JavaScript - スクロールで伸縮するプログレスバーの作り方
ページがどれだけスクロールされているかを示すプログレスバーを作ります。横へ伸びたり縮んだりするプログレスバーをページの上部に設置して、スクロールの進捗率を表示する方法を学びましょう。

スクロールの進捗率を表示しよう
今回は紹介するのは、スクロール量に応じて長さが変化するプログレスバーの作り方です。現在どれだけスクロールされているのか、その割合を計算してバーの長さに反映させ、横に伸び縮みするようにコーディングします。
この記事を読むと分かること
scrollイベントdocumentElement.scrollHeightdocumentElement.clientHeightwindow.scrollY
サンプルプロジェクト
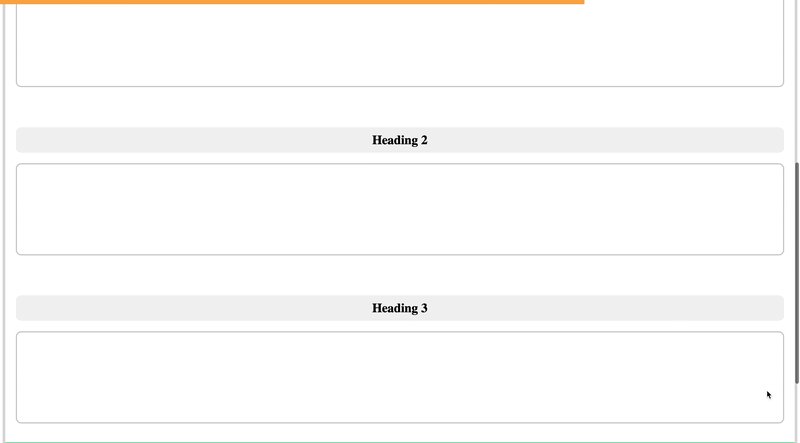
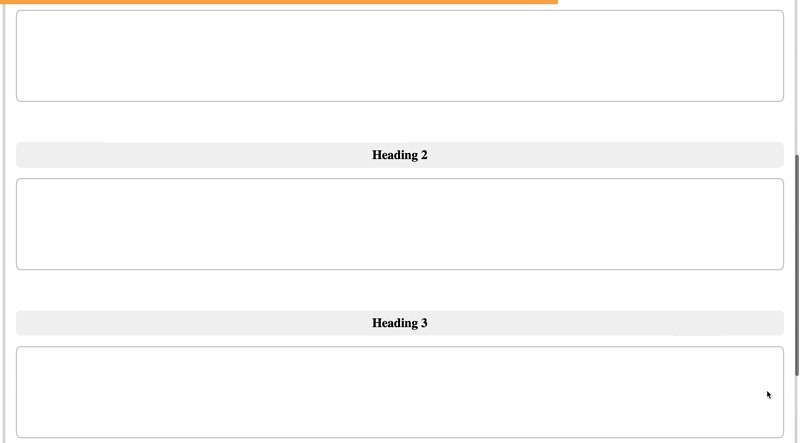
最初に、プログレスバーの動きを確認しておきましょう。下へスクロールすると、ページの一番上にオレンジ色のプログレスバーが表示され、横へ伸びます。ページの一番下までいくと横幅いっぱいになりますよ。

HTML
まずは HTML です。プログレスバーを表示する場所を <div> 要素で用意しましょう。
<div class="progress-bar"></div>
CSS
続いて CSS です。プログレスバーの位置は position: fixed で固定し、常にページ上部に表示されるようにします。バーの横幅 width は、最初は 0 です。
.progress-bar {
position: fixed; /*位置を固定*/
top: 0;
left: 0;
width: 0; /*バーの横幅*/
height: 10px;
background-color: #f99f3e;
}
ここまでで、プログレスバーはブラウザに表示されていません。このあとの JavaScript で、バーが横に伸びたり縮んだりするようにコーディングしますよ。
JavaScript
JavaScript では、スクロールの量に応じてバーの横幅の値を更新し、プログレスバーが伸縮するようにしていきます。
次の手順でコードを書いていきましょう。
- プログレスバー要素を取得する
- ウィンドウにスクロールイベントを追加する
- スクロール可能な量を計算する
- スクロール量の割合を計算する
- スクロール量の割合をバーの横幅に代入する
プログレスバー要素を取得する
プログレスバーの長さを JavaScript で更新できるように、要素を取得します。
// 要素を取得
const progressBar = document.querySelector('.progress-bar');
ウィンドウにスクロールイベントを追加する
