JavaScript - パスワード生成アプリの作り方
ランダムなパスワードを生成するアプリを JavaScript で作ります。数字や記号をパスワードに含めるかどうかを選べたり、パスワードの長さを自由に変えられる、そんなアプリを一緒に作ってみましょう。

パスワードジェネレーターを作ろう
今回紹介するのは、JavaScript でパスワード生成アプリを作る方法です。基本はアルファベットの大文字と小文字でパスワードを生成し、数字や記号を含めるかどうかはチェックボックスで選べるようにします。また、パスワードの長さは8桁から20桁の間で自由に変更できるようにプログラミングします。
この記事を読むと分かること
querySelectorAll()- 条件演算子 (三項演算子)
? : whileループinputイベントforEach()DOMContentLoadedイベント
サンプルプロジェクト
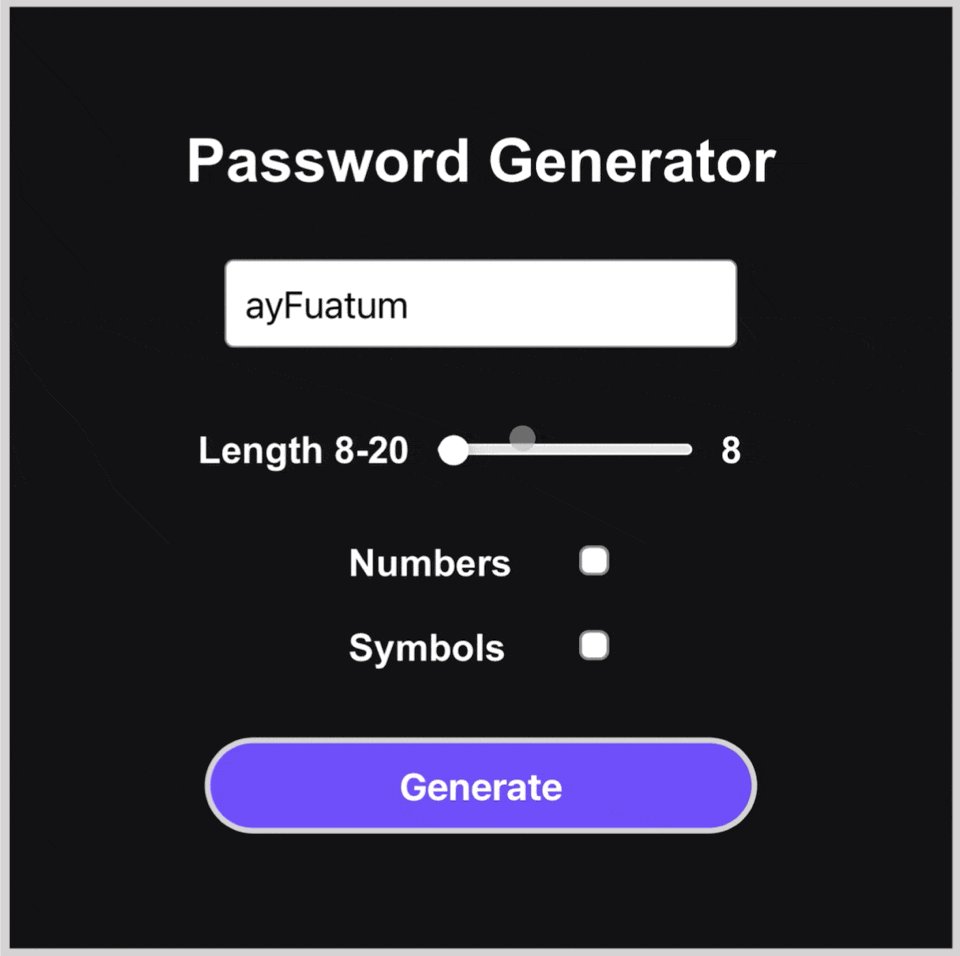
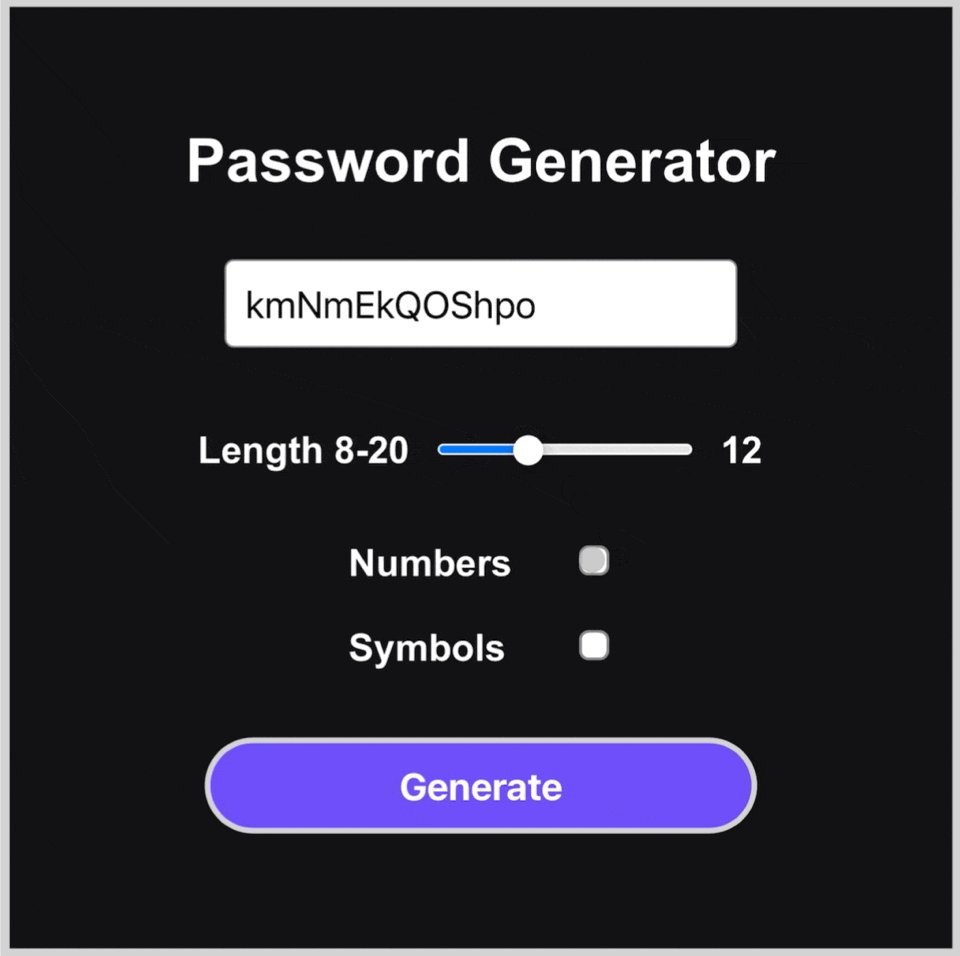
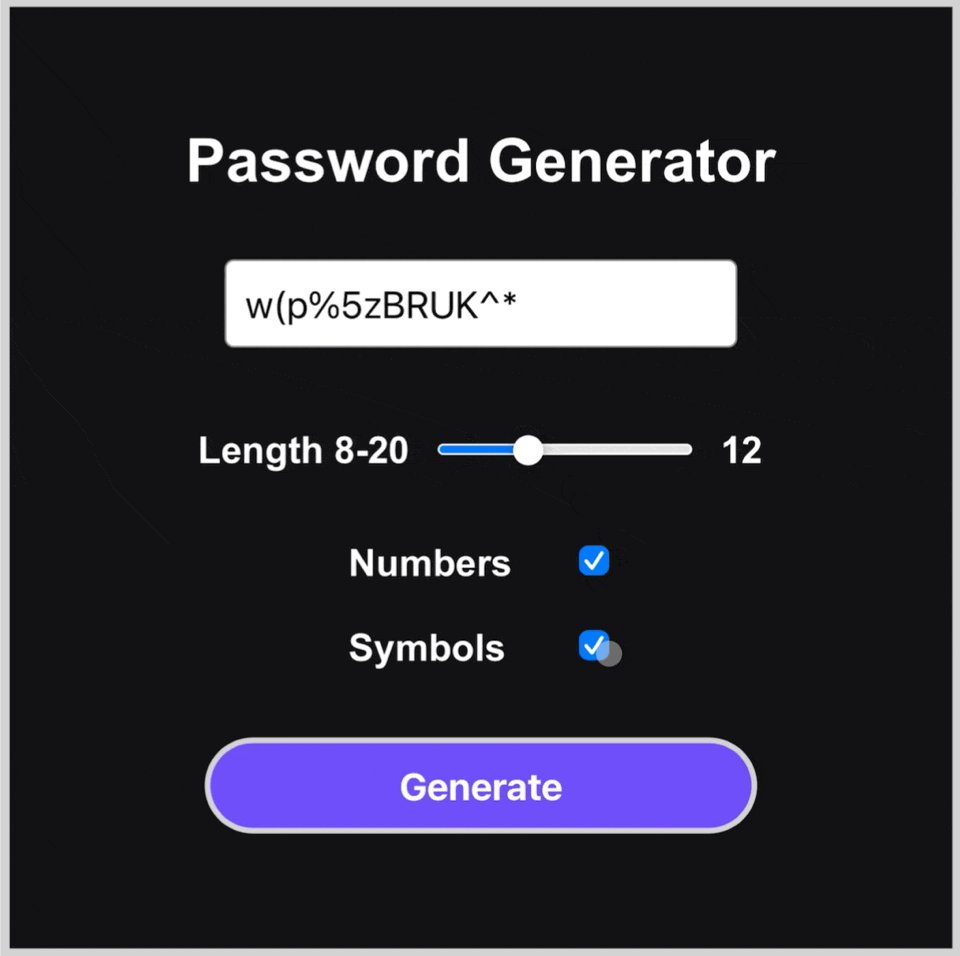
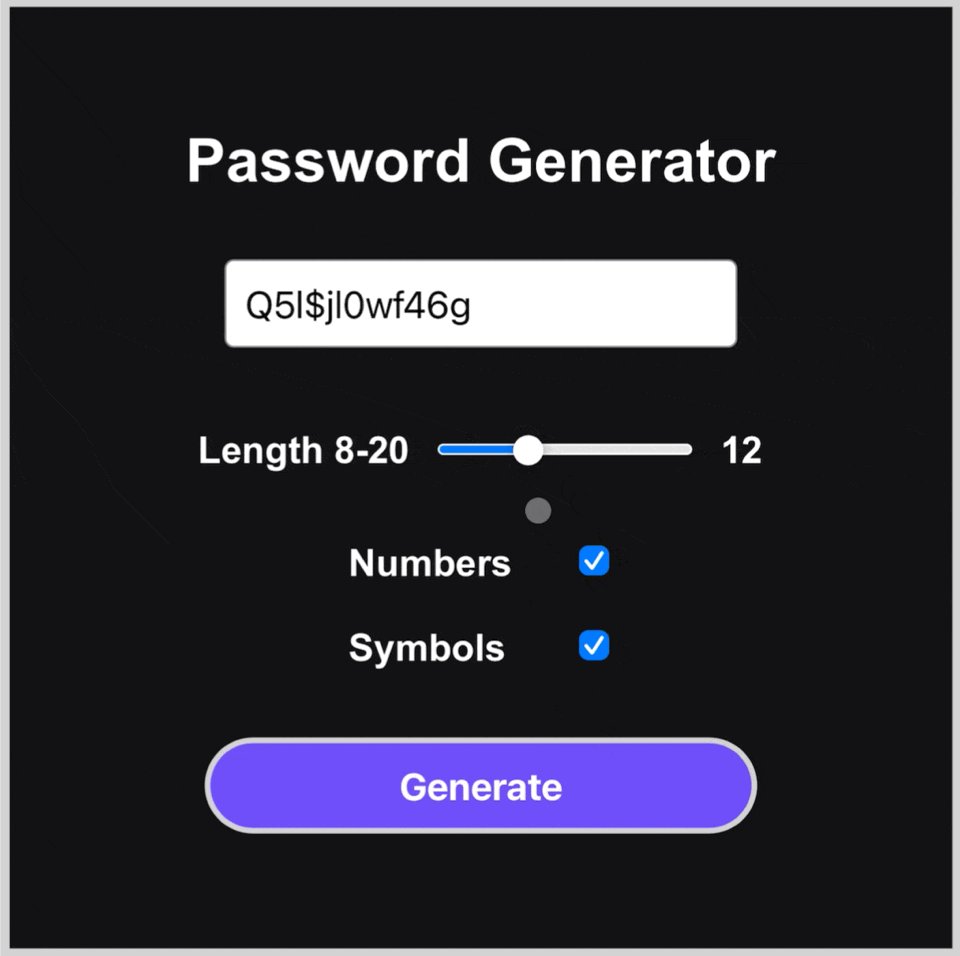
これから作っていくのは、下のようなパスワードジェネレーターです。この記事では、CSS については省略し、HTML と JavaScript の説明をしていきます。

HTML
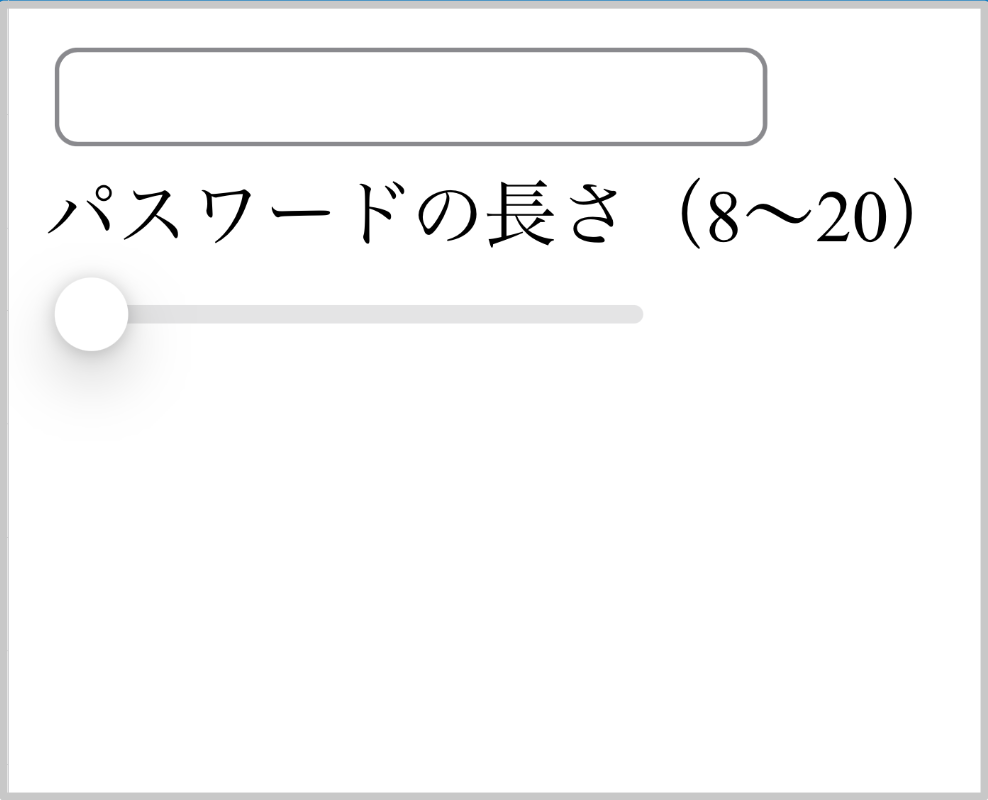
まずは HTML を書きましょう。パスワードの長さは、スライダーを左右に動かして指定できるようにしますよ。
<input>要素で、パスワード表示欄を用意します。- スライダーを表示するためには、
<input>要素をtype="range"とします。今回はmin="8"、max="20"とし、8桁〜20桁までのパスワードを作れるようにします。最初は8桁のパスワードが生成されるよう、value="8"で初期設定します。また、クラスにはclass="option"を設定しておいてください。 <span>要素を追加します。ここにスライダーの値が数値で表示されるよう、JavaScript でプログラミングします。
<!--パスワード表示欄-->
<input type="text" class="pass-display">
<!--パスワードの長さを指定するスライダー-->
<div class="slider">
<label>パスワードの長さ(8〜20)</label></br>
<input type="range" class="option" id="slider-input" min="8" step="1" max="20" value="8">
