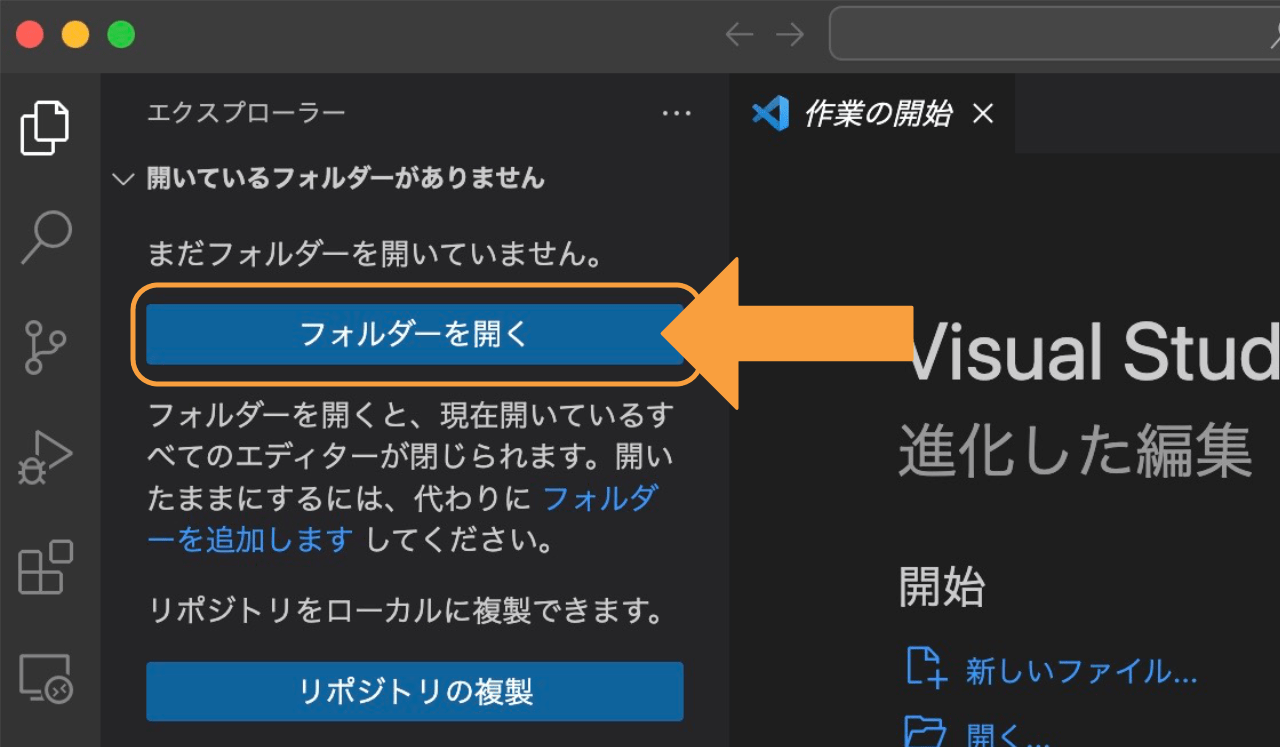
- VS Code を起動して、そのフォルダを開きましょう。

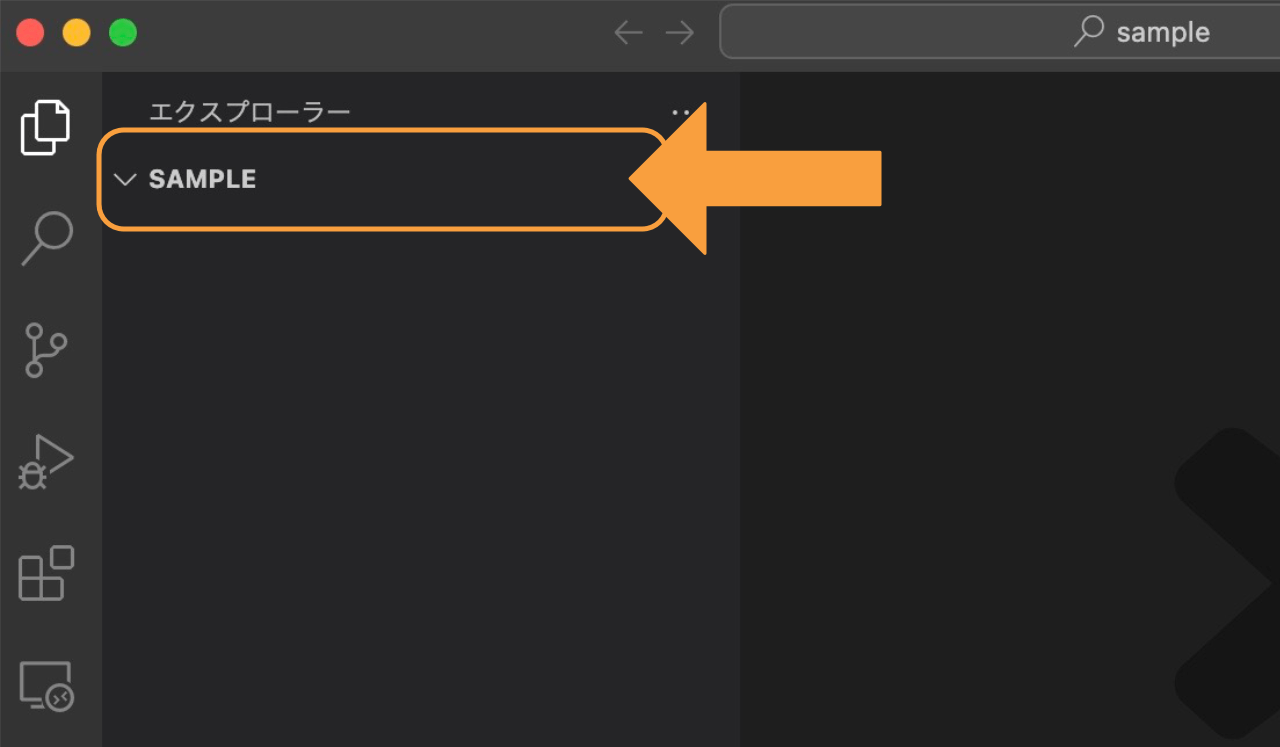
ここでは例として、sample という名前でフォルダを作りました。VS Code では、フォルダ名は大文字で表示されます。

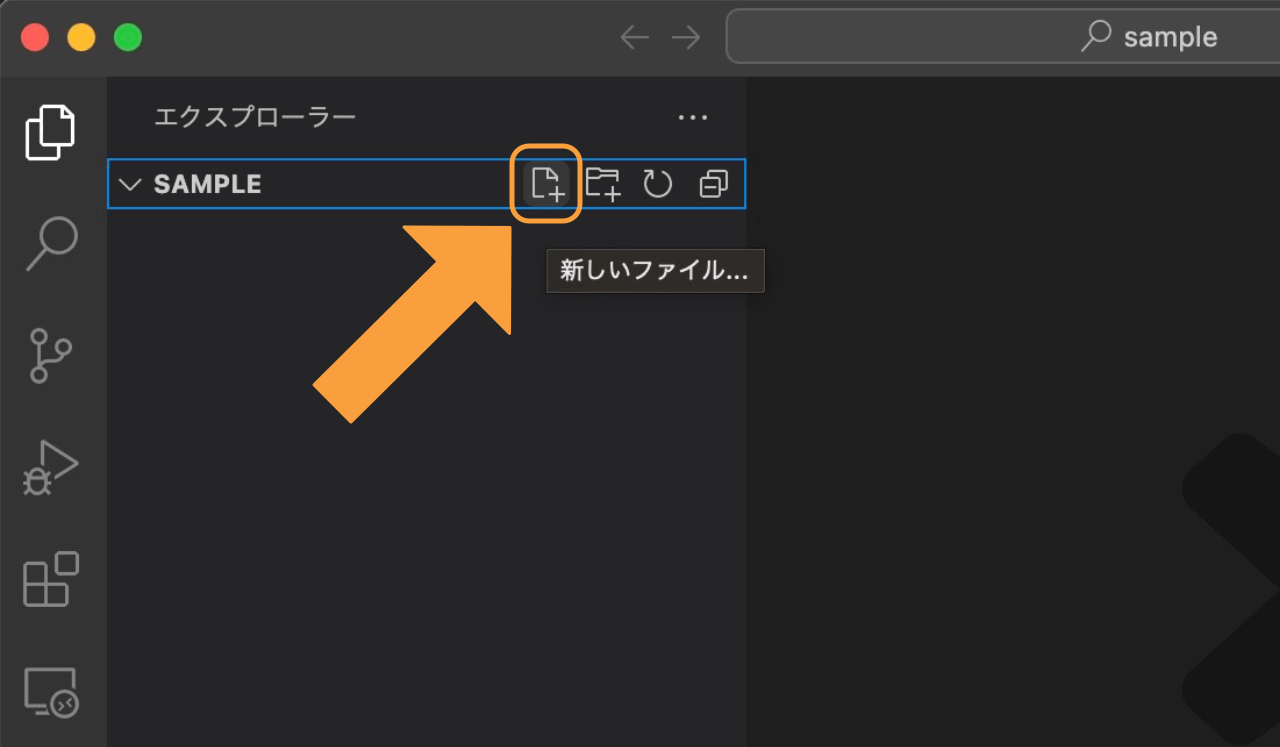
このフォルダの中に、HTML ファイルと JavaScript ファイルを作っていきますよ。ファイルを作るときは、新しいファイルを作成するボタンをクリックします。

2. HTML ファイルを作成する
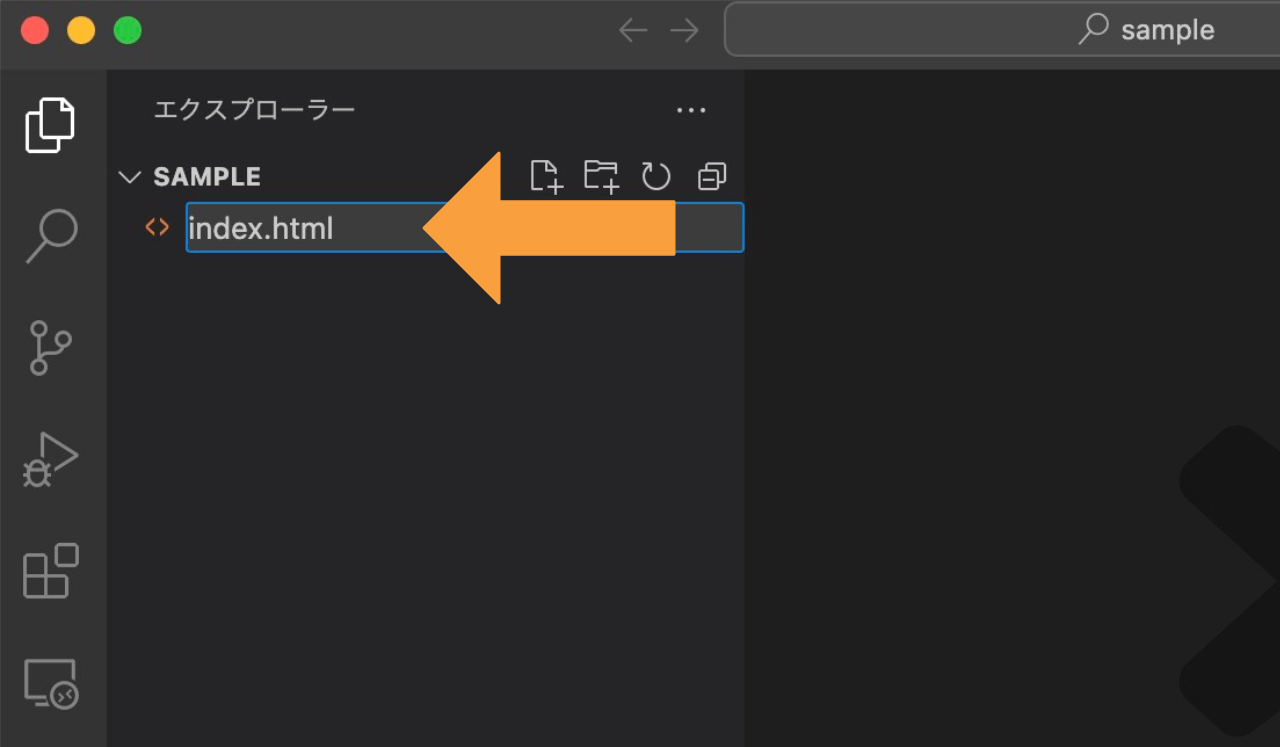
