CSS Art – Position Multiple Isometric Cubes using CSS
You can create 3D objects, but do you know how to lay them out effectively? Learn to position isometric cubes in this step-by-step article.

Introduction
Positioning objects in three-dimensional (3D) space can be tricky. This article provides a step-by-step guide on using CSS properties like top, left, and scale to position multiple isometric cubes, making them 3D-like.
CSS properties explored in this article:
positiontopleftscale
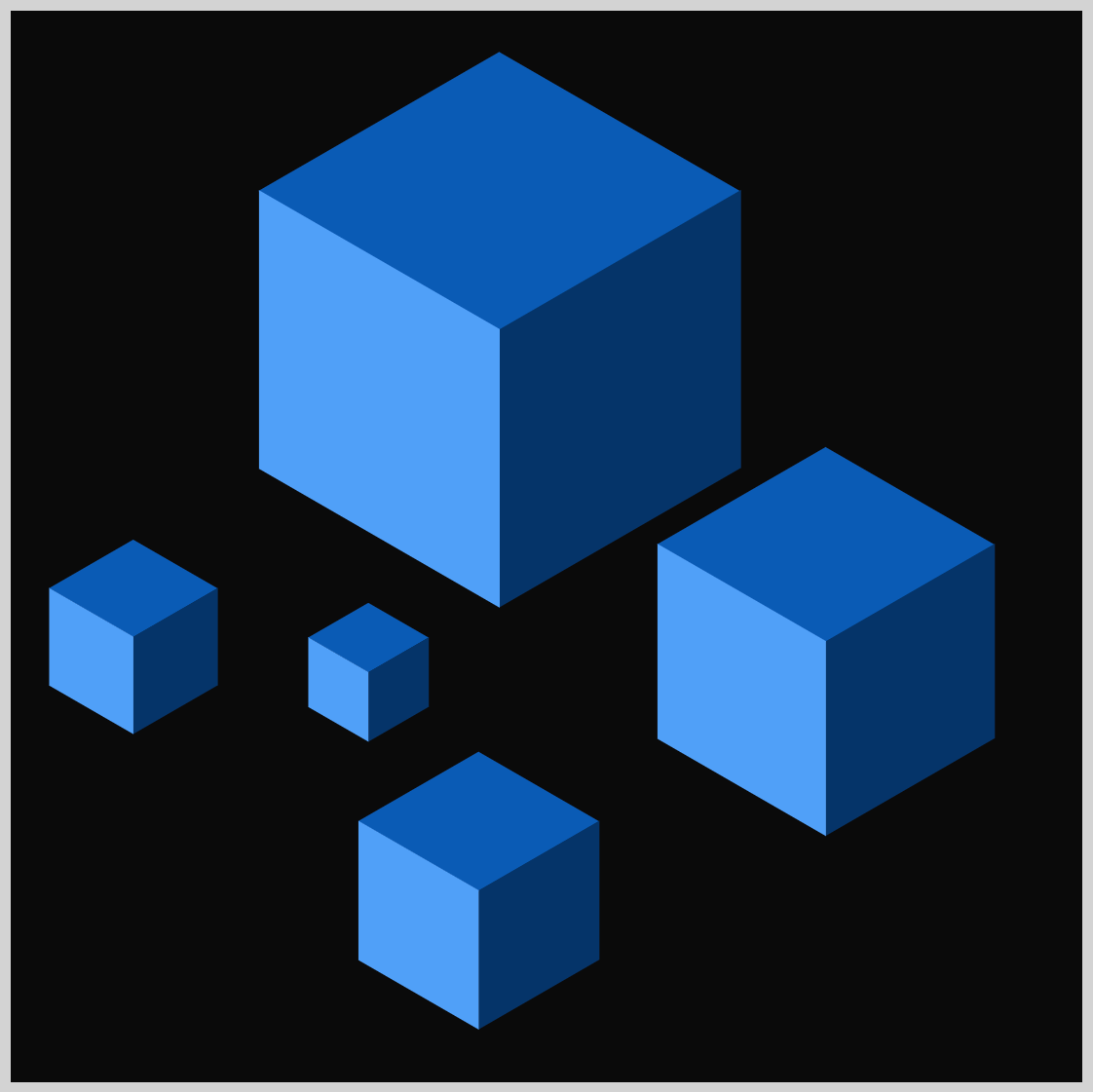
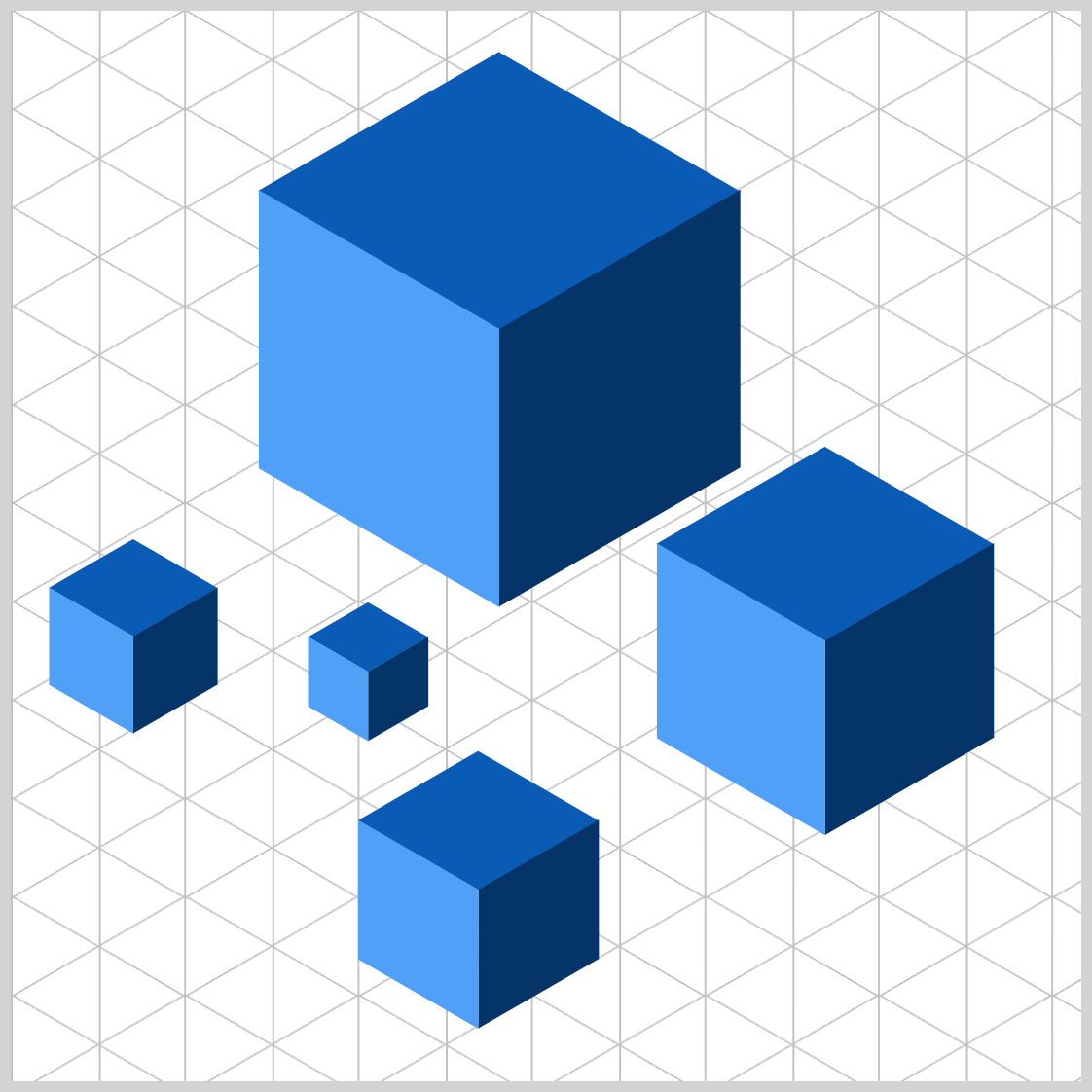
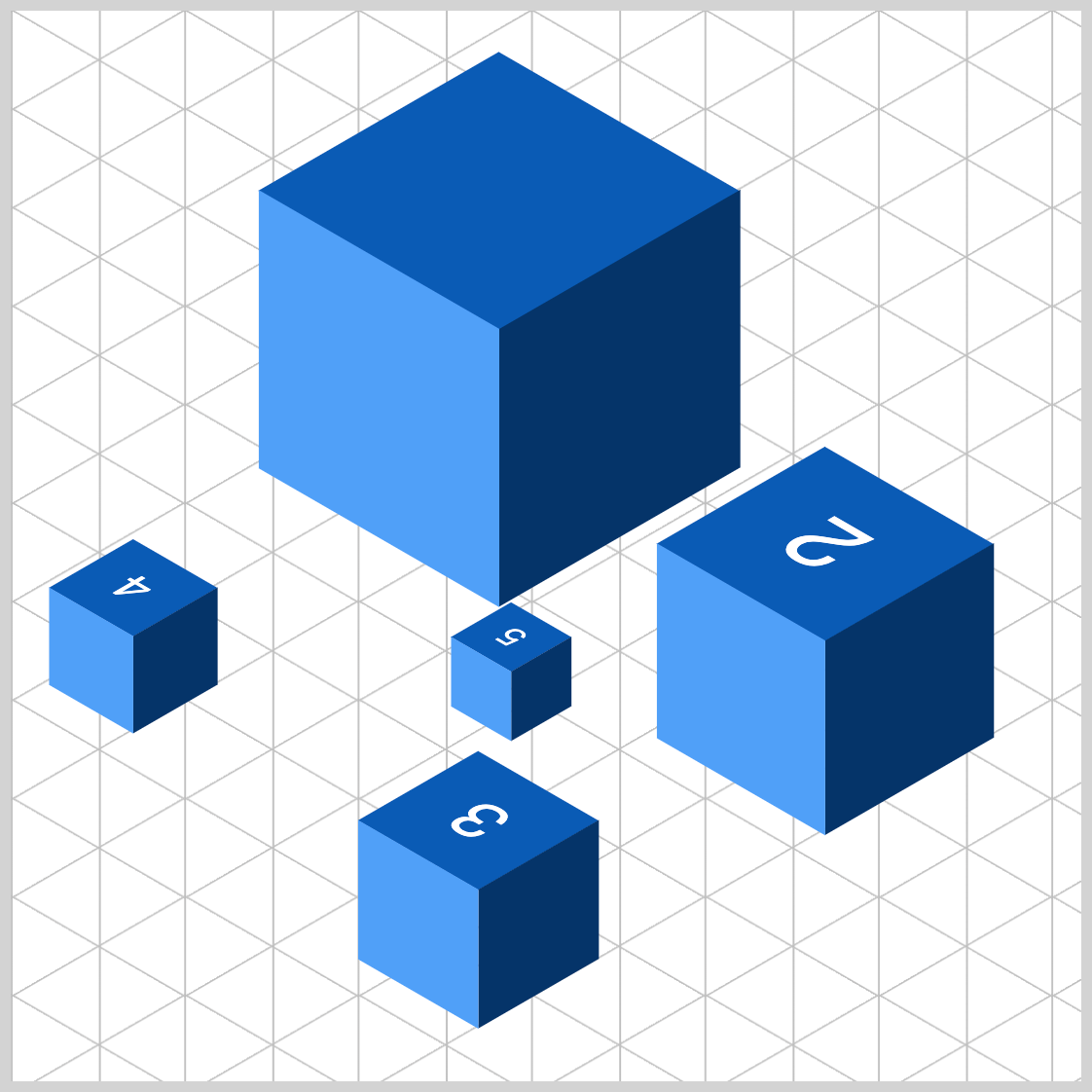
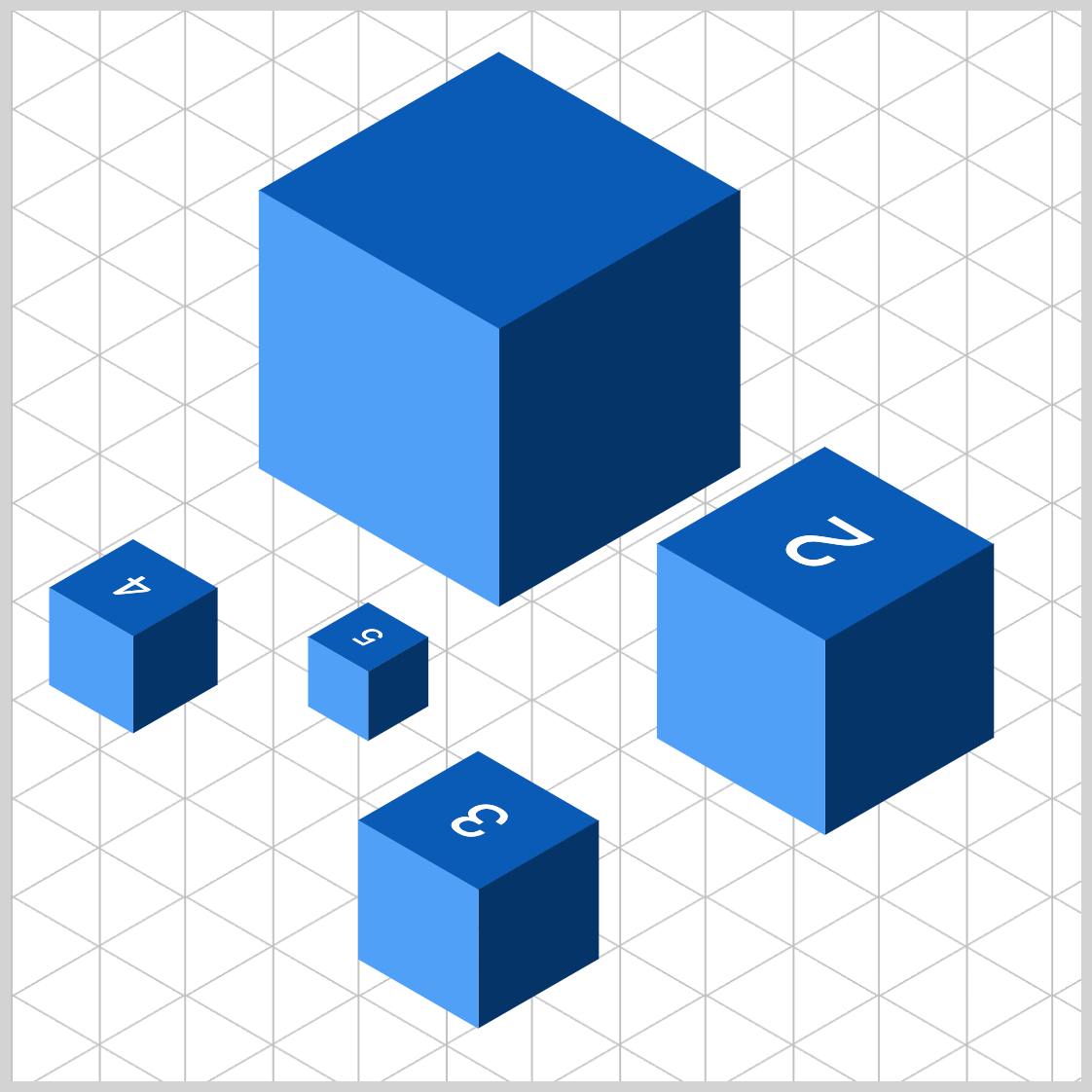
Preview
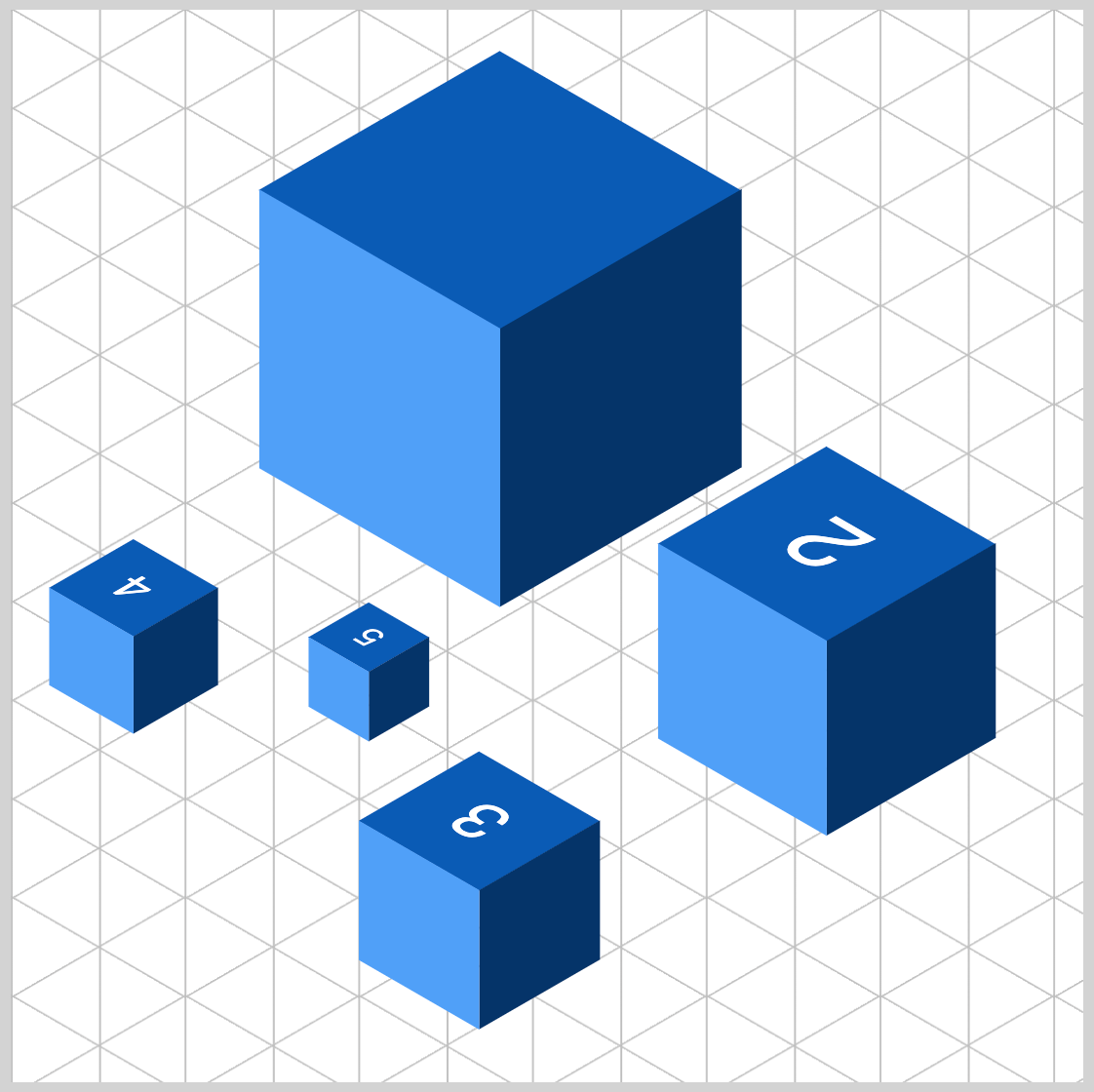
Using CSS, you’ll learn how to lay out five isometric cubes.