<!--パスワードの長さを表示する-->
<span class="pass-length"></span>
</div>

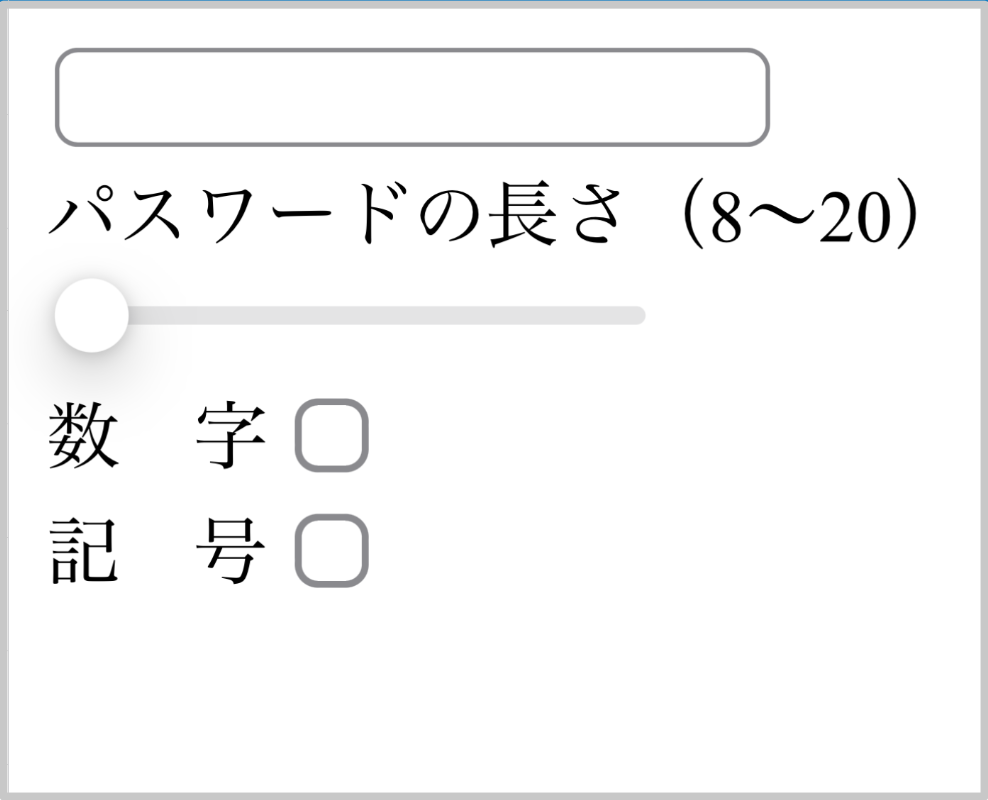
パスワードに数字や記号を使うかどうかを選べるようにしましょう。
<input>要素をtype="checkbox"にすると、チェックボックスが表示されます。チェックボックスにもclass="option"を設定しておきます。- チェックボックスを識別できるよう、それぞれに
idをつけてください。
<!--数字を選択するチェックボックス-->
<div class="checkbox">
<label>数 字</label>
<input type="checkbox" class="option" id="numbers">
</div>
<!--記号を選択するチェックボックス-->
<div class="checkbox">
<label>記 号</label>
<input type="checkbox" class="option" id="symbols">
</div>

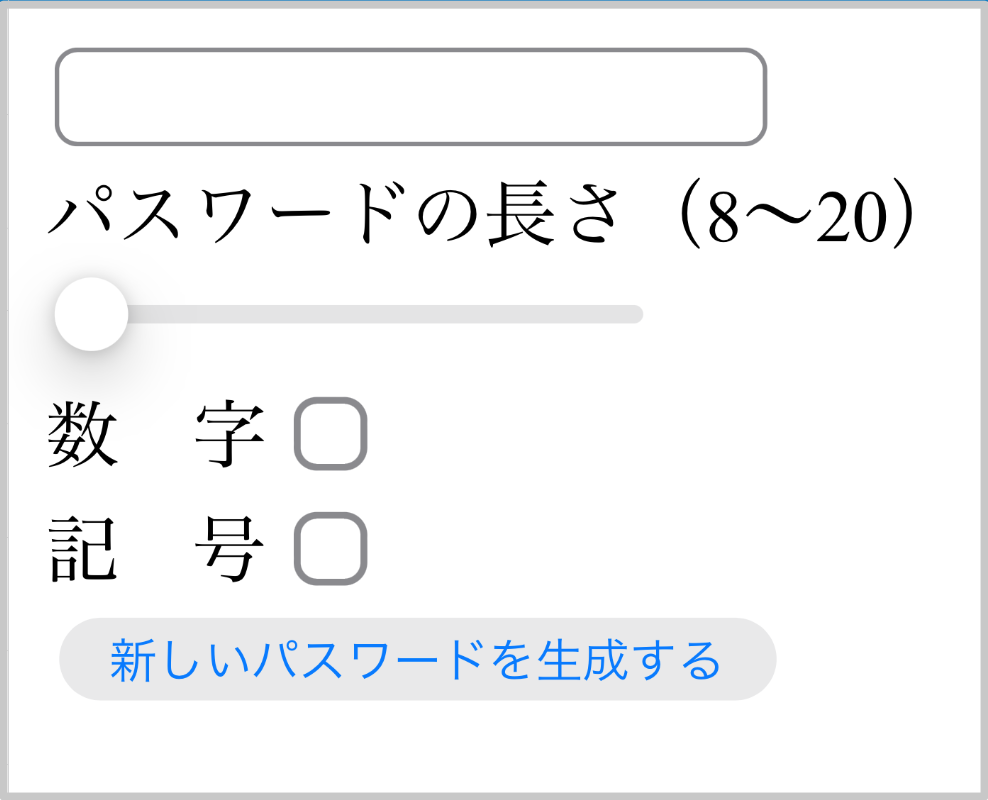
最後にボタンを作ります。クリックして新しいパスワードを作るボタンです。
<!--パスワードを生成するボタン-->
<button class="generate-btn">新しいパスワードを生成する</button>

以上で、HTML ができました。
<!--パスワード表示欄-->
<input type="text" class="pass-display">
<!--パスワードの長さを指定するスライダー-->
<div class="slider">
<label>パスワードの長さ(8〜20)</label></br>
<input type="range" class="option" id="slider-input" min="8" step="1" max="20" value="8">
<!--パスワードの長さを表示する-->
<span class="pass-length"></span>
</div>
<!--数字を選択するチェックボックス-->
<div class="checkbox">
<label>数 字</label>
<input type="checkbox" class="option" id="numbers">
</div>
<!--記号を選択するチェックボックス-->
<div class="checkbox">
<label>記 号</label>
<input type="checkbox" class="option" id="symbols">
</div>
<!--パスワードを生成するボタン-->