新しいファイルを作成するボタンをクリックしたら、ファイル名を入力します。
- HTML ファイルの名前は、
index.htmlとします。 - 入力が終わったら、エンターキー
enterを押して確定します。

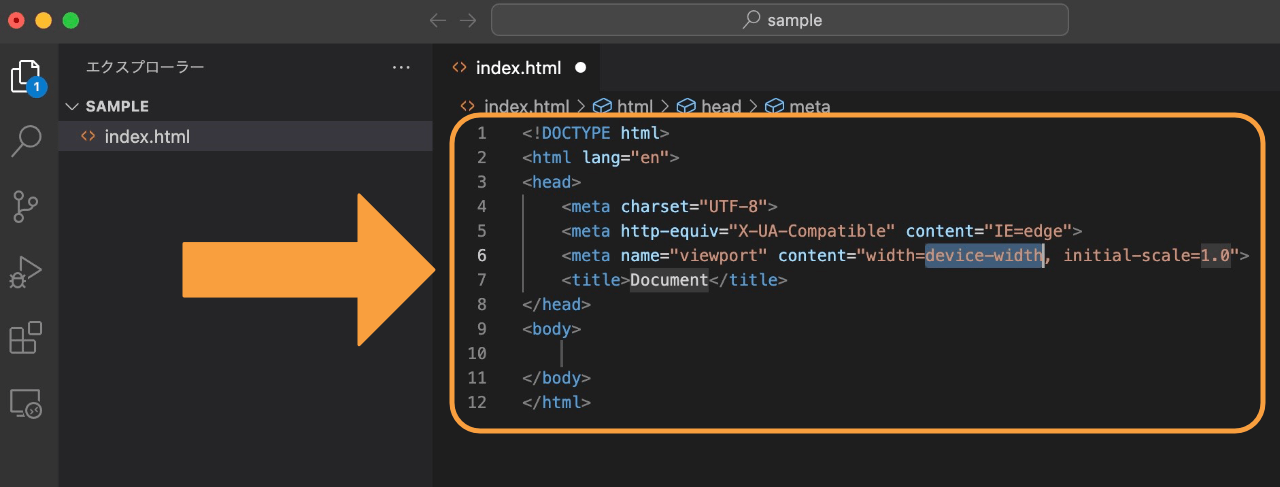
index.html に HTML を書いていきましょう。
- 半角の感嘆符
!を入力した後にタブキーtabを押すと、基本の HTML が自動的に入ります。

- 私たちは日本語を使っているので、
<html lang="en">を<html lang="ja">に変更してください。 <body>要素の中に、例として<p>要素と<script>要素を書きます。
<!DOCTYPE html>