ページがスクロールされているかどうかを知るために、ウィンドウに scroll イベントを追加しましょう。ユーザーがページをスクロールするたびに、バーの横幅を伸縮させる処理を実行します。
// ウィンドウにスクロールイベントを追加
window.addEventListener('scroll', () => {
// バーの横幅を伸縮させる処理
// …
});スクロール可能な量を計算する
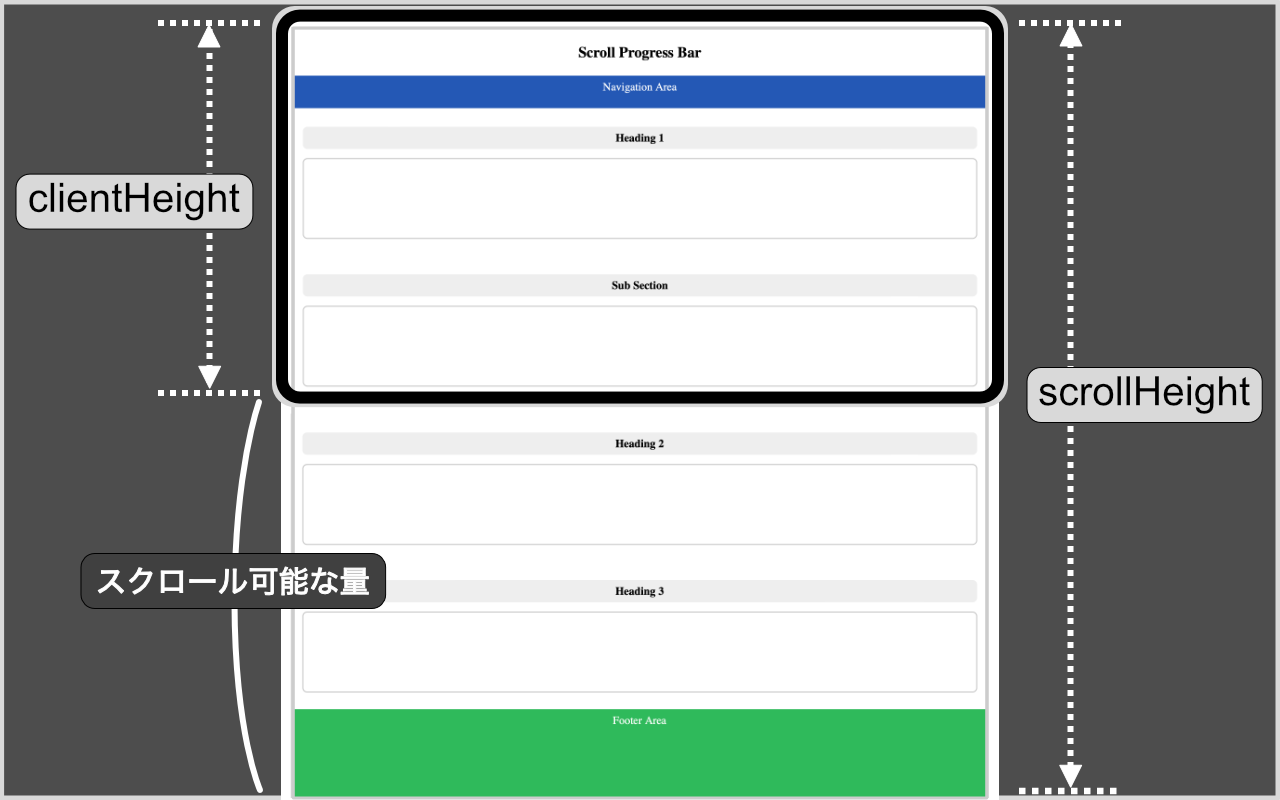
バーの横幅を伸縮させるためには、まず、ページ全体でどれだけスクロールできるのか、その量を計算する必要があります。「現在見えていない部分も含めたコンテンツ全体の高さ」から「見えている部分の高さ」を引くと、スクロール可能な量が分かりますよ。

高さを取得するためには、document.documentElement のプロパティにアクセスします。document.documentElement は、<html> 要素を返します。
scrollHeightプロパティ:現在見えていない部分も含めたコンテンツ全体の高さclientHeightプロパティ:見えている部分の高さ
window.addEventListener('scroll', () => {
// スクロール可能な量を計算
const scrollableHeight = document.documentElement.scrollHeight - document.documentElement.clientHeight;
});
スクロール量の割合を計算する
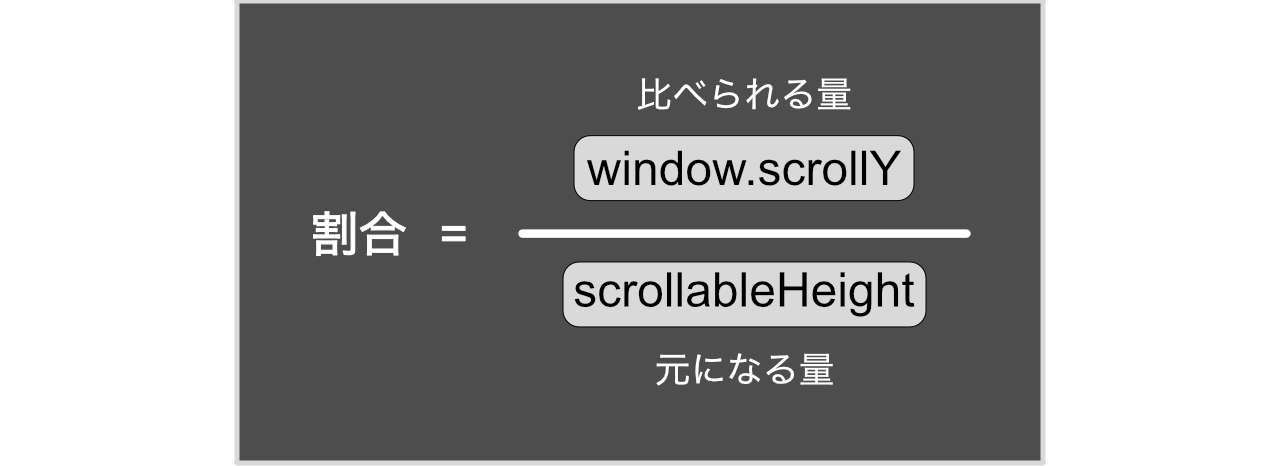
次に、ページ全体に対して現在どれだけスクロールされているのか、その割合を計算します。「上からのスクロール量」を「スクロール可能な量」で割ると、スクロール量の割合が分かりますよ。

window.scrollY:上からのスクロール量scrollableHeight:先ほど割り出した、スクロール可能な量
割合はパーセントで表したいので、100 をかけて変数 scrollPercentage に格納しましょう。
window.addEventListener('scroll', () => {
const scrollableHeight = document.documentElement.scrollHeight - document.documentElement.clientHeight;
// スクロール量の割合を計算
const scrollPercentage = (window.scrollY / scrollableHeight) * 100;
});
スクロール量の割合をバーの横幅に代入する