<button class="generate-btn">新しいパスワードを生成する</button>
次のセクションからは、JavaScript を書いていきますよ。
JavaScript
ユーザーがスライダーを動かしたり、チェックボックスや生成ボタンをクリックしたときにパスワードが生成されるよう、JavaScript でコーディングしていきましょう。
要素を取得する
JavaScript で HTML 要素を操作できるようにするために、querySelector() メソッドを使って要素を一つずつ取得しておきます。
// パスワード表示欄
const passwordDisplay = document.querySelector('.pass-display');
// パスワードの長さを決めるスライダー
const sliderInput = document.querySelector('#slider-input');
// パスワードの長さの表示欄
const passwordLength = document.querySelector('.pass-length');
// 生成ボタン
const generateBtn = document.querySelector('.generate-btn');
// チェックボックス
const numbersBox = document.querySelector('#numbers');
const symbolsBox = document.querySelector('#symbols');
続いて使うのは、querySelectorAll() メソッドです。先ほど HTML を書いたときに、スライダーとチェックボックスに option クラスを設定しましたね。これらの要素をまとめて取得して、options という変数に入れておきましょう。
// optionクラスを持つ要素をすべて取得する(スライダーとチェックボックス)
const options = document.querySelectorAll('.option');
ここまでで、JavaScript で操作する HTML 要素を取得することができました。
パスワードを生成する関数を定義する
ではこれから、パスワードを生成するための関数 generatePassword を定義していきます。
// パスワードを生成する関数
function generatePassword() {
// パスワードを生成するための処理
// …
}
パスワードを生成する基本的な方法は以下の記事を参考にしてください。

パスワードに使う文字列を用意する
パスワードを作るための文字列を用意しましょう。数字も引用符 ' ' で囲んで、文字列として用意してくださいね。