<html lang="ja"> <!-- "en" を "ja" に変更する。-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <p>要素と<script>要素を書く。-->
<p>この文字列をクリックしてください</p>
<script src="script.js"></script>
</body>
</html>HTMLコード
入力が終わったら保存しましょう。便利なショートカットキーを使うと良いですよ。macOS の場合は command (⌘) + S 、Windows の場合は Ctrl + S で保存することができます。
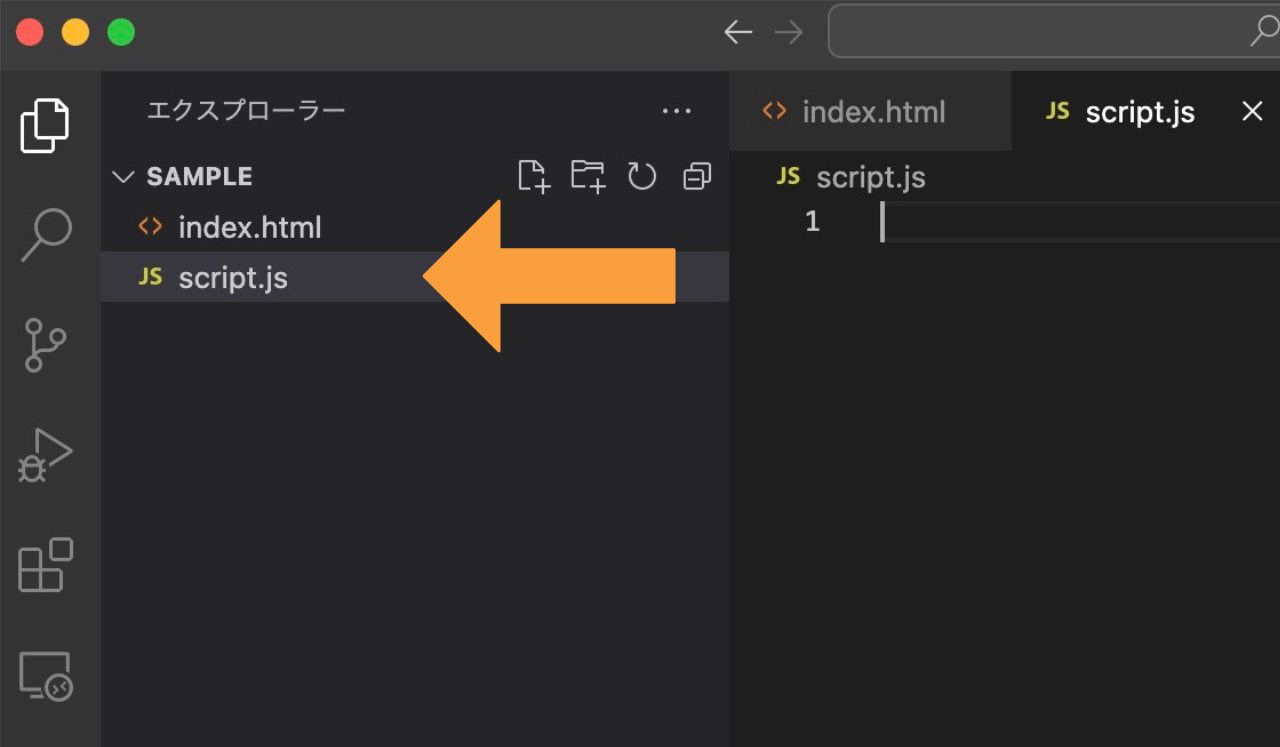
3. JavaScript ファイルを作成する
新しいファイルを作成するボタンをクリックして、JavaScript ファイルを作ります。ファイルの名前は script.js と入力し、エンターキー enter を押して確定します。

