JavaScript - 乱数の作り方とランダムな色を生成するコード
JavaScript の Math.random() と Math.floor() メソッドを利用して乱数を生成する方法を紹介します。乱数を使って RGB カラーをランダムに表示する簡単なプロジェクトも掲載しているので、ぜひご覧ください。

Math.random() と Math.floor() で乱数を生成しよう
今回は、JavaScript で乱数を作る方法と、ランダムな RGB カラーを生成するコードについて解説します。特定の数ではなくランダムな整数を作るために使うのが、Math.random() メソッドと Math.floor() メソッドです。2つのメソッドを利用して乱数を生成する基本的な方法を学びましょう。
ランダムな色を表示するサンプルプロジェクト
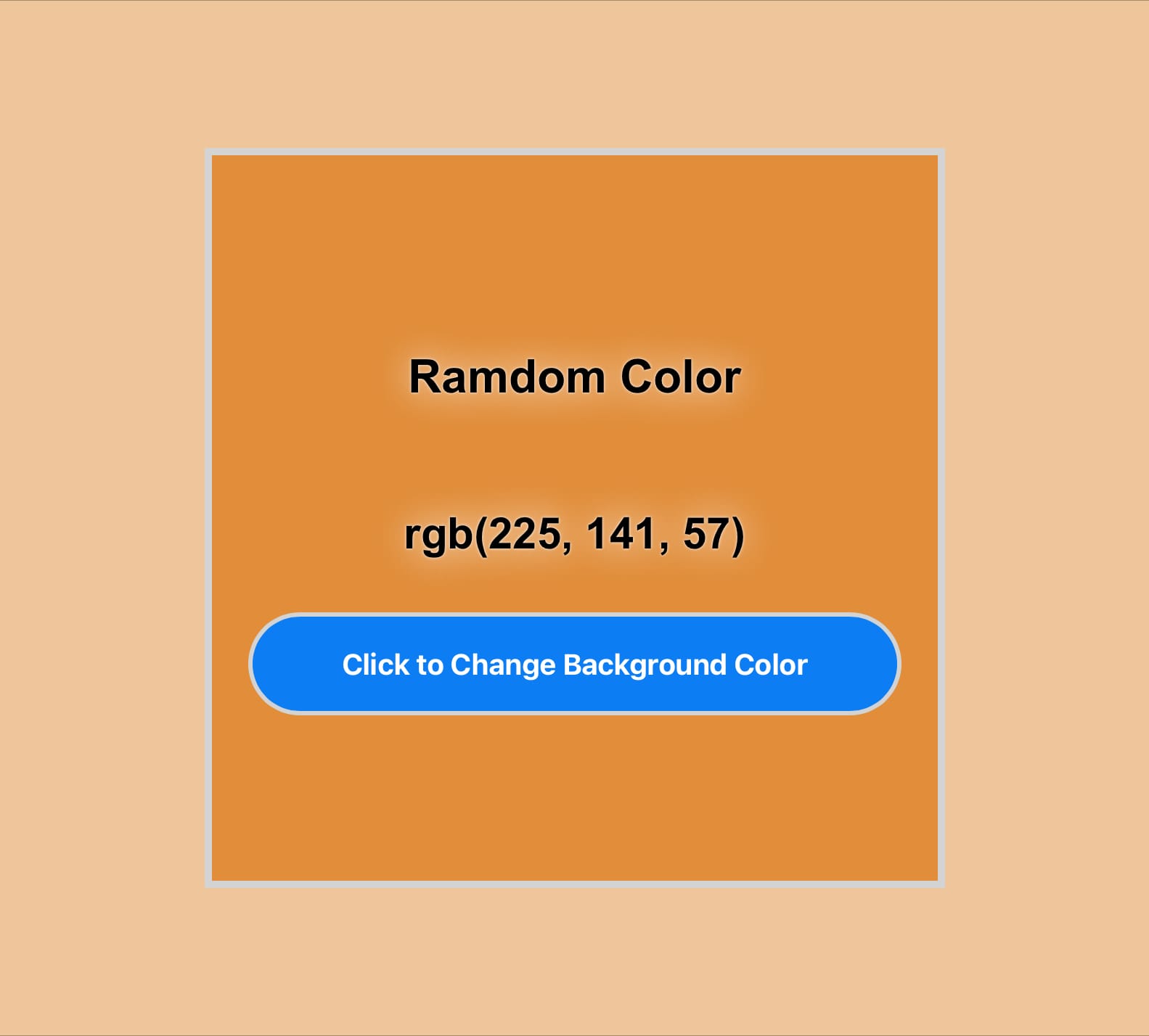
下にあるのは、ボタンを押すたびに背景色が切り替わるサンプルプロジェクトです。どんな色が表示されるでしょうか?ボタンをクリックしてみてください。
See the Pen JavaScript - Random RGB Color by Pyxofy (@pyxofy) on CodePen.