最後に、プログレスバーの width プロパティに値を代入し、横幅を更新します。バーの横幅となるのは、上の計算で割り出されたスクロール量の割合 scrollPercentage です。値の単位はパーセントなので、'%' をつけることを忘れずに。
window.addEventListener('scroll', () => {
const scrollableHeight = document.documentElement.scrollHeight - document.documentElement.clientHeight;
const scrollPercentage = (window.scrollY / scrollableHeight) * 100;
// スクロール量の割合をバーの横幅に代入
progressBar.style.width = scrollPercentage + '%';
});
完成コード
スクロールで伸縮するプログレスバーのコードが完成です。
//***************************************
// スクロールで伸縮するプログレスバーのコード
//***************************************
const progressBar = document.querySelector('.progress-bar');
window.addEventListener('scroll', () => {
const scrollableHeight = document.documentElement.scrollHeight - document.documentElement.clientHeight;
const scrollPercentage = (window.scrollY / scrollableHeight) * 100;
progressBar.style.width = scrollPercentage + "%";
});
See the Pen JavaScript - Scroll Progress Bar by Pyxofy (@pyxofy) on CodePen.
(右端に表示される垂直スクロールバーはプログレスバーの横幅に含みません)
まとめ
今回は、ページがどれだけスクロールされているかを表すプログレスバーを作りました。
スクロールするたびにスクロール量の割合を計算してバーの横幅を更新することで、プログレスバーが横に伸び縮みするようにコーディングしました。短いコードで実装できるので、ぜひ試してみてくださいね。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
SNSで Pyxofy とつながりましょう! LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事