script.js にJavaScript コードを書きます。ここで例として書いているのは、「文字列がクリックされたとき、その文字列の内容を変更する」という動きです。
//文字列がクリックされたとき、その文字列の内容を変更する
let str = document.querySelector('p');
str.addEventListener('click',changeText);
function changeText() {
str.innerHTML = 'クリックしましたね!';
}JavaScript コード
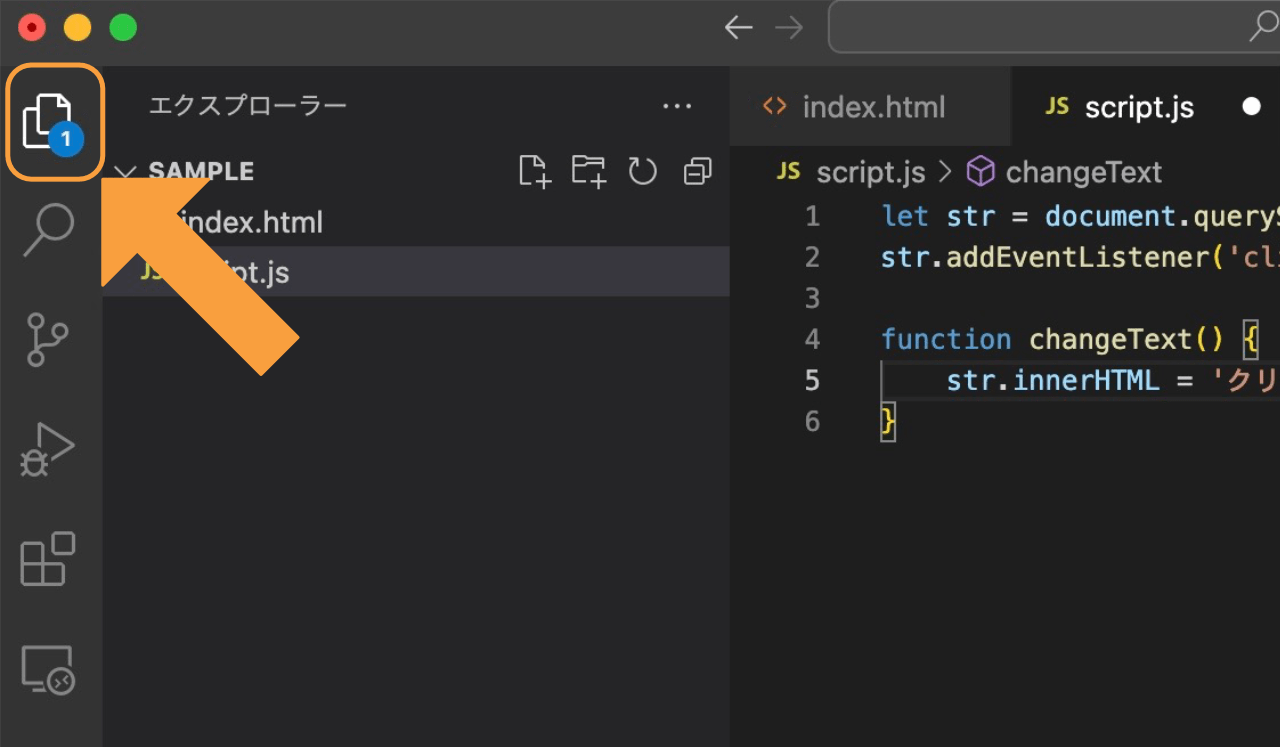