const upperCase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
const lowerCase = 'abcdefghijklmnopqrstuvwxyz';
const number = '0123456789';
const symbol = '!@#$%^&\*()\_+="';
パスワードを生成するときに、アルファベットの大文字と小文字は必ず使うようにします。変数 string を用意して、アルファベットを代入しておきましょう。
// 変数stringにアルファベットを入れておく
let string = upperCase + lowerCase;
今回、数字や記号を使うかどうかは、ユーザーが決められるようにします。先ほど HTML で、数字と記号のチェックボックスを作りましたね。チェックされている文字をパスワードに含めるようにしていきますよ。
チェックされているかどうかによって処理を分けるために、if 文を使っていきましょう。「もしチェックされていたら、変数 string に文字列を追加する」という処理です。
// もしチェックされていたら変数stringに文字列を追加する
if(numbersBox.checked) {
string += number;
}
if(symbolsBox.checked) {
string += symbol;
}
とてもシンプルで分かりやすい if 文が書けました。実は、このように単純な if 文は、条件演算子を使うともっと短く書くことができますよ。
if 文を条件演算子 ? : で書き換えてみよう
条件演算子は、はてなマーク ? とコロン : のセットで一つの演算子です。単純な if...else 文では、代わりに条件演算子が使われることがあります。
条件演算子 ?: を使う場合の書き方:
条件式 ? true の場合 : false の場合;
一つの条件式と二つの式 (true の場合、false の場合)、これら三つで構成されているので、三項演算子ともいわれます。if 文では、else (false の場合) は無くても問題ないですが、条件演算子を使うときは false の式も必要です。
では、上で書いた if 文を条件演算子を使って書き換えてみましょう。チェックされていない場合 (false の場合) は文字を追加しないので、コロン : のあとには空文字 '' を書いておきます。
// もしチェックされていたら変数stringに文字列を追加する
// チェックされていなかったら空文字''にする
numbersBox.checked ? string += number : '';
symbolsBox.checked ? string += symbol : '';
