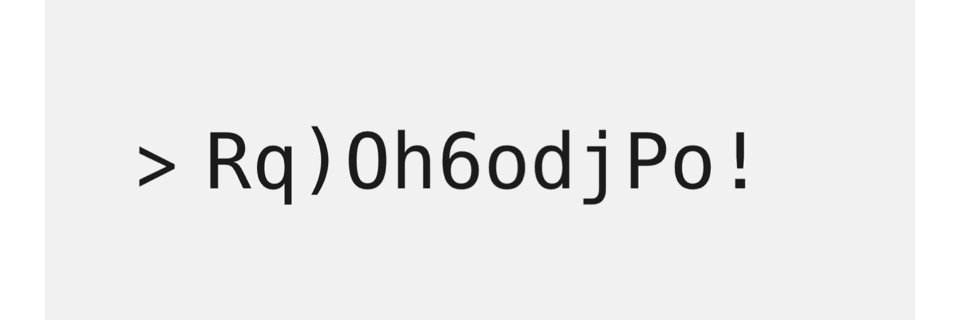
JavaScript - ランダムなパスワードを自動生成する方法
この記事では、数字やアルファベットや記号を組み合わせたランダムなパスワードを JavaScript で作る方法を紹介します。初心者の方にも分かりやすいように簡単なコードで解説しますので、ぜひご覧ください。

パスワードを作るには?
パスワードを作るためには、パスワードに使いたい数字や文字を用意して、パスワードの桁の数だけつなげます。今回紹介するのは、数字・小文字・大文字・記号を使ったパスワードの作り方です。JavaScript でパスワードを自動生成する方法を一緒に学んでいきましょう。

パスワードを生成する関数
ではこれから、パスワードを生成するための処理を関数としてまとめていきますよ。ここでは、generatePassword という関数名をつけます。
// パスワードを生成する関数
function generatePassword() {
// パスワードを生成するための処理
// …
}
関数については以下の記事で詳しく紹介していますので参考にしてください。

変数を宣言する
パスワード生成に使う変数を三つ用意しましょう。
一つ目は、パスワードに使う文字を入れておく変数 string です。今回は、数字・小文字・大文字・記号を使ってパスワードを生成していきます。
- この変数の中身はプログラム実行中に変化しないので、
letではなくconstで宣言してください。 - 数字も一緒に引用符
' 'で囲んで、文字列として変数に格納します。
function generatePassword() {
// パスワードに使う文字を変数stringに文字列として格納する
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
}
二つ目は、パスワードの長さを指定するための変数 passwordLength です。
- ここでは、12桁のパスワードを生成するために
12で初期化します。
function generatePassword() {
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
// パスワードの長さを指定する
const passwordLength = 12;
}
三つ目は、生成したパスワードを入れる変数 myPassword です。
- この変数には、このあと生成するパスワードを格納していくので、
constではなくletで宣言してください。 - 最初は、変数の中身は空っぽです。何も文字がない文字列である「空文字」を表すために、引用符
''のみを書いて初期化します。
function generatePassword() {
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
const passwordLength = 12;
// 生成したパスワードを入れるための空の変数を用意する
let myPassword = '';
}
変数の用意ができました。次のセクションからは、これらの変数を使ってパスワードを生成する処理を書いていきますよ。
変数については以下の記事で詳しく紹介していますので参考にしてください。

繰り返し処理を行う
パスワードを作るためには、「文字列から文字をランダムに一つ取り出して連結する」という処理を、指定したパスワードの長さだけ繰り返します。繰り返し処理を行うために使うのは、for ループです。
function generatePassword() {
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
const passwordLength = 12;
let myPassword = '';
// 指定したパスワードの長さだけ繰り返す
for ( ) {
// 文字列から文字をランダムに一つ取り出して連結する処理
// …
}
}
for ループの条件は、以下のようになります。
- 変数
iを宣言して0で初期化します。iは、繰り返しの回数を数えるためのループカウンタ変数です。 - パスワードの長さだけ繰り返したいので、繰り返しの条件を
i < passwordLengthとします。 - 繰り返しの数を1ずつ増やすために
i++とします。++は、変数の値を1増加させるインクリメント演算子です。
// 指定したパスワードの長さだけ繰り返す
for (let i = 0; i < passwordLength; i++) {
// 文字列から文字をランダムに一つ取り出して連結する処理
// …
}
for ループについては以下の記事で詳しく紹介していますので参考にしてください。