画面の左上に表示される青い数字は、保存されていないファイルがあることを示しています。command (⌘) + S(macOS)または Ctrl + S(Windows)で、保存するのを忘れないようにしましょう。

コーディングは以上です。
4. ブラウザで実行する
HTML ファイルと JavaScript ファイルができたら、ブラウザでプログラムを実行しましょう。
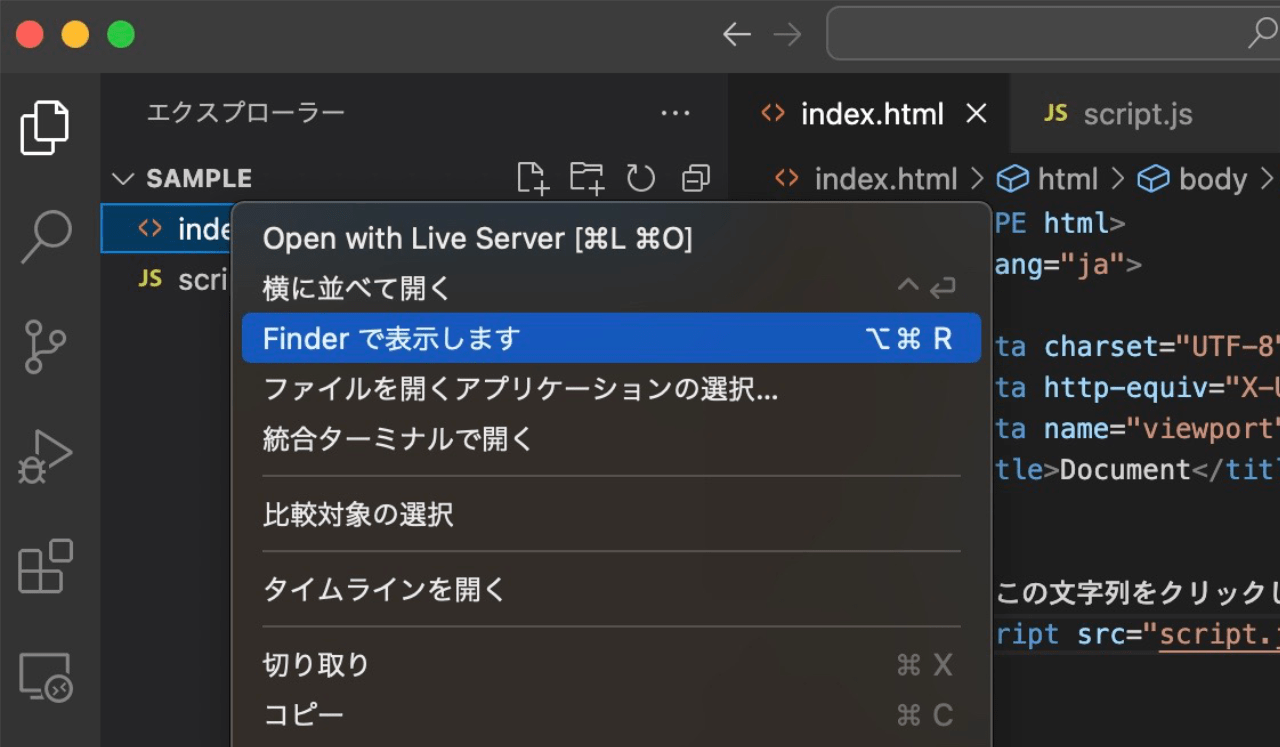
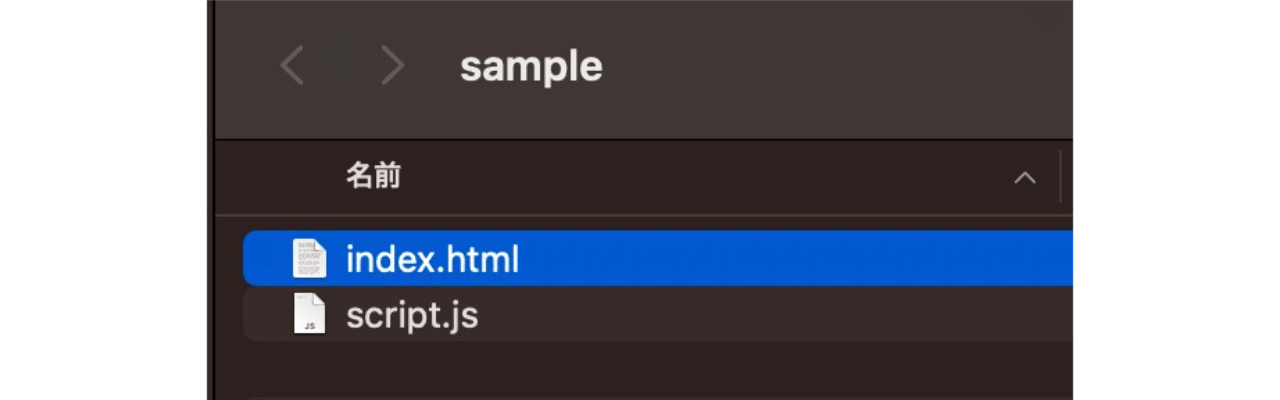
index.htmlを右クリックします。- macOS の場合は「Finder」、Windows の場合は「エクスプローラー」で表示します。

macOS の場合は Finder、Windows の場合はエクスプローラーが表示されます。フォルダ sample の中に、HTML ファイルと JavaScript ファイルが入っているのが分かりますね。