条件演算子を使うことで、if 文を2行で書き換えることができました。ここまでで、パスワードに使う文字列を用意するコードは、以下のようになっています。
function generatePassword() {
const upperCase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
const lowerCase = 'abcdefghijklmnopqrstuvwxyz';
const number = '0123456789';
const symbol = '!@#$%^&*()_+="';
let string = upperCase + lowerCase;
numbersBox.checked ? string += number : '';
symbolsBox.checked ? string += symbol : '';
}
指定した長さのパスワードを生成する
文字列を用意できたら、パスワードを生成するコードを書いていきましょう。
まずは、何桁のパスワードを作るのかをユーザーに分かりやすく表示するための文です。sliderInput.value でスライダーの値を取得し、取得した値を <span> 要素内に表示するために passwordLength.textContent に代入します。
// スライダーの値を表示する
passwordLength.textContent = sliderInput.value;
次に、これから生成していくパスワードを入れるための空っぽの変数 myPassword を用意しておきます。
// 生成したパスワードを入れる空っぽの変数myPasswordを用意する
let myPassword = '';
続いて、指定した長さのパスワードを生成する処理を書きましょう。「文字列から文字をランダムに一つ取り出して連結する」という処理を、指定したパスワードの長さだけ繰り返します。ここでは、繰り返し処理を行うために while ループを使いますよ。
while ループは、括弧 () に指定した条件が成立している間、波括弧 {} 内の処理を繰り返します。繰り返す条件は、「変数 myPassword の長さ myPassword.length が、スライダーで指定した値 sliderInput.value より小さい間」です。
// パスワードの長さがスライダーの値より小さい間だけ繰り返す
while (myPassword.length < sliderInput.value) {
// 文字列から文字をランダムに一つ取り出して連結する処理
// …
}
変数 string からランダムに一つずつ文字を取り出して変数 myPassword に追加する文を、波括弧 {} 内に書きましょう。スライダーの値と同じになったらパスワードの生成が完了し、while ループの処理は止まります。