パスワードを生成するための処理
for ループの中に、「文字列から文字をランダムに一つ取り出して連結する処理」を書いていきましょう。この処理を繰り返し行うことで、パスワードが生成されますよ。
文字列から文字をランダムに一つ取り出す
まずは、「文字列から文字をランダムに一つ取り出す」という処理です。文字列から文字を取得するために使うのが、charAt() メソッドです。charAt() メソッドは、括弧 () の中に指定したインデックス (位置) にある文字を返します。書き方は、文字列.charAt() です。
charAt() メソッドの例:
const hiragana = 'あいうえお';
const firstHiragana = hiragana.charAt(0); // あ
const secondHiragana = hiragana.charAt(1); // い
上の例でも分かるように、charAt() メソッドの引数に 0 を指定すると、文字列の最初の文字が返ります。インデックスは1ではなく0から始まる、ということに注意してくださいね。
さて、今回は、ランダムな位置を指定して文字を取り出したいので、charAt() メソッドの引数には乱数を指定します。乱数を生成するためには、Math.floor(Math.random()) を使います。
乱数については以下の記事で詳しく紹介していますので参考にしてください。

文字列 string の長さの範囲内で乱数を取得するためには、Math.random() に文字列の長さを掛けます。文字列の長さは、length プロパティで表すことができますよ。書き方は、文字列.length です。
// 文字列stringの長さの範囲内で乱数を取得する
Math.floor(Math.random() * string.length)
charAt() メソッドの引数に乱数を指定すると、文字列 string から文字をランダムに一つ取り出すことができます。
// 文字列stringから文字をランダムに一つ取り出す
string.charAt(Math.floor(Math.random() * string.length))
取り出した値は、変数 character に格納しましょう。
// 文字列から取り出したランダムな一文字を変数characterに格納する
let character = string.charAt(Math.floor(Math.random() * string.length));
ここまでで、パスワードに使う文字を一つずつランダムに取得する文ができました。
for (let i = 0; i < passwordLength; i++) {
// 文字列から文字をランダムに一つ取り出す処理
let character = string.charAt(Math.floor(Math.random() * string.length));
}
取り出した文字を連結する
続いて、「取り出した文字を連結する」という処理を行います。文字を連結するために使うのは、加算代入演算子 += です。+= は、変数に値を追加します。
加算代入演算子 += の例:
let myName = '田中';
myName += 'さくら'; // myName = '田中' + 'さくら'
console.log(myName); // 田中さくら
取り出した文字 character は、変数 myPassword に追加していきますよ。
// 取り出した文字を変数myPasswordに追加していく
myPassword += character;
文字列から文字をランダムに一つ取り出して連結する for ループができました。for ループは指定したパスワードの長さだけ繰り返すので、変数 myPassword には12桁のランダムな文字列が格納されます。
for (let i = 0; i < passwordLength; i++) {
// 文字列から文字をランダムに一つ取り出して連結する処理
let character = string.charAt(Math.floor(Math.random() * string.length));
myPassword += character;
}
結果をコンソールに出力する
今回は、生成されたパスワードをコンソールに出力するようにします。for ループのあとに文を追加しましょう。
function generatePassword() {
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
const passwordLength = 12;
let myPassword = '';
for (let i = 0; i < passwordLength; i++) {
let character = string.charAt(Math.floor(Math.random() * string.length));
myPassword += character;
}
// 生成されたパスワードをコンソールに出力する
console.log(myPassword);
}
以上で、関数 generatePassword を定義できました。関数を呼び出すたびに、ランダムなパスワードが生成されてコンソールに表示されますよ。
//*************************
// パスワードを生成するコード
//*************************
function generatePassword() {
const string = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!@#$%^&*()_+=';
const passwordLength = 12;
let myPassword = '';
for (let i = 0; i < passwordLength; i++) {
let character = string.charAt(Math.floor(Math.random() * string.length));
myPassword += character;
}
console.log(myPassword);
}
generatePassword();
まとめ
今回は、JavaScript でパスワードを生成する方法を紹介しました。パスワード生成手順を簡単にまとめると、以下のようになります。
- 数字や文字、記号を文字列として用意する
charAt()メソッドで文字列から文字を一つ取り出す- 取り出す文字は乱数で指定する
- 取り出した文字を連結する
- 文字をランダムに取り出して連結するという処理をパスワード長さだけ繰り返す
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック!LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事