ブラウザで読み込むのは、HTML ファイルです。
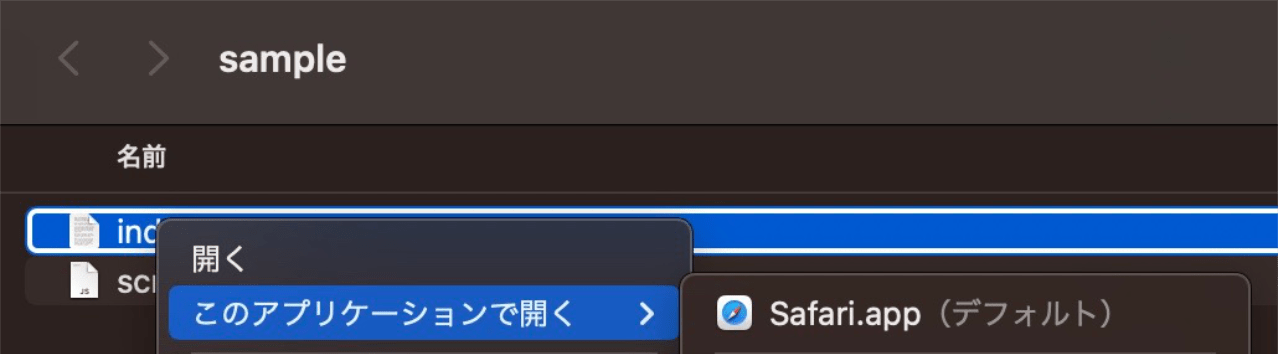
index.htmlを右クリックします。- ブラウザを選んで開きます。
・ macOS の場合:このアプリケーションで開く >
・ Windows の場合:プログラムから開く >

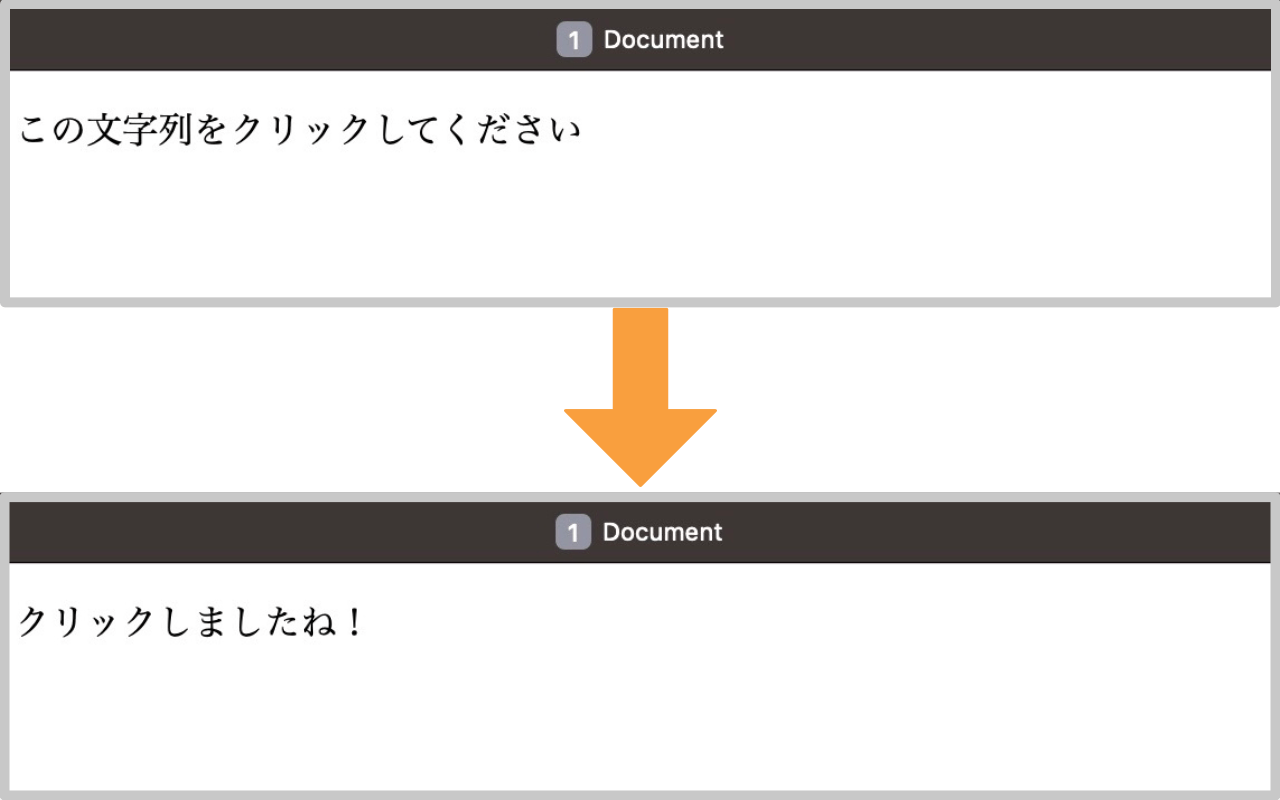
ブラウザが起動して HTML の内容が表示され、JavaScript が動くのを確認することができますよ。
- 「文字列がクリックされたとき、その文字列の内容を変更する」という動き。

以上が、VS Code を使ったプログラミングの一連の流れです。