A grid guide is incredibly helpful when arranging multiple objects.

Prerequisites
Essential CSS and HTML knowledge will help you understand the concepts and techniques introduced in this article. Jump over to this article if you require an HTML and CSS primer.
We assume you have configured tools to modify CSS. If not, this article will guide you through the setup process.
HTML Structure
div class="container">
<div class="isometric-cube-1">
<div class="isometric-cube-top"></div>
<div class="isometric-cube-right"></div>
<div class="isometric-cube-left"></div>
</div>
<div class="isometric-cube-2">
<div class="isometric-cube-top"></div>
<div class="isometric-cube-right"></div>
<div class="isometric-cube-left"></div>
</div>
<div class="isometric-cube-3">
<div class="isometric-cube-top"></div>
<div class="isometric-cube-right"></div>
<div class="isometric-cube-left"></div>
</div>
<div class="isometric-cube-4">
<div class="isometric-cube-top"></div>
<div class="isometric-cube-right"></div>
<div class="isometric-cube-left"></div>
</div>
<div class="isometric-cube-5">
<div class="isometric-cube-top"></div>
<div class="isometric-cube-right"></div>
<div class="isometric-cube-left"></div>
</div>
</div>
container is the outermost enclosure. It enables the content to be centered and draws a light gray border. The rest of the divs represent each image component.
Keep the HTML structure as is for the image to display correctly.
Body and Container Div CSS
CSS code for the body and container div.
/* Body and Container Settings */
/* Center shapes */
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
/* Set background and border color */
.container {
min-width: 500px;
height: 500px;
border: 5px solid lightgray;
background: #0a0a0a;
position: relative;
margin: 5px;
display: flex;
justify-content: center;
align-items: center;
}
Display Isometric Cube Numbers
In this section, you’ll discover how to show numbers temporarily on the top faces of cubes 2 to 5. These numbers help you quickly identify the cubes you’re working on.
Take note that making the isometric cube and the grid guide are described in detail here and will not be discussed in this article.


The initial step is to temporarily add two elements to the isometric-cube-top HTML div:
textclass- Numbers
2to5
<div class="container">
<div class="isometric-cube-2">
<div class="isometric-cube-top text">2</div>
</div>
<div class="isometric-cube-3">
<div class="isometric-cube-top text">3</div>
</div>
<div class="isometric-cube-4">
<div class="isometric-cube-top text">4</div>
</div>
<div class="isometric-cube-5">
<div class="isometric-cube-top text">5</div>
</div>
</div>
The second step is to add the text selector and ruleset in the CSS stylesheet.
.text {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-family: sans-serif;
font-size: 4em;
color: white;
}
To center align the text, add these declarations:
display: flex;justify-content: center;align-items: center;text-align: center;
The font family is set to sans-serif. The font size is set to 4em, and the color is set to white.
In the next section, we’ll start positioning the isometric cubes using the CSS properties top, left, and scale.
Positioning Isometric Cubes
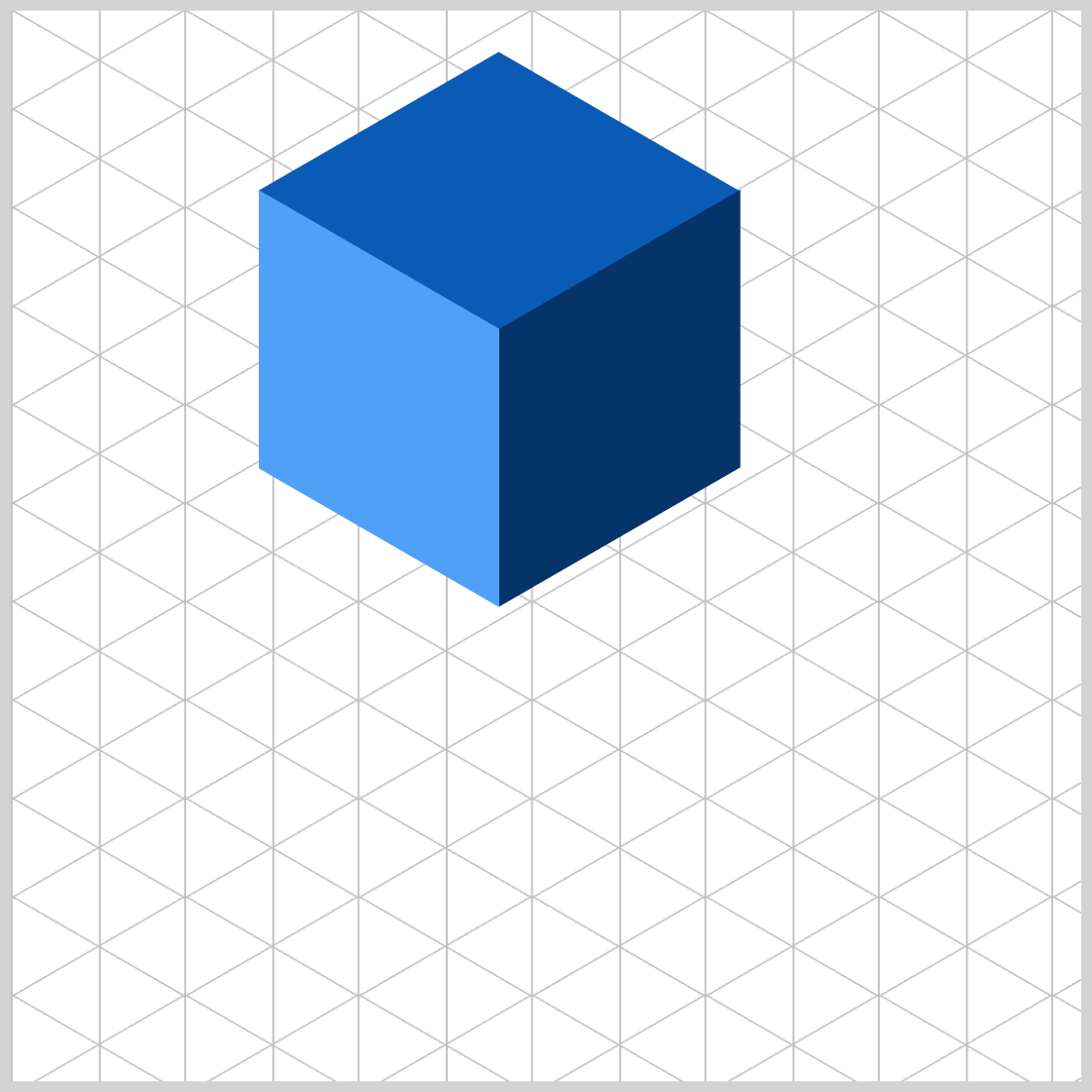
In this section, you’ll learn how to position the isometric cubes by combining multiple CSS properties. The default isometric cube is Cube 1, .isometric-cube-1, and you’ll clone it to make the rest of the cubes.

