JavaScript - クリックで切り替わる画像スライダーの作り方
ボタンをクリックすると画像が切り替わる画像スライダーを作ります。画像をいくつか用意して、右矢印ボタンで次の画像を、左矢印ボタンで前の画像を表示するようコーディングします。

クリックで画像を切り替えよう
今回紹介するのは、クリックで表示を切り替える画像スライダーの作り方です。ボタンをクリックするたびに画像のインデックスを調べて、表示する画像と非表示にする画像を切り替えます。
この記事を読むと分かること
querySelectorAll()querySelector()addEventListener()if...elseforEach()
サンプルプロジェクト
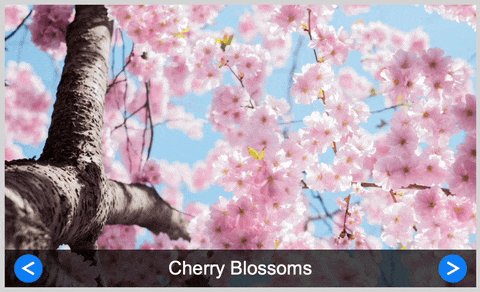
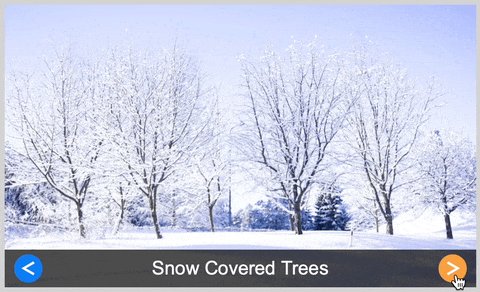
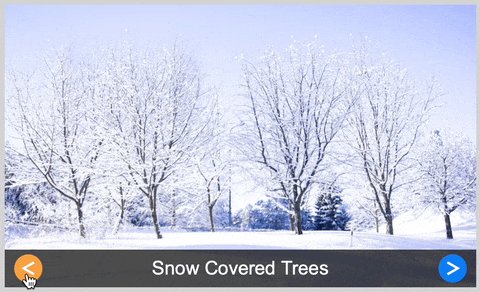
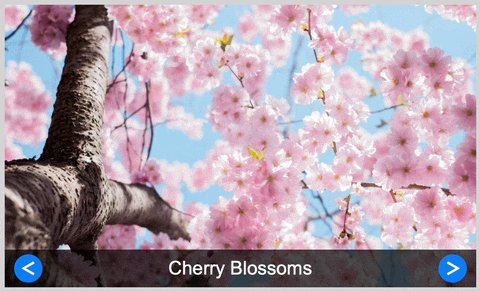
最初に、画像スライダーの動きを確認しておきましょう。今回のサンプルでは、四季を感じられる写真を4枚使っています。画像の下部にある「<」「>」マークは、クリックできるボタンです。クリックすると画像が順番に切り替わり、同時に画像に合った説明文が表示されます。

HTML
まずは HTML です。画像はお好みのものをいくつか用意し、src 属性に画像へのパスを書きます。alt 属性には、その画像にあった説明文を書いてくださいね。
<body>
<!--画像スライダーの構成要素をまとめるためにコンテナで囲む-->
<div class="slider-container">
<!--複数の画像を用意-->
<img src="https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?q=80&w=3028&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="Cherry Blossoms">
<img src="https://images.unsplash.com/photo-1491929007750-dce8ba76e610?q=80&w=3267&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="Sunflowers">
<img src="https://images.unsplash.com/photo-1535608577102-bb54e62fe045?w=900&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8OTB8fGF1dHVtbnxlbnwwfHwwfHx8MA%3D%3D" alt="Autumn Leaves">
<img src="https://images.unsplash.com/photo-1552901464-1449e53709c9?w=900&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8NTh8fHdpbnRlcnxlbnwwfHwwfHx8MA%3D%3D" alt="Snow Covered Trees">
<!--画像の説明文を表示するエリア-->
<div class="caption">画像の説明文</div>
<!--前に戻るボタン-->
<button class="previous-btn"><</button>
<!--次へ進むボタン-->
<button class="next-btn">></button>
</div>
</body>
CSS
続いて CSS です。ここではコンテナのサイズを width: 800px、height: 500px とし、その中に画像や説明文、二つのボタンが収まるようにしています。
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #454545;
font-family: Arial, Helvetica, sans-serif;
}
/*コンテナ*/
.slider-container {
position: relative;
width: 800px;
height: 500px;
border: 5px solid lightgray; /*画像の周りを枠線で囲む*/
}
/*画像*/
img {
position: absolute;
top: 0;
left: 0;
width: 100%; /*コンテナと同じ幅*/
height: 100%; /*コンテナと同じ高さ*/
object-fit: cover; /*比率を維持したままコンテナを埋めるように拡大縮小*/
}
/*画像の説明文*/
.caption {
position: absolute;
bottom: 0; /*コンテナの下部に配置*/
width: 100%;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 25px;
background: rgba(0, 0, 0, 0.7);
}
