CSS Animation – What is Animation
Everyone loves animation! Let’s explore how animation works. When was it invented, who invented it and the science behind it in this article.

Introduction
In this article, we’ll discuss the history of animation, the science behind it and how animation devices evolved throughout the ages.
Animation is an inherent part of our modern lives. We see it in all forms and medium, from simple paper animations, clay, stop-motion, to computer generated 3D renditions.
Define Animation
Animation, big and small, are embedded in our lives. From massive animated blockbusters such as the Toy Story and Frozen series to small icons bobbing up and down on your favorite app.
We are fascinated with “motion”. Our eyes follow moving objects instinctively.
We define animation as:
Animation is a method by which static objects or figures are manipulated to simulate the appearance of motion or movement.
How do we create motion?
With physical motion, we can move inanimate objects. For example, we can use our hands to move objects left to right, up and down. We can make small figurines seem to fly using our hands. This is the simplest form of creating motion.
How do we breathe “life” to inanimate objects?
This is a more challenging question to answer. Using our hands breaks the illusion of life. We see and therefore know what’s making the object move.
Objects need to move on their own, or at least give the impression of moving on their accord, to create an illusion of “life”.
Let’s explore the science behind the human psychology, phenomenon enabling us to see animation.
Science Behind Animation
When we view animation on screens, surfaces, such as movies, or on digital screens, in general three scientific phenomenons come to play.
Persistence of Vision
An optical illusion where images remain in our visual perception after some time the object’s reflection or ray of light has ceased to enter the eye.
A common example of this phenomenon is an apparent fiery trail of a burning stick or flashlight when it’s moved in the dark.

Phi Phenomenon
When you see separate images, shown in a specified speed, appear to move, you’ve experienced the Phi Phenomenon.
This optical illusion was first discovered by German psychologist Max Wertheimer in 1912. Our brain fills the gap between the separate images, creating the illusion of motion.

Beta Movement
Effects of the Beta Movement can be seen in large-scale news tickers seen in stock exchanges, decorative holiday lights, and LED displays.
Beta Movement differs from Phi Phenomenon:
- Perceived as a single, smoothly moving object.
- The viewer perceives the object actually moving itself.

Our human eyes, and brain, are literally tricked by the above optical illusion and phenomenon.
The human eye struggle to identify or differentiate between twelve or more images within a single second. Modern animators use twenty-four different images per second to make very smooth animation.
Take note that anything below twelve images per second will appear jittery, therefore breaking the optical illusion of fluid motion.
Now we know how our brain processes optical illusion, enabling us to see animation. In the next section, let’s dive in to how animation was invented and created throughout the ages.
History of Animation
In this section, we’ll discuss the history of animation. We’ll explore how the concept of motion was expressed and the earliest animation devices invented.
Prehistoric Cave Painting
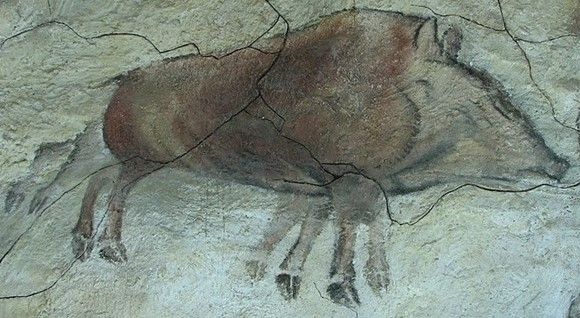
Prehistoric paintings were discovered in the Cave of Altamira, Spain. The paintings consisted of bison, horses, stag and wild boar. The wild boar painting had eight legs.

It is believed that the painter may have tried to express motion by drawing eight legs instead of the usual four.
Ancient Temple
According to The Animator’s Survival Kit
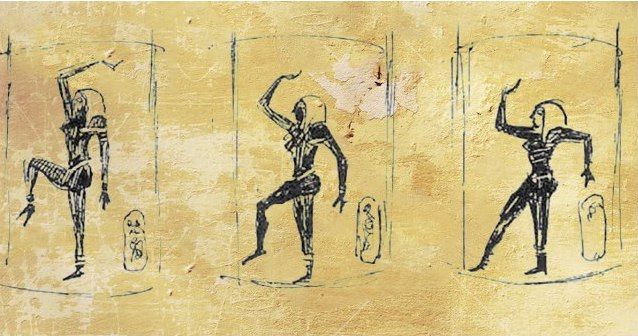
In 1600 BC, the Egyptian Pharaoh Rameses II built a temple to the goddess Isis which had 110 columns. Ingeniously, each column had a painted figure of the goddess in a progressively changed position. To horsemen or charioteers riding past – Isis appeared to move!

Ancient Pottery
Ancient pottery, specifically a 3178 BC a goblet was found in Shahr-e Sukhteh, located in Sistan and Baluchistan Province, the southeastern part of Iran, on the bank of the Helmand River.
Archeologist considers this goblet the earliest depiction of animation.

Simulated animation created with the images from the goblet, a jumping antelope.

In the next section, we’ll explore the earliest form of animation devices.
Early Animation Devices
Phenakistiscope (Phénakisticope)
The phenakistiscope is a single use, animation device. Invented in 1832, this device paved the way for the future film industry and motion picture. It is regarded as one of the first forms of moving media entertainment.