/* Cube 1 */
.isometric-cube-1 {
position: absolute;
top: 149px;
left: 228px;
}
The position property is defined as absolute for Cube 1 and the rest of the cubes. For positioning Cube 1, top is set to 149px and left is set to 228px.
Now, let’s proceed with building the remaining cubes in the upcoming sections.
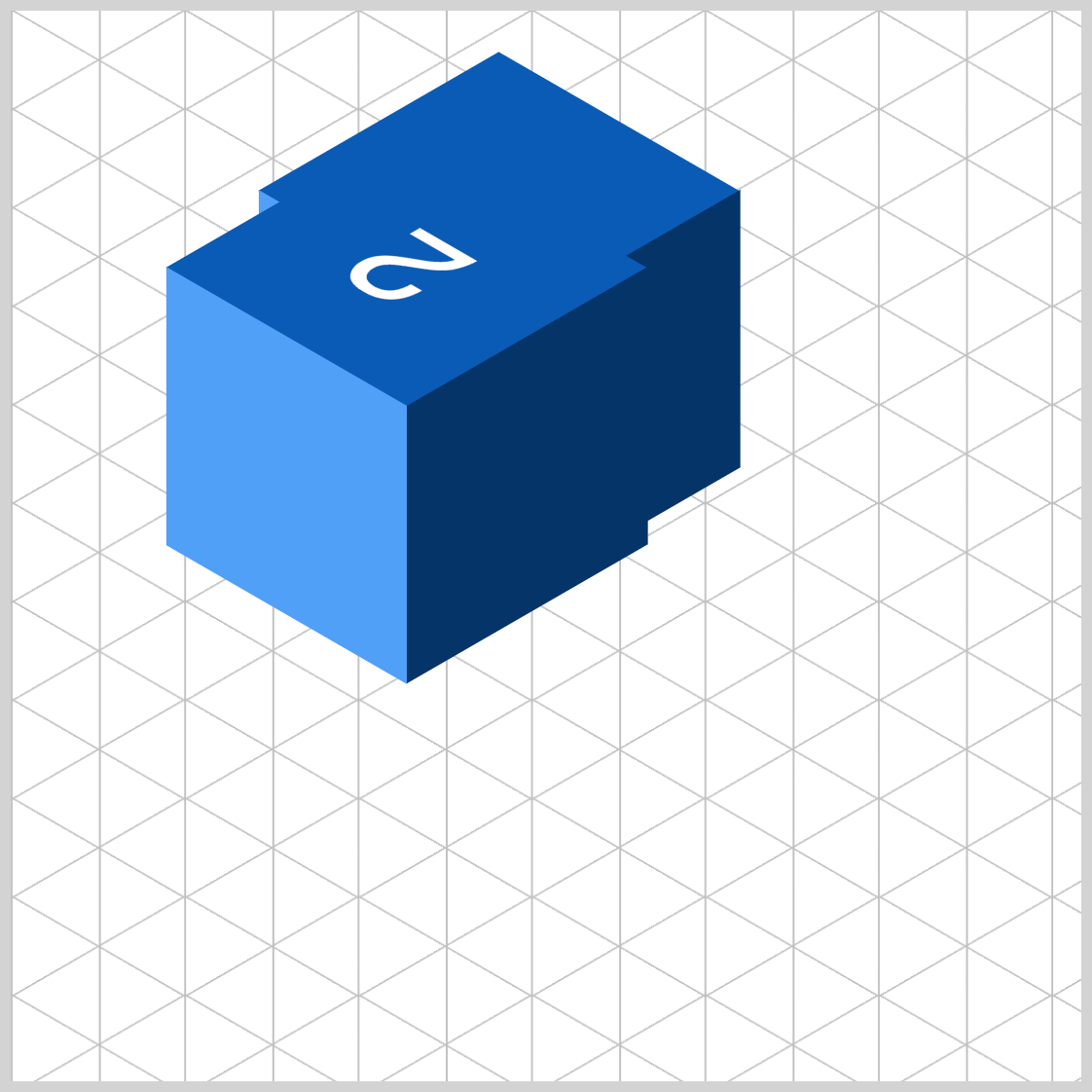
Cube 2
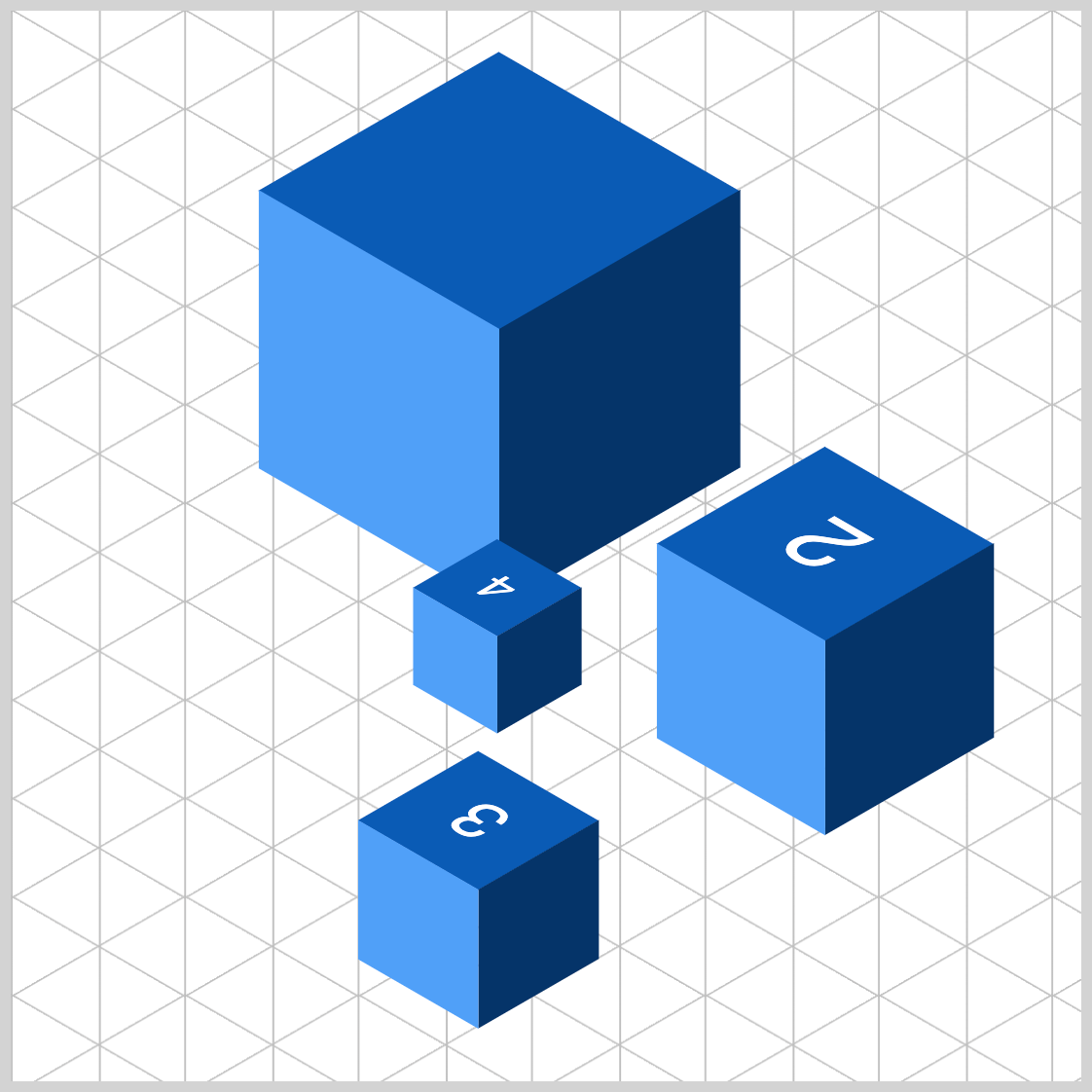
To make Cube 2, begin by positioning it with the CSS top and left properties, followed by resizing it with the scale property.

/* Cube 2 */
.isometric-cube-2 {
position: absolute;
}
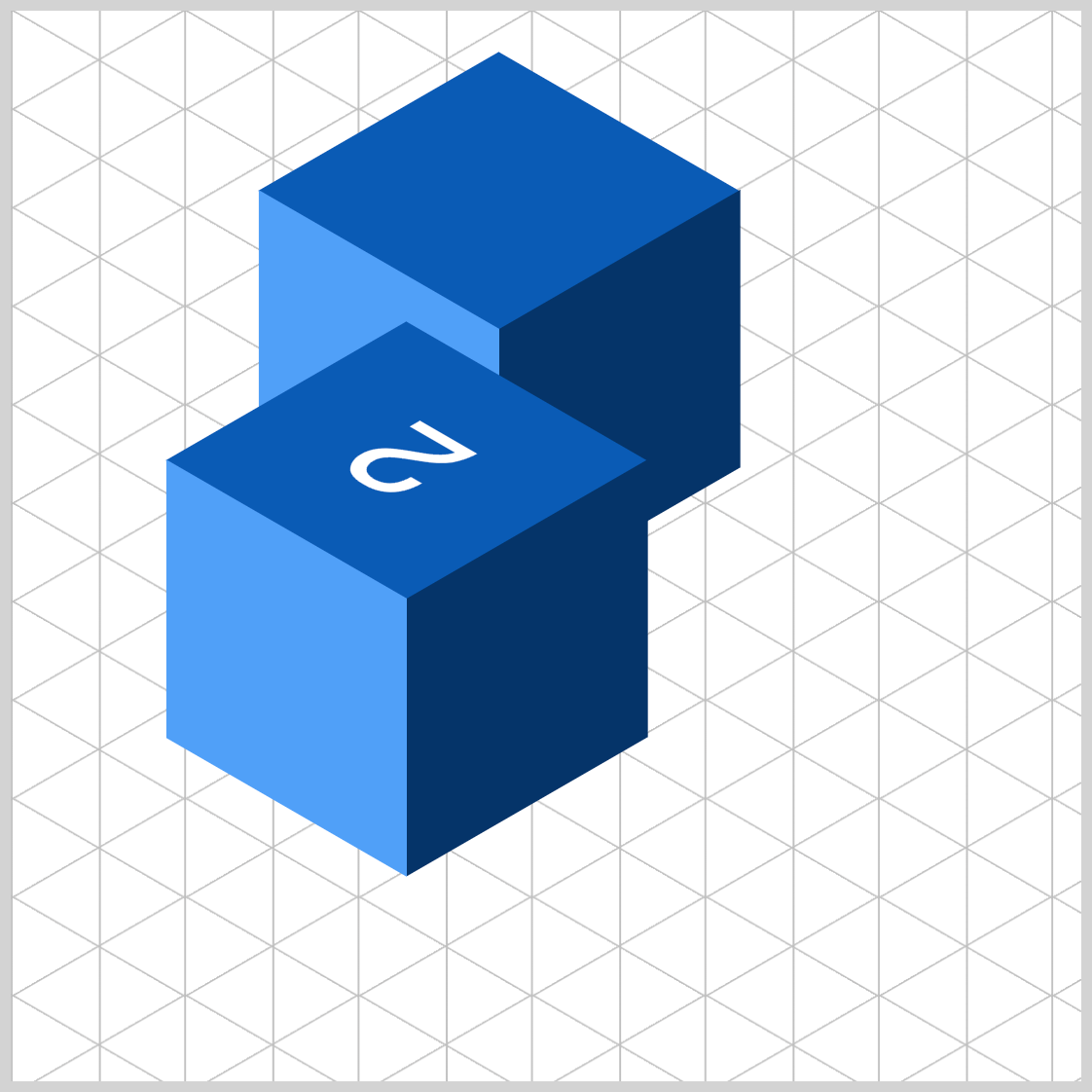
The initial position of Cube 2 overlaps with Cube 1.