乱数で色を指定することで、このようにカラフルなプロジェクトを簡単に作ることができますよ。
では早速、JavaScript で乱数を作るための Math.random() メソッドと Math.floor() メソッドの使い方から見ていきましょう。
乱数 - Math.random()
Math.random() は、0 以上 1 未満までの乱数を返すメソッドです。「0 以上 1 未満」なので、0 は含みますが 1 は含まず、返る値は最大で 0.9999999… となります。
Math.random() の例:
Math.random(); // 0.593450901266489
Math.random(); // 0.020302804230656
Math.random(); // 0.205746075952858
上の例でも分かるように、返る値は少数です。乱数なので、0 から 0.9999999… の間でどの数値になるかは分かりません。
整数 - Math.floor()
Math.floor() は、括弧 () の中に指定した数以下で最大の整数を返すメソッドです。引数に指定した数値の小数点以下を切り下げます。
Math.floor() の例:
Math.floor(5.99); // 5
Math.floor(1.01); // 1
Math.floor(0.55); // 0
Math.floor(-1.01); // -2
Math.floor(-5.99); // -6
上の例でも分かるように、マイナスの値を扱うときには注意が必要です。-1.01 は -1 ではなく -2 に、-5.99 は -5 ではなく -6 になりますよ。
整数の乱数 - Math.floor(Math.random())
Math.floor() と Math.random() を組み合わせてMath.floor(Math.random()) と書くと、整数の乱数を作ることができます。Math.random() で取得できるのは最大で 0.9999999… なので、Math.floor(Math.random()) とした場合、返る値は必ず 0 になります。
Math.floor(Math.random()); // 0
乱数を作りたいのに 0 しか返らないのは困りますね。「1 から 10 まで」や「50 から 100 まで」など、ある数値から別の数値の間で乱数を作るためには、どうすればよいでしょうか?
指定した範囲で乱数を作る方法
範囲を指定して乱数を作りたい場合は、以下の構文を使いましょう。
Math.floor(Math.random() * (最大値 - 最小値 + 1)) + 最小値;
たとえば、1 から 10 の範囲で乱数を作るコードは、下のようになります。1 と 10 は乱数に含まれます。
Math.floor(Math.random() * (10 - 1 + 1)) + 1; // 1〜10の乱数
たとえば、50 から 100 の範囲で乱数を作るコードは、下のようになります。50 と 100 は乱数に含まれます。
Math.floor(Math.random() * (100 - 50 + 1)) + 50; // 50〜100の乱数
0 を含む乱数を作りたい場合は、最大値に 1 を足した数を Math.random() に掛けるだけでオーケーです。たとえば、下の例のように 6 を掛けると、0 から 5 までの乱数が返ります。
Math.floor(Math.random() * 6) ; // 0,1,2,3,4,5の乱数
さて、ここまでは乱数の基本について説明してきました。次のセクションからは、ランダムな色を作るコードを解説していきます。
ランダムな RGB カラーを生成する方法
整数の乱数を返す Math.floor(Math.random()) を利用して、ランダムな色を作ってみましょう。色を表現する記法はいくつかありますが、ここでは RGB カラーをランダムに生成する方法を紹介します。
RGB は、色を rgb(赤, 緑, 青) のように表し、赤、緑、青を 0 〜 255 の値で指定します。
- 赤:rgb(255, 0, 0)
- 緑:rgb(0, 255, 0)
- 青:rgb(0, 0, 255)
- 黒:rgb(0, 0, 0)
- 白:rgb(255, 255, 255)
赤、緑、青、それぞれに変数を用意して乱数を代入します。値を0 〜 255の乱数にすることで、ランダムな色を作ることができますよ。Math.random() に掛ける値は 255 ではなく、最大値に 1 を足した 256 であることに注意してくださいね。
const red = Math.floor(Math.random() * 256);
const green = Math.floor(Math.random() * 256);
const blue = Math.floor(Math.random() * 256);
取得した値を RGB カラーコードとして返しましょう。テンプレートリテラルで rgb(赤, 緑, 青) の文字列にすると、下のようになります。
return `rgb(${red}, ${green}, ${blue})`;
同じ文を、引用符で囲む文字列リテラルで書くと、下のようになります。