while (myPassword.length < sliderInput.value) {
// 変数stringからランダムに一文字取り出して変数myPasswordに追加する
myPassword += string.charAt(Math.floor(Math.random() * string.length));
}
while ループのあとに、生成されたパスワードを passwordDisplay に表示する文を追加しましょう。
// パスワード表示欄に生成したパスワードを表示する
passwordDisplay.value = myPassword;
以上で、パスワードを生成する関数 generatePassword を定義することができました。
// パスワードを生成する関数
function generatePassword() {
const upperCase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
const lowerCase = 'abcdefghijklmnopqrstuvwxyz';
const number = '0123456789';
const symbol = '!@#$%^&*()_+="';
let string = upperCase + lowerCase;
numbersBox.checked ? string += number : '';
symbolsBox.checked ? string += symbol : '';
passwordLength.textContent = sliderInput.value;
let myPassword = '';
while (myPassword.length < sliderInput.value) {
myPassword += string.charAt(Math.floor(Math.random() * string.length));
}
passwordDisplay.value = myPassword;
}
イベントリスナーを設定する
パスワードを生成する関数 generatePassword は、以下のタイミングで実行されるようにします。それぞれのタイミングで新しいパスワードが生成されるように、イベントリスナーを設定していきますよ。
- スライダーを動かしたとき、チェックボックスをクリックしたとき
- 生成ボタンをクリックしたとき
- ページを読み込んだとき
一つめは、input イベントです。ユーザーがスライダーを動かしたりチェックボックスをクリックしたときは、input イベントが発生します。スライダーやチェックボックスに変更があったときに、そのイベントを受けて関数が実行されるようにしましょう。