.isometric-cube-2 {
position: absolute;
top: 275px;
}
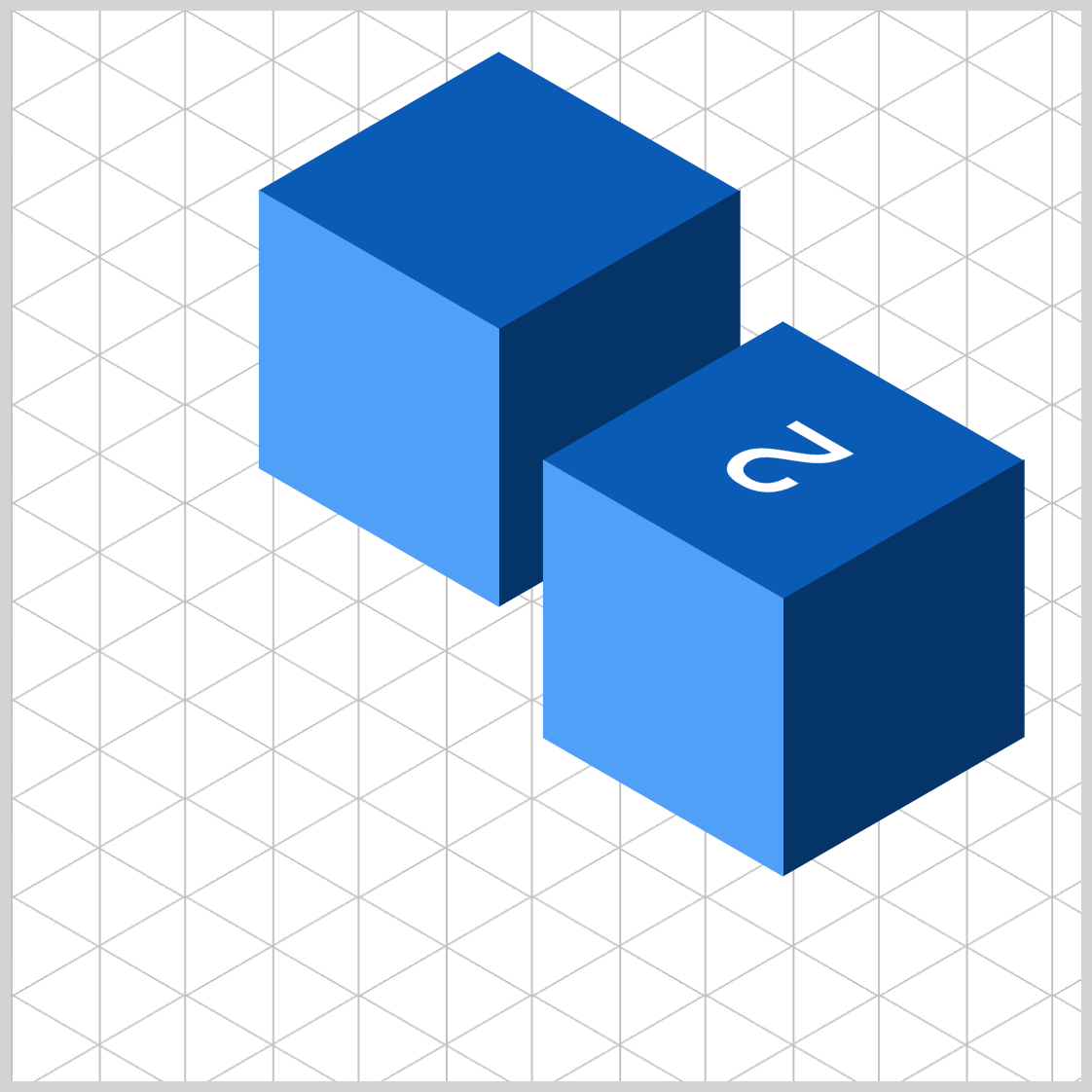
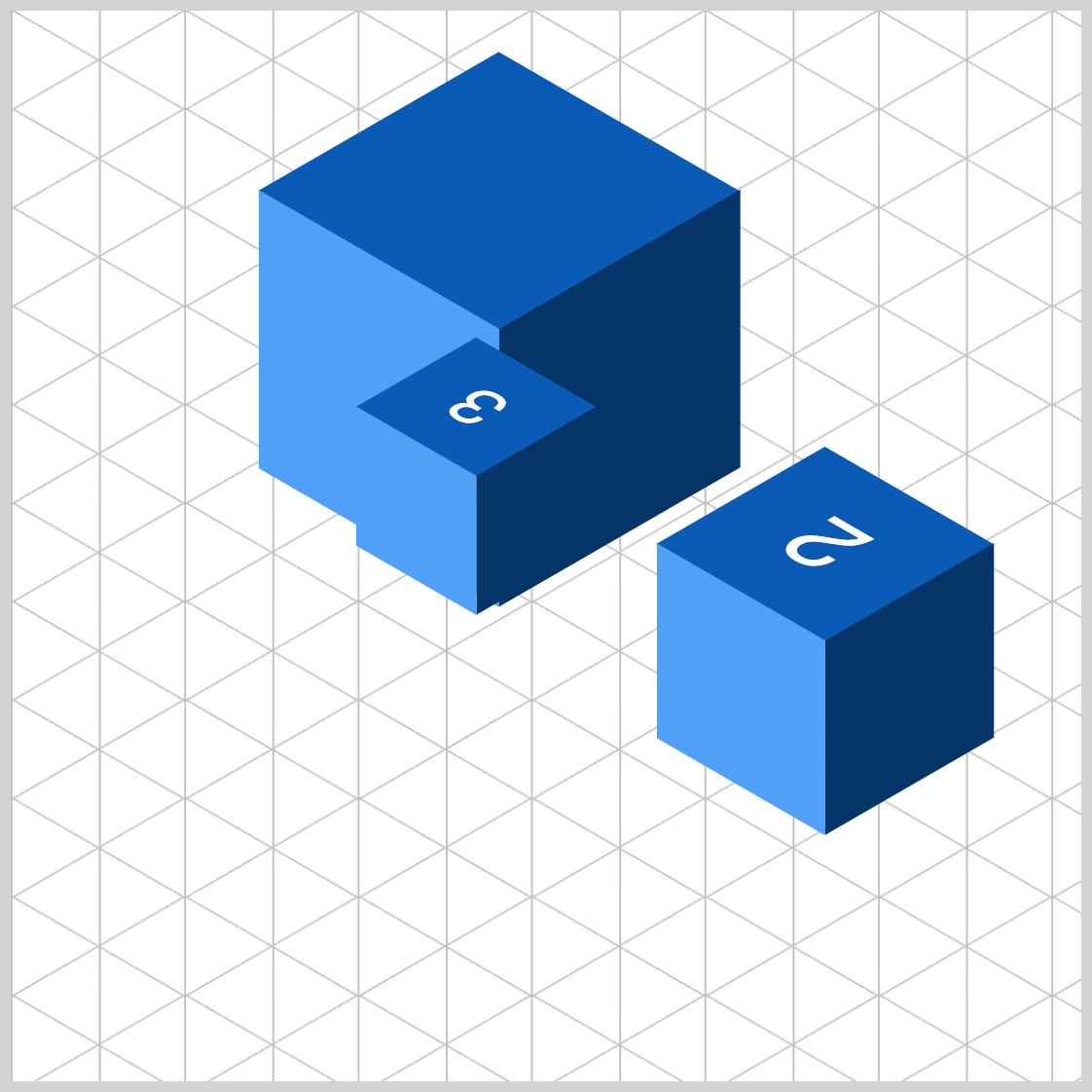
Use the CSS top property to position Cube 2 by setting its value to 275px. This positions Cube 2 below Cube 1.

.isometric-cube-2 {
position: absolute;
top: 275px;
left: 361px;
}
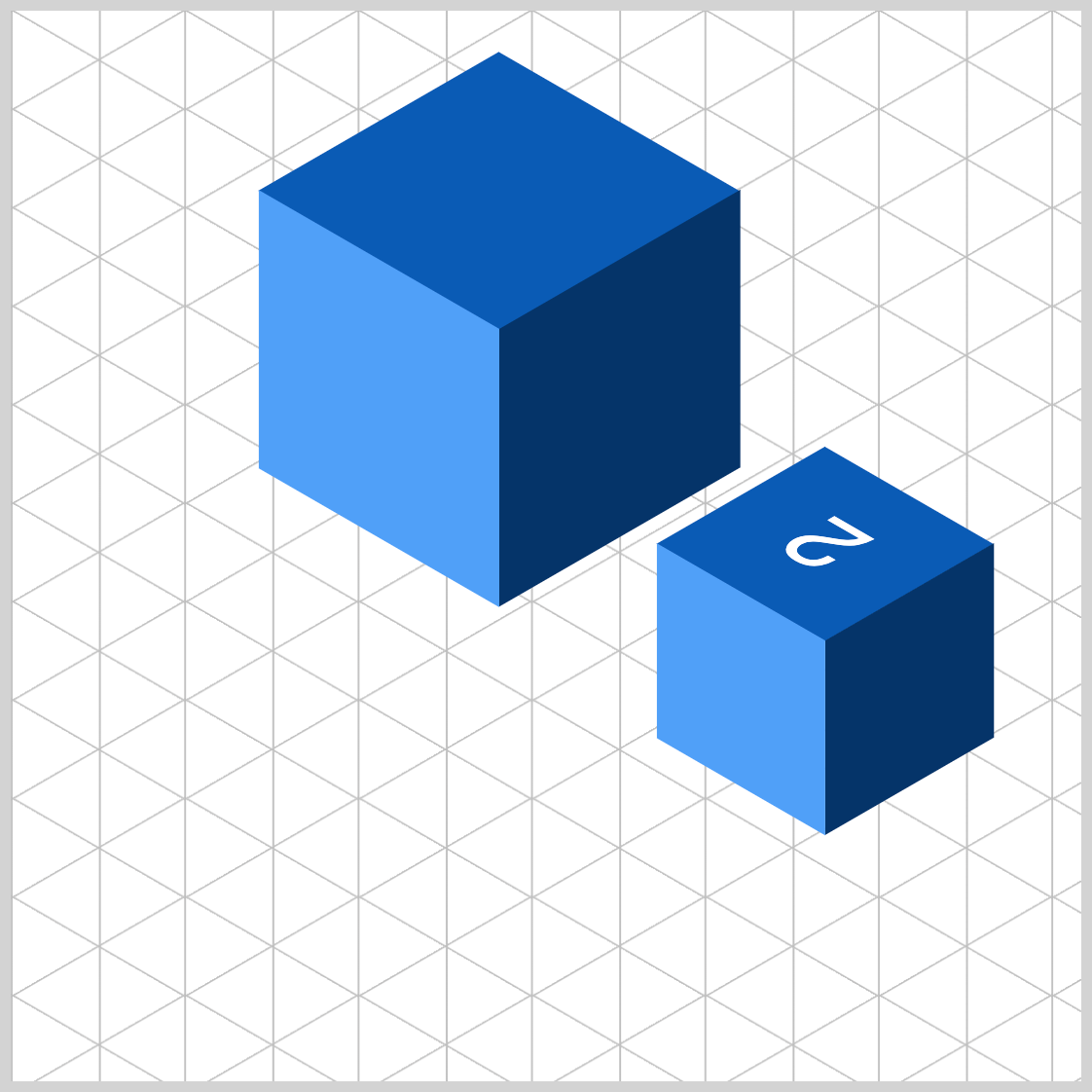
Next, position Cube 2 to the left of Cube 1 by assigning 361px to its left property.