return 'rgb(' + red ', ' + green ', ' blue + ')';
テンプレートリテラルについては、以下の記事でも紹介しているので参考にしてください。

「赤、緑、青それぞれに乱数を代入し、その値を RGB カラーコードとして返す」という処理を、関数にまとめましょう。ここでは、generateRandomColor という関数名をつけました。ランダムな RGB カラーを生成するコードは以下のようになります。
// ランダムなRGBカラーを生成するコード
function generateRandomColor() {
const red = Math.floor(Math.random() * 256);
const green = Math.floor(Math.random() * 256);
const blue = Math.floor(Math.random() * 256);
return `rgb(${red}, ${green}, ${blue})`;
}
アロー関数を使って下のように1行で書くこともできますよ。
// ランダムなRGBカラーを生成するコード・アロー関数使用
const generateRandomColor = () => `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
アロー関数については、以下の記事でも紹介しているので参考にしてください。

ランダムな色を表示するコード
最後に、記事の初めにご覧いただいたランダムな色を表示するプロジェクトのコードを紹介します。内容はコメントで説明してあるので、細かな解説は省略しますね。
//***************************
// ランダムな色を表示するコード
//***************************
// 枠線で囲まれたコンテナ要素を取得
const container = document.querySelector('.container');
// カラーコードを表示する要素を取得
const colorCode = document.querySelector('h2');
// クリックするボタン要素を取得
const button = document.querySelector('button');
// ランダムな色を生成して表示する関数
function generateRandomColor() {
// 赤、緑、青それぞれ0〜255の乱数を格納する
const red = Math.floor(Math.random() * 256);
const green = Math.floor(Math.random() * 256);
const blue = Math.floor(Math.random() * 256);
// コンテナ要素の背景色をランダムなRGBカラーにする
container.style.backgroundColor = `rgb(${red}, ${green}, ${blue})`;
// ウェブページの背景色をランダムなRGBAカラー半透明にする
document.body.style.backgroundColor = `rgba(${red}, ${green}, ${blue}, 0.5)`;
// RGBカラーコードを文字列で表示する
colorCode.textContent = `rgb(${red} , ${green} , ${blue})`;
}
// ボタンにイベントリスナーを設定する
button.addEventListener('click', generateRandomColor);
ひとつ、このコードのポイントとして挙げられるのは、枠線で囲まれた正方形のコンテナ内とその外側 (ウェブページ全体) で、色を変えているところです。
// コンテナ要素の背景色をランダムなRGBカラーにする
container.style.backgroundColor = `rgb(${red}, ${green}, ${blue})`;
// ウェブページの背景色をランダムなRGBAカラー半透明にする
document.body.style.backgroundColor = `rgba(${red}, ${green}, ${blue}, 0.5)`;
色を変えていると言っても、赤、緑、青の値は同じです。違うのは、外側の色を RGBA で指定していることです。透明度を表す Alpha の値を 0.5 にすることで、色を半透明にしています。

まとめ
今回は、JavaScript で乱数を作る方法と、ランダムな RGB カラーを生成するコードについて解説しました。
特定の数ではなくランダムな整数を作るために使うのが、Math.random() メソッドと Math.floor() メソッドです。以下の構文を使えば、指定した範囲で乱数を生成することができるので、覚えておきましょう。
Math.floor(Math.random() * (最大値 - 最小値 + 1)) + 最小値;
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック!LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事