/*ボタン*/
button {
position: absolute;
bottom: 5px;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 20px;
font-weight: bold;
background: #0d7df5;
border-radius: 50%;
border: none;
cursor: pointer;
z-index: 1;
}
/*ボタンにマウスオンでオレンジ色にする*/
button:hover {
background: #f99f3e;
}
/*前へ戻るボタンの位置は左端*/
.previous-btn {
left: 10px;
}
/*次へ進むボタンの位置は右端*/
.next-btn {
right: 10px;
}ブラウザには下のように表示されます。

JavaScript
JavaScript では、ボタンのクリックに反応して画像が順番に切り替わるようにコーディングしていきます。
次の手順でコードを書いていきましょう。
- 要素を取得する
- 変数を宣言する
- 次へ進むボタンにクリックイベントを追加する
- 前へ戻るボタンにクリックイベントを追加する
- 画像スライダーを更新する関数を定義する
- ページを読み込んだときに最初の画像を表示する
要素を取得する
最初に、JavaScript で動きをつけられるように要素を取得しておきましょう。
- 複数用意した画像は、
querySelectorAll()メソッドでまとめて取得し、変数imagesに格納します。 - その他の要素は、
querySelector()メソッドで取得し、それぞれ変数に格納しておきます。
// すべての画像要素
const images = document.querySelectorAll('img');
// 画像の説明文を表示するエリア
const caption = document.querySelector('.caption');
// 前に戻るボタンと次へ進むボタン要素
const prevBtn = document.querySelector('.previous-btn');
const nextBtn = document.querySelector('.next-btn');
変数を宣言する
次に行うのは、変数の宣言です。
totalImagesは、用意した画像の総数を格納する変数です。まとめて取得した画像要素の長さ(数)をimages.lengthで取得して格納します。imageIndexは、表示する画像を指定するための変数です。表示する画像はインデックス番号で指定するので、0で初期化しておきます。
// 画像の数を変数に格納する
const totalImages = images.length;
// 表示する画像を指定するための変数
let imageIndex = 0;
次へ進むボタンにクリックイベントを追加する
続いて、ボタンをクリックして画像を切り替えられるようにていきますよ。addEventListener() メソッドを使って、二つのボタンに click イベントを追加していきましょう。
まずは、次へ進むボタンです。
- ボタンをクリックするたびに、次の画像へ表示を切り替える処理を実行します。
// 次へ進むボタンにクリックイベントを追加
nextBtn.addEventListener('click', () => {
// 次の画像へ表示を切り替える処理
// …
});
次の手順でコードを書いていきましょう。
- インデックスの値を増やして次の画像を指定する
- 最後の画像の次は、最初の画像を指定する
- 画像スライダーを更新する関数を実行する
インデックスの値を増やして次の画像を指定する
次の画像を表示するためには、画像のインデックスを指定します。インデックスとは、複数ある要素に順番に付けられた番号のことで、0から始まります。画像のインデックスを指定するために使うのが、先ほど宣言した変数 imageIndex です。変数 imageIndex は 0 で初期化したので、初めに表示されるのは一番最初の画像です。
- 変数
imageIndexの値を1増やして、次の画像を指定します。
nextBtn.addEventListener('click', () => {
// インデックスの値を増やして次の画像を指定する
imageIndex++;
});
最後の画像の次は、最初の画像を指定する
今回用意した画像は4枚です。4枚目の画像が表示されているときに次へ進むボタンをクリックした場合は、1枚目の画像が表示されるようにしましょう。そのために使うのは if 文です。

if 文の条件で調べるのは、変数 imageIndex の値が最後の画像のインデックスより大きいかどうかです。最後の画像のインデックス は totalImages - 1 で表します。インデックスは0から始まるので、最後の画像のインデックスは画像の総数totalImages より1少なくなりますよ。
- もし指定する画像が最後の画像のインデックスより大きいなら
- 変数
imageIndexの値を0にして最初の画像を指定します。
nextBtn.addEventListener('click', () => {
imageIndex++;