.isometric-cube-2 {
position: absolute;
top: 275px;
left: 361px;
scale: 70%;
}
To wrap up Cube 2, you need to reduce its size. Setting the scale property value to 70% effectively shrinks Cube 2 by thirty percent from its original dimensions.
Let’s continue to the next section and start working on Cube 3.
Cube 3
Cube 3 is positioned closest to the viewport and is slightly smaller than Cube 2.

/* Cube 3 */
.isometric-cube-3 {
position: absolute;
}
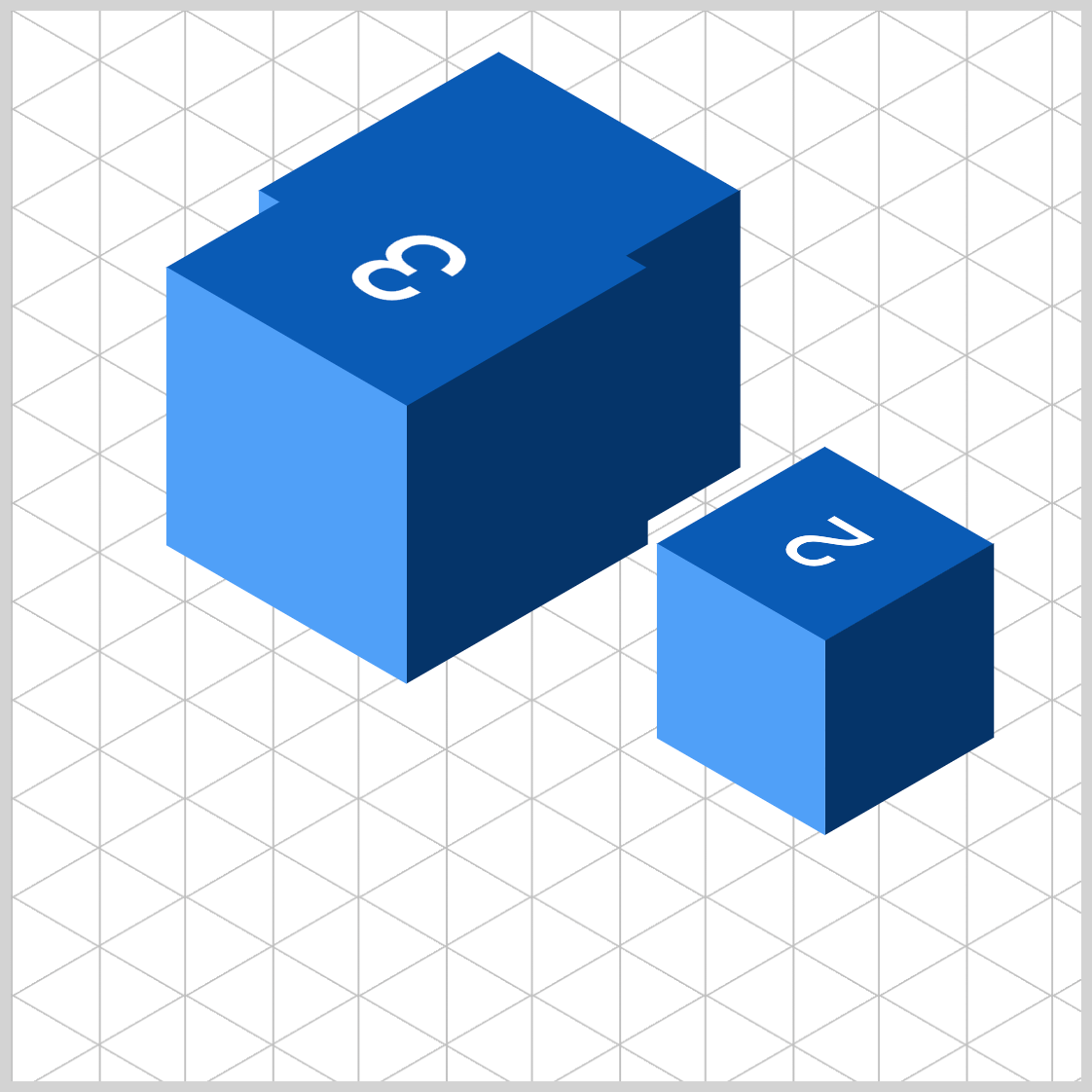
Like the previous Cube 2, Cube 3’s starting position overlaps with Cube 1.

.isometric-cube-3 {
position: absolute;
scale: 50%;
}
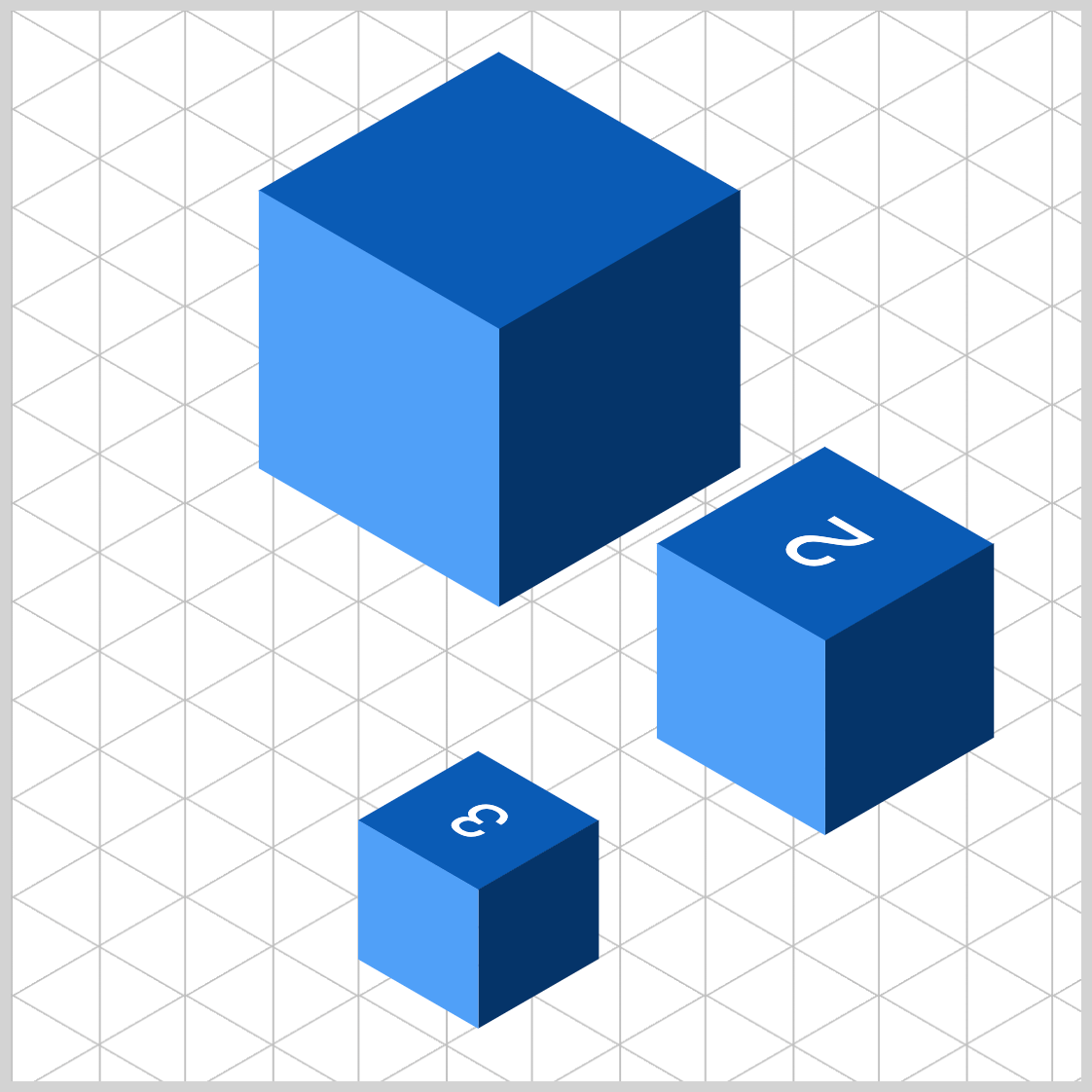
Scale down Cube 3 to fifty percent of its original size with scale: 50%.