// スライダーやチェックボックスに変更があったときにパスワードを生成する
addEventListener('input', generatePassword);
スライダーとチェックボックス要素は、querySelectorAll() メソッドで取得してまとめて変数 options に入れておきましたね。options に入っている要素一つひとつにイベントリスナーを設定するために、ここでは forEach() メソッドを使いますよ。
forEach() は、括弧 () に指定した関数を、各要素に対して一度ずつ実行するメソッドです。変数 options に入っている要素一つひとつにイベントリスナーを設定するコードは、以下のようになります。
// スライダーとチェックボックス一つひとつにイベントリスナーを設定する
options.forEach(option => {
option.addEventListener('input', generatePassword);
});
二つめは、ボタンをクリックしたときに発生する click イベントです。生成ボタンをクリックしたときに関数を実行するコードは、以下のようになります。
// 生成ボタンをクリックしたときにパスワードを生成する
generateBtn.addEventListener('click', generatePassword);
三つめは、DOMContentLoaded イベントです。DOMContentLoaded は、ブラウザが HTML を完全に読み込んだときに発生します。アプリを立ち上げたときに、パスワード表示欄に8桁のパスワードが表示されているようにしましょう。
// ページを読み込んだときにパスワードを生成する
document.addEventListener('DOMContentLoaded', generatePassword);
完成コード
以上で、パスワード生成アプリのコードが完成です。
//***************************
// パスワード生成アプリのコード
//***************************
const passwordDisplay = document.querySelector('.pass-display');
const sliderInput = document.querySelector('#slider-input');
const passwordLength = document.querySelector('.pass-length');
const generateBtn = document.querySelector('.generate-btn');
const numbersBox = document.querySelector('#numbers');
