JavaScript - 記述場所と読み込み方法
JavaScript は HTML ファイル内に直接書くか、外部ファイルに書いて読み込みます。JavaScript をブラウザで動かすために、 <script> 要素で HTML に読み込む方法を学びましょう。

ウェブページで JavaScript を使うには?
ウェブページに動きをつけるために JavaScript を使う場合、JavaScript だけでは何も動作しません。ウェブページの土台となる HTML に、JavaScript を追加する必要があります。そのために使うのが、<script> 要素です。
今回は、JavaScript の記述場所を2つ紹介し、<script> 要素で HTML に読み込む方法を解説します。
<script> 要素とは?
<script> 要素は、ウェブページに JavaScript を追加するために使う HTML 要素です。<script> タグを使うことで、HTML に JavaScript コードを埋め込んだり、外部の JavaScript ファイルを指定して読み込むことができるようになります。
これは、HTML に JavaScript コードを埋め込むために <script> タグを使う書き方です。
<script>
// <script>タグの間にJavaScriptコードを書く
</script>これは、外部の JavaScript ファイルを指定して HTML に読み込むために<script> タグを使う書き方です。
<!-- src属性で外部ファイルを指定する -->
<script src="script.js"></script>JavaScript はどこに記述する?
HTML に JavaScript を追加するための書き方は2つあります。
- HTML ファイル内に直接書く
- 外部の JavaScript ファイルに書く
どちらに書くかによって、<script> 要素の書き方も変わってきます。それぞれの場合を詳しく見ていきましょう。
1. HTML ファイル内に直接書く
まずは、HTML ファイル内に直接 JavaScript を書く方法です。HTML 内に JavaScript を埋め込むために <script> タグを使います。この方法は、ほんの少しのコードしか書かないときに便利です。
以下は <script> 要素の例です。HTML ファイルに、<script> タグで囲んで JavaScript コードを書きます。
<!-- ページを読み込んだときの現在日時をメッセージで表示するコード -->
<script>
let d = new Date();
alert(d);
</script><script> 要素を書く場所は、<head> 要素の中、または <body> 要素の中です。<head> 要素の中に書く場合は、次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>現在の日時</title>
<!-- <head>要素内にJavaScriptコードを埋め込む -->
<script>
let d = new Date();
alert(d);
</script>
</head>
<body>
</body>
</html>このプログラムの場合は、以下のように <body> 要素の中に書いても同じように動作します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>現在の日時</title>
</head>
<body>
<!-- <body>要素内にJavaScriptコードを埋め込む -->
<script>
let d = new Date();
alert(d);
</script>
</body>
</html>プログラムの内容によっては、<script> 要素を書く場所に注意が必要です。詳しくは、この後の「エラーになる <script> 要素の書き方」以降で説明します。
2. 外部の JavaScript ファイルに書く
次に、外部ファイルに JavaScript を書く方法です。HTML ファイルとは別に JavaScript ファイルを作成します。<script> タグは、HTML に JavaScript ファイルを読み込むために使います。
この方法は、HTML と別で JavaScript を書くので、管理がしやすいというメリットがあります。ウェブ開発をする際は、こちらの書き方が一般的です。
まず最初に、HTML と同じフォルダ内に JavaScript ファイルを作成します。ここでは script.js としていますが、ファイル名は任意です(ファイル名.js)。

JavaScript ファイルに JavaScript コードを書きます。ここには、<script> タグは書きません。
// ページを読み込んだときの現在日時をメッセージで表示するコード
let d = new Date();
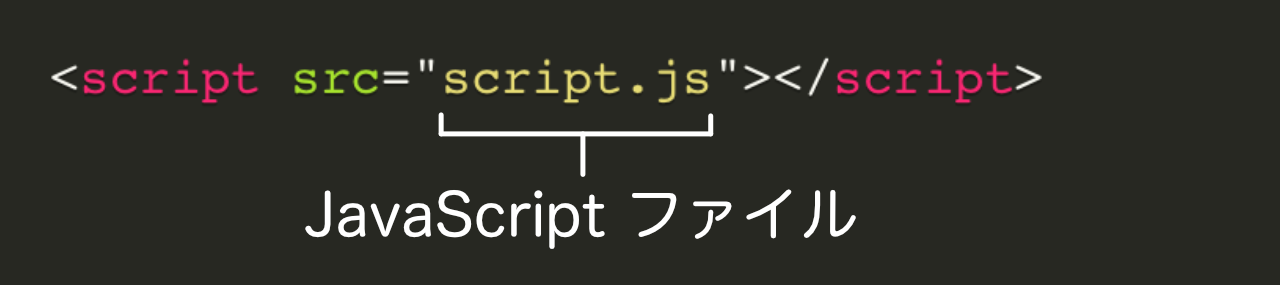
alert(d);JavaScript を読み込むための <script> 要素は、次のように書きます。読み込みたい JavaScript ファイル名を src 属性で指定します。終了タグ </script> を書き忘れないようにしてくださいね。