.isometric-cube-3 {
position: absolute;
scale: 50%;
top: 378px;
left: 186px;
}
To position Cube 3 in its final spot, set the CSS properties top to 378px and left to 186px.
We’re almost done. Next up is Cube 4.
Cube 4
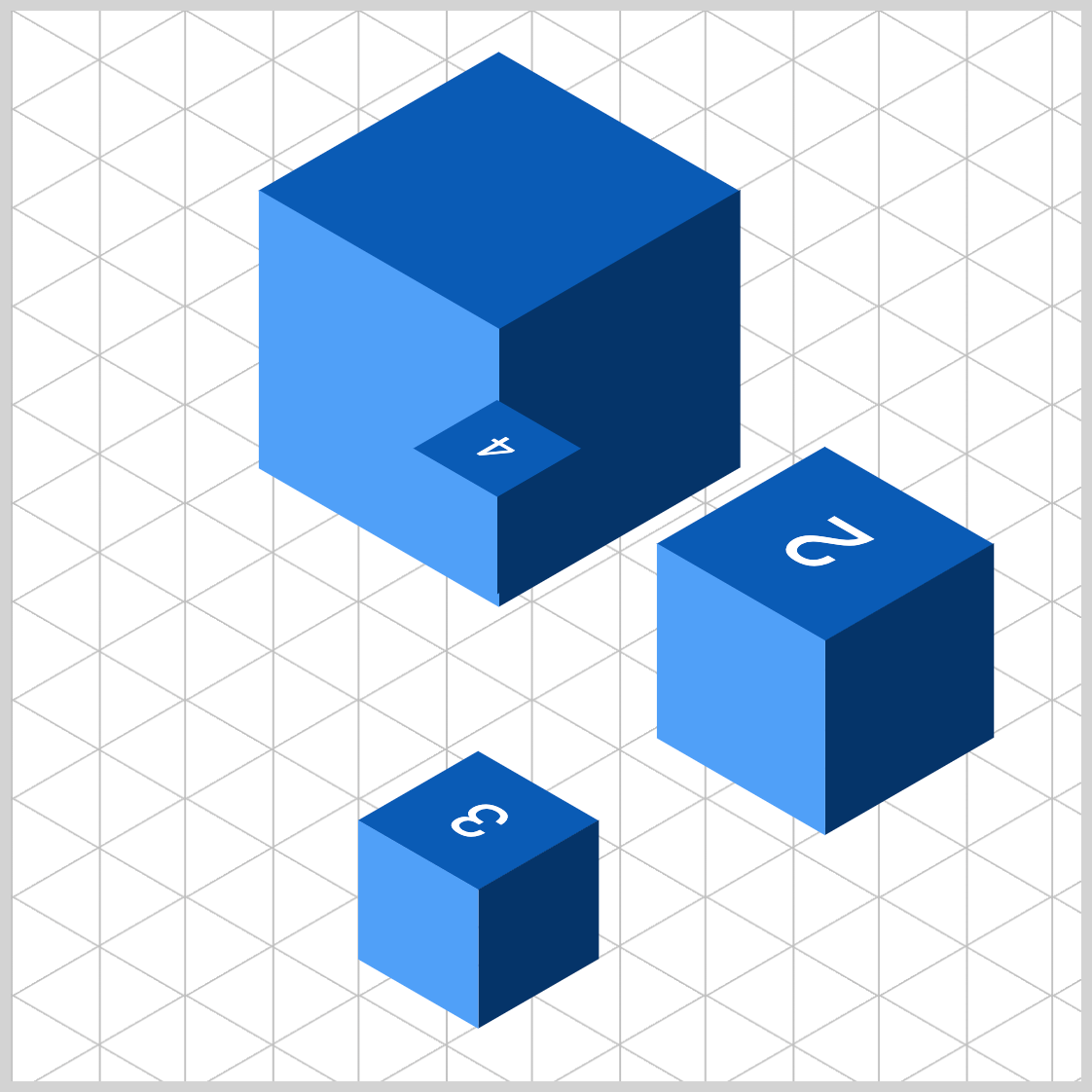
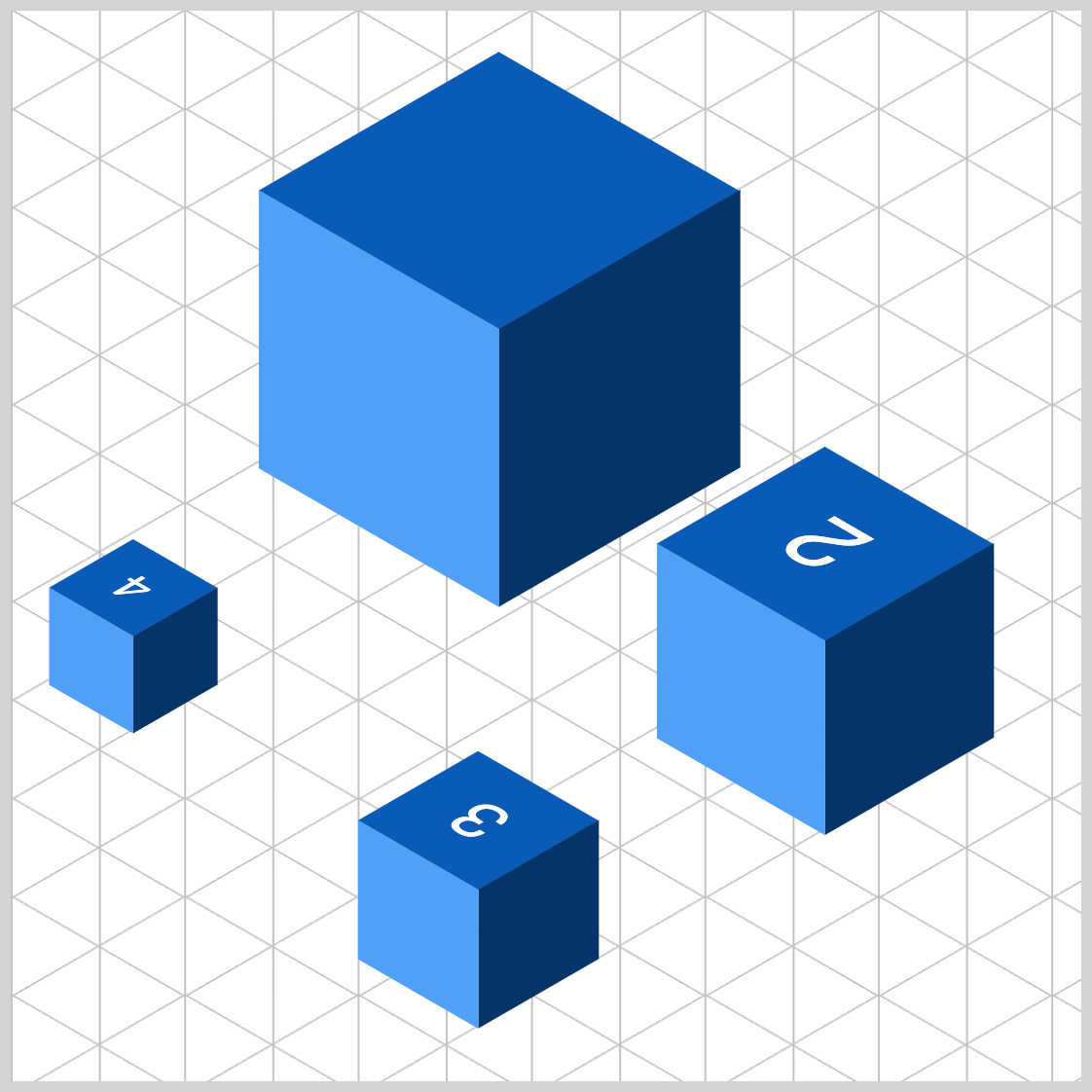
Cube 4 is positioned at the far left edge of the container and is scaled down compared to Cube 3.

/* Cube 4 */
.isometric-cube-4 {
position: absolute;
}

.isometric-cube-4 {
position: absolute;
scale: 35%;
}
scale: 35% decreases Cube 4’s size from its default 130px width and height.

.isometric-cube-4 {
position: absolute;
scale: 35%;
top: 250px;
}
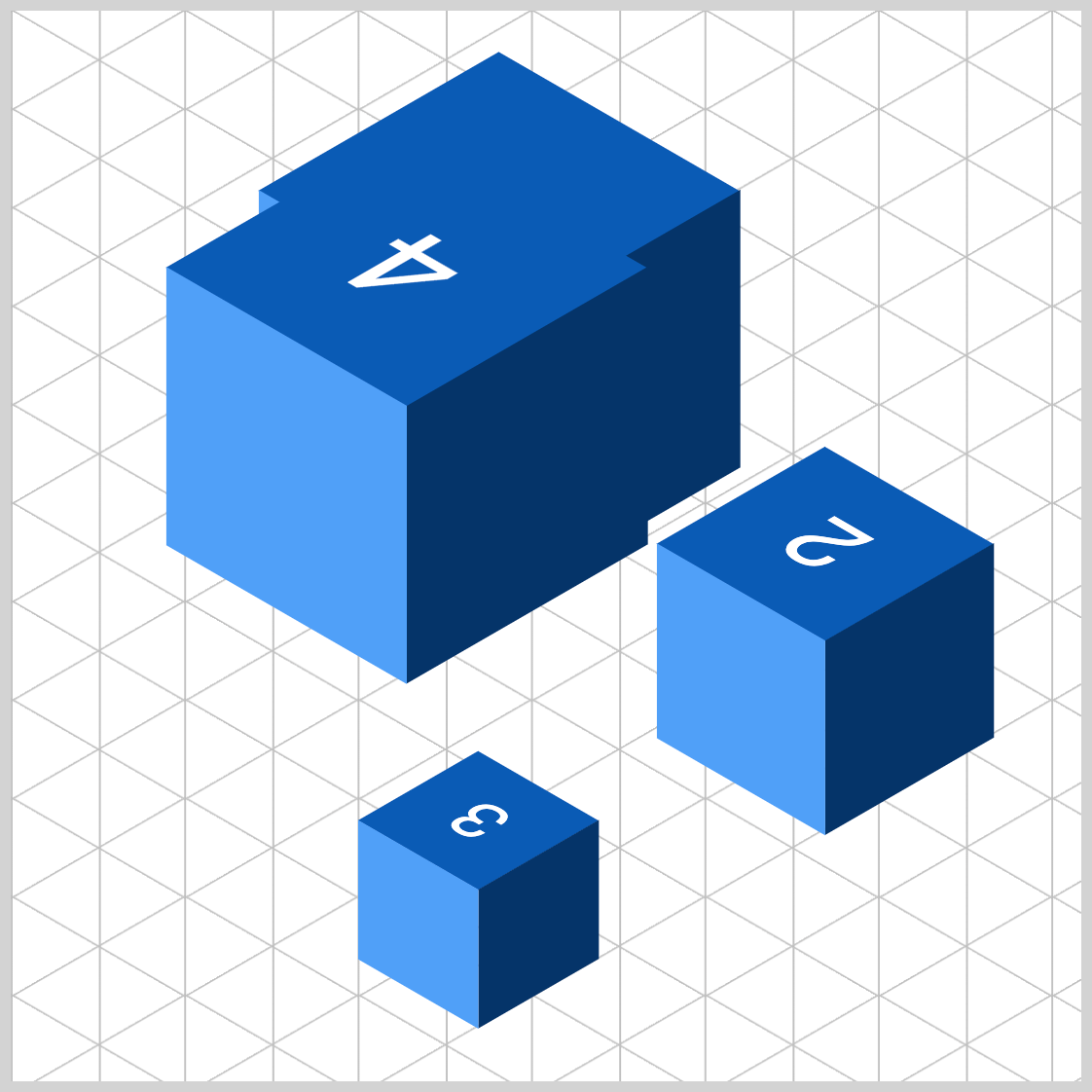
Move Cube 4 downwards using top: 250px, placing it below Cube 1.