// 最後の画像の次は、最初の画像を指定する
if (imageIndex > totalImages - 1) {
imageIndex = 0;
}
});
ここまでで、ボタンをクリックして、次に表示する画像を変数 imageIndex で指定できるようになりました。
画像スライダーを更新する関数を実行する
最後に、画像スライダーを更新する関数を実行し、画像が切り替わるようにしましょう。
updateSliderは、画像スライダーを更新する関数です。(処理内容はこのあと定義していきます)
nextBtn.addEventListener('click', () => {
imageIndex++;
if (imageIndex > totalImages - 1) {
imageIndex = 0;
}
// 画像スライダーを更新する関数を実行する
updateSlider();
});
以上で、次へ進むボタンがクリックされたときのコードは完成です。
前へ戻るボタンにクリックイベントを追加する
前へ戻るボタンも考え方は同じです。ボタンをクリックするたびに、前の画像へ表示を切り替える処理を実行します。最初の画像が表示されているときに前へ戻るボタンをクリックした場合は、最後の画像が表示されるようにしましょう。
// 前へ戻るボタンにクリックイベントを追加
prevBtn.addEventListener('click', () => {
// インデックスの値を減らして前の画像を指定する
imageIndex--;
// 最初の画像の前は、最後の画像を指定する
if (imageIndex < 0) {
imageIndex = totalImages - 1;
}
// 画像スライダーを更新する関数を実行する
updateSlider();
});
二つのボタンにクリックイベントを追加して画像を切り替えるコードができました。
// 次へ進むボタンがクリックされたときの処理
nextBtn.addEventListener('click', () => {
imageIndex++;
if (imageIndex > totalImages - 1) {
imageIndex = 0
}
updateSlider();
});
// 前へ戻るボタンがクリックされたときの処理
prevBtn.addEventListener('click', () => {
imageIndex--;
if (imageIndex < 0) {
imageIndex = totalImages - 1;
}
updateSlider();
});
画像スライダーを更新する関数を定義する
ではこれから、画像スライダーを更新する関数 updateSlider を定義してきますよ。
// 画像スライダーを更新する関数
function updateSlider() {
// 画像スライダーを更新する処理
// …
}
クリックイベントで変更した変数 imageIndex の値を調べて、それと同じインデックスの画像を表示、そうでないインデックスの画像は非表示にし、画像スライダーを更新します。
次の手順でコードを書いていきましょう。
- すべての画像要素に順番に処理を行う
- インデックスが同じなら画像と説明文を表示する
- インデックスが違うなら非表示にする
すべての画像要素に順番に処理を行う
変数 images に格納されている画像要素一つひとつに、インデックスを調べて表示/非表示を切り替える処理を行います。そのために使うのは、forEach() メソッドです。forEach() は、括弧 () に指定した関数を各要素に対して一度ずつ実行します。
forEach() の括弧 ()の中に、アロー関数で処理を書いていきましょう。関数には二つの引数を指定します。
imageは、処理の対象となる画像要素を受け取ります。indexは、処理の対象となっている要素のインデックスを受け取ります。
function updateSlider() {
// すべての画像要素に順番に処理を行う
images.forEach((image, index) => {
// インデックスを調べて表示/非表示を切り替える処理
// …
});
}
インデックスが同じなら画像と説明文を表示する
インデックスを調べて表示/非表示を切り替えるために、if...else 文で条件分岐をしましょう。if 文の条件で調べるのは、処理対象となっている画像要素のインデックス index と、表示する画像のインデックス imageIndex です。インデックスの値が同じなら、その画像と説明文を表示します。
- もし処理対象の画像が表示する画像のインデックスと同じなら
- その画像の
displayプロパティをblockにして表示します。 - 説明文を表示するエリアの内容を、その画像の
altに置き換えます。
function updateSlider() {
images.forEach((image, index) => {
// インデックスが同じなら
if (index === imageIndex) {
// その画像を表示する
image.style.display = 'block';
// その画像のaltを説明文として表示する
caption.innerHTML = image.alt;