const symbolsBox = document.querySelector('#symbols');
const options = document.querySelectorAll('.option');
function generatePassword() {
const upperCase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
const lowerCase = 'abcdefghijklmnopqrstuvwxyz';
const number = '0123456789';
const symbol = '!@#$%^&*()_+="';
let string = upperCase + lowerCase;
numbersBox.checked ? string += number : '';
symbolsBox.checked ? string += symbol : '';
passwordLength.textContent = sliderInput.value;
let myPassword = '';
while (myPassword.length < sliderInput.value) {
myPassword += string.charAt(Math.floor(Math.random() * string.length));
}
passwordDisplay.value = myPassword;
};
// イベントリスナー
options.forEach(option => {
option.addEventListener('input', generatePassword);
});
generateBtn.addEventListener('click', generatePassword);
document.addEventListener('DOMContentLoaded', generatePassword);
See the Pen JavaScript - Password Generator by Pyxofy (@pyxofy) on CodePen.
まとめ
今回は、JavaScript でパスワードジェネレーターを作ってみました。ランダムな文字列を自動的に生成するだけでなく、数字や記号を選べるようにしたり、スライダーでパスワードの長さを変更できるようにしたところが、今回のコーディングのポイントです。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック!LinkedIn・ Threads・ Mastodon・ X (Twitter) @pyxofy・ Facebook
関連記事