<script> 要素を書く場所は、HTML ファイルの <head> 要素の中、または <body> 要素の中です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>現在の日時</title>
<!-- <head>要素内でJavaScriptファイルを読み込む -->
<script src="script.js"></script>
</head>
<body>
</body>
</html>先ほども述べた通り、プログラムの内容によっては、<script> 要素を書く場所に注意が必要です。次のセクションからは、 <script> 要素の書き方をより詳しく説明していきます。
エラーになる <script> 要素の書き方
<script> 要素は、どこでも好きなところに書けばいいわけではありません。プログラムの内容によって、JavaScript を読み込むタイミングを考える必要があるからです。
例えば、ボタンをクリックしたときにボタンの色を変えたい場合。適切なタイミングで JavaScript が読み込まれていれば、下のような動きになります。ボタンをクリックしてみてください。ボタンの色が変わりますよ。
See the Pen JavaScript - Change Button Color on Click by Pyxofy (@pyxofy) on CodePen.
このようなプログラムの場合は、下のように、<script> 要素を <head> 要素の中に書くとエラーになります。ボタンをクリックしても色は変わりません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボタンの色を変える</title>
<!-- このJavaScriptコードはエラーになって動かない -->
<script>
let btn = document.querySelector("button");
btn.addEventListener("click", () => btn.style.backgroundColor = "red");
</script>
</head>
<body>
<!-- JavaScriptで操作したい<button>要素 -->
<button type="button">ボタン</button>
</body>
</html>JavaScript のコードは間違っていないのに、なぜエラーになってしまうのでしょうか。理由は次のとおりです。
- ブラウザは HTML を上から読み込んでいきます。
- まだ読み込まれていない HTML は、JavaScript で操作することはできません。
- このプログラムの場合、JavaScript で動きをつけたいのは、ボタン
<button>要素です。 - そのため、
<button>要素が読み込まれた後に、JavaScript を読み込む必要があります。 - 正しく動作させるためには、
<button>要素より下に<script>要素を書かなければいけません。
このように、<script> 要素を書くときは、JavaScript を読み込むタイミングに注意しなければいけないのです。
<script> 要素の適切な書き方
適切なタイミングで JavaScript を読み込むためには、<script> 要素をどのように書けば良いのでしょうか。その具体的な解決策を2つ見てみましょう。
1. <body> 要素の下部に書く
解決策のひとつは、HTML の</body> 終了タグの直前に <script> 要素を書くことです。こうすることで、全ての HTML が読み込まれた後に JavaScript が読み込まれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボタンの色を変える</title>
</head>
<body>
<button type="button">ボタン</button>
<!-- </body>終了タグの直前にscript要素を書く -->
<script>
let btn = document.querySelector("button");
btn.addEventListener("click", () => btn.style.backgroundColor = "red");
</script>
</body>
</html>しかし、これでは完全な解決策にならない場合もあります。現在、最も信頼できるとされているのが、次に紹介する方法です。
2. defer、async を使う
適切なタイミングで JavaScript を読み込むための、もうひとつの解決策は、 <script> 要素 にdefer属性、または、async属性を使うことです。この方法は、外部ファイルから JavaScript を読み込むときにのみ適用されます。HTML に直接 JavaScript を埋め込む場合は使えません。

外部ファイル script.js に JavaScript コードを書きます。
let btn = document.querySelector('button');
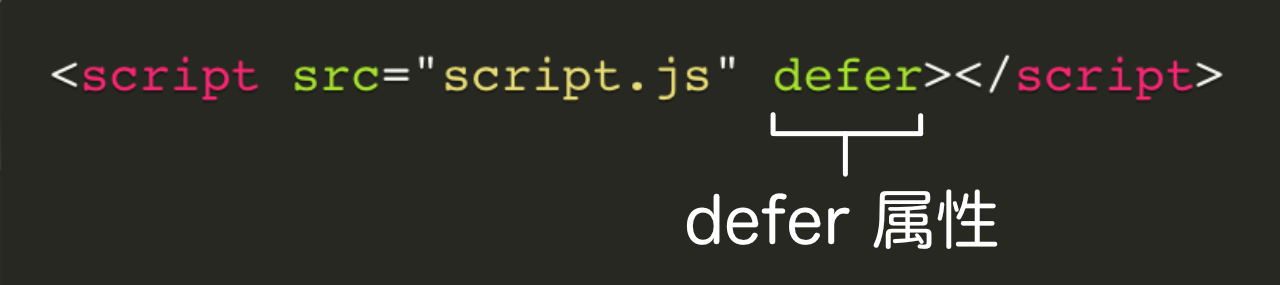
btn.addEventListener('click', () => btn.style.backgroundColor = 'red');HTML に <script> 要素を書き、外部ファイル script.js を読み込みます。defer 属性は <script> 開始タグの中に書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボタンの色を変える</title>
</head>
<body>
<button type="button">ボタン</button>
<!-- <script>要素にdefer属性を使う -->
<script src="script.js" defer></script>
</body>
</html>defer 属性を使うと、HTML の読み込みが完了しているかどうかを確認してから JavaScript が実行されるようになります。また、これらの属性を使う場合は、</body> 終了タグの直前に <script> 要素を書く必要はありません。HTML に CSS を追加するときと同様に、<head> 要素の中に書くのが良いとされています。
<head> 要素の中に <script> 要素を書くと、次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボタンの色を変える</title>
<!-- <head>要素内に<script>要素を書く -->
<script src="script.js" defer></script>
</head>
<body>
<button type="button">ボタン</button>
</body>
</html>まとめ
今回は、JavaScript の記述場所と、HTML に JavaScript を読み込む方法を紹介しました。
JavaScriptをウェブページで使えるようにするためには、HTML に直接コードを書く場合も、外部ファイルに書く場合も、どちらも <script> 要素が必要になります。JavaScript を適切なタイミングで読み込むための <script> 要素の書き方は覚えておきましょう。
最後まで読んでいただき、ありがとうございます。記事に関するコメントはこちらにお寄せください。Twitter @pyxofy・LinkedIn・Mastodon・Facebook
この記事をシェアしてくれると嬉しいです!
関連記事