.isometric-cube-4 {
position: absolute;
scale: 35%;
top: 250px;
left: 15px;
}
The final step is to move Cube 4 to the left using left: 15px.
Onward to the final section.
Cube 5
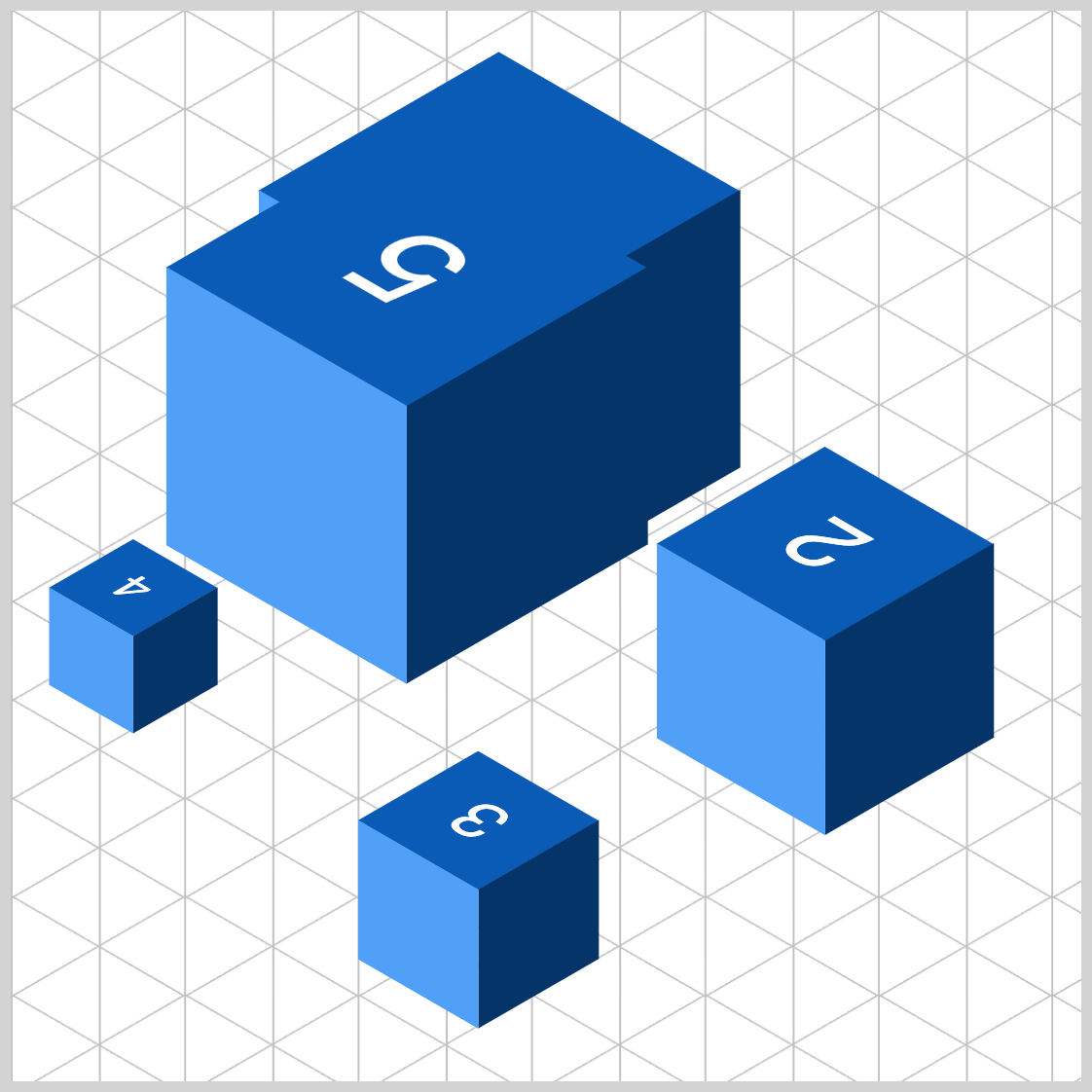
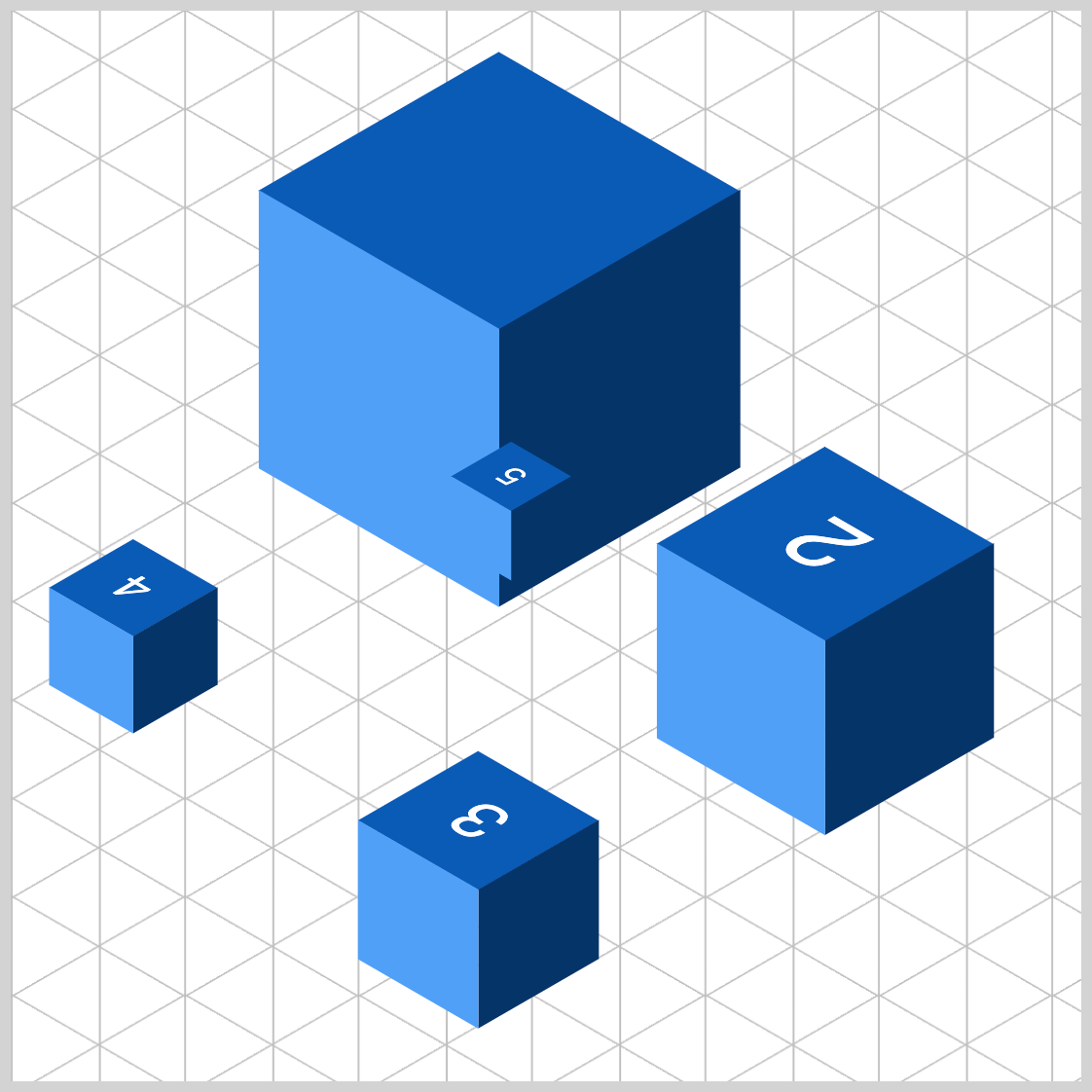
Cube 5 is the last cube in this article. It is positioned centrally among the other cubes and is the smallest of them all.

/* Cube 5 */
.isometric-cube-5 {
position: absolute;
}

.isometric-cube-5 {
position: absolute;
scale: 25%;
}
Cube 5 is scaled down to twenty-five percent of its original dimensions using scale: 25%, making it the smallest cube in this article.

.isometric-cube-5 {
position: absolute;
scale: 25%;
top: 260px;
}
To position Cube 5 directly below Cube 1, set 260px as the value for its top property.

.isometric-cube-5 {
position: absolute;
scale: 25%;
top: 260px;
left: 118px;
}
Set the left property value of Cube 5 to 118px to position it in its final location.
You can see and play with the complete code on Pyxofy’s CodePen page.
See the Pen CSS Art - Position Multiple Isometric Cubes using CSS by Pyxofy (@pyxofy) on CodePen.
Conclusion
CSS offers flexible positioning and scaling features that allow you to arrange multiple objects in intricate layouts. Using the position property with the value of absolute enables you to position elements with exact pixel precision on the screen.
Combining the scale, top, and left CSS properties enabled you to arrange five isometric cubes on the screen, simulating a three-dimensional (3D) like depth.
Enhance and build upon what you’ve learned from this article, and share your creation with us on LinkedIn, Threads, Bluesky, Mastodon, X (Twitter) @pyxofy, or Facebook.
We hope you liked this article. Kindly share it with your network. We appreciate it.
Related Articles