Illustrations of the animation are sequentially drawn on a spinning cardboard disc and then attached vertically to a handle. Compared to other animation devices during its time of invention, the phenakistiscope created a fluid illusion of motion.

The user, while standing in front of a mirror, spins the disk and peers through movings slits to see the animation.
Zoetrope
The zoetrope is a pre-film animation device that follows the principles of the Phenakistiscope, showing an illusion of motion through the display of sequential images such drawings or photographs.

Animation on a zoetrope can be seen by multiple users at the same time. This is a big improvement from the single user use phenakistiscope.

The zoetrope has two parts:
- A cylinder with vertical cuts in the sides.
- A band of sequenced images placed in the inner surface of the cylinder.
While the cylinder spins, the user peer through the cuts to view the animation.
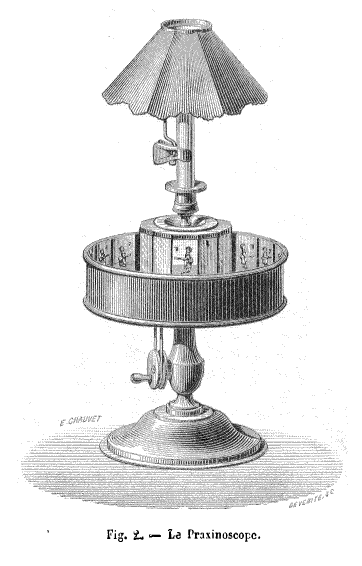
Praxinoscope
The praxinoscope was in invented in 1877 in France by Charles-Émile Reynaud. It’s considered a direct successor of the zoetrope.

The praxinoscope improved on the zoetrope by utilizing a system of inner mirrors instead of narrow viewing slits. The mirrors are positioned so that the images appeared stationary, resulting in a brighter, less distorted animation.

The praxinoscope’s cylinder is spun using hand crank handles and in some variations with miniature hot air engines.
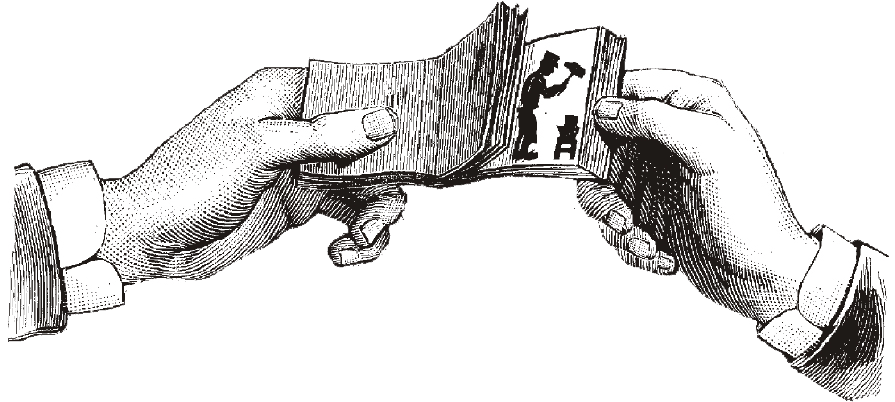
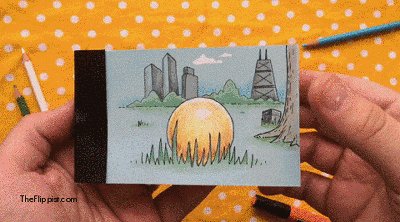
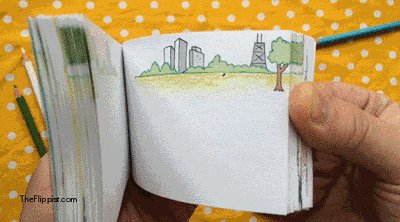
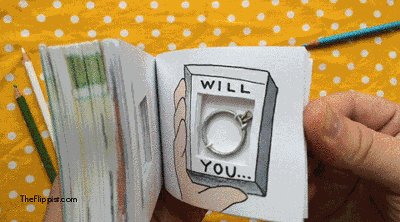
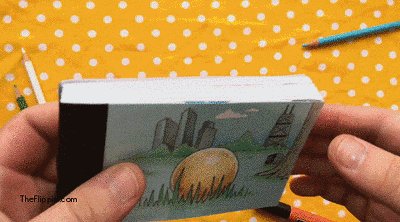
Flip book
The flip book, or kineograph, is a booklet or a small stack of sheets of images that reveal an animation when flipped in quick succession.

Flip books are enjoyed by children and adults alike. Illustrations are mostly used for children’s flip books, while adult version may use photographs.

Using both hands, one to hold the book while the other hand's thumb flips the pages, ensures enough speed to simulate smooth animation.
Conclusion
Motion has and will always be a big part of our lives. Through the ages, we used different mediums and technologies to create illusions of motion.
From pre-historic paintings, ancient pottery, optical devices such as praxinoscope and flip books, we created wondrous illusions of motion.
Animation will continuously evolve. New animation technologies and styles will be invented or rediscovered, enabling us to express our individual uniqueness and share whatever our mind can conceive.
Let’s end with this fantastic quote.
Animation can explain whatever the mind of man can conceive. This facility makes it the most versatile and explicit means of communication yet devised for quick mass appreciation. — Walt Disney
Kindly share your thoughts about this article with us on Twitter @pyxofy, on LinkedIn, Mastodon or Facebook.
We hope you liked this article. Kindly share it with your network. We really appreciate it.