さて、ここまで説明してきたブラウザでの実行方法では、ファイル内容を変更した場合、手動でブラウザを更新(再読み込み)する必要があります。VS Code には、この一手間を省くことができる拡張機能があります。それが Live Server です。
Live Server でブラウザを自動更新
VS Code の拡張機能のひとつであるLive Server を使うと、ファイル内容が自動的にブラウザに反映されます。手動でブラウザを更新する必要がなく、リアルタイムで確認できるのでとても便利です。簡単にインストールできるので、使ってみてはいかがでしょうか。

オンライン上での JavaScript コーディング
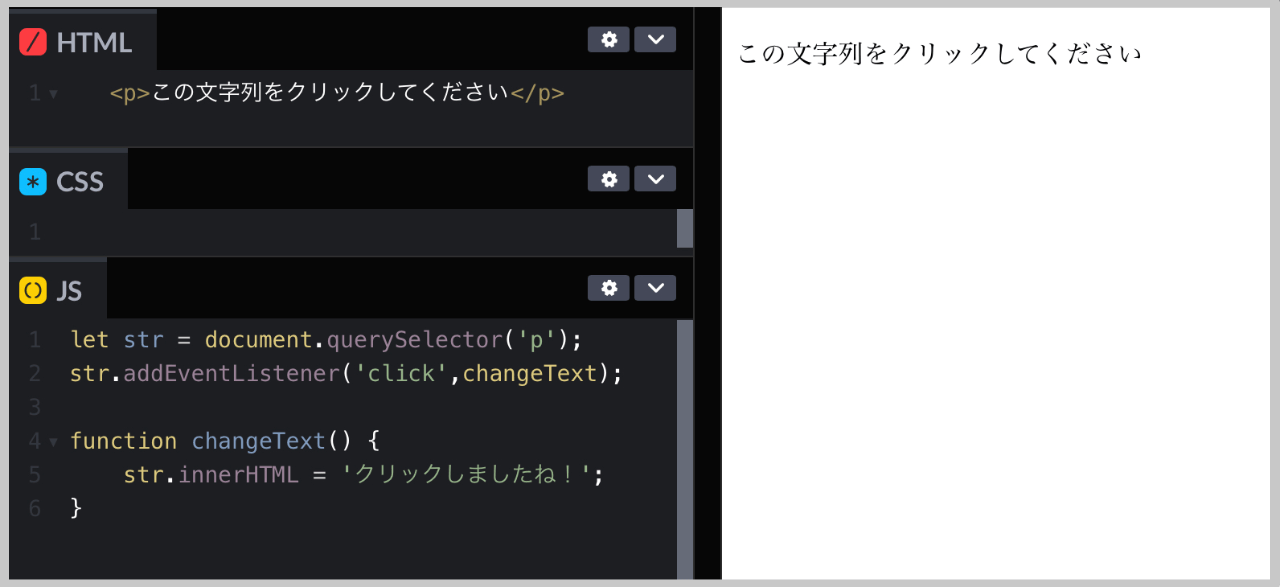
最後に、より気軽に JavaScript を体験できる、オンライン上のエディタを使った場合を紹介します。フォルダやファイルの作成はせずに JavaScript を書いてみたい方は、オンライン上のツールを使ってみてください。私たち Pyxofy は、CodePen を使っています。
CodePen では、HTML で記述するのは <body> 内のウェブページに表示したい要素のみです。コードを書くと、すぐに実行結果を見ることができます。

まとめ
今回は、HTML と JavaScript を書いてブラウザで動かすまでの手順を紹介しました。
プログラミングを始めたばかりの方にとっては、ファイルの作成や実行手順などが難しく感じられたかもしれません。もし分からなくなったときは、またこのページに戻ってきてくださいね。
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事