} else {
// …
}
});
}
インデックスが違うなら非表示にする
条件を満たさない場合は、表示する画像として指定されていないので、その画像は表示しません。
- 画像の
displayプロパティをnoneにして非表示にします。
function updateSlider() {
images.forEach((image, index) => {
if (index === imageIndex) {
image.style.display = 'block';
caption.innerHTML = image.alt;
} else {
// その画像は表示しない
image.style.display = 'none';
}
});
}
以上で、画像スライダーを更新する関数 updateSlider を定義できました。次へ進むボタンや前へ戻るボタンをクリックするたびに変数 imageIndex の値は変わるので、関数を実行するたびに表示される画像も変わります。
// 画像スライダーを更新する関数
function updateSlider() {
images.forEach((image, index) => {
if (index === imageIndex) {
image.style.display = 'block';
caption.innerHTML = image.alt;
} else {
image.style.display = 'none';
}
});
}
ページを読み込んだときに最初の画像を表示する
さて、これが最後のコードです。load イベントを追加して、ページを読み込んだときに1枚目の画像が表示されるようにしましょう。変数 imageIndex は 0 で初期化してあるので、関数 updateSlider を呼び出すと最初の画像が表示されますよ。
- 画像も含め、ページが完全に読み込まれたときに関数
updateSliderを実行します。
// ページ全体を読み込んだときに画像スライダーを更新する
window.addEventListener('load', () => {
updateSlider();
});
完成コード
次へ進むボタンや前へ戻るボタンのクリックで表示が切り替わる、画像スライダーのコードが完成です。
//***************************************
// クリックで切り替わる画像スライダーのコード
//***************************************
const images = document.querySelectorAll('img');
const caption = document.querySelector('.caption');
const prevBtn = document.querySelector('.previous-btn');
const nextBtn = document.querySelector('.next-btn');
const totalImages = images.length;
let imageIndex = 0;
// ページ全体を読み込んだときに画像スライダーを更新する
window.addEventListener('load', () => {
updateSlider();
});
// 次へ進むボタンがクリックされたときの処理
nextBtn.addEventListener('click', () => {
imageIndex++;
if (imageIndex > totalImages - 1) {
imageIndex = 0;
}
updateSlider();
});
// 前へ戻るボタンがクリックされたときの処理
prevBtn.addEventListener('click', () => {
imageIndex--;
if (imageIndex < 0) {
imageIndex = totalImages - 1;
}
updateSlider();
});
// 画像スライダーを更新する関数
function updateSlider() {
images.forEach((image, index) => {
if (index === imageIndex) {
image.style.display = 'block';
caption.innerHTML = image.alt;
} else {
image.style.display = 'none';
}
});
}
See the Pen JavaScript - Image Slider by Pyxofy (@pyxofy) on CodePen.
まとめ
今回は、ボタンをクリックすると画像が切り替わる画像スライダーを作りました。
ボタンをクリックするたびに画像を指定するインデックスを変更し、forEach() メソッドと if...else 文で表示する画像と非表示にする画像を切り替えるようコーディングしました。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook SNSで Pyxofy とつながりましょう!
関連